Como usá-los corretamente
Publicados: 2023-03-14Os links de âncora não apenas melhoram a experiência do usuário nas páginas e postagens do site, mas também são úteis para uma navegação rápida e interativa em uma página, muitas vezes aumentando o SEO como resultado. Neste guia, você aprenderá como definir links de âncora no WordPress usando blocos, HTML e plug-ins do WordPress.
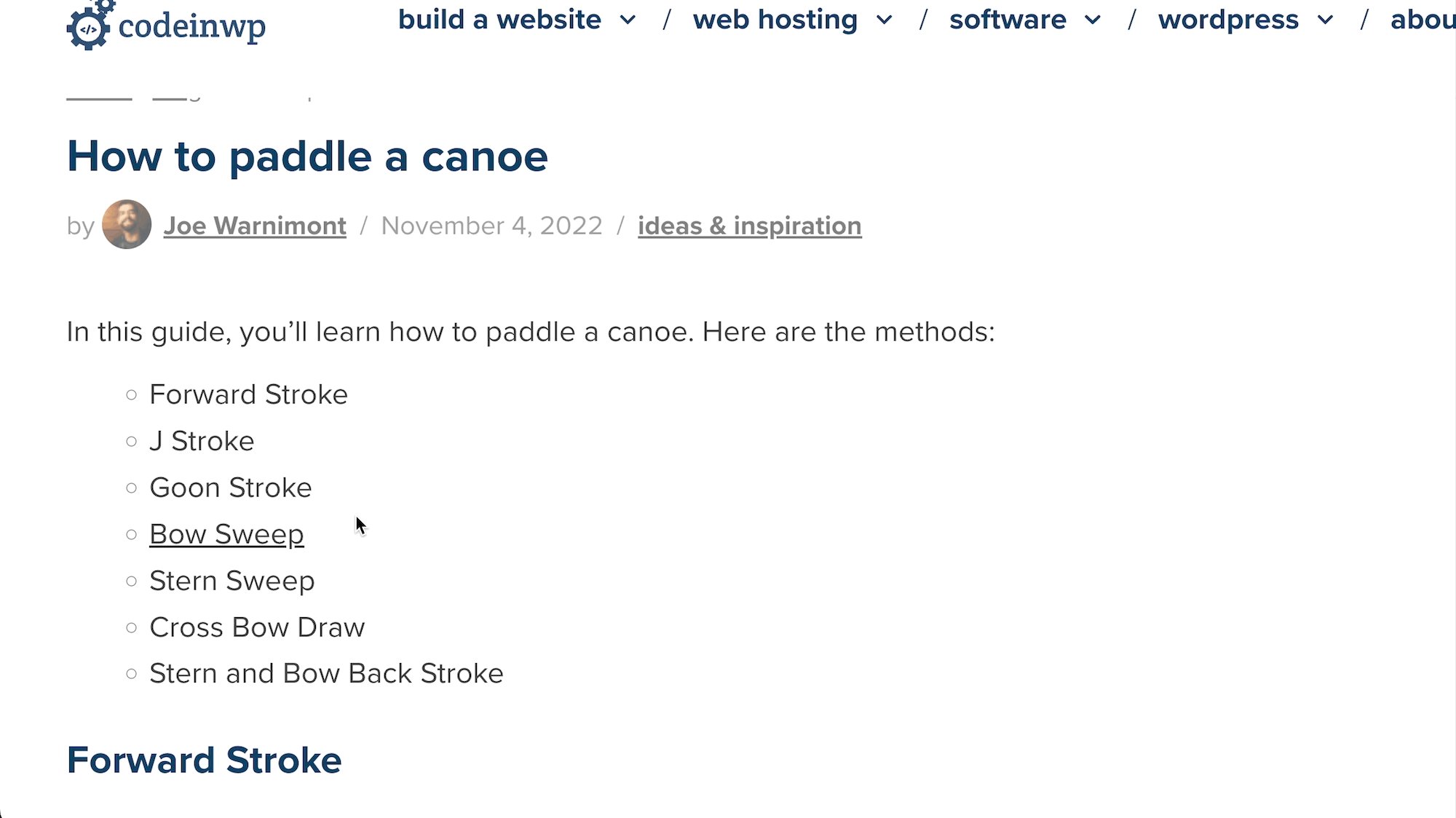
Mas primeiro, use este sumário feito com links âncora!
Índice :
O que é um link âncora?
Um link âncora serve como um hiperlink dentro de uma página ou post no qual o usuário clica para navegar para outra parte da página.
É uma forma de link interno interativo, mas em vez de enviar os usuários para outra página em seu site, eles são direcionados para outra seção da página atual .
Além disso, os links âncora desempenham um papel importante nos esforços de SEO, visto que ajudam a definir a estrutura de uma página para os mecanismos de pesquisa e usuários, principalmente quando usados como um índice.
Resumindo, os links âncora minimizam a rolagem, pois um simples clique leva o visitante ao conteúdo desejado.
Usos comuns para links de âncora no WordPress
Dê uma olhada nos principais usos dos links âncora para entender melhor como você pode implementá-los em seu site:
- Índice : crie uma lista de âncoras para cabeçalhos específicos da página ou postagem; quando um usuário clica em um item de sumário, ele é direcionado para o cabeçalho correto.
- Botão “Voltar ao topo” : muitas vezes implementado como um item de contra-navegação para um sumário, um link ou botão “voltar ao topo” retorna o usuário ao início de uma página; é particularmente útil para páginas com conteúdo longo.
- Diretórios/wikis : uma coleção de dados ou conteúdo armazenados em uma página geralmente requer links de navegação; esse uso de links âncora funciona de forma semelhante a um sumário, mas wikis e diretórios têm formatos diferentes para navegação, juntamente com links âncora espalhados pelo conteúdo.
- Menus de navegação em sites de uma página e páginas de destino : um site de uma página ainda precisa de uma maneira para os usuários se movimentarem, portanto, em vez de um menu tradicional que direciona os visitantes para novas páginas, um menu de link âncora rola automaticamente para as seções relevantes.
- Links e call-to-actions em banners heroicos : os links âncora funcionam bem dentro de botões e imagens heroicas, considerando que você pode adicionar um botão call-to-action que, quando clicado, direciona os usuários para um formulário de conversão ou módulo de checkout.


Como criar links de âncora no WordPress (métodos Block e Classic Editor)
A adição manual de links âncora no WordPress pode ser feita tanto no Editor de blocos (Gutenberg) quanto no Editor clássico do WordPress. Mostraremos como configurar links de âncora usando ambos.
Adicionando links de âncora no Editor de blocos do WordPress (Gutenberg)
Comece criando uma página ou post no WordPress. É melhor trabalhar com links de âncora quando terminar o seu conteúdo.
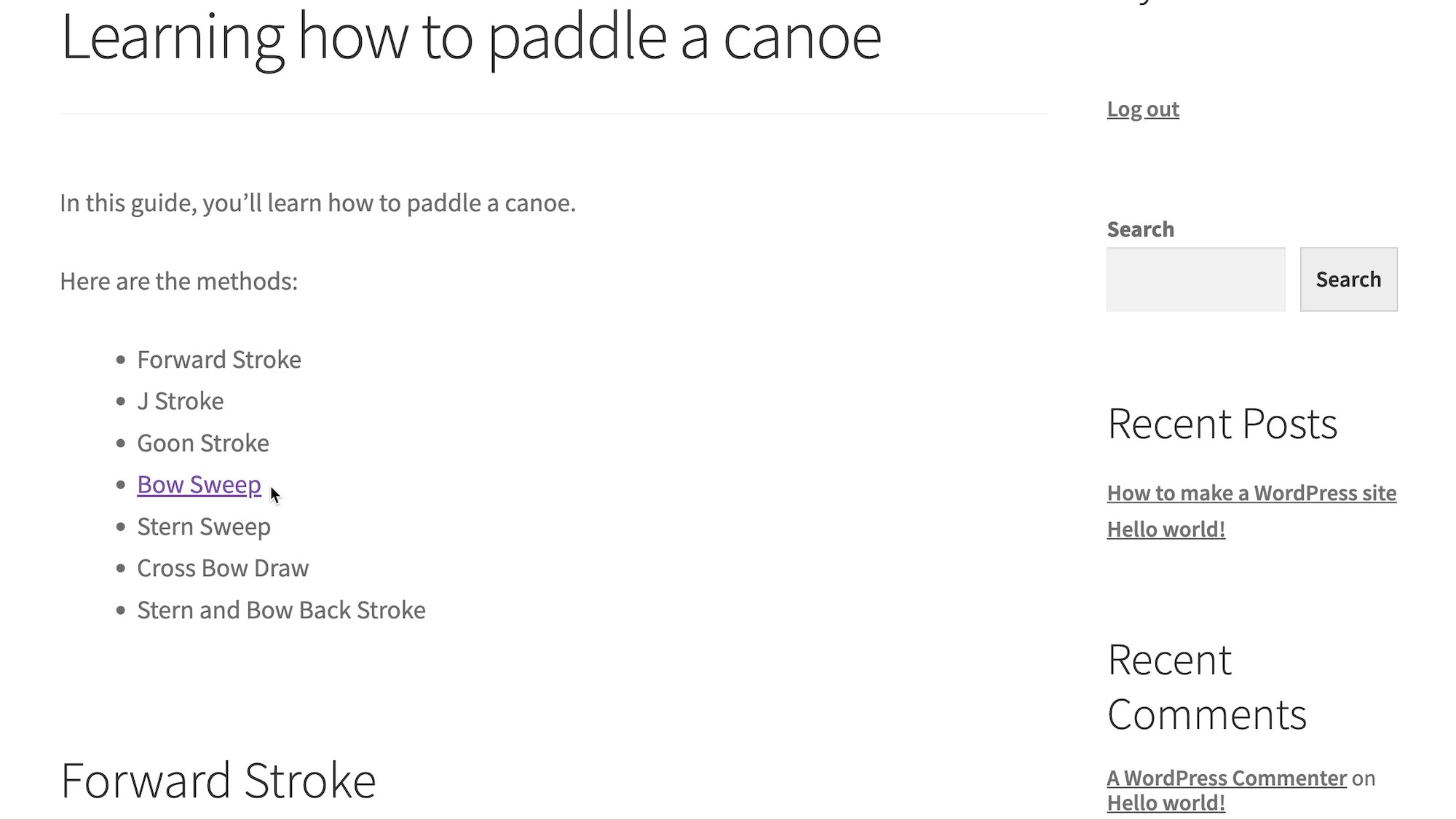
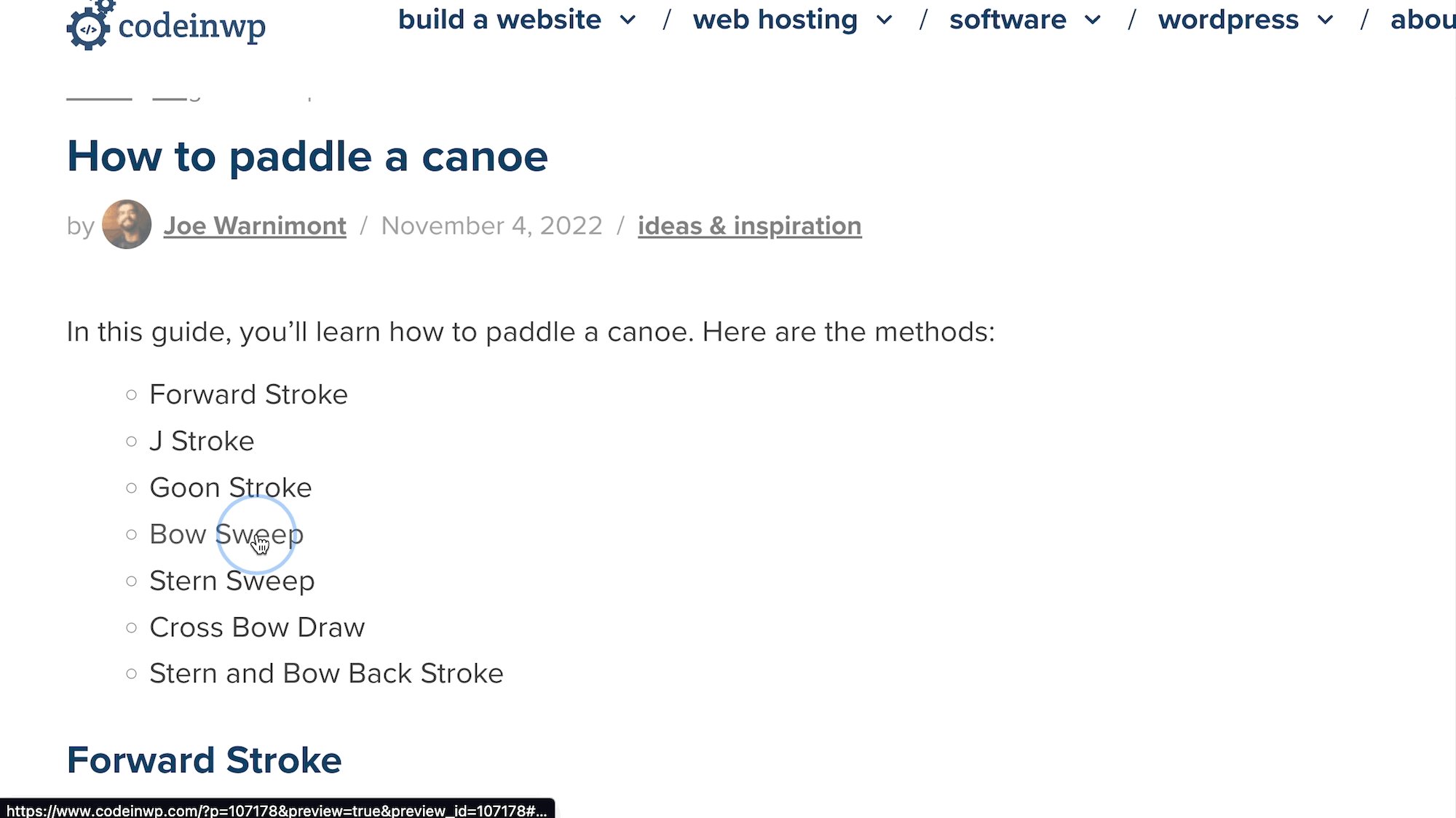
Crie um sumário no início do post. Faça uma anotação mental do segmento de texto que pretende vincular; para este tutorial, vamos vincular o marcador “Bow Sweep”.

Role até a seção (já criada) relacionada ao texto que você planeja vincular. É melhor manter o mesmo texto do link e da âncora do cabeçalho, para não confundir o leitor ou a si mesmo.
- Coloque um cursor antes do cabeçalho.
- Clique na guia Bloquear .
- Role para baixo para abrir a seção Avançado .
Localize o campo Âncora HTML .

Digite uma âncora HTML que seja curta e memorável. Você não pode ter espaços em uma âncora HTML, portanto, atenha-se a uma palavra ou inclua hífens.
Como você pode ver, fizemos uma âncora HTML “arco-varredura”:

- Volte para o texto original que você pretende vincular; neste caso, é um item do sumário.
- Destaque o texto para vincular.
- Clique no botão Vincular .

No novo campo, digite “ # ” seguido da âncora HTML que você acabou de adicionar ao cabeçalho. Clique em Entrar .

Você verá no back-end que o texto está com hiperlink:

Vá para o front-end para testá-lo. Clicar no link atira o foco da página para a âncora desejada; neste caso, o cabeçalho “Bow Sweep”.

Adicionando links de âncora no WordPress Classic Editor (HTML)
O WordPress Classic Editor não possui um bloco ou campo específico para adicionar links de âncora; em vez disso, você usa HTML no editor de texto . Não se preocupe, há codificação mínima, apenas copiando e colando.
- Abra uma página/post no WordPress.
- Crie algum conteúdo com cabeçalhos e o texto que você pretende vincular (como um sumário).
- Encontre o texto que você gostaria de vincular, para referência.

- Role até o cabeçalho ao qual deseja adicionar o link âncora.
- Destaque esse cabeçalho para encontrar rapidamente o local correto ao alternar para o editor de texto na próxima etapa.

Mude para o editor de texto .

Procure o texto realçado no código. Às vezes, o WordPress leva você direto ao assunto. A razão pela qual sugerimos destacar o texto é que é mais fácil encontrá-lo, já que a seção permanece destacada no Editor de texto .

Exclua a tag de cabeçalho (<h1>, <h2>, <h3>…) e tudo entre ela.

Cole este código no mesmo espaço (substitua “example-anchor” pelo que você quiser e “Example Header” pelo cabeçalho que você tinha antes):
<h2 id="example-anchor">Example Header</h2> 
Agora você tem o HTML âncora definido.
- Permaneça na guia Editor de texto .
- Vá para o texto que você gostaria de vincular. Neste tutorial, é o texto “Bow Sweep” no sumário.
- Destaque e exclua o texto.

Mantendo o cursor no mesmo local, cole este código em seu lugar (substitua “example-anchor” pela mesma âncora que você usou na etapa anterior e substitua “Example Text” por qualquer texto que você deseja usar):
<a href="#example-anchor">Example Text</a>Lembre-se, você deve incluir um " # " antes do texto âncora HTML.
Nota: Neste exemplo, temos tags <li> no HTML; esses são para fazer um item de lista (ponto de bala), então você não deve mexer com eles .

Como alternativa, você pode pular o editor de texto HTML para adicionar o link.
Para fazer isso (depois de definir o HTML âncora na guia Texto ):
- Vá para a guia Visual .
- Destaque o texto desejado.
- Clique em Inserir/Editar link .

- Cole ou digite a âncora HTML que você criou anteriormente.
- Adicione um “ # ” antes da âncora.
- Clique em Aplicar .

Agora você deve ver um link no editor:

Finalmente, vá para o front-end. Clique no link para ver se ele o direciona para o cabeçalho da âncora correta.

Como adicionar automaticamente um índice de links de âncora
A criação manual de um sumário com links âncora é demorada.
Uma maneira mais fácil é instalar um plug-in que cria automaticamente um sumário para postagens do WordPress usando todas as tags de cabeçalho incluídas. Há um pouco menos de controle sobre quais elementos acabam em seu sumário, mas é um método significativamente mais rápido.
Existem vários plugins para esta tarefa, mas recomendamos o plugin Easy Table of Contents.
O plug-in adiciona automaticamente um sumário com links de âncora que vão para todos os cabeçalhos do conteúdo. Mas lembre-se de que você não verá nada no editor; você deve visualizar ou publicar a postagem para visualizar o sumário.

O Easy Table of Contents permite que você ajuste quais tipos de postagem permitem o sumário automatizado. Além disso, você pode usar o shortcode [ez-toc] para inserir um sumário em qualquer lugar, tanto para o Editor Clássico do WordPress quanto para o Editor de Bloco (Gutenberg).

Dicas finais para links de âncora no WordPress
É fácil se deixar levar pelos links de âncora e pelo sumário depois de aprender como criá-los.
Então, aqui estão algumas dicas para implementar links de âncora da maneira certa:
- Use apenas links de âncora para conteúdo muito longo ; você anula o propósito de uma experiência de usuário aprimorada quando tem um sumário para um artigo de 200 palavras.
- Mantenha o texto âncora curto ; o objetivo é facilitar as coisas para o usuário.
- Certifique-se de que o texto âncora e o cabeçalho são as mesmas frases/palavras ; os usuários têm expectativas de ver a mesma coisa que o link dizia.
- Mantenha os links de âncora no topo da página ; isso é melhor para navegação imediata.
- Considere adicionar um link âncora "voltar ao topo" ; ele deve se mover com o usuário ou ficar na parte inferior da página.
- Certifique-se de que o cabeçalho ancorado esteja realmente visível quando o link da âncora for clicado ; ter que rolar para encontrar o cabeçalho não é bom.
- Sempre teste links âncora antes de publicar conteúdo ; um bit errado de HTML pode resultar em um link quebrado.
Como você planeja usar links âncora no WordPress? Por favor deixe nos saber nos comentarios!
