วิธีการใช้อย่างถูกต้อง
เผยแพร่แล้ว: 2023-03-14ลิงก์ยึดไม่เพียงแต่ปรับปรุงประสบการณ์ของผู้ใช้ในหน้าเว็บไซต์และโพสต์เท่านั้น แต่ยังมีประโยชน์สำหรับการนำทางที่รวดเร็วและโต้ตอบภายในหน้า ซึ่งมักจะส่งเสริม SEO เป็นผล ในคู่มือนี้ คุณจะได้เรียนรู้วิธีตั้งค่าลิงก์สมอใน WordPress โดยใช้บล็อก WordPress, HTML และปลั๊กอิน
แต่ก่อนอื่น ให้ใช้สารบัญที่สร้างด้วยลิงก์ยึด!
สารบัญ :
ลิงค์สมอคืออะไร?
ลิงก์สมอทำหน้าที่เป็นไฮเปอร์ลิงก์ภายในหน้าหรือโพสต์ที่ผู้ใช้คลิกเพื่อนำทางไปยังส่วนอื่นของหน้า
เป็นรูปแบบหนึ่งของลิงก์ภายในแบบโต้ตอบ แต่แทนที่จะส่งผู้ใช้ไปยังหน้าอื่นในไซต์ของคุณ พวกเขาจะนำไปยังส่วนอื่นของหน้า ปัจจุบัน
นอกจากนี้ ลิงก์ยึดยังมีบทบาทสำคัญในความพยายามของ SEO เนื่องจากช่วยกำหนดโครงสร้างของหน้าสำหรับเครื่องมือค้นหาและผู้ใช้ โดยเฉพาะอย่างยิ่งเมื่อใช้เป็นสารบัญ
กล่าวโดยย่อ ลิงก์ยึดจะลดการเลื่อนลง เนื่องจากการคลิกง่ายๆ จะนำผู้เข้าชมไปยังเนื้อหาที่ต้องการ
การใช้งานทั่วไปสำหรับลิงก์สมอใน WordPress
ดูการใช้งานหลัก ๆ ของลิงก์สมอเพื่อทำความเข้าใจวิธีใช้งานบนเว็บไซต์ของคุณให้ดียิ่งขึ้น:
- สารบัญ : สร้างรายการจุดยึดสำหรับส่วนหัวเฉพาะของหน้าหรือโพสต์ เมื่อผู้ใช้คลิกรายการสารบัญ พวกเขาจะถูกส่งไปยังส่วนหัวที่ถูกต้อง
- ปุ่ม "กลับไปด้านบน" : มักใช้เป็นรายการตอบโต้การนำทางสำหรับสารบัญ ลิงก์หรือปุ่ม "กลับไปด้านบน" จะนำผู้ใช้กลับไปที่จุดเริ่มต้นของหน้า มีประโยชน์อย่างยิ่งสำหรับหน้าที่มีเนื้อหายาว
- ไดเร็กทอรี/วิกิ : การรวบรวมข้อมูลหรือเนื้อหาที่จัดเก็บไว้ในหน้าหนึ่งมักจะต้องใช้ลิงก์การนำทาง การใช้ลิงก์สมอนี้ทำงานคล้ายกับสารบัญ แต่วิกิและไดเร็กทอรีมีรูปแบบที่แตกต่างกันสำหรับการนำทาง พร้อมด้วยลิงก์สมอที่กระจายอยู่ทั่วเนื้อหา
- เมนูการนำทางบนเว็บไซต์หน้าเดียวและหน้า Landing Page : เว็บไซต์หน้าเดียวยังคงต้องการวิธีสำหรับผู้ใช้ในการเลื่อนไปมา ดังนั้นแทนที่จะใช้เมนูแบบเดิมที่นำผู้เข้าชมไปยังหน้าใหม่ เมนูลิงก์สมอจะเลื่อนไปยังส่วนที่เกี่ยวข้องโดยอัตโนมัติ
- ลิงก์และคำกระตุ้นการตัดสินใจในแบนเนอร์ฮีโร่ : ลิงก์ยึดใช้งานได้ดีภายในปุ่มและรูปภาพฮีโร่ โดยพิจารณาว่าคุณสามารถเพิ่มปุ่มเรียกร้องให้ดำเนินการ ซึ่งเมื่อคลิกแล้ว จะส่งผู้ใช้ไปยังแบบฟอร์มการแปลงหรือโมดูลการชำระเงิน


วิธีสร้างลิงก์สมอใน WordPress (วิธีการบล็อกและตัวแก้ไขแบบคลาสสิก)
การเพิ่มลิงก์สมอด้วยตนเองใน WordPress สามารถทำได้ทั้งใน Block (Gutenberg) Editor และ Classic WordPress Editor เราจะแสดงวิธีตั้งค่าลิงก์สมอโดยใช้ทั้งสองอย่าง
การเพิ่มลิงก์สมอใน WordPress Block (Gutenberg) Editor
เริ่มต้นด้วยการสร้างเพจหรือโพสต์บน WordPress ควรใช้ลิงก์สมอเมื่อคุณทำเนื้อหาเสร็จแล้ว
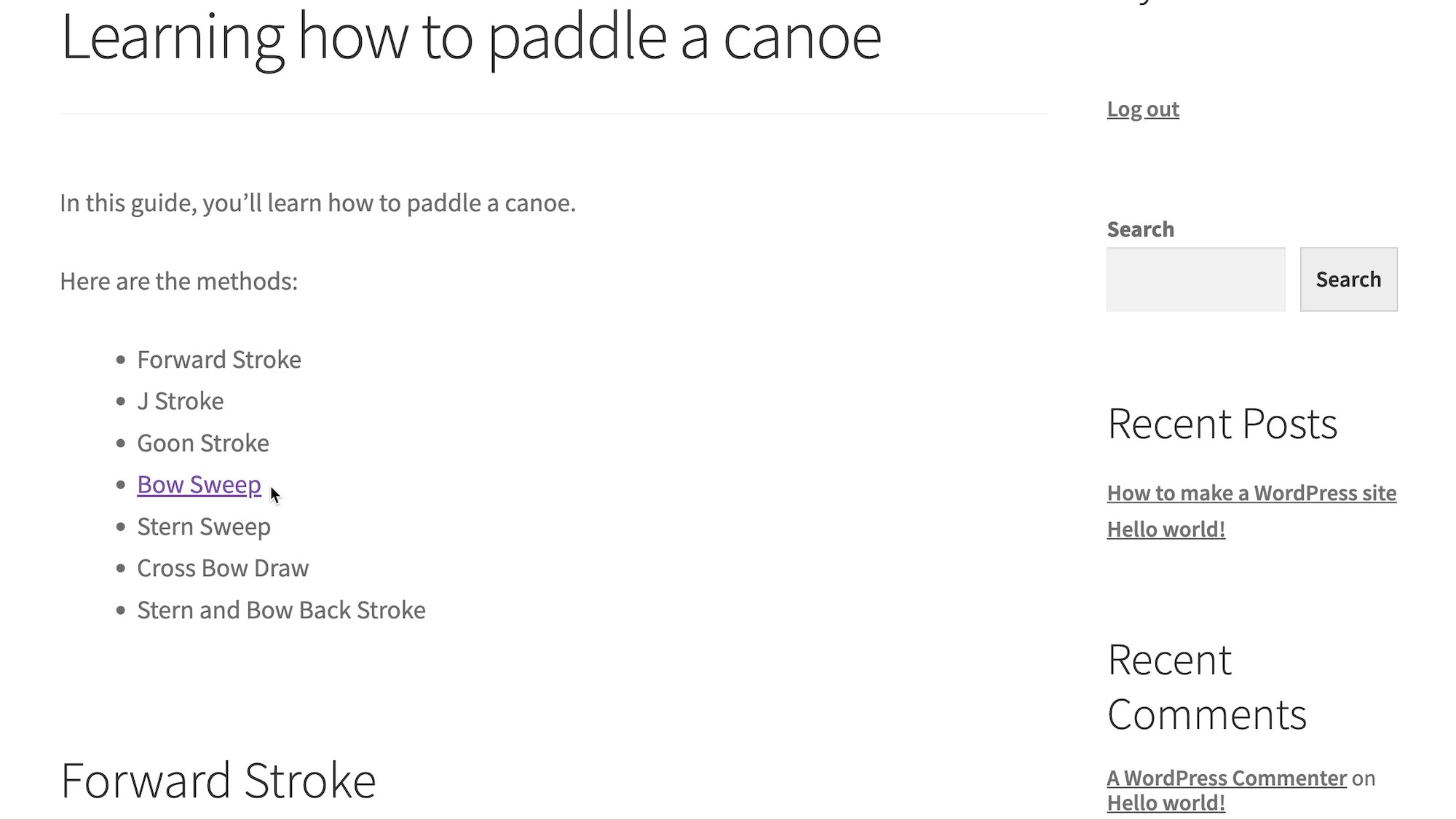
สร้างสารบัญที่จุดเริ่มต้นของโพสต์ จดบันทึกส่วนข้อความที่คุณต้องการเชื่อมโยง สำหรับบทช่วยสอนนี้ เราจะเชื่อมโยงหัวข้อย่อย “Bow Sweep”

เลื่อนไปที่ส่วน (สร้างแล้ว) ที่เกี่ยวข้องกับข้อความที่คุณต้องการเชื่อมโยง ทางที่ดีควรเก็บข้อความสำหรับลิงก์และส่วนหัวไว้เหมือนเดิม เพื่อไม่ให้ผู้อ่านหรือตัวคุณเองสับสน
- วางเคอร์เซอร์ก่อนส่วนหัว
- คลิกแท็บ บล็อก
- เลื่อนลงเพื่อเปิดส่วน ขั้นสูง
ค้นหา ฟิลด์สมอ HTML

พิมพ์สมอ HTML ที่สั้นและน่าจดจำ คุณไม่สามารถมีช่องว่างในจุดยึด HTML ได้ ดังนั้นให้ใช้คำเดียวหรือใส่เครื่องหมายขีดกลาง
อย่างที่คุณเห็น เราสร้างสมอ HTML แบบ “โค้งกวาด”:

- กลับไปที่ข้อความต้นฉบับที่คุณต้องการเชื่อมโยง ในกรณีนี้คือรายการในสารบัญ
- เน้นข้อความที่จะเชื่อมโยง
- คลิกปุ่ม ลิงค์

ในฟิลด์ใหม่ พิมพ์ “ # ” ตามด้วยจุดยึด HTML ที่คุณเพิ่งเพิ่มไปยังส่วนหัว คลิก เข้าสู่

คุณจะเห็นที่แบ็กเอนด์ว่าข้อความมีการเชื่อมโยงหลายมิติ:

ไปที่ส่วนหน้าเพื่อทดสอบ การคลิกลิงก์จะเป็นการโฟกัสหน้าลงไปที่จุดยึดที่ต้องการ ในกรณีนี้คือส่วนหัว "Bow Sweep"

การเพิ่มลิงก์สมอใน WordPress Classic Editor (HTML)
WordPress Classic Editor ไม่มีบล็อกหรือฟิลด์เฉพาะสำหรับเพิ่มลิงก์สมอ แต่คุณใช้ HTML ภายในโปรแกรมแก้ไข ข้อความ ไม่ต้องกังวล มีการเข้ารหัสเพียงเล็กน้อย เพียงแค่คัดลอกและวาง
- เปิดหน้า/โพสต์ใน WordPress
- สร้างเนื้อหาบางส่วนที่มีส่วนหัวและข้อความที่คุณต้องการเชื่อมโยง (เช่น สารบัญ)
- ค้นหาข้อความที่คุณต้องการเชื่อมโยงเพื่อเป็นข้อมูลอ้างอิง

- เลื่อนไปที่ส่วนหัวที่คุณต้องการเพิ่มจุดยึด
- เน้นส่วนหัวนั้นเพื่อค้นหาจุดที่ถูกต้องอย่างรวดเร็วเมื่อเปลี่ยนไปใช้ตัวแก้ไข ข้อความ ในขั้นตอนถัดไป

สลับไปที่ตัวแก้ไข ข้อความ

ค้นหาข้อความที่ไฮไลท์ภายในโค้ด บางครั้ง WordPress จะนำคุณไปสู่สิ่งนั้น เหตุผลที่เราแนะนำให้เน้นข้อความก็คือ ง่ายต่อการค้นหา เนื่องจากส่วนนั้นยังคงถูกเน้นในโปรแกรม แก้ไขข้อความ

ลบแท็กส่วนหัว (<h1>, <h2>, <h3>…) และทุกอย่างที่อยู่ระหว่างแท็กนั้น
วางโค้ดนี้ลงในช่องว่างเดียวกัน (แทนที่ “example-anchor” ด้วยสิ่งที่คุณต้องการ และ “Example Header” ด้วยส่วนหัวที่คุณมีก่อนหน้านี้):

<h2 id="example-anchor">Example Header</h2> 
ตอนนี้คุณมีชุดสมอ HTML
- คงอยู่ในแท็บแก้ไข ข้อความ
- ไปที่ข้อความที่คุณต้องการเชื่อมโยง ในบทช่วยสอนนี้เป็นข้อความ "Bow Sweep" ในสารบัญ
- เน้นและลบข้อความ

วางเคอร์เซอร์ไว้ที่ตำแหน่งเดิม วางโค้ดนี้แทน (แทนที่ “example-anchor” ด้วยจุดยึดเดิมที่คุณใช้จากขั้นตอนที่แล้ว และแทนที่ “Example Text” ด้วยข้อความที่คุณต้องการใช้):
<a href="#example-anchor">Example Text</a>โปรดจำไว้ว่าคุณต้องใส่ ” # ” ก่อน HTML anchor text
หมายเหตุ: ในตัวอย่างนี้ เรามีแท็ก <li> ใน HTML; สิ่งเหล่านี้มีไว้สำหรับสร้างรายการ (สัญลักษณ์แสดงหัวข้อย่อย) ดังนั้นคุณไม่ควรยุ่งกับสิ่งเหล่านั้น

คุณสามารถข้ามโปรแกรมแก้ไขข้อความ HTML เพื่อเพิ่มลิงก์ได้
เมื่อต้องการทำเช่นนี้ (หลังจากตั้งค่าจุดยึด HTML ในแท็บ ข้อความ ):
- ไปที่แท็บ ภาพ
- เน้นข้อความที่ต้องการ
- คลิก แทรก/แก้ไขลิงค์

- วางหรือพิมพ์สมอ HTML ที่คุณสร้างไว้ก่อนหน้านี้
- เพิ่ม “ # ” ก่อนจุดยึด
- คลิก สมัคร

ตอนนี้คุณควรเห็นลิงก์ในตัวแก้ไข:

สุดท้ายไปที่ส่วนหน้า คลิกที่ลิงค์เพื่อดูว่ามันนำคุณไปยังส่วนหัวของจุดยึดที่ถูกต้องหรือไม่

วิธีเพิ่มสารบัญลิงก์สมอโดยอัตโนมัติ
การสร้างสารบัญด้วยลิงก์สมอด้วยตนเองนั้นใช้เวลานาน
วิธีที่ง่ายกว่าคือการติดตั้งปลั๊กอินที่สร้างสารบัญโดยอัตโนมัติสำหรับโพสต์ WordPress โดยใช้แท็กส่วนหัวที่มีให้ทั้งหมด มีการควบคุมน้อยกว่าเล็กน้อยว่าองค์ประกอบใดจะอยู่ในสารบัญของคุณ แต่เป็นวิธีที่เร็วกว่ามาก
มีปลั๊กอินหลายตัวสำหรับงานนี้ แต่เราขอแนะนำปลั๊กอิน Easy Table of Contents
ปลั๊กอินจะเพิ่มสารบัญโดยอัตโนมัติพร้อมลิงก์สมอไปยังส่วนหัวทั้งหมดภายในเนื้อหา แต่โปรดจำไว้ว่าคุณจะไม่เห็นอะไรเลยในตัวแก้ไข คุณต้องดูตัวอย่างหรือเผยแพร่โพสต์เพื่อดูสารบัญ

Easy Table of Contents ช่วยให้คุณปรับประเภทโพสต์ที่อนุญาตให้ใช้สารบัญอัตโนมัติ นอกจากนี้ คุณสามารถใช้รหัสย่อ [ez-toc] เพื่อแทรกสารบัญได้ทุกที่สำหรับทั้ง Classic WordPress Editor และ Block (Gutenberg) Editor

เคล็ดลับสุดท้ายสำหรับลิงก์สมอใน WordPress
ง่ายต่อการใช้งานลิงก์สมอเรือและสารบัญเมื่อคุณเรียนรู้วิธีสร้าง
ดังนั้น ต่อไปนี้คือเคล็ดลับในการนำลิงก์สมอไปใช้อย่างถูกวิธี:
- ใช้ลิงก์สมอสำหรับเนื้อหาที่ยาวมากเท่านั้น คุณเอาชนะจุดประสงค์ของการปรับปรุงประสบการณ์ผู้ใช้เมื่อคุณมีสารบัญสำหรับบทความ 200 คำ
- ให้สมอข้อความสั้น ; ประเด็นคือการทำให้สิ่งต่าง ๆ ง่ายขึ้นสำหรับผู้ใช้
- ตรวจสอบให้แน่ใจว่า anchor text และ header เป็นวลี/คำเดียวกัน ผู้ใช้มีความคาดหวังที่จะเห็นสิ่งเดียวกันกับที่ลิงก์กล่าวไว้
- วางลิงก์สมอที่ด้านบนของหน้า วิธีนี้ดีที่สุดสำหรับการนำทางในทันที
- พิจารณาเพิ่มลิงก์สมอ "กลับไปด้านบนสุด" ; ควรย้ายไปพร้อมกับผู้ใช้หรือนั่งที่ด้านล่างของหน้า
- ตรวจสอบให้แน่ใจว่ามองเห็นส่วนหัวที่ยึดไว้เมื่อคลิกลิงก์ยึด การต้องเลื่อนหาส่วนหัวนั้นไม่ดี
- ทดสอบลิงก์สมอก่อนเผยแพร่เนื้อหาเสมอ HTML บิตที่ไม่ถูกต้องอาจทำให้ลิงก์เสียได้
คุณวางแผนที่จะใช้ลิงก์สมอใน WordPress อย่างไร โปรดแจ้งให้เราทราบในความคิดเห็น!
