Cara Menggunakannya dengan Benar
Diterbitkan: 2023-03-14Tautan jangkar tidak hanya meningkatkan pengalaman pengguna di halaman dan postingan situs web, tetapi juga berguna untuk navigasi cepat dan interaktif di dalam halaman, sebagai hasilnya sering kali meningkatkan SEO. Dalam panduan ini, Anda akan mempelajari cara mengatur tautan jangkar di WordPress menggunakan blok WordPress, HTML, dan plugin.
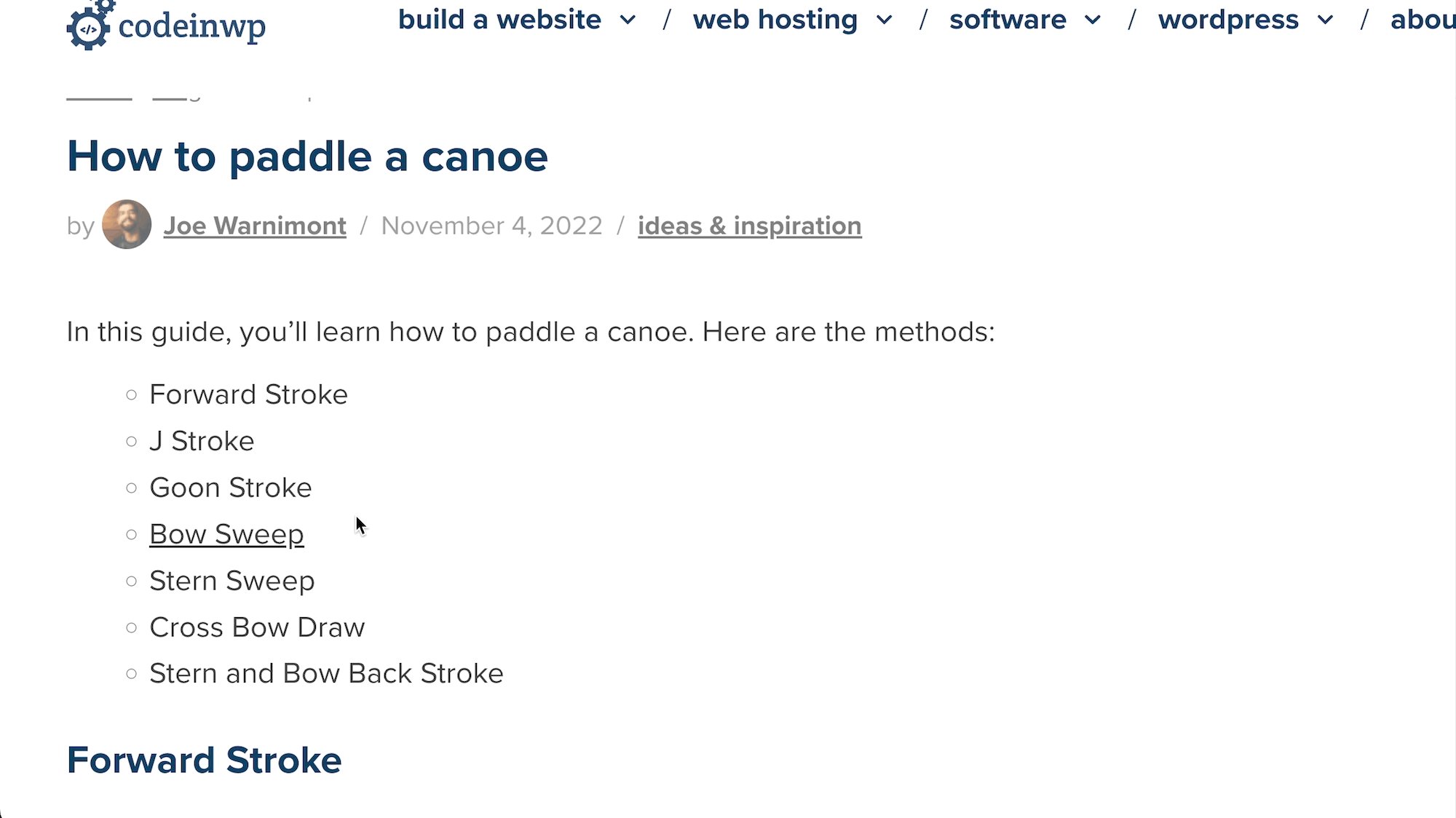
Tapi pertama-tama, gunakan daftar isi ini yang dibuat dengan tautan jangkar!
Daftar isi :
Apa itu tautan jangkar?
Tautan jangkar berfungsi sebagai hyperlink di dalam halaman atau posting yang diklik pengguna untuk menavigasi ke bagian lain halaman.
Ini adalah bentuk tautan internal interaktif, tetapi alih-alih mengirim pengguna ke halaman lain di situs Anda, mereka diarahkan ke bagian lain dari halaman saat ini .
Selain itu, tautan jangkar memainkan peran yang kuat dalam upaya SEO, mengingat bagaimana mereka membantu menentukan struktur halaman untuk mesin pencari dan pengguna, terutama bila digunakan sebagai daftar isi.
Singkatnya, tautan jangkar meminimalkan pengguliran, karena satu klik sederhana membawa pengunjung ke konten yang diinginkan.
Penggunaan umum untuk tautan jangkar di WordPress
Lihatlah penggunaan utama tautan jangkar untuk lebih memahami bagaimana Anda dapat menerapkannya di situs web Anda:
- Daftar isi : membuat daftar jangkar ke header tertentu dari halaman atau posting; ketika pengguna mengklik item daftar isi, mereka dialihkan ke header yang benar.
- Tombol "Kembali ke atas" : sering diimplementasikan sebagai item navigasi balik untuk daftar isi, tautan atau tombol "kembali ke atas" mengembalikan pengguna ke awal halaman; ini sangat berguna untuk halaman dengan konten yang panjang.
- Direktori/wiki : kumpulan data atau konten yang disimpan pada satu halaman seringkali membutuhkan pranala navigasi; penggunaan tautan jangkar ini berfungsi mirip dengan daftar isi, tetapi wiki dan direktori memiliki format navigasi yang berbeda, bersama dengan tautan jangkar yang tersebar di seluruh konten.
- Menu navigasi pada situs web satu halaman dan halaman arahan : situs web satu halaman masih membutuhkan cara bagi pengguna untuk berpindah-pindah, jadi alih-alih menu tradisional yang mengarahkan pengunjung ke halaman baru, menu tautan tautan bergulir otomatis ke bagian yang relevan.
- Tautan dan ajakan bertindak di spanduk pahlawan : tautan jangkar bekerja dengan baik di dalam tombol dan gambar pahlawan, mengingat Anda dapat menambahkan tombol ajakan bertindak yang, ketika diklik, mengirim pengguna ke formulir konversi atau modul pembayaran.


Cara membuat tautan jangkar di WordPress (metode Blokir dan Editor Klasik)
Menambahkan tautan jangkar secara manual di WordPress dapat dilakukan di Editor Blok (Gutenberg) dan Editor WordPress Klasik. Kami akan menunjukkan cara mengatur tautan jangkar menggunakan keduanya.
Menambahkan tautan jangkar di Editor Blok WordPress (Gutenberg).
Mulailah dengan membuat halaman atau posting di WordPress. Yang terbaik adalah bekerja dengan tautan jangkar saat Anda selesai dengan konten Anda.
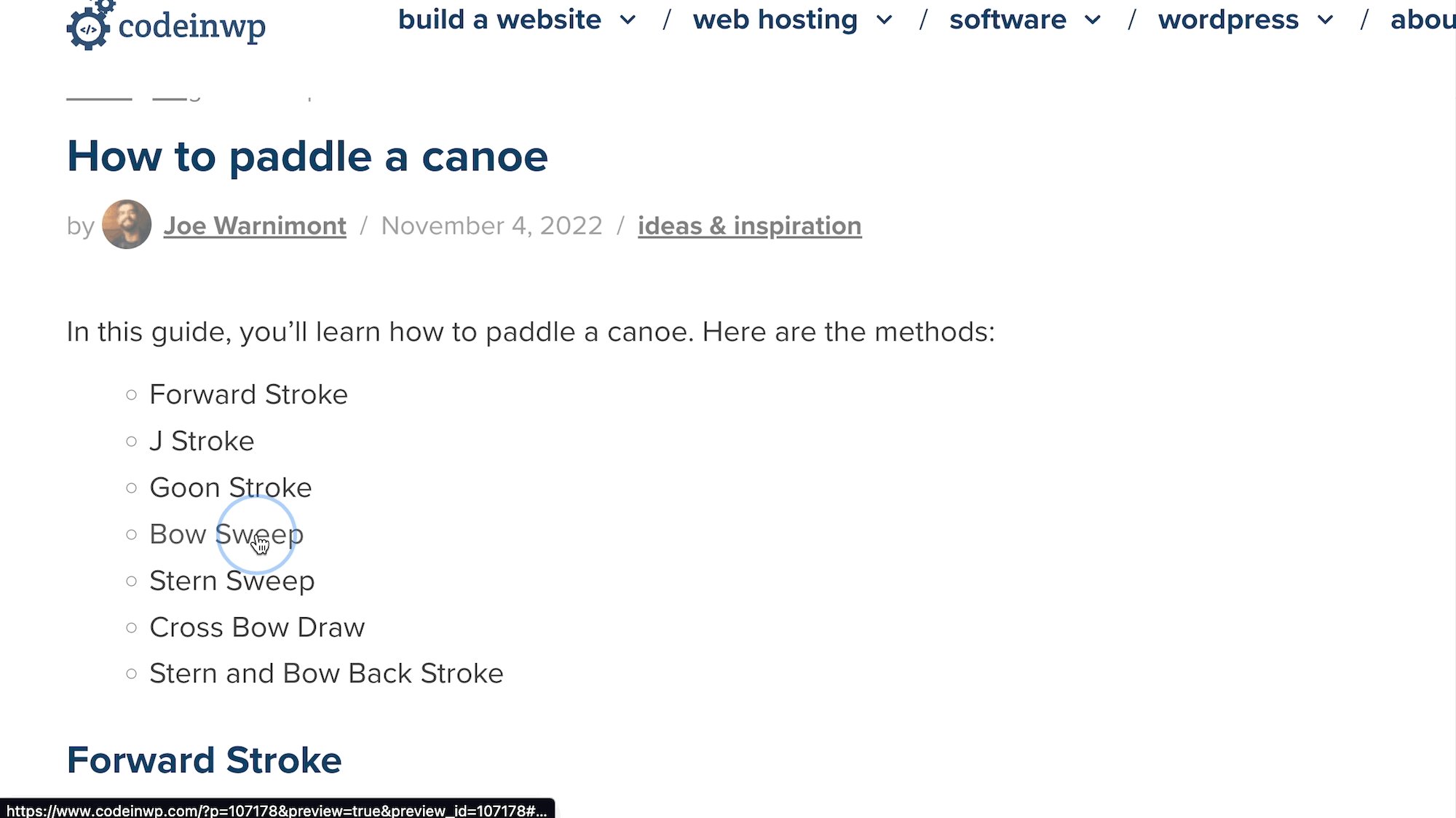
Buat daftar isi di awal postingan. Buat catatan mental tentang segmen teks yang ingin Anda tautkan; untuk tutorial ini, kami akan menautkan poin-poin "Bow Sweep".

Gulir ke bagian (sudah dibuat) yang terkait dengan teks yang ingin Anda tautkan. Yang terbaik adalah menjaga teks untuk tautan dan jangkar tajuk Anda tetap sama, agar tidak membingungkan pembaca atau diri Anda sendiri.
- Tempatkan kursor sebelum tajuk.
- Klik tab Blokir .
- Gulir ke bawah untuk membuka bagian Lanjutan .
Temukan bidang Jangkar HTML .

Ketik jangkar HTML yang pendek dan mudah diingat. Anda tidak dapat memiliki spasi di jangkar HTML, jadi tetap gunakan satu kata atau sertakan tanda hubung.
Seperti yang Anda lihat, kami membuat jangkar HTML "bow-sweep":

- Kembali ke teks asli yang ingin Anda tautkan; dalam hal ini, itu adalah item dalam daftar isi.
- Sorot teks yang akan ditautkan.
- Klik tombol Tautkan .

Di kolom baru, ketik “ # ” diikuti dengan jangkar HTML yang baru saja Anda tambahkan ke header. Klik Masuk .

Anda akan melihat di backend bahwa teks tersebut di-hyperlink:

Pergi ke frontend untuk mengujinya. Mengklik tautan mengarahkan fokus halaman ke jangkar yang diinginkan; dalam hal ini, tajuk "Bow Sweep".

Menambahkan tautan jangkar di Editor Klasik WordPress (HTML)
Editor Klasik WordPress tidak memiliki blok atau bidang khusus untuk menambahkan tautan jangkar; alih-alih, Anda menggunakan HTML di dalam editor Teks . Jangan khawatir, kodingnya minim, cukup salin dan tempel.
- Buka halaman/posting di WordPress.
- Buat beberapa konten dengan tajuk, dan teks yang ingin Anda tautkan (seperti daftar isi).
- Temukan teks yang ingin Anda tautkan, untuk referensi.

- Gulir ke tajuk yang ingin Anda tambahkan tautan jangkar.
- Sorot tajuk itu untuk menemukan tempat yang tepat dengan cepat saat beralih ke editor Teks di langkah berikutnya.

Beralih ke editor Teks .

Cari teks yang disorot di dalam kode. Terkadang, WordPress membawa Anda langsung ke sana. Alasan kami menyarankan untuk menyorot teks adalah agar lebih mudah ditemukan, karena bagian tersebut tetap disorot di editor Teks .

Hapus tag tajuk (<h1>, <h2>, <h3>…) dan semua yang ada di antaranya.

Rekatkan kode ini ke ruang yang sama (ganti "contoh-jangkar" dengan apa pun yang Anda inginkan, dan "Tajuk Contoh" dengan tajuk yang Anda miliki sebelumnya):
<h2 id="example-anchor">Example Header</h2> 
Anda sekarang memiliki kumpulan HTML jangkar.
- Tetap di tab Editor teks .
- Buka teks yang ingin Anda tautkan. Dalam tutorial ini, itu adalah teks "Bow Sweep" di daftar isi.
- Sorot dan hapus teks.

Pertahankan kursor di tempat yang sama, tempel kode ini di tempatnya (ganti "anchor-contoh" dengan jangkar yang sama yang Anda gunakan dari langkah sebelumnya, dan ganti "Teks Contoh" dengan teks apa pun yang ingin Anda gunakan):
<a href="#example-anchor">Example Text</a>Ingat, Anda harus menyertakan " # " sebelum teks jangkar HTML.
Catatan: Dalam contoh ini, kami memiliki tag <li> di HTML; itu untuk membuat item daftar (titik peluru), jadi Anda tidak boleh mengacaukannya .

Sebagai alternatif, Anda sebenarnya dapat melewati editor Teks HTML untuk menambahkan tautan.
Untuk melakukan ini (setelah menyetel HTML jangkar di tab Teks ):
- Buka tab Visual .
- Sorot teks yang diinginkan.
- Klik Sisipkan/Edit tautan .

- Rekatkan atau ketik jangkar HTML yang Anda buat sebelumnya.
- Tambahkan “ # ” sebelum jangkar.
- Klik Terapkan .

Anda sekarang akan melihat tautan di editor:

Akhirnya, pergi ke frontend. Klik tautan untuk melihat apakah itu mengarahkan Anda ke tajuk jangkar yang tepat.

Cara menambahkan daftar isi tautan jangkar secara otomatis
Membuat daftar isi secara manual dengan tautan jangkar memakan waktu.
Cara yang lebih mudah adalah menginstal plugin yang secara otomatis membuat daftar isi untuk posting WordPress menggunakan semua tag header yang disertakan. Ada sedikit kontrol atas elemen mana yang berakhir di daftar isi Anda, tetapi ini adalah metode yang jauh lebih cepat.
Ada beberapa plugin untuk tugas ini, tetapi kami merekomendasikan plugin Easy Table of Contents.
Plugin secara otomatis menambahkan daftar isi dengan tautan jangkar ke semua header di dalam konten. Namun perlu diingat bahwa Anda tidak akan melihat apa pun di editor; Anda harus mempratinjau atau menerbitkan posting untuk melihat daftar isi.

Daftar Isi Mudah memungkinkan Anda menyesuaikan jenis posting mana yang memungkinkan daftar isi otomatis. Selain itu, Anda dapat menggunakan kode pendek [ez-toc] untuk menyisipkan daftar isi di mana saja, baik untuk Editor WordPress Klasik maupun Editor Blok (Gutenberg).

Kiat terakhir untuk tautan jangkar di WordPress
Sangat mudah untuk terbawa dengan tautan jangkar dan daftar isi setelah Anda mempelajari cara membuatnya.
Jadi, inilah tips untuk mengimplementasikan tautan jangkar dengan cara yang benar:
- Hanya gunakan tautan jangkar untuk konten yang sangat panjang ; Anda mengalahkan tujuan dari pengalaman pengguna yang lebih baik saat Anda memiliki daftar isi untuk artikel 200 kata.
- Jauhkan jangkar teks pendek ; intinya adalah untuk membuat segalanya lebih mudah bagi pengguna.
- Pastikan teks jangkar dan tajuk adalah frase/kata yang sama ; pengguna memiliki harapan untuk melihat hal yang sama seperti yang dikatakan tautan tersebut.
- Jauhkan link jangkar di bagian atas halaman ; ini yang terbaik untuk navigasi langsung.
- Pertimbangkan untuk menambahkan tautan jangkar "kembali ke atas" ; itu harus bergerak bersama pengguna atau duduk di bagian bawah halaman.
- Pastikan bahwa tajuk berlabuh benar-benar terlihat saat tautan jangkar diklik ; harus menggulir untuk menemukan tajuk tidak baik.
- Selalu uji tautan jangkar sebelum menerbitkan konten ; satu bagian HTML yang salah dapat menyebabkan tautan rusak.
Bagaimana Anda berencana menggunakan tautan jangkar di WordPress? Beri tahu kami di komentar!
