Cómo usarlos correctamente
Publicado: 2023-03-14Los enlaces de anclaje no solo mejoran la experiencia del usuario en las páginas y publicaciones del sitio web, sino que también son útiles para una navegación rápida e interactiva dentro de una página, lo que a menudo mejora el SEO como resultado. En esta guía, aprenderá cómo establecer enlaces de anclaje en WordPress utilizando bloques de WordPress, HTML y complementos.
¡Pero primero, use esta tabla de contenido hecha con enlaces ancla!
Tabla de contenido :
¿Qué es un enlace ancla?
Un enlace ancla sirve como un hipervínculo dentro de una página o publicación en la que el usuario hace clic para navegar a otra parte de la página.
Es una forma de enlace interno interactivo, pero en lugar de enviar a los usuarios a otra página de su sitio, se les dirige a otra sección de la página actual .
Además, los enlaces de anclaje juegan un papel importante en los esfuerzos de SEO, ya que ayudan a definir la estructura de una página para los motores de búsqueda y los usuarios, particularmente cuando se usan como tabla de contenido.
En resumen, los enlaces ancla minimizan el desplazamiento, ya que un simple clic lleva a los visitantes al contenido deseado.
Usos comunes de los enlaces ancla en WordPress
Eche un vistazo a los usos principales de los enlaces de anclaje para comprender mejor cómo puede implementarlos en su sitio web:
- Tabla de contenido : cree una lista de anclajes a encabezados específicos de la página o publicación; cuando un usuario hace clic en un elemento de la tabla de contenido, se enruta al encabezado correcto.
- Botón "Volver al principio" : a menudo implementado como un elemento de contranavegación para una tabla de contenido, un enlace o botón "Volver al principio" devuelve al usuario al principio de una página; es particularmente útil para páginas con contenido extenso.
- Directorios/wikis : una colección de datos o contenido almacenado en una página a menudo requiere enlaces de navegación; este uso de enlaces de anclaje funciona de manera similar a una tabla de contenido, pero los wikis y los directorios tienen diferentes formatos para la navegación, junto con enlaces de anclaje dispersos por todo el contenido.
- Menús de navegación en sitios web de una página y páginas de destino : un sitio web de una página todavía necesita una forma para que los usuarios se muevan, por lo que en lugar de un menú tradicional que dirige a los visitantes a nuevas páginas, un menú de enlace ancla se desplaza automáticamente a las secciones relevantes.
- Enlaces y llamados a la acción en banners de héroes : los enlaces ancla funcionan bien dentro de los botones y las imágenes de héroes, considerando que puede agregar un botón de llamado a la acción que, cuando se hace clic, envía a los usuarios a un formulario de conversión o a un módulo de pago.


Cómo crear enlaces ancla en WordPress (métodos Block y Classic Editor)
La adición manual de enlaces de anclaje en WordPress se puede hacer tanto en el Editor de bloques (Gutenberg) como en el Editor clásico de WordPress. Le mostraremos cómo configurar enlaces de anclaje usando ambos.
Agregar enlaces de anclaje en WordPress Block (Gutenberg) Editor
Comience creando una página o publicación en WordPress. Es mejor trabajar con enlaces de anclaje cuando haya terminado con su contenido.
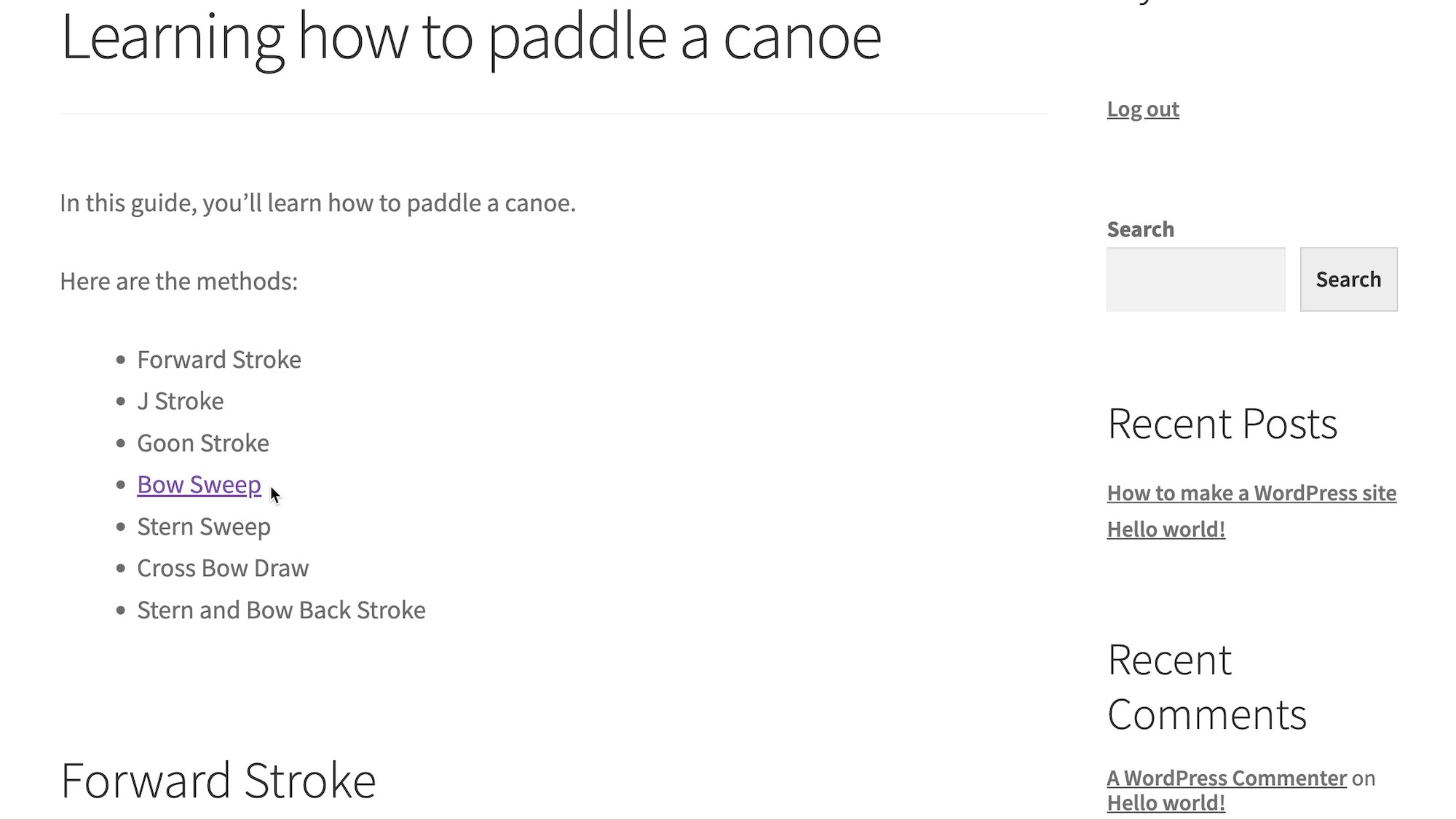
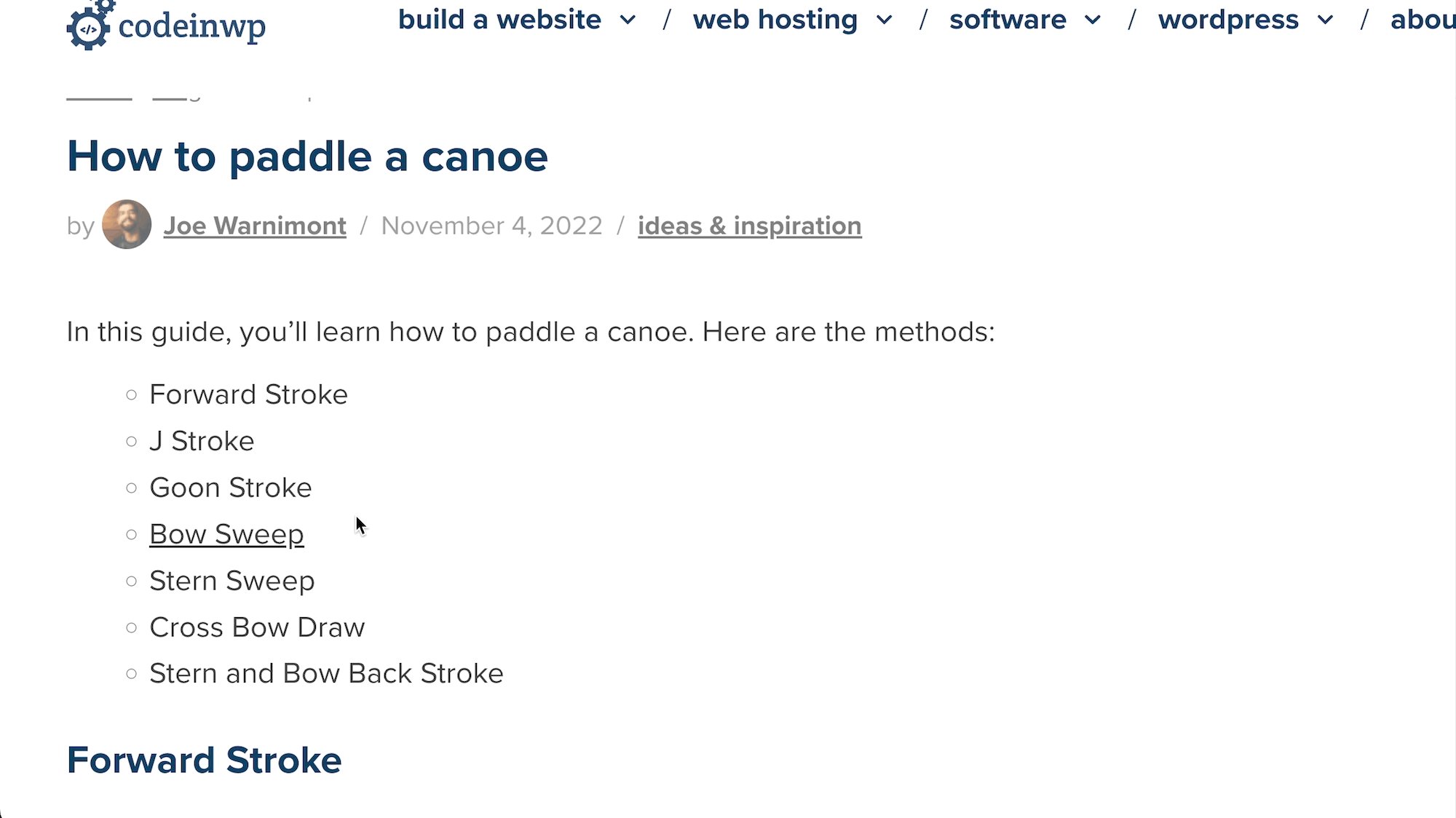
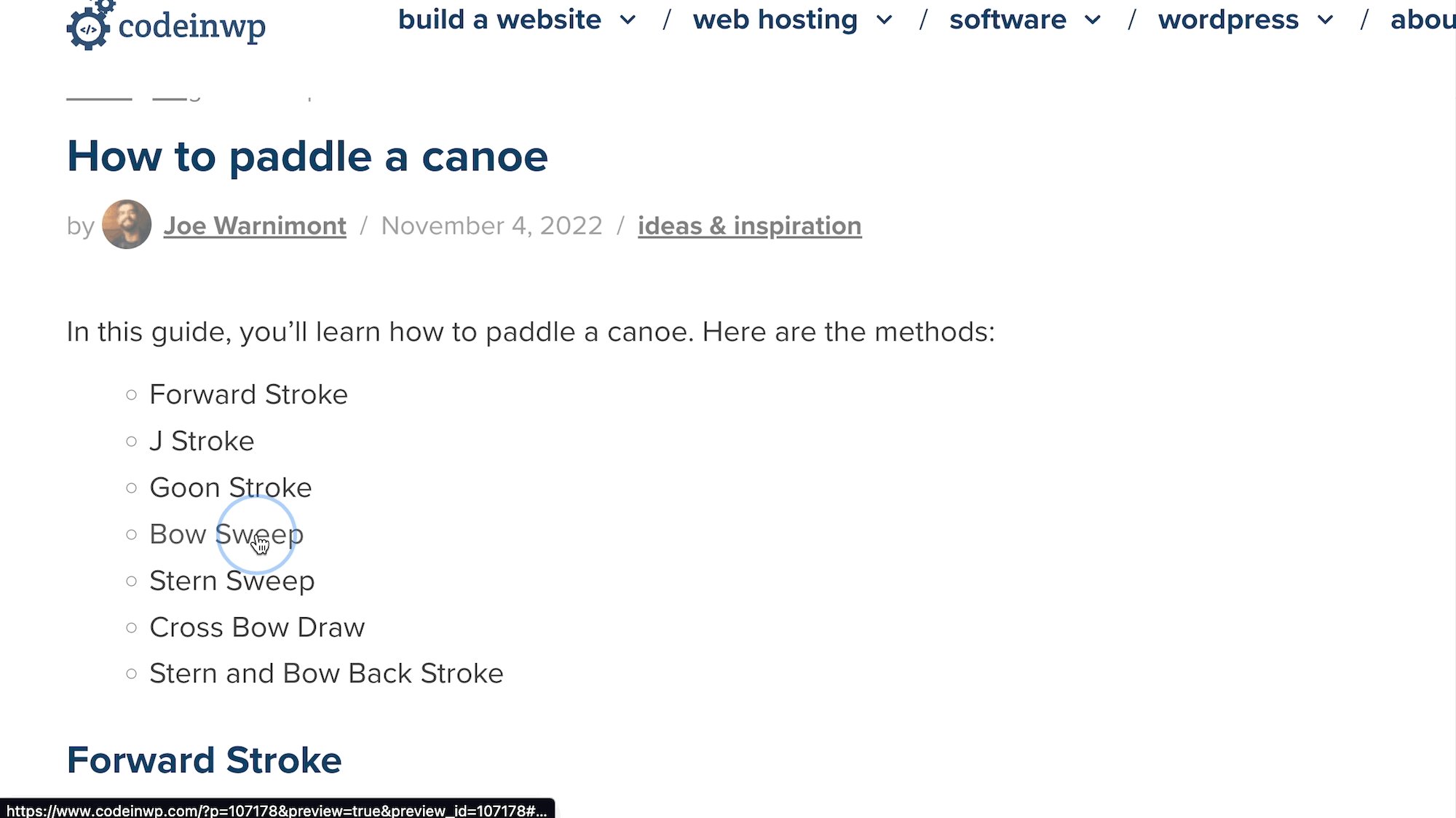
Cree una tabla de contenido al comienzo de la publicación. Tome nota mental del segmento de texto que desea vincular; para este tutorial, vincularemos el punto de viñeta "Bow Sweep".

Desplácese a la sección (ya creada) que se relaciona con el texto que planea vincular. Es mejor mantener el mismo texto para el enlace y el ancla del encabezado, para no confundir al lector ni a usted mismo.
- Coloque un cursor antes del encabezado.
- Haz clic en la pestaña Bloquear .
- Desplácese hacia abajo para abrir la sección Avanzado .
Busque el campo Anclaje HTML .

Escriba un ancla HTML que sea corta y fácil de recordar. No puede tener espacios en un ancla HTML, así que apéguese a una palabra o incluya guiones.
Como puede ver, hicimos un ancla HTML de "barrido de arco":

- Regrese al texto original que desea vincular; en este caso, es un elemento de la tabla de contenido.
- Resalte el texto para vincular.
- Haga clic en el botón Enlace .

En el nuevo campo, escriba " # " seguido del ancla HTML que acaba de agregar al encabezado. Haga clic en Entrar .

Verá en el backend que el texto tiene un hipervínculo:

Vaya a la interfaz para probarlo. Al hacer clic en el enlace, la página se enfoca hacia el ancla deseada; en este caso, el encabezado “Bow Sweep”.

Agregar enlaces de anclaje en WordPress Classic Editor (HTML)
El editor clásico de WordPress no tiene un bloque o campo específico para agregar enlaces de anclaje; más bien, usa HTML dentro del editor de texto . No se preocupe, hay una codificación mínima, solo copiar y pegar.
- Abre una página/publicación en WordPress.
- Cree algún contenido con encabezados y el texto que desea vincular (como una tabla de contenido).
- Encuentre el texto que desea vincular, como referencia.

- Desplácese hasta el encabezado para el que desea agregar el enlace de anclaje.
- Resalte ese encabezado para encontrar rápidamente el lugar correcto al cambiar al editor de texto en el siguiente paso.

Cambia al editor de texto .

Busque el texto resaltado dentro del código. A veces, WordPress te lleva directamente a eso. La razón por la que sugerimos resaltar el texto es que es más fácil de encontrar, ya que la sección permanece resaltada en el editor de texto .

Elimine la etiqueta del encabezado (<h1>, <h2>, <h3>…) y todo lo demás.

Pegue este código en el mismo espacio (reemplace "example-anchor" con lo que quiera, y "Example Header" con el encabezado que tenía antes):
<h2 id="example-anchor">Example Header</h2> 
Ahora tiene el conjunto de HTML de anclaje.
- Permanezca en la pestaña Editor de texto .
- Vaya al texto que desea vincular. En este tutorial, es el texto "Bow Sweep" en la tabla de contenido.
- Resalte y elimine el texto.

Manteniendo el cursor en el mismo lugar, pegue este código en su lugar (reemplace "ejemplo-ancla" con el mismo ancla que usó en el paso anterior, y reemplace "Texto de ejemplo" con el texto que desee usar):
<a href="#example-anchor">Example Text</a>Recuerde, debe incluir un " # " antes del texto de anclaje HTML.
Nota: En este ejemplo, tenemos etiquetas <li> en el HTML; esos son para hacer un elemento de lista (viñeta), por lo que no debe meterse con esos .

Como alternativa, puede omitir el editor de texto HTML para agregar el enlace.
Para hacer esto (después de configurar el ancla HTML en la pestaña Texto ):
- Vaya a la pestaña Visual .
- Resalte el texto deseado.
- Haga clic en Insertar/Editar vínculo .

- Pegue o escriba el ancla HTML que creó anteriormente.
- Agrega un “ # ” antes del ancla.
- Haga clic en Aplicar .

Ahora debería ver un enlace en el editor:

Finalmente, ve a la interfaz. Haga clic en el enlace para ver si lo dirige al encabezado de anclaje correcto.

Cómo agregar automáticamente una tabla de contenido de enlaces de anclaje
La creación manual de una tabla de contenido con enlaces ancla lleva mucho tiempo.
Una forma más fácil es instalar un complemento que crea automáticamente una tabla de contenido para las publicaciones de WordPress utilizando todas las etiquetas de encabezado incluidas. Hay un poco menos de control sobre qué elementos terminan en su tabla de contenido, pero es un método significativamente más rápido.
Existen varios complementos para esta tarea, pero recomendamos el complemento Easy Table of Contents.
El complemento agrega automáticamente una tabla de contenido con enlaces de anclaje que van a todos los encabezados dentro del contenido. Pero ten en cuenta que no verás nada en el editor; debe obtener una vista previa o publicar la publicación para ver la tabla de contenido.

Easy Table of Contents le permite ajustar qué tipos de publicaciones permiten una tabla de contenido automatizada. Además, puede usar el código abreviado [ez-toc] para insertar una tabla de contenido en cualquier lugar, tanto para el editor clásico de WordPress como para el editor de bloques (Gutenberg).

Consejos finales para enlaces ancla en WordPress
Es fácil dejarse llevar por los enlaces ancla y la tabla de contenido una vez que aprende a crearlos.
Entonces, aquí hay algunos consejos para implementar enlaces ancla de la manera correcta:
- Utilice únicamente enlaces de anclaje para contenido muy largo ; anula el propósito de una experiencia de usuario mejorada cuando tiene una tabla de contenido para un artículo de 200 palabras.
- Mantenga el texto de anclaje breve ; el punto es hacer las cosas más fáciles para el usuario.
- Asegúrese de que el texto de anclaje y el encabezado sean las mismas frases/palabras ; los usuarios tienen expectativas de ver lo mismo que decía el enlace.
- Mantenga enlaces ancla en la parte superior de la página ; esto es lo mejor para la navegación inmediata.
- Considere agregar un enlace de anclaje "volver al principio" ; debe moverse con el usuario o sentarse en la parte inferior de la página.
- Asegúrese de que el encabezado anclado sea realmente visible cuando se haga clic en el enlace ancla ; tener que desplazarse para encontrar el encabezado no es bueno.
- Siempre pruebe los enlaces ancla antes de publicar contenido ; un bit incorrecto de HTML podría resultar en un enlace roto.
¿Cómo planeas usar enlaces ancla en WordPress? ¡Por favor, háganos saber en los comentarios!
