Wie ändere ich das Theme in WordPress? (Ohne Inhaltsverlust)
Veröffentlicht: 2023-03-14Möchten Sie erfahren, wie Sie das Thema in WordPress ändern können, ohne Inhalte zu verlieren? Dann ist dieser Artikel genau das Richtige für Sie!
Das Ändern des Designs in WordPress ist überhaupt keine schwierige Aufgabe. Es ist jedoch ein heikler Prozess, der sich auf Ihre gesamte Website auswirken kann.
Daher sollten Sie vorsichtig sein, um zu verhindern, dass wichtige Inhalte verloren gehen oder Ihre Website beschädigt wird.
Wenn Sie also lernen möchten, wie Sie das Thema in WordPress ändern können, ohne Ihre Website zu beeinträchtigen, bleiben Sie bis zum Ende bei uns.
Verlieren Sie den Inhalt, wenn Sie das WordPress-Design ändern?
Glücklicherweise ist das Erstellen einer optisch ansprechenden Website für Besucher so einfach wie das Installieren eines idealen Themas basierend auf Ihrer Website-Nische.
Dafür findet man eine Fülle von Optionen für kostenlose und Premium-WordPress-Themes aus Quellen wie dem offiziellen WordPress-Repository, ThemeGrill, ThemeForest usw.

Jedes WordPress-Theme verleiht Ihrer Website einen einzigartigen Stil und ein einzigartiges Design. Daher möchten Sie möglicherweise das Erscheinungsbild Ihrer Website entsprechend den aktuellen Anforderungen und Anforderungen ändern.
Die besorgniserregende Frage ist jedoch, ob Sie den Inhalt verlieren, wenn Sie Ihr Thema ändern.
Nun, die Antwort ist, dass Ihre regulären Website-Elemente im besten Fall nicht betroffen sind.
Diese regulären Elemente umfassen die Informationen Ihrer Website wie Name und Beschreibung, Seiten und Beiträge, Plugins (sofern und bis sie nicht mit Ihrem Thema verbunden sind) usw.
Umgekehrt gehen die themenspezifischen Elemente und Funktionen verloren, wenn Sie das Thema wechseln.
Zu diesen Elementen gehören themenspezifische Shortcodes, Widgets, Homepages, Menüpunkte und so weiter.
In solchen Fällen müssen Sie möglicherweise einige Funktionen manuell zurücksetzen oder neu konfigurieren oder WordPress-Plugins finden, die ähnliche Funktionen bieten.
Dinge, die vor dem Ändern eines WordPress-Themes zu beachten sind
Bevor Sie das WordPress-Theme ändern, vergessen Sie nicht, die folgenden Dinge zu beachten. Es wird dazu beitragen, einen reibungslosen Wechsel des WordPress-Themes auf Ihrer Website sicherzustellen.
1. Sichern Sie Ihre Website
Das Sichern Ihrer Website bedeutet, dass Sie alle Ihre Website-Dateien an einen sicheren Ort kopieren. Wenn Sie Ihre Website sichern, können Sie Ihre wichtigen Dateien wiederherstellen, wenn etwas mit Ihrer Website schief geht.
Bevor Sie also Änderungen an Ihrer Website vornehmen, ist es ratsam, Ihre Website zu sichern.
Viele der besten WordPress-Hosting-Unternehmen bieten Backup-Funktionen in ihrem Plan an. Sie können sich jedoch auf die besten WordPress-Backup-Plugins verlassen, wenn Sie keinen Zugriff auf eine solche Funktion haben.
Einige der besten WordPress-Backup-Plugins, die Sie für Ihre Website verwenden können, sind UpdraftPlus, BlogVault, Jetpack usw.

2. Kopieren Sie Code-Snippets aus Ihrem aktuellen Design
Während einige Code-Snippets themenspezifisch sind, gelten einige auch für Ihr neues Design.
Wenn Sie also solche Codeschnipsel direkt zur Datei funtions.php Ihres vorherigen Designs hinzugefügt haben, um bestimmte Funktionen zu erreichen, stellen Sie sicher, dass Sie sie kopieren und an einem sicheren Ort sammeln.
Wir empfehlen dies, da Sie diese Codes möglicherweise zu Ihrem neuesten Design hinzufügen möchten.
3. Stellen Sie sicher, dass Sie keinen Tracking-Code verlieren
Sie können Ihrer WordPress-Site Tracking-Codes hinzufügen, um die Leistung zu verfolgen, Analysen zu implementieren und sich mit externen Diensten zu verbinden.
Viele Themes erlauben auch das direkte Hinzufügen von Tracking-Code zu ihren Theme-Dateien. Wenn Sie also das Design ändern, wird das Website-Tracking gestoppt.
Wenn Sie also Tracking-Codes in Ihrem vorherigen Design verwendet haben, kopieren Sie diese, um sie später zu Ihrem neuen Design hinzuzufügen.
4. Notieren Sie sich benutzerdefinierte Codes, die der Seitenleiste und den Widgets hinzugefügt wurden
Jedes Thema verfügt über einen eigenen Satz von Seitenleistenoptionen und Widget-Bereichen. Solche Seitenleisten und Widgets, die mit dem Design gebündelt sind, können beim Ändern Ihres Designs durcheinander gebracht werden.
Wenn Sie also benutzerdefinierten Code für diese Bereiche verwendet haben, vergessen Sie nicht, die benutzerdefinierten Codes auf Ihrem Computer zu notieren. Sie können solche benutzerdefinierten Codes in Ihrem neuen Design wiederverwenden.
Wie ändere ich ein Theme in WordPress? (Ohne Inhalte zu verlieren)
Und jetzt ist es an der Zeit zu lernen, wie man das WordPress-Design ändert, ohne Inhalte zu verlieren. Alles, was Sie tun müssen, ist die folgende Schritt-für-Schritt-Anleitung zu befolgen:
So lass uns anfangen.
Schritt 1. Erstellen Sie eine WordPress-Staging-Site
Bevor Sie ein Design in WordPress ändern, sollten Sie eine WordPress-Staging-Site erstellen.
Eine WordPress-Staging-Site ist eine Test-Site, auf der Sie mit Änderungen an Ihrer Site experimentieren können, ohne eine Live-Site zu riskieren.
Sie können beispielsweise mehrere WordPress-Designs, Plugins und Änderungen auf Codeebene auf der WordPress-Staging-Site testen und testen.
Darüber hinaus können Sie die WordPress-Staging-Site auch auf die Live-Site pushen/ziehen.
Heutzutage bieten viele WordPress-Hostings eine Staging-Funktion an. Um nur einige zu nennen, sind Hostinger, Kinsta, Cloudways usw. einige der Hosting-Lösungen mit Staging-Sites.

Im Gegensatz dazu können Sie auch die besten WordPress-Staging-Plugins wie WP Staging, WP Stagecoach, UpdraftClone und mehr verwenden.

Sie können unser einfaches Tutorial lesen, wenn Sie nicht wissen, wie man eine WordPress-Staging-Site erstellt.
Schritt 2. Finden Sie das beste WordPress-Theme, das Sie auf Ihrer Website installieren können
Bevor Sie das Design ändern, müssen Sie das beste WordPress-Design finden, zu dem Sie wechseln können.
Versuchen Sie immer noch zu entscheiden, welches WordPress-Theme Sie verwenden sollen? Dann sind hier einige unserer Empfehlungen, um Ihre Suche zu vereinfachen.
Einige der besten Themen für Ihre Website
I. Zakra (Mehrzweck)
Zakra ist ein Mehrzweck-WordPress-Theme mit über 80 Startervorlagen für verschiedene Website-Nischen. Das Thema sieht perfekt aus und funktioniert einwandfrei.

Es wird in weniger als einer Sekunde geladen und ist bereit für Accelerated Mobile Pages (AMP) für eine verbesserte Leistung auf Mobilgeräten. Darüber hinaus ist es auch für SEO optimiert und mit den besten WordPress-SEO-Plugins kompatibel.
Alles in allem ist Zakra ein perfektes Thema für endlose Möglichkeiten, um Ihre Traumwebsite zu erstellen, die absolut sicher und sicher ist. Das liegt daran, dass Zakra konsistenten Code verwendet, der von WordPress geleitet wird.
Wichtige Zakra-Highlights:
- Verwendet Vanilla JavaScript zur Verbesserung Ihrer Website
- Option zum Konfigurieren des HTML-Tags für den Post-/Seitentitel
- Vielfalt in der Gestaltung von Header, Footer, Menü und Blogs
- Benutzerdefinierte Typografieoptionen (Schriftgröße, Farbe, Zeilenhöhe usw. konfigurieren)
II. ColorMag (Magazin/Blog)
ColorMag ist mit 100.000.000 aktiven Installationen eines der beliebtesten WordPress-Themes der Menge. Das Erstellen beeindruckender Nachrichten/Magazine, Blogs oder anderer Veröffentlichungswebsites ist mit diesem Thema ein Kinderspiel.

Am wichtigsten ist, dass Sie dank der Kompatibilität des Themas mit dem weit verbreiteten Elementor-Seitenersteller jedes Layout für Ihre Zeitschrift oder Blog-Website erstellen können.
Vor allem verhindert das einzigartige Beitragssystem von ColorMag auch das mehrmalige Erscheinen von Beiträgen in verschiedenen Bereichen und Widgets.
Wichtige ColorMag-Highlights:
- Replizieren Sie eine der über 25 Demos mit einem einzigen Klick
- Vollständig kompatibel mit WooCommerce, um einen gut verwalteten Shop zu erstellen
- Sticky-Menüs zur einfachen Navigation für Ihre Besucher
- Hochgradig anpassbar (erweiterte Typografie, Farboptionen usw.)
III. Flash (geschäftlich)
Flash ist so schnell wie sein Name, ein flexibles Mehrzweckthema für Ihre WordPress-Website. Die Verwendung dieses Themas spart Stunden an Website-Entwicklungszeit, da es mehr als 15 Demoseiten bietet.

Das Thema ist auch vollständig anpassbar, mit einer Live-Vorschauoption, mit der Sie die Änderungen in Echtzeit sehen können. Darüber hinaus bietet es mit seinem ansprechenden Design eine großartige Benutzererfahrung auf jedem Gerät.
Neben der Erstellung einer dynamischen Website verbessert es auch das Suchmaschinenranking Ihrer Website. Das liegt daran, dass Flash im Hinblick auf SEO entwickelt wurde.
Wichtige Flash-Highlights:
- Kompatibel mit gängigen Browsern
- Mehrere Widget-Bereiche und Farboptionen
- Kompatibel mit Seitenersteller-Plugins
- Professionell gut programmierter und freundlicher Support
IV. Online-Bildung (LMS)

Ihre Kurse online stellen möchten; Dann ist Online Education eines der besten WordPress LMS-Themes für diesen Zweck. Es ist ein leichtes Thema mit einfachen Anpassungsoptionen.
Online Education ist auch mit dem beliebten WordPress LMS-Plugin Masteriyo kompatibel. Tatsächlich wurde das Thema entwickelt, um die Flexibilität des Plugins zu verbessern.
Außerdem funktioniert es nahtlos mit beliebten Seitenerstellern wie Elementor, SiteOrigin, Brizy usw. Daher ermöglicht Ihnen dieses Thema, Ihre Kurse ohne viel Aufhebens online zu erstellen und sogar zu verkaufen.

Wichtige Highlights der Online-Bildung:
- Ein-Klick-Demo-Importfunktion
- Bietet Layoutoptionen für Masteriyo-Kursseiten
- Optimiert für erstaunliche Leistung
- Responsive Design, das sich perfekt an jedes Handheld-Gerät anpasst
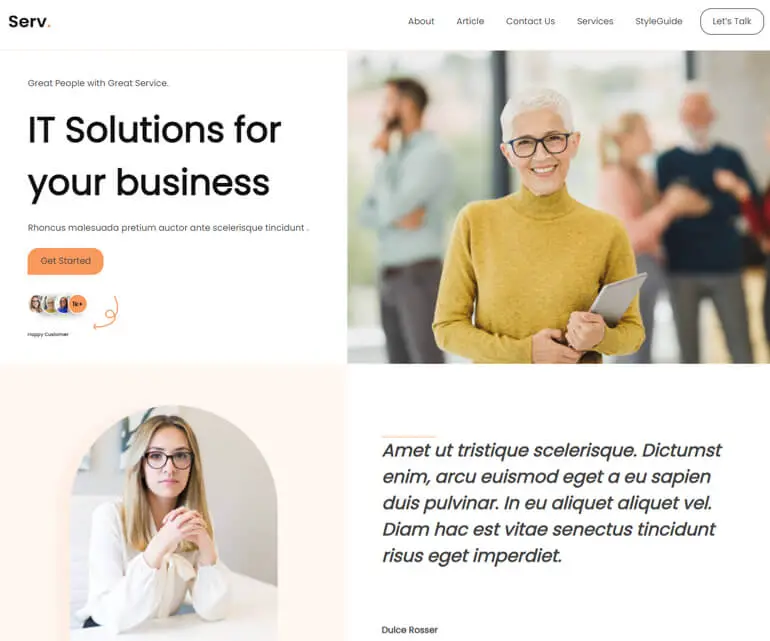
V. Serv. (Blockthema)
Wenn Sie ein modernes blockbasiertes Design zum Erstellen Ihrer Traumwebsite wünschen, ist Serv. muss das Thema für Sie sein. Es ist perfekt für kleine Unternehmen, Nachrichten- und Zeitschriftenseiten, Blogs und so weiter.

Dieses WordPress-Block-Theme für die vollständige Seitenbearbeitung ist einfach zu installieren und loszulegen. Dies liegt daran, dass Sie vorgefertigte Muster, Vorlagen und Vorlagenteile verwenden können, die vom Thema angeboten werden.
Außerdem können Sie aus 18 voreingestellten Farben wählen oder auch eine neue auswählen. Vor allem Serv. hat einen hochgradig optimierten Code für superschnelle Leistung.
Major Serv. Höhepunkte:
- Über 25 vorgefertigte Muster zur Auswahl
- Über 10 vorgefertigte Vorlagen und Vorlagenteile
- Hochgradig anpassbare Typografieoptionen
- Mobilfreundliches Design
Dies sind einige WordPress-Themes, die wir für Ihre Website empfehlen. Wenn Sie noch nicht überzeugt sind, können Sie auch unsere kostenlosen und Freemium-Themensammlungen (kostenlos + Premium) durchgehen.
Schritt 3. Installieren Sie ein WordPress-Design und sehen Sie es sich in einer Live-Vorschau an
Der nächste Schritt zum Ändern des WordPress-Designs ist die Installation eines Designs. Gehen Sie dazu in Ihrem Dashboard zu Aussehen >> Themen .

Klicken Sie danach oben auf der Seite auf die Schaltfläche Neu hinzufügen .

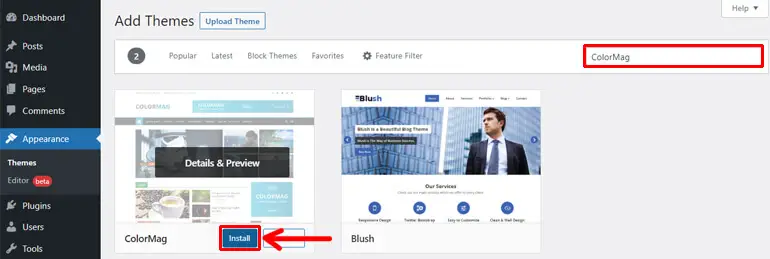
Um nun ein kostenloses Design von WordPress.org zu installieren, geben Sie den Namen des Designs in die Suchleiste auf der Seite „Designs hinzufügen“ ein.

Wenn das Design in den Ergebnissen angezeigt wird, klicken Sie auf die Schaltfläche Installieren .
Im Gegensatz dazu müssen Sie für die Premium-Designs zuerst die ZIP-Dateien auf Ihren Computer herunterladen, dann die Datei hochladen und installieren.
Hinweis: Sie können auch unsere ausführliche Anleitung zur Installation eines WordPress-Themes durchgehen.
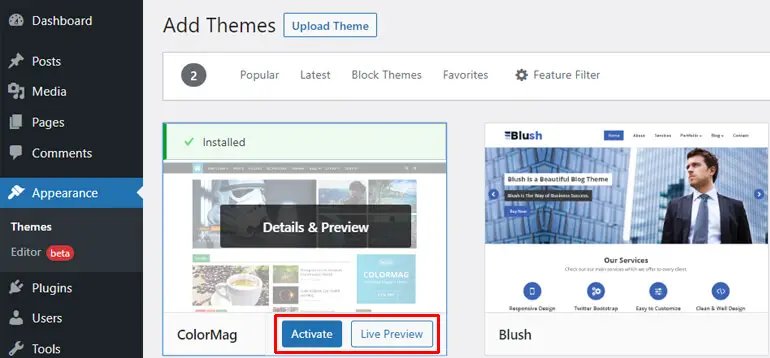
Nach einem erfolgreichen Installationsvorgang sehen Sie eine Option zum Aktivieren und zur Live-Vorschau .

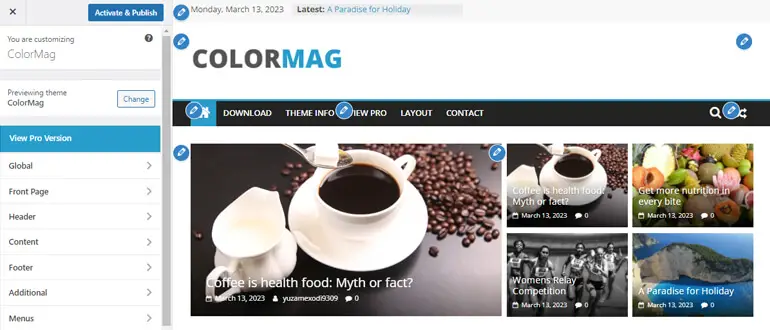
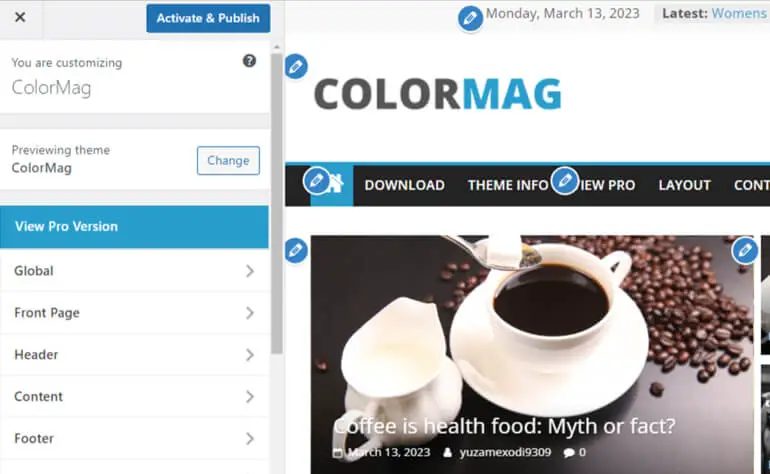
Wenn Sie auf die Option Live-Vorschau klicken, wird das Design im WordPress-Customizer geöffnet. Auf diese Weise können Sie eine Vorschau anzeigen, wie Ihre Website mit dem Design aussieht.

So können Sie entscheiden, ob Sie mit der Themenaktivierung fortfahren möchten.
Schritt 4. Aktivieren Sie das Design auf Ihrer Website
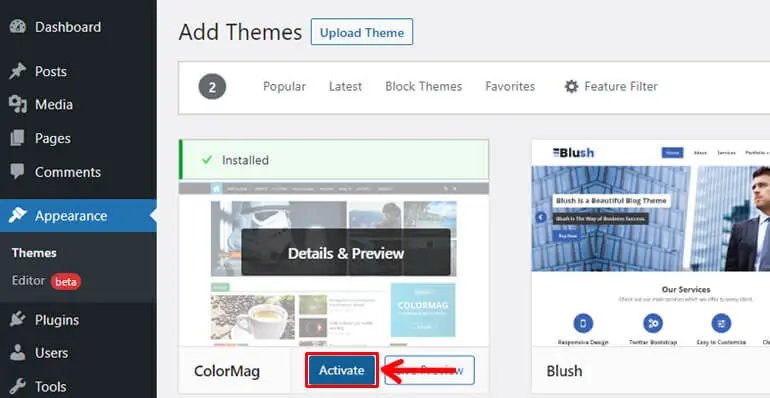
Wenn Sie mit der Live-Vorschau zufrieden sind, können Sie das Design auf Ihrer Website aktivieren.
Klicken Sie dazu einfach auf die Schaltfläche Aktivieren .

Damit haben Sie ein neues Design auf Ihrer Website installiert und aktiviert. Mit anderen Worten, Sie haben das Design Ihrer Website geändert.
Aber warten Sie, der Vorgang ist noch nicht abgeschlossen. Sie haben weitere wichtige Schritte, um fortzufahren. Also, lesen Sie weiter!
Schritt 5. Überprüfen Sie, ob alles funktioniert
Sobald Sie das WordPress-Theme wechseln, müssen Sie überprüfen, ob alles ordnungsgemäß funktioniert.
Es ist gut, wenn Sie nicht viel reparieren müssen, wenn Sie das Thema ändern. Abhängig von den Funktionen, die Ihr vorheriges Design bietet, müssen Sie jedoch möglicherweise einige Probleme beheben oder einige Elemente neu anpassen.
Im Folgenden werden wir versuchen, sie zu diskutieren.
Passen Sie die fehlenden Elemente erneut an und fügen Sie sie hinzu
I. Passen Sie die Customizer-Einstellungen erneut an
Als Erstes und Wichtigstes müssen Sie die Customizer- Einstellungen konfigurieren. Das liegt daran, dass Sie von hier aus die meisten Konfigurationsoptionen finden, damit Ihre Website so aussieht, wie Sie es möchten.
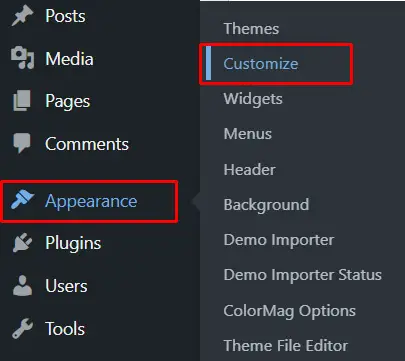
Gehen Sie dazu zu Aussehen >> Anpassen .

Jetzt sollten Sie in der Lage sein, die verschiedenen Aspekte Ihrer Website nach Belieben zu ändern.
Mit ColorMag können Sie beispielsweise globale Einstellungen, die Startseite, Kopfzeile, Inhalt, Fußzeile usw. anpassen.

II. Passen Sie Menüs und Widgets neu an
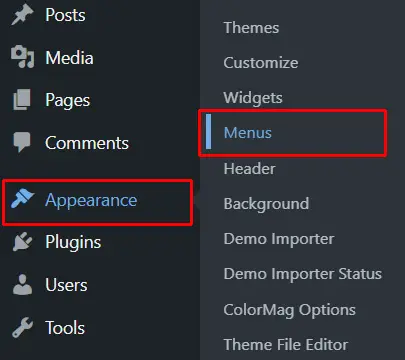
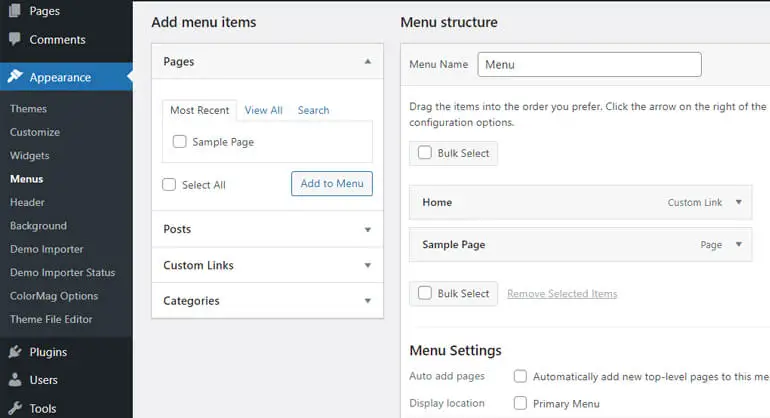
Sie müssen auch überprüfen, ob Ihre Menüs an den richtigen Stellen angezeigt werden und gut funktionieren. Ansonsten können Sie Ihre Menüs ganz einfach verwalten, indem Sie zu Darstellung >> Menüs navigieren.

Auf der Seite „Menüs“ können Sie Menüelemente hinzufügen, Menüreihenfolgen definieren und sogar Anzeigeorte konfigurieren.

Ebenso müssen Sie möglicherweise auch die Widget-Bereiche mit Ihrem neuen Thema reparieren. Dazu können Sie zu Aussehen >> Widgets gehen und sie reparieren.
III. Fügen Sie die benutzerdefinierten Code-Snippets hinzu
Wenn Sie über ein gewisses Maß an technischem Wissen verfügen, um benutzerdefinierte Codes direkt zur Datei funtions.php Ihres Themas hinzuzufügen, um es anzupassen, können Sie dies auch tun.
Darüber hinaus können Sie Ihrem Thema Tracking-Codes hinzufügen, um auch Ihre Website zu verfolgen.
Schritt 6. Pushen Sie die Staging-Site auf Live
Da das Ändern eines WordPress-Themes zerbrechlich ist, sind Sie mit der Staging-Site auf Nummer sicher gegangen.
Aber jetzt, da Sie alle oben genannten wesentlichen Schritte zum Ändern des Designs abgeschlossen haben, ist es an der Zeit, die Test-Site zum Leben zu erwecken.
Der Vorgang dafür hängt ausschließlich davon ab, ob Sie die Webhosting-Staging-Funktion oder die Staging-Funktion des Plugins verwenden.
Es ist so einfach wie das Klicken auf die Push-to-Live- Schaltfläche, wenn du den Hosting-Service von Kinsta verwendest.

Es sollte jedoch einfach sein, unabhängig davon, ob Sie die Staging-Funktionalität eines Webhosts oder eines Plugins verwenden.
So können Sie also Ihr WordPress-Theme ändern, ohne Inhalte zu verlieren.
Was tun, nachdem Sie Ihr WordPress-Theme gewechselt haben? (Letzter Schritt)
Die großen Events zur Änderung des WordPress-Themes sind abgeschlossen. Es gibt jedoch bestimmte Dinge, die Sie nach dem Wechsel Ihres WordPress-Themes tun sollten, um sicherzustellen, dass alles in Ordnung ist.
Am wichtigsten ist die Überprüfung aller URLs, Seiten und Beiträge, um sicherzustellen, dass sie ordnungsgemäß funktionieren. Stellen Sie außerdem sicher, dass alle internen und externen Links einwandfrei funktionieren.
Überprüfen Sie außerdem die browserübergreifende Kompatibilität, um sicherzustellen, dass Ihre Website in verschiedenen Browsern (Google Chrome, Firefox, Safari usw.) einwandfrei geladen wird.

Abgesehen davon können Sie die Seitenladegeschwindigkeit Ihrer Website auch mit Pingdom, GTmetrix usw. testen.

Wenn Sie die Verlangsamung der Website mit der Änderung des Designs beobachten, lesen Sie unseren Artikel mit über 27 umsetzbaren Tipps zur Verbesserung der Geschwindigkeit der WordPress-Website.
Zusammenfassend!
Wahrscheinlich werden Sie das WordPress-Theme irgendwann ändern, um es den Anforderungen der Situation anzupassen. Daher ist es wichtig zu wissen, wie man ein Theme in WordPress ändert.
Obwohl das Ändern des WordPress-Themes nicht kompliziert ist, ist es ein heikler Prozess, der Wachsamkeit erfordert, um den Verlust von Inhalten zu verhindern.
Wir hoffen also, dass Sie mit der obigen umfassenden Anleitung jetzt Ihr WordPress-Theme ändern können, ohne Inhalte zu verlieren.
Wir haben auch eine Anleitung zum Löschen eines Designs in WordPress, falls Sie alte Designs löschen möchten.
Weitere praktische Artikel wie diese finden Sie auf unserer Blog-Seite.
Und vergessen Sie nicht, uns auf Facebook und Twitter zu folgen, um über unsere neuesten Posts auf dem Laufenden zu bleiben.
Haftungsausschluss: Einige der Links im Beitrag können Affiliate-Links sein. Wenn Sie also etwas über den Link kaufen, erhalten wir eine Affiliate-Provision.
