Jak zmienić motyw w WordPressie? (bez utraty zawartości)
Opublikowany: 2023-03-14Czy chcesz dowiedzieć się, jak zmienić motyw w WordPressie bez utraty treści? W takim razie ten artykuł jest właśnie dla Ciebie!
Zmiana motywu w WordPress wcale nie jest trudnym zadaniem. Jest to jednak delikatny proces, który może mieć wpływ na całą witrynę.
Dlatego należy zachować ostrożność, aby zapobiec utracie ważnych treści lub uszkodzeniu witryny.
Jeśli więc chcesz dowiedzieć się, jak zmienić motyw w WordPressie bez wpływu na swoją witrynę, zostań z nami do końca.
Czy stracisz zawartość po zmianie motywu WordPress?
Na szczęście stworzenie atrakcyjnej wizualnie witryny dla odwiedzających jest tak proste, jak zainstalowanie idealnego motywu opartego na niszy witryny.
W tym celu można znaleźć mnóstwo opcji darmowych i premium motywów WordPress ze źródeł takich jak oficjalne repozytorium WordPress, ThemeGrill, ThemeForest itp.

Każdy motyw WordPress zapewnia unikalny styl i wygląd Twojej witryny. Możesz więc chcieć zmienić wygląd i styl swojej witryny w zależności od jej aktualnych potrzeb i wymagań.
Jednak kwestią niepokojącą jest to, czy stracisz zawartość, jeśli zmienisz motyw.
Cóż, odpowiedź brzmi: w najlepszym przypadku nie wpłynie to na zwykłe elementy witryny.
Te zwykłe elementy obejmują informacje o Twojej witrynie, takie jak nazwa i opis, strony i posty, wtyczki (o ile nie są powiązane z motywem) itp.
Wręcz przeciwnie, elementy i funkcje specyficzne dla motywu zostaną utracone po zmianie motywu.
Elementy te obejmują skróty tematyczne, widżety, strony główne, pozycje menu i tak dalej.
W takich przypadkach może być konieczne ręczne zresetowanie lub ponowna konfiguracja niektórych funkcji lub znalezienie wtyczek WordPress oferujących podobne funkcje.
Rzeczy do rozważenia przed zmianą motywu WordPress
Zanim zmienisz motyw WordPress, nie zapomnij wziąć pod uwagę następujących rzeczy. Pomoże to zapewnić płynne przełączanie motywu WordPress w Twojej witrynie.
1. Utwórz kopię zapasową swojej witryny
Tworzenie kopii zapasowej witryny oznacza skopiowanie wszystkich plików witryny do bezpiecznej lokalizacji. Tworząc kopię zapasową witryny, możesz przywrócić ważne pliki, jeśli coś pójdzie nie tak z witryną.
Dlatego przed wprowadzeniem jakichkolwiek zmian w witrynie dobrze jest utworzyć kopię zapasową witryny.
Wiele najlepszych firm hostingowych WordPress oferuje w swoich planach funkcje tworzenia kopii zapasowych. Możesz jednak polegać na najlepszych wtyczkach do tworzenia kopii zapasowych WordPress, jeśli nie masz dostępu do takiej funkcji.
Niektóre z najlepszych wtyczek do tworzenia kopii zapasowych WordPress, których możesz użyć w swojej witrynie, to UpdraftPlus, BlogVault, Jetpack itp.

2. Skopiuj fragmenty kodu z bieżącego motywu
Chociaż niektóre fragmenty kodu są specyficzne dla motywu, niektóre mają również zastosowanie do nowego motywu.
Jeśli więc dodałeś takie fragmenty kodu bezpośrednio do pliku funtions.php swojego poprzedniego motywu, aby uzyskać określone funkcje, upewnij się, że skopiowałeś je i zgromadziłeś w bezpiecznym miejscu.
Zalecamy to zrobić, ponieważ możesz chcieć dodać te kody do swojego najnowszego motywu.
3. Upewnij się, że nie stracisz żadnego kodu śledzenia
Możesz dodać kody śledzenia do swojej witryny WordPress, aby śledzić wydajność, wdrażać analizy i łączyć się z usługami zewnętrznymi.
Wiele szablonów umożliwia również dodawanie kodu śledzenia bezpośrednio do plików szablonów. Tak więc po zmianie motywu śledzenie witryny zostaje zatrzymane.
Tak więc, jeśli korzystałeś z kodów śledzenia w poprzednim motywie, skopiuj je, aby dodać je później do nowego motywu.
4. Zanotuj niestandardowe kody dodane do paska bocznego i widżetów
Każdy motyw ma własny zestaw opcji paska bocznego i obszarów widżetów. Takie paski boczne i widżety dołączone do motywu mogą zostać zepsute podczas zmiany motywu.
Jeśli więc używałeś niestandardowego kodu dla tych obszarów, nie zapomnij zanotować niestandardowych kodów na swoim komputerze. Możesz ponownie użyć takich niestandardowych kodów w swoim nowym motywie.
Jak zmienić motyw w WordPressie? (Bez utraty zawartości)
A teraz nadszedł czas, aby dowiedzieć się, jak zmienić motyw WordPress bez utraty treści. Wszystko, co musisz zrobić, to postępować zgodnie z poniższym przewodnikiem krok po kroku:
A więc zacznijmy.
Krok 1. Utwórz witrynę przejściową WordPress
Przed zmianą motywu w WordPress powinieneś utworzyć witrynę pomostową WordPress.
Witryna przejściowa WordPress to witryna testowa, w której możesz eksperymentować ze zmianami w swojej witrynie bez narażania działającej witryny.
Na przykład możesz przetestować i wypróbować kilka motywów WordPress, wtyczek i zmian na poziomie kodu w witrynie testowej WordPress.
Co więcej, możesz także wypchnąć / przeciągnąć witrynę pomostową WordPress do witryny na żywo.
Obecnie wiele hostingów WordPress oferuje funkcję przejściową. Aby wymienić tylko kilka, Hostinger, Kinsta, Cloudways itp. to tylko niektóre z rozwiązań hostingowych z witrynami przejściowymi.

Wręcz przeciwnie, możesz także użyć najlepszych wtyczek WordPress, takich jak WP Staging, WP Stagecoach, UpdraftClone i innych.

Możesz przeczytać nasz prosty samouczek, jeśli nie wiesz, jak utworzyć witrynę testową WordPress.
Krok 2. Znajdź najlepszy motyw WordPress do zainstalowania w swojej witrynie
Przed zmianą motywu musisz znaleźć najlepszy motyw WordPress, na który możesz się przełączyć.
Nadal próbujesz zdecydować, którego motywu WordPress użyć? Oto kilka naszych zaleceń, które ułatwią Ci wyszukiwanie.
Niektóre z najlepszych motywów dla Twojej witryny
I. Zakra (wielofunkcyjny)
Zakra to uniwersalny motyw WordPress z ponad 80 szablonami startowymi dla różnych nisz witryn internetowych. Motyw wygląda idealnie i działa bez zarzutu.

Ładuje się w mniej niż jedną sekundę i jest gotowy na przyspieszone strony mobilne (AMP), aby poprawić wydajność na urządzeniach mobilnych. Co więcej, jest również zoptymalizowany pod kątem SEO i kompatybilny z najlepszymi wtyczkami WordPress SEO.
Podsumowując, Zakra to idealny motyw dający nieskończone możliwości tworzenia wymarzonej strony internetowej, która jest całkowicie bezpieczna. To dlatego, że Zakra używa spójnego kodu kierowanego przez WordPress.
Główne atrakcje Zakry:
- Używa Vanilla JavaScript do ulepszenia Twojej witryny
- Opcja konfiguracji tagu HTML dla tytułu posta/strony
- Różnorodność w projektowaniu nagłówka, stopki, menu i blogów
- Niestandardowe opcje typografii (konfiguruj rozmiar czcionki, kolor, wysokość linii itp.)
II. ColorMag (magazyn/blog)
ColorMag to jeden z ulubionych motywów WordPress tłumu z 100 000 000 aktywnych instalacji. Dzięki temu motywowi tworzenie oszałamiających wiadomości/czasopism, blogów lub dowolnej witryny wydawniczej jest dziecinnie proste.

Co najważniejsze, kompatybilność motywu z powszechnie używanym narzędziem do tworzenia stron Elementor pozwala stworzyć dowolny układ dla magazynu lub witryny blogowej.
Przede wszystkim unikalny system postów ColorMag zapobiega również pojawianiu się postów więcej niż jeden raz w różnych sekcjach i widżetach.
Najważniejsze cechy ColorMag:
- Replikuj dowolne z ponad 25 wersji demonstracyjnych jednym kliknięciem
- W pełni kompatybilny z WooCommerce, aby stworzyć dobrze zarządzany sklep
- Lepkie menu dla łatwej nawigacji dla odwiedzających
- Wysoce konfigurowalny (zaawansowana typografia, opcje kolorów itp.)
III. Flash (biznes)
Tak szybki jak sama nazwa, Flash jest elastycznym, uniwersalnym motywem dla Twojej witryny WordPress. Korzystanie z tego motywu oszczędza godziny czasu na tworzenie stron internetowych, ponieważ oferuje ponad 15 witryn demonstracyjnych.

Motyw jest również w pełni konfigurowalny, z opcją podglądu na żywo, która pozwala zobaczyć zmiany w czasie rzeczywistym. Ponadto zapewnia doskonałe wrażenia użytkownika na każdym urządzeniu dzięki responsywnemu projektowi.
Oprócz stworzenia dynamicznej strony internetowej, poprawia również ranking Twojej witryny w wyszukiwarkach. To dlatego, że Flash jest zbudowany z myślą o SEO.
Najważniejsze cechy Flasha:
- Zgodność z głównymi przeglądarkami
- Wiele obszarów widżetów i opcji kolorów
- Kompatybilny z wtyczkami budującymi strony
- Profesjonalnie dobrze zakodowane i przyjazne wsparcie
IV. Edukacja online (LMS)

Chcesz przenieść swoje kursy online; następnie edukacja online jest jednym z najlepszych motywów WordPress LMS do tego celu. Jest to lekki motyw z łatwymi opcjami dostosowywania.
Online Education jest również kompatybilny z popularną wtyczką WordPress LMS, Masteriyo. W rzeczywistości motyw został zbudowany w celu zwiększenia elastyczności wtyczki.
Poza tym bezproblemowo współpracuje z popularnymi programami do tworzenia stron, takimi jak Elementor, SiteOrigin, Brizy itp. W ten sposób ten motyw umożliwia tworzenie, a nawet sprzedawanie kursów online bez żadnego zamieszania.

Najważniejsze informacje dotyczące edukacji online:
- Funkcja importu wersji demonstracyjnych jednym kliknięciem
- Oferuje opcje układu stron kursów Masteriyo
- Zoptymalizowany pod kątem niesamowitej wydajności
- Responsywny projekt, który idealnie dopasowuje się do każdego urządzenia przenośnego
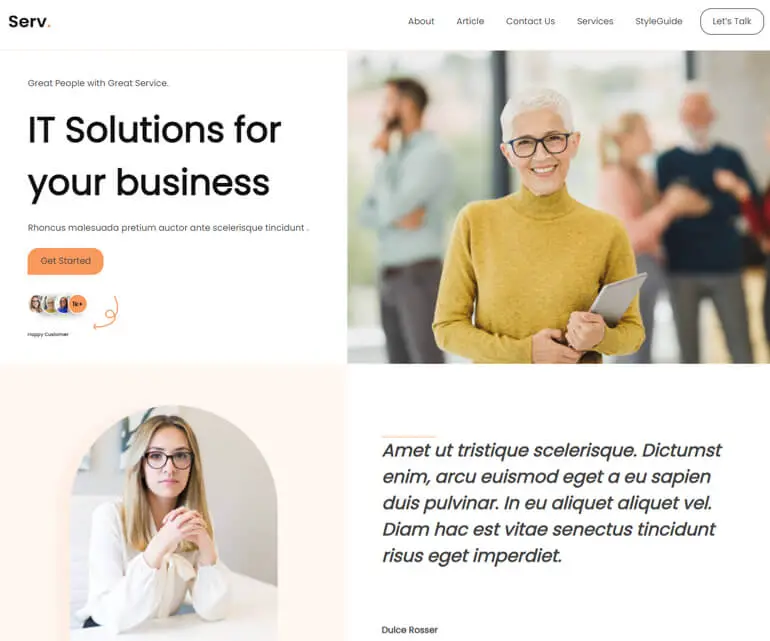
V. Serw. (motyw blokowy)
Jeśli chcesz, aby nowoczesny motyw oparty na blokach stworzył Twoją wymarzoną stronę internetową, Serv. to musi być temat dla Ciebie Jest idealny dla małych firm, witryn z wiadomościami i czasopismami, blogów i tak dalej.

Ten motyw blokowy WordPress do pełnej edycji witryny jest łatwy do zainstalowania i rozpoczęcia pracy. To dlatego, że możesz używać gotowych wzorów, szablonów i części szablonów oferowanych przez motyw.
Oprócz tego pozwala wybierać spośród 18 gotowych kolorów lub wybrać nowy. Przede wszystkim Serw. ma wysoce zoptymalizowany kod zapewniający superszybką wydajność.
Major Serv. Przegląd najważniejszych wydarzeń:
- Ponad 25 gotowych wzorów do wyboru
- Ponad 10 wstępnie zaprojektowanych szablonów i części szablonów
- Wysoce konfigurowalne opcje typografii
- Projekt przyjazny dla urządzeń mobilnych
Oto kilka motywów WordPress, które sugerujemy użyć dla Twojej witryny. Jeśli jeszcze nie jesteś przekonany, możesz również przejrzeć nasze kolekcje motywów bezpłatnych i freemium (bezpłatny + premium).
Krok 3. Zainstaluj motyw WordPress i wyświetl podgląd na żywo
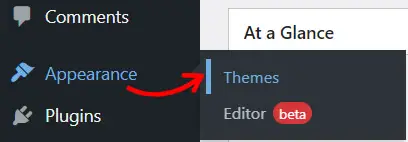
Następnym krokiem w zmianie motywu WordPress jest instalacja motywu. W tym celu przejdź do Wygląd >> Motywy z pulpitu nawigacyjnego.

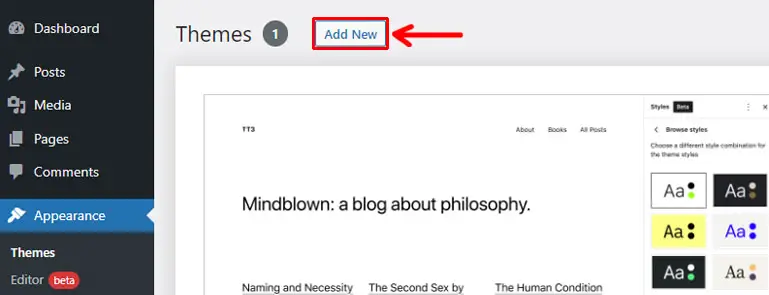
Następnie naciśnij przycisk Dodaj nowy u góry strony.

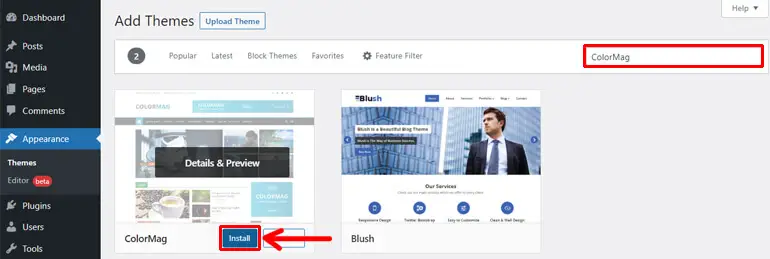
Teraz, aby zainstalować darmowy motyw z WordPress.org, wpisz nazwę motywu w pasku wyszukiwania na stronie Dodaj motywy .

Gdy motyw pojawi się w wynikach, kliknij jego przycisk Instaluj .
Z drugiej strony, w przypadku motywów premium należy najpierw pobrać pliki ZIP na komputer, a następnie przesłać i zainstalować plik.
Uwaga: Możesz także zapoznać się z naszym szczegółowym przewodnikiem dotyczącym instalowania motywu WordPress.
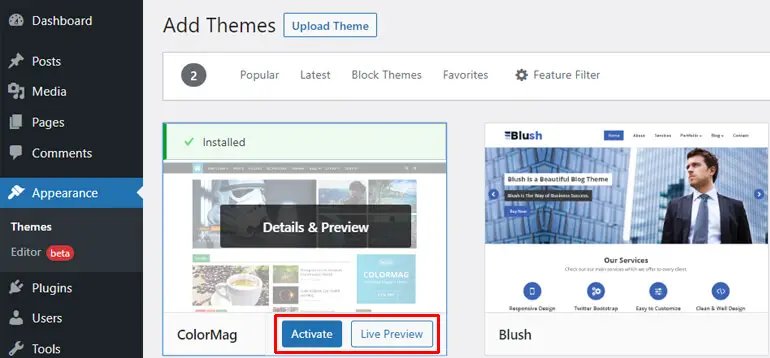
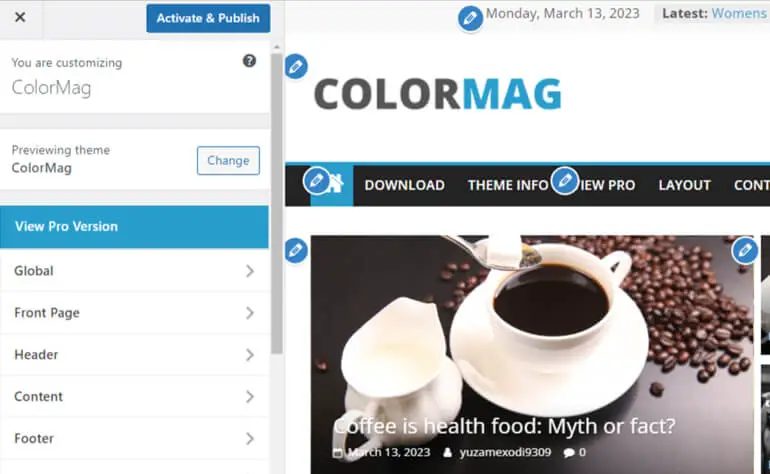
Po pomyślnym procesie instalacji zobaczysz opcję Aktywuj i Podgląd na żywo .

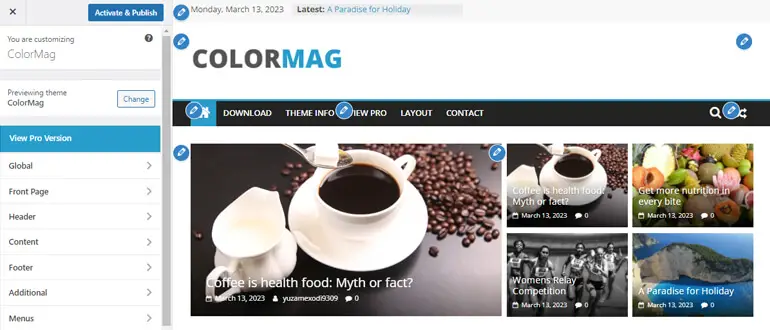
Po kliknięciu opcji Podgląd na żywo otworzy się motyw w dostosowywaniu WordPress. Umożliwi to podgląd wyglądu witryny z motywem.

W ten sposób możesz zdecydować, czy chcesz kontynuować aktywację motywu.
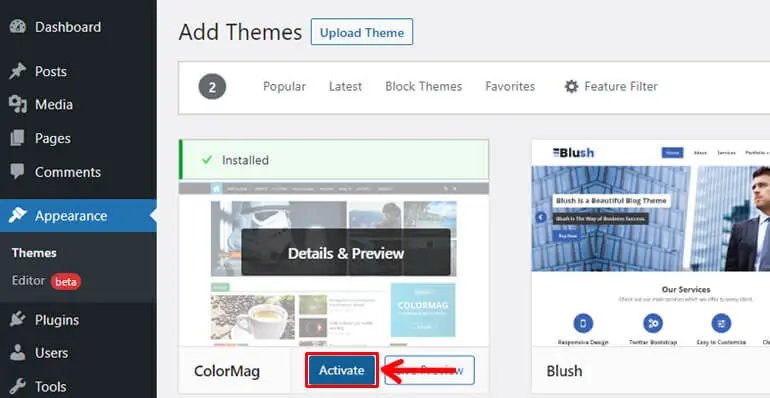
Krok 4. Aktywuj motyw na swojej stronie
Jeśli wszyscy jesteście zadowoleni z podglądu na żywo, możecie aktywować motyw w swojej witrynie.
W tym celu wystarczy nacisnąć przycisk Aktywuj .

W ten sposób zainstalowałeś i aktywowałeś nowy motyw na swojej stronie. Innymi słowy, zmieniłeś motyw swojej witryny.
Ale poczekaj, proces nie jest jeszcze zakończony. Masz inne ważne kroki, aby kontynuować. Czytaj dalej!
Krok 5. Sprawdź, czy wszystko działa
Po zmianie motywu WordPress musisz sprawdzić, czy wszystko działa poprawnie.
To dobrze, jeśli nie musisz dużo naprawiać, gdy zmieniasz motyw. Jednak w zależności od funkcji oferowanych przez poprzedni motyw może być konieczne naprawienie niektórych problemów lub ponowne dostosowanie kilku elementów.
Poniżej postaramy się je omówić.
Dostosuj ponownie i dodaj brakujące elementy
I. Ponownie wykonaj ustawienia dostosowywania
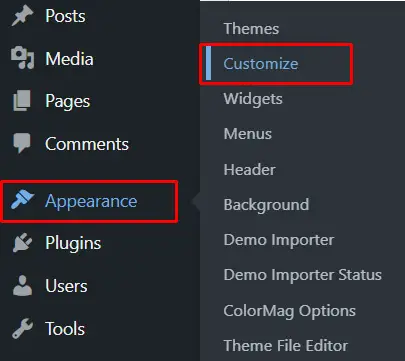
Pierwszą i najważniejszą rzeczą, którą musisz zrobić, to skonfigurować ustawienia Customizer . To dlatego, że znajdziesz tutaj większość opcji konfiguracyjnych, dzięki którym Twoja witryna będzie wyglądać tak, jak chcesz.
W tym celu przejdź do Wygląd >> Dostosuj .

Teraz powinieneś być w stanie wprowadzać zmiany w różnych aspektach swojej witryny, jak chcesz.
Na przykład za pomocą ColorMag możesz dostosować ustawienia globalne, stronę główną, nagłówek, treść, stopkę itp.

II. Ponownie dostosuj menu i widżety
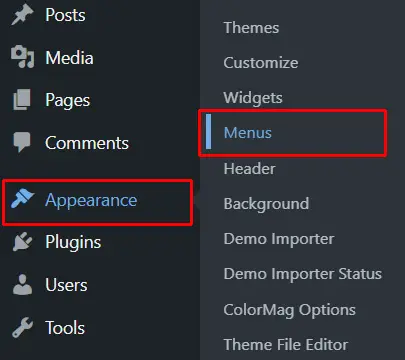
Musisz także sprawdzić, czy Twoje menu wyświetlają się we właściwych miejscach i czy działają poprawnie. W przeciwnym razie możesz łatwo zarządzać swoimi menu, przechodząc do Wygląd >> Menu .

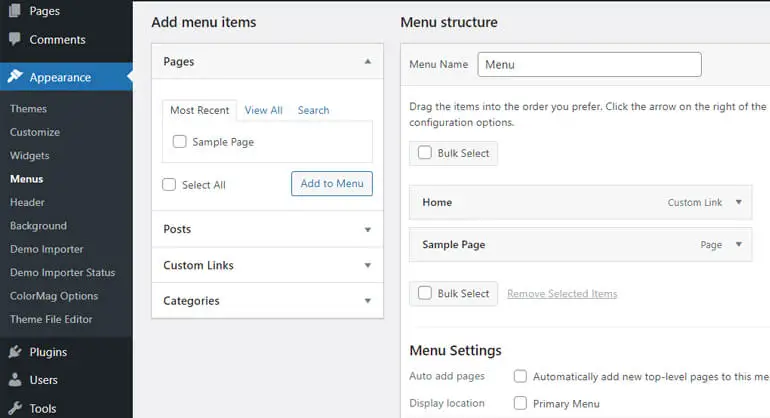
Na stronie Menu będziesz mógł dodawać elementy menu, definiować kolejność menu, a nawet konfigurować lokalizacje wyświetlania.

Podobnie może być konieczne naprawienie obszarów widżetów za pomocą nowego motywu. W tym celu możesz przejść do Wygląd >> Widżety i naprawić je.
III. Dodaj niestandardowe fragmenty kodu
Jeśli masz wystarczającą wiedzę techniczną, aby dodać niestandardowe kody bezpośrednio do pliku funtions.php motywu, aby go dostosować, możesz to zrobić.
Ponadto możesz dodać kody śledzenia do swojego motywu, aby śledzić również swoją witrynę.
Krok 6. Uruchom witrynę pomostową
Ponieważ zmiana motywu WordPress jest delikatna, grasz bezpiecznie w witrynie testowej.
Ale teraz, gdy wykonałeś wszystkie wymienione powyżej niezbędne kroki, aby zmienić motyw, nadszedł czas, aby uruchomić witrynę testową.
Proces, który należy wykonać, zależy wyłącznie od tego, czy korzystasz z funkcji tymczasowej hostingu, czy z funkcji tymczasowej wtyczki.
To tak proste, jak kliknięcie przycisku Push to Live, jeśli korzystasz z usługi hostingowej Kinsta.

Jednak powinno to być proste, niezależnie od tego, czy korzystasz z funkcji testowania hosta internetowego, czy wtyczki.
W ten sposób możesz zmienić motyw WordPress bez utraty treści.
Co zrobić po zmianie motywu WordPress? (Ostatni krok)
Główne wydarzenia mające na celu zmianę motywu WordPress zostały zakończone. Są jednak pewne rzeczy, które powinieneś zrobić po zmianie motywu WordPress, aby upewnić się, że wszystko jest w porządku.
Co najważniejsze, sprawdzenie wszystkich adresów URL, stron i postów jest niezbędne, aby zapewnić ich prawidłowe działanie. Sprawdź również, czy wszystkie linki wewnętrzne i zewnętrzne działają poprawnie.
Poza tym sprawdź kompatybilność z różnymi przeglądarkami, aby upewnić się, że Twoja witryna ładuje się dobrze w różnych przeglądarkach (Google Chrome, Firefox, Safari itp.).

Oprócz tego możesz także przetestować szybkość ładowania strony internetowej za pomocą Pingdom, GTmetrix i tak dalej.

Jeśli zauważysz spowolnienie strony spowodowane zmianą motywu, zapoznaj się z naszym artykułem zawierającym ponad 27 przydatnych wskazówek, jak poprawić szybkość witryny WordPress.
Podsumowując!
Prawdopodobnie w pewnym momencie zmienisz motyw WordPress, aby dopasować go do wymagań witryny w zależności od sytuacji. Dlatego wiedza o tym, jak zmienić motyw w WordPressie, jest niezbędna.
Chociaż zmiana motywu WordPress nie jest skomplikowana, jest to delikatny proces wymagający czujności, aby zapobiec utracie treści.
Mamy więc nadzieję, że dzięki powyższemu obszernemu przewodnikowi możesz teraz zmienić motyw WordPress bez utraty jakiejkolwiek zawartości.
Mamy również przewodnik na temat usuwania motywu w WordPress na wypadek, gdybyś chciał usunąć stare motywy.
Więcej przydatnych artykułów, takich jak te, można znaleźć na naszej stronie na blogu.
I nie zapomnij śledzić nas na Facebooku i Twitterze, aby być na bieżąco z naszymi najnowszymi postami.
Zastrzeżenie: Niektóre linki w poście mogą być linkami partnerskimi. Więc jeśli kupisz coś za pomocą linku, zarobimy prowizję partnerską.
