كيف تغير السمة في ووردبريس؟ (بدون فقد المحتوى)
نشرت: 2023-03-14هل تريد معرفة كيفية تغيير المظهر في WordPress دون فقد أي محتوى؟ إذن ، هذا المقال هو الشيء المناسب لك!
لا يعد تغيير السمة في WordPress مهمة شاقة على الإطلاق. ومع ذلك ، فهي عملية دقيقة يمكن أن تؤثر على موقع الويب الخاص بك بالكامل.
وبالتالي ، يجب أن تكون حريصًا على منع فقدان المحتوى المهم أو تعطل موقعك.
لذلك ، إذا كنت ترغب في معرفة كيفية تغيير المظهر في WordPress دون التأثير على موقعك ، فابق معنا حتى النهاية.
هل ستفقد المحتوى عند تغيير سمة WordPress؟
لحسن الحظ ، فإن إنشاء موقع جذاب من الناحية المرئية للزائرين أمر سهل مثل تثبيت سمة مثالية بناءً على مكانة موقع الويب الخاص بك.
لهذا ، يمكن للمرء أن يجد عددًا كبيرًا من الخيارات لموضوعات WordPress المجانية والمتميزة من مصادر مثل مستودع WordPress الرسمي و ThemeGrill و ThemeForest وما إلى ذلك.

يوفر كل قالب WordPress أسلوبًا وتصميمًا فريدًا لموقعك. لذلك ، قد ترغب في تغيير شكل ومظهر موقعك حسب احتياجاته ومتطلباته الحالية.
ومع ذلك ، فإن السؤال المثير للقلق هو ما إذا كنت ستفقد المحتوى إذا قمت بتغيير المظهر الخاص بك.
حسنًا ، الإجابة هي أن عناصر موقعك العادية لن تتأثر في أفضل الأحوال.
تتضمن هذه العناصر العادية معلومات موقعك مثل الاسم والوصف والصفحات والمنشورات والمكونات الإضافية (ما لم تكن مرتبطة بموضوعك) وما إلى ذلك.
على العكس من ذلك ، ستفقد العناصر والوظائف الخاصة بالموضوع عند تغيير السمة.
تتضمن هذه العناصر رموزًا مختصرة خاصة بالموضوع وعناصر واجهة مستخدم وصفحات رئيسية وعناصر قائمة وما إلى ذلك.
في مثل هذه الحالات ، قد تحتاج إلى إعادة تعيين بعض الميزات يدويًا أو إعادة تكوينها أو العثور على مكونات WordPress الإضافية التي تقدم وظائف مماثلة.
أشياء يجب مراعاتها قبل تغيير سمة WordPress
قبل تغيير سمة WordPress ، لا تنسَ التفكير في الأشياء التالية. سيساعد ذلك على ضمان التبديل السلس لموضوع WordPress على موقعك.
1. النسخ الاحتياطي لموقعك
يعني النسخ الاحتياطي لموقعك نسخ جميع ملفات موقع الويب الخاص بك إلى مكان آمن. عند إجراء نسخ احتياطي لموقعك ، يمكنك استعادة ملفاتك المهمة إذا حدث خطأ ما في موقعك.
وبالتالي ، قبل إجراء أي تغييرات على موقعك ، من الحكمة عمل نسخة احتياطية من موقعك.
تقدم العديد من أفضل شركات استضافة WordPress ميزات النسخ الاحتياطي في خطتها. ومع ذلك ، يمكنك الاعتماد على أفضل المكونات الإضافية للنسخ الاحتياطي في WordPress إذا لم يكن لديك حق الوصول إلى هذه الميزة.
بعض من أفضل المكونات الإضافية للنسخ الاحتياطي في WordPress التي يمكنك استخدامها لموقعك هي UpdraftPlus و BlogVault و Jetpack وما إلى ذلك.

2. انسخ قصاصات الكود من نسقك الحالي
في حين أن بعض مقتطفات التعليمات البرمجية خاصة بالموضوع ، فإن بعضها ينطبق أيضًا على المظهر الجديد الخاص بك.
لذلك ، إذا قمت بإضافة مقتطفات التعليمات البرمجية هذه مباشرةً إلى ملف funtions.php الخاص بموضوعك السابق لتحقيق وظائف محددة ، فتأكد من نسخها وجمعها في مكان آمن.
نوصي بالقيام بذلك لأنك قد ترغب في إضافة هذه الرموز إلى المظهر الأخير الخاص بك.
3. تأكد من عدم فقد أي رمز تتبع
يمكنك إضافة أكواد التتبع إلى موقع WordPress الخاص بك لتتبع الأداء وتنفيذ التحليلات والتواصل مع الخدمات الخارجية.
تسمح العديد من السمات أيضًا بإضافة شفرة التتبع مباشرة إلى ملفات السمات الخاصة بهم. لذلك ، عند تغيير السمة ، يتم إيقاف تتبع موقع الويب.
وبالتالي ، إذا كنت قد استخدمت أي أكواد تتبع في نسختك السابقة ، فقم بنسخها لإضافتها إلى المظهر الجديد لاحقًا.
4. قم بتدوين الرموز المخصصة المضافة إلى الشريط الجانبي والأدوات
يأتي كل موضوع مع مجموعته الخاصة من خيارات الشريط الجانبي ومناطق عناصر واجهة المستخدم. قد يتم العبث بهذه الأشرطة الجانبية والأدوات المصغرة المجمعة مع السمة أثناء تغيير المظهر الخاص بك.
لذلك ، إذا كنت قد استخدمت أي رمز مخصص لهذه المناطق ، فلا تنس ملاحظة الرموز المخصصة على جهاز الكمبيوتر الخاص بك. يمكنك إعادة استخدام هذه الرموز المخصصة في نسختك الجديدة.
كيف تغير موضوع في ووردبريس؟ (دون فقد أي محتوى)
والآن حان الوقت لمعرفة كيفية تغيير قالب WordPress دون فقد المحتوى. كل ما عليك فعله هو اتباع الدليل المفصل أدناه:
دعنا نبدأ.
الخطوة الأولى. قم بإنشاء موقع مرحلي لـ WordPress
قبل تغيير سمة في WordPress ، يجب عليك إنشاء موقع مرحلي لـ WordPress.
موقع التدريج في WordPress هو موقع اختبار حيث يمكنك تجربة التغييرات على موقعك دون المخاطرة بموقع مباشر.
على سبيل المثال ، يمكنك اختبار وتجربة العديد من سمات WordPress والمكونات الإضافية والتغييرات على مستوى الكود على موقع التدريج في WordPress.
علاوة على ذلك ، يمكنك أيضًا دفع / سحب موقع التدريج في WordPress إلى الموقع المباشر.
في الوقت الحاضر ، تقدم العديد من استضافة WordPress ميزة التدريج. على سبيل المثال لا الحصر ، تعد Hostinger و Kinsta و Cloudways وما إلى ذلك بعض حلول الاستضافة مع مواقع التدريج.

على العكس من ذلك ، يمكنك أيضًا استخدام أفضل الإضافات المرحلية لـ WordPress ، مثل WP Staging و WP Stagecoach و UpdraftClone والمزيد.

يمكنك قراءة برنامجنا التعليمي السهل إذا كنت لا تعرف كيفية إنشاء موقع التدريج في WordPress.
الخطوة 2. ابحث عن أفضل ثيم WordPress لتثبيته على موقعك
قبل تغيير السمة ، يجب أن تجد أفضل سمة WordPress للتبديل إليها.
هل ما زلت تحاول تحديد موضوع WordPress الذي تريد استخدامه؟ بعد ذلك ، إليك بعض توصياتنا لتبسيط بحثك.
بعض من أفضل المواضيع لموقعك
I. Zakra (متعدد الأغراض)
Zakra هو موضوع WordPress متعدد الأغراض يحتوي على أكثر من 80 نموذجًا للمبتدئين لمختلف مواقع الويب. المظهر يبدو مثاليًا ويعمل بشكل لا تشوبه شائبة.

يتم تحميله في أقل من ثانية واحدة وهو Accelerated Mobile Pages (AMP) جاهزًا لتحسين الأداء في الأجهزة المحمولة. علاوة على ذلك ، تم تحسينه أيضًا من أجل تحسين محركات البحث ومتوافق مع أفضل المكونات الإضافية لـ WordPress SEO.
بشكل عام ، يعتبر Zakra موضوعًا مثاليًا لإمكانيات لا حصر لها لإنشاء موقع ويب أحلامك آمن تمامًا. ذلك لأن Zakra يستخدم كودًا ثابتًا يسترشد به WordPress.
أبرز معالم زكرا:
- يستخدم Vanilla JavaScript لتحسين موقعك
- خيار لتكوين علامة HTML لعنوان الصفحة / المشاركة
- تنوع في تصميم الرأس والتذييل والقائمة والمدونات
- خيارات الطباعة المخصصة (تكوين حجم الخط واللون وارتفاع الخط وما إلى ذلك)
ثانيًا. ColorMag (مجلة / مدونة)
ColorMag هي واحدة من موضوعات WordPress المفضلة لدى الجماهير مع 100،000 ألف تثبيت نشط. يعد إنشاء أخبار / مجلات أو مدونات أو أي موقع نشر مذهل أمرًا سهلاً مع هذا الموضوع.

الأهم من ذلك ، أن توافق السمة مع أداة إنشاء الصفحات Elementor المستخدمة على نطاق واسع يتيح لك إنشاء أي تخطيط لمجلتك أو موقع المدونة الخاص بك.
قبل كل شيء ، يمنع نظام النشر الفريد لـ ColorMag أيضًا ظهور المنشورات أكثر من مرة في أقسام وعناصر واجهة مستخدم مختلفة.
يسلط الضوء على ColorMag الرئيسية:
- قم بتكرار أي من أكثر من 25 عرضًا توضيحيًا بنقرة واحدة
- متوافق تمامًا مع WooCommerce لإنشاء متجر مُدار جيدًا
- قوائم ثابتة لسهولة التنقل للزائرين
- قابل للتخصيص بدرجة عالية (طباعة متقدمة ، وخيار ألوان ، وما إلى ذلك)
ثالثا. فلاش (أعمال)
وبسرعة اسمه ، يعد Flash موضوعًا مرنًا متعدد الأغراض لموقع WordPress الخاص بك. يوفر استخدام هذا الموضوع ساعات من وقت تطوير موقع الويب ، حيث يوفر أكثر من 15 موقعًا تجريبيًا.

السمة أيضًا قابلة للتخصيص بالكامل ، مع خيار المعاينة المباشرة للسماح لك بمشاهدة التغييرات في الوقت الفعلي. علاوة على ذلك ، فإنه يوفر تجربة مستخدم رائعة عبر كل جهاز بتصميمه سريع الاستجابة.
بصرف النظر عن إنشاء موقع ويب ديناميكي ، فإنه يعمل أيضًا على تحسين تصنيف محرك البحث لموقعك. ذلك لأن Flash مصمم مع وضع تحسين محركات البحث في الاعتبار.
يسلط الضوء على فلاش الرئيسية:
- متصفح رئيسي متوافق
- مناطق عناصر واجهة المستخدم المتعددة وخيارات الألوان
- متوافق مع ملحقات منشئ الصفحات
- دعم احترافي جيد الترميز والودية
رابعا. التعليم عبر الإنترنت (LMS)

تريد الحصول على الدورات الخاصة بك على الإنترنت ؛ إذن التعليم عبر الإنترنت هو أحد أفضل سمات WordPress LMS لهذا الغرض. إنه مظهر خفيف الوزن مع خيارات تخصيص سهلة.
يتوافق التعليم عبر الإنترنت أيضًا مع المكون الإضافي الشهير لـ WordPress LMS ، Masteriyo. في الواقع ، تم تصميم السمة لتحسين مرونة المكون الإضافي.

علاوة على ذلك ، فهو يعمل بسلاسة مع منشئي الصفحات المشهورين مثل Elementor و SiteOrigin و Brizy وما إلى ذلك. وبالتالي ، يمكّنك هذا المظهر من إنشاء دوراتك أو بيعها عبر الإنترنت دون أي ضجة.
أبرز الملامح الرئيسية للتعليم عبر الإنترنت:
- بنقرة واحدة ميزة الاستيراد التجريبي
- يقدم خيارات تخطيط لصفحات دورة Masteriyo
- الأمثل لأداء مذهل
- تصميم سريع الاستجابة يتكيف تمامًا مع أي جهاز محمول باليد
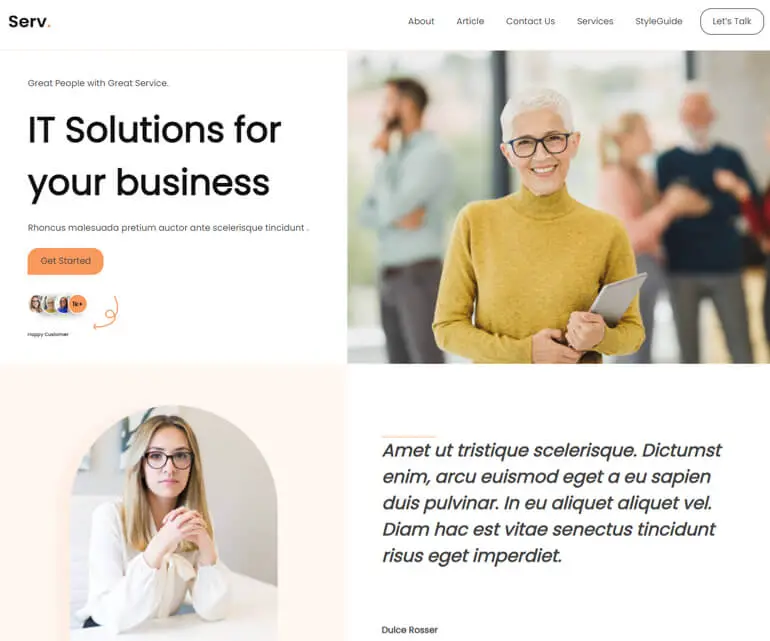
V. سيرف. (موضوع كتلة)
إذا كنت تريد سمة حديثة قائمة على الكتلة لإنشاء موقع أحلامك ، سيرف. يجب أن يكون الموضوع المناسب لك. إنه مثالي للشركات الصغيرة ومواقع الأخبار والمجلات والمدونات وما إلى ذلك.

من السهل تثبيت سمة كتلة WordPress لتحرير الموقع بالكامل والبدء بها. ذلك لأنه يمكنك استخدام الأنماط والقوالب وأجزاء القوالب المعدة مسبقًا التي يوفرها السمة.
إلى جانب ذلك ، يتيح لك الاختيار من بين 18 لونًا محددًا مسبقًا ، أو يمكنك أيضًا اختيار لون جديد. قبل كل شيء ، سيرف. لديه رمز محسن للغاية لأداء فائق السرعة.
الرائد سيرف. يسلط الضوء:
- 25+ أنماط مسبقة الصنع للاختيار من بينها
- 10+ قوالب وأجزاء قالب مصممة مسبقًا
- خيارات طباعة عالية التخصيص
- تصميم مناسب للجوال
هذه بعض سمات WordPress التي نقترح استخدامها لموقعك. إذا لم تكن مقتنعًا بعد ، فيمكنك أيضًا الاطلاع على مجموعات السمات المجانية والمجانية (المجانية + المميزة).
الخطوة الثالثة. قم بتثبيت سمة WordPress ومعاينتها مباشرة
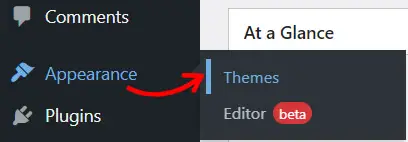
الخطوة التالية في كيفية تغيير سمة WordPress هي تثبيت سمة. لهذا ، انتقل إلى المظهر >> المظاهر من لوحة القيادة الخاصة بك.

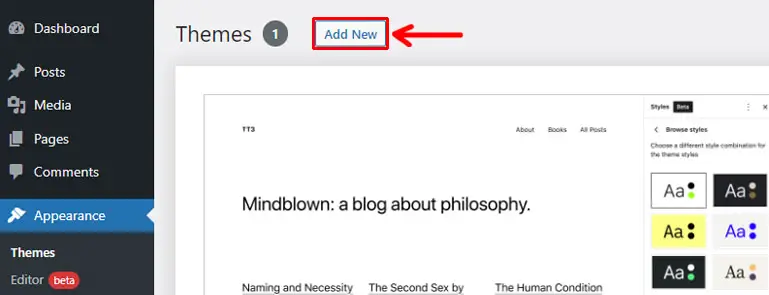
بعد ذلك ، اضغط على زر إضافة جديد في أعلى الصفحة.

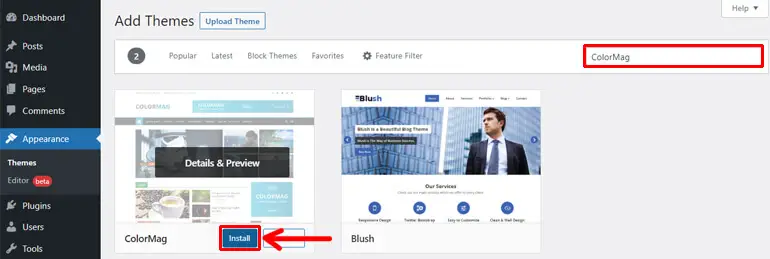
الآن ، لتثبيت سمة مجانية من WordPress.org ، اكتب اسم السمة في شريط البحث من صفحة إضافة سمات .

عندما يظهر الموضوع في النتائج ، انقر فوق زر التثبيت الخاص به.
على عكس السمات المميزة ، يجب أولاً تنزيل الملفات المضغوطة على جهاز الكمبيوتر الخاص بك ، ثم تحميل الملف وتثبيته.
ملاحظة: يمكنك أيضًا الاطلاع على دليلنا التفصيلي حول تثبيت سمة WordPress.
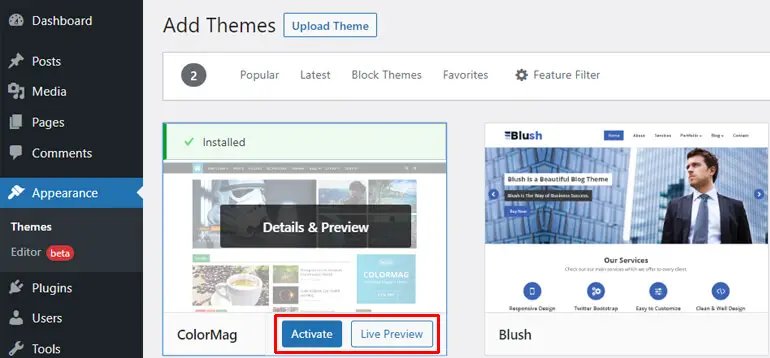
بعد عملية التثبيت الناجحة ، سترى خيار التنشيط والمعاينة المباشرة .

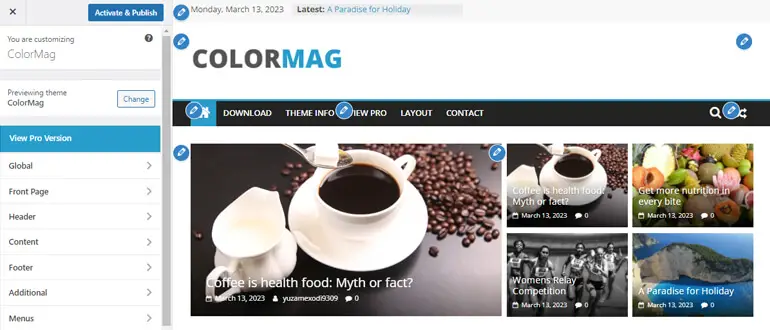
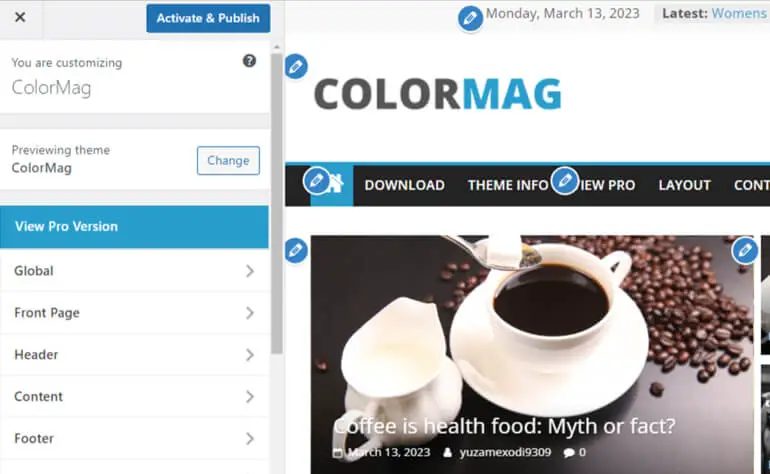
عند النقر فوق خيار المعاينة المباشرة ، سيفتح السمة في أداة تخصيص WordPress. سيسمح لك ذلك بمعاينة شكل موقعك مع المظهر.

وبالتالي ، يمكنك تحديد ما إذا كنت تريد المضي قدمًا في تنشيط السمة.
الخطوة 4. قم بتنشيط السمة على موقعك
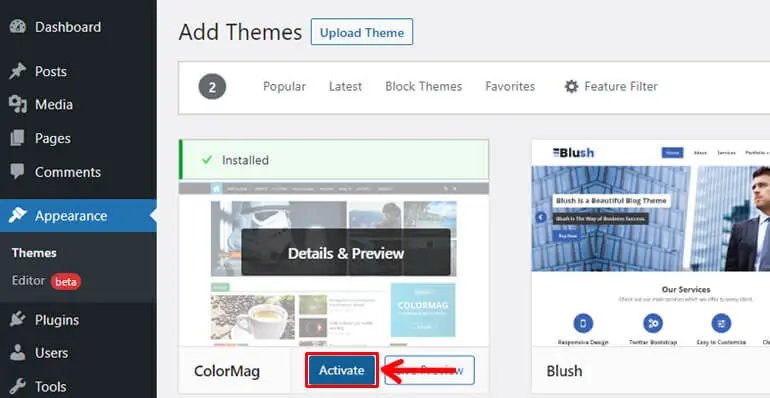
إذا كنت سعيدًا جميعًا بالمعاينة المباشرة ، يمكنك تنشيط السمة على موقعك.
ما عليك سوى الضغط على زر التنشيط لهذا الغرض.

باستخدام هذا ، قمت بتثبيت وتنشيط سمة جديدة على موقعك. بمعنى آخر ، لقد قمت بتغيير المظهر على موقعك.
لكن انتظر ، العملية لم تكتمل بعد. لديك خطوات أخرى مهمة للمتابعة. لذا ، استمر في القراءة!
الخطوة 5. تحقق من أن كل شيء يعمل
بمجرد تبديل سمة WordPress ، تحتاج إلى التحقق مما إذا كان كل شيء يعمل بشكل صحيح.
إنه لأمر جيد إذا لم يكن عليك إصلاح الأشياء كثيرًا عند تغيير السمة. ومع ذلك ، بناءً على الميزات التي يوفرها المظهر السابق ، قد تحتاج إلى إصلاح بعض المشكلات أو إعادة ضبط بعض العناصر.
لذلك ، سنحاول أدناه مناقشتها.
أعد ضبط وإضافة العناصر المفقودة
1. أعد ضبط إعدادات المُخصِّص
أول وأهم شيء عليك القيام به هو تكوين إعدادات Customizer . هذا لأنك ستجد معظم خيارات التكوين من هنا لجعل موقعك يبدو بالشكل الذي تريده.
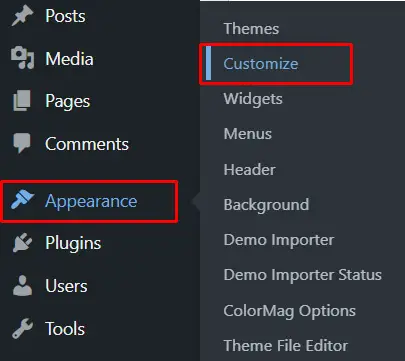
لذلك ، لهذا ، انتقل إلى المظهر >> تخصيص .

الآن ، يجب أن تكون قادرًا على إجراء تغييرات على الجوانب المختلفة لموقعك كما تريد.
على سبيل المثال ، باستخدام ColorMag ، يمكنك تخصيص الإعدادات العامة والصفحة الأولى والعنوان والمحتوى والتذييل وما إلى ذلك.

ثانيًا. أعد ضبط القوائم والأدوات
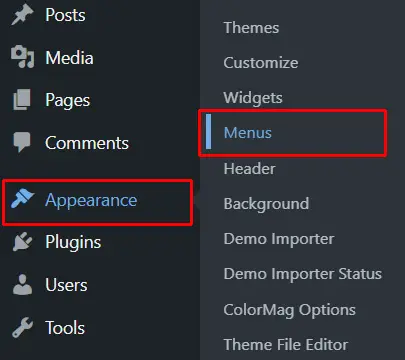
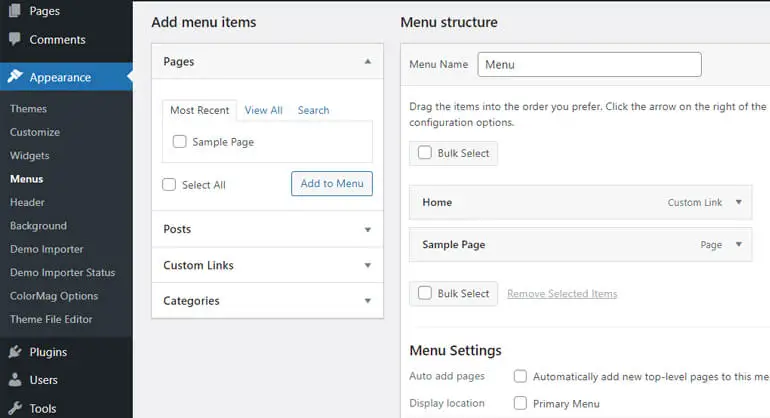
تحتاج أيضًا إلى التحقق مما إذا كانت القوائم الخاصة بك معروضة في المواقع المناسبة وتعمل بشكل جيد. خلاف ذلك ، يمكنك بسهولة إدارة القوائم الخاصة بك عن طريق الانتقال إلى المظهر >> القوائم .

من صفحة القوائم ، ستتمكن من إضافة عناصر القائمة ، وتحديد أوامر القائمة ، وحتى تكوين مواقع العرض.

وبالمثل ، قد تحتاج أيضًا إلى إصلاح مناطق عناصر واجهة المستخدم بموضوعك الجديد. لهذا ، يمكنك الانتقال إلى Appearance >> Widgets وإصلاحها.
ثالثا. أضف قصاصات التعليمات البرمجية المخصصة
إذا كان لديك قدر لا بأس به من المعرفة التقنية لإضافة أكواد مخصصة مباشرة إلى ملف funtions.php الخاص بالسمة لتخصيصها ، يمكنك أيضًا القيام بذلك.
علاوة على ذلك ، يمكنك إضافة أكواد تتبع إلى المظهر الخاص بك لتتبع موقعك أيضًا.
الخطوة 6. ادفع موقع التدريج للعيش
نظرًا لأن تغيير قالب WordPress هش ، فقد كنت تلعبه بأمان مع موقع التدريج.
ولكن الآن بعد أن أكملت جميع الخطوات الأساسية المذكورة أعلاه لتغيير السمة ، فقد حان الوقت لدفع موقع الاختبار إلى العمل.
تعتمد عملية القيام بذلك فقط على ما إذا كنت تستخدم وظيفة استضافة الويب أو ميزة التدريج للمكون الإضافي.
الأمر بسيط مثل النقر فوق الزر Push to Live إذا كنت تستخدم خدمة استضافة Kinsta.

ومع ذلك ، يجب أن يكون الأمر بسيطًا بغض النظر عما إذا كنت تستخدم وظيفة التدريج لمضيف الويب أو المكون الإضافي.
إذن ، هذه هي الطريقة التي يمكنك بها تغيير سمة WordPress الخاصة بك دون فقد المحتوى.
ماذا تفعل بعد تبديل موضوع WordPress الخاص بك؟ (الخطوة النهائية)
تم الانتهاء من الأحداث الرئيسية لتغيير موضوع WordPress. ومع ذلك ، هناك بعض الأشياء التي يجب عليك القيام بها بعد تبديل سمة WordPress الخاصة بك للتأكد من أن كل شيء على ما يرام.
الأهم من ذلك ، يعد التحقق من جميع عناوين URL والصفحات والمنشورات أمرًا ضروريًا للتأكد من أنها تعمل بشكل صحيح. تحقق أيضًا من أن جميع الروابط الداخلية والخارجية تعمل بشكل جيد.
بالإضافة إلى ذلك ، تحقق من التوافق عبر المستعرضات للتأكد من تحميل موقعك بشكل جيد في متصفحات مختلفة (Google Chrome ، و Firefox ، و Safari ، وما إلى ذلك).

بصرف النظر عن ذلك ، يمكنك أيضًا اختبار سرعة تحميل صفحة موقع الويب الخاص بك باستخدام Pingdom و GTmetrix وما إلى ذلك.

إذا لاحظت تباطؤ الموقع مع التغيير في السمة ، فراجع مقالتنا مع أكثر من 27 نصيحة قابلة للتنفيذ لتحسين سرعة موقع WordPress على الويب.
تلخيصها!
من المحتمل أن تقوم بتغيير سمة WordPress في وقت ما لتتناسب مع متطلبات موقعك بناءً على طلب الموقف. لذا ، فإن معرفة كيفية تغيير موضوع في WordPress أمر ضروري.
على الرغم من أن تغيير سمة WordPress ليس معقدًا ، إلا أنها عملية دقيقة تتطلب اليقظة لمنع فقدان المحتوى.
لذلك ، مع الدليل الشامل أعلاه ، نأمل أن تتمكن الآن من تغيير سمة WordPress الخاصة بك دون فقد أي محتوى.
لدينا أيضًا دليل حول حذف سمة في WordPress في حالة رغبتك في حذف السمات القديمة.
لمزيد من المقالات المفيدة مثل هذه ، يمكنك زيارة صفحة المدونة الخاصة بنا.
ولا تنس متابعتنا على Facebook و Twitter لتبقى على اطلاع بآخر منشوراتنا.
إخلاء المسؤولية: قد تكون بعض الروابط في المنشور روابط تابعة. لذلك إذا قمت بشراء أي شيء باستخدام الرابط ، فسنربح عمولة الإحالة.
