如何更改 WordPress 中的主题? (不丢失内容)
已发表: 2023-03-14您想了解如何在不丢失任何内容的情况下更改 WordPress 中的主题吗? 那么,这篇文章就是适合你的!
在 WordPress 中更改主题根本不是一项艰巨的任务。 但是,这是一个微妙的过程,可能会影响您的整个网站。
因此,您应该小心防止丢失重要内容或破坏您的网站。
因此,如果您想了解如何在不影响您的网站的情况下更改 WordPress 中的主题,请坚持到最后。
更改 WordPress 主题时会丢失内容吗?
幸运的是,为访问者创建一个视觉上吸引人的网站就像根据您的网站定位安装一个理想的主题一样简单。
为此,人们可以从官方 WordPress 存储库、ThemeGrill、ThemeForest 等来源找到大量免费和高级 WordPress 主题选项。

每个 WordPress 主题都为您的网站提供了独特的风格和设计。 因此,您可能希望根据网站当前的需要和要求更改网站的外观。
但是,令人担心的问题是,如果您更改主题,是否会丢失内容。
好吧,答案是在最好的情况下您的常规网站元素不会受到影响。
这些常规元素包括您网站的信息,如名称和描述、页面和帖子、插件(除非并且直到它们与您的主题无关)等。
相反,当您更改主题时,主题特定的元素和功能将丢失。
这些元素包括特定于主题的短代码、小部件、主页、菜单项等。
在这种情况下,您可能需要手动重置或重新配置某些功能,或者寻找提供类似功能的 WordPress 插件。
更改 WordPress 主题之前需要考虑的事项
在更改 WordPress 主题之前,请不要忘记考虑以下事项。 这将有助于确保在您的网站上顺利切换 WordPress 主题。
1.备份您的网站
备份您的网站意味着将所有网站文件复制到安全位置。 当您备份您的网站时,如果您的网站出现问题,您可以恢复您的重要文件。
因此,在对站点进行任何更改之前,备份站点是明智的。
许多最好的 WordPress 托管公司在他们的计划中提供备份功能。 但是,如果您无法使用此类功能,则可以依赖最好的 WordPress 备份插件。
您可以为您的网站使用的一些最好的 WordPress 备份插件是 UpdraftPlus、BlogVault、Jetpack 等。

2. 从您当前的主题中复制代码片段
虽然有些代码片段是特定于主题的,但有些代码片段也适用于您的新主题。
因此,如果您已将此类代码片段直接添加到先前主题的 funtions.php 文件中以实现特定功能,请确保将它们复制并收集在安全的地方。
我们建议这样做,因为您可能想将这些代码添加到最新的主题中。
3.确保您不会丢失任何跟踪代码
您可以将跟踪代码添加到您的 WordPress 站点以跟踪性能、实施分析并连接外部服务。
许多主题还允许将跟踪代码直接添加到它们的主题文件中。 因此,当您更改主题时,网站跟踪将停止。
因此,如果您在以前的主题中使用过任何跟踪代码,请复制它们以稍后添加到您的新主题中。
4.记下添加到侧边栏和小部件的自定义代码
每个主题都有自己的一组侧边栏选项和小部件区域。 更改主题时,与主题捆绑在一起的此类侧边栏和小部件可能会弄乱。
因此,如果您对这些区域使用了任何自定义代码,请不要忘记在您的计算机上记下这些自定义代码。 您可以在新主题中重复使用此类自定义代码。
如何更改 WordPress 中的主题? (不丢失任何内容)
现在,是时候学习如何在不丢失内容的情况下更改 WordPress 主题了。 您需要做的就是按照下面的分步指南进行操作:
那么,让我们开始吧。
步骤 1. 创建一个 WordPress 暂存站点
在更改 WordPress 中的主题之前,您应该创建一个 WordPress 暂存站点。
WordPress 暂存站点是一个测试站点,您可以在其中试验对站点的更改,而不必冒网站上线的风险。
例如,您可以在 WordPress 暂存站点上测试和试用多个 WordPress 主题、插件和代码级更改。
此外,您还可以将 WordPress 暂存站点推/拉到实时站点。
如今,许多 WordPress 主机都提供暂存功能。 仅举几例,Hostinger、Kinsta、Cloudways 等是一些带有暂存站点的托管解决方案。

相反,您也可以使用最好的 WordPress 登台插件,例如 WP Staging、WP Stagecoach、UpdraftClone 等。

如果您不知道如何创建 WordPress 暂存站点,可以阅读我们的简单教程。
第 2 步。找到最好的 WordPress 主题安装在您的网站上
在更改主题之前,您必须找到要切换到的最佳 WordPress 主题。
还在犹豫要使用哪个 WordPress 主题? 然后,这里有一些我们的建议来简化您的搜索。
您网站的一些最佳主题
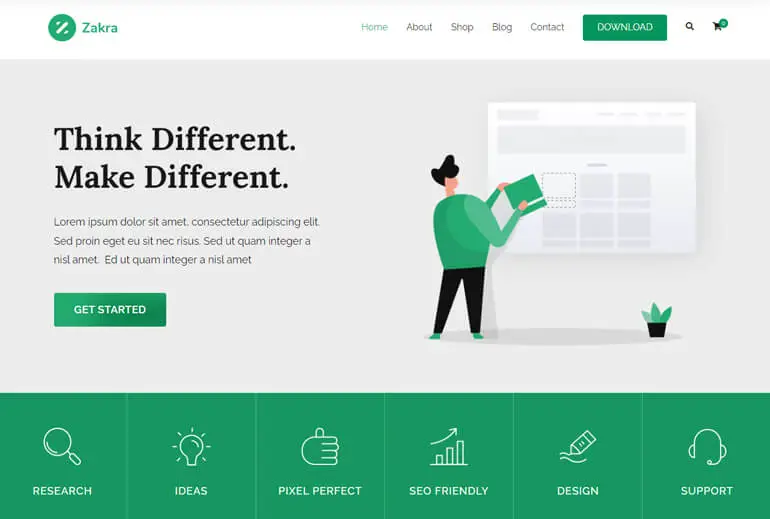
I. Zakra(多用途)
Zakra是一个多用途的 WordPress 主题,具有 80 多个适用于不同网站领域的入门模板。 主题看起来很完美,功能也很完美。

它加载时间不到一秒,并且已准备好加速移动页面 (AMP) 以提高移动设备的性能。 此外,它还针对 SEO 进行了优化,并与最好的 WordPress SEO 插件兼容。
总而言之,Zakra 是一个完美的主题,为您创造完全安全可靠的梦想网站提供了无限可能。 这是因为 Zakra 使用由 WordPress 引导的一致代码。
Zakra 的主要亮点:
- 使用 Vanilla JavaScript 改进您的网站
- 为文章/页面标题配置 HTML 标签的选项
- 页眉、页脚、菜单和博客设计的多样性
- 自定义排版选项(配置字体大小、颜色、行高等)
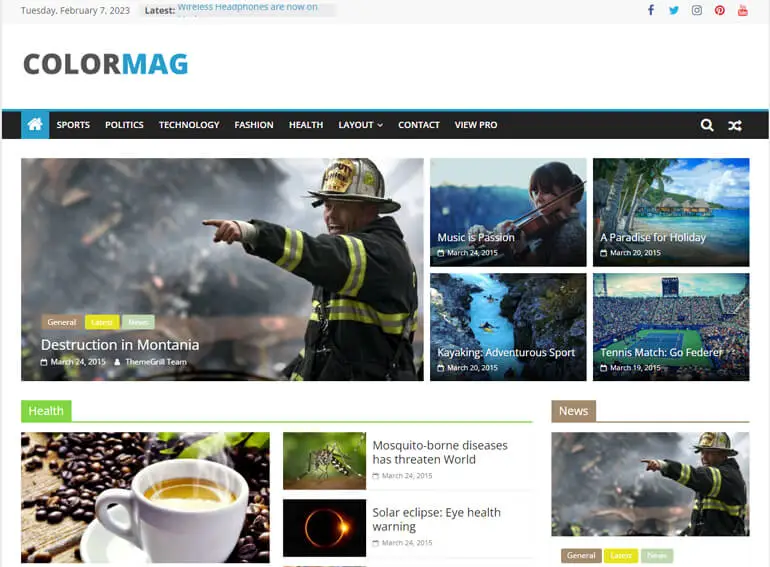
二。 ColorMag(杂志/博客)
ColorMag是人群最喜欢的 WordPress 主题之一,活跃安装量达 100,000K。 使用此主题可以轻而易举地创建令人惊叹的新闻/杂志、博客或任何发布网站。

最重要的是,该主题与广泛使用的 Elementor 页面构建器的兼容性使您可以为杂志或博客网站创建任何布局。
最重要的是,ColorMag 独特的帖子系统还可以防止帖子在不同的部分和小部件中多次出现。
ColorMag 的主要亮点:
- 只需单击一下即可复制 25 多个演示中的任何一个
- 与 WooCommerce 完全兼容以创建管理良好的商店
- 粘性菜单,便于访问者导航
- 高度可定制(高级排版、颜色选项等)
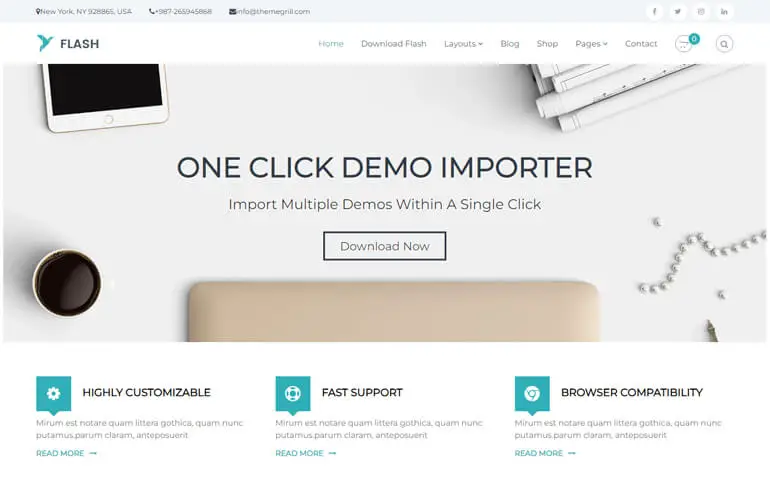
三、 快闪(商业)
正如它的名字一样, Flash是适用于您的 WordPress 网站的灵活多用途主题。 使用此主题可以节省数小时的网站开发时间,因为它提供了 15 个以上的演示站点。

该主题也是完全可定制的,带有实时预览选项,可让您实时查看更改。 此外,它通过响应式设计在每台设备上提供出色的用户体验。
除了创建动态网站外,它还可以提高您网站的搜索引擎排名。 这是因为 Flash 是在考虑 SEO 的情况下构建的。
主要闪存亮点:
- 兼容主流浏览器
- 多个小部件区域和颜色选项
- 与页面构建器插件兼容
- 专业的编码和友好的支持
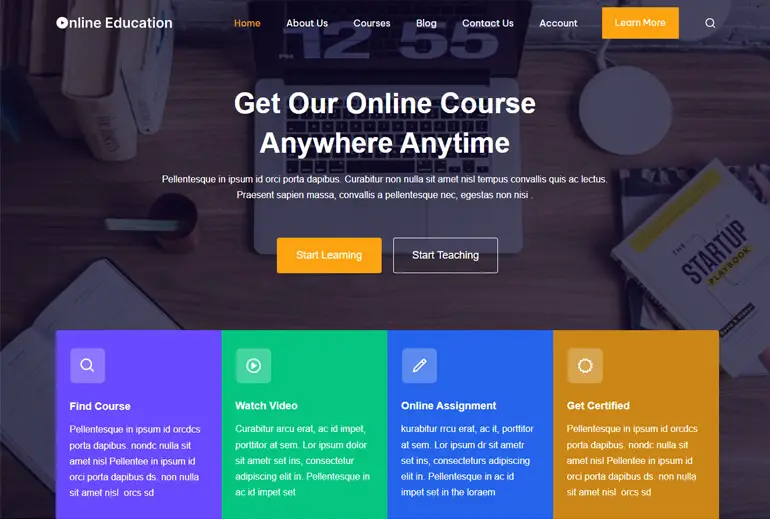
四、 在线教育 (LMS)

想要在线获取您的课程; 那么在线教育是为此目的最好的 WordPress LMS 主题之一。 这是一个具有简单自定义选项的轻量级主题。
在线教育还与流行的 WordPress LMS 插件 Masteriyo 兼容。 事实上,主题是为了增强插件的灵活性而构建的。
此外,它还可以与 Elementor、SiteOrigin、Brizy 等流行的页面构建器无缝协作。因此,这个主题使您能够轻松创建甚至在线销售您的课程。
主要在线教育亮点:
- 一键式演示导入功能
- 提供 Masteriyo 课程页面的布局选项
- 针对惊人的性能进行了优化
- 响应式设计,完美适应任何手持设备
五、服务(块主题)
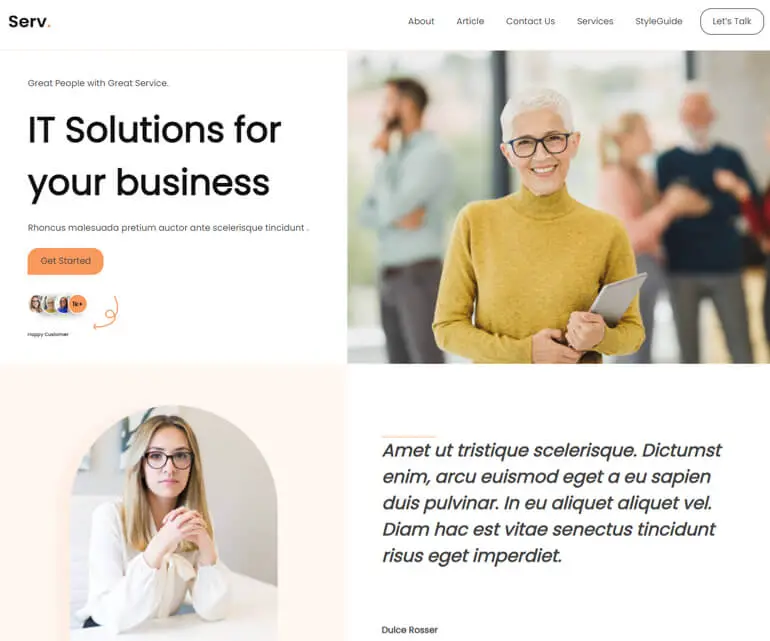
如果你想要一个现代的基于块的主题来创建你梦想的网站, Serv。 一定是你的主题。 它非常适合小型企业、新闻和杂志网站、博客等。


这个用于完整站点编辑的 WordPress 块主题易于安装和使用。 这是因为您可以使用主题提供的预建模式、模板和模板部件。
除此之外,它还允许您从 18 种预设颜色中进行选择,或者您也可以选择一种新颜色。 最重要的是,服务。 具有高度优化的代码以实现超快的性能。
主要服务。 强调:
- 超过 25 种预制模式可供选择
- 10 多个预先设计的模板和模板部件
- 高度可定制的排版选项
- 移动友好的设计
这些是我们建议为您的网站使用的一些 WordPress 主题。 如果您还不确定,还可以浏览我们的免费和免费增值(免费 + 付费)主题系列。
步骤 3. 安装 WordPress 主题并实时预览
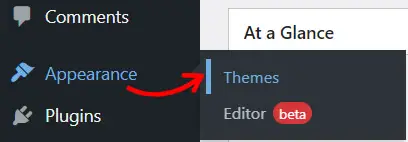
如何更改 WordPress 主题的下一步是安装主题。 为此,从仪表板转到外观 >> 主题。

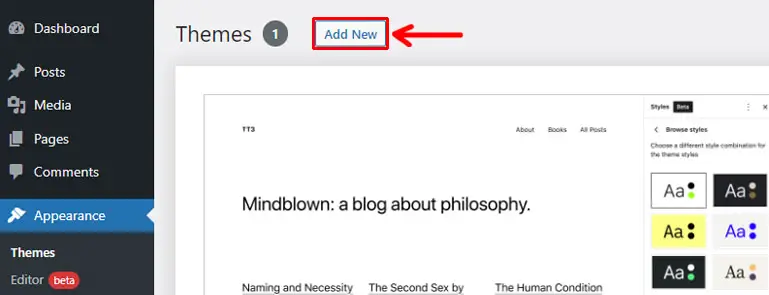
之后,点击页面顶部的添加新按钮。

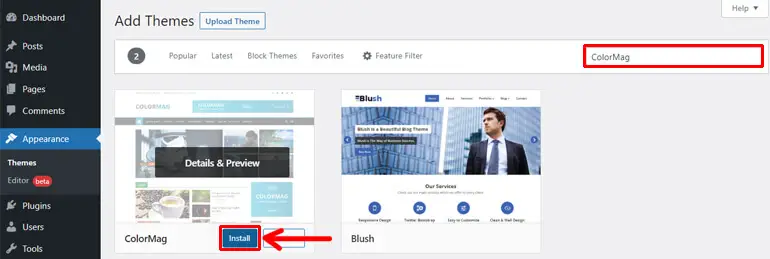
现在,要安装来自 WordPress.org 的免费主题,请在“添加主题”页面的搜索栏中输入主题名称。

当主题出现在结果中时,单击其安装按钮。
相反,对于高级主题,您必须先在计算机上下载 zip 文件,然后上传并安装该文件。
注意:您还可以阅读我们关于安装 WordPress 主题的详细指南。
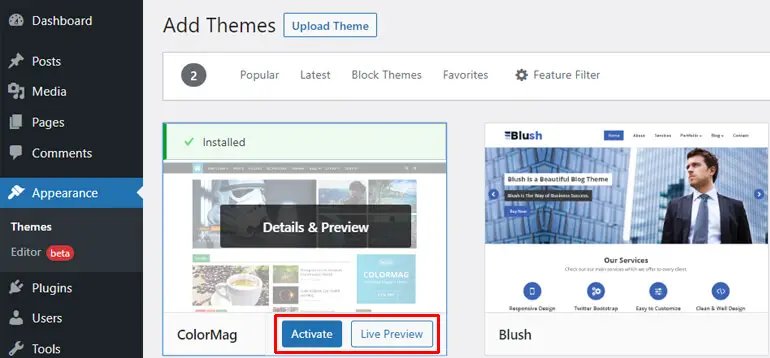
安装过程成功后,您将看到激活和实时预览选项。

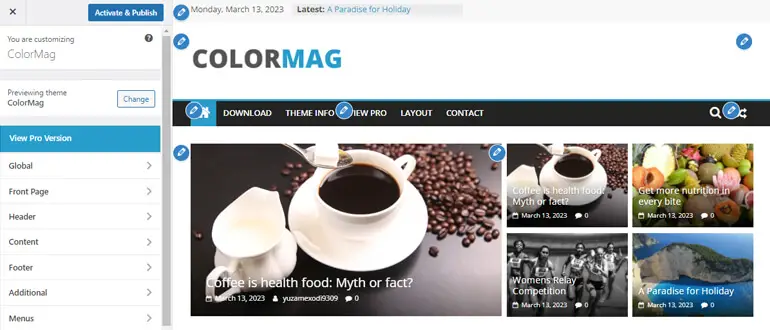
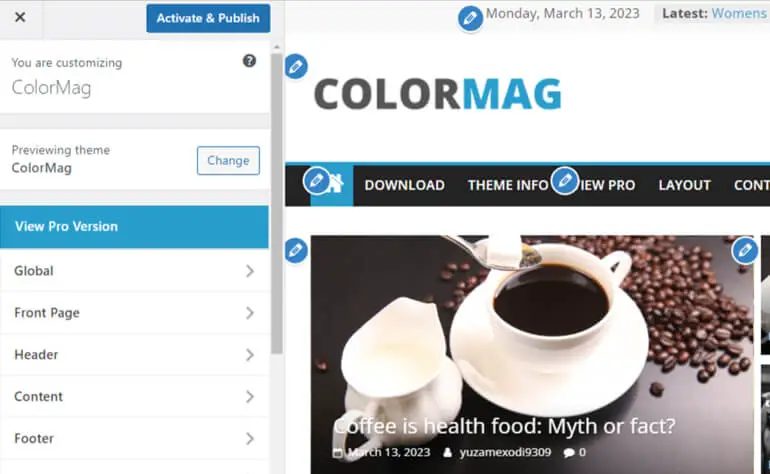
当您单击“实时预览”选项时,它将在 WordPress 定制器中打开主题。 这将允许您预览您的网站与主题的外观。

因此,您可以决定是否要继续激活主题。
第 4 步。激活您网站上的主题
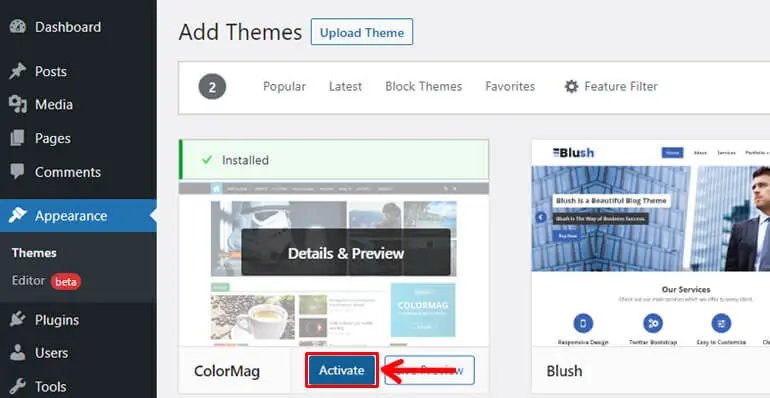
如果您对实时预览感到满意,您可以在您的网站上激活主题。
只需点击激活按钮即可。

这样,您就已经在您的网站上安装并激活了一个新主题。 换句话说,您已经更改了网站的主题。
但是等等,这个过程还没有完成。 您还有其他重要步骤需要继续。 所以,继续阅读!
第 5 步。验证一切正常
切换 WordPress 主题后,您需要检查是否一切正常。
如果您在更改主题时不必修复很多东西,那就太好了。 但是,根据您以前的主题提供的功能,您可能需要修复一些问题或重新调整一些元素。
因此,下面我们将尝试讨论它们。
重新调整并添加缺失的元素
一、重做自定义设置
您需要做的第一件也是最重要的事情是配置定制程序设置。 那是因为您将从这里找到大多数配置选项,以使您的站点看起来像您想要的那样。
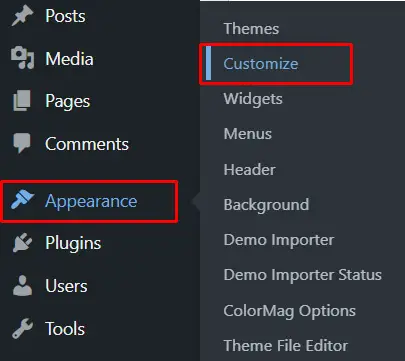
因此,为此,转到外观 >> 自定义。

现在,您应该可以根据需要对站点的不同方面进行更改。
例如,使用 ColorMag,您可以自定义全局设置、首页、页眉、内容、页脚等。

二。 重新调整菜单和小部件
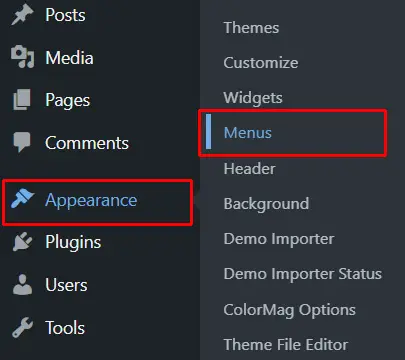
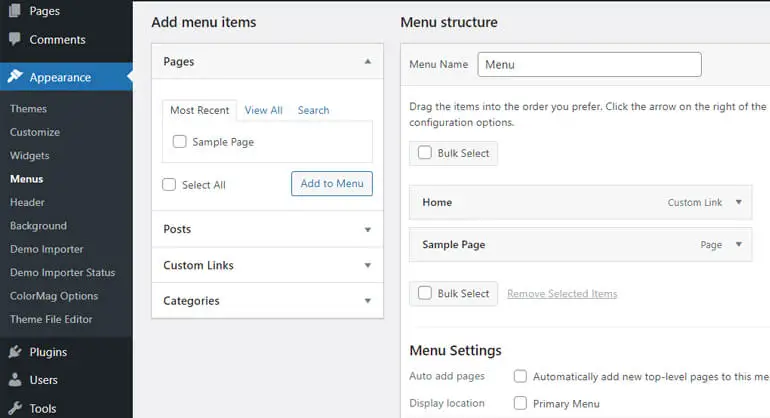
您还需要检查您的菜单是否显示在正确的位置并且工作正常。 否则,您可以通过导航到Appearance >> Menus轻松管理您的菜单。

在“菜单”页面中,您将能够添加菜单项、定义菜单顺序,甚至配置显示位置。

同样,您可能还需要使用新主题修复小部件区域。 为此,您可以转到外观 >> 小部件并修复它们。
三、 添加自定义代码片段
如果您有相当多的技术知识可以将自定义代码直接添加到主题的 funtions.php 文件中以对其进行自定义,您也可以这样做。
此外,您还可以将跟踪代码添加到您的主题以跟踪您的网站。
第 6 步。将暂存站点上线
由于更改 WordPress 主题很脆弱,因此您一直在安全地使用暂存站点。
但是现在您已经完成了上述所有更改主题的基本步骤,是时候将测试站点上线了。
这样做的过程完全取决于您使用的是网络托管登台功能还是插件的登台功能。
如果您使用的是 Kinsta 的托管服务,这就像单击“推送到直播”按钮一样简单。

但是,无论您使用网络主机还是插件的登台功能,它都应该很简单。
因此,这就是您可以在不丢失内容的情况下更改 WordPress 主题的方法。
切换 WordPress 主题后要做什么? (最后一步)
更改WordPress主题的重大事件已经完成。 但是,在切换 WordPress 主题后您应该做一些事情以确保一切正常。
最重要的是,检查所有 URL、页面和帖子对于确保它们正常运行至关重要。 此外,验证所有内部和外部链接是否正常工作。
此外,检查跨浏览器兼容性以确保您的网站在不同浏览器(Google Chrome、Firefox、Safari 等)中都能正常加载。

除此之外,您还可以使用 Pingdom、GTmetrix 等测试您网站的页面加载速度。

如果您发现网站随着主题的变化而变慢,请参阅我们的文章,其中包含 27 条以上可操作的提示,可提高 WordPress 网站速度。
总结一下!
您可能会在某个时候更改 WordPress 主题,以根据情况的需要满足您的站点要求。 因此,了解如何更改 WordPress 中的主题至关重要。
尽管更改 WordPress 主题并不复杂,但这是一个微妙的过程,需要保持警惕以防止丢失内容。
因此,通过上面的综合指南,我们希望您现在可以在不丢失任何内容的情况下更改您的 WordPress 主题。
如果您想删除旧主题,我们还有一个关于在 WordPress 中删除主题的指南。
有关此类更方便的文章,您可以访问我们的博客页面。
不要忘记在 Facebook 和 Twitter 上关注我们,随时了解我们的最新帖子。
免责声明:帖子中的某些链接可能是附属链接。 因此,如果您使用该链接购买任何东西,我们将赚取会员佣金。
