如何更改 WordPress 中的主題? (不丟失內容)
已發表: 2023-03-14您想了解如何在不丟失任何內容的情況下更改 WordPress 中的主題嗎? 那麼,這篇文章就是適合你的!
在 WordPress 中更改主題根本不是一項艱鉅的任務。 但是,這是一個微妙的過程,可能會影響您的整個網站。
因此,您應該小心防止丟失重要內容或破壞您的網站。
因此,如果您想了解如何在不影響您的網站的情況下更改 WordPress 中的主題,請堅持到最後。
更改 WordPress 主題時會丟失內容嗎?
幸運的是,為訪問者創建一個視覺上吸引人的網站就像根據您的網站定位安裝一個理想的主題一樣簡單。
為此,人們可以從官方 WordPress 存儲庫、ThemeGrill、ThemeForest 等來源找到大量免費和高級 WordPress 主題選項。

每個 WordPress 主題都為您的網站提供了獨特的風格和設計。 因此,您可能希望根據網站當前的需要和要求更改網站的外觀。
但是,令人擔心的問題是,如果您更改主題,是否會丟失內容。
好吧,答案是在最好的情況下您的常規網站元素不會受到影響。
這些常規元素包括您網站的信息,如名稱和描述、頁面和帖子、插件(除非並且直到它們與您的主題無關)等。
相反,當您更改主題時,主題特定的元素和功能將丟失。
這些元素包括特定於主題的短代碼、小部件、主頁、菜單項等。
在這種情況下,您可能需要手動重置或重新配置某些功能,或者尋找提供類似功能的 WordPress 插件。
更改 WordPress 主題之前需要考慮的事項
在更改 WordPress 主題之前,請不要忘記考慮以下事項。 這將有助於確保在您的網站上順利切換 WordPress 主題。
1.備份您的網站
備份您的網站意味著將所有網站文件複製到安全位置。 當您備份您的網站時,如果您的網站出現問題,您可以恢復您的重要文件。
因此,在對站點進行任何更改之前,備份站點是明智的。
許多最好的 WordPress 託管公司在他們的計劃中提供備份功能。 但是,如果您無法使用此類功能,則可以依賴最好的 WordPress 備份插件。
您可以為您的網站使用的一些最好的 WordPress 備份插件是 UpdraftPlus、BlogVault、Jetpack 等。

2. 從您當前的主題中復制代碼片段
雖然有些代碼片段是特定於主題的,但有些代碼片段也適用於您的新主題。
因此,如果您已將此類代碼片段直接添加到先前主題的 funtions.php 文件中以實現特定功能,請確保將它們複製並收集在安全的地方。
我們建議這樣做,因為您可能想將這些代碼添加到最新的主題中。
3.確保您不會丟失任何跟踪代碼
您可以將跟踪代碼添加到您的 WordPress 站點以跟踪性能、實施分析並連接外部服務。
許多主題還允許將跟踪代碼直接添加到它們的主題文件中。 因此,當您更改主題時,網站跟踪將停止。
因此,如果您在以前的主題中使用過任何跟踪代碼,請複制它們以稍後添加到您的新主題中。
4.記下添加到側邊欄和小部件的自定義代碼
每個主題都有自己的一組側邊欄選項和小部件區域。 更改主題時,與主題捆綁在一起的此類側邊欄和小部件可能會弄亂。
因此,如果您對這些區域使用了任何自定義代碼,請不要忘記在您的計算機上記下這些自定義代碼。 您可以在新主題中重複使用此類自定義代碼。
如何更改 WordPress 中的主題? (不丟失任何內容)
現在,是時候學習如何在不丟失內容的情況下更改 WordPress 主題了。 您需要做的就是按照下面的分步指南進行操作:
那麼,讓我們開始吧。
步驟 1. 創建一個 WordPress 暫存站點
在更改 WordPress 中的主題之前,您應該創建一個 WordPress 暫存站點。
WordPress 暫存站點是一個測試站點,您可以在其中試驗對站點的更改,而不必冒網站上線的風險。
例如,您可以在 WordPress 暫存站點上測試和試用多個 WordPress 主題、插件和代碼級更改。
此外,您還可以將 WordPress 暫存站點推/拉到實時站點。
如今,許多 WordPress 主機都提供暫存功能。 僅舉幾例,Hostinger、Kinsta、Cloudways 等是一些帶有暫存站點的託管解決方案。

相反,您也可以使用最好的 WordPress 登台插件,例如 WP Staging、WP Stagecoach、UpdraftClone 等。

如果您不知道如何創建 WordPress 暫存站點,可以閱讀我們的簡單教程。
第 2 步。找到最好的 WordPress 主題安裝在您的網站上
在更改主題之前,您必須找到要切換到的最佳 WordPress 主題。
還在猶豫要使用哪個 WordPress 主題? 然後,這裡有一些我們的建議來簡化您的搜索。
您網站的一些最佳主題
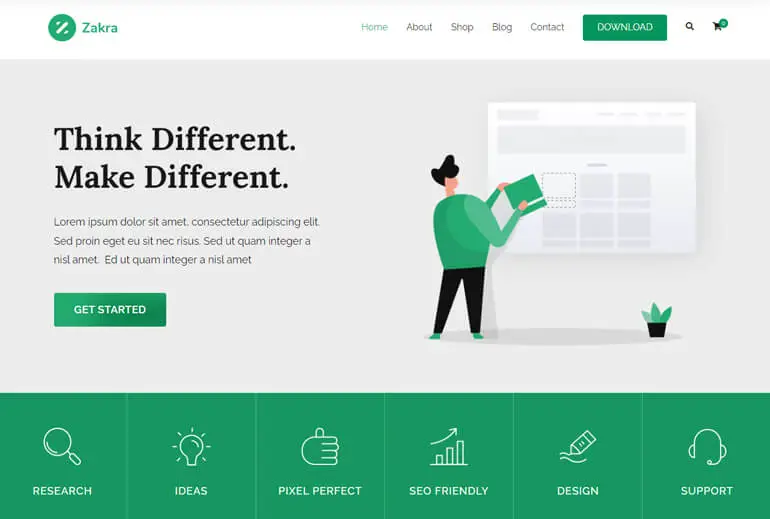
I. Zakra(多用途)
Zakra是一個多用途的 WordPress 主題,具有 80 多個適用於不同網站領域的入門模板。 主題看起來很完美,功能也很完美。

它加載時間不到一秒,並且已準備好加速移動頁面 (AMP) 以提高移動設備的性能。 此外,它還針對 SEO 進行了優化,並與最好的 WordPress SEO 插件兼容。
總而言之,Zakra 是一個完美的主題,為您創造完全安全可靠的夢想網站提供了無限可能。 這是因為 Zakra 使用由 WordPress 引導的一致代碼。
Zakra 的主要亮點:
- 使用 Vanilla JavaScript 改進您的網站
- 為文章/頁面標題配置 HTML 標籤的選項
- 頁眉、頁腳、菜單和博客設計的多樣性
- 自定義排版選項(配置字體大小、顏色、行高等)
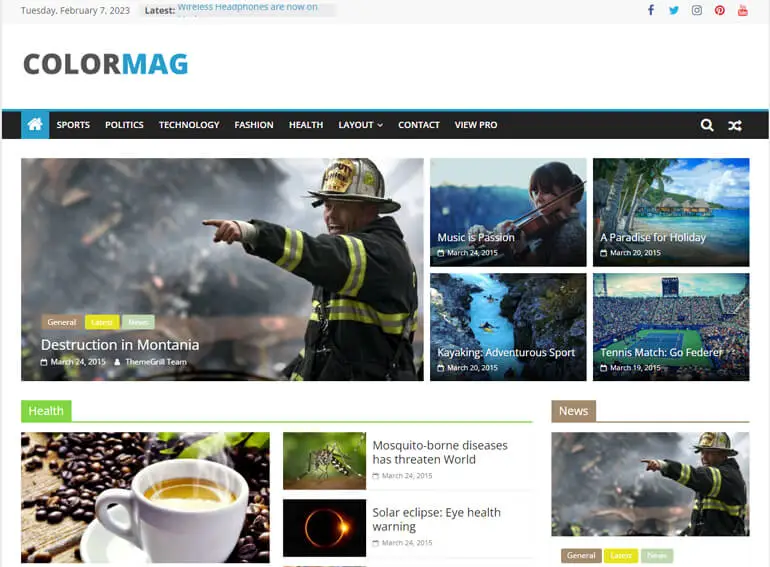
二。 ColorMag(雜誌/博客)
ColorMag是人群最喜歡的 WordPress 主題之一,活躍安裝量達 100,000K。 使用此主題可以輕而易舉地創建令人驚嘆的新聞/雜誌、博客或任何發佈網站。

最重要的是,該主題與廣泛使用的 Elementor 頁面構建器的兼容性使您可以為雜誌或博客網站創建任何佈局。
最重要的是,ColorMag 獨特的帖子系統還可以防止帖子在不同的部分和小部件中多次出現。
ColorMag 的主要亮點:
- 只需單擊一下即可複制 25 多個演示中的任何一個
- 與 WooCommerce 完全兼容以創建管理良好的商店
- 粘性菜單,便於訪問者導航
- 高度可定制(高級排版、顏色選項等)
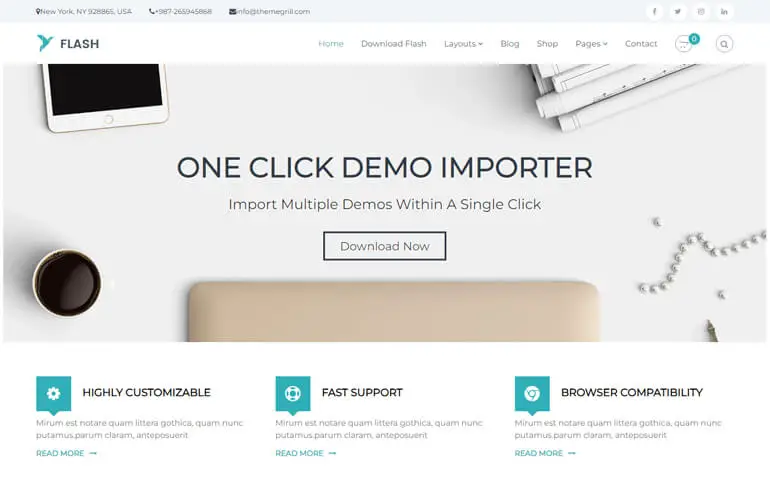
三、 快閃(商業)
正如它的名字一樣, Flash是適用於您的 WordPress 網站的靈活多用途主題。 使用此主題可以節省數小時的網站開發時間,因為它提供了 15 個以上的演示站點。

該主題也是完全可定制的,帶有實時預覽選項,可讓您實時查看更改。 此外,它通過響應式設計在每台設備上提供出色的用戶體驗。
除了創建動態網站外,它還可以提高您網站的搜索引擎排名。 這是因為 Flash 是在考慮 SEO 的情況下構建的。
主要閃存亮點:
- 兼容主流瀏覽器
- 多個小部件區域和顏色選項
- 與頁面構建器插件兼容
- 專業的編碼和友好的支持
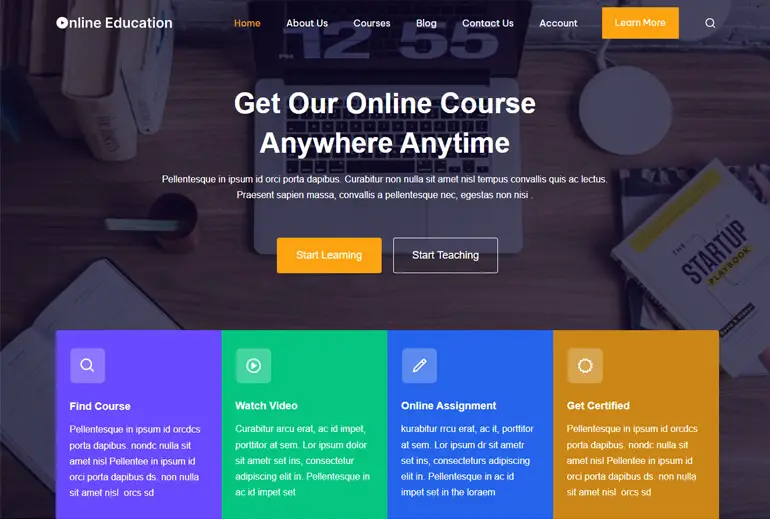
四、 在線教育 (LMS)

想要在線獲取您的課程; 那麼在線教育是為此目的最好的 WordPress LMS 主題之一。 這是一個具有簡單自定義選項的輕量級主題。
在線教育還與流行的 WordPress LMS 插件 Masteriyo 兼容。 事實上,主題是為了增強插件的靈活性而構建的。
此外,它還可以與 Elementor、SiteOrigin、Brizy 等流行的頁面構建器無縫協作。因此,這個主題使您能夠輕鬆創建甚至在線銷售您的課程。
主要在線教育亮點:
- 一鍵式演示導入功能
- 提供 Masteriyo 課程頁面的佈局選項
- 針對驚人的性能進行了優化
- 響應式設計,完美適應任何手持設備
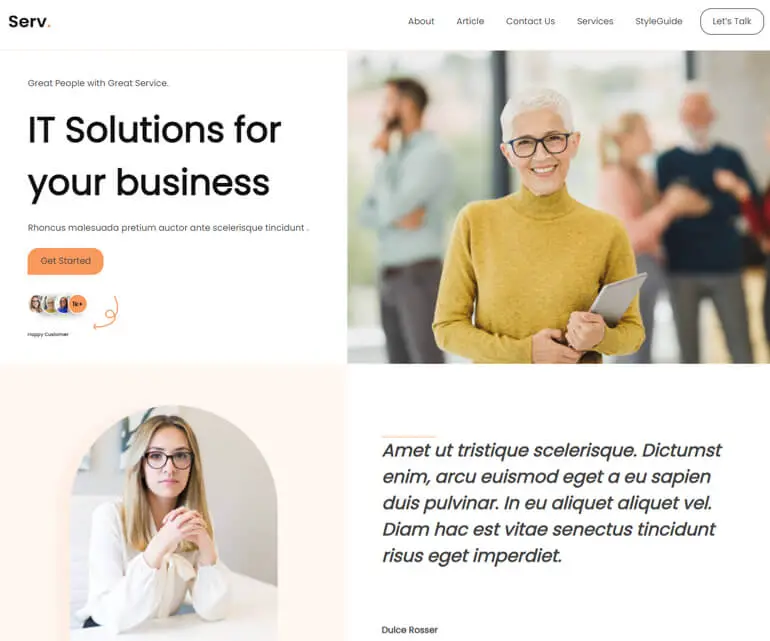
五、服務(塊主題)
如果你想要一個現代的基於塊的主題來創建你夢想的網站, Serv。 一定是你的主題。 它非常適合小型企業、新聞和雜誌網站、博客等。


這個用於完整站點編輯的 WordPress 塊主題易於安裝和使用。 這是因為您可以使用主題提供的預建模式、模板和模板部件。
除此之外,它還允許您從 18 種預設顏色中進行選擇,或者您也可以選擇一種新顏色。 最重要的是,服務。 具有高度優化的代碼以實現超快的性能。
主要服務。 強調:
- 超過 25 種預製模式可供選擇
- 10 多個預先設計的模板和模板部件
- 高度可定制的排版選項
- 移動友好的設計
這些是我們建議為您的網站使用的一些 WordPress 主題。 如果您還不確定,還可以瀏覽我們的免費和免費增值(免費 + 付費)主題系列。
步驟 3. 安裝 WordPress 主題並實時預覽
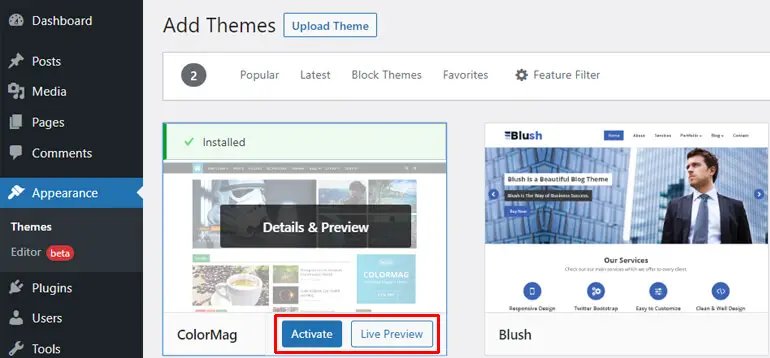
如何更改 WordPress 主題的下一步是安裝主題。 為此,從儀表板轉到外觀 >> 主題。

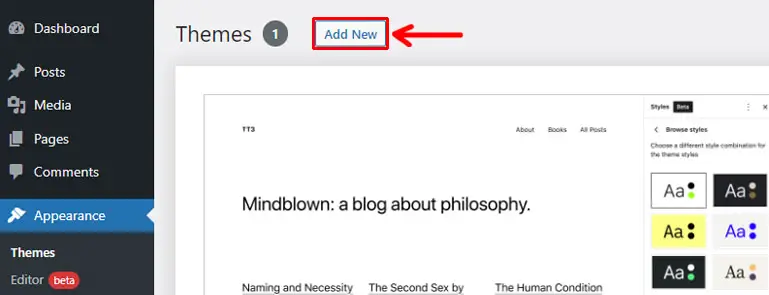
之後,點擊頁面頂部的添加新按鈕。

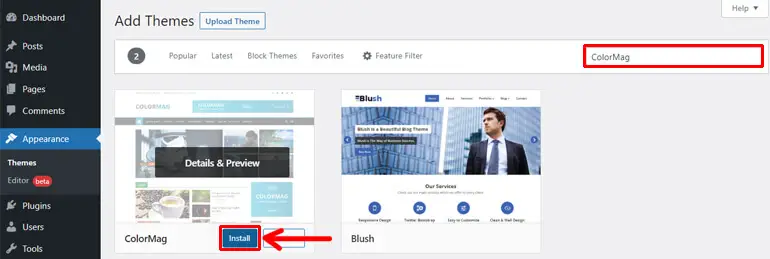
現在,要安裝來自 WordPress.org 的免費主題,請在“添加主題”頁面的搜索欄中輸入主題名稱。

當主題出現在結果中時,單擊其安裝按鈕。
相反,對於高級主題,您必須先在計算機上下載 zip 文件,然後上傳並安裝該文件。
注意:您還可以閱讀我們關於安裝 WordPress 主題的詳細指南。
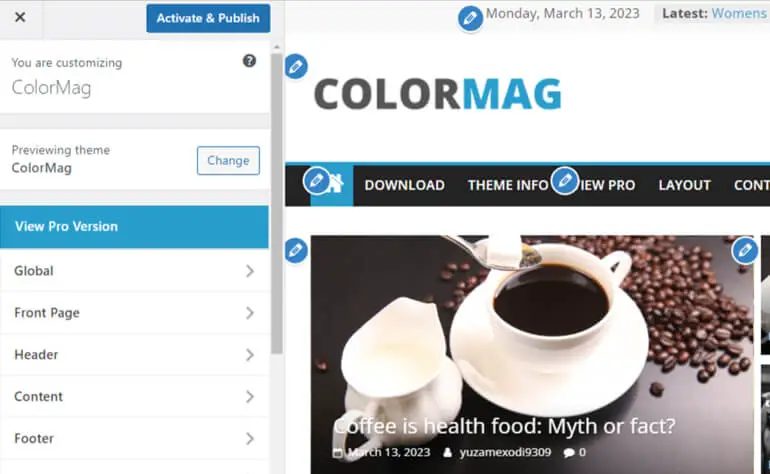
安裝過程成功後,您將看到激活和實時預覽選項。

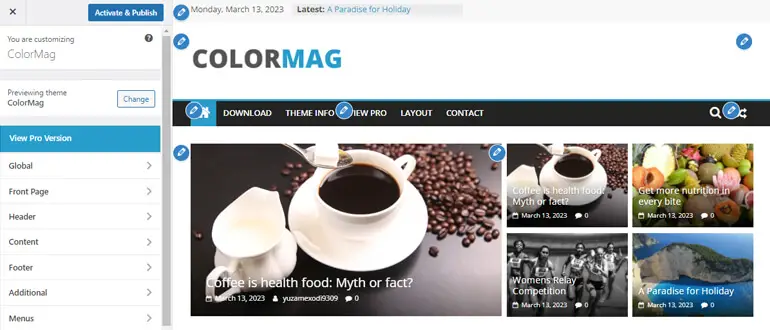
當您單擊“實時預覽”選項時,它將在 WordPress 定制器中打開主題。 這將允許您預覽您的網站與主題的外觀。

因此,您可以決定是否要繼續激活主題。
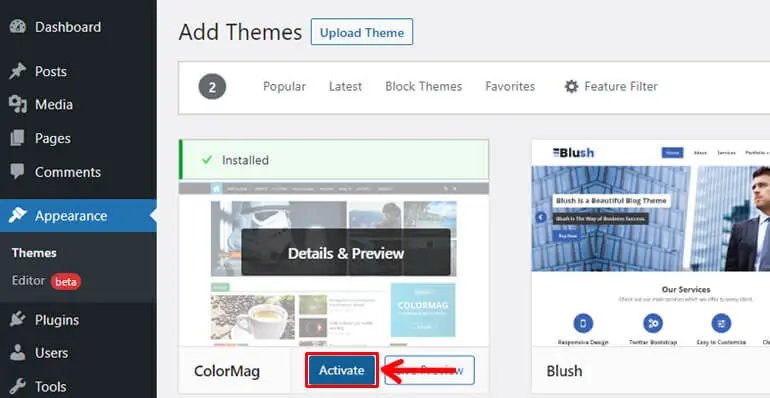
第 4 步。激活您網站上的主題
如果您對實時預覽感到滿意,您可以在您的網站上激活主題。
只需點擊激活按鈕即可。

這樣,您就已經在您的網站上安裝並激活了一個新主題。 換句話說,您已經更改了網站的主題。
但是等等,這個過程還沒有完成。 您還有其他重要步驟需要繼續。 所以,繼續閱讀!
第 5 步。驗證一切正常
切換 WordPress 主題後,您需要檢查是否一切正常。
如果您在更改主題時不必修復很多東西,那就太好了。 但是,根據您以前的主題提供的功能,您可能需要修復一些問題或重新調整一些元素。
因此,下面我們將嘗試討論它們。
重新調整併添加缺失的元素
一、重做自定義設置
您需要做的第一件也是最重要的事情是配置定製程序設置。 那是因為您將從這裡找到大多數配置選項,以使您的站點看起來像您想要的那樣。
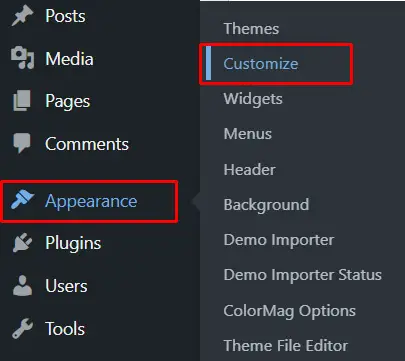
因此,為此,轉到外觀 >> 自定義。

現在,您應該可以根據需要對站點的不同方面進行更改。
例如,使用 ColorMag,您可以自定義全局設置、首頁、頁眉、內容、頁腳等。

二。 重新調整菜單和小部件
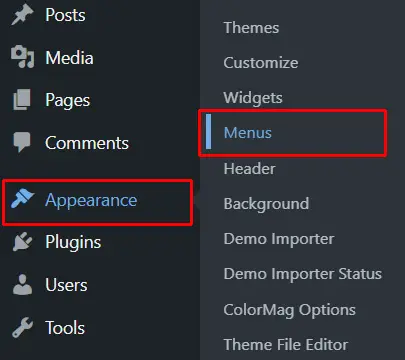
您還需要檢查您的菜單是否顯示在正確的位置並且工作正常。 否則,您可以通過導航到Appearance >> Menus輕鬆管理您的菜單。

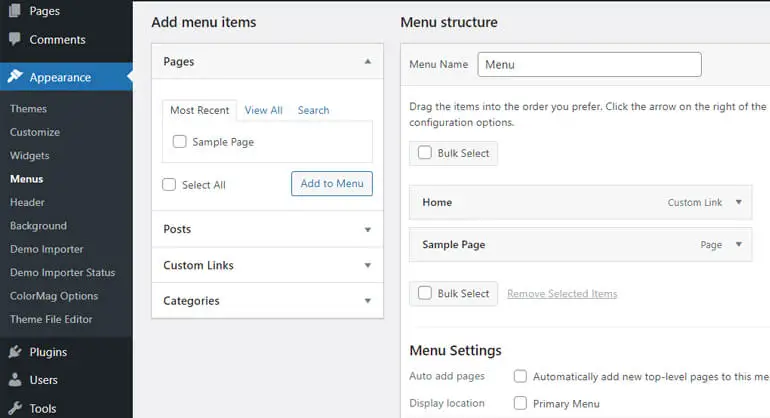
在“菜單”頁面中,您將能夠添加菜單項、定義菜單順序,甚至配置顯示位置。

同樣,您可能還需要使用新主題修復小部件區域。 為此,您可以轉到外觀 >> 小部件並修復它們。
三、 添加自定義代碼片段
如果您有相當多的技術知識可以將自定義代碼直接添加到主題的 funtions.php 文件中以對其進行自定義,您也可以這樣做。
此外,您還可以將跟踪代碼添加到您的主題以跟踪您的網站。
第 6 步。將暫存站點上線
由於更改 WordPress 主題很脆弱,因此您一直在安全地使用暫存站點。
但是現在您已經完成了上述所有更改主題的基本步驟,是時候將測試站點上線了。
這樣做的過程完全取決於您使用的是網絡託管登台功能還是插件的登台功能。
如果您使用的是 Kinsta 的託管服務,這就像單擊“推送到直播”按鈕一樣簡單。

但是,無論您使用網絡主機還是插件的登台功能,它都應該很簡單。
因此,這就是您可以在不丟失內容的情況下更改 WordPress 主題的方法。
切換 WordPress 主題後要做什麼? (最後一步)
更改WordPress主題的重大事件已經完成。 但是,在切換 WordPress 主題後您應該做一些事情以確保一切正常。
最重要的是,檢查所有 URL、頁面和帖子對於確保它們正常運行至關重要。 此外,驗證所有內部和外部鏈接是否正常工作。
此外,檢查跨瀏覽器兼容性以確保您的網站在不同瀏覽器(Google Chrome、Firefox、Safari 等)中都能正常加載。

除此之外,您還可以使用 Pingdom、GTmetrix 等測試您網站的頁面加載速度。

如果您發現網站隨著主題的變化而變慢,請參閱我們的文章,其中包含 27 條以上可操作的提示,可提高 WordPress 網站速度。
總結一下!
您可能會在某個時候更改 WordPress 主題,以根據情況的需要滿足您的站點要求。 因此,了解如何更改 WordPress 中的主題至關重要。
儘管更改 WordPress 主題並不復雜,但這是一個微妙的過程,需要保持警惕以防止丟失內容。
因此,通過上面的綜合指南,我們希望您現在可以在不丟失任何內容的情況下更改您的 WordPress 主題。
如果您想刪除舊主題,我們還有一個關於在 WordPress 中刪除主題的指南。
有關此類更方便的文章,您可以訪問我們的博客頁面。
不要忘記在 Facebook 和 Twitter 上關注我們,隨時了解我們的最新帖子。
免責聲明:帖子中的某些鏈接可能是附屬鏈接。 因此,如果您使用該鏈接購買任何東西,我們將賺取會員佣金。
