WordPress에서 각 범주에 대해 별도의 RSS 피드를 만드는 방법
게시 됨: 2023-05-27WordPress의 각 카테고리에 대해 별도의 RSS 피드를 만들고 싶습니까?
범주를 사용하면 콘텐츠를 주요 섹션으로 쉽게 정렬할 수 있습니다. 범주 RSS 피드를 추가하면 사용자가 관심 있는 웹 사이트의 특정 영역을 구독하는 데 도움이 될 수 있습니다.
이 기사에서는 WordPress에서 각 범주에 대해 별도의 RSS 피드를 쉽게 만드는 방법을 보여줍니다. 또한 이러한 피드를 효과적으로 사용하여 웹 사이트를 성장시키는 방법에 대해서도 이야기합니다.

WordPress에서 다양한 범주의 RSS 피드를 찾는 방법
카테고리와 태그는 WordPress의 주요 기본 분류법 중 두 가지입니다. 콘텐츠를 다양한 주제와 주제로 쉽게 정렬하고 구성할 수 있습니다.
기본적으로 WordPress 웹사이트의 각 카테고리에는 자체 RSS 피드가 있습니다. 카테고리 페이지 URL 끝에 '피드'를 추가하기만 하면 이 RSS 피드를 찾을 수 있습니다.
예를 들어 다음과 같은 URL이 있는 '뉴스'라는 카테고리가 있는 경우:
https://example.com/category/news/
그런 다음 해당 RSS 피드는 다음 URL에 있습니다.
https://example.com/category/news/feed/
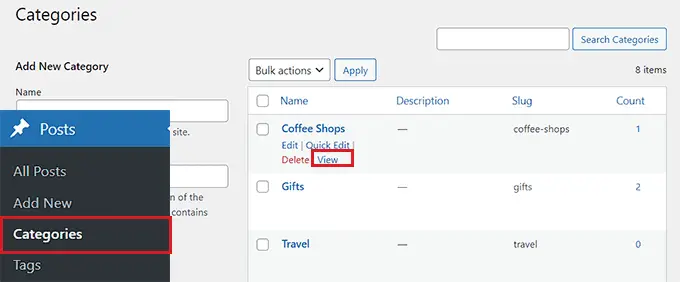
도움말: 게시물 » 카테고리 페이지를 방문하고 카테고리 아래의 '보기' 링크를 클릭하면 카테고리 URL을 찾을 수 있습니다.

이제 범주에 대한 RSS 피드 URL을 찾았으므로 WordPress 웹사이트에서 방문자와 공유할 수 있는 몇 가지 방법을 살펴보겠습니다.
기본 WordPress 설정을 사용하여 범주 RSS 피드에 링크를 추가하려는 경우 이 방법이 적합합니다.
먼저 블록 편집기에서 RSS 피드 링크를 추가하려는 페이지나 게시물을 열어야 합니다.
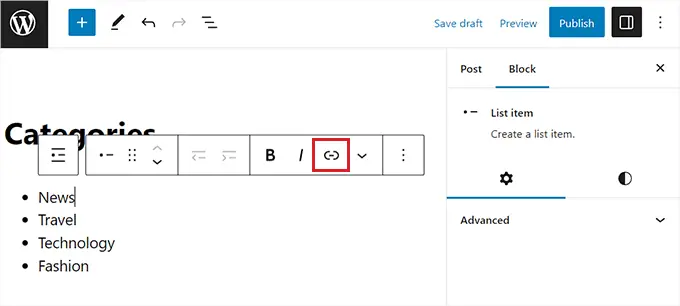
거기에 있으면 목록 블록에 웹 사이트의 모든 범주 이름을 입력할 수 있습니다.
그런 다음 블록 도구 모음에서 '링크' 아이콘을 클릭하면 링크 프롬프트가 열립니다.

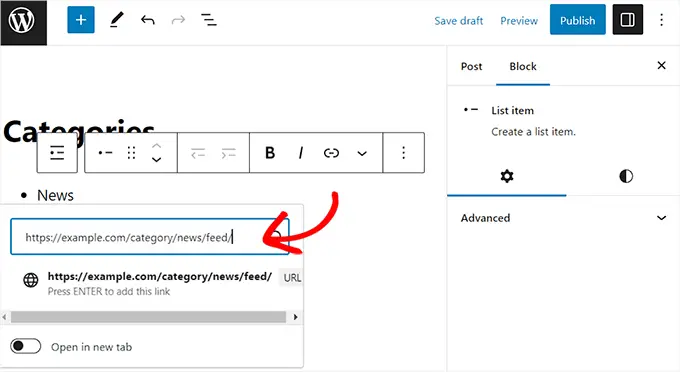
여기에서 범주 RSS 피드의 URL을 입력할 수 있습니다.
목록 블록 내의 관련 이름에 연결하여 웹 사이트의 각 범주 RSS 피드에 대해 이 프로세스를 반복해야 합니다.

완료되면 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
이제 모든 범주 RSS 피드에 대한 링크 목록을 수동으로 만들었습니다. 이제 귀하의 웹사이트를 방문하여 이러한 RSS 피드 링크가 실제로 작동하는지 확인할 수 있습니다.

그러나 나중에 범주를 추가, 삭제 또는 병합하려면 이 목록을 다시 수동으로 업데이트해야 합니다.
방법 2: WPCode를 사용하여 범주 RSS 피드에 대한 링크 추가(권장)
변경할 때마다 자동으로 업데이트되는 범주 RSS 피드 링크 목록을 생성하려는 경우 이 방법이 적합합니다.
범주 RSS 피드에 URL을 추가하려면 웹사이트 테마의 functions.php 파일에 사용자 지정 코드를 추가해야 합니다. 그러나 코드의 아주 작은 오류라도 사이트를 손상시켜 액세스할 수 없게 만들 수 있습니다.
웹사이트에 맞춤 코드를 추가할 때 항상 WPCode를 사용하는 것이 좋습니다. functions.php 파일을 수동으로 편집하지 않고도 사용자 지정 코드를 안전하고 쉽게 추가할 수 있는 최고의 WordPress 코드 스니펫 플러그인입니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
참고: 이 자습서에서는 무료 WPCode 플러그인을 사용할 수도 있습니다. 그러나 프로 WPCode 플러그인으로 업그레이드하면 코드 스니펫, 스마트 조건 논리 등의 클라우드 라이브러리에 액세스할 수 있습니다.
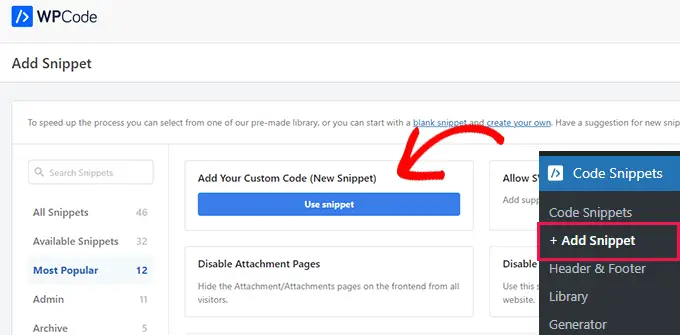
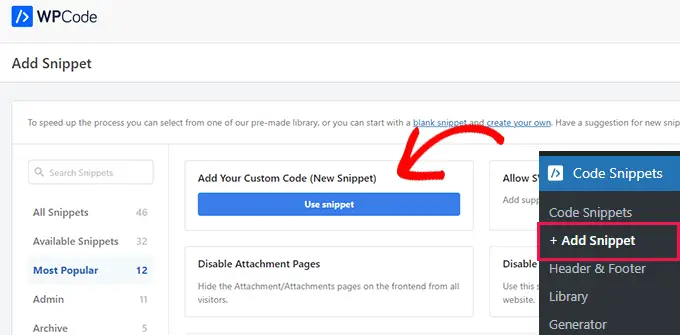
활성화되면 WordPress 관리자 사이드바에서 코드 스니펫 » + 스니펫 추가 페이지로 이동합니다.
그런 다음 '맞춤 코드 추가(새 스니펫)' 옵션에서 '스니펫 사용' 버튼을 클릭합니다.

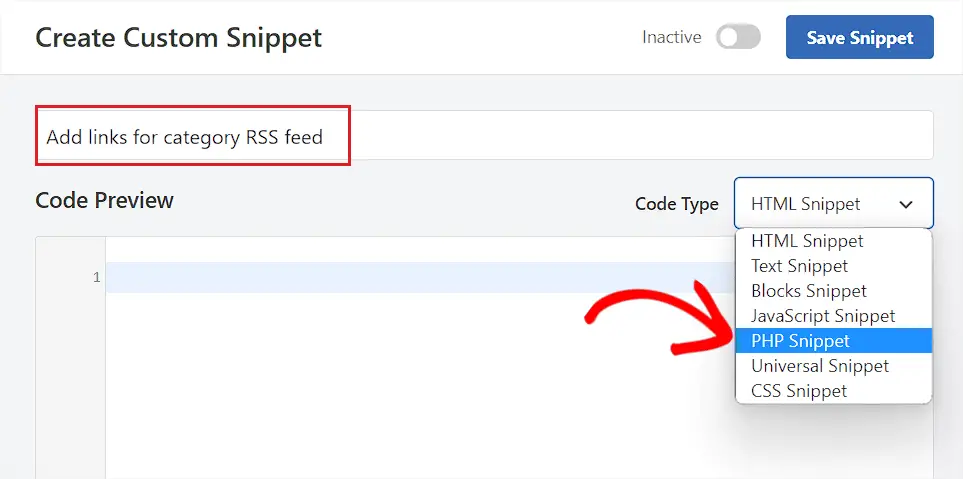
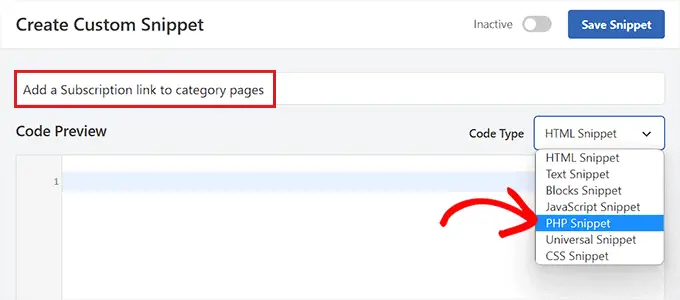
이렇게 하면 코드 스니펫의 이름을 입력하여 시작할 수 있는 '맞춤 스니펫 만들기' 페이지로 이동합니다.
이 이름은 귀하를 식별하기 위한 용도로만 사용되며 웹사이트의 프런트 엔드에는 사용되지 않습니다.
다음으로 화면 오른쪽 모서리에 있는 드롭다운 메뉴에서 코드 유형으로 'PHP Snippet'을 선택해야 합니다.

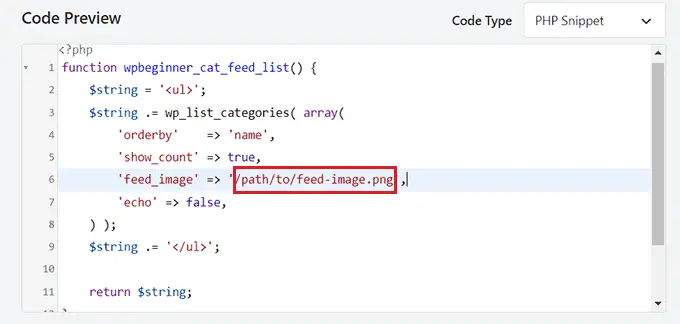
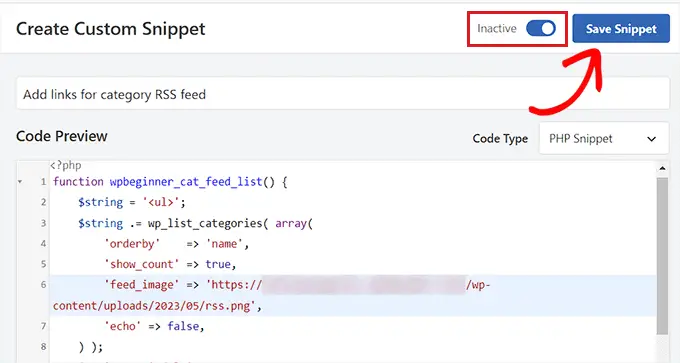
그런 다음 '코드 미리보기' 상자에 다음 코드를 복사하여 붙여넣습니다.
function wpbeginner_cat_feed_list()
$string = '<ul>';
$string .= wp_list_categories( array(
'orderby' => 'name',
'show_count' => true,
'feed_image' => 'https://cdn.wpbeginner.com/path/to/feed-image.png',
'echo' => false,
) );
$string .= '</ul>';
return $string;
add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' );
이 작업을 완료하면 이제 범주 RSS 피드 링크 옆에 표시될 아이콘 이미지를 선택할 수도 있습니다.
이렇게 하려면 코드의 /path/to/feed-image.png 행을 피드 링크에 대해 선호하는 아이콘 이미지의 URL로 바꾸면 됩니다.

아이콘 이미지는 먼저 WordPress 미디어 라이브러리에 업로드해야 합니다.
업로드되면 관리자 사이드바에서 미디어 » 라이브러리 페이지를 방문하고 아이콘 이미지를 클릭하여 첨부 파일 세부 정보를 확인하여 해당 URL을 얻을 수 있습니다.

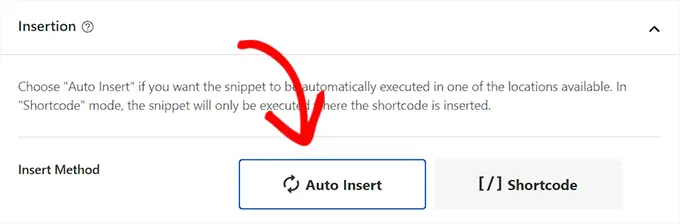
아이콘 이미지의 URL을 코드에 추가한 후 '삽입' 섹션까지 아래로 스크롤합니다.
여기에서 '자동 삽입' 방식을 선택하면 숏코드를 추가한 웹사이트 페이지에서 코드가 자동으로 실행됩니다.
참고: '자동 삽입' 모드를 선택한 후에도 범주 RSS 피드를 나열하려는 페이지에 [wpb-cat-feeds] 단축 코드를 추가해야 합니다. 이 단축 코드는 WPCode '단축 코드' 기능이 아니라 코드 스니펫 자체의 일부입니다.


그런 다음 맨 위로 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 설정을 저장합니다.

그런 다음 WordPress 블록 편집기에서 범주 RSS 피드 링크를 추가하려는 페이지나 게시물을 열어야 합니다.
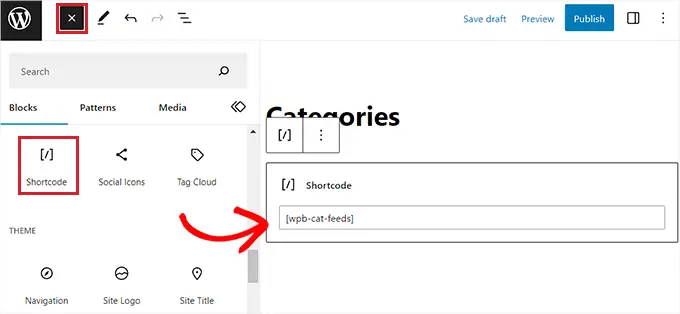
여기에서 화면 왼쪽 상단의 '블록 추가'(+) 버튼을 클릭하고 'Shortcode' 블록을 찾습니다.
블록을 추가한 후 다음 쇼트코드를 복사하여 붙여넣기만 하면 됩니다.
[wpb-고양이 피드]

마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
이제 귀하의 웹사이트를 방문하여 작동 중인 범주 RSS 피드 링크를 확인하십시오.

모든 카테고리 페이지 상단에 구독 링크를 추가하려면 이 방법을 사용할 수 있습니다.
이렇게 하려면 WordPress category.php 또는 archive.php 테마 템플릿에 사용자 지정 코드를 추가해야 합니다.
그러나 위험할 수 있으며 가장 작은 오류로 인해 웹 사이트가 손상될 수 있습니다.
그렇기 때문에 WPCode를 대신 사용하는 것이 좋습니다. WordPress 웹사이트에 맞춤 코드를 추가하는 가장 쉽고 안전한 방법입니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화되면 WordPress 관리자 사이드바에서 코드 스니펫 » + 스니펫 추가 페이지를 방문하십시오.
다음으로 '맞춤 코드 추가(새 스니펫)' 옵션으로 이동하여 그 아래에 있는 '스니펫 사용' 버튼을 클릭합니다.

'맞춤 스니펫 만들기' 페이지로 이동하면 코드 스니펫의 이름을 입력하여 시작합니다.
그것은 당신이 좋아하는 무엇이든 될 수 있으며 당신의 식별 목적만을 위한 것입니다.
그런 다음 오른쪽 드롭다운 메뉴에서 코드 유형으로 'PHP Snippet'을 선택합니다.

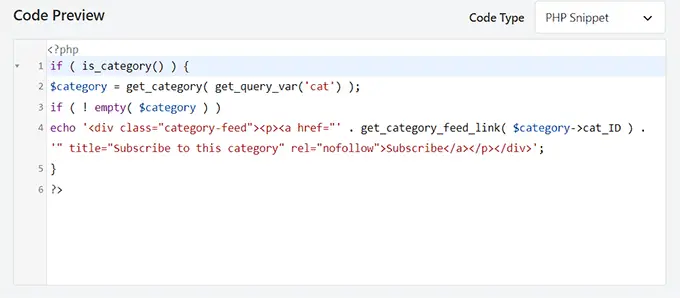
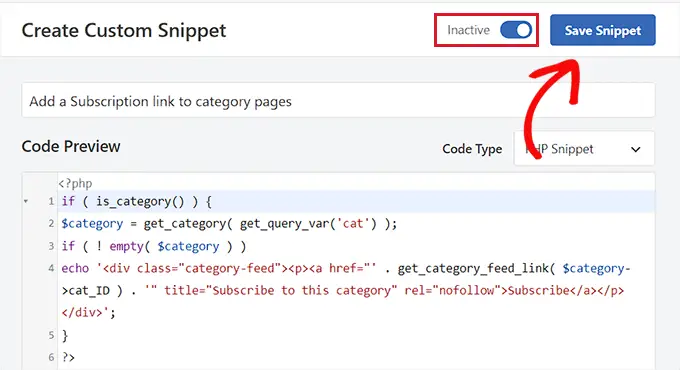
다음으로 '코드 미리보기' 상자에 다음 코드를 복사하여 붙여넣기만 하면 됩니다.
<?php
if ( is_category() )
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
?>

코드를 추가한 후 '삽입' 섹션까지 아래로 스크롤하고 '자동 삽입' 방법을 선택합니다.
이렇게 하면 웹사이트에서 코드가 자동으로 실행됩니다.

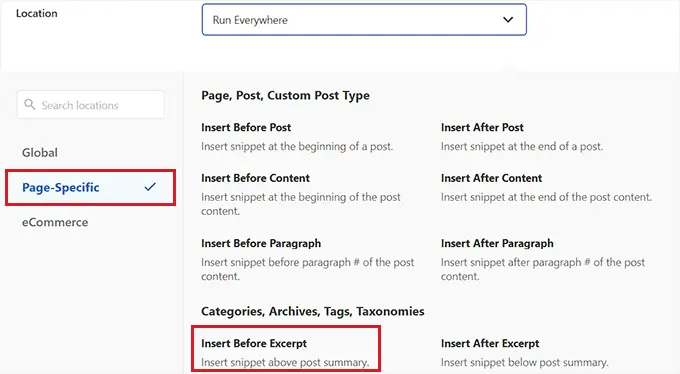
다음으로 '위치' 드롭다운 메뉴를 열고 왼쪽 열에서 '페이지별' 탭으로 전환해야 합니다.
그런 다음 스니펫 위치로 'Insert Before Excerpt' 옵션을 선택합니다.

그런 다음 맨 위로 스크롤하여 '비활성' 스위치를 '활성'으로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭하여 변경 사항을 저장합니다.

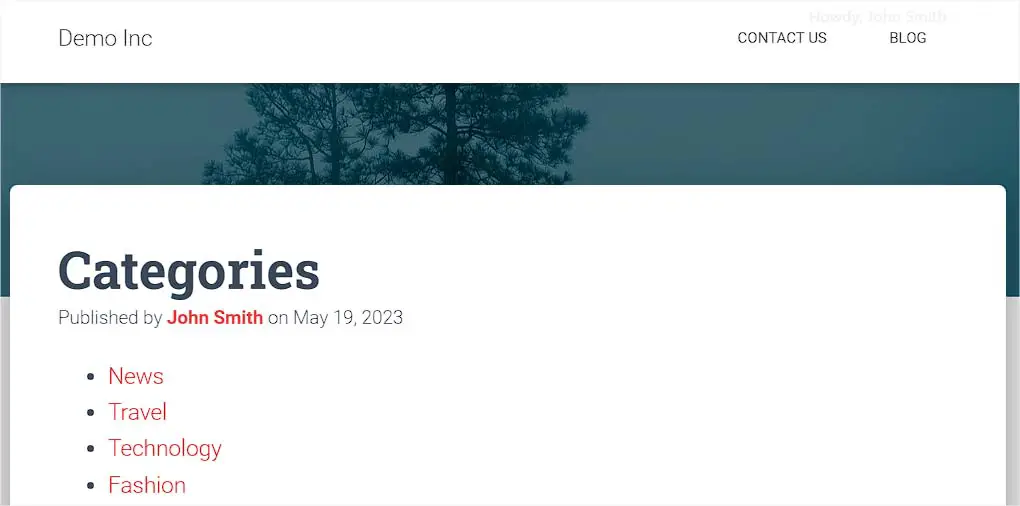
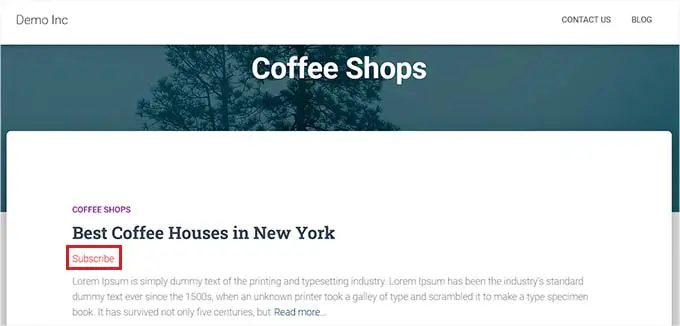
이제 웹사이트 카테고리 페이지를 방문하여 작동 중인 RSS 피드에 대한 구독 링크를 볼 수 있습니다.
데모 웹사이트에서 본 모습입니다.

범주 RSS 피드를 사용하면 사용자가 가장 관심 있는 콘텐츠만 구독할 수 있습니다.
예를 들어 기술 뉴스 블로그가 있는 경우 사용자는 자신이 사용하는 장치에 대한 뉴스만 구독하도록 선택할 수 있습니다.
그러나 일반 RSS 피드는 피드 리더 없이는 읽을 수 없으며 대부분의 사용자는 즐겨찾는 웹사이트를 구독하는 데 RSS 피드를 사용하지 않습니다.
다행스럽게도 여전히 카테고리 피드를 사용하여 사용자가 원하는 곳 어디에서나 콘텐츠를 제공할 수 있습니다.
예를 들어 특정 콘텐츠 범주에 대한 업데이트만 받는 옵션을 사용하여 사용자에게 이메일 뉴스레터에 가입하도록 요청할 수 있습니다.
Constant Contact 또는 Brevo(이전의 Sendinblue)와 같은 이메일 마케팅 서비스를 사용하면 특정 범주에 대한 자동 RSS-이메일 뉴스레터를 쉽게 설정할 수 있습니다. 단계별 지침은 구독자에게 새 게시물을 알리는 방법에 대한 가이드를 참조하세요.
마찬가지로 사용자가 PushEngage를 사용하여 각 범주에 대한 즉각적인 푸시 알림을 받도록 허용할 수도 있습니다. 사용자의 장치(데스크톱 및 휴대폰)로 직접 메시지를 보낼 수 있는 시장 최고의 푸시 알림 서비스입니다.
PushEngage를 사용하면 RSS 피드를 사용하여 자동 푸시 알림을 설정할 수 있습니다. 카테고리 RSS 피드 URL을 입력하기만 하면 해당 카테고리에 새 게시물이 게시될 때마다 푸시 알림이 전송됩니다.
이 기사가 WordPress의 각 범주에 대해 별도의 RSS 피드를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 블로그 트래픽을 늘리기 위한 쉬운 팁을 보거나 소기업을 위한 최고의 라이브 채팅 소프트웨어 비교를 읽어보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
