WooCommerce용 맞춤형 제품 탭을 만드는 방법(코드 없음)
게시 됨: 2023-05-26WooCommerce용 맞춤 제품 탭을 설정하려고 하시나요?
맞춤형 제품 탭을 사용하면 사이즈 차트, 기술 사양 등과 같은 추가 정보를 단일 제품 페이지에 추가할 수 있습니다.
WooCommerce에서 제품 탭을 사용자 지정하거나 새 옵션을 추가하려면 플러그인을 사용하거나 활성 테마를 수동으로 편집해야 합니다. 예상할 수 있듯이 플러그인 경로가 훨씬 더 쉬운 선택입니다.
WooCommerce에 맞춤형 제품 탭을 사용하는 방법
제품 탭은 대부분의 온라인 상점에서 필수적인 부분입니다. 즐겨찾는 상점을 확인하면 각 제품에 항목에 따라 다른 여러 탭이 포함되어 있음을 알 수 있습니다. 모든 제품이 동일한 탭의 혜택을 받는 것은 아니기 때문입니다.
예를 들어 전자 제품과 의류를 판매한다고 가정해 보겠습니다. 전자 제품에 전압 및 안전에 대한 세부 사항을 설명하는 제품 탭이 있는 것이 합리적일 수 있습니다. 한편, 의류의 경우 사이즈 가이드를 표시할 수 있습니다.
기본적으로 WooCommerce에는 설명, 추가 정보 및 리뷰에 대한 제품 탭만 포함됩니다.

이러한 제품 탭의 표시 여부는 테마에 따라 달라질 수 있습니다. 어쨌든 이러한 기본 탭이 상점에 충분하지 않을 가능성이 높습니다.
다음은 WooCommerce에서 제품 탭을 사용자 정의할 때 달성할 수 있는 몇 가지 사항입니다.
- 특정 제품 정보를 제공합니다 . 모든 제품은 독특합니다. 사용자 지정 탭을 사용하면 쇼핑객이 재료 및 관리 지침 , 기술 사양 등과 같이 필요한 모든 개별 정보에 쉽게 액세스할 수 있습니다.
- 레이아웃과 미학을 향상시킵니다 . 정보를 탭으로 분할하면 깨끗하고 정돈된 레이아웃을 유지하는 데 도움이 됩니다. 이렇게 하면 제품 페이지가 시각적으로 더 매력적이고 탐색하기 쉬워집니다.
- 부스트 SEO . 각 사용자 정의 탭은 관련 키워드를 포함할 수 있는 기회를 제공합니다. 이를 통해 검색 엔진에서 제품 가시성을 높일 수 있습니다.
- 교차 판매 및 상향 판매를 추가합니다 . 관련 제품 또는 당신이 좋아할 수도 있는 것과 같은 사용자 정의 탭은 고객이 관심을 가질만한 다른 제품을 보여줄 수 있습니다. 이를 통해 사용자 경험을 개선하고 평균 주문 금액을 증가시켜 수익을 높일 수 있습니다.
WooCommerce에서 제품 탭을 사용자 지정하는 것과 관련하여 실제 질문은 그렇게 하는 것이 합리적인 이유 가 아니라 방법입니다. WooCommerce에는 탭 사용자 지정 옵션이 포함되어 있지 않으며 새 섹션을 포함하도록 테마 코드를 조정하는 것이 복잡할 수 있습니다. 그것이 플러그인이 들어오는 곳입니다.
3단계로 WooCommerce용 맞춤형 제품 탭을 설정하는 방법
이 자습서에서는 WooCommerce 플러그인용 Sparks를 사용합니다. Sparks는 '위시리스트' 기능 설정, 제품 변형 표시, 공지 표시줄 사용 , WooCommerce의 제품 탭 사용자 지정 옵션을 포함하여 WooCommerce에 몇 가지 새로운 기능을 추가합니다.
Sparks를 사용하면 모든 제품에 적용되는 글로벌 제품 탭을 설정할 수 있습니다. 또는 특정 제품에 특정 탭만 표시하도록 규칙을 설정할 수 있습니다.
사용자 지정 제품 탭의 모든 콘텐츠를 제어하려면 기본 WordPress 블록 편집기(AKA Gutenberg)를 사용할 수 있습니다.
따라 하려면 먼저 Sparks 요금제에 가입해야 합니다. 그런 다음 플러그인을 설치하고 활성화하십시오. 그러면 준비가 된 것입니다!
1단계: 글로벌 제품 탭 만들기 ️
첫 번째 단계는 글로벌 제품 탭을 만드는 것입니다. 이렇게 하려면 설정 > Sparks 로 이동하고 제품 탭 관리자 옵션 아래에서 활성화를 클릭합니다.

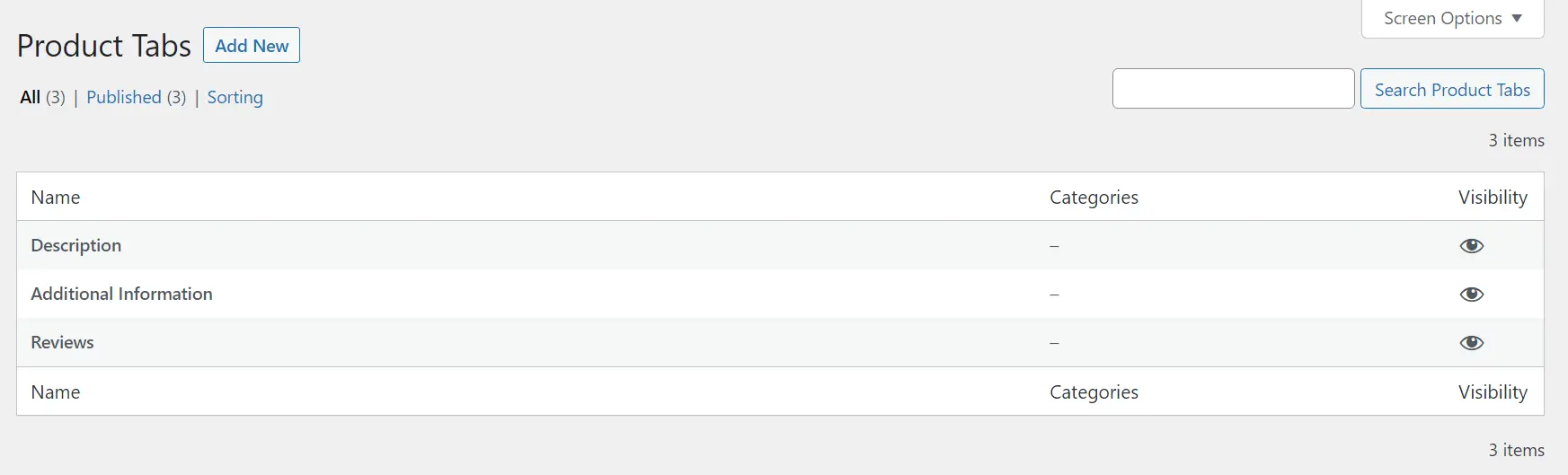
해당 설정을 활성화한 후 WooCommerce > 제품 탭 으로 이동합니다. 이 페이지에는 WooCommerce의 기본 제품 탭 목록이 표시됩니다. 새 탭을 만들려면 새로 추가를 클릭하십시오.

그러면 블록 편집기가 열리고 새 탭을 사용자 지정할 수 있습니다. 기본적으로 Sparks를 사용하여 추가하는 모든 탭은 전역 탭입니다. 즉, 기본 설정을 변경하지 않는 한 스토어의 모든 제품에 표시됩니다.
2단계: 블록 편집기를 사용하여 새 탭 사용자 지정
Sparks를 사용하면 블록 편집기를 사용하여 제품 탭을 만들고 사용자 지정할 수 있습니다. 새 탭을 추가하면 제목을 설정하고 여기에 블록을 추가할 수 있는 옵션이 제공됩니다.

새 탭의 경우 크기 가이드를 설정합니다. 이 제품 탭 옵션은 모든 온라인 의류 매장에 적합합니다.

어떤 종류의 탭을 만들지는 여러분에게 달려 있습니다. 블록 편집기에 액세스할 수 있으므로 웹 사이트에서 사용 가능한 모든 기본 WooCommerce 블록 또는 사용자 정의 블록을 사용할 수 있습니다.
생성한 모든 탭은 기본 WooCommerce 옵션 옆에 나타납니다. 그러나 탭 순서를 변경할 수 있으며 잠시 후에 그 방법을 보여드리겠습니다.
다음은 Sparks를 사용하여 만든 새 제품 탭이 어떻게 생겼는지 간략하게 보여줍니다.

새 탭의 스타일이 제품 페이지의 나머지 부분과 일치하는 것을 볼 수 있습니다. 디자인을 수정하려는 경우 언제든지 블록 편집기에서 스타일 규칙을 사용할 수 있습니다.
또한 각 사용자 지정 탭에 원하는 만큼 블록을 포함할 수 있습니다. 그러나 너무 많은 요소로 탭을 오버로드하지 않는 것이 좋습니다. 핵심 정보에서 주의를 분산시키고 싶지 않을 것입니다.
탭 편집을 마치면 게시 버튼을 클릭합니다. 이제 WooCommerce > 제품 탭 화면으로 돌아가면 기본 WooCommerce 옵션 옆에 새 탭이 표시됩니다.

Sparks를 사용하면 언제든지 사용자 지정 탭을 편집할 수 있습니다. 그러나 기본 WooCommerce 탭은 변경할 수 없습니다. 그러나 기본 탭은 거의 모든 유형의 온라인 상점에 유용하므로 문제가 되지 않습니다.

3단계: 사용자 정의 탭을 표시하는 제품 구성
기본적으로 Sparks를 사용하여 추가한 모든 탭은 기본 옵션 위에 모든 WooCommerce 제품에 대해 표시됩니다. 그러나 플러그인을 사용하면 이를 변경할 수도 있습니다. 특정 제품에 대해서만 표시되도록 탭을 구성할 수 있습니다.
이는 모든 제품 유형에 적용되지 않는 사용자 정의 탭을 생성하는 경우에 유용할 수 있습니다. 예를 들어 다양한 유형의 의류에 대해 고유한 사이즈 가이드 탭을 설정할 수 있습니다. Sparks는 제품 범주에 의존하여 매장의 이러한 측면을 완벽하게 제어할 수 있습니다.
사용자 지정 탭을 표시하는 제품을 구성하려면 WooCommerce > 제품 탭 페이지로 돌아갑니다. 그런 다음 사용자 지정하려는 제품 탭에서 편집 옵션을 선택합니다.
그러면 해당 탭의 블록 편집기가 열립니다. 여기에서 오른쪽 메뉴의 페이지 설정 아래에 있는 제품 탭 섹션으로 이동합니다. 탭 하단에서 범주 목록을 찾습니다.

다음으로 사용자 지정 탭을 표시할 제품 범주를 선택합니다. 원하는 만큼 범주를 선택할 수 있습니다. 선택에 만족하면 업데이트 버튼을 클릭하여 작업을 저장합니다.
이제 WooCommerce > 제품 탭 페이지로 돌아가서 정렬을 선택합니다. 이 옵션을 사용하여 제품 페이지에 탭이 표시되는 순서를 변경할 수 있습니다.

탭 순서를 변경하려면 결과에 만족할 때까지 항목을 끌어다 놓습니다.
제품 주문은 각 탭에 대해 구성하는 가시성 설정에 영향을 미치지 않습니다. 즉, 탭이 순서상 첫 번째이지만 특정 제품 범주에 대해서만 표시되도록 설정되어 있으면 다른 유형의 제품에 대해서는 표시되지 않습니다.
지금 WooCommerce용 맞춤형 제품 탭을 만드세요.
WooCommerce를 사용하면 WordPress 웹사이트를 전자상거래 플랫폼으로 전환할 수 있습니다. 그러나 기본 제품 탭은 약간 제한적입니다.
다행스럽게도 WooCommerce용 Sparks와 같은 플러그인을 사용하면 WooCommerce용 사용자 지정 제품 탭을 쉽게 설정할 수 있습니다. 또한 위시리스트 기능을 추가하고 제품 변형을 표시하는 등의 작업을 수행할 수 있습니다.
Sparks를 사용하여 WooCommerce에서 제품 탭을 추가하고 사용자 지정하는 방법은 다음과 같습니다.
- 글로벌 제품 탭을 만듭니다. ️
- 블록 편집기를 사용하여 새 탭을 사용자화합니다.
- 사용자 지정 탭을 표시하는 제품을 구성합니다.
WooCommerce용 맞춤형 제품 탭을 설정하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 그들에 대해 이야기합시다!
