Cómo crear pestañas de productos personalizadas para WooCommerce (sin código)
Publicado: 2023-05-26¿Intenta configurar pestañas de productos personalizadas para WooCommerce?
Las pestañas de productos personalizados le permiten agregar información adicional a la página de un solo producto, como tablas de tallas, especificaciones técnicas y mucho más.
Si desea personalizar una pestaña de producto en WooCommerce o agregar nuevas opciones, deberá usar un complemento o editar manualmente su tema activo. Como era de esperar, la ruta del complemento es la opción mucho más fácil.
Cómo puedes usar pestañas de productos personalizadas para WooCommerce
Las fichas de productos son una parte esencial de la mayoría de las tiendas online. Si revisa sus tiendas favoritas, probablemente notará que cada producto incluye varias pestañas que varían según el artículo. Eso es porque no todos los productos se beneficiarán de las mismas pestañas.
Por ejemplo, supongamos que vende productos electrónicos y ropa. Podría tener sentido que la electrónica tenga una ficha de producto que describa detalles sobre el voltaje y la seguridad. Mientras tanto, para la ropa, es posible que desee mostrar una guía de tallas.
De forma predeterminada, WooCommerce solo incluye pestañas de productos para una descripción, información adicional y reseñas:

La aparición de estas pestañas de productos puede depender de su tema. En cualquier caso, es muy probable que estas pestañas predeterminadas no sean suficientes para su tienda.
Aquí hay algunas cosas que puede lograr cuando personaliza las pestañas de productos en WooCommerce:
- Presentar información específica del producto . Cada producto es único. Las pestañas personalizadas pueden garantizar que los compradores tengan fácil acceso a toda la información específica que necesitan, como instrucciones de cuidado y materiales , especificaciones técnicas , etc.
- Mejora el diseño y la estética . La segmentación de la información en pestañas ayuda a mantener un diseño limpio y ordenado. Esto puede hacer que la página del producto sea más atractiva visualmente y más fácil de navegar.
- Impulsar el SEO . Cada pestaña personalizada brinda la oportunidad de incluir palabras clave relevantes. Esto puede mejorar la visibilidad del producto en los motores de búsqueda.
- Agregue ventas cruzadas y ventas adicionales . Las pestañas personalizadas como Productos relacionados o También te puede gustar pueden mostrar otros productos en los que los clientes pueden estar interesados. Esto puede mejorar la experiencia del usuario y aumentar el valor promedio de los pedidos, lo que aumenta tus ingresos.
La verdadera pregunta cuando se trata de personalizar las pestañas de productos en WooCommerce no es realmente por qué tiene sentido hacerlo, sino cómo. WooCommerce no incluye opciones de personalización de pestañas y ajustar el código de tu tema para incluir nuevas secciones puede ser complicado. Ahí es donde entran los complementos.
Cómo configurar pestañas de productos personalizadas para WooCommerce en tres pasos
Para este tutorial, vamos a utilizar el complemento Sparks for WooCommerce. Sparks agrega varias funciones nuevas a WooCommerce, incluidas las opciones para configurar la funcionalidad de "lista de deseos", mostrar variaciones de productos, usar barras de anuncios y personalizar una pestaña de producto en WooCommerce.
Sparks le permite configurar pestañas de productos globales que se aplican a todos los productos. O bien, puede configurar reglas para mostrar solo una determinada pestaña en productos específicos.
Para controlar todo el contenido en las pestañas de sus productos personalizados, puede usar el editor de bloques nativo de WordPress (también conocido como Gutenberg).
Para seguir, primero deberá registrarse en un plan Sparks. Después de eso, instale y active el complemento. Entonces, ¡estás listo para ir!
Paso 1: crea una pestaña de producto global ️
El primer paso es crear una ficha de producto global. Para hacer esto, vaya a Configuración > Sparks y haga clic en Activar en la opción Administrador de fichas de productos :

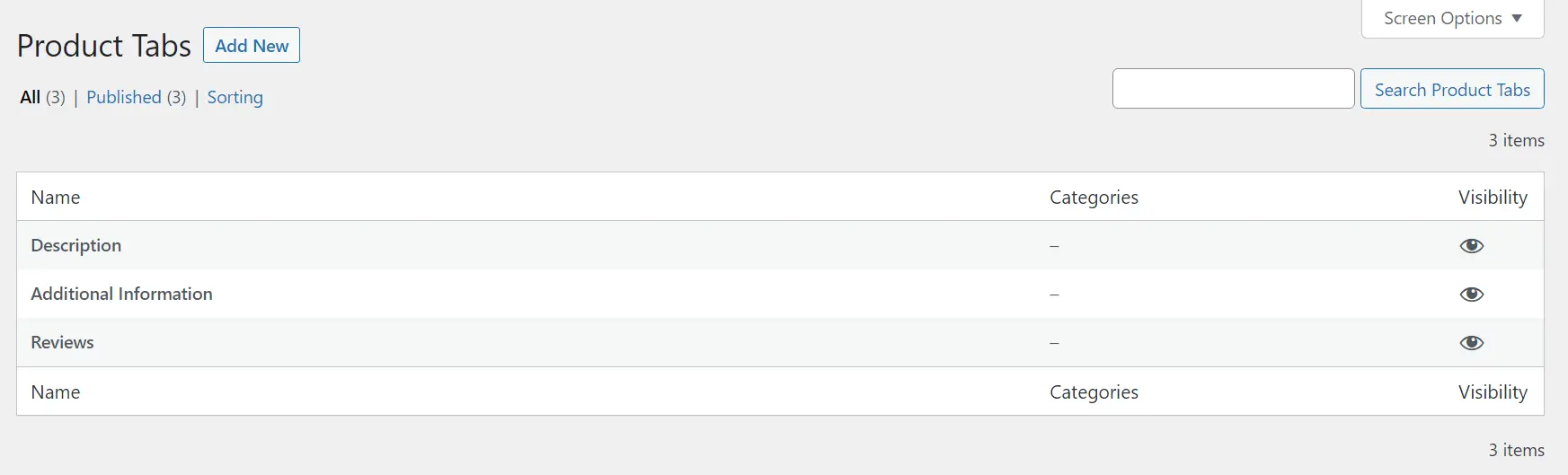
Después de activar esa configuración, vaya a WooCommerce > Pestañas de productos . Esta página le mostrará una lista de las pestañas de productos predeterminadas en WooCommerce. Simplemente haga clic en Agregar nuevo para crear una nueva pestaña:

Esto abrirá el Editor de bloques, lo que le permitirá personalizar su nueva pestaña. Tenga en cuenta que, de forma predeterminada, cualquier pestaña que agregue con Sparks es global. Eso significa que aparecerá para cada producto en su tienda a menos que cambie su configuración predeterminada.
Paso 2: Personaliza la nueva pestaña con el Editor de bloques
Sparks le permite crear y personalizar fichas de productos con el Editor de bloques. Cuando agregue una nueva pestaña, tendrá la opción de establecer un título y comenzar a agregarle bloques:

Para nuestra nueva pestaña, configuraremos una guía de tallas. Esta opción de ficha de producto es perfecta para cualquier tienda de ropa online:

El tipo de pestaña que crea depende de usted. Como tiene acceso al Editor de bloques, puede usar cualquier bloque básico de WooCommerce o bloques personalizados disponibles en su sitio web.
Tenga en cuenta que cualquier pestaña que cree aparecerá junto a las opciones predeterminadas de WooCommerce. Sin embargo, puede cambiar el orden de las pestañas, lo cual le mostraremos cómo hacerlo en un minuto.
Aquí hay un vistazo rápido a cómo se ve nuestra nueva pestaña de producto creada con Sparks:

Verás que el estilo de la nueva pestaña coincide con el resto de la página del producto. Si desea modificar el diseño, siempre puede usar las reglas de estilo en el Editor de bloques.

También tenga en cuenta que puede incluir tantos bloques como desee en cada pestaña personalizada. Sin embargo, le recomendamos que no sobrecargue las pestañas con demasiados elementos. No querrá distraerse de la información central.
Cuando haya terminado de editar la pestaña, haga clic en el botón Publicar . Ahora, cuando regrese a la pantalla WooCommerce > Pestañas de productos , verá la nueva pestaña junto con las opciones predeterminadas de WooCommerce:

Sparks le permite editar pestañas personalizadas en cualquier momento. Pero tenga en cuenta que no puede cambiar las pestañas predeterminadas de WooCommerce. Sin embargo, eso no debería ser un problema, ya que las pestañas predeterminadas son útiles para casi todos los tipos de tiendas en línea.
Paso 3: Configure qué productos muestran pestañas personalizadas
De forma predeterminada, todas las pestañas que agregue con Sparks aparecerán para todos los productos de WooCommerce, además de las opciones predeterminadas. Sin embargo, el complemento también le permite cambiar esto. Puede configurar pestañas para que solo se muestren para productos específicos.
Esto puede ser útil si crea pestañas personalizadas que no se aplican a todos los tipos de productos. Por ejemplo, es posible que desee configurar pestañas de guía de tallas únicas para diferentes tipos de ropa. Sparks le brinda control total sobre este aspecto de su tienda al basarse en categorías de productos.
Para configurar qué productos muestran sus pestañas personalizadas, regrese a la página WooCommerce > Pestañas de productos . Luego, seleccione la opción Editar en la pestaña del producto que desea personalizar.
Esto abrirá el Editor de bloques para esa pestaña. Una vez allí, vaya a la sección de la pestaña Producto en la configuración de la página en el menú de la derecha. Busque la lista de categorías en la parte inferior de la pestaña:

A continuación, seleccione las categorías de productos para las que desea que aparezca la pestaña personalizada. Tenga en cuenta que puede seleccionar tantas categorías como desee. Una vez que esté satisfecho con sus selecciones, haga clic en el botón Actualizar para guardar su trabajo.
Ahora, regrese a la página WooCommerce > Pestañas de productos y seleccione Clasificación . Con esta opción, puede cambiar el orden en que se muestran las pestañas en las páginas de productos:

Para cambiar el orden de las pestañas, arrastre y suelte elementos hasta que esté satisfecho con los resultados.
Recuerda que el orden de los productos no afecta la configuración de visibilidad que configures para cada pestaña. Es decir, si una pestaña es la primera en orden pero solo está configurada para aparecer para categorías de productos específicas, no se mostrará para ningún otro tipo de producto.
Cree sus pestañas de productos personalizadas para WooCommerce hoy
WooCommerce le permite transformar su sitio web de WordPress en una plataforma de comercio electrónico. Sin embargo, sus pestañas de productos predeterminadas son un poco limitantes.
Afortunadamente, puede configurar fácilmente pestañas de productos personalizadas para WooCommerce cuando usa un complemento como Sparks para WooCommerce. También le permite agregar funciones de lista de deseos, mostrar variaciones de productos y más.
Así es como puede agregar y personalizar una pestaña de producto en WooCommerce usando Sparks:
- Crear una ficha de producto global. ️
- Personaliza la nueva pestaña con el Editor de bloques.
- Configura qué productos muestran pestañas personalizadas.
¿Tiene alguna pregunta sobre cómo configurar pestañas de productos personalizadas para WooCommerce? ¡Hablemos de ellos en la sección de comentarios a continuación!
