如何为 WooCommerce 创建自定义产品标签(无代码)
已发表: 2023-05-26尝试为 WooCommerce 设置自定义产品选项卡?
自定义产品选项卡可让您向单个产品页面添加额外信息,例如尺码表、技术规格等。
如果您想在 WooCommerce 中自定义产品选项卡或添加新选项,则需要使用插件或手动编辑您的活动主题。 正如您所料,插件路由是更容易的选择。
如何使用 WooCommerce 的自定义产品标签
产品标签是大多数在线商店的重要组成部分。 如果您查看自己喜欢的商店,您可能会注意到每个产品都包含多个标签,这些标签因商品而异。 那是因为并非每个产品都会受益于相同的选项卡。
例如,假设您销售电子产品和服装。 电子产品有一个描述电压和安全细节的产品标签可能是有意义的。 同时,对于衣服,您可能需要显示尺码指南。
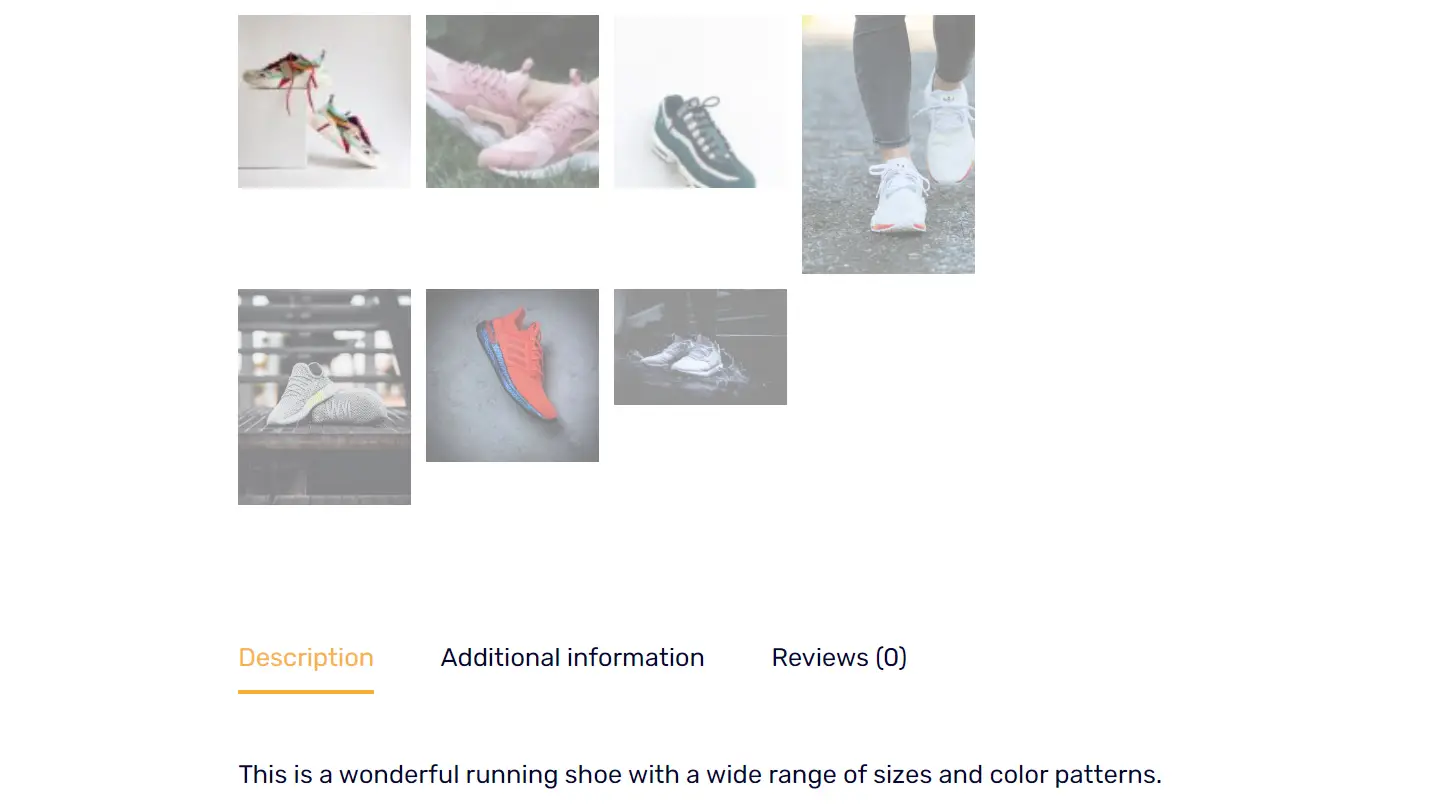
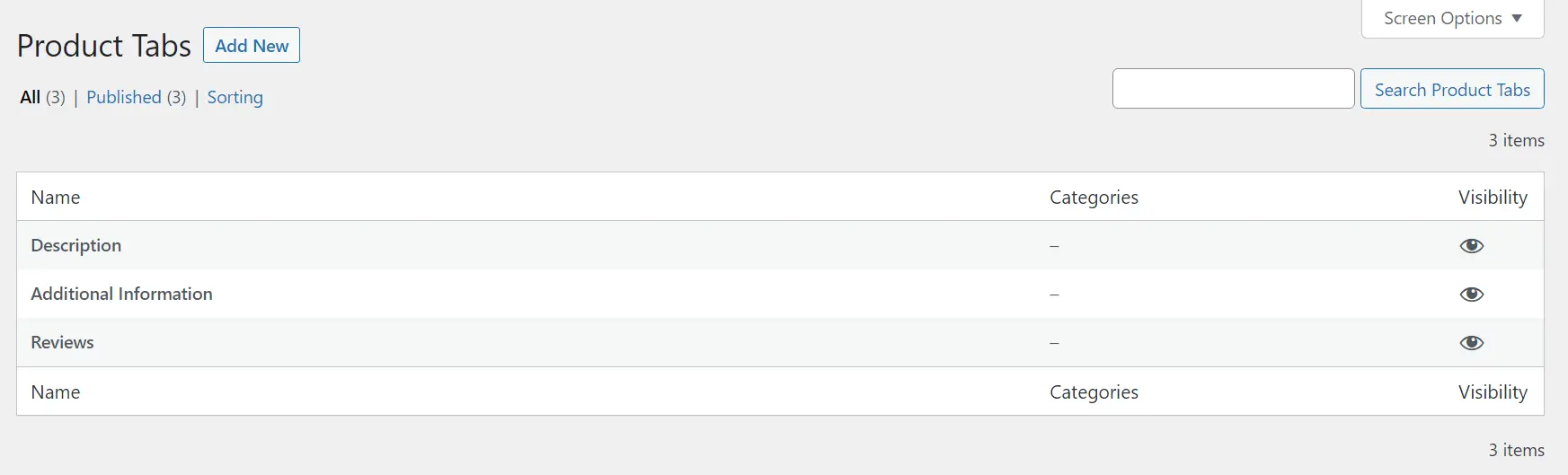
默认情况下,WooCommerce 仅包含用于描述、附加信息和评论的产品选项卡:

这些产品标签是否出现取决于您的主题。 无论如何,这些默认选项卡很可能不足以满足您的商店的需求。
以下是您在 WooCommerce 中自定义产品选项卡时可以实现的一些目标:
- 呈现具体的产品信息。 每个产品都是独一无二的。 自定义选项卡可以确保购物者可以轻松访问他们需要的所有不同信息,例如材料和保养说明、技术规格等。
- 增强布局和美感。 将信息分割成选项卡有助于保持干净、整洁的布局。 这可以使产品页面更具视觉吸引力并且更易于浏览。
- 提升搜索引擎优化。 每个自定义选项卡都提供了包含相关关键字的机会。 这可以提高产品在搜索引擎中的可见性。
- 添加交叉销售和追加销售。 相关产品或您可能也喜欢的自定义选项卡可以展示客户可能感兴趣的其他产品。这可以改善用户体验并增加平均订单价值,从而增加您的收入。
在 WooCommerce 中自定义产品选项卡时,真正的问题不是为什么这样做有意义,而是如何这样做。 WooCommerce 不包含选项卡自定义选项,调整主题代码以包含新部分可能会很复杂。 这就是插件的用武之地。
如何通过三个步骤为 WooCommerce 设置自定义产品选项卡
对于本教程,我们将使用 Sparks for WooCommerce 插件。 Sparks 为 WooCommerce 添加了几项新功能,包括设置“愿望清单”功能的选项、显示产品变体、使用公告栏以及在 WooCommerce 中自定义产品选项卡。
Sparks 允许您设置适用于所有产品的全局产品选项卡。 或者,您可以设置规则以仅显示特定产品的特定选项卡。
要控制自定义产品选项卡中的所有内容,您可以使用本机 WordPress 块编辑器(又名古腾堡)。
要继续操作,您首先需要注册一个 Sparks 计划。 之后,安装并激活插件。 然后,您就可以开始了!
第 1 步:创建全局产品选项卡️
第一步是创建一个全局产品选项卡。 为此,请转到“设置”>“Sparks” ,然后单击“产品选项卡管理器”选项下的“激活” :

激活该设置后,转到WooCommerce > 产品选项卡。 此页面将向您显示 WooCommerce 中默认产品选项卡的列表。 只需单击“添加新”即可创建一个新选项卡:

然后这将打开块编辑器,使您能够自定义新选项卡。 请记住,默认情况下,您使用 Sparks 添加的任何选项卡都是全局的。 这意味着它会出现在您商店中的每件产品上,除非您更改其默认设置。
第 2 步:使用块编辑器自定义新选项卡
Sparks 使您能够使用块编辑器创建和自定义产品选项卡。 添加新选项卡时,您可以选择设置标题并开始向其添加块:

对于我们的新标签,我们将设置尺寸指南。 此产品选项卡选项非常适合任何在线服装店:

您创建什么样的选项卡取决于您。 由于您有权访问块编辑器,因此您可以使用您网站上可用的任何基本 WooCommerce 块或自定义块。
请注意,您创建的任何选项卡都会出现在默认的 WooCommerce 选项旁边。 但是,您可以更改选项卡顺序,我们将在一分钟内向您展示如何操作。
快速浏览一下我们使用 Sparks 创建的新产品选项卡的外观:

您会看到新标签的样式与产品页面的其余部分相匹配。 如果您想调整设计,您始终可以使用块编辑器中的样式规则。
另请注意,您可以在每个自定义选项卡中包含任意数量的块。 但是,我们建议您不要使用太多元素使选项卡过载。 您不想分散核心信息的注意力。
完成选项卡编辑后,单击“发布”按钮。 现在,当您返回WooCommerce > 产品选项卡屏幕时,您会在默认的 WooCommerce 选项旁边看到新选项卡:

Sparks 使您能够随时编辑自定义选项卡。 但请记住,您无法更改默认的 WooCommerce 选项卡。 但这应该不是问题,因为默认选项卡对几乎所有类型的在线商店都有用。

第 3 步:配置哪些产品显示自定义选项卡
默认情况下,您使用 Sparks 添加的每个选项卡都会显示在每个 WooCommerce 产品的默认选项之上。 但是,该插件还允许您更改此设置。 您可以配置选项卡,以便它们仅针对特定产品显示。
如果您创建不适用于每种产品类型的自定义选项卡,这将很有用。 例如,您可能希望为不同类型的服装设置独特的尺码指南选项卡。 Sparks 可让您根据产品类别完全控制商店的这一方面。
要配置哪些产品显示您的自定义选项卡,请返回WooCommerce > 产品选项卡页面。 然后,选择要自定义的产品选项卡下的编辑选项。
这将打开该选项卡的块编辑器。 到达那里后,转到右侧菜单中页面设置下的产品选项卡部分。 在选项卡底部查找类别列表:

接下来,选择您希望为其显示自定义选项卡的产品类别。 请记住,您可以根据需要选择任意多个类别。 对您的选择感到满意后,单击“更新”按钮以保存您的工作。
现在,返回WooCommerce > 产品选项卡页面并选择排序。 使用此选项,您可以更改选项卡在产品页面上的显示顺序:

要更改 Tab 键顺序,请拖放项目,直到您对结果满意为止。
请记住,产品订单不会影响您为每个选项卡配置的可见性设置。 意思是,如果一个选项卡排在第一位但只设置为针对特定产品类别显示,则它不会针对任何其他类型的产品显示。
立即为 WooCommerce 创建您的自定义产品标签
WooCommerce 允许您将 WordPress 网站转变为电子商务平台。 但是,它的默认产品选项卡有一些限制。
幸运的是,当您使用 Sparks for WooCommerce 等插件时,您可以轻松地为 WooCommerce 设置自定义产品选项卡。 它还使您能够添加心愿单功能、显示产品变体等。
以下是使用 Sparks 在 WooCommerce 中添加和自定义产品选项卡的方法:
- 创建全局产品选项卡。 ️
- 使用块编辑器自定义新选项卡。
- 配置哪些产品显示自定义选项卡。
您对如何为 WooCommerce 设置自定义产品选项卡有任何疑问吗? 让我们在下面的评论部分讨论它们!
