Comment créer des onglets de produits personnalisés pour WooCommerce (sans code)
Publié: 2023-05-26Vous essayez de configurer des onglets de produits personnalisés pour WooCommerce ?
Les onglets de produits personnalisés vous permettent d'ajouter des informations supplémentaires à la page de produit unique, telles que des tableaux de tailles, des spécifications techniques et bien plus encore.
Si vous souhaitez personnaliser un onglet de produit dans WooCommerce ou ajouter de nouvelles options, vous devrez soit utiliser un plugin, soit modifier manuellement votre thème actif. Comme vous vous en doutez, la route du plugin est le choix le plus simple.
Comment utiliser les onglets de produits personnalisés pour WooCommerce
Les onglets de produits sont une partie essentielle de la plupart des boutiques en ligne. Si vous consultez vos magasins préférés, vous remarquerez probablement que chaque produit comprend plusieurs onglets qui varient en fonction de l'article. En effet, tous les produits ne bénéficieront pas des mêmes onglets.
Par exemple, disons que vous vendez des appareils électroniques et des vêtements. Il peut être judicieux pour l'électronique d'avoir un onglet de produit décrivant les spécificités de la tension et de la sécurité. En attendant, pour les vêtements, vous pouvez afficher un guide des tailles.
Par défaut, WooCommerce n'inclut que des onglets de produits pour une description, des informations supplémentaires et des avis :

L'affichage de ces onglets de produits peut dépendre de votre thème. Dans tous les cas, il y a de fortes chances que ces onglets par défaut ne suffisent pas à votre boutique.
Voici quelques choses que vous pouvez réaliser lorsque vous personnalisez les onglets de produits dans WooCommerce :
- Présenter des informations spécifiques sur le produit . Chaque produit est unique. Des onglets personnalisés permettent aux acheteurs d'accéder facilement à toutes les informations distinctes dont ils ont besoin, telles que les instructions de matériel et d'entretien , les spécifications techniques , etc.
- Améliorez l'agencement et l'esthétique . La segmentation des informations en onglets permet de maintenir une mise en page propre et épurée. Cela peut rendre la page produit plus attrayante visuellement et plus facile à naviguer.
- Boostez le référencement . Chaque onglet personnalisé offre la possibilité d'inclure des mots-clés pertinents. Cela peut améliorer la visibilité du produit dans les moteurs de recherche.
- Ajoutez des ventes croisées et des ventes incitatives . Des onglets personnalisés tels que Produits associés ou Vous aimerez peut-être aussi peuvent présenter d'autres produits susceptibles d'intéresser les clients. Cela peut améliorer l'expérience utilisateur et augmenter la valeur moyenne des commandes, augmentant ainsi vos revenus.
La vraie question quand il s'agit de personnaliser les onglets de produits dans WooCommerce n'est pas vraiment pourquoi cela a du sens, mais comment. WooCommerce n'inclut pas les options de personnalisation des onglets et peaufiner le code de votre thème pour inclure de nouvelles sections peut être compliqué. C'est là que les plugins entrent en jeu.
Comment configurer des onglets de produits personnalisés pour WooCommerce en trois étapes
Pour ce tutoriel, nous allons utiliser le plugin Sparks for WooCommerce. Sparks ajoute plusieurs nouvelles fonctionnalités à WooCommerce, notamment les options permettant de configurer la fonctionnalité "liste de souhaits", d'afficher les variations de produits, d'utiliser les barres d'annonce et de personnaliser un onglet de produit dans WooCommerce.
Sparks vous permet de configurer des onglets de produits globaux qui s'appliquent à tous les produits. Ou, vous pouvez configurer des règles pour afficher uniquement un certain onglet sur des produits spécifiques.
Pour contrôler tout le contenu de vos onglets de produits personnalisés, vous pouvez utiliser l'éditeur de blocs WordPress natif (AKA Gutenberg).
Pour suivre, vous devrez d'abord vous inscrire à un plan Sparks. Après cela, installez et activez le plugin. Alors, vous êtes prêt à partir !
Étape 1 : Créer un onglet produit global ️
La première étape consiste à créer un onglet produit global. Pour ce faire, allez dans Paramètres > Sparks et cliquez sur Activer sous l'option Product Tabs Manager :

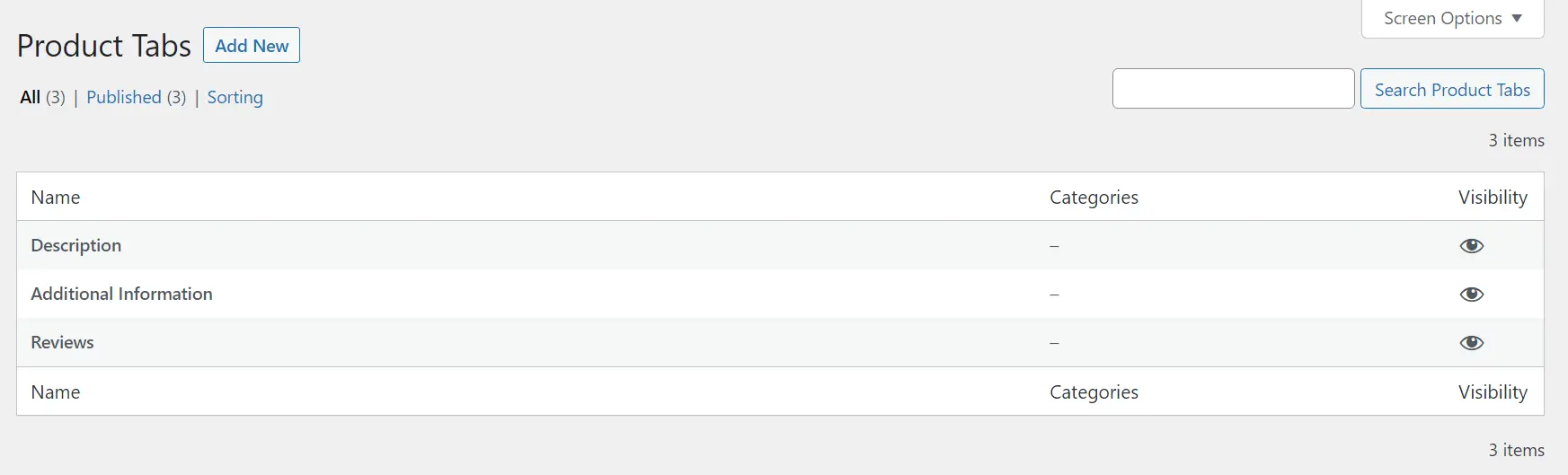
Après avoir activé ce paramètre, accédez à WooCommerce > Product Tabs . Cette page vous montrera une liste des onglets de produits par défaut dans WooCommerce. Cliquez simplement sur Ajouter nouveau pour créer un nouvel onglet :

Cela ouvrira alors l'éditeur de blocs, vous permettant de personnaliser votre nouvel onglet. Gardez à l'esprit que, par défaut, tout onglet que vous ajoutez à l'aide de Sparks est global. Cela signifie qu'il apparaîtra pour chaque produit de votre magasin, sauf si vous modifiez ses paramètres par défaut.
Étape 2 : Personnalisez le nouvel onglet à l'aide de l'éditeur de blocs
Sparks vous permet de créer et de personnaliser des onglets de produits à l'aide de l'éditeur de blocs. Lorsque vous ajoutez un nouvel onglet, vous avez la possibilité de définir un titre et de commencer à y ajouter des blocs :

Pour notre nouvel onglet, nous allons mettre en place un guide des tailles. Cette option d'onglet de produit est parfaite pour n'importe quel magasin de vêtements en ligne :

Le type d'onglet que vous créez dépend de vous. Puisque vous avez accès à l'éditeur de blocs, vous pouvez utiliser n'importe quel bloc WooCommerce de base ou bloc personnalisé disponible sur votre site Web.
Notez que tout onglet que vous créez apparaîtra à côté des options WooCommerce par défaut. Cependant, vous pouvez modifier l'ordre des onglets, ce que nous vous montrerons dans une minute.
Voici un bref aperçu de ce à quoi ressemble notre nouvel onglet de produit créé à l'aide de Sparks :

Vous verrez que le style du nouvel onglet correspond au reste de la page produit. Si vous souhaitez modifier la conception, vous pouvez toujours utiliser les règles de style dans l'éditeur de blocs.

Notez également que vous pouvez inclure autant de blocs que vous le souhaitez dans chaque onglet personnalisé. Cependant, nous vous recommandons de ne pas surcharger les onglets avec trop d'éléments. Vous ne voudrez pas détourner l'attention des informations de base.
Lorsque vous avez terminé de modifier l'onglet, cliquez sur le bouton Publier . Maintenant, lorsque vous revenez à l'écran WooCommerce > Product Tabs , vous verrez le nouvel onglet à côté des options WooCommerce par défaut :

Sparks vous permet de modifier des onglets personnalisés à tout moment. Mais gardez à l'esprit que vous ne pouvez pas modifier les onglets WooCommerce par défaut. Cela ne devrait cependant pas être un problème, car les onglets par défaut sont utiles pour presque tous les types de boutique en ligne.
Étape 3 : Configurez les produits qui affichent des onglets personnalisés
Par défaut, chaque onglet que vous ajoutez à l'aide de Sparks apparaîtra pour chaque produit WooCommerce, en plus des options par défaut. Cependant, le plugin vous permet également de changer cela. Vous pouvez configurer des onglets afin qu'ils ne s'affichent que pour des produits spécifiques.
Cela peut être utile si vous créez des onglets personnalisés qui ne s'appliquent pas à tous les types de produits. Par exemple, vous souhaiterez peut-être configurer des onglets Guide des tailles uniques pour différents types de vêtements. Sparks vous donne un contrôle total sur cet aspect de votre magasin en vous appuyant sur des catégories de produits.
Pour configurer les produits qui affichent vos onglets personnalisés, retournez à la page WooCommerce > Product Tabs . Ensuite, sélectionnez l'option Modifier sous l'onglet du produit que vous souhaitez personnaliser.
Cela ouvrira l'éditeur de blocs pour cet onglet. Une fois là-bas, accédez à la section Onglet Produit sous les paramètres de la page dans votre menu de droite. Recherchez la liste Catégories en bas de l'onglet :

Ensuite, sélectionnez les catégories de produits pour lesquelles vous souhaitez que l'onglet personnalisé apparaisse. N'oubliez pas que vous pouvez sélectionner autant de catégories que vous le souhaitez. Une fois que vous êtes satisfait de vos sélections, cliquez sur le bouton Mettre à jour pour enregistrer votre travail.
Maintenant, revenez à la page WooCommerce > Product Tabs et sélectionnez Tri . Grâce à cette option, vous pouvez modifier l'ordre dans lequel les onglets s'affichent sur les pages produit :

Pour modifier l'ordre de tabulation, faites glisser et déposez les éléments jusqu'à ce que vous soyez satisfait des résultats.
N'oubliez pas que la commande du produit n'affecte pas les paramètres de visibilité que vous configurez pour chaque onglet. Cela signifie que si un onglet est le premier dans l'ordre mais qu'il n'apparaît que pour des catégories de produits spécifiques, il ne s'affichera pour aucun autre type de produit.
Créez dès aujourd'hui vos onglets de produits personnalisés pour WooCommerce
WooCommerce vous permet de transformer votre site WordPress en une plateforme de commerce électronique. Cependant, ses onglets de produits par défaut sont un peu limitatifs.
Heureusement, vous pouvez facilement configurer des onglets de produits personnalisés pour WooCommerce lorsque vous utilisez un plugin comme Sparks pour WooCommerce. Il vous permet également d'ajouter une fonctionnalité de liste de souhaits, d'afficher des variantes de produits, etc.
Voici comment vous pouvez ajouter et personnaliser un onglet de produit dans WooCommerce à l'aide de Sparks :
- Créez un onglet produit global. ️
- Personnalisez le nouvel onglet à l'aide de l'éditeur de blocs.
- Configurez les produits qui affichent des onglets personnalisés.
Avez-vous des questions sur la façon de configurer des onglets de produits personnalisés pour WooCommerce ? Parlons d'eux dans la section des commentaires ci-dessous!
