كيفية إنشاء علامات تبويب منتج مخصص لـ WooCommerce (بدون رمز)
نشرت: 2023-05-26هل تحاول إعداد علامات تبويب منتجات مخصصة لـ WooCommerce؟
تتيح لك علامات تبويب المنتجات المخصصة إضافة معلومات إضافية إلى صفحة المنتج الفردية ، مثل مخططات الحجم والمواصفات الفنية وغير ذلك الكثير.
إذا كنت ترغب في تخصيص علامة تبويب منتج في WooCommerce أو إضافة خيارات جديدة ، فستحتاج إما إلى استخدام مكون إضافي أو تحرير المظهر النشط يدويًا. كما قد تتوقع ، فإن مسار البرنامج المساعد هو الخيار الأسهل بكثير.
كيف يمكنك استخدام علامات تبويب المنتجات المخصصة لـ WooCommerce
تعد علامات تبويب المنتجات جزءًا أساسيًا من معظم المتاجر عبر الإنترنت. إذا قمت بفحص متاجرك المفضلة ، فمن المحتمل أن تلاحظ أن كل منتج يتضمن علامات تبويب متعددة تختلف حسب العنصر. هذا لأنه لن يستفيد كل منتج من نفس علامات التبويب.
على سبيل المثال ، لنفترض أنك تبيع الإلكترونيات والملابس. قد يكون من المنطقي أن يكون للإلكترونيات علامة تبويب منتج تصف تفاصيل حول الجهد والسلامة. وفي الوقت نفسه ، بالنسبة للملابس ، قد ترغب في عرض دليل المقاسات.
بشكل افتراضي ، يتضمن WooCommerce فقط علامات تبويب المنتج للحصول على وصف ومعلومات إضافية ومراجعات:

يعتمد ظهور علامات تبويب المنتج هذه على المظهر الخاص بك. على أي حال ، هناك فرصة جيدة ألا تكون علامات التبويب الافتراضية هذه كافية لمتجرك.
إليك بعض الأشياء التي يمكنك تحقيقها عند تخصيص علامات تبويب المنتج في WooCommerce:
- تقديم معلومات المنتج المحددة . كل منتج فريد من نوعه. يمكن أن تضمن علامات التبويب المخصصة وصول المتسوقين بسهولة إلى جميع المعلومات المميزة التي يحتاجون إليها ، مثل إرشادات المواد والعناية والمواصفات الفنية وما إلى ذلك.
- تعزيز التخطيط والجماليات . يساعد تقسيم المعلومات إلى علامات تبويب في الحفاظ على تخطيط نظيف ومرتب. هذا يمكن أن يجعل صفحة المنتج أكثر جاذبية من الناحية المرئية وأسهل للتنقل.
- تعزيز تحسين محركات البحث . توفر كل علامة تبويب مخصصة فرصة لتضمين الكلمات الرئيسية ذات الصلة. هذا يمكن أن يعزز رؤية المنتج في محركات البحث.
- أضف عمليات البيع المتقاطعة والمكاسب . يمكن أن تعرض علامات التبويب المخصصة مثل المنتجات ذات الصلة أو التي قد تعجبك أيضًا المنتجات الأخرى التي قد يهتم بها العملاء. يمكن أن يؤدي ذلك إلى تحسين تجربة المستخدم وزيادة متوسط قيمة الطلب ، وبالتالي زيادة أرباحك.
السؤال الحقيقي عندما يتعلق الأمر بتخصيص علامات تبويب المنتج في WooCommerce ليس حقًا لماذا من المنطقي القيام بذلك ، ولكن كيف. لا يتضمن WooCommerce خيارات تخصيص علامات التبويب ويمكن أن يكون تعديل رمز المظهر الخاص بك لتضمين أقسام جديدة أمرًا معقدًا. هذا هو المكان الذي تأتي فيه المكونات الإضافية.
كيفية إعداد علامات تبويب المنتج المخصصة لـ WooCommerce في ثلاث خطوات
في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي Sparks for WooCommerce. يضيف Sparks العديد من الميزات الجديدة إلى WooCommerce ، بما في ذلك خيارات إعداد وظيفة "قائمة الرغبات" ، وإظهار أشكال المنتج المختلفة ، واستخدام أشرطة الإعلانات ، وتخصيص علامة تبويب المنتج في WooCommerce.
يتيح لك Sparks إعداد علامات تبويب المنتجات العالمية التي تنطبق على جميع المنتجات. أو يمكنك إعداد القواعد لعرض علامة تبويب معينة فقط على منتجات معينة.
للتحكم في كل المحتوى في علامات تبويب منتجك المخصص ، يمكنك استخدام محرر قوالب WordPress الأصلي (AKA Gutenberg).
للمتابعة ، ستحتاج أولاً إلى التسجيل للحصول على خطة Sparks. بعد ذلك ، قم بتثبيت البرنامج المساعد وتنشيطه. إذن ، أنت جاهز للانطلاق!
الخطوة 1: إنشاء علامة تبويب منتج عالمي ️
الخطوة الأولى هي إنشاء علامة تبويب منتج عالمي. للقيام بذلك ، انتقل إلى الإعدادات> الشرارات وانقر على تنشيط ضمن خيار مدير علامات تبويب المنتج :

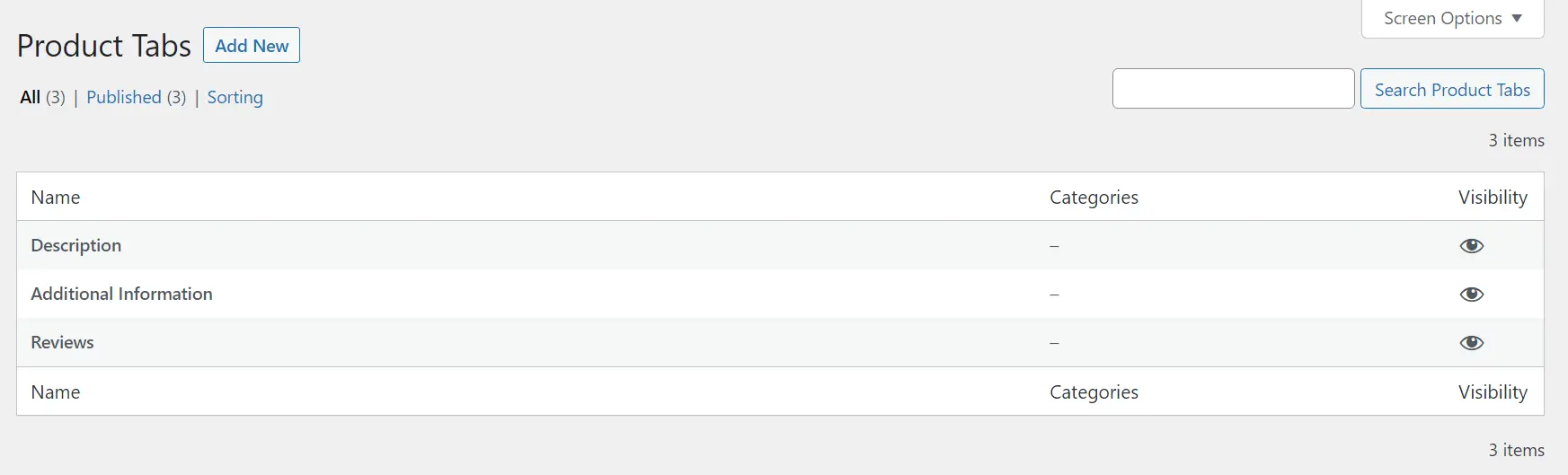
بعد تنشيط هذا الإعداد ، انتقل إلى WooCommerce> علامات تبويب المنتج . ستعرض لك هذه الصفحة قائمة بعلامات تبويب المنتج الافتراضية في WooCommerce. ما عليك سوى النقر فوق إضافة جديد لإنشاء علامة تبويب جديدة:

سيؤدي هذا بعد ذلك إلى فتح Block Editor ، مما يتيح لك تخصيص علامة التبويب الجديدة. ضع في اعتبارك أنه ، بشكل افتراضي ، فإن أي علامة تبويب تضيفها باستخدام Sparks هي علامة تبويب عامة. هذا يعني أنه سيظهر لكل منتج في متجرك ما لم تقم بتغيير إعداداته الافتراضية.
الخطوة 2: قم بتخصيص علامة التبويب الجديدة باستخدام Block Editor
يمكّنك Sparks من إنشاء وتخصيص علامات تبويب المنتج باستخدام Block Editor. عند إضافة علامة تبويب جديدة ، ستحصل على خيار تعيين عنوان والبدء في إضافة كتل إليه:

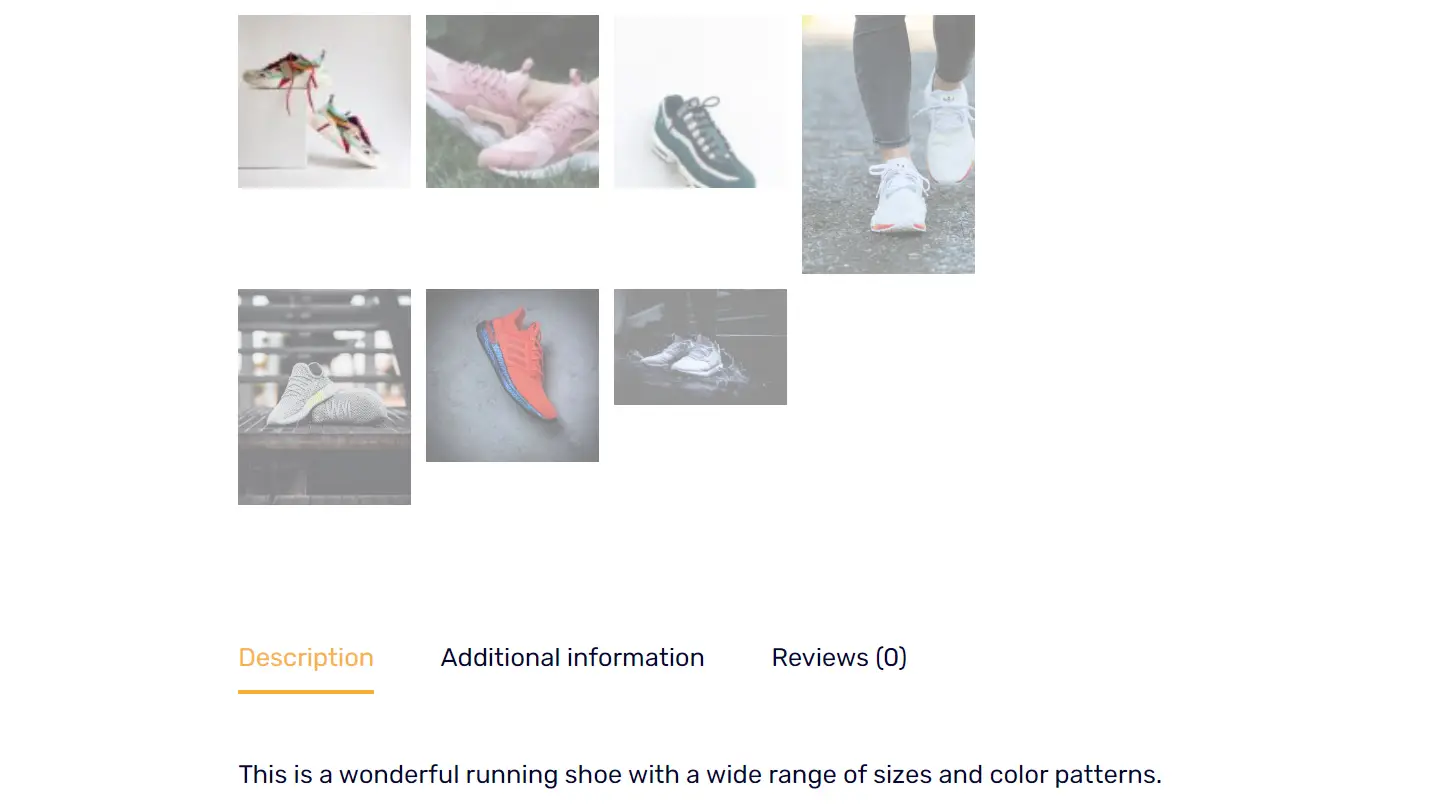
بالنسبة إلى علامة التبويب الجديدة الخاصة بنا ، سنقوم بإعداد دليل الحجم. يعد خيار علامة تبويب المنتج هذا مثاليًا لأي متجر لبيع الملابس عبر الإنترنت:

ما نوع علامة التبويب التي تنشئها متروك لك. نظرًا لأن لديك حق الوصول إلى Block Editor ، يمكنك استخدام أي كتل WooCommerce أساسية أو كتل مخصصة متاحة على موقع الويب الخاص بك.
لاحظ أن أي علامة تبويب تنشئها ستظهر بجوار خيارات WooCommerce الافتراضية. ومع ذلك ، يمكنك تغيير ترتيب علامات التبويب ، والذي سنوضح لك كيفية القيام به في غضون دقيقة.
فيما يلي نظرة سريعة على الشكل الذي تبدو عليه علامة تبويب المنتج الجديد التي تم إنشاؤها باستخدام Sparks:

ستلاحظ أن نمط علامة التبويب الجديدة يطابق بقية صفحة المنتج. إذا كنت تريد تعديل التصميم ، فيمكنك دائمًا استخدام قواعد النمط في Block Editor.

لاحظ أيضًا أنه يمكنك تضمين أي عدد تريده من الكتل في كل علامة تبويب مخصصة. ومع ذلك ، نوصيك بعدم تحميل علامات التبويب التي تحتوي على عدد كبير جدًا من العناصر. لن ترغب في تشتيت الانتباه عن المعلومات الأساسية.
عند الانتهاء من تحرير علامة التبويب ، انقر فوق الزر نشر . الآن ، عندما تعود إلى شاشة WooCommerce> علامات تبويب المنتج ، سترى علامة التبويب الجديدة جنبًا إلى جنب مع خيارات WooCommerce الافتراضية:

يمكّنك Sparks من تحرير علامات التبويب المخصصة في أي وقت. لكن ضع في اعتبارك أنه لا يمكنك تغيير علامات تبويب WooCommerce الافتراضية. ومع ذلك ، لا ينبغي أن تكون هذه مشكلة ، لأن علامات التبويب الافتراضية مفيدة لكل نوع من أنواع المتاجر عبر الإنترنت تقريبًا.
الخطوة 3: تكوين المنتجات التي تعرض علامات التبويب المخصصة
بشكل افتراضي ، ستظهر كل علامة تبويب تضيفها باستخدام Sparks لكل منتج WooCommerce ، أعلى الخيارات الافتراضية. ومع ذلك ، يتيح لك المكون الإضافي أيضًا تغيير هذا. يمكنك تكوين علامات التبويب بحيث تظهر فقط لمنتجات معينة.
يمكن أن يكون هذا مفيدًا إذا قمت بإنشاء علامات تبويب مخصصة لا تنطبق على كل نوع منتج. على سبيل المثال ، قد ترغب في إعداد علامات تبويب دليل المقاسات الفريدة لأنواع مختلفة من الملابس. يمنحك Sparks تحكمًا كاملاً في هذا الجانب من متجرك من خلال الاعتماد على فئات المنتجات.
لتكوين المنتجات التي تعرض علامات التبويب المخصصة ، ارجع إلى WooCommerce> صفحة علامات تبويب المنتج . بعد ذلك ، حدد الخيار "تحرير" ضمن علامة تبويب المنتج الذي تريد تخصيصه.
سيؤدي هذا إلى فتح محرر القوالب لعلامة التبويب هذه. بمجرد الوصول إلى هناك ، انتقل إلى قسم علامة التبويب المنتج ضمن إعدادات الصفحة في القائمة اليمنى. ابحث عن قائمة الفئات في أسفل علامة التبويب:

بعد ذلك ، حدد فئات المنتجات التي تريد أن تظهر علامة التبويب المخصصة لها. ضع في اعتبارك أنه يمكنك تحديد أي عدد تريده من الفئات. بمجرد رضاك عن اختياراتك ، انقر فوق الزر تحديث لحفظ عملك.
الآن ، ارجع إلى WooCommerce> صفحة علامات تبويب المنتج وحدد الفرز . باستخدام هذا الخيار ، يمكنك تغيير الترتيب الذي تظهر به علامات التبويب على صفحات المنتج:

لتغيير ترتيب علامات التبويب ، اسحب العناصر وأفلتها حتى تصبح راضيًا عن النتائج.
تذكر أن طلب المنتج لا يؤثر على إعدادات الرؤية التي تقوم بتكوينها لكل علامة تبويب. بمعنى ، إذا كانت علامة التبويب هي الأولى بالترتيب ولكن تم ضبطها فقط لتظهر لفئات منتجات معينة ، فلن تظهر لأي نوع آخر من المنتجات.
قم بإنشاء علامات تبويب منتجك المخصص لـ WooCommerce اليوم
يسمح لك WooCommerce بتحويل موقع WordPress الخاص بك إلى نظام أساسي للتجارة الإلكترونية. ومع ذلك ، فإن علامات تبويب المنتج الافتراضية محدودة بعض الشيء.
لحسن الحظ ، يمكنك بسهولة إعداد علامات تبويب منتج مخصصة لـ WooCommerce عند استخدام مكون إضافي مثل Sparks for WooCommerce. كما أنه يمكّنك من إضافة وظائف قائمة الرغبات ، وعرض أشكال المنتج ، والمزيد.
إليك كيفية إضافة وتخصيص علامة تبويب منتج في WooCommerce باستخدام Sparks:
- قم بإنشاء علامة تبويب منتج عالمي. ️
- تخصيص علامة التبويب الجديدة باستخدام Block Editor.
- تكوين المنتجات التي تعرض علامات التبويب المخصصة.
هل لديك أي أسئلة حول كيفية إعداد علامات تبويب منتجات مخصصة لـ WooCommerce؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
