Как создать пользовательские вкладки продуктов для WooCommerce (без кода)
Опубликовано: 2023-05-26Пытаетесь настроить пользовательские вкладки продуктов для WooCommerce?
Пользовательские вкладки продукта позволяют добавлять дополнительную информацию на страницу отдельного продукта, например, таблицы размеров, технические характеристики и многое другое.
Если вы хотите настроить вкладку продукта в WooCommerce или добавить новые параметры, вам нужно либо использовать плагин, либо вручную отредактировать активную тему. Как и следовало ожидать, маршрут плагина — гораздо более простой выбор.
Как вы можете использовать пользовательские вкладки продуктов для WooCommerce
Вкладки продуктов являются неотъемлемой частью большинства интернет-магазинов. Если вы проверите свои любимые магазины, вы, вероятно, заметите, что каждый продукт включает в себя несколько вкладок, которые различаются в зависимости от товара. Это потому, что не каждый продукт выиграет от одних и тех же вкладок.
Например, допустим, вы продаете электронику и одежду. Для электроники может иметь смысл иметь вкладку продукта, описывающую особенности напряжения и безопасности. Между тем, для одежды вы можете отобразить руководство по размеру.
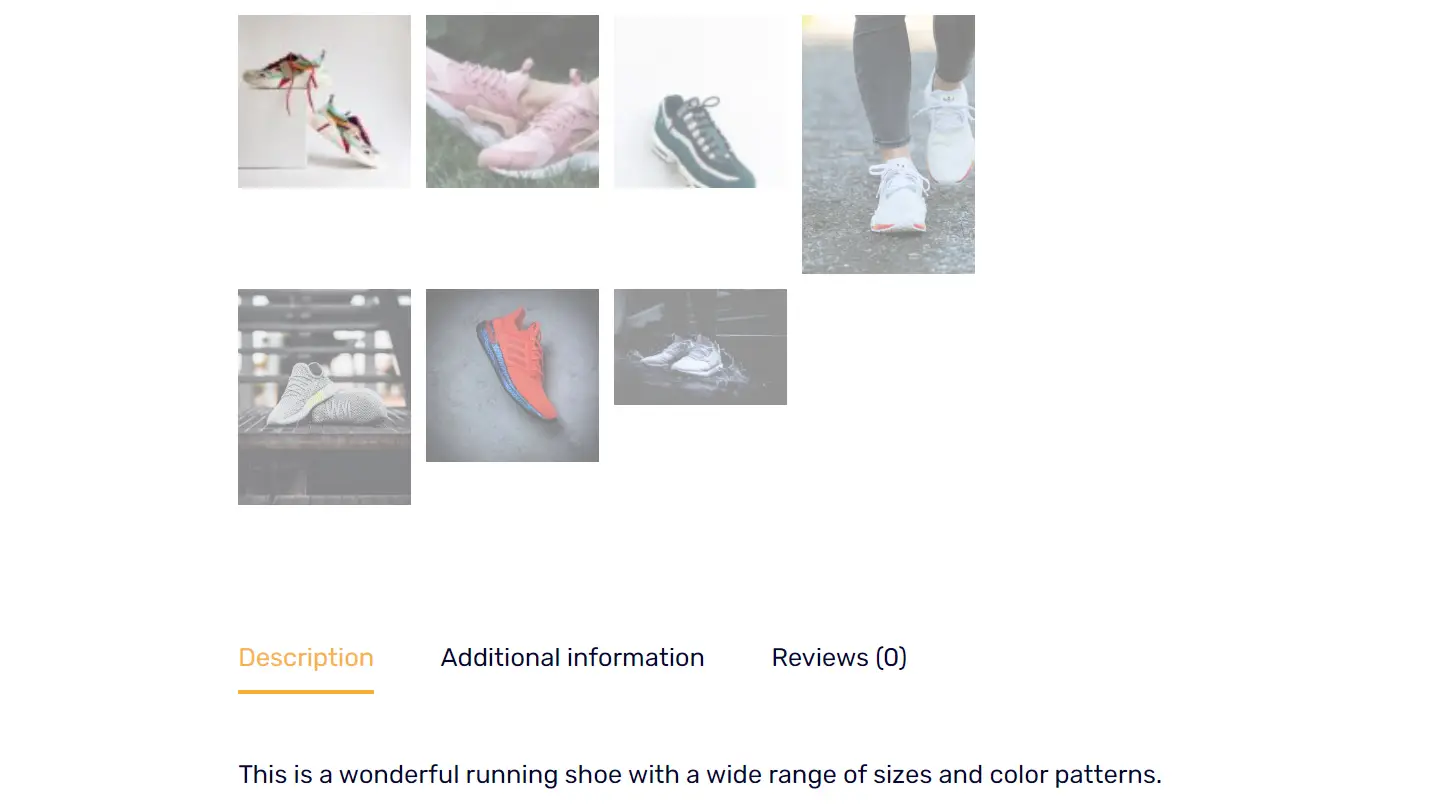
По умолчанию WooCommerce включает только вкладки продукта для описания, дополнительной информации и обзоров:

Появятся ли эти вкладки продуктов, зависит от вашей темы. В любом случае, есть большая вероятность, что этих вкладок по умолчанию будет недостаточно для вашего магазина.
Вот несколько вещей, которых вы можете достичь, настроив вкладки продуктов в WooCommerce:
- Представление конкретной информации о продукте . Каждый продукт уникален. Пользовательские вкладки могут обеспечить покупателям легкий доступ ко всей необходимой им информации, такой как инструкции по материалам и уходу , технические характеристики и т. д.
- Улучшение макета и эстетики . Сегментирование информации на вкладки помогает поддерживать чистый и лаконичный макет. Это может сделать страницу продукта более визуально привлекательной и удобной для навигации.
- Повышение SEO . Каждая пользовательская вкладка дает возможность включать релевантные ключевые слова. Это может повысить видимость продукта в поисковых системах.
- Добавьте кросс-продажи и дополнительные продажи . Пользовательские вкладки, такие как «Сопутствующие товары» или «Вам также могут понравиться», могут демонстрировать другие продукты, которые могут заинтересовать клиентов. Это может улучшить взаимодействие с пользователем и увеличить среднюю стоимость заказа, тем самым повысив ваш доход.
Реальный вопрос, когда дело доходит до настройки вкладок продуктов в WooCommerce, заключается не в том , почему это имеет смысл делать, а в том, как это сделать. WooCommerce не включает параметры настройки вкладок, и настройка кода вашей темы для включения новых разделов может быть сложной. Тут на помощь приходят плагины.
Как настроить пользовательские вкладки продуктов для WooCommerce за три шага
В этом уроке мы будем использовать плагин Sparks для WooCommerce. Sparks добавляет несколько новых функций в WooCommerce, в том числе параметры для настройки функции «список желаний», отображения вариантов продукта, использования панелей объявлений и настройки вкладки продукта в WooCommerce.
Sparks позволяет настроить глобальные вкладки продуктов, которые применяются ко всем продуктам. Или вы можете настроить правила, чтобы отображать только определенную вкладку для определенных продуктов.
Чтобы контролировать весь контент на вкладках ваших пользовательских продуктов, вы можете использовать собственный редактор блоков WordPress (он же Gutenberg).
Чтобы продолжить, вам сначала нужно подписаться на план Sparks. После этого установите и активируйте плагин. Тогда вы готовы к работе!
Шаг 1. Создайте глобальную вкладку продукта ️
Первым шагом является создание глобальной вкладки продукта. Для этого перейдите в «Настройки» > «Sparks» и нажмите «Активировать» в разделе «Диспетчер вкладок продукта »:

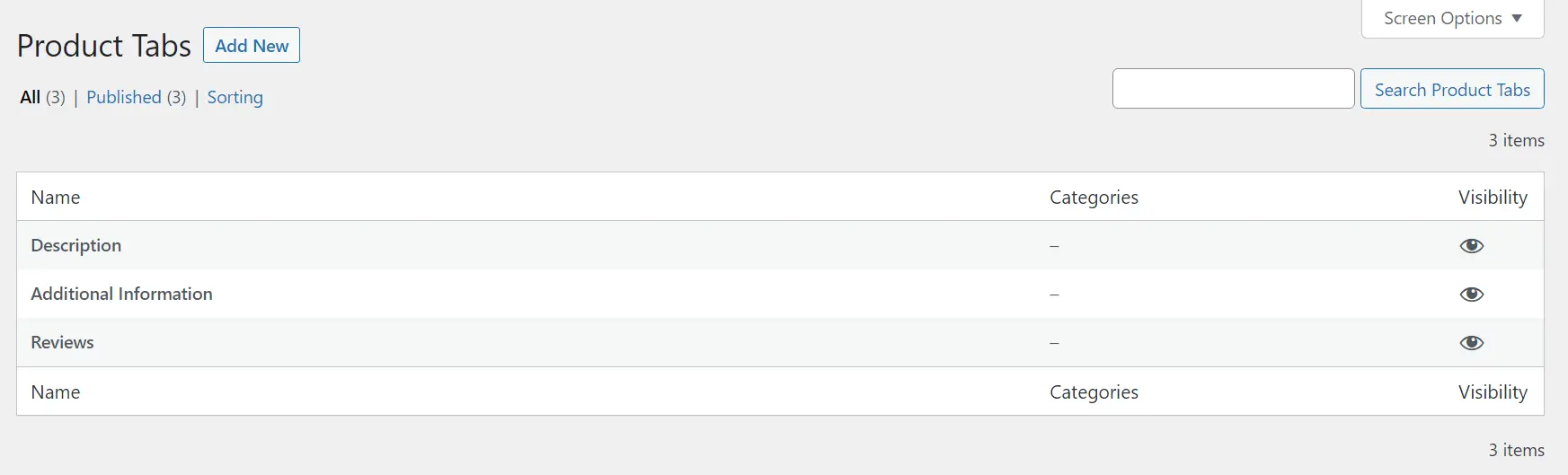
После активации этого параметра перейдите в WooCommerce > Вкладки продуктов . На этой странице будет показан список вкладок продуктов по умолчанию в WooCommerce. Просто нажмите «Добавить новую» , чтобы создать новую вкладку:

Затем откроется редактор блоков, позволяющий настроить новую вкладку. Имейте в виду, что по умолчанию любая вкладка, которую вы добавляете с помощью Sparks, является глобальной. Это означает, что он будет отображаться для каждого продукта в вашем магазине, если вы не измените его настройки по умолчанию.
Шаг 2. Настройте новую вкладку с помощью редактора блоков.
Sparks позволяет создавать и настраивать вкладки продуктов с помощью редактора блоков. Когда вы добавите новую вкладку, вы получите возможность установить заголовок и начать добавлять к ней блоки:

Для нашей новой вкладки мы настроим руководство по размеру. Этот вариант вкладки товара идеально подойдет для любого интернет-магазина одежды:

Какую вкладку вы создадите, зависит от вас. Поскольку у вас есть доступ к редактору блоков, вы можете использовать любые базовые блоки WooCommerce или пользовательские блоки, доступные на вашем веб-сайте.
Обратите внимание, что любая созданная вами вкладка будет отображаться рядом с параметрами WooCommerce по умолчанию. Однако вы можете изменить порядок табуляции, что мы покажем вам, как это сделать через минуту.
Вот краткий обзор того, как выглядит наша новая вкладка продукта, созданная с помощью Sparks:

Вы увидите, что стиль новой вкладки соответствует остальной части страницы продукта. Если вы хотите изменить дизайн, вы всегда можете использовать правила стиля в редакторе блоков.

Также обратите внимание, что вы можете включить столько блоков, сколько хотите, в каждую настраиваемую вкладку. Однако мы рекомендуем вам не перегружать вкладки слишком большим количеством элементов. Вы не захотите отвлекаться от основной информации.
Когда вы закончите редактирование вкладки, нажмите кнопку «Опубликовать» . Теперь, когда вы вернетесь на экран WooCommerce > Вкладки продуктов , вы увидите новую вкладку рядом с параметрами WooCommerce по умолчанию:

Sparks позволяет редактировать пользовательские вкладки в любое время. Но имейте в виду, что вы не можете изменить вкладки WooCommerce по умолчанию. Это не должно быть проблемой, поскольку вкладки по умолчанию полезны практически для любого типа интернет-магазина.
Шаг 3. Укажите, какие продукты отображают настраиваемые вкладки
По умолчанию каждая вкладка, которую вы добавляете с помощью Sparks, будет отображаться для каждого продукта WooCommerce поверх параметров по умолчанию. Однако плагин также позволяет вам изменить это. Вы можете настроить вкладки, чтобы они отображались только для определенных продуктов.
Это может быть полезно, если вы создаете настраиваемые вкладки, которые не применяются ко всем типам продуктов. Например, вы можете настроить уникальные вкладки «Руководство по размерам» для разных типов одежды. Sparks дает вам полный контроль над этим аспектом вашего магазина, полагаясь на категории продуктов.
Чтобы настроить, какие продукты отображают ваши пользовательские вкладки, вернитесь на страницу WooCommerce > Вкладки продуктов . Затем выберите параметр «Изменить» на вкладке продукта, который вы хотите настроить.
Это откроет редактор блоков для этой вкладки. Оказавшись там, перейдите в раздел «Вкладка продукта» в настройках страницы в правом меню. Найдите список категорий в нижней части вкладки:

Затем выберите категории продуктов, для которых вы хотите, чтобы настраиваемая вкладка отображалась. Имейте в виду, что вы можете выбрать столько категорий, сколько захотите. Если вы довольны своим выбором, нажмите кнопку «Обновить» , чтобы сохранить свою работу.
Теперь вернитесь на страницу WooCommerce > Вкладки товаров и выберите Сортировка . С помощью этой опции вы можете изменить порядок отображения вкладок на страницах товаров:

Чтобы изменить порядок вкладок, перетаскивайте элементы, пока не будете удовлетворены результатами.
Помните, что заказ продукта не влияет на параметры видимости, которые вы настраиваете для каждой вкладки. Это означает, что если вкладка находится первой в порядке, но настроена для отображения только для определенных категорий продуктов, она не будет отображаться для любого другого типа продукта.
Создайте свои собственные вкладки продуктов для WooCommerce сегодня
WooCommerce позволяет превратить ваш сайт WordPress в платформу электронной коммерции. Однако его вкладки продуктов по умолчанию немного ограничивают.
К счастью, вы можете легко настроить пользовательские вкладки продуктов для WooCommerce, используя такой плагин, как Sparks для WooCommerce. Он также позволяет добавлять функции списка желаний, отображать варианты продуктов и многое другое.
Вот как вы можете добавить и настроить вкладку продукта в WooCommerce с помощью Sparks:
- Создайте глобальную вкладку продукта. ️
- Настройте новую вкладку с помощью редактора блоков.
- Настройте, какие продукты отображают настраиваемые вкладки.
У вас есть вопросы о том, как настроить пользовательские вкладки продуктов для WooCommerce? Давайте поговорим о них в разделе комментариев ниже!
