WooCommerce のカスタム製品タブを作成する方法 (コードなし)
公開: 2023-05-26WooCommerce のカスタム製品タブを設定しようとしていますか?
カスタム製品タブを使用すると、サイズ表、技術仕様などの追加情報を単一の製品ページに追加できます。
WooCommerce の製品タブをカスタマイズするか、新しいオプションを追加する場合は、プラグインを使用するか、アクティブなテーマを手動で編集する必要があります。 ご想像のとおり、プラグイン ルートの方がはるかに簡単な選択です。
WooCommerce のカスタム商品タブを使用する方法
製品タブは、ほとんどのオンライン ショップにとって不可欠な部分です。 お気に入りのストアをチェックすると、各商品に、商品によって異なる複数のタブが含まれていることに気づくでしょう。 すべての製品が同じタブからメリットを得られるわけではないからです。
たとえば、電化製品と衣料品を販売しているとします。 電子機器の場合、電圧と安全性に関する詳細を説明する製品タブを設けるのは理にかなっているかもしれません。 一方、衣類の場合は、サイズガイドを表示するとよいでしょう。
デフォルトでは、WooCommerce には説明、追加情報、レビューの製品タブのみが含まれています。

これらの製品タブが表示されるかどうかは、テーマによって異なります。 いずれにせよ、これらのデフォルトのタブではストアに十分ではない可能性が高くなります。
WooCommerce で製品タブをカスタマイズすると、次のことが実現できます。
- 特定の製品情報を提示します。 どの製品もユニークです。 カスタム タブを使用すると、買い物客は、素材やお手入れ方法、技術仕様など、必要なすべての個別の情報に簡単にアクセスできます。
- レイアウトと美観を向上させます。 情報をタブに分割すると、すっきりとした整然としたレイアウトを維持できます。 これにより、製品ページがより視覚的に魅力的になり、ナビゲートしやすくなります。
- SEO を強化します。 各カスタム タブには、関連するキーワードを含める機会が提供されます。 これにより、検索エンジンでの製品の可視性が向上します。
- クロスセルとアップセルを追加します。 「関連製品」や「あなたも好きかもしれません」などのカスタム タブでは、顧客が興味を持つ可能性のある他の製品を紹介できます。これにより、ユーザー エクスペリエンスが向上し、平均注文額が増加し、収益が増加します。
WooCommerce で商品タブをカスタマイズする場合の本当の問題は、なぜそうするのが意味があるのかということではなく、どのように行うのかということです。 WooCommerce にはタブのカスタマイズ オプションが含まれていないため、新しいセクションを含めるためにテーマのコードを調整するのは複雑になる場合があります。 そこでプラグインが登場します。
WooCommerce のカスタム製品タブを 3 つのステップで設定する方法
このチュートリアルでは、Sparks for WooCommerce プラグインを使用します。 Sparks は、「ウィッシュリスト」機能の設定、製品バリエーションの表示、アナウンス バーの使用、 WooCommerce の製品タブのカスタマイズなどのオプションを含む、いくつかの新機能を WooCommerce に追加します。
Sparks を使用すると、すべての製品に適用されるグローバル製品タブを設定できます。 または、特定の製品の特定のタブのみを表示するルールを設定できます。
カスタム製品タブのすべてのコンテンツを制御するには、ネイティブ WordPress ブロック エディター (別名 Gutenberg) を使用できます。
手順を進めるには、まず Sparks プランにサインアップする必要があります。 その後、プラグインをインストールして有効化します。 準備は完了です。
ステップ 1: グローバル製品タブを作成する ️
最初のステップは、グローバル製品タブを作成することです。 これを行うには、 [設定] > [Sparks]に移動し、 [製品タブ マネージャー]オプションの下で[アクティブ化]をクリックします。

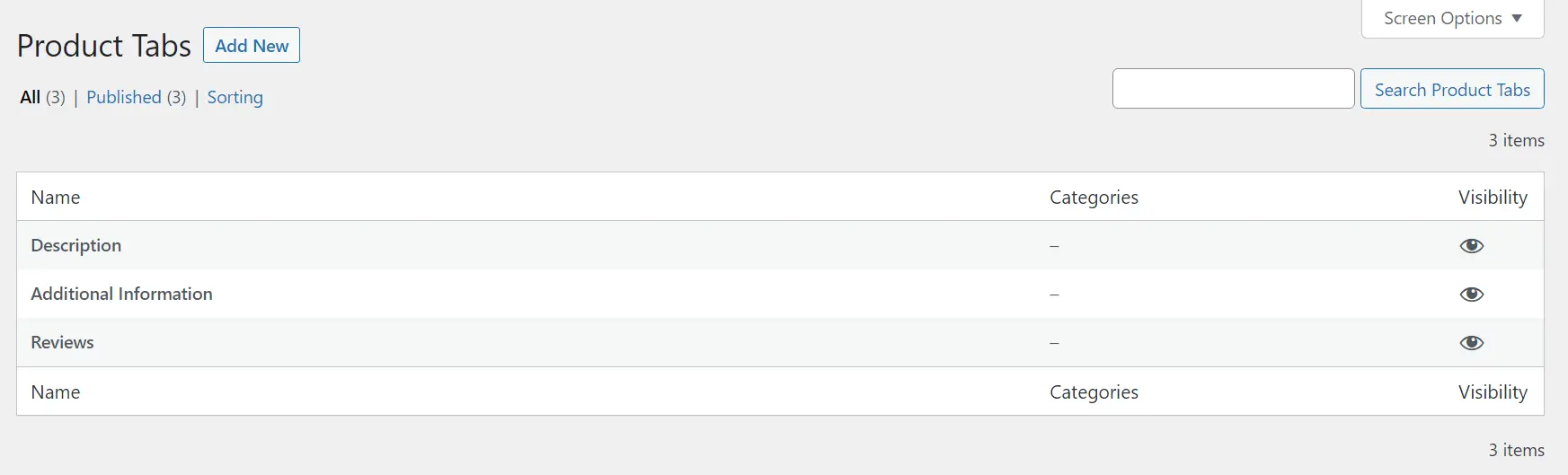
その設定を有効にした後、 WooCommerce > 製品タブに移動します。 このページには、WooCommerce のデフォルトの製品タブのリストが表示されます。 新しいタブを作成するには、 「新規追加」をクリックするだけです。

これにより、ブロック エディターが開き、新しいタブをカスタマイズできるようになります。 デフォルトでは、Sparks を使用して追加したタブはグローバルであることに注意してください。 つまり、デフォルト設定を変更しない限り、ストア内のすべての商品に表示されます。
ステップ 2: ブロック エディターを使用して新しいタブをカスタマイズする
Sparks では、ブロック エディターを使用して製品タブを作成およびカスタマイズできます。 新しいタブを追加すると、タイトルを設定してブロックの追加を開始するオプションが表示されます。

新しいタブでは、サイズ ガイドを設定します。 この製品タブ オプションは、オンライン衣料品店に最適です。

どのようなタブを作成するかはあなた次第です。 ブロック エディターにアクセスできるため、Web サイトで利用可能な基本 WooCommerce ブロックまたはカスタム ブロックを使用できます。
作成したタブはすべて、デフォルトの WooCommerce オプションの横に表示されることに注意してください。 ただし、タブ オーダーは変更できます。その方法については後ほど説明します。
Sparks を使用して作成された新しい製品タブがどのようなものかを簡単に示します。

新しいタブのスタイルが製品ページの残りの部分と一致していることがわかります。 デザインを微調整したい場合は、いつでもブロック エディターのスタイル ルールを使用できます。
また、各カスタム タブには、必要な数のブロックを含めることができることにも注意してください。 ただし、タブに要素が多すぎないように注意することをお勧めします。 核心的な情報から気をそらしたくないでしょう。
タブの編集が完了したら、 「公開」ボタンをクリックします。 ここで、 「WooCommerce > 製品タブ」画面に戻ると、デフォルトの WooCommerce オプションの横に新しいタブが表示されます。

Sparks を使用すると、いつでもカスタム タブを編集できます。 ただし、デフォルトの WooCommerce タブは変更できないことに注意してください。 ただし、デフォルトのタブはほぼすべての種類のオンライン ストアで役立つため、これは問題にはなりません。

ステップ 3: カスタム タブを表示する製品を構成する
デフォルトでは、Sparks を使用して追加したすべてのタブが、デフォルトのオプションに加えて、すべての WooCommerce 製品に表示されます。 ただし、プラグインを使用するとこれを変更することもできます。 特定の製品のみを表示するようにタブを構成できます。
これは、すべての製品タイプに適用されないカスタム タブを作成する場合に便利です。 たとえば、さまざまな種類の衣類に対して独自のサイズ ガイドタブを設定することができます。 Sparks では、製品カテゴリに応じてストアのこの側面を完全に制御できます。
カスタム タブを表示する製品を設定するには、 「WooCommerce > 製品タブ」ページに戻ります。 次に、カスタマイズする製品タブの下にある[編集]オプションを選択します。
これにより、そのタブのブロック エディターが開きます。 そこに移動したら、右側のメニューのページ設定の下にある「製品」タブセクションに移動します。 タブの下部にあるカテゴリリストを探します。

次に、カスタム タブを表示する製品カテゴリを選択します。 カテゴリは必要なだけ選択できることに注意してください。 選択内容に問題がなければ、 「更新」ボタンをクリックして作業内容を保存します。
ここで、 「WooCommerce > 製品タブ」ページに戻り、 「並べ替え」を選択します。 このオプションを使用すると、製品ページに表示されるタブの順序を変更できます。

タブの順序を変更するには、満足のいく結果が得られるまで項目をドラッグ アンド ドロップします。
製品の順序は、各タブに構成する表示設定には影響しないことに注意してください。 つまり、タブが最初の順序であっても、特定の製品カテゴリに対してのみ表示されるように設定されている場合、他のタイプの製品には表示されません。
今すぐ WooCommerce のカスタム製品タブを作成してください
WooCommerce を使用すると、WordPress ウェブサイトを e コマース プラットフォームに変換できます。 ただし、デフォルトの製品タブには少し制限があります。
幸いなことに、Sparks for WooCommerce のようなプラグインを使用すると、WooCommerce のカスタム製品タブを簡単にセットアップできます。 また、ウィッシュリスト機能を追加したり、製品バリエーションを表示したりすることもできます。
Sparks を使用して WooCommerce で製品タブを追加およびカスタマイズする方法は次のとおりです。
- グローバル製品タブを作成します。 ️
- ブロック エディターを使用して新しいタブをカスタマイズします。
- どの製品にカスタム タブを表示するかを構成します。
WooCommerce のカスタム製品タブを設定する方法についてご質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
