설정을 위한 최고의 플러그인 3개
게시 됨: 2023-05-26웹사이트나 블로그에서 WordPress 동적 콘텐츠를 사용하지 않는다면 놓치고 있는 것입니다!
동적 콘텐츠는 사이트를 신선하고 매력적으로 유지하는 좋은 방법이며 새로운 독자와 팔로워를 유치하는 데 도움이 될 수 있습니다.
무엇보다도 WordPress의 동적 콘텐츠는 더 이상 기술 지식이 필요하지 않습니다. 실제로 코딩 방법을 몰라도 작업할 수 있는 훌륭한 WordPress 동적 콘텐츠 플러그인을 찾을 수 있습니다.
WordPress 동적 콘텐츠란 무엇입니까? 왜 필요합니까?
WordPress 동적 콘텐츠를 사용하면 사이트의 데이터베이스에서 콘텐츠를 삽입할 수 있습니다. 핵심 WordPress 콘텐츠(예: 게시물 게시 날짜) 또는 고급 사용자 정의 필드와 같은 플러그인으로 추가한 사용자 정의 필드의 콘텐츠일 수 있습니다.
동적 콘텐츠를 사용하는 방법을 배우면 더 복잡하고 쉽게 관리할 수 있는 웹사이트를 구축할 수 있습니다.
예를 들어 제품에 대해 글을 많이 쓰고 사이트의 여러 부분에서 해당 제품의 가격을 언급한다고 가정해 보겠습니다.
- 정적 콘텐츠를 사용하면 가격을 일반 텍스트로 작성하기만 하면 됩니다. 제품 가격이 변경되면 모든 참조를 수동으로 업데이트해야 합니다.
- 동적 콘텐츠를 사용하면 제품 가격을 동적으로 가져올 수 있습니다. 이렇게 하면 제품 가격을 한 번만 업데이트하면 해당 변경 사항이 모든 참조에 자동으로 적용됩니다.
자체 워크플로를 단순화하는 것 외에도 동적 콘텐츠를 사용하여 사용자 지정 콘텐츠 사이트를 구축할 수도 있습니다.
예를 들어 구인 광고 목록 사이트를 만들고 싶다고 가정해 보겠습니다. 급여, 시작 날짜 등에 대한 사용자 정의 필드를 포함하여 각 작업을 저장할 사용자 정의 게시물 유형을 만들 수 있습니다.
그런 다음 동적 콘텐츠를 사용하여 사이트의 프런트엔드에서 모든 사용자 지정 세부 정보를 가져올 수 있습니다.
올바른 도구를 사용하면 코드 없이도 이러한 유형의 동적 콘텐츠 사용 사례를 설정할 수 있습니다.
WordPress 사이트에 동적 콘텐츠를 추가하는 방법
WordPress 사이트에 동적 콘텐츠를 추가하려는 경우 몇 가지 방법이 있습니다.
한 가지 옵션은 WordPress 코드를 편집하여 동적 콘텐츠를 수동으로 추가하는 것입니다. 이것은 고급 옵션이며 초보자에게는 권장되지 않습니다.
더 쉬운 방법은 WordPress 동적 콘텐츠 플러그인을 사용하는 것입니다. 이 플러그인은 이 게시물의 나머지 부분에서 중점적으로 다룰 것입니다.
세 가지 훌륭한 WordPress 동적 콘텐츠 플러그인
게임 시간입니다.
이제 동적 콘텐츠가 무엇인지 알았으므로 WordPress 사이트에서 설정하는 방법을 배워야 합니다.
세 가지 뛰어난 WordPress 동적 콘텐츠 플러그인과 각각을 사용하여 동적 콘텐츠를 만드는 방법을 알아보려면 계속 읽어보세요.
- 수달 블록
- 고급 사용자 정의 필드
- 포드
1. 수달 블록

Otter Blocks는 모든 종류의 WordPress 웹사이트 또는 블로그에 사용하기 쉬운 플러그인입니다.
이 도구를 사용하면 블록 편집기를 사용하여 게시물과 페이지에 동적 콘텐츠를 추가할 수 있습니다. 게시물 ID, 게시 날짜 등과 같은 WordPress 콘텐츠와 사용자 지정 필드의 콘텐츠를 삽입할 수 있습니다.
무료 Otter 또는 Pro Otter 계획을 선택했는지 여부에 관계없이 Otter Blocks로 동적 콘텐츠를 구현하는 것은 간단합니다.
플랫폼 초보자이거나 코드에 정통하지 않은 경우 운이 좋습니다. Otter Blocks를 사용하는 데 코딩 기술이 필요하지 않습니다!
Otter 블록으로 동적 값을 추가하는 방법에 대한 다음 예를 확인하십시오. 시작하려면 WordPress 블록 편집기로 이동하여 다음 단계를 따르세요.
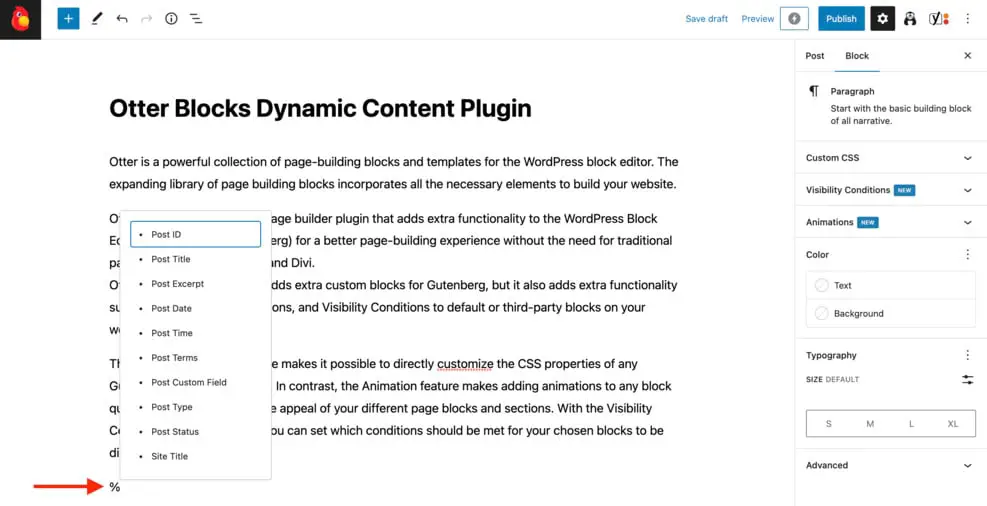
동적 콘텐츠를 표시할 위치에 입력을 시작하고 % 기호를 입력합니다. 이렇게 하면 게시물 데이터와 사용자 지정 필드 옵션을 포함하여 사용 가능한 동적 콘텐츠 목록을 보여주는 팝업이 표시됩니다.
Advanced Custom Fields(자세한 내용은 잠시 후)와 같은 플러그인을 설치한 경우 목록의 옵션으로도 표시됩니다.

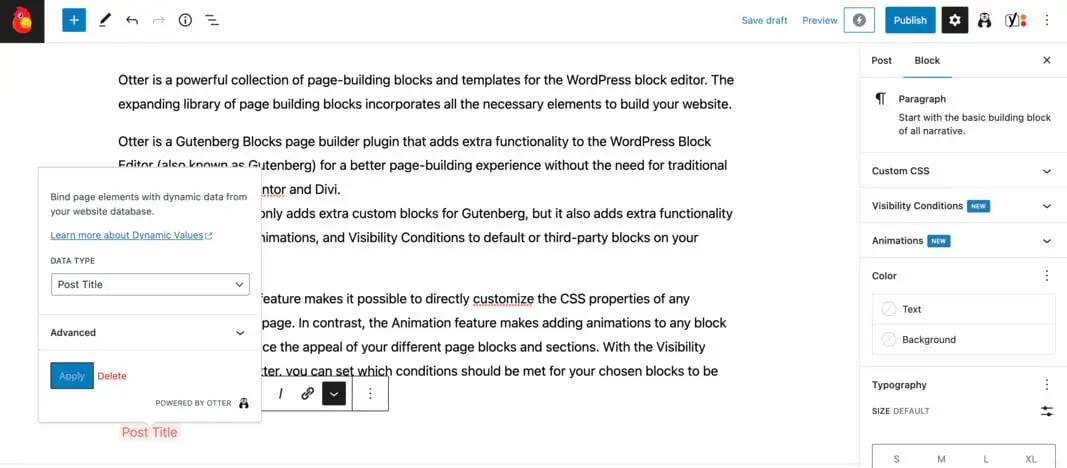
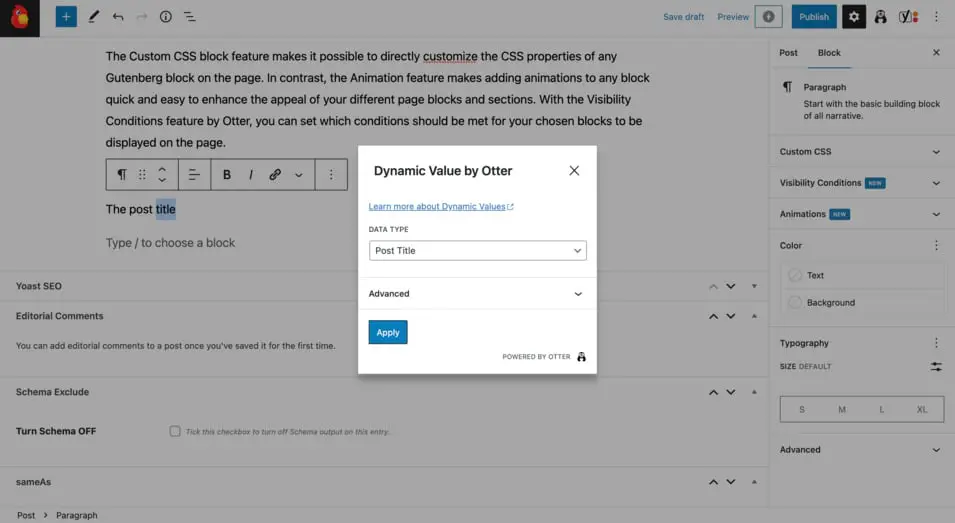
하나를 선택했으면 클릭하여 사용자 지정합니다.

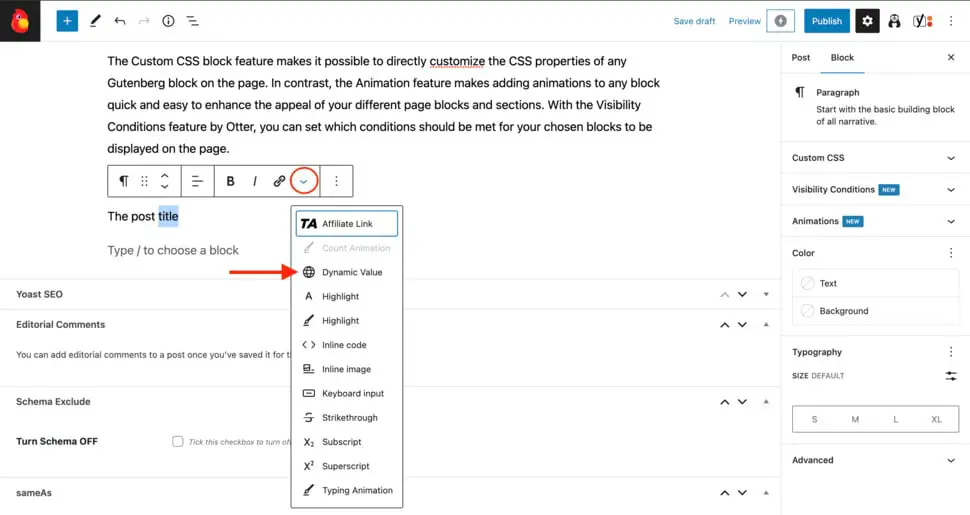
텍스트를 선택하고 아이콘을 클릭한 다음 "동적 값"을 선택하여 동적 값을 추가할 수도 있습니다.

값을 선택하고 사용자 지정합니다.

동적 값은 데이터를 가져오고 사이트의 변경 사항을 자동으로 표시할 수 있습니다. 예를 들어 동적 게시 날짜를 삽입하면 백엔드에서 게시 날짜를 변경하면 프런트엔드의 해당 값이 자동으로 업데이트됩니다.
Otter Blocks를 사용하면 WordPress 사이트에 대한 이미지 및 링크와 같은 다른 동적 요소를 추가할 수도 있습니다. 이러한 기능을 사용하면 훌륭한 평가 페이지와 강력한 클릭 유도 문안 버튼을 만들 수 있으며 이는 시작에 불과합니다.
️ 주요 기능
- 코드나 기술 지식이 필요하지 않습니다. 블록 편집기에서 모든 작업을 수행할 수 있습니다.
- 블록 편집기의 아무 곳에나 동적 콘텐츠를 삽입합니다. %만 입력하면 됩니다.
- 일반 WordPress 게시물 데이터뿐만 아니라 사용자 정의 필드의 정보 삽입을 지원합니다.
- 고급 사용자 정의 필드와 특별히 통합되어 있습니다.
- 동적 이미지 및 링크도 지원합니다.
가격
Otter Blocks는 프리미엄 WordPress 동적 콘텐츠 플러그인입니다.
Otter Pro 가격은 $49부터 시작합니다.
2. 고급 사용자 정의 필드
WordPress 사용자라면 ACF(Advanced Custom Fields)는 확인해야 할 플러그인입니다.
ACF를 사용하면 게시물, 페이지 및 기타 콘텐츠 유형에 사용자 정의 필드를 쉽게 추가할 수 있습니다. 이렇게 하면 웹 사이트의 콘텐츠를 특정 요구 사항에 맞게 조정할 수 있습니다.
많은 개발자가 고급 사용자 정의 필드를 사용하여 테마 템플릿 파일에 동적 콘텐츠를 삽입하지만 ACF 필드에서 동적 콘텐츠를 코드 없이 삽입할 수 있는 몇 가지 방법도 있습니다.
- 단축 코드 – 단일 콘텐츠를 표시하기 위해 단축 코드를 사용할 수 있습니다.
- Otter 블록 – 위의 Otter 블록 플러그인을 사용하여 블록 편집기에 ACF 필드를 삽입할 수 있습니다.
- 페이지 빌더 플러그인 – Elementor Pro 및 Beaver Builder/Beaver Themer와 같은 플러그인을 사용하면 해당 도구의 테마 빌더로 만든 테마 템플릿을 포함하여 페이지 빌더 디자인에 ACF 필드를 동적으로 삽입할 수 있습니다.
또한 ACF는 필드 유형 선택, 기본값 설정 및 조건 논리 구성을 위한 옵션으로 사용자 지정 필드를 추가 및 편집할 수 있는 사용자 친화적인 인터페이스를 제공합니다.
ACF는 플러그인(ACF Pro)의 무료 및 유료 버전을 제공합니다. 두 옵션의 주요 차이점은 ACF Pro에 리피터 필드(콘텐츠 반복을 위한 원활한 솔루션) 및 갤러리 필드(사용자 지정 이미지 갤러리)와 같은 더 많은 필드와 기능이 포함되어 있다는 것입니다.
️ 주요 기능
- 30개 이상의 필드 유형을 사용할 수 있습니다.
- 사용자 친화적.
- 광범위한 문서 및 지원 가이드.
- 리피터 필드, ACF 블록, + ACF PRO의 5가지 추가 기능.
- 테마 템플릿 파일에 PHP를 사용하여 사용자 정의 필드를 삽입합니다.
- 단축 코드, Otter 블록 또는 페이지 빌더 플러그인을 사용하여 코드 없이 사용자 지정 필드를 삽입합니다.
가격
ACF는 프리미엄 WordPress 동적 콘텐츠 플러그인입니다. 무료 버전은 대부분의 사용자의 WordPress 동적 콘텐츠 요구 사항에 적합합니다.

프리미엄 기능이 필요한 경우 ACF Pro는 연간 $49부터 시작합니다.
3. 포드
Pods는 사용자가 사용자 정의 게시물 유형, 필드 및 분류를 쉽게 만들 수 있는 강력한 WordPress 플러그인입니다. 이 동적 콘텐츠 플러그인은 개발자가 아닌 사용자가 자신의 웹 사이트에 대한 사용자 지정 콘텐츠 유형을 만들고 관리할 수 있는 간단하고 사용자 친화적인 인터페이스를 제공합니다.
포드의 주요 이점 중 하나는 사용자 지정 게시물 유형을 생성하는 기능입니다. 이 기능을 사용하면 웹 사이트의 다양한 콘텐츠 유형에 대한 사용자 지정 콘텐츠 유형을 쉽게 만들 수 있습니다. 예를 들어 사용자 정의 필드 및 분류를 사용하여 포트폴리오 또는 팀 구성원에 대한 사용자 정의 게시물 유형을 생성할 수 있습니다.
포드의 또 다른 유용한 기능은 사용자 정의 필드를 생성하는 기능입니다. 이 기능을 사용하면 게시물, 페이지 및 사용자 지정 게시물 유형에 추가 데이터를 추가할 수 있습니다. 포드를 사용하면 텍스트 필드, 날짜 필드 및 이미지 필드를 포함하여 다양한 유형의 사용자 정의 필드를 생성할 수 있습니다. 더 쉬운 관리를 위해 사용자 정의 필드를 필드 그룹으로 그룹화할 수도 있습니다.
또한 포드를 사용하면 사용자가 콘텐츠를 구성하고 분류하는 데 사용되는 사용자 지정 분류를 만들 수 있습니다. 사용자 정의 게시물 유형에 대한 사용자 정의 분류를 생성하거나 일반 게시물 및 페이지에서 사용할 수 있습니다.
포드 사용자 정의 필드 또는 분류에서 동적 콘텐츠를 삽입하기 위해 몇 가지 다른 옵션이 제공됩니다.
- 단축 코드 – 단축 코드를 사용하여 편집기에서 직접 동적 콘텐츠를 삽입할 수 있습니다.
- HTML 템플릿 – PHP를 사용하는 것이 편하지 않다면 Pods에서 제공하는 자체 HTML 템플릿 시스템을 사용하려면 몇 가지 기본 HTML 및 CSS만 있으면 됩니다.
- 페이지 빌더 플러그인 – ACF와 마찬가지로 Elementor 및 Beaver Builder와 같은 페이지 빌더 플러그인은 Pod에 대한 동적 콘텐츠 지원을 제공합니다.
Pods는 모두를 위한 플러그인입니다. Pods 설명서로 이동하면 WordPress 초보자라도 바로 도구 사용 방법을 배울 수 있습니다.
사용자 친화적인 인터페이스와 최고의 기능을 갖춘 Pods는 WordPress 웹사이트를 한 단계 업그레이드하려는 모든 사람에게 탁월한 선택입니다.
️ 주요 기능
- 사용자 정의 필드, 사용자 정의 게시물 유형 및 사용자 정의 분류를 지원합니다.
- PHP 사용에 익숙하지 않은 경우 자체 HTML 템플릿 시스템이 있습니다.
- 단축 코드를 사용하여 개별 필드 데이터를 삽입하거나 단축 코드를 사용하여 HTML 템플릿을 삽입하십시오.
- 모든 WordPress 사용자에게 적합한 유용한 문서.
- 타사 디자인 도구와 통합됩니다.
가격
포드는 100% 무료입니다.
WordPress 동적 콘텐츠 플러그인 비교
여러분의 삶을 더 쉽게 만들기 위해 각 플러그인의 가격과 최상의 용도를 비교하는 표를 만들었습니다.
| 플러그인 | 가격 | 사용 시기 |
|---|---|---|
| 수달 블록 | 연간 $49부터 시작하는 무료/유료 플랜. 자세한 내용은 Otter Blocks 가격 책정 페이지를 참조하십시오. | Otter Blocks는 블록 편집기에 동적 콘텐츠를 삽입하려는 사용자에게 완벽한 도구입니다. |
| 고급 사용자 정의 필드 | 연간 $49부터 시작하는 무료/유료 플랜. 자세한 내용은 ACF 가격 책정 페이지를 참조하십시오. | ACF는 WordPress의 모든 위치에 사용자 지정 필드를 추가하려는 개발자를 위한 탁월한 솔루션입니다. |
| 포드 | 100% 무료입니다. | Pods는 WordPress 사이트에서 모든 유형의 사용자 지정 콘텐츠를 만들고 관리해야 하는 사용자를 위해 설계되었습니다. |
오늘 WordPress 동적 콘텐츠 시작하기
여기까지 왔다면 동적 콘텐츠를 사용하고 WordPress 사이트를 더욱 흥미롭고 재미있게 만들 준비가 된 것입니다.
WordPress 동적 콘텐츠로 할 수 있는 작업에 대한 가능성은 무궁무진합니다.
가장 간단한 테스트 방법으로 Otter 블록을 사용하여 블록 편집기에 동적 콘텐츠를 삽입할 수 있습니다.
수준을 높이려면 ACF를 Otter Blocks와 페어링할 수 있습니다. ACF로 사용자 정의 필드를 생성한 다음 Otter Blocks를 사용하여 블록 편집기에 필드 데이터를 삽입할 수 있습니다. 코드는 필요하지 않습니다.
귀하의 웹사이트 또는 블로그에 WordPress 동적 콘텐츠를 추가하는 행운을 빕니다. 여행을 즐기십시오!
