So erstellen Sie separate RSS-Feeds für jede Kategorie in WordPress
Veröffentlicht: 2023-05-27Möchten Sie für jede Kategorie in WordPress einen separaten RSS-Feed erstellen?
Mithilfe von Kategorien können Sie Ihre Inhalte ganz einfach in Hauptabschnitte sortieren. Durch das Hinzufügen von Kategorie-RSS-Feeds können Ihre Benutzer bestimmte Bereiche Ihrer Website abonnieren, die sie interessieren.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach einen separaten RSS-Feed für jede Kategorie erstellen. Wir werden auch darüber sprechen, wie Sie diese Feeds effektiv nutzen können, um Ihre Website zu erweitern.

So finden Sie RSS-Feeds für verschiedene Kategorien in WordPress
Kategorien und Tags sind zwei der wichtigsten Standardtaxonomien in WordPress. Sie ermöglichen Ihnen, Ihre Inhalte einfach nach verschiedenen Themen und Themen zu sortieren und zu organisieren.
Standardmäßig verfügt jede Kategorie auf Ihrer WordPress-Website über einen eigenen RSS-Feed. Sie können diesen RSS-Feed finden, indem Sie einfach „Feed“ am Ende der URL der Kategorieseite hinzufügen.
Wenn Sie beispielsweise eine Kategorie namens „News“ mit einer URL wie dieser haben:
https://example.com/category/news/
Dann wäre sein RSS-Feed unter der folgenden URL zu finden:
https://example.com/category/news/feed/
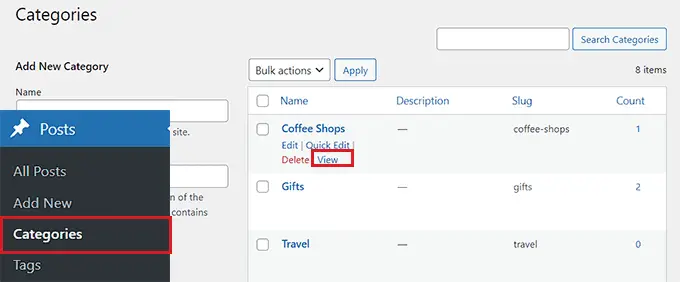
Tipp: Sie können die URL Ihrer Kategorie finden, indem Sie die Seite „Beiträge » Kategorien“ besuchen und unter einer Kategorie auf den Link „Anzeigen“ klicken.

Nachdem Sie nun die RSS-Feed-URLs für Ihre Kategorien gefunden haben, sehen wir uns einige Möglichkeiten an, wie Sie sie mit Besuchern auf Ihrer WordPress-Website teilen können.
Wenn Sie mit den Standardeinstellungen von WordPress Links zu Ihren Kategorie-RSS-Feeds hinzufügen möchten, ist diese Methode genau das Richtige für Sie.
Zuerst müssen Sie im Blockeditor eine Seite oder einen Beitrag öffnen, auf der Sie die RSS-Feed-Links hinzufügen möchten.
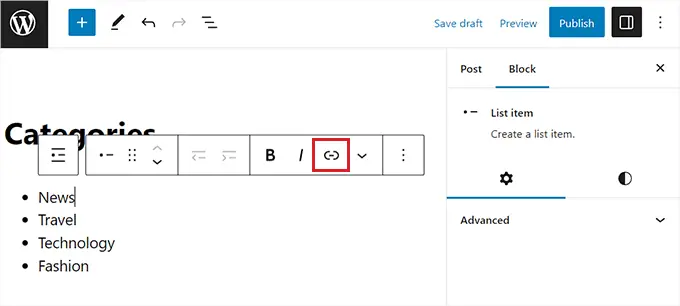
Sobald Sie dort sind, können Sie die Namen aller Kategorien auf Ihrer Website in einen Listenblock eingeben.
Klicken Sie anschließend einfach auf das „Link“-Symbol in der Block-Symbolleiste, um die Link-Eingabeaufforderung zu öffnen.

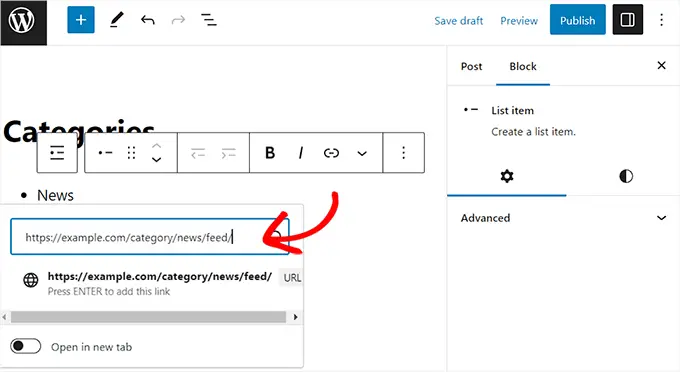
Hier können Sie die URL für Ihren Kategorie-RSS-Feed eingeben.
Sie müssen diesen Vorgang für jeden RSS-Feed der Kategorie auf Ihrer Website wiederholen, indem Sie im Listenblock auf den entsprechenden Namen verlinken.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Sie haben jetzt manuell eine Liste mit Links zu allen RSS-Feeds Ihrer Kategorie erstellt. Jetzt können Sie Ihre Website besuchen, um diese RSS-Feed-Links in Aktion zu sehen.

Bedenken Sie jedoch, dass Sie diese Liste erneut manuell aktualisieren müssen, wenn Sie in Zukunft Kategorien hinzufügen, löschen oder zusammenführen möchten.
Methode 2: Links für Kategorie-RSS-Feeds mit WPCode hinzufügen (empfohlen)
Wenn Sie eine Liste mit RSS-Feed-Links für Kategorien erstellen möchten, die bei jeder Änderung automatisch aktualisiert wird, ist diese Methode genau das Richtige für Sie.
Um URLs zum Kategorie-RSS-Feed hinzuzufügen, müssen wir benutzerdefinierten Code zur Datei „functions.php“ Ihres Website-Themas hinzufügen. Allerdings kann selbst der kleinste Fehler im Code dazu führen, dass Ihre Website nicht mehr zugänglich ist.
Wir empfehlen, immer WPCode zu verwenden, wenn Sie benutzerdefinierten Code zu Ihrer Website hinzufügen. Es ist das beste WordPress-Code-Snippet-Plugin, mit dem Sie benutzerdefinierten Code sicher und einfach hinzufügen können, ohne Ihre Datei „functions.php“ manuell bearbeiten zu müssen.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie können für dieses Tutorial auch das kostenlose WPCode-Plugin verwenden. Durch ein Upgrade auf das Pro-WPCode-Plugin erhalten Sie jedoch Zugriff auf eine Cloud-Bibliothek mit Code-Snippets, intelligenter bedingter Logik und mehr.
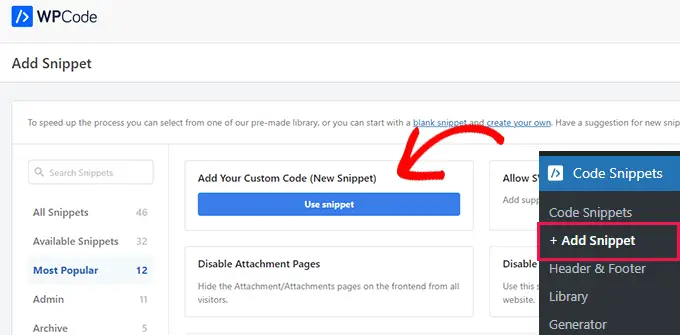
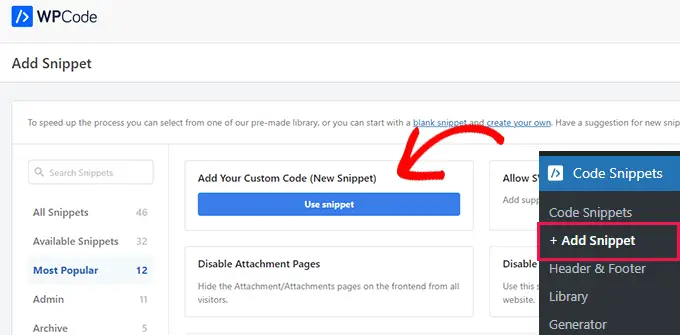
Gehen Sie nach der Aktivierung zur Seite Code-Snippets » + Snippet hinzufügen in der WordPress-Admin-Seitenleiste.
Klicken Sie anschließend auf die Schaltfläche „Snippet verwenden“ unter der Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“.

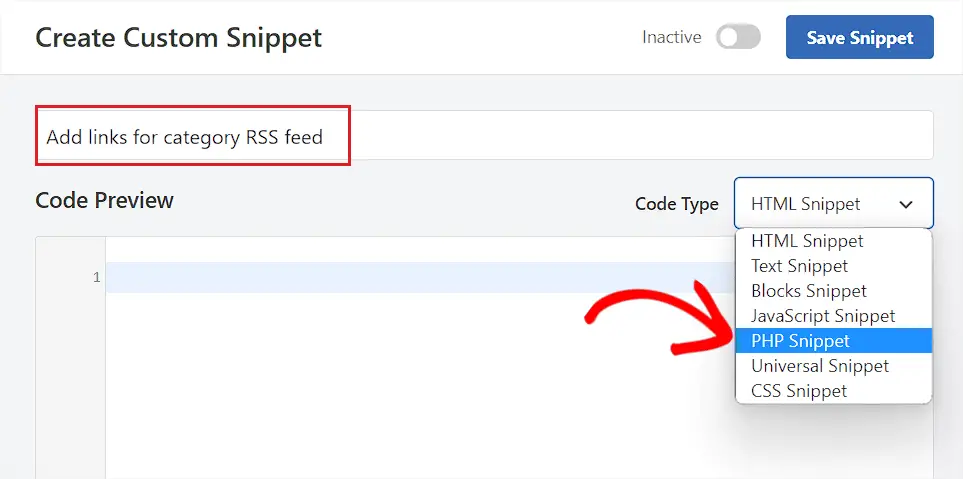
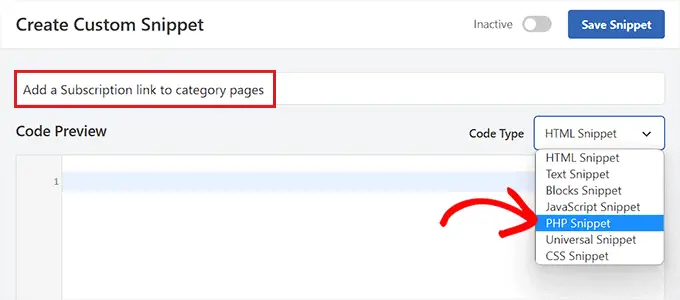
Dadurch gelangen Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, auf der Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Dieser Name dient nur Ihrer Identifizierung und wird nicht im Frontend der Website verwendet.
Als Nächstes müssen Sie im Dropdown-Menü in der rechten Ecke des Bildschirms „PHP-Snippet“ als Codetyp auswählen.

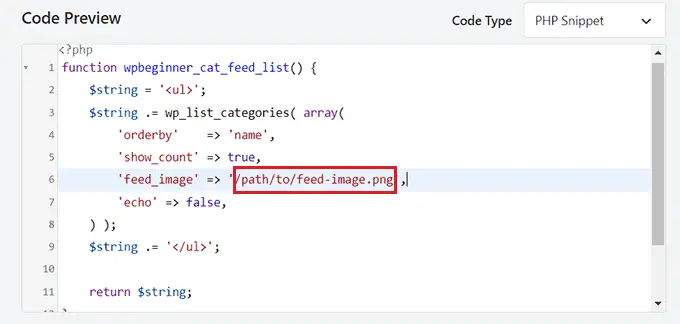
Kopieren Sie anschließend den folgenden Code und fügen Sie ihn in das Feld „Codevorschau“ ein.
function wpbeginner_cat_feed_list()
$string = '<ul>';
$string .= wp_list_categories( array(
'orderby' => 'name',
'show_count' => true,
'feed_image' => 'https://cdn.wpbeginner.com/path/to/feed-image.png',
'echo' => false,
) );
$string .= '</ul>';
return $string;
add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' );
Sobald Sie dies getan haben, können Sie nun auch ein Symbolbild auswählen, das neben den RSS-Feed-Links Ihrer Kategorie angezeigt wird.
Ersetzen Sie dazu einfach die Zeile /path/to/feed-image.png im Code durch die URL Ihres bevorzugten Symbolbilds für die Feed-Links.

Beachten Sie, dass das Symbolbild zunächst in Ihre WordPress-Medienbibliothek hochgeladen werden muss.
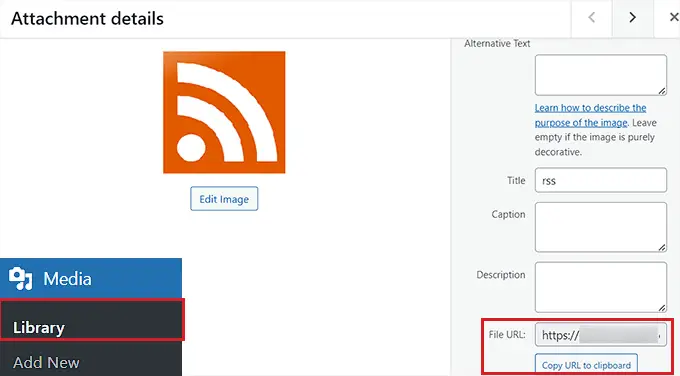
Sobald es hochgeladen ist, können Sie seine URL abrufen, indem Sie in der Admin-Seitenleiste die Seite „Medien » Bibliothek“ aufrufen und auf das Symbolbild klicken, um die Anhangsdetails anzuzeigen.

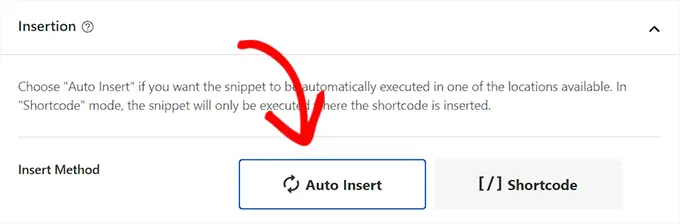
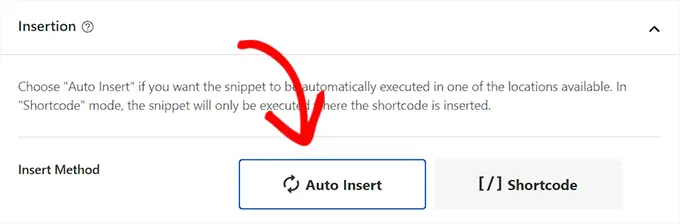
Scrollen Sie nach dem Hinzufügen der URL für das Symbolbild zum Code nach unten zum Abschnitt „Einfügen“.
Wählen Sie hier die Methode „Automatisch einfügen“, damit der Code automatisch auf der Website-Seite ausgeführt wird, auf der Sie einen Shortcode hinzufügen.
Hinweis: Beachten Sie, dass Sie auch nach Auswahl des Modus „Automatisches Einfügen“ einen [wpb-cat-feeds]-Shortcode zu der Seite hinzufügen müssen, auf der Sie Kategorien-RSS-Feeds auflisten möchten. Dieser Shortcode ist nicht die „Shortcode“-Funktion von WPCode, sondern ein Teil des Code-Snippets selbst.


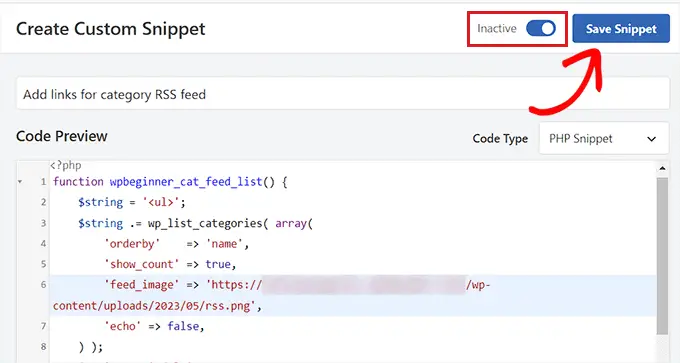
Scrollen Sie als Nächstes zurück nach oben und stellen Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

Danach müssen Sie in Ihrem WordPress-Blockeditor die Seite oder den Beitrag öffnen, auf der/dem Sie die Kategorie-RSS-Feed-Links hinzufügen möchten.
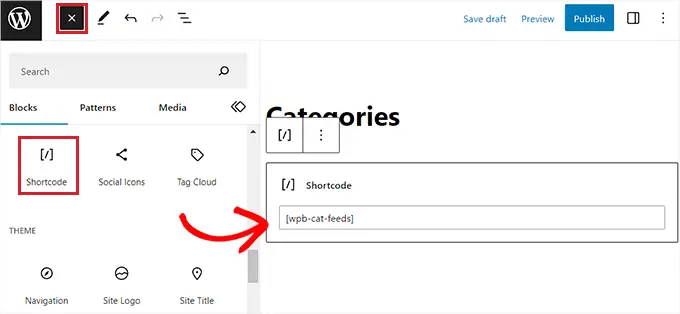
Klicken Sie von hier aus auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms und suchen Sie den Block „Shortcode“.
Kopieren Sie nach dem Hinzufügen des Blocks einfach den folgenden Shortcode und fügen Sie ihn ein.
[wpb-cat-feeds]

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Besuchen Sie jetzt Ihre Website, um die RSS-Feed-Links der Kategorie in Aktion zu überprüfen.

Wenn Sie oben auf allen Ihren Kategorieseiten einen Abonnieren-Link hinzufügen möchten, können Sie diese Methode verwenden.
Dazu müssen Sie benutzerdefinierten Code zu Ihrer WordPress-Themenvorlage „category.php“ oder „archive.php“ hinzufügen.
Es kann jedoch riskant sein und der kleinste Fehler kann Ihre Website beschädigen.
Aus diesem Grund empfehlen wir stattdessen die Verwendung von WPCode. Dies ist die einfachste und sicherste Möglichkeit, benutzerdefinierten Code zu Ihrer WordPress-Website hinzuzufügen.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Besuchen Sie nach der Aktivierung die Seite Code-Snippets » + Snippet hinzufügen in der WordPress-Admin-Seitenleiste.
Gehen Sie als Nächstes zur Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie darunter auf die Schaltfläche „Snippet verwenden“.

Sobald Sie zur Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet werden, geben Sie zunächst einen Namen für Ihr Code-Snippet ein.
Es kann alles sein, was Sie möchten, und dient nur Ihrer Identifikation.
Wählen Sie anschließend im Dropdown-Menü rechts „PHP-Snippet“ als Codetyp aus.

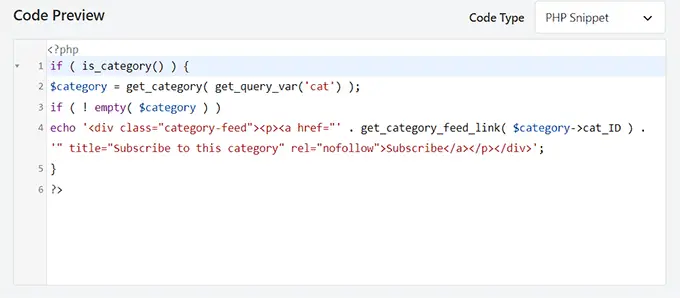
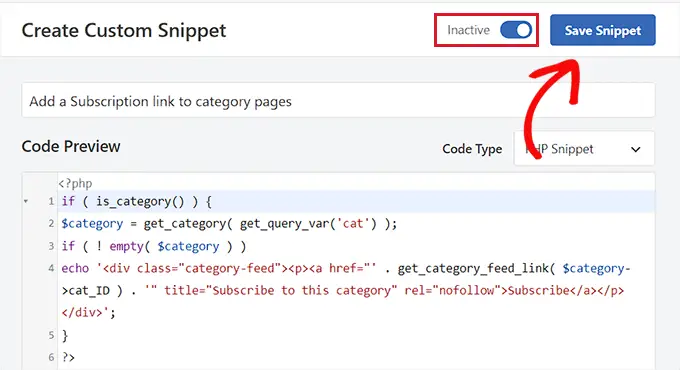
Als nächstes kopieren Sie einfach den folgenden Code und fügen ihn in das Feld „Codevorschau“ ein.
<?php
if ( is_category() )
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
?>

Scrollen Sie nach dem Hinzufügen des Codes nach unten zum Abschnitt „Einfügen“ und wählen Sie die Methode „Automatisches Einfügen“.
Auf diese Weise wird der Code automatisch auf Ihrer Website ausgeführt.

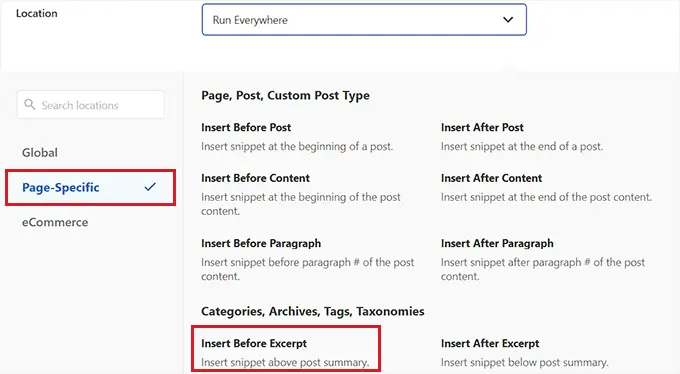
Als nächstes müssen Sie das Dropdown-Menü „Standort“ öffnen und in der linken Spalte auf die Registerkarte „Seitenspezifisch“ wechseln.
Wählen Sie anschließend die Option „Vor Auszug einfügen“ als Snippet-Speicherort aus.

Scrollen Sie anschließend zurück nach oben und stellen Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“, um Ihre Änderungen zu speichern.

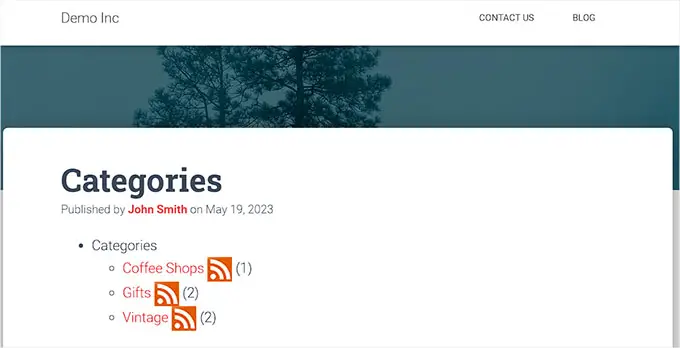
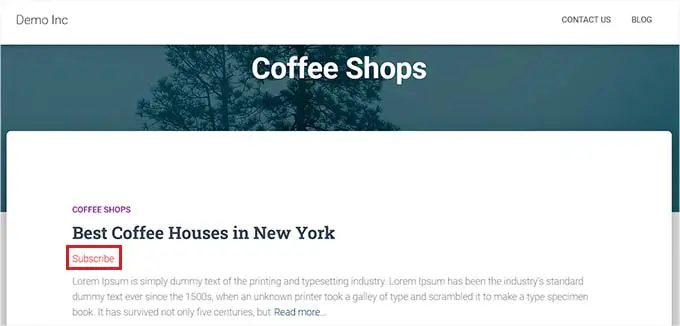
Jetzt können Sie die Kategorieseite Ihrer Website besuchen, um den Abonnementlink für die RSS-Feeds in Aktion anzusehen.
So sah es auf unserer Demo-Website aus.

Kategorie-RSS-Feeds ermöglichen es Ihren Benutzern, nur Inhalte zu abonnieren, die sie am meisten interessieren.
Wenn Sie beispielsweise einen Technologie-News-Blog haben, können Ihre Benutzer festlegen, dass sie nur Nachrichten über die von ihnen verwendeten Geräte abonnieren.
Allerdings ist ein einfacher RSS-Feed ohne einen Feed-Reader nicht lesbar, und die meisten Benutzer verwenden keinen solchen, um ihre Lieblingswebsites zu abonnieren.
Glücklicherweise können Sie Ihre Kategorie-Feeds weiterhin verwenden, um Ihren Benutzern Inhalte überall dort bereitzustellen, wo sie möchten.
Beispielsweise können Sie Benutzer bitten, sich für Ihren E-Mail-Newsletter anzumelden, mit der Option, nur Updates für bestimmte Inhaltskategorien zu erhalten.
Mit E-Mail-Marketingdiensten wie Constant Contact oder Brevo (ehemals Sendinblue) können Sie ganz einfach einen automatisierten RSS-zu-E-Mail-Newsletter für bestimmte Kategorien einrichten. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Benachrichtigung von Abonnenten über neue Beiträge.
Ebenso können Sie Benutzern mit PushEngage ermöglichen, sofortige Push-Benachrichtigungen für jede Kategorie zu erhalten. Es ist der beste Push-Benachrichtigungsdienst auf dem Markt, mit dem Sie Nachrichten direkt an die Geräte Ihrer Benutzer (sowohl Desktops als auch Mobiltelefone) senden können.
Mit PushEngage können Sie automatische Push-Benachrichtigungen mithilfe von RSS-Feeds einrichten. Sie müssen lediglich die RSS-Feed-URL Ihrer Kategorie eingeben und eine Push-Benachrichtigung wird gesendet, sobald ein neuer Beitrag in dieser Kategorie veröffentlicht wird.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie in WordPress separate RSS-Feeds für jede Kategorie erstellen. Vielleicht möchten Sie auch unsere einfachen Tipps zur Steigerung Ihres Blog-Verkehrs lesen oder unseren Vergleich der besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
