WordPress に検索バーを追加する方法 (4 つの方法)
公開: 2022-01-25WordPress ウェブサイトに検索バーを追加しますか?
これは、Web サイトの訪問者が探しているコンテンツを数秒で見つけることができる便利な機能です。
残念ながら、すべての WordPress テーマにデフォルトで検索バーがあるわけではありません。 また、初心者の場合、それを追加する方法を理解するのは難しいかもしれません.
この記事では、コードなしで WordPress Web サイトに検索バーを追加する方法を紹介します。
この記事には、検索バーを追加するいくつかの方法に関する一連のステップバイステップのガイドが含まれているため、ナビゲートするのに役立つ目次を次に示します。
- 検索バーをウィジェットとして追加する
- 検索バーを手動で追加する
- テーマでサポートされている検索バーを追加する
- WordPressメニューに検索バーを追加する方法
それに飛び込みましょう!
Web サイトに検索バーを追加する理由
検索バーは、Web サイトの訪問者がコンテンツをより速く見つけられるようにするだけではありません。 また、Web サイトのパフォーマンスを大幅に向上させる多くの隠れた利点ももたらします。
ウェブサイトに検索バーが必要な理由のいくつかの例を次に示します。
- コンバージョン率の向上:人々があなたのサイトで欲しい商品を見つけやすくなればなるほど、彼らがあなたから購入する可能性が高くなります.
- コンテンツの発見可能性を高める:質の高いコンテンツを作成するには、多大な労力と時間がかかります。 検索バーを使用すると、労力を最大限に活用し、訪問者のエンゲージメントを高めることができます.
- ユーザー エクスペリエンスの向上:訪問者が Web サイトを楽しく探索した場合、何度も何度も戻ってきます。 熱心な視聴者は、できるだけ多くのコンテンツを消費したいと考えているため、貴重です。
- Skyrocket SEO: ご安心ください。上記のすべてが Google の注意を逃れることはありません。 これらは、重要なランキング要因の 1 つである直帰率を低下させます。 ランキングを上げて、検索エンジンからより多くの訪問者を引き付けるために、できるだけ低く抑えたいと考えています。
検索バーを使用する利点がわかったので、WordPress Web サイトに追加してみましょう。
WordPress に検索バーを追加する方法
WordPress Web サイトに検索バーを追加するには、いくつかの方法があります。
この記事では、最も一般的な方法を見て、それらの長所と短所を比較し、最も簡単な方法を確認できるようにします。
検索バーをウィジェットとして追加する
おそらく、検索バーを追加する最も一般的な方法は、ウィジェットとして追加することです。 これを行うには、適切なウィジェットを表示したい領域にドラッグ アンド ドロップするだけです。
ただし、この方法には顕著な欠点があります。 問題は、すべてのテーマがウィジェットをサポートしているわけではないということです。
その場合でも、使用可能なウィジェット領域のセットは通常かなり限られています。 たとえば、ヘッダーにウィジェットを追加したい場合がありますが、テーマにはフッターとサイドバーにしかウィジェット領域がありません。
それを念頭に置いて、WordPress Web サイトに検索ウィジェットを追加する方法を見てみましょう。
1.ウィジェットタブに移動します
最初のステップは、WordPress ダッシュボードを開き、[外観] の下の [ウィジェット] タブに移動することです。

次に、ウィジェットを追加するウィジェット領域を決定する必要があります。 たとえば、無料の公式 WordPress Twenty Twenty テーマでは 2 つの領域しか使用できません。

2. 新しいウィジェットを追加する
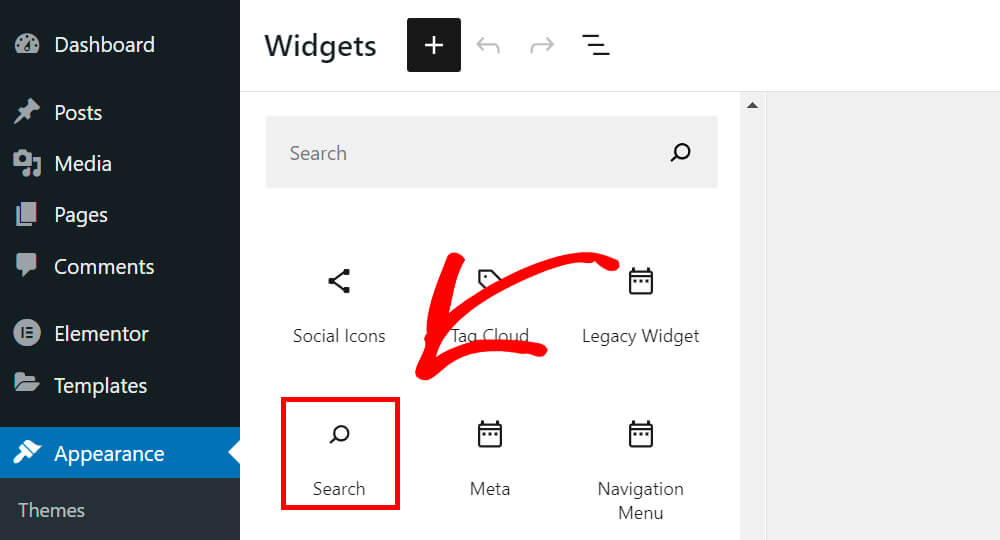
検索ウィジェットを目的のエリアに追加するには、左上のプラスボタンを押します。

検索ウィジェットを見つけて、Web サイトで表示したい領域にドラッグします。

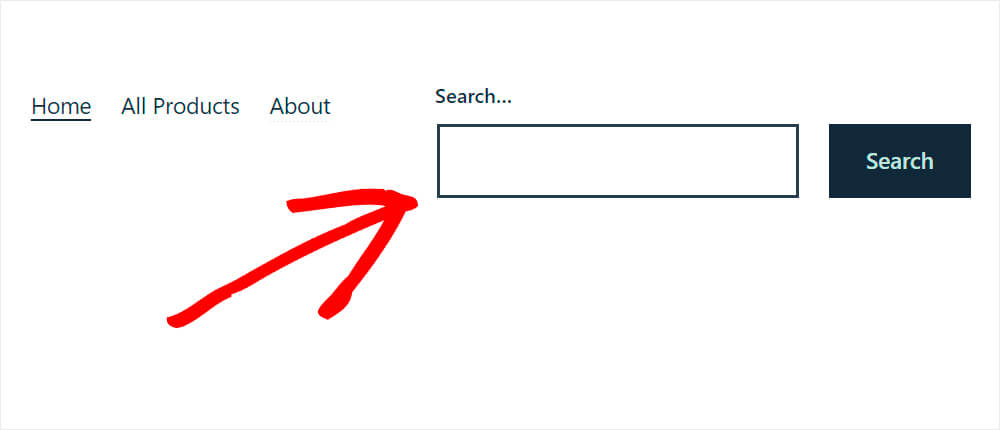
これは次のようになります。

右上の更新ボタンを押して変更を保存することを忘れないでください。

次に、検索バーを追加したフッター ウィジェット領域に実際に検索バーが表示されるようにする必要があります。
3. サイトの新しい検索バーを確認してください
これを行う最も簡単な方法は、左上のサイト名の下にある [サイトにアクセス] ボタンを押すことです。

ご覧のとおり、検索バーは完全に機能します。

これは、WordPress Web サイトに検索バーを追加する方法の 1 つです。 次に、これを手動で行う次の方法について説明します。
検索バーを手動で追加する
次に見ていく方法は、WordPress テーマ コードを編集して検索バーを手動で追加する方法です。
この方法には大きな欠点があります。 WordPress テーマコードの編集方法を知るには、技術に精通している必要があります。
しかし、見た目ほど難しくはありません。以下に手順を追って説明します。
テーマ コードを手動で編集する前に、次の点に注意する必要があります。
- 次のプロセスは、使用している特定のテーマに完全に依存します。各テーマには独自のファイル セットがありますが、ほとんどのファイルには、header、footer、sidebar.php などの典型的なファイルが含まれています。
- 親テーマに変更を加えることは避けてください。つまり、更新するとすべての変更が失われます。 子テーマを作成し、それに変更を加える方がはるかに優れています。 WordPress 子テーマの作成方法については、こちらをご覧ください。
このチュートリアルでは、最も人気のある無料の WordPress テーマの 1 つである Twenty Twenty-One テーマを使用します。 テーマによっては、プロセスが多少異なる場合があります。
Web サイトの所有者の大部分はヘッダーに検索ボックスを追加する傾向があるため、同じことを行います。
たとえば、最も一般的な場所であるナビゲーション バーの横に検索バーを追加してみましょう。
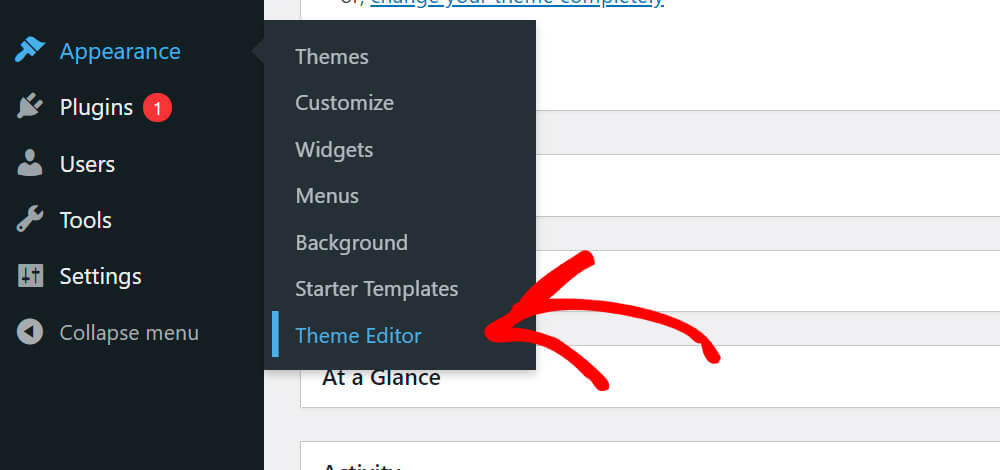
1. テーマ エディタに移動します
最初のステップは、 Appearanceの下のTheme Editorに移動することです。

右側のパネルに、編集可能なテーマ ファイルの完全なリストが表示されます。
ヘッダーに検索バーを追加するので、 header.phpファイルをクリックします。

2. 検索フォームのコードを追加する
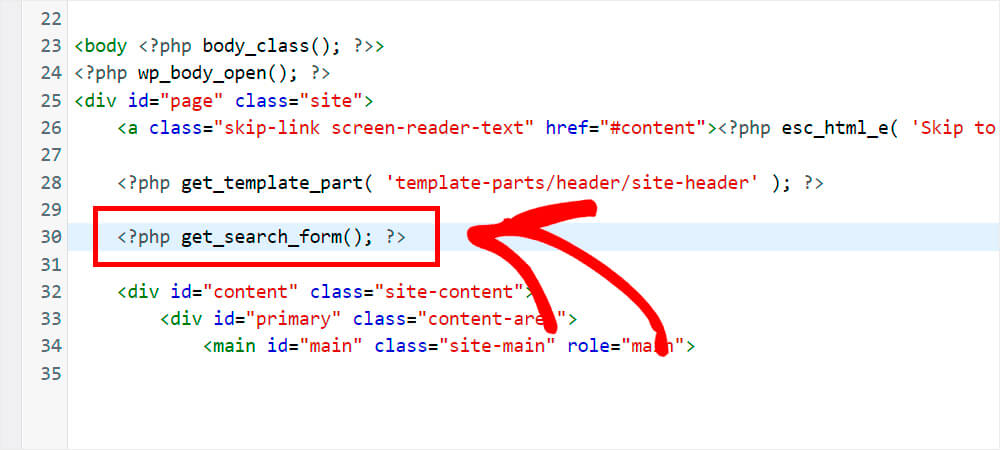
次のコード行を見つけます。
<?php get_template_part( 'template-parts/header/site-header' ); ?>
そして、その直後に次のコードを追加します。
<?php get_search_form(); ?>
これは次のようになります。

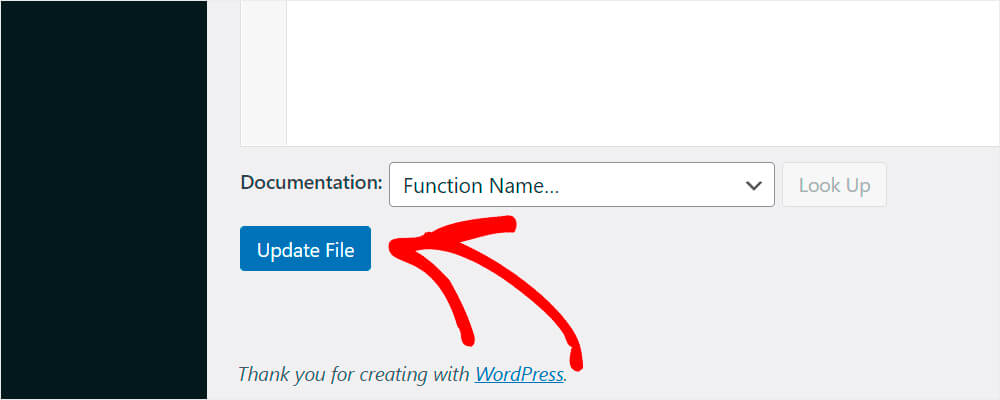
完了したら、下部にある[ファイルを更新] ボタンを押します。

Web サイト名の下にある [サイトにアクセス] ボタンをクリックして、結果を確認します。

3. 新しく追加された検索バーを確認してください
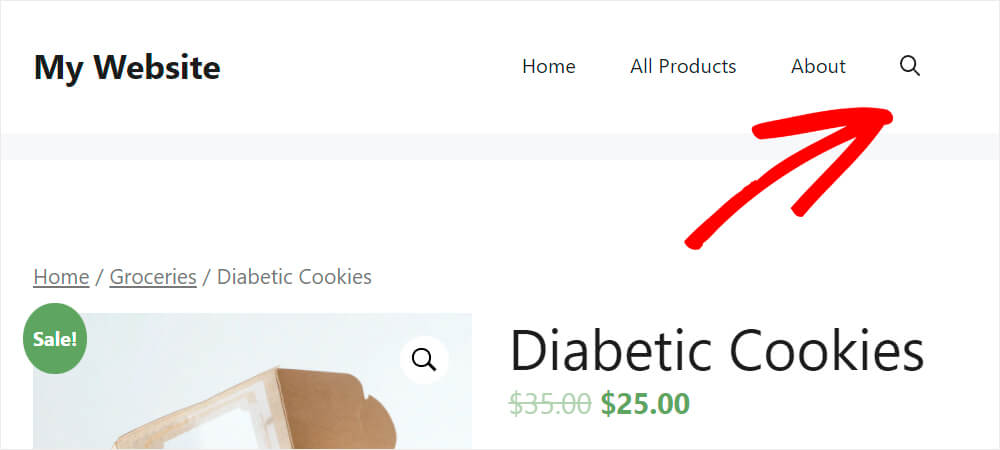
ご覧のとおり、ナビゲーション バーの横に検索バーが表示されます。


テーマでサポートされている検索バーを追加する
一部の WordPress テーマは、検索バーの有効化または無効化をサポートしています。
たとえば、GeneratePress と呼ばれる人気のある無料の WordPress テーマの 1 つには、このような機能があります。
通常、テーマにその設定があるかどうかは、 [カスタマイズ] タブの [外観] で確認できます。
GeneratePress の例を使用して、テーマでサポートされている検索バーを追加する方法を見てみましょう。
1. [カスタマイズ] タブに移動します
最初のステップは、[カスタマイズ] タブに移動することです。

次に、レイアウト » プライマリ ナビゲーションに移動します。

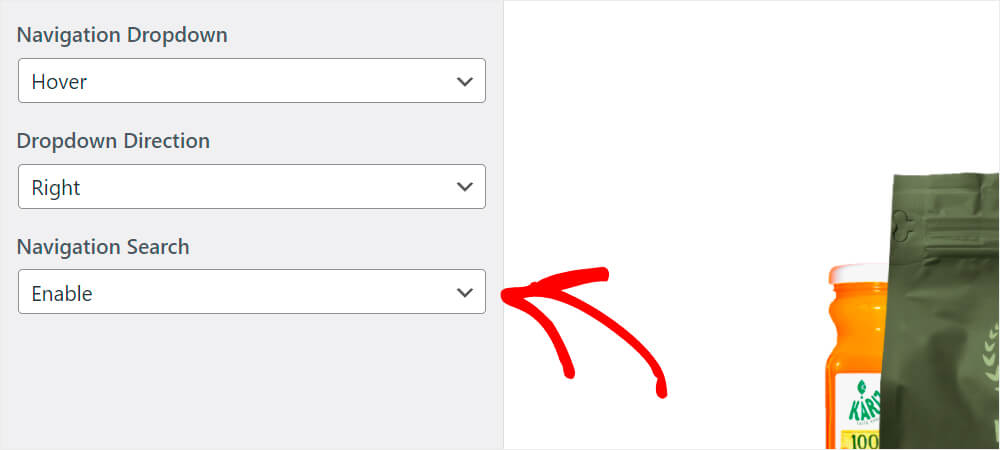
ナビゲーション検索を有効にします。

完了したら、上部にある [公開] ボタンを押すことを忘れないでください。

2. 新しい検索バーを確認する
当社の Web サイトにアクセスして、すべてが正常に機能するかどうかを確認してみましょう。 検索バーをクリックすると、虫眼鏡アイコンが表示されます。

WordPress Web サイトに検索バーを追加する最も一般的な 3 つの方法は既にご存じでしょう。 しかし、WordPress のナビゲーション メニューに検索バーを追加したい場合はどうでしょうか?
以下でそれを行う方法について話しましょう。
WordPressメニューに検索バーを追加する方法
WordPress ナビゲーション メニューに検索バーを追加する最も簡単な方法は、SearchWP Modal Search Form プラグインをインストールすることです。
これを使用すると、数回クリックするだけで、メニュー項目の横に軽量のモーダル検索フォームを追加できます。
また、WordPress の検索機能をさらに改善したい場合は、SearchWP のプレミアム バージョンを入手することを検討してください。
WordPress の最高の検索プラグインとして、SearchWP は世界中の 30,000 以上の Web サイトで使用されています。 その機能のいくつかは次のとおりです。
- オートコンプリート検索:検索バーで、Google のように訪問者の検索クエリを推測し始めますか? SearchWPを使用すると、数回クリックするだけでそれを実現できます.
- ライブ検索結果: WordPress は、デフォルトで新しい別のページを開いて検索結果を表示します。 時間がかかり、一部の訪問者を混乱させる可能性があります。 SearchWP を使用すると、訪問者にライブ検索結果を提供できます。
- 強化された検索エンジン:ネイティブの WordPress 検索エンジンは、カスタム フィールド、ドキュメントのコンテンツ、ショートコードなどを考慮しません。 SearchWP は、訪問者に包括的な検索結果を提供することで、この問題を解決します。
- オンサイト検索アクティビティの洞察: SearchWP を使用すると、Web サイトの訪問者が何を検索していたかを確認できます。 幅広い機会が開かれ、新しいコンテンツのアイデアを得ることができます。
- WooCommerce 統合: SearchWP はカスタム フィールドのインデックス作成をサポートし、WooCommerce 製品の属性、タグ、およびレビューを検索可能にします。
ここでSearchWPのプレミアムバージョンを入手できます.
それでは、いくつかの簡単な手順で、WordPress のナビゲーション メニューに検索バーを追加しましょう。
ステップ 1: SearchWP モーダル検索フォーム プラグインをインストールしてアクティブ化する
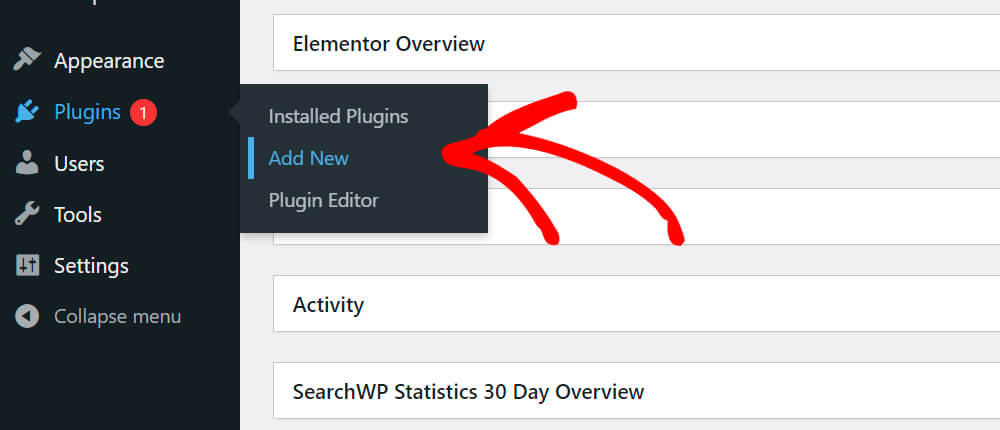
まず、WordPress ダッシュボードの [プラグイン] タブに移動し、[新規追加] をクリックする必要があります。

次に、SearchWP Modal Search Form を検索します。

プラグインを見つけて、[今すぐインストール] をクリックします。 インストール後に有効化することを忘れないでください。
これを行う方法の詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドをご覧ください。

ステップ 2: メニューに検索バーを追加する
SearchWP Modal Search Form をインストールして有効にしたら、WordPress ダッシュボードから [外観] タブをクリックして、[メニュー] に移動します。

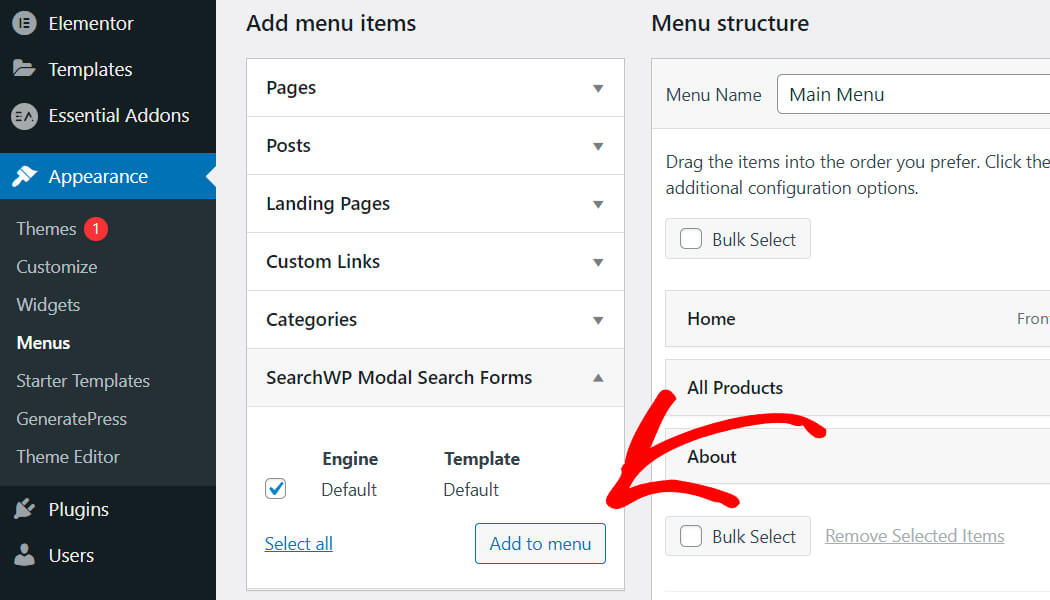
そこに移動したら、 SearchWP Modal Search Formsをクリックします。

[デフォルト] チェック ボックスをオンにして、[メニューに追加]を押します。

Default という名前の新しいメニュー項目をクリックし、 Navigation Labelフィールドでその名前をより適切なものに変更します。 たとえば、「検索」としましょう。

完了したら、右下の[メニューを保存]ボタンを押します。

ステップ 3: 新しい検索バーをテストする
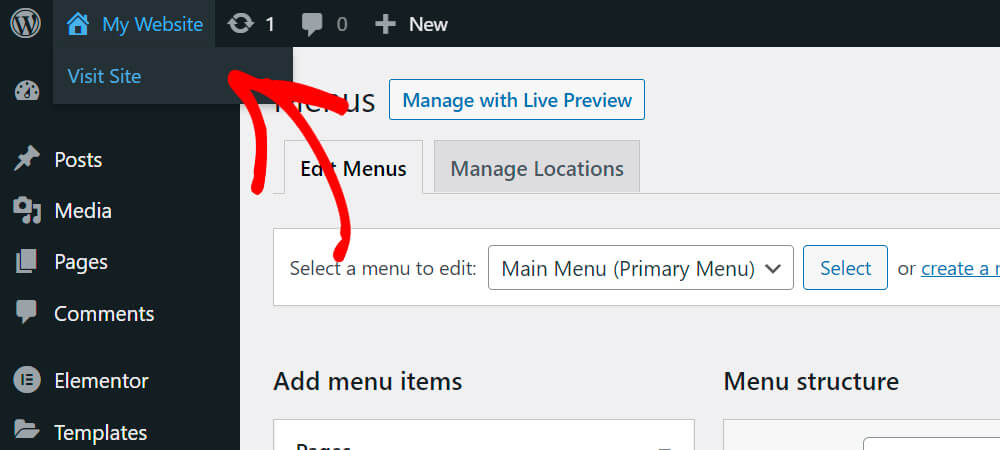
それでは、新しい検索バーを見てみましょう。 サイト名の下にある [サイトにアクセス] ボタンをクリックします。

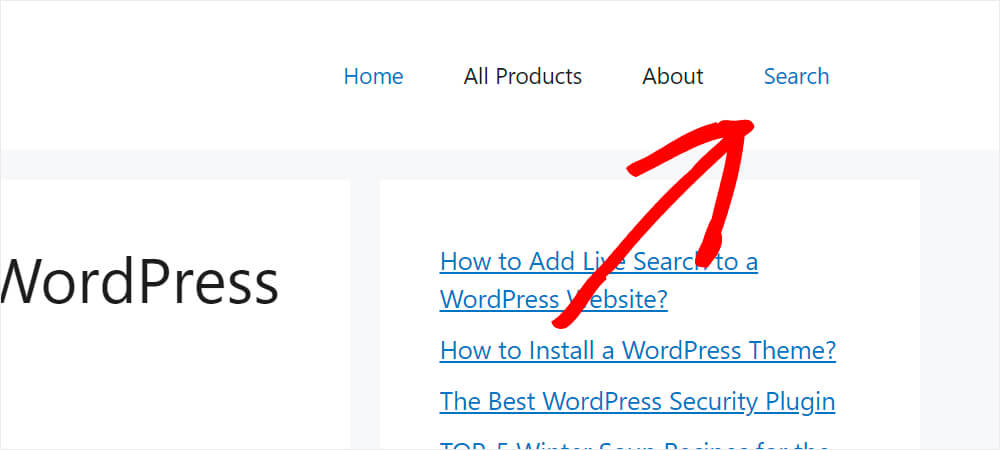
ナビゲーション メニュー エリアを確認してください。 これで、「検索」という新しいメニュー項目ができました。

クリックすると、次のようなモーダル検索フォームが表示されます。

それでおしまい。 WordPress サイトのナビゲーション メニューに検索バーを追加しました。
この記事では、いくつかの異なる方法に従って、WordPress に検索バーを追加する方法を学びました。
WordPress 検索を強化する準備ができている場合は、ここで Search WP のコピーを取得できます。
検索アルゴリズムを調整したい場合は、WordPress で検索ウィジェットをカスタマイズする方法にも興味があるかもしれません。
また、WordPress 検索で問題が発生したことがある場合は、WordPress 検索が機能しない問題を修正する方法に関するガイドを確認すると役立つ場合があります。
