كيفية إضافة شريط بحث في WordPress (4 طرق)
نشرت: 2022-01-25هل ترغب في إضافة شريط بحث إلى موقع WordPress الخاص بك؟
هذه ميزة مفيدة تسمح لزوار موقع الويب بالعثور على المحتوى الذي يبحثون عنه في بضع ثوانٍ.
لسوء الحظ ، لا تحتوي كل سمة WordPress على شريط بحث افتراضيًا. وقد يكون من الصعب معرفة كيفية إضافته إذا كنت مبتدئًا.
لكن لا تقلق ، كما في هذه المقالة ، سنوضح لك كيفية إضافة شريط بحث إلى موقع WordPress الخاص بك دون أي رمز.
نظرًا لأن هذه المقالة تحتوي على مجموعة من الأدلة خطوة بخطوة لطريقتين لإضافة شريط بحث ، فإليك جدول محتويات لمساعدتك على التنقل:
- إضافة شريط بحث كأداة
- أضف شريط البحث يدويًا
- أضف شريط بحث مدعومًا بموضوعك
- كيفية إضافة شريط بحث إلى قائمة ووردبريس
دعونا نتعمق في ذلك!
لماذا تضيف شريط البحث إلى موقع الويب الخاص بك؟
لا يسمح شريط البحث فقط لزوار موقع الويب الخاص بك بالعثور على المحتوى بشكل أسرع. كما أنه يوفر الكثير من المزايا المخفية التي تعزز أداء موقع الويب الخاص بك بشكل كبير.
فيما يلي بعض الأمثلة فقط عن سبب حاجتك إلى شريط بحث على موقع الويب الخاص بك:
- زيادة معدل التحويل: كلما كان من السهل على الأشخاص العثور على المنتج الذي يريدونه على موقعك ، زادت فرص شرائهم منك.
- زيادة قابلية اكتشاف المحتوى: إنشاء محتوى عالي الجودة يتطلب عملاً شاقًا ووقتًا طويلاً. يتيح لك شريط البحث مضاعفة جهودك وزيادة مشاركة الزوار.
- تحسين تجربة المستخدم: إذا قضى الزوار وقتًا ممتعًا في استكشاف موقع الويب الخاص بك ، فإن ذلك يجعلهم يعودون مرارًا وتكرارًا. يعتبر الجمهور المخلص ثمينًا لأنهم يريدون استهلاك أكبر قدر ممكن من المحتوى الخاص بك.
- Skyrocket SEO: كن مطمئنًا ، كل ما سبق لن يفلت من انتباه Google. تقلل هذه الأشياء من معدل الارتداد ، وهو أحد عوامل الترتيب الأساسية. تريد أن تجعله منخفضًا قدر الإمكان للحصول على ترتيب أفضل وجذب المزيد من الزوار من محركات البحث.
الآن بعد أن عرفنا فوائد وجود شريط بحث ، دعنا نضيفه إلى موقع WordPress الخاص بك.
كيفية إضافة شريط بحث في ووردبريس
هناك عدة طرق لإضافة شريط بحث إلى موقع WordPress على الويب.
في هذه المقالة ، سنلقي نظرة على أكثر الطرق شيوعًا ، ونقارن بين مزاياها وعيوبها ونساعدك في معرفة أسهل طريقة للقيام بذلك.
إضافة شريط بحث كأداة
ربما تكون الطريقة الأكثر شيوعًا لإضافة شريط البحث هي إضافته كعنصر واجهة مستخدم. للقيام بذلك ، ما عليك سوى سحب الأداة المناسبة وإفلاتها في المنطقة التي تريدها أن تظهر.
ومع ذلك ، فإن هذه الطريقة لها عيب ملحوظ. الشيء ، ليس كل موضوع يدعم الحاجيات.
حتى لو كان الأمر كذلك ، فعادة ما تكون مجموعة مناطق عناصر واجهة المستخدم المتاحة محدودة للغاية. على سبيل المثال ، قد ترغب في إضافة عنصر واجهة مستخدم إلى الرأس ، لكن السمة الخاصة بك تحتوي فقط على مناطق عناصر واجهة المستخدم في التذييل والشريط الجانبي.
ضع ذلك في الاعتبار ، ودعنا نلقي نظرة على كيفية إضافة أداة بحث إلى موقع WordPress الإلكتروني.
1. انتقل إلى علامة التبويب الحاجيات
الخطوة الأولى هي فتح لوحة معلومات WordPress الخاصة بك والانتقال إلى علامة التبويب Widgets ضمن Appearance .

بعد ذلك ، تحتاج إلى تحديد منطقة عنصر واجهة المستخدم التي تريد إضافة عنصر واجهة المستخدم إليها. على سبيل المثال ، تتوفر منطقتان فقط في سمة WordPress Twenty Twenty الرسمية المجانية.

2. إضافة عنصر واجهة مستخدم جديد
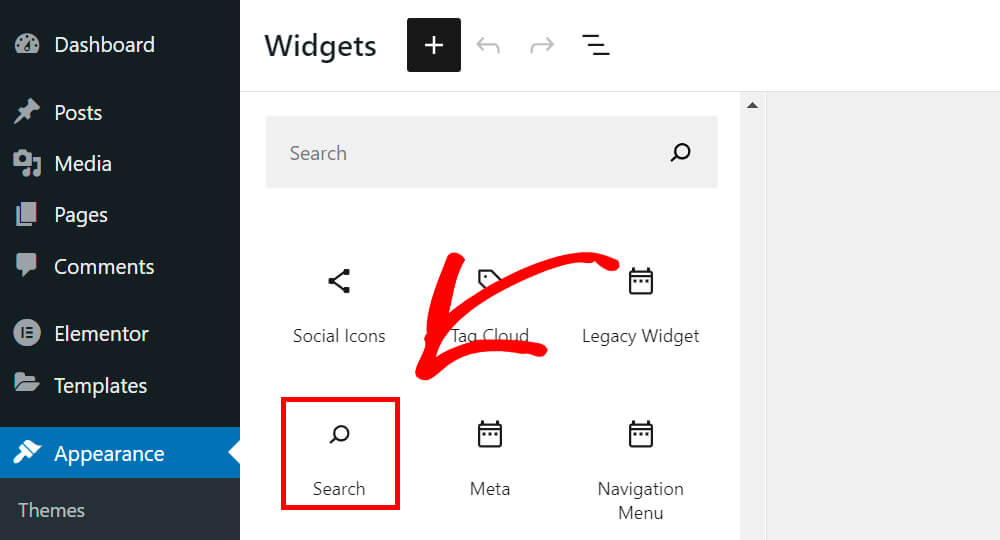
لإضافة أداة بحث إلى المنطقة المطلوبة ، اضغط على زر Plus في أعلى اليسار.

ابحث عن أداة البحث واسحبها إلى المنطقة التي تريدها أن تظهر على موقع الويب الخاص بك.

إليك كيف يجب أن تبدو مثل:

لا تنس الضغط على زر التحديث أعلى اليمين لحفظ التغييرات.

نحتاج الآن إلى التأكد من أن شريط البحث يبدأ بالفعل في العرض في منطقة عنصر واجهة المستخدم في التذييل حيث أضفناه.
3. تحقق من شريط البحث الجديد على موقعك
أسرع طريقة للقيام بذلك هي الضغط على زر " زيارة الموقع " أسفل اسم موقعك في أعلى اليسار.

كما ترى ، يعمل شريط البحث بشكل مثالي.

لذلك كانت هذه إحدى طرق إضافة شريط بحث إلى موقع WordPress الإلكتروني. دعنا ننتقل ونتحدث عن الطريقة التالية للقيام بذلك يدويًا أدناه.
أضف شريط البحث يدويًا
الطريقة التالية التي سنلقي نظرة عليها هي كيفية إضافة شريط بحث يدويًا عن طريق تحرير رمز سمة WordPress.
هناك عيب كبير لهذه الطريقة. يجب أن تكون خبيرًا في التكنولوجيا بما يكفي لمعرفة كيفية تحرير رمز سمة WordPress.
لكن الأمر ليس بالصعوبة التي يبدو عليها ، وسنعرض لك كيفية القيام بذلك خطوة بخطوة أدناه.
قبل تعديل رمز السمة يدويًا ، هناك بعض الأشياء التي يجب أن تضعها في اعتبارك:
- تعتمد العملية التالية كليًا على الموضوع المحدد الذي تستخدمه: على الرغم من أن كل سمة لها مجموعة فريدة خاصة بها من الملفات ، إلا أن معظمها يحتوي على ملفات نموذجية مثل header و footer و sidebar.php.
- تجنب إجراء تغييرات في السمة الأصلية: الشيء هو أنك ستفقد كل التغييرات بمجرد تحديثها. من الأفضل بكثير إنشاء موضوع فرعي وإضافة تغييرات إليه. يمكنك التعرف على كيفية إنشاء سمة تابعة لـ WordPress هنا.
لأغراض هذا البرنامج التعليمي ، سنستخدم موضوع Twenty-One ، لأنه أحد أكثر سمات WordPress المجانية شيوعًا. قد تكون العملية مختلفة قليلاً ، حسب الموضوع الخاص بك.
نظرًا لأن الغالبية العظمى من مالكي مواقع الويب يميلون إلى إضافة مربع بحث إلى العنوان ، سنفعل الشيء نفسه.
على سبيل المثال ، دعنا نضيف شريط بحث بجوار شريط التنقل ، لأنه المكان الأكثر شيوعًا.
1. انتقل إلى محرر السمات
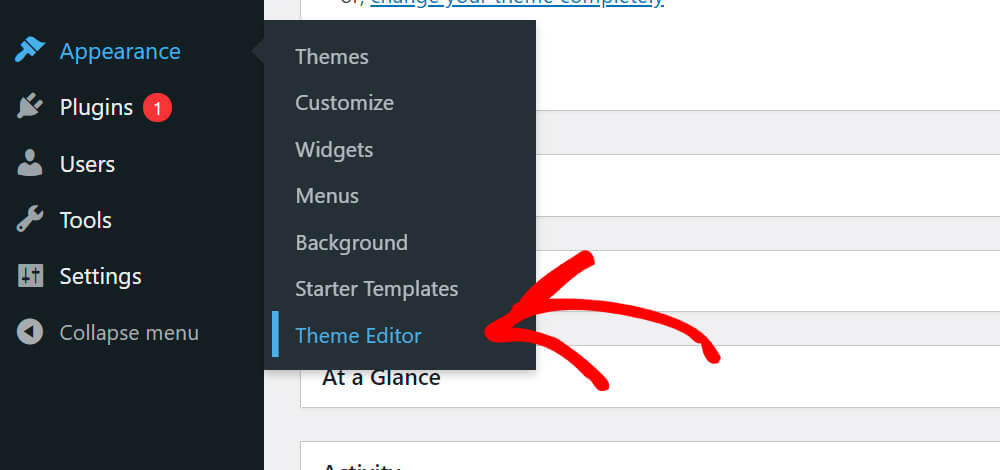
تتمثل الخطوة الأولى في الانتقال إلى محرر السمات ضمن المظهر .

في اللوحة اليمنى ، يمكنك العثور على القائمة الكاملة لملفات السمات القابلة للتحرير.
سنقوم بإضافة شريط بحث إلى العنوان ، لذا انقر فوق ملف header.php .

2. قم بإضافة رمز نموذج البحث
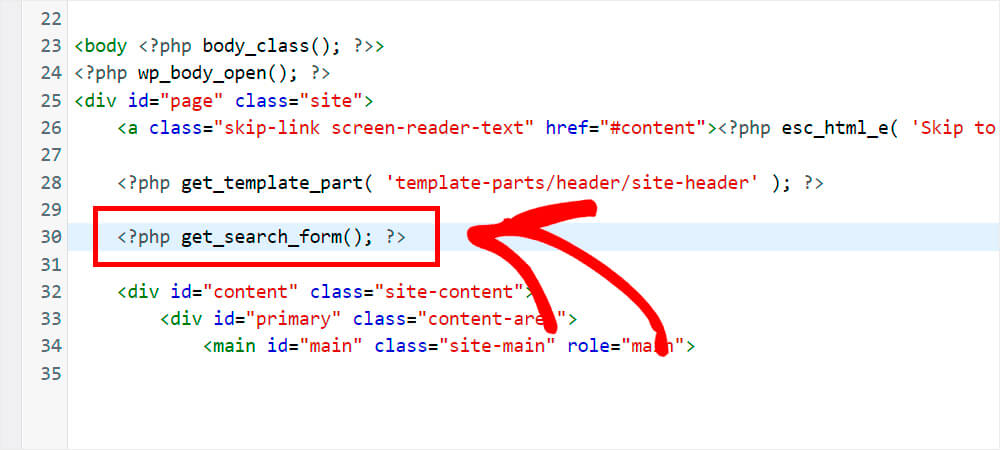
ابحث عن سطر الكود:
<?php get_template_part( 'template-parts/header/site-header' ); ?>
ووضع الكود التالي بعده مباشرة:
<?php get_search_form(); ?>
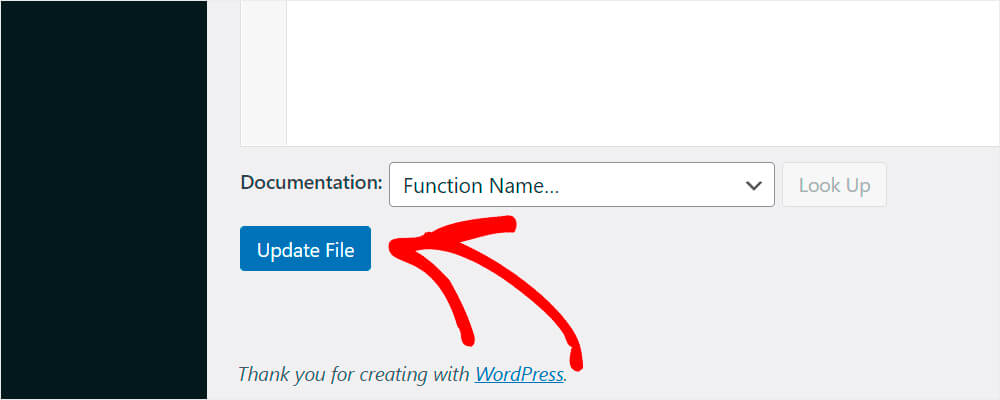
إليك كيف يجب أن تبدو مثل:

اضغط على زر تحديث الملف في الأسفل بمجرد الانتهاء.


انقر فوق الزر " زيارة الموقع " الموجود أسفل اسم موقع الويب الخاص بك لرؤية النتيجة.

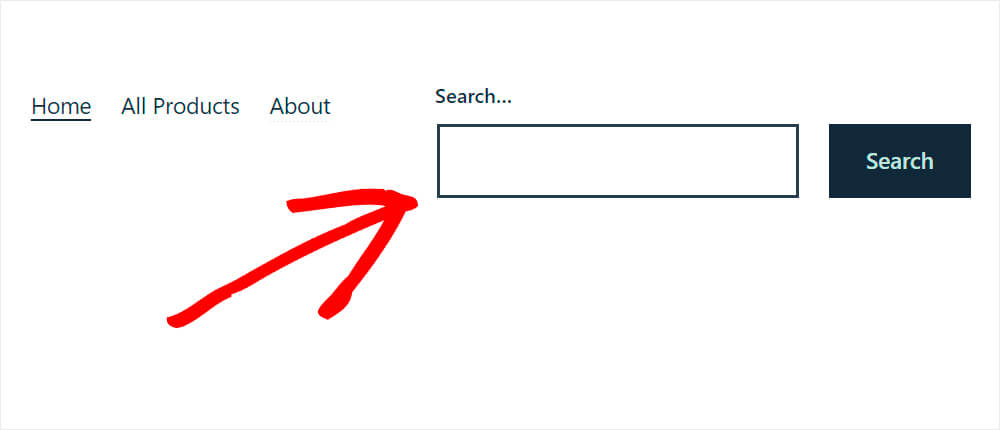
3. تحقق من شريط البحث المضافة حديثًا
كما ترى ، يظهر الآن شريط بحث بجوار شريط التنقل:

أضف شريط بحث مدعومًا بموضوعك
تدعم بعض سمات WordPress تمكين أو تعطيل شريط البحث.
على سبيل المثال ، إحدى سمات WordPress المجانية المعروفة والتي تسمى GeneratePress بها مثل هذه الميزة.
عادة ، يمكنك التحقق مما إذا كان الموضوع الخاص بك يحتوي على هذا الإعداد في علامة التبويب تخصيص ضمن المظهر .
دعنا نلقي نظرة على كيفية إضافة شريط بحث مدعومًا بموضوع مع مثال على GeneratePress.
1. انتقل إلى علامة التبويب "تخصيص"
الخطوة الأولى هي الذهاب إلى علامة التبويب تخصيص .

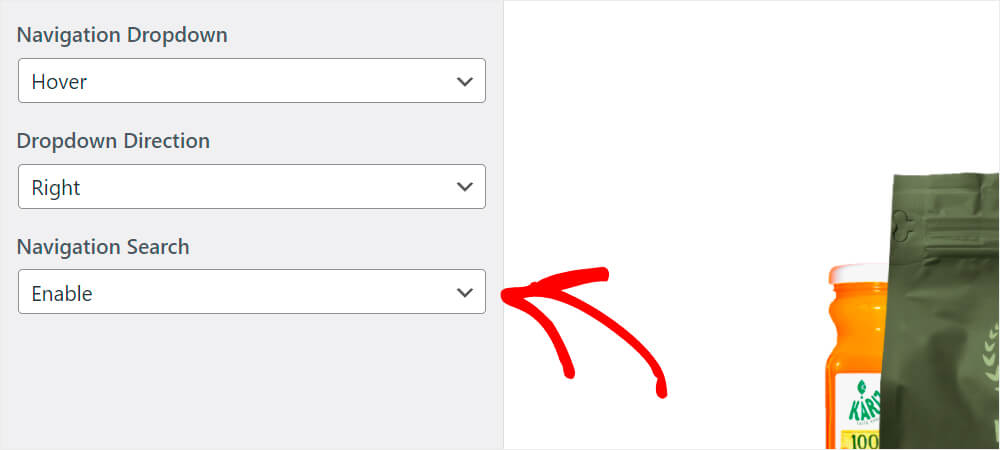
بعد ذلك ، انتقل إلى التخطيط »التنقل الأساسي .

قم بتمكين بحث الملاحة.

لا تنس الضغط على زر النشر في الأعلى بمجرد الانتهاء.

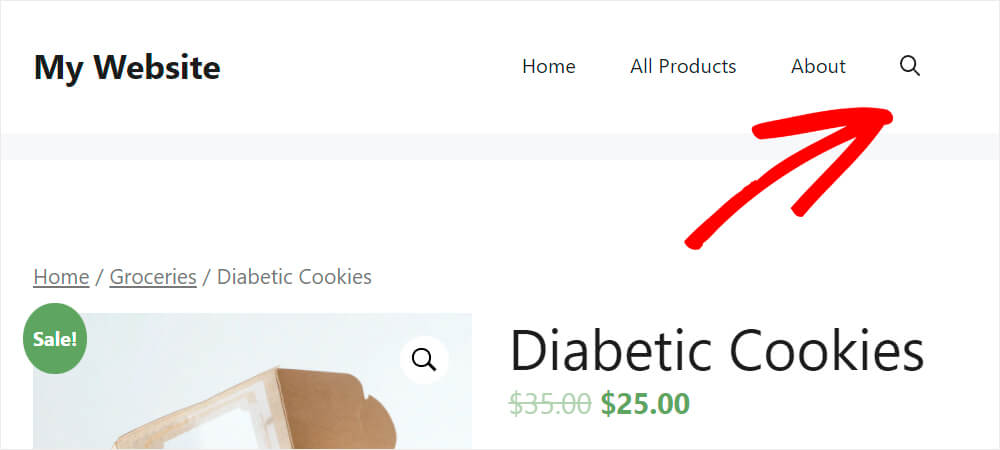
2. تحقق من شريط البحث الجديد الخاص بك
دعنا نذهب لزيارة موقعنا على الإنترنت والتحقق مما إذا كان كل شيء يعمل بشكل جيد. الآن لدينا رمز العدسة المكبرة بعد النقر فوق شريط البحث الذي يظهر.

أنت تعرف بالفعل أكثر 3 طرق شيوعًا لإضافة شريط بحث إلى موقع WordPress الخاص بك. ولكن ماذا لو كنت تريد إضافة شريط بحث إلى قائمة التنقل في WordPress الخاصة بك؟
دعنا نتحدث عن كيفية القيام بذلك أدناه.
كيفية إضافة شريط بحث إلى قائمة ووردبريس
أسهل طريقة لإضافة شريط بحث إلى قائمة التنقل في WordPress هي تثبيت المكون الإضافي SearchWP Modal Search Form.
باستخدامه ، يمكنك إضافة نموذج بحث مشروط خفيف الوزن بجوار عناصر القائمة الخاصة بك ببضع نقرات.
أيضًا ، إذا كنت ترغب في تحسين إمكانيات البحث في WordPress بشكل إضافي ، ففكر في الحصول على إصدار متميز من SearchWP.
كأفضل مكون إضافي للبحث في WordPress ، يتم استخدام SearchWP من قبل أكثر من 30000 موقع في جميع أنحاء العالم. تشمل بعض ميزاته ما يلي:
- بحث الإكمال التلقائي: هل تريد أن يبدأ شريط البحث في تخمين استعلامات بحث الزوار كما يفعل Google؟ يسمح لك SearchWP بتحقيق ذلك ببضع نقرات.
- نتائج البحث الحية: يعرض WordPress نتائج البحث عن طريق فتح صفحة منفصلة جديدة بشكل افتراضي. يستغرق الأمر وقتًا وقد يربك بعض الزوار. باستخدام SearchWP ، يمكنك تزويد زوارك بنتائج بحث مباشرة.
- محرك بحث محسّن: محرك بحث WordPress الأصلي لا يأخذ في الاعتبار الحقول المخصصة ومحتوى المستندات والرموز القصيرة وغير ذلك الكثير. SearchWP يحل هذه المشكلة من خلال تزويد الزائر بنتائج بحث شاملة.
- رؤى نشاط البحث في الموقع: باستخدام SearchWP ، يمكنك إلقاء نظرة على ما يبحث عنه زوار موقعك على الويب. إنه يفتح مجموعة واسعة من الفرص ويسمح لك بالحصول على أفكار محتوى جديدة.
- تكامل WooCommerce: يدعم SearchWP فهرسة الحقول المخصصة ، مما يجعل سمات منتجات WooCommerce والعلامات والمراجعات قابلة للبحث.
يمكنك الحصول على الإصدار المتميز من SearchWP هنا.
الآن ، دعنا نضيف شريط بحث إلى قائمة التنقل في WordPress ببضع خطوات بسيطة.
الخطوة 1: تثبيت البرنامج المساعد لنموذج SearchWP Modal Search وتفعيله
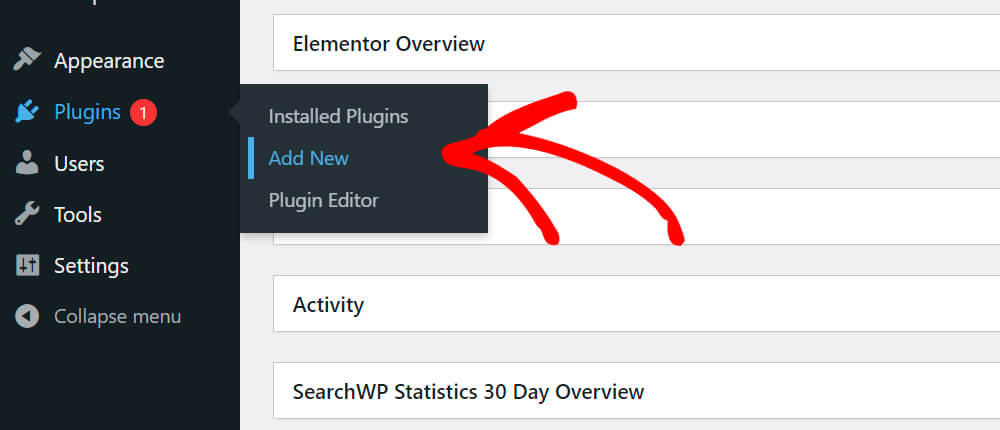
أولاً ، تحتاج إلى الانتقال إلى علامة التبويب الملحقات في لوحة معلومات WordPress الخاصة بك والنقر فوق إضافة جديد .

ثم ابحث عن SearchWP Modal Search Form.

ابحث عن المكون الإضافي وانقر فوق التثبيت الآن . لا تنس تفعيله بعد التثبيت.
لمزيد من التفاصيل حول كيفية القيام بذلك ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.

الخطوة 2: أضف شريط البحث إلى القائمة
بمجرد تثبيت نموذج SearchWP Modal Search وتفعيله ، من لوحة معلومات WordPress الخاصة بك ، انقر فوق علامة التبويب Appearance وانتقل إلى القوائم .

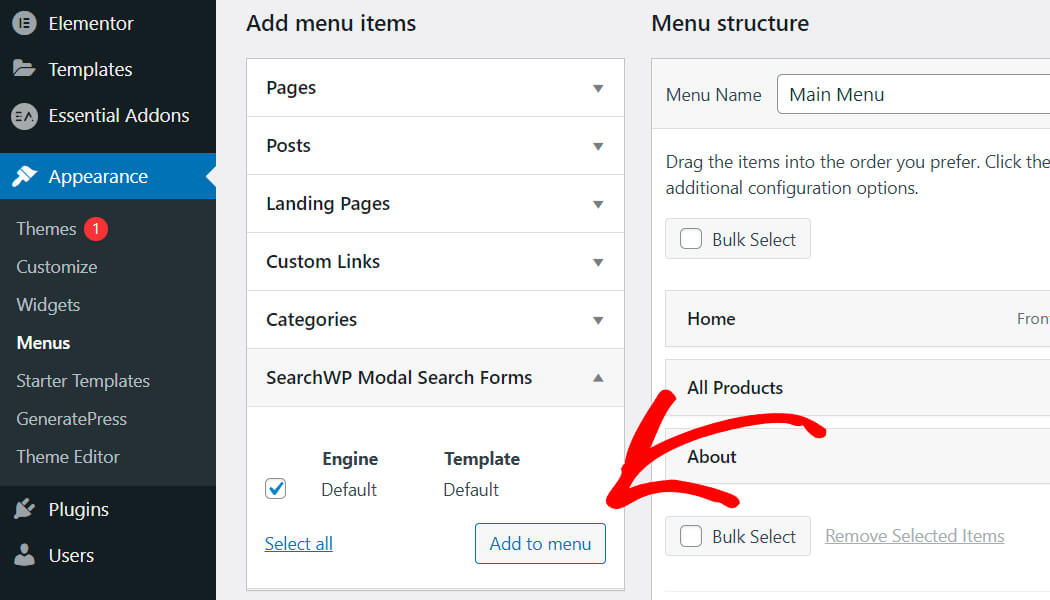
بمجرد أن تكون هناك ، انقر فوق SearchWP Modal Search Forms .

حدد خانة الاختيار الافتراضي واضغط على إضافة إلى القائمة .

انقر فوق عنصر القائمة الجديد المسمى افتراضي وقم بتغيير اسمه في حقل تسمية التنقل إلى اسم أكثر ملاءمة. على سبيل المثال ، دعنا نسميها "بحث".

بمجرد الانتهاء من ذلك ، اضغط على زر حفظ القائمة في أسفل اليمين.

الخطوة 3: اختبر شريط البحث الجديد
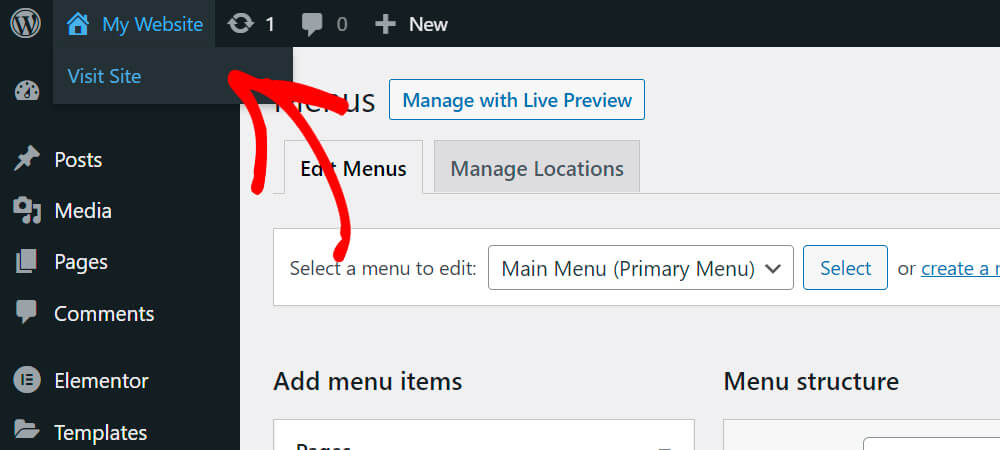
الآن دعونا نلقي نظرة على شريط البحث الجديد. انقر فوق الزر " زيارة الموقع " الموجود أسفل اسم موقعك.

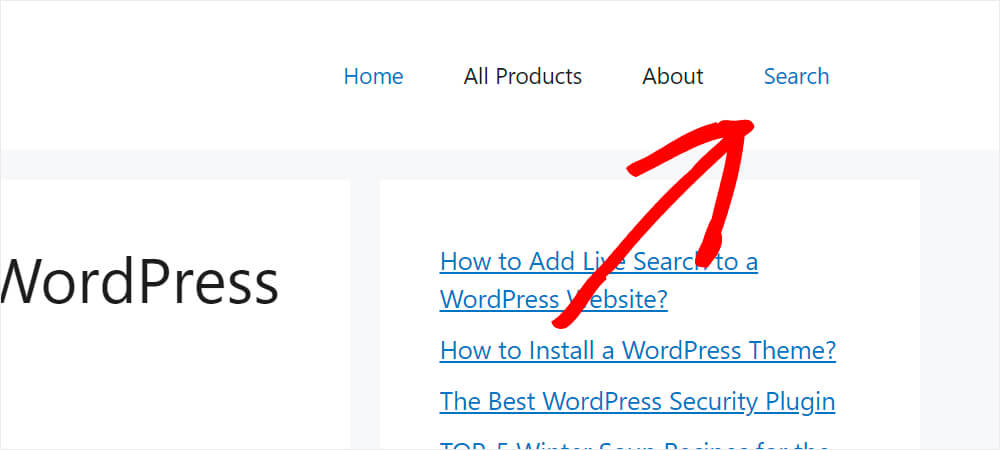
تحقق من منطقة قائمة التنقل الخاصة بك. الآن لديك عنصر قائمة جديد يسمى "بحث".

بمجرد النقر فوقه ، سترى نموذج البحث المشروط يظهر ، مثل هذا:

هذا هو. لقد أضفت للتو شريط بحث إلى قائمة التنقل في موقع WordPress.
في هذه المقالة ، تعلمت كيفية إضافة شريط بحث في WordPress باتباع عدة طرق مختلفة.
إذا كنت مستعدًا لتمكين البحث في WordPress ، فيمكنك الحصول على نسختك من Search WP هنا.
قد تكون مهتمًا أيضًا بكيفية تخصيص أداة البحث في WordPress إذا كنت ترغب في تعديل خوارزمية البحث الخاصة بها.
أيضًا ، إذا واجهت أي مشكلات في البحث في WordPress ، فقد يكون من المفيد الاطلاع على دليلنا حول كيفية إصلاح بحث WordPress الذي لا يعمل.
