如何在 WordPress 中添加搜索栏(4 种方式)
已发表: 2022-01-25您想在您的 WordPress 网站上添加搜索栏吗?
这是一个有用的功能,它允许网站访问者在几秒钟内找到他们正在寻找的内容。
不幸的是,并非每个 WordPress 主题默认都有搜索栏。 如果您是初学者,弄清楚如何添加它可能具有挑战性。
但别担心,正如本文中,我们将向您展示如何在没有任何代码的情况下向您的 WordPress 网站添加搜索栏。
由于本文包含一组分步指南,介绍了添加搜索栏的几种方法,因此这里有一个目录来帮助您导航:
- 添加搜索栏作为小部件
- 手动添加搜索栏
- 添加主题支持的搜索栏
- 如何在 WordPress 菜单中添加搜索栏
让我们深入了解它!
为什么要在您的网站上添加搜索栏?
搜索栏不仅可以让您的网站访问者更快地找到内容。 它还带来了许多隐藏的优势,可以显着提高您网站的性能。
以下是您需要在网站上设置搜索栏的几个示例:
- 提高转化率:人们越容易在您的网站上找到他们想要的产品,他们从您那里购买的机会就越高。
- 增加内容的可发现性:创建高质量的内容需要努力和大量时间。 搜索栏可让您最大化您的努力并增加访问者的参与度。
- 改善用户体验:如果访问者在浏览您的网站时玩得很开心,这会让他们一次又一次地返回。 忠实的观众很宝贵,因为他们希望尽可能多地消费您的内容。
- Skyrocket SEO:请放心,以上所有内容都不会逃过 Google 的注意。 这些东西降低了跳出率,这是重要的排名因素之一。 您希望将其保持在尽可能低的位置以获得更好的排名并吸引更多来自搜索引擎的访问者。
现在我们知道拥有搜索栏的好处,让我们将其添加到您的 WordPress 网站。
如何在 WordPress 中添加搜索栏
有几种方法可以将搜索栏添加到 WordPress 网站。
在本文中,我们将看看最流行的方法,比较它们的优缺点,并帮助您找到最简单的方法。
添加搜索栏作为小部件
可能最流行的添加搜索栏的方法是将其添加为小部件。 为此,您只需将适当的小部件拖放到您希望它出现的区域。
然而,这种方式有一个明显的缺点。 问题是,并非每个主题都支持小部件。
即使是这种情况,可用的小部件区域集通常也非常有限。 例如,您可能想在页眉中添加一个小部件,但您的主题仅在页脚和侧边栏有小部件区域。
请记住这一点,让我们看看如何将搜索小部件添加到 WordPress 网站。
1. 转到小部件选项卡
第一步是打开您的 WordPress 仪表板并导航到外观下的小部件选项卡。

接下来,您需要决定要将小部件添加到哪个小部件区域。 例如,免费的官方 WordPress Twenty Twenty 主题中只有 2 个区域可用。

2.添加一个新的小部件
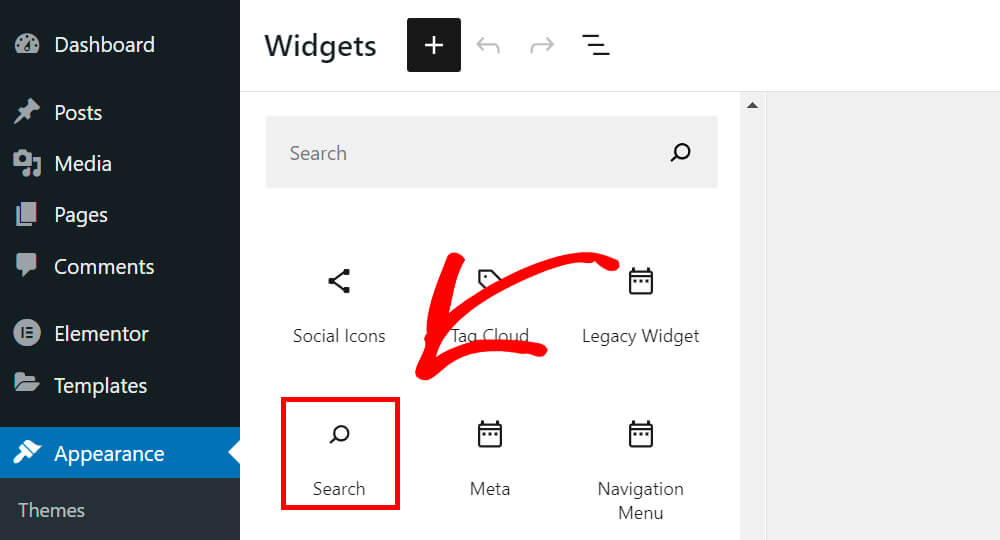
要将搜索小部件添加到所需区域,请按左上角的加号按钮。

找到搜索小部件并将其拖到您希望它出现在您网站上的区域。

这是它的样子:

不要忘记按右上角的更新按钮来保存更改。

现在我们需要确保搜索栏实际上开始显示在我们添加它的页脚小部件区域中。
3. 查看您网站上的新搜索栏
最快的方法是按左上角站点名称下的访问站点按钮。

如您所见,搜索栏完美运行。

因此,这是向 WordPress 网站添加搜索栏的方法之一。 让我们继续讨论下面手动执行此操作的下一种方法。
手动添加搜索栏
我们接下来要看的方法是如何通过编辑 WordPress 主题代码手动添加搜索栏。
这种方法有一个很大的缺点。 您需要精通技术才能知道如何编辑 WordPress 主题代码。
但是,它并不像看起来那么难,我们将在下面一步一步地向您展示如何做到这一点。
在手动编辑您的主题代码之前,您需要记住以下几点:
- 以下过程完全取决于您使用的特定主题:虽然每个主题都有自己独特的文件集,但其中大多数都包含诸如页眉、页脚和 sidebar.php 之类的典型文件。
- 避免在父主题中进行更改:问题是,一旦更新,您将丢失所有更改。 最好创建一个子主题并为其添加更改。 您可以在此处了解如何创建 WordPress 子主题。
出于本教程的目的,我们将使用二十一二十一主题,因为它是最受欢迎的免费 WordPress 主题之一。 该过程可能会略有不同,具体取决于您的主题。
由于绝大多数网站所有者倾向于在标题中添加搜索框,我们也会这样做。
例如,让我们在导航栏旁边添加一个搜索栏,因为它是最常见的地方。
1.进入主题编辑器
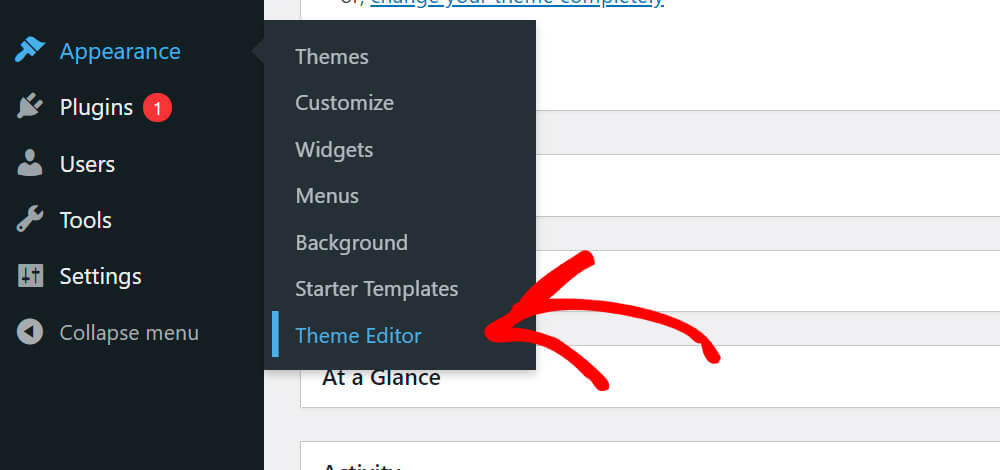
第一步是转到外观下的主题编辑器。

在右侧面板上,您可以找到可编辑主题文件的完整列表。
我们将在标题中添加一个搜索栏,因此单击header.php文件。

2.添加搜索表单代码
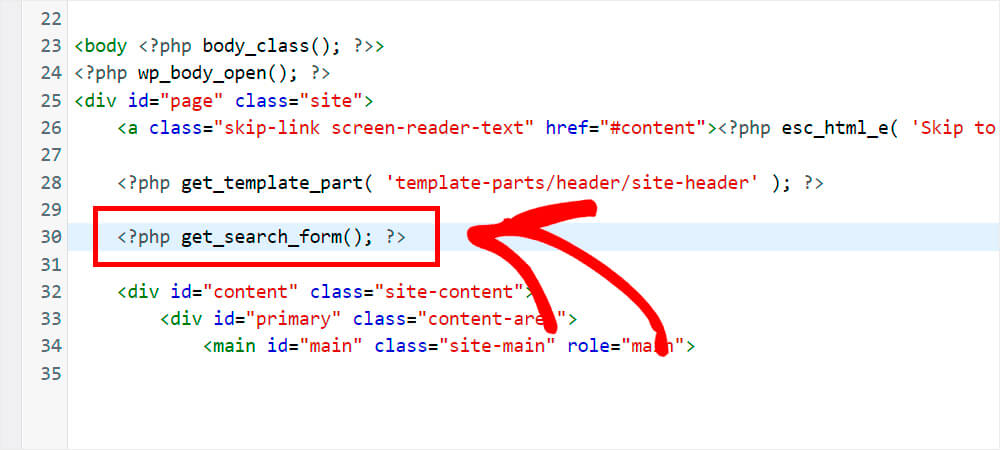
找到代码行:
<?php get_template_part( 'template-parts/header/site-header' ); ?>
并在其后添加以下代码:
<?php get_search_form(); ?>
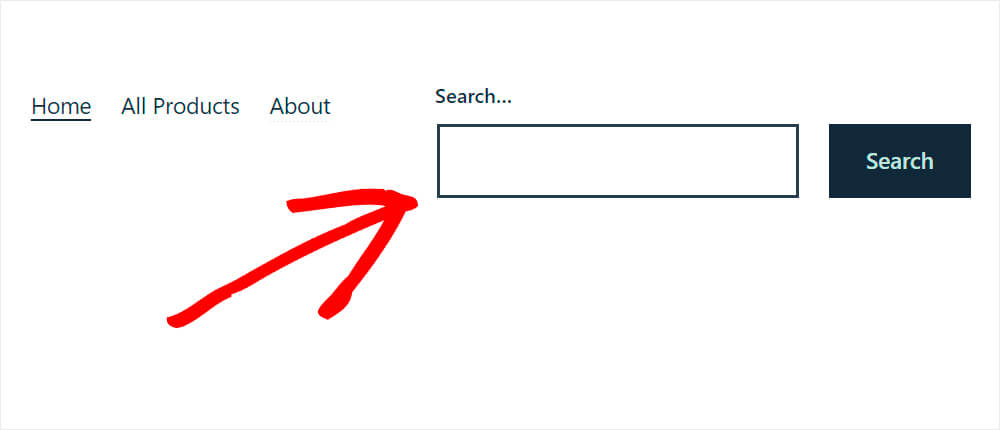
这是它的样子:

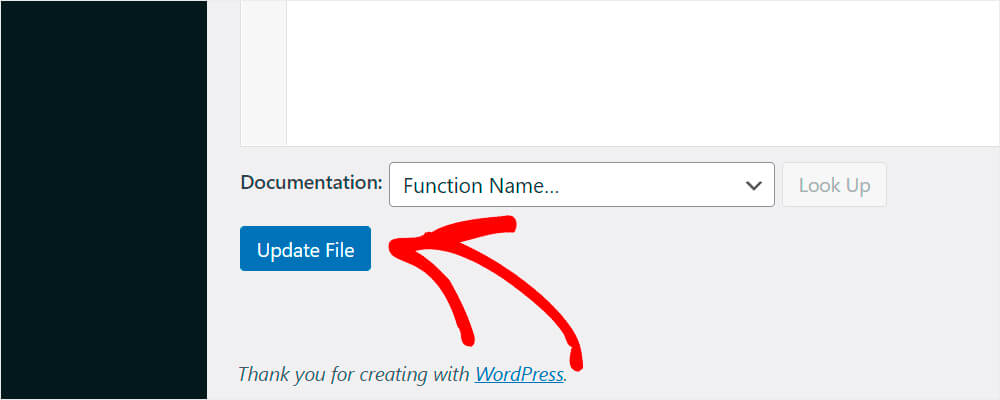
完成后按底部的更新文件按钮。

单击您网站名称下的访问站点按钮以查看结果。

3.查看您新添加的搜索栏
如您所见,导航栏旁边现在出现了一个搜索栏:


添加主题支持的搜索栏
一些 WordPress 主题支持启用或禁用搜索栏。
例如,名为 GeneratePress 的流行免费 WordPress 主题之一具有这样的功能。
通常,您可以在外观下的自定义选项卡上检查您的主题是否具有该设置。
下面我们以 GeneratePress 为例来看看如何添加主题支持的搜索栏。
1. 转到自定义选项卡
第一步是转到自定义选项卡。

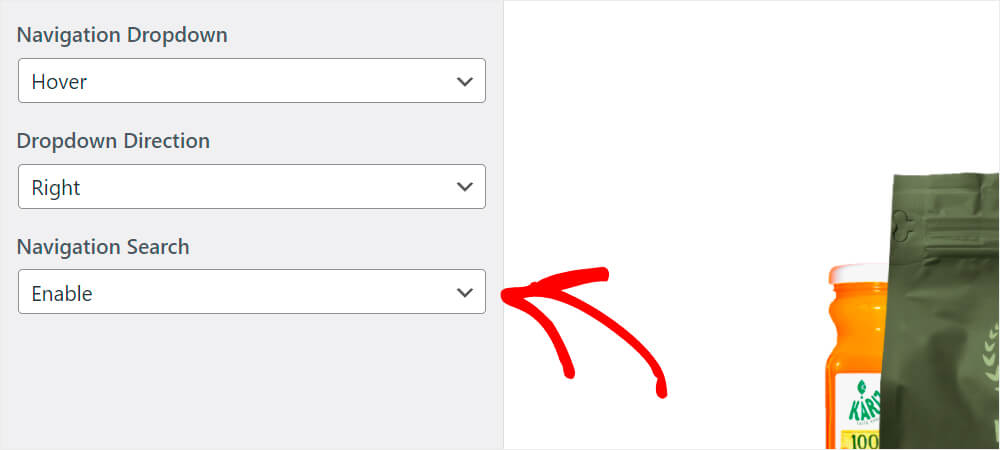
然后,转到Layout » Primary Navigation 。

启用导航搜索。

完成后不要忘记按顶部的发布按钮。

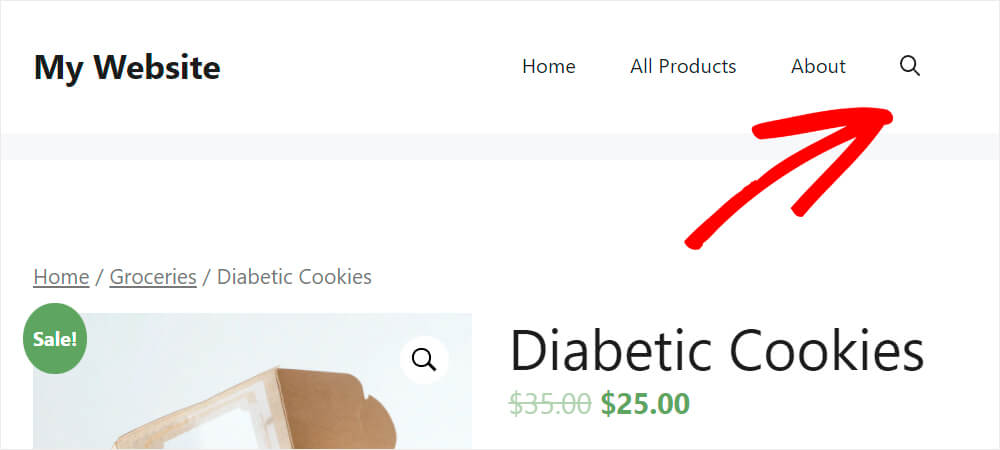
2. 查看您的新搜索栏
让我们访问我们的网站并检查一切是否正常。 现在我们有一个放大镜图标,点击搜索栏出现。

您已经知道向 WordPress 网站添加搜索栏的 3 种最流行的方法。 但是,如果您想在 WordPress 导航菜单中添加搜索栏怎么办?
让我们在下面讨论如何做到这一点。
如何在 WordPress 菜单中添加搜索栏
将搜索栏添加到 WordPress 导航菜单的最简单方法是安装 SearchWP 模态搜索表单插件。
通过使用它,您只需单击几下即可在菜单项旁边添加一个轻量级的模态搜索表单。
此外,如果您想进一步提高 WordPress 搜索的可能性,请考虑购买高级版 SearchWP。
作为 WordPress 的最佳搜索插件,SearchWP 被全球 30,000 多个网站使用。 它的一些功能包括:
- 自动完成搜索:您是否希望您的搜索栏开始像 Google 一样猜测访问者的搜索查询? SearchWP 让您只需点击几下即可实现这一目标。
- 实时搜索结果:默认情况下,WordPress 通过打开一个新的单独页面来显示搜索结果。 这需要时间,并且可能会使一些游客感到困惑。 使用 SearchWP,您可以为访问者提供实时搜索结果。
- 增强的搜索引擎:原生 WordPress 搜索引擎不考虑自定义字段、文档内容、简码等。 SearchWP 通过为您的访问者提供全面的搜索结果来解决这个问题。
- 现场搜索活动洞察:使用 SearchWP,您可以查看您的网站访问者正在搜索的内容。 它开辟了广泛的机会,让您获得新的内容创意。
- WooCommerce 集成: SearchWP 支持索引自定义字段,使 WooCommerce 产品属性、标签和评论可搜索。
您可以在此处获取 SearchWP 的高级版本。
现在,让我们通过几个简单的步骤将搜索栏添加到 WordPress 导航菜单。
第 1 步:安装并激活 SearchWP 模态搜索表单插件
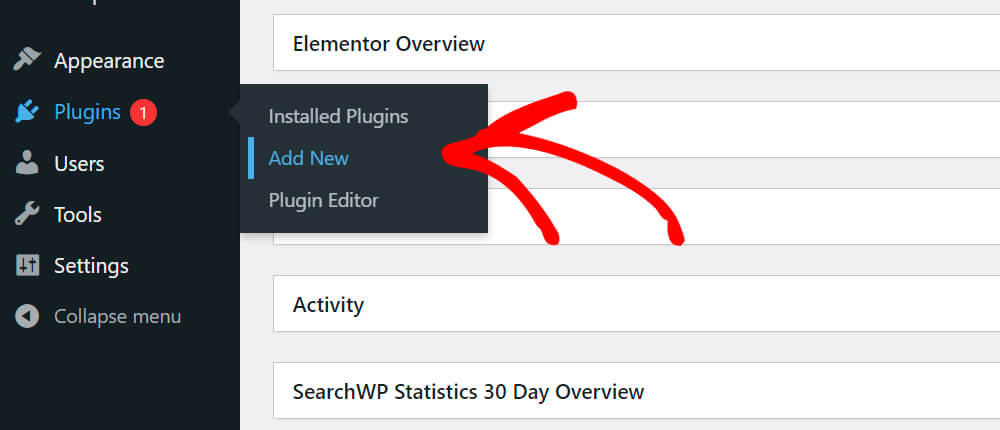
首先,您需要转到 WordPress 仪表板中的Plugins选项卡,然后单击Add New 。

然后,搜索 SearchWP 模态搜索表单。

找到插件并单击立即安装。 安装后不要忘记激活它。
有关如何执行此操作的更多详细信息,请查看我们关于如何安装 WordPress 插件的分步指南。

第 2 步:在菜单中添加搜索栏
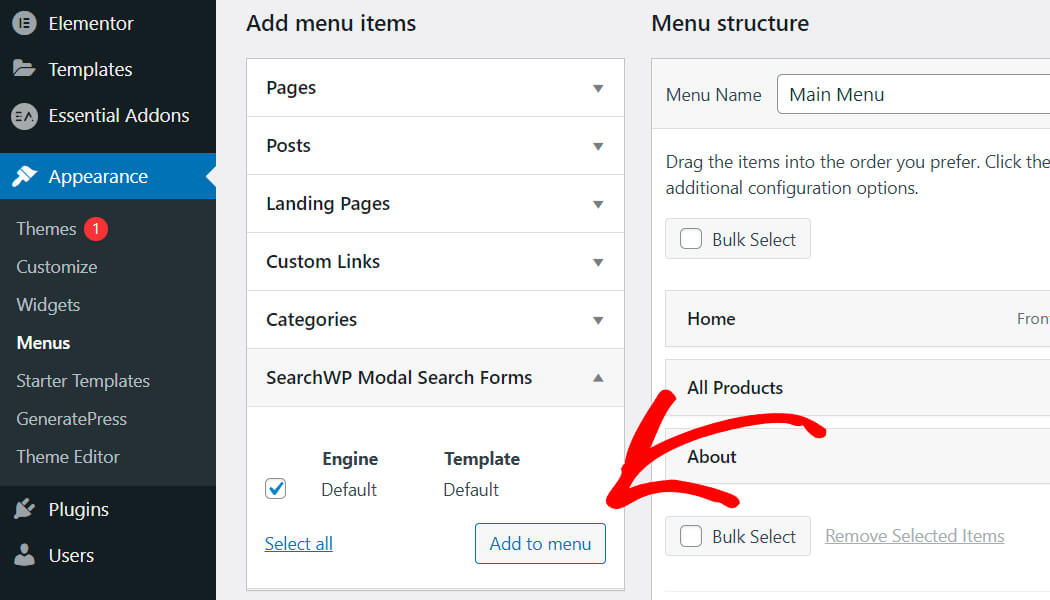
安装并激活 SearchWP 模态搜索表单后,从 WordPress 仪表板单击外观选项卡并转到菜单。

到达那里后,单击SearchWP Modal Search Forms 。

勾选默认复选框,然后按添加到菜单。

单击名为 Default 的新菜单项,并将其在Navigation Label字段中的名称更改为更合适的名称。 例如,我们称之为“搜索”。

完成后,按右下角的保存菜单按钮。

第 3 步:测试您的新搜索栏
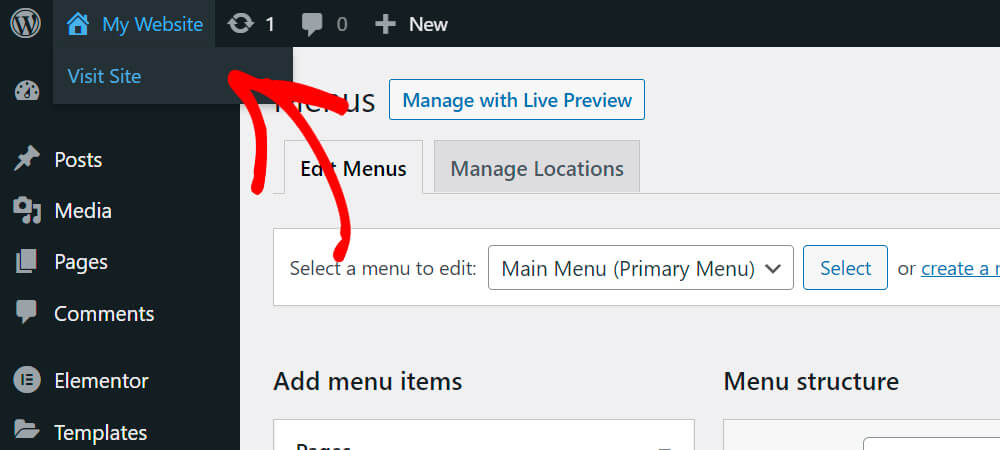
现在让我们来看看新的搜索栏。 单击站点名称下的访问站点按钮。

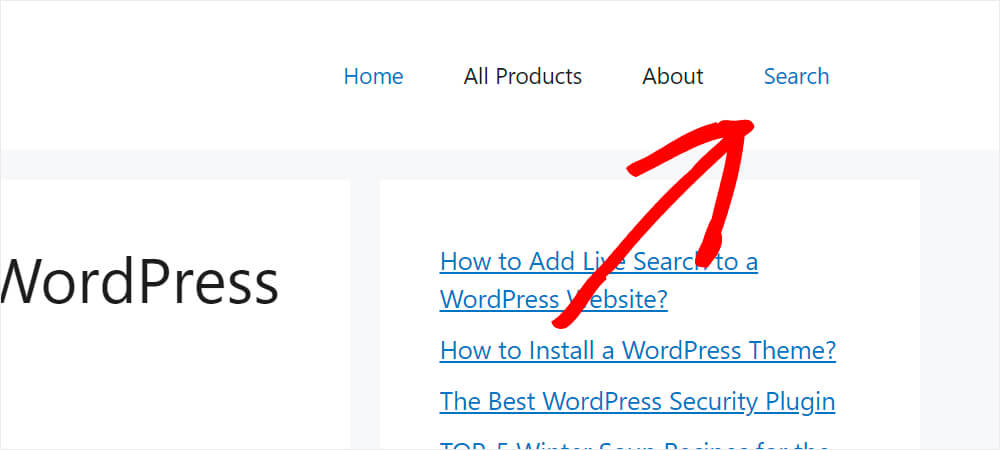
查看您的导航菜单区域。 现在您有了一个名为“搜索”的新菜单项。

单击它后,您将看到模态搜索表单出现,如下所示:

而已。 您刚刚在 WordPress 网站导航菜单中添加了一个搜索栏。
在本文中,您学习了如何通过几种不同的方式在 WordPress 中添加搜索栏。
如果您准备好增强您的 WordPress 搜索,您可以在此处获取您的 Search WP 副本。
如果您想调整其搜索算法,您可能还对如何在 WordPress 中自定义搜索小部件感兴趣。
此外,如果您在使用 WordPress 搜索时遇到过任何问题,请查看我们的指南,了解如何修复 WordPress 搜索不起作用。
