วิธีเพิ่มแถบค้นหาใน WordPress (4 วิธี)
เผยแพร่แล้ว: 2022-01-25คุณต้องการเพิ่มแถบค้นหาในเว็บไซต์ WordPress ของคุณหรือไม่?
นี่เป็นคุณลักษณะที่เป็นประโยชน์ที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถค้นหาเนื้อหาที่ต้องการได้ภายในไม่กี่วินาที
ขออภัย ไม่ใช่ทุกธีมของ WordPress ที่มีแถบค้นหาโดยค่าเริ่มต้น และอาจเป็นเรื่องยากที่จะหาวิธีเพิ่มหากคุณเป็นมือใหม่
แต่ไม่ต้องกังวลไป เพราะในบทความนี้ เราจะแสดงวิธีเพิ่มแถบค้นหาให้กับเว็บไซต์ WordPress ของคุณโดยไม่ต้องใช้โค้ดใดๆ
เนื่องจากบทความนี้มีชุดคำแนะนำทีละขั้นตอนสำหรับสองสามวิธีในการเพิ่มแถบค้นหา ต่อไปนี้คือสารบัญที่จะช่วยคุณในการนำทาง:
- เพิ่มแถบค้นหาเป็นวิดเจ็ต
- เพิ่มแถบค้นหาด้วยตนเอง
- เพิ่มแถบค้นหาที่สนับสนุนโดยธีมของคุณ
- วิธีเพิ่มแถบค้นหาในเมนู WordPress
มาดำดิ่งกัน!
ทำไมต้องเพิ่มแถบค้นหาในเว็บไซต์ของคุณ?
แถบค้นหาไม่เพียงแต่ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณค้นหาเนื้อหาได้เร็วขึ้นเท่านั้น นอกจากนี้ยังมีข้อดีที่ซ่อนอยู่มากมายที่ช่วยเพิ่มประสิทธิภาพเว็บไซต์ของคุณอย่างมาก
นี่เป็นเพียงตัวอย่างบางส่วนว่าทำไมคุณถึงต้องการแถบค้นหาบนเว็บไซต์ของคุณ:
- เพิ่มอัตรา Conversion: ยิ่งผู้คนค้นหาผลิตภัณฑ์ที่ต้องการบนไซต์ของคุณได้ง่ายขึ้นเท่าใด โอกาสที่พวกเขาจะซื้อจากคุณก็ยิ่งสูงขึ้นเท่านั้น
- เพิ่มการค้นพบเนื้อหา: การสร้างเนื้อหาที่มีคุณภาพต้องทำงานหนักและใช้เวลานาน แถบค้นหาช่วยให้คุณเพิ่มความพยายามสูงสุดและเพิ่มการมีส่วนร่วมของผู้เยี่ยมชม
- ปรับปรุงประสบการณ์ผู้ใช้: หากผู้เข้าชมมีช่วงเวลาที่ดีในการสำรวจเว็บไซต์ของคุณ ก็จะทำให้พวกเขากลับมาอีกครั้งและอีกครั้ง ผู้ชมที่ภักดีนั้นมีค่าเพราะพวกเขาต้องการบริโภคเนื้อหาของคุณให้ได้มากที่สุด
- Skyrocket SEO: วางใจได้เลย ทั้งหมดที่กล่าวมานี้จะไม่หลุดพ้นจากความสนใจของ Google สิ่งเหล่านี้ช่วยลดอัตราตีกลับซึ่งเป็นปัจจัยสำคัญประการหนึ่งในการจัดอันดับ คุณต้องการให้ต่ำที่สุดเท่าที่จะเป็นไปได้เพื่อให้ได้อันดับที่ดีขึ้นและดึงดูดผู้เยี่ยมชมจากเครื่องมือค้นหามากขึ้น
ตอนนี้เรารู้ถึงประโยชน์ของการมีแถบค้นหาแล้ว มาเพิ่มลงในเว็บไซต์ WordPress ของคุณกัน
วิธีเพิ่มแถบค้นหาใน WordPress
มีหลายวิธีในการเพิ่มแถบค้นหาในเว็บไซต์ WordPress
ในบทความนี้ เราจะมาดูวิธียอดนิยม เปรียบเทียบข้อดีและข้อเสีย และช่วยให้คุณเห็นวิธีที่ง่ายที่สุด
เพิ่มแถบค้นหาเป็นวิดเจ็ต
วิธีที่นิยมที่สุดในการเพิ่มแถบค้นหาคือการเพิ่มเป็นวิดเจ็ต ในการทำเช่นนั้น คุณจะต้องลากและวางวิดเจ็ตที่เหมาะสมไปยังพื้นที่ที่คุณต้องการให้ปรากฏ
อย่างไรก็ตาม วิธีนี้มีข้อเสียที่เห็นได้ชัดเจน ประเด็นก็คือ ไม่ใช่ว่าทุกธีมจะรองรับวิดเจ็ต
แม้ว่าจะเป็นกรณีนี้ แต่ชุดของพื้นที่วิดเจ็ตที่ใช้งานได้มักจะค่อนข้างจำกัด ตัวอย่างเช่น คุณอาจต้องการเพิ่มวิดเจ็ตในส่วนหัว แต่ธีมของคุณมีพื้นที่วิดเจ็ตที่ส่วนท้ายและแถบด้านข้างเท่านั้น
จำไว้เสมอว่า มาดูวิธีเพิ่มวิดเจ็ตการค้นหาในเว็บไซต์ WordPress กัน
1. ไปที่แท็บวิดเจ็ต
ขั้นตอนแรกสุดคือการเปิดแดชบอร์ด WordPress และไปที่แท็บ วิดเจ็ต ภายใต้ ลักษณะ ที่ปรากฏ

ถัดไป คุณต้องตัดสินใจเลือกพื้นที่วิดเจ็ตที่คุณต้องการเพิ่มวิดเจ็ตของคุณ ตัวอย่างเช่น มีเพียง 2 พื้นที่เท่านั้นในธีม WordPress Twenty Twenty อย่างเป็นทางการฟรี

2. เพิ่มวิดเจ็ตใหม่
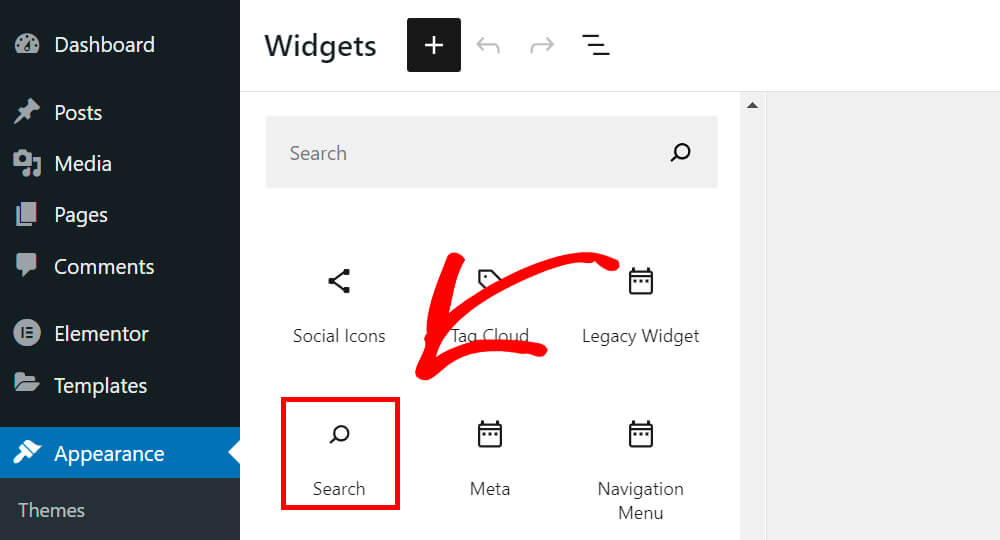
หากต้องการเพิ่มวิดเจ็ตการค้นหาลงในพื้นที่ที่ต้องการ ให้กดปุ่ม บวก ที่ด้านบนซ้าย

ค้นหาวิดเจ็ตการค้นหาแล้วลากไปยังพื้นที่ที่คุณต้องการให้ปรากฏบนเว็บไซต์ของคุณ

นี่คือลักษณะที่ควรมีลักษณะดังนี้:

อย่าลืมกดปุ่ม อัปเดต ที่ด้านบนขวาเพื่อบันทึกการเปลี่ยนแปลง

ตอนนี้ เราต้องตรวจสอบให้แน่ใจว่าแถบค้นหาเริ่มแสดงจริงในพื้นที่วิดเจ็ตส่วนท้ายที่เราเพิ่มเข้าไป
3. ตรวจสอบแถบค้นหาใหม่บนเว็บไซต์ของคุณ
วิธีที่เร็วที่สุดในการทำเช่นนั้นคือการกดปุ่ม เยี่ยมชมไซต์ ใต้ชื่อไซต์ของคุณที่ด้านบนซ้าย

อย่างที่คุณเห็น แถบค้นหาทำงานได้อย่างสมบูรณ์

นี่เป็นวิธีหนึ่งในการเพิ่มแถบค้นหาในเว็บไซต์ WordPress มาพูดถึงวิธีการถัดไปในการดำเนินการด้วยตนเองด้านล่างกัน
เพิ่มแถบค้นหาด้วยตนเอง
วิธีต่อไปที่เราจะไปดูกันคือวิธีเพิ่มแถบค้นหาด้วยตนเองโดยแก้ไขโค้ดธีม WordPress
มีข้อเสียอย่างมากสำหรับวิธีนี้ คุณต้องมีความชำนาญด้านเทคโนโลยีมากพอที่จะรู้วิธีแก้ไขโค้ดธีม WordPress
แต่ก็ไม่ได้ยากอย่างที่คิด และเราจะแสดงวิธีทำทีละขั้นตอนด้านล่าง
ก่อนที่จะแก้ไขโค้ดธีมของคุณด้วยตนเอง มีบางสิ่งที่คุณต้องจำไว้:
- กระบวนการต่อไปนี้ขึ้นอยู่กับธีมเฉพาะที่คุณใช้อยู่ แม้ว่าแต่ละธีมจะมีชุดไฟล์เฉพาะของตัวเอง
- หลีกเลี่ยงการเปลี่ยนแปลงในธีมหลัก: สิ่งสำคัญคือ คุณจะสูญเสียการเปลี่ยนแปลงทั้งหมดเมื่อคุณอัปเดต จะดีกว่ามากที่จะสร้างธีมย่อยและเพิ่มการเปลี่ยนแปลง คุณสามารถเรียนรู้เกี่ยวกับวิธีสร้างธีมลูกของ WordPress ได้ที่นี่
สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะใช้ธีม Twenty Twenty-One เนื่องจากเป็นธีม WordPress ฟรีที่ได้รับความนิยมมากที่สุดชุดหนึ่ง ขั้นตอนอาจแตกต่างกันเล็กน้อยขึ้นอยู่กับธีมของคุณ
เนื่องจากเจ้าของเว็บไซต์ส่วนใหญ่มักจะเพิ่มช่องค้นหาที่ส่วนหัว เราจะทำเช่นเดียวกัน
ตัวอย่างเช่น ให้เพิ่มแถบค้นหาถัดจากแถบนำทาง เนื่องจากเป็นตำแหน่งที่พบได้บ่อยที่สุด
1. ไปที่ตัวแก้ไขธีม
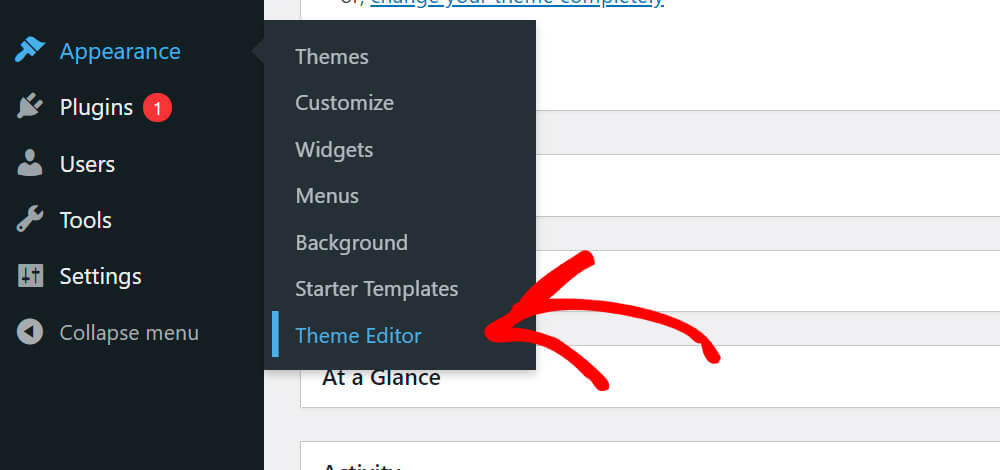
ขั้นตอนแรกคือไปที่ Theme Editor ภายใต้ Appearance

บนแผงด้านขวา คุณจะพบรายการไฟล์ธีมที่แก้ไขได้ทั้งหมด
เราจะเพิ่มแถบค้นหาไปที่ส่วนหัว ดังนั้นให้คลิกที่ ไฟล์ header.php

2. เพิ่มรหัสแบบฟอร์มการค้นหา
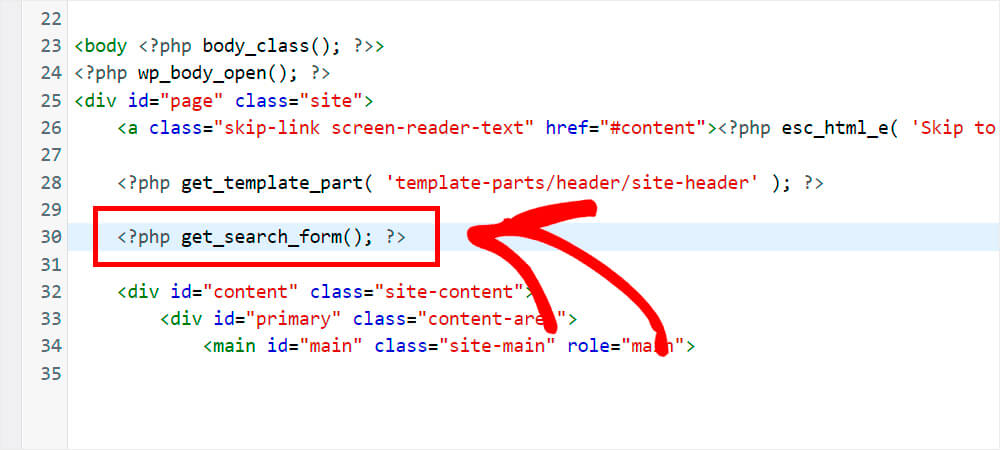
ค้นหาบรรทัดของรหัส:
<?php get_template_part( 'template-parts/header/site-header' ); ?>
และใส่รหัสต่อไปนี้หลังจากนั้น:
<?php get_search_form(); ?>
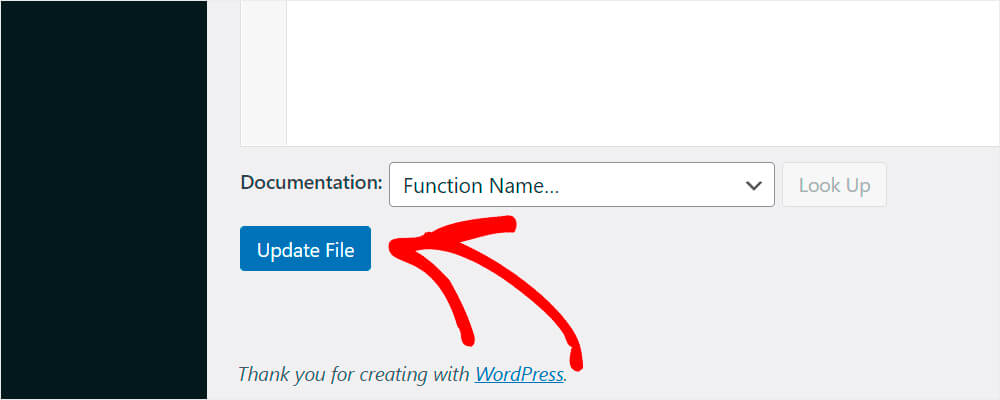
นี่คือลักษณะที่ควรมีลักษณะดังนี้:

กดปุ่ม อัปเดตไฟล์ ที่ด้านล่างเมื่อคุณทำเสร็จแล้ว

คลิกปุ่ม เยี่ยมชมไซต์ ใต้ชื่อเว็บไซต์ของคุณเพื่อดูผลลัพธ์


3. ตรวจสอบแถบค้นหาที่เพิ่มใหม่ของคุณ
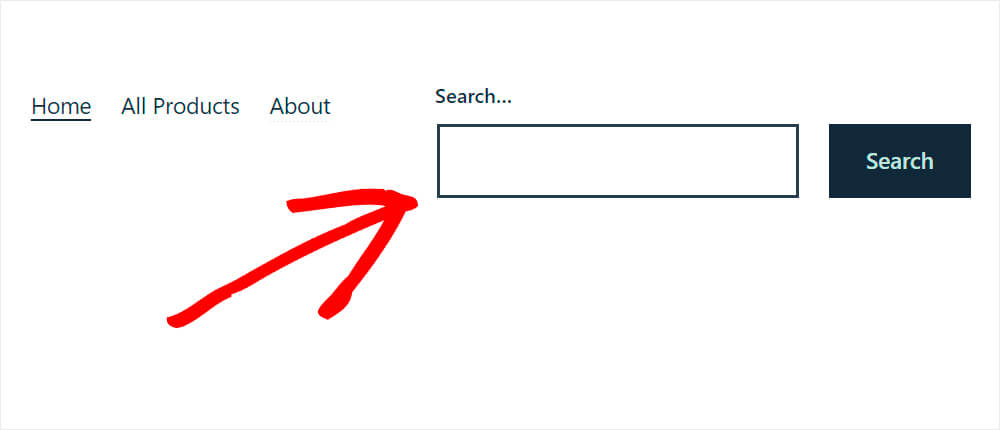
อย่างที่คุณเห็น ขณะนี้แถบค้นหาปรากฏขึ้นถัดจากแถบนำทาง:

เพิ่มแถบค้นหาที่สนับสนุนโดยธีมของคุณ
ธีม WordPress บางธีมรองรับการเปิดหรือปิดแถบค้นหา
ตัวอย่างเช่น หนึ่งในธีม WordPress ฟรียอดนิยมที่เรียกว่า GeneratePress มีคุณสมบัติดังกล่าว
โดยปกติ คุณสามารถตรวจสอบว่าธีมของคุณมีการตั้งค่านั้นบนแท็บ ปรับแต่ง ภายใต้ ลักษณะ ที่ปรากฏหรือไม่
มาดูวิธีการเพิ่มแถบค้นหาที่สนับสนุนโดยธีมด้วยตัวอย่าง GeneratePress
1. ไปที่แท็บปรับแต่ง
ขั้นตอนแรกคือไปที่แท็บ กำหนดเอง

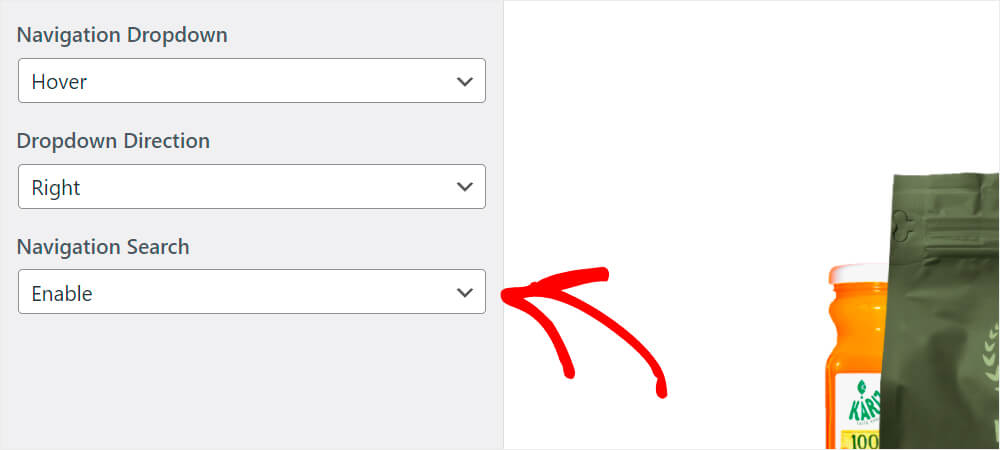
จากนั้นไปที่ Layout » Primary Navigation

เปิดใช้งานการค้นหาการนำทาง

อย่าลืมกดปุ่ม เผยแพร่ ที่ด้านบนเมื่อเสร็จแล้ว

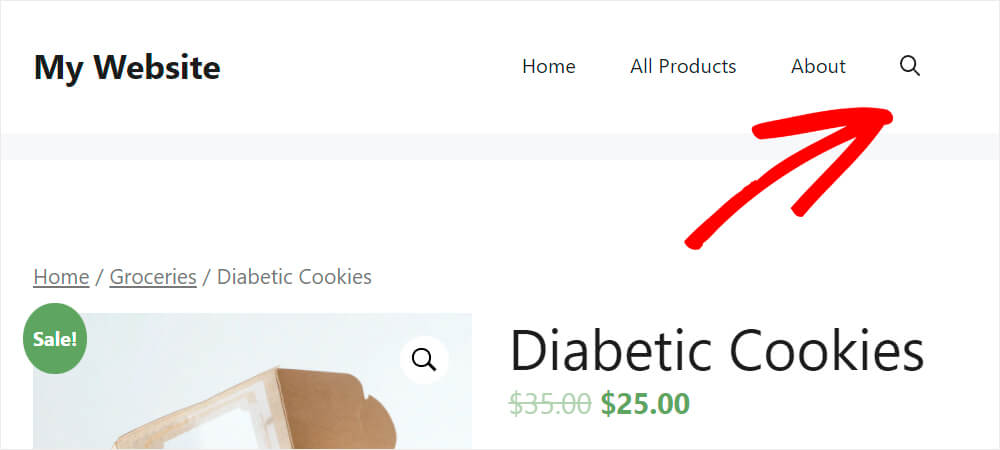
2. ตรวจสอบแถบค้นหาใหม่ของคุณ
ไปเยี่ยมชมเว็บไซต์ของเราและตรวจสอบว่าทุกอย่างทำงานได้ดีหรือไม่ ตอนนี้เรามีไอคอนรูปแว่นขยายหลังจากคลิกที่แถบค้นหาที่ปรากฏ

คุณรู้อยู่แล้วว่า 3 วิธีที่นิยมมากที่สุดในการเพิ่มแถบค้นหาในเว็บไซต์ WordPress ของคุณ แต่ถ้าคุณต้องการเพิ่มแถบค้นหาในเมนูนำทาง WordPress ของคุณล่ะ
มาพูดถึงวิธีการทำด้านล่างกัน
วิธีเพิ่มแถบค้นหาในเมนู WordPress
วิธีที่ง่ายที่สุดในการเพิ่มแถบค้นหาในเมนูการนำทางของ WordPress คือการติดตั้งปลั๊กอิน SearchWP Modal Search Form
เมื่อใช้มัน คุณสามารถเพิ่มรูปแบบการค้นหาแบบโมดอลแบบเบาข้างรายการเมนูของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
นอกจากนี้ หากคุณต้องการปรับปรุงความเป็นไปได้ในการค้นหา WordPress เพิ่มเติม ให้พิจารณารับ SearchWP เวอร์ชันพรีเมียม
ในฐานะที่เป็นปลั๊กอินการค้นหาที่ดีที่สุดสำหรับ WordPress SearchWP ถูกใช้โดยเว็บไซต์กว่า 30,000 แห่งทั่วโลก คุณลักษณะบางอย่าง ได้แก่ :
- การค้นหาแบบเติมข้อความอัตโนมัติ: คุณต้องการให้แถบค้นหาของคุณเริ่มคาดเดาคำค้นหาของผู้เยี่ยมชมเหมือนที่ Google ทำหรือไม่ SearchWP ช่วยให้คุณทำสิ่งนั้นให้เป็นจริงได้ในไม่กี่คลิก
- ผลการค้นหาสด: WordPress แสดงผลการค้นหาโดยเปิดหน้าใหม่แยกตามค่าเริ่มต้น ต้องใช้เวลาและอาจสร้างความสับสนให้กับผู้เข้าชมบางส่วน เมื่อใช้ SearchWP คุณสามารถให้ผลการค้นหาแบบสดแก่ผู้เยี่ยมชมของคุณได้
- เครื่องมือค้นหาที่ได้รับ การปรับปรุง: เครื่องมือ ค้นหา WordPress ดั้งเดิมไม่พิจารณาฟิลด์ที่กำหนดเอง เนื้อหาของเอกสาร รหัสย่อ และอื่นๆ อีกมากมาย SearchWP แก้ปัญหานี้ด้วยการให้ผลการค้นหาที่ครอบคลุมแก่ผู้เยี่ยมชมของคุณ
- ข้อมูลเชิงลึกของกิจกรรมการค้นหาในไซต์: การใช้ SearchWP คุณสามารถดูสิ่งที่ผู้เยี่ยมชมเว็บไซต์ของคุณค้นหาได้ มันเปิดโอกาสมากมายและช่วยให้คุณได้รับแนวคิดเกี่ยวกับเนื้อหาใหม่ ๆ
- การรวม WooCommerce: SearchWP รองรับการจัดทำดัชนีฟิลด์ที่กำหนดเอง ทำให้สามารถค้นหาคุณลักษณะของผลิตภัณฑ์ WooCommerce แท็ก และบทวิจารณ์ได้
คุณสามารถคว้า SearchWP เวอร์ชันพรีเมียมได้ที่นี่
ตอนนี้ มาเพิ่มแถบค้นหาในเมนูการนำทางของ WordPress ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน SearchWP Modal Search Form Plugin
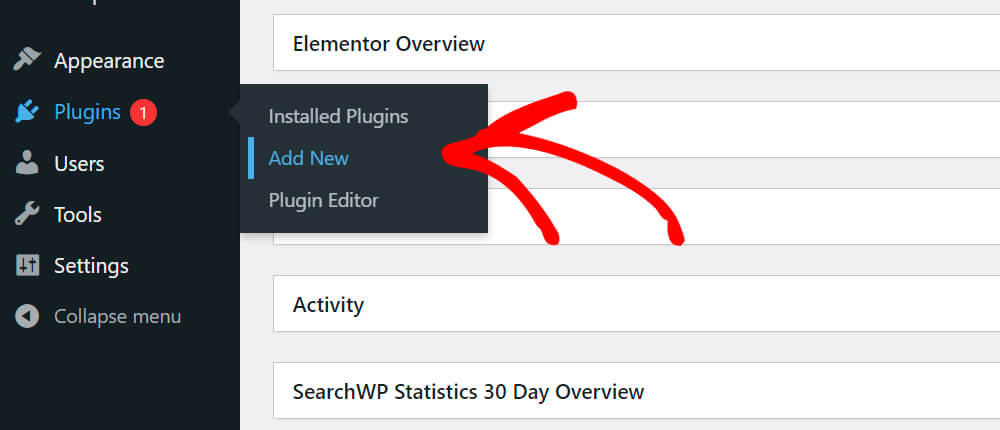
ขั้นแรก คุณต้องไปที่แท็บ ปลั๊กอิน ในแดชบอร์ด WordPress แล้วคลิก เพิ่มใหม่

จากนั้นค้นหา SearchWP Modal Search Form

ค้นหาปลั๊กอินและคลิก ติดตั้ง ทันที อย่าลืมเปิดใช้งานหลังจากการติดตั้ง
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำเช่นนี้ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress

ขั้นตอนที่ 2: เพิ่มแถบค้นหาลงในเมนู
เมื่อคุณติดตั้งและเปิดใช้งาน SearchWP Modal Search Form จากแดชบอร์ด WordPress ของคุณ ให้คลิกแท็บ Appearance และไปที่ Menus

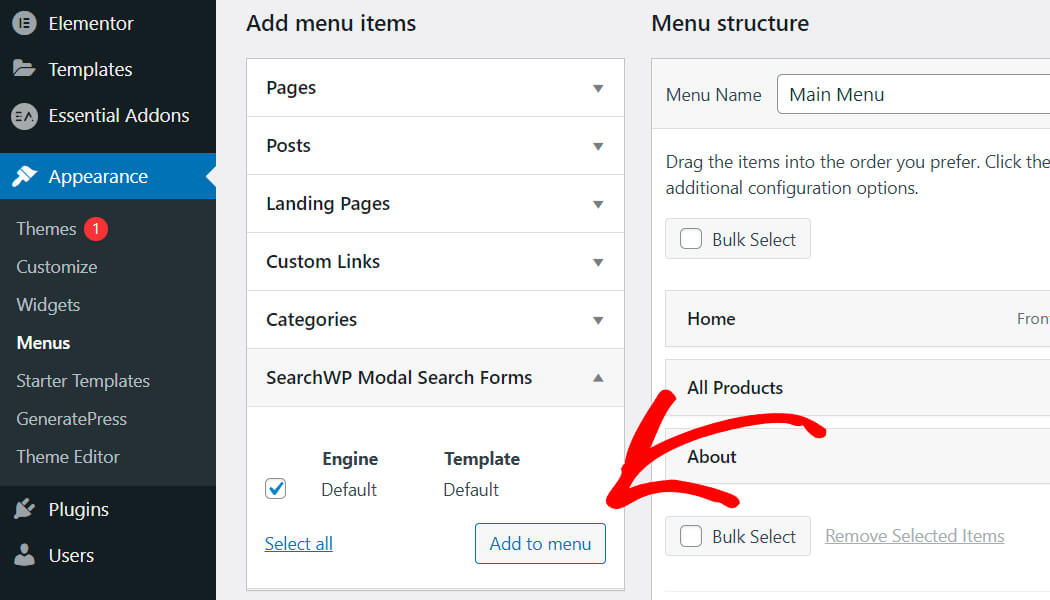
เมื่อคุณอยู่ที่นั่นแล้ว ให้คลิก SearchWP Modal Search Forms

ทำเครื่องหมายที่ช่อง Default แล้วกด Add to menu

คลิกที่รายการเมนูใหม่ของคุณที่เรียกว่า Default และเปลี่ยนชื่อที่ช่อง Navigation Label เป็นสิ่งที่เหมาะสมกว่า ตัวอย่างเช่น เรียกมันว่า "ค้นหา"

เมื่อเสร็จแล้วให้กดปุ่ม บันทึกเมนู ที่ด้านล่างขวา

ขั้นตอนที่ 3: ทดสอบแถบค้นหาใหม่ของคุณ
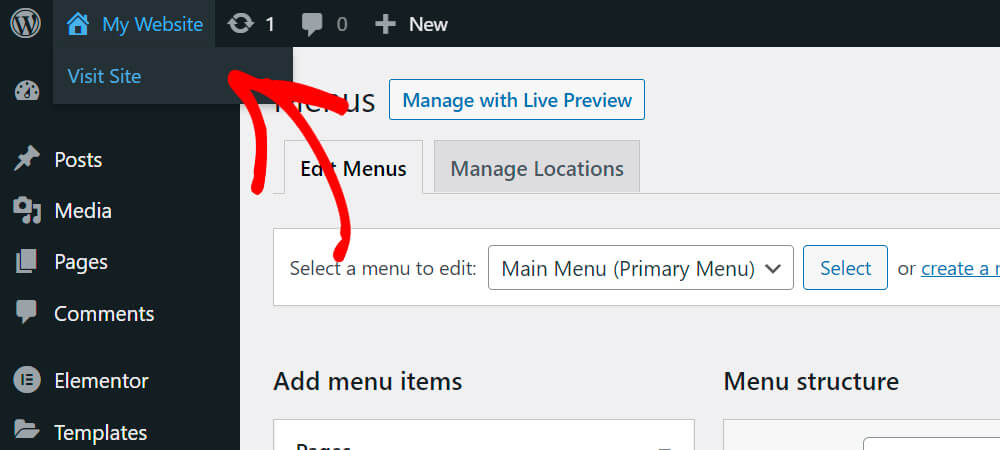
ทีนี้มาดูที่แถบค้นหาใหม่กัน คลิกปุ่ม เยี่ยมชมไซต์ ใต้ชื่อไซต์ของคุณ

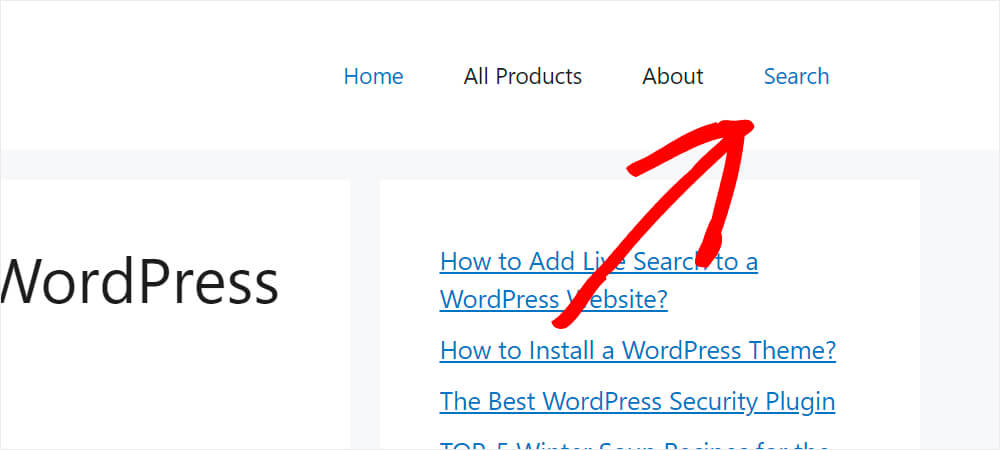
ตรวจสอบพื้นที่เมนูการนำทางของคุณ ตอนนี้คุณมีรายการเมนูใหม่ที่เรียกว่า “ค้นหา”

เมื่อคุณคลิกที่มัน คุณจะเห็นแบบฟอร์มการค้นหาโมดอลปรากฏขึ้นดังนี้:

แค่นั้นแหละ. คุณเพิ่งเพิ่มแถบค้นหาลงในเมนูการนำทางไซต์ WordPress ของคุณ
ในบทความนี้ คุณได้เรียนรู้วิธีเพิ่มแถบค้นหาใน WordPress ด้วยวิธีการต่างๆ
หากคุณพร้อมที่จะเพิ่มขีดความสามารถในการค้นหา WordPress คุณสามารถคว้าสำเนา Search WP ได้ที่นี่
คุณอาจสนใจที่จะปรับแต่งวิดเจ็ตการค้นหาใน WordPress หากคุณต้องการปรับอัลกอริธึมการค้นหา
นอกจากนี้ หากคุณเคยประสบปัญหาใดๆ กับการค้นหาของ WordPress คุณควรอ่านคำแนะนำเกี่ยวกับวิธีการแก้ไขการค้นหา WordPress ที่ไม่ทำงาน
