WordPress에 검색 창을 추가하는 방법(4가지 방법)
게시 됨: 2022-01-25WordPress 웹사이트에 검색창을 추가하시겠습니까?
이것은 웹사이트 방문자가 몇 초 안에 원하는 콘텐츠를 찾을 수 있도록 하는 유용한 기능입니다.
불행히도 모든 WordPress 테마에 기본적으로 검색 표시줄이 있는 것은 아닙니다. 그리고 초보자라면 추가하는 방법을 알아내는 것이 어려울 수 있습니다.
하지만 걱정하지 마세요. 이 기사에서 코드 없이 WordPress 웹사이트에 검색창을 추가하는 방법을 보여드리겠습니다.
이 문서에는 검색 창을 추가하는 몇 가지 방법에 대한 단계별 가이드 세트가 포함되어 있으므로 다음은 탐색에 도움이 되는 목차입니다.
- 위젯으로 검색 창 추가
- 수동으로 검색 표시줄 추가
- 테마에서 지원하는 검색 창 추가
- WordPress 메뉴에 검색 표시줄을 추가하는 방법
그 속으로 빠져보자!
웹사이트에 검색창을 추가하는 이유는 무엇입니까?
검색 표시줄을 사용하면 웹사이트 방문자가 콘텐츠를 더 빨리 찾을 수 있을 뿐만 아니라 또한 웹 사이트의 성능을 크게 향상시키는 많은 숨겨진 이점을 제공합니다.
다음은 웹사이트에 검색창이 필요한 이유에 대한 몇 가지 예입니다.
- 전환율 향상: 사람들이 귀하의 사이트에서 원하는 제품을 더 쉽게 찾을 수 있을수록 귀하로부터 구매할 가능성이 높아집니다.
- 콘텐츠 검색 가능성 향상: 양질의 콘텐츠를 만드는 데는 많은 시간과 노력이 필요합니다. 검색 표시줄을 사용하면 노력을 극대화하고 방문자의 참여도를 높일 수 있습니다.
- 사용자 경험 개선: 방문자가 웹사이트를 탐색하는 데 즐거운 시간을 보낸다면 계속해서 다시 방문하게 만듭니다. 충성도가 높은 청중은 가능한 한 많은 콘텐츠를 소비하기를 원하기 때문에 소중합니다.
- 급등 SEO: 안심하십시오. 위의 모든 것이 Google의 관심을 피할 수 없습니다. 이러한 것들은 필수 순위 요소 중 하나인 이탈률을 감소시킵니다. 당신은 더 나은 순위를 얻고 검색 엔진에서 더 많은 방문자를 유치하기 위해 가능한 한 낮게 유지하기를 원합니다.
검색 표시줄의 이점을 알았으니 이제 WordPress 웹 사이트에 추가해 보겠습니다.
WordPress에 검색 창을 추가하는 방법
WordPress 웹 사이트에 검색 창을 추가하는 방법에는 여러 가지가 있습니다.
이 기사에서는 가장 인기 있는 방법을 살펴보고 장점과 단점을 비교하고 가장 쉬운 방법을 찾을 수 있도록 도와드리겠습니다.
위젯으로 검색 창 추가
검색 표시줄을 추가하는 가장 일반적인 방법은 위젯으로 추가하는 것입니다. 그렇게 하려면 해당 위젯을 표시하려는 영역으로 끌어다 놓기만 하면 됩니다.
그러나 이 방법에는 눈에 띄는 단점이 있습니다. 문제는 모든 테마가 위젯을 지원하는 것은 아니라는 것입니다.
이 경우에도 사용 가능한 위젯 영역 집합은 일반적으로 매우 제한적입니다. 예를 들어 머리글에 위젯을 추가하고 싶지만 테마의 바닥글과 사이드바에는 위젯 영역만 있습니다.
이를 염두에 두고 WordPress 웹사이트에 검색 위젯을 추가하는 방법을 살펴보겠습니다.
1. 위젯 탭으로 이동
첫 번째 단계는 WordPress 대시보드를 열고 모양 아래의 위젯 탭으로 이동하는 것입니다.

다음으로 위젯을 추가할 위젯 영역을 결정해야 합니다. 예를 들어 무료 공식 WordPress Twenty Twenty 테마에서는 2개의 영역만 사용할 수 있습니다.

2. 새 위젯 추가
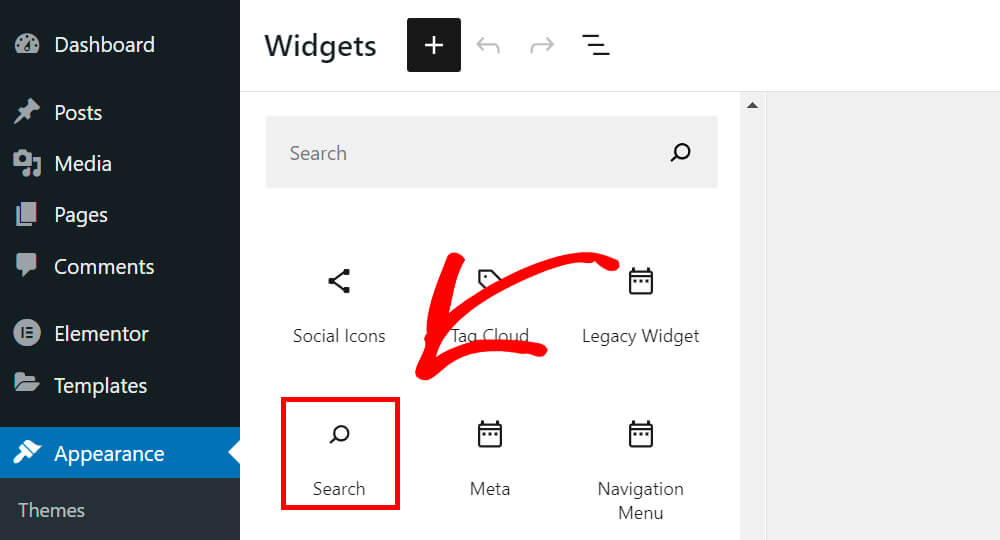
원하는 영역에 검색 위젯을 추가하려면 왼쪽 상단의 플러스 버튼을 누르세요.

검색 위젯을 찾아 웹사이트에 표시할 영역으로 끌어다 놓습니다.

다음과 같이 표시됩니다.

변경 사항을 저장하려면 오른쪽 상단의 업데이트 버튼을 누르는 것을 잊지 마십시오.

이제 검색 표시줄을 추가한 바닥글 위젯 영역에 검색 표시줄이 실제로 표시되기 시작하는지 확인해야 합니다.
3. 사이트에서 새로운 검색창을 확인하세요
가장 빠른 방법은 왼쪽 상단의 사이트 이름 아래에 있는 사이트 방문 버튼을 누르는 것입니다.

보시다시피 검색 표시줄은 완벽하게 작동합니다.

그래서 이것은 WordPress 웹 사이트에 검색 창을 추가하는 방법 중 하나였습니다. 계속해서 아래에서 수동으로 수행하는 다음 방법에 대해 이야기해 보겠습니다.
수동으로 검색 표시줄 추가
다음으로 살펴볼 방법은 WordPress 테마 코드를 편집하여 수동으로 검색 창을 추가하는 방법입니다.
이 방법에는 큰 단점이 있습니다. WordPress 테마 코드를 편집하는 방법을 알 수 있을 만큼 기술에 정통해야 합니다.
하지만 보기보다 어렵지 않으며 아래에서 단계별로 방법을 보여드리겠습니다.
테마 코드를 수동으로 편집하기 전에 염두에 두어야 할 몇 가지 사항이 있습니다.
- 다음 프로세스는 전적으로 사용 중인 특정 테마에 따라 다릅니다. 각 테마에는 고유한 파일 세트가 있지만 대부분은 header, footer 및 sidebar.php와 같은 일반적인 파일을 포함합니다.
- 상위 테마를 변경하지 마십시오. 문제는 업데이트하면 모든 변경 사항이 손실된다는 것입니다. 자식 테마를 만들고 변경 사항을 추가하는 것이 훨씬 좋습니다. 여기에서 WordPress 자식 테마를 만드는 방법을 배울 수 있습니다.
이 자습서의 목적을 위해 가장 인기 있는 무료 WordPress 테마 중 하나인 Twenty Twenty-One 테마를 사용합니다. 테마에 따라 프로세스가 약간 다를 수 있습니다.
대다수의 웹사이트 소유자는 헤더에 검색창을 추가하는 경향이 있으므로 우리도 마찬가지입니다.
예를 들어 탐색 표시줄이 가장 일반적인 위치인 탐색 표시줄 옆에 검색 표시줄을 추가해 보겠습니다.
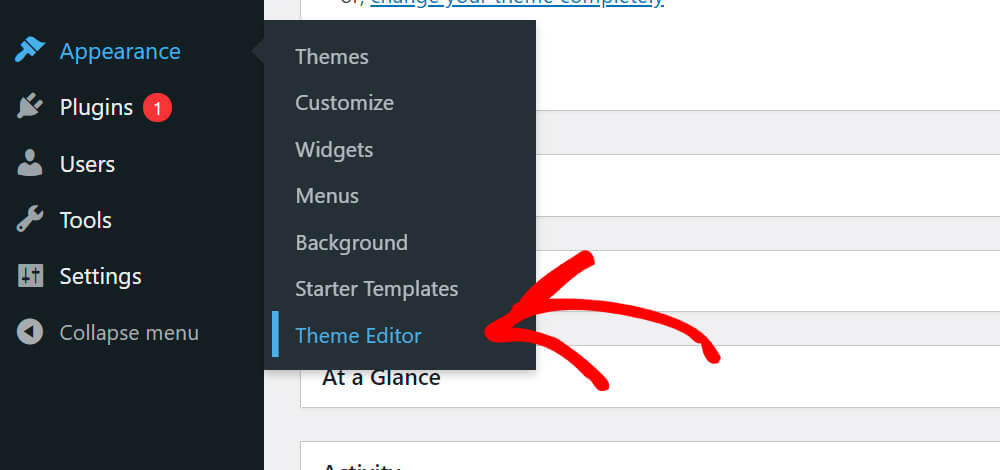
1. 테마 편집기로 이동
첫 번째 단계는 모양 아래의 테마 편집기 로 이동하는 것입니다.

오른쪽 패널에서 편집 가능한 테마 파일의 전체 목록을 찾을 수 있습니다.
헤더에 검색 표시줄을 추가할 것이므로 header.php 파일을 클릭합니다.

2. 검색 양식 코드 추가
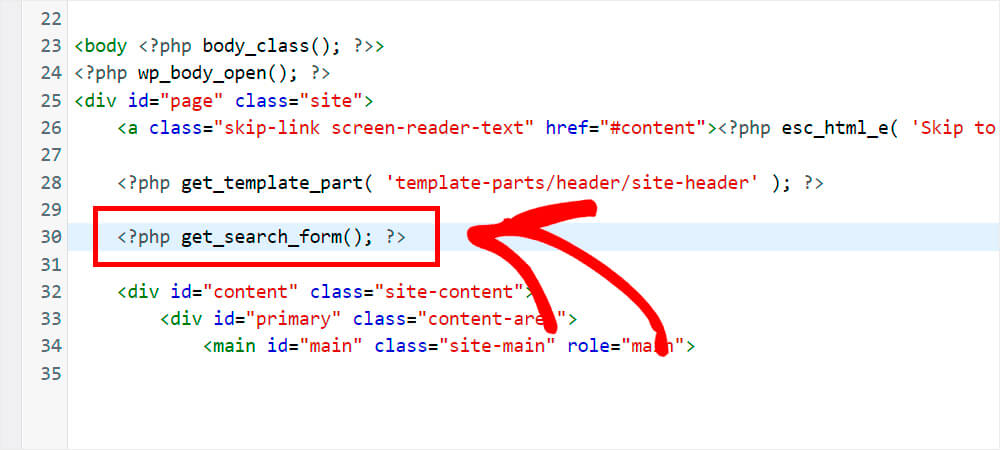
코드 줄 찾기:
<?php get_template_part( 'template-parts/header/site-header' ); ?>
그리고 바로 뒤에 다음 코드를 넣으세요.
<?php get_search_form(); ?>
다음과 같이 표시됩니다.

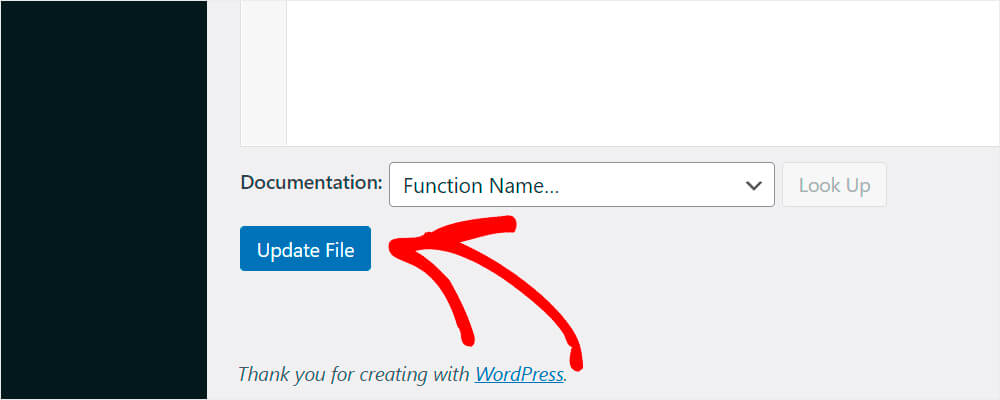
완료되면 하단의 파일 업데이트 버튼을 누릅니다.

결과를 보려면 웹사이트 이름 아래의 사이트 방문 버튼을 클릭하십시오.

3. 새로 추가된 검색창을 확인하세요
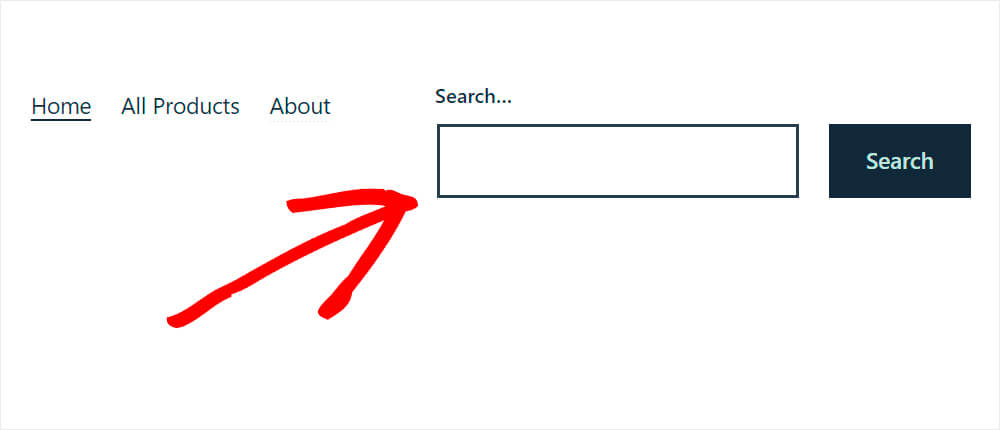
보시다시피 탐색 표시줄 옆에 검색 표시줄이 나타납니다.


테마에서 지원하는 검색 창 추가
일부 WordPress 테마는 검색 표시줄 활성화 또는 비활성화를 지원합니다.
예를 들어, GeneratePress라는 인기 있는 무료 WordPress 테마 중 하나에는 이러한 기능이 있습니다.
일반적으로 테마 아래의 사용자 정의 탭에서 테마 에 해당 설정이 있는지 확인할 수 있습니다.
GeneratePress를 예로 들어 테마에서 지원하는 검색창을 추가하는 방법을 살펴보자.
1. 사용자 지정 탭으로 이동합니다.
첫 번째 단계는 사용자 정의 탭으로 이동하는 것입니다.

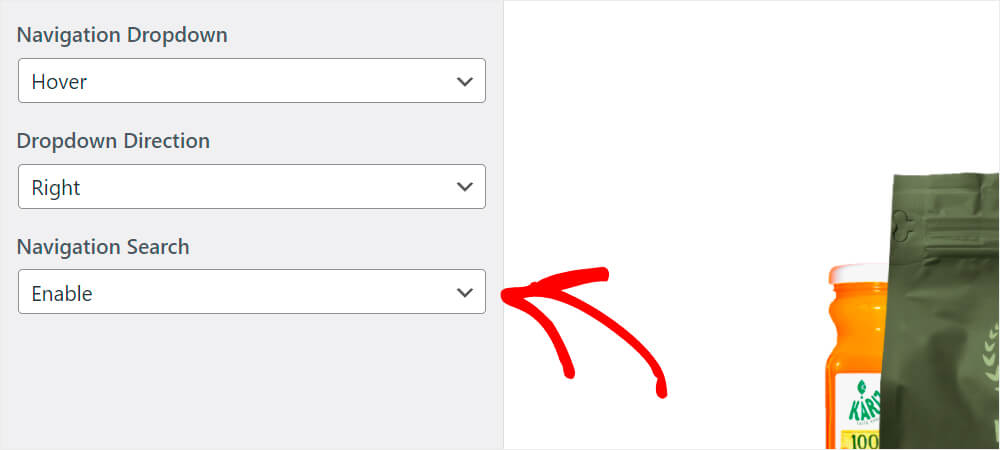
그런 다음 레이아웃 » 기본 탐색 으로 이동합니다.

탐색 검색을 활성화합니다.

완료되면 상단의 게시 버튼을 누르는 것을 잊지 마십시오.

2. 새로운 검색창을 확인하세요
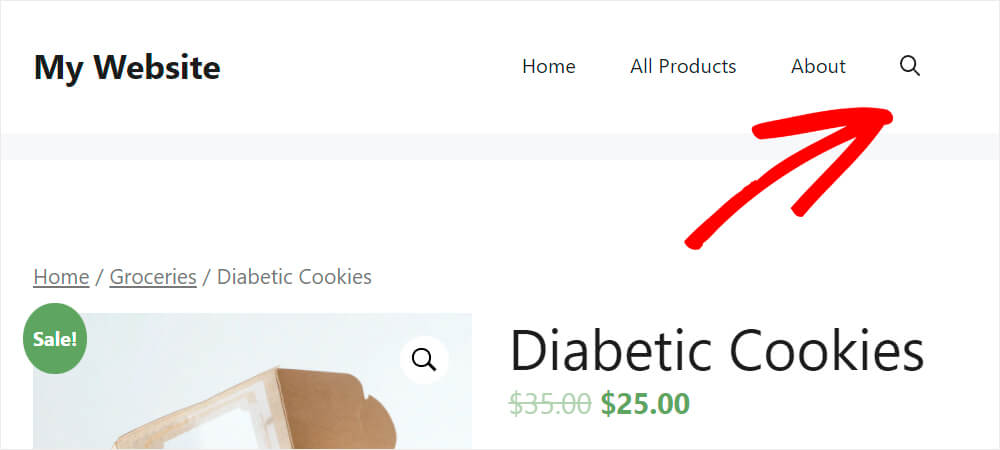
우리 웹 사이트를 방문하여 모든 것이 잘 작동하는지 확인합시다. 이제 검색 표시줄이 나타나는 돋보기 아이콘을 클릭합니다.

WordPress 웹 사이트에 검색 창을 추가하는 가장 인기 있는 3가지 방법을 이미 알고 있습니다. 하지만 WordPress 탐색 메뉴에 검색 창을 추가하려면 어떻게 해야 할까요?
아래에서 어떻게 할 수 있는지 이야기해 보겠습니다.
WordPress 메뉴에 검색 표시줄을 추가하는 방법
WordPress 탐색 메뉴에 검색 표시줄을 추가하는 가장 쉬운 방법은 SearchWP Modal Search Form 플러그인을 설치하는 것입니다.
이를 사용하면 몇 번의 클릭만으로 메뉴 항목 옆에 가벼운 모달 검색 양식을 추가할 수 있습니다.
또한 WordPress 검색 가능성을 추가로 개선하려면 프리미엄 버전의 SearchWP를 구입하는 것이 좋습니다.
WordPress용 최고의 검색 플러그인인 SearchWP는 전 세계 30,000개 이상의 웹사이트에서 사용됩니다. 일부 기능은 다음과 같습니다.
- 검색 자동 완성: 검색 창에서 Google처럼 방문자의 검색어를 추측하기 시작하시겠습니까? SearchWP를 사용하면 몇 번의 클릭으로 이를 실현할 수 있습니다.
- 실시간 검색 결과: WordPress는 기본적으로 별도의 새 페이지를 열어 검색 결과를 표시합니다. 시간이 걸리고 일부 방문객에게 혼란을 줄 수 있습니다. SearchWP를 사용하여 방문자에게 실시간 검색 결과를 제공할 수 있습니다.
- 향상된 검색 엔진: 기본 WordPress 검색 엔진은 사용자 정의 필드, 문서 콘텐츠, 단축 코드 등을 고려하지 않습니다. SearchWP는 방문자에게 포괄적인 검색 결과를 제공하여 이 문제를 해결합니다.
- 현장 검색 활동 인사이트: SearchWP를 사용하여 웹사이트 방문자가 검색한 내용을 살펴볼 수 있습니다. 다양한 기회를 제공하고 새로운 콘텐츠 아이디어를 얻을 수 있습니다.
- WooCommerce 통합: SearchWP는 사용자 정의 필드 인덱싱을 지원하여 WooCommerce 제품 속성, 태그 및 리뷰를 검색 가능하게 만듭니다.
여기에서 프리미엄 버전의 SearchWP를 얻을 수 있습니다.
이제 몇 가지 간단한 단계를 통해 WordPress 탐색 메뉴에 검색 창을 추가해 보겠습니다.
1단계: SearchWP 모달 검색 양식 플러그인 설치 및 활성화
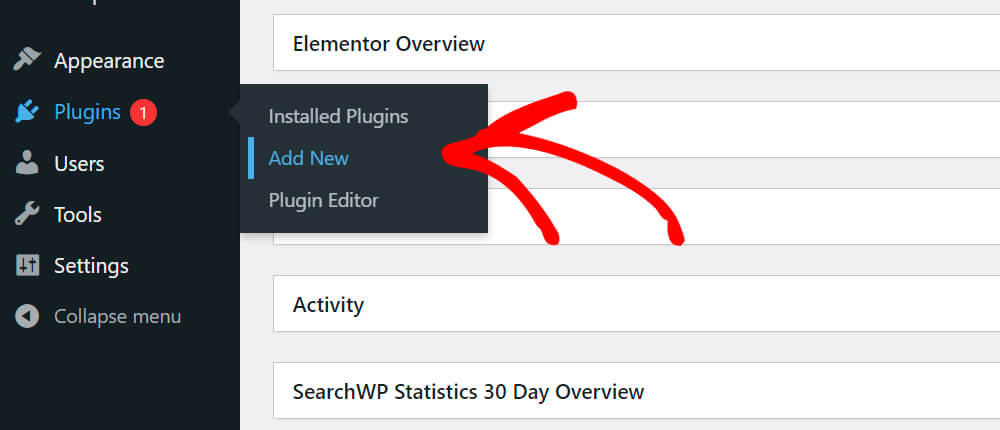
먼저 WordPress 대시보드의 플러그인 탭으로 이동하여 새로 추가 를 클릭해야 합니다.

그런 다음 SearchWP Modal Search Form을 검색하십시오.

플러그인을 찾아 지금 설치 를 클릭합니다. 설치 후 활성화하는 것을 잊지 마십시오.
이 작업을 수행하는 방법에 대한 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 확인하세요.

2단계: 메뉴에 검색 표시줄 추가
SearchWP Modal Search Form이 설치되고 활성화되면 WordPress 대시보드에서 모양 탭을 클릭하고 메뉴 로 이동합니다.

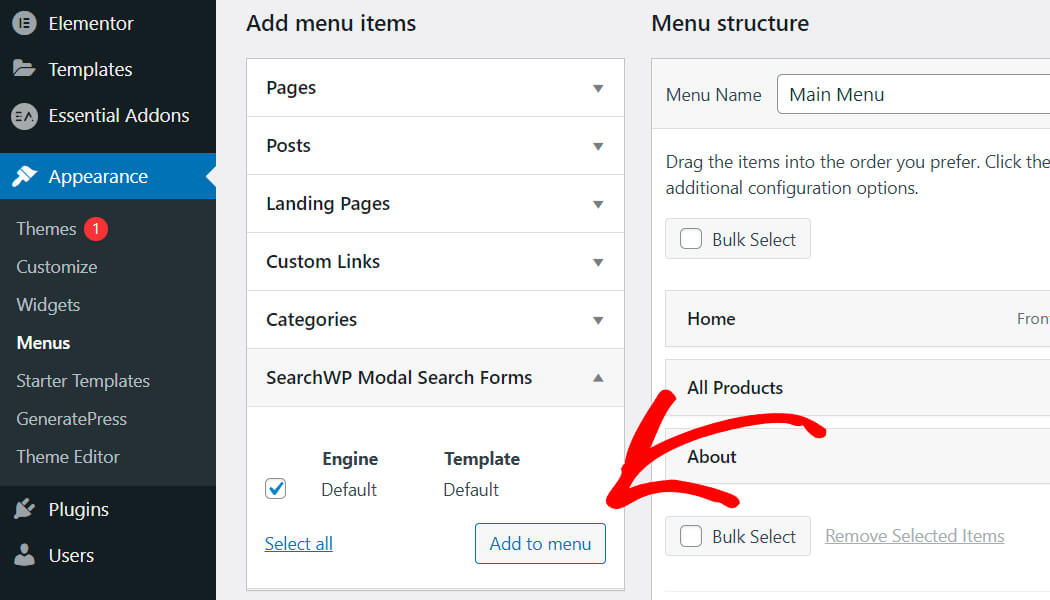
거기에 있으면 SearchWP Modal Search Forms 를 클릭하십시오.

기본값 확인란을 선택 하고 메뉴에 추가를 누릅니다 .

기본값이라는 새 메뉴 항목을 클릭하고 탐색 레이블 필드에서 이름을 더 적절한 것으로 변경합니다. 예를 들어 "검색"이라고 합시다.

완료되면 오른쪽 하단의 메뉴 저장 버튼을 누릅니다.

3단계: 새 검색 표시줄 테스트
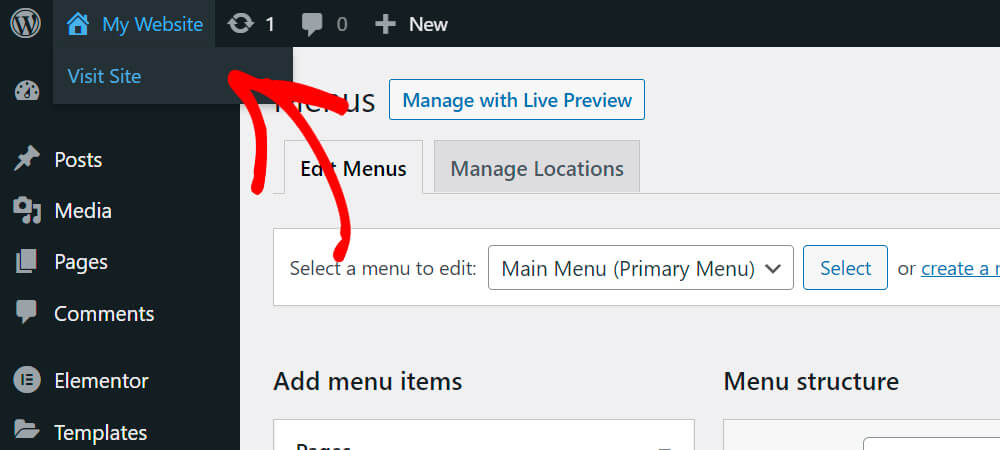
이제 새로운 검색창을 살펴보겠습니다. 사이트 이름 아래에 있는 사이트 방문 버튼을 클릭합니다.

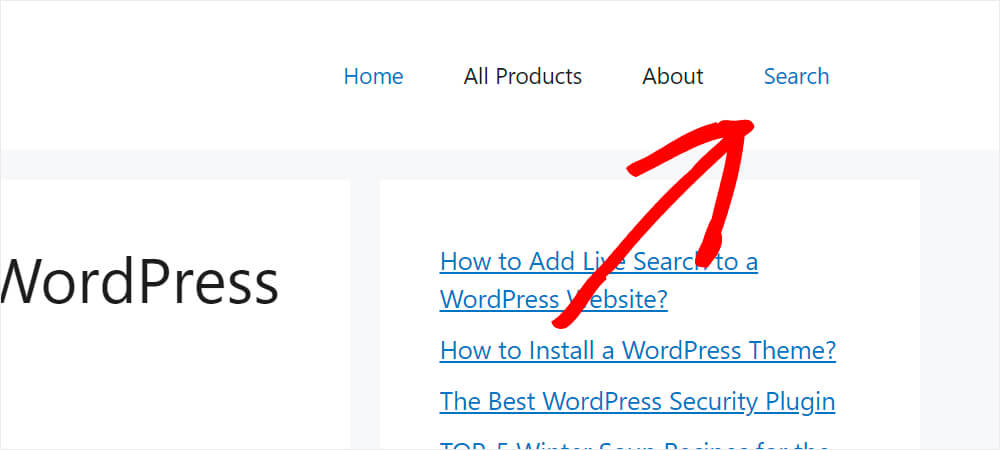
탐색 메뉴 영역을 확인하십시오. 이제 "검색"이라는 새 메뉴 항목이 생겼습니다.

클릭하면 다음과 같은 모달 검색 양식이 표시됩니다.

그게 다야 WordPress 사이트 탐색 메뉴에 검색 표시줄을 추가했습니다.
이 기사에서는 몇 가지 다른 방법에 따라 WordPress에 검색 창을 추가하는 방법을 배웠습니다.
WordPress 검색을 강화할 준비가 되었다면 여기에서 Search WP 사본을 얻을 수 있습니다.
검색 알고리즘을 조정하려는 경우 WordPress에서 검색 위젯을 사용자 지정하는 방법에 관심이 있을 수도 있습니다.
또한 WordPress 검색에 문제가 발생한 경우 WordPress 검색이 작동하지 않는 문제를 해결하는 방법에 대한 가이드를 확인하는 것이 유용할 수 있습니다.
