Come trovare il codice HTML per una pagina o un post di WordPress
Pubblicato: 2022-09-27Se non conosci WordPress, una delle prime cose che vorrai fare è imparare a trovare il codice HTML per le tue pagine e post. Questo sarà utile quando desideri aggiungere CSS personalizzati o apportare altre modifiche al tuo sito. Esistono diversi modi per trovare il codice HTML per una pagina o un post di WordPress. Puoi utilizzare l'editor di WordPress, un plug-in o lo strumento di ispezione del tuo browser. Nell'editor di WordPress, puoi trovare il codice HTML per una pagina o un post facendo clic sulla scheda "Testo". Questo ti mostrerà il codice dietro la pagina o il post. Se stai utilizzando un plug-in, come Yoast SEO, puoi trovare il codice HTML per una pagina o un post andando nella scheda "SEO" e facendo clic sulla scheda "HTML". Infine, puoi utilizzare lo strumento di ispezione del tuo browser per trovare il codice HTML per una pagina o un post di WordPress. Per fare ciò, fai clic con il pulsante destro del mouse sulla pagina o sul post e seleziona "Ispeziona". Questo farà apparire il codice per la pagina o il post.
Dov'è il file HTML di una pagina wordpress? Utilizzando Page Edit , posso accedere a una specifica sezione del codice, ad eccezione del Body Tag. Il sito contiene una ricchezza di informazioni sui temi e il loro sviluppo. Ulteriori informazioni e indicazioni possono essere trovate nella sezione risorse della pagina collegata sopra, nonché nella documentazione aggiuntiva elencata di seguito. I file dei temi includono molti degli elementi strutturali per le pagine che intendi progettare. Puoi modificare l'aspetto dei file del tema utilizzando l'editor di WordPress o un editor di testo. Il file page.php contiene il framework per le pagine che non hanno una home page o una pagina di blog/post.
Come trovo la pagina HTML?
 Credito: Super utente
Credito: Super utentePuoi trovare solo il codice sorgente premendo Ctrl U sulla tastiera del tuo computer. Fare clic con il pulsante destro del mouse su una sezione vuota della pagina e selezionare Visualizza sorgente dal menu a comparsa.
Vai alla fonte nel tuo browser. Facendo clic con il pulsante destro del mouse su una pagina, puoi scegliere di visualizzarne Visualizza origine o Visualizza origine pagina . A differenza della maggior parte degli altri browser, Firefox, Chrome, Safari, Opera e Internet Explorer hanno tutti impostazioni simili. È possibile salvare il codice di un sito Web sul disco rigido, se necessario, per esaminarlo o modificarlo in un secondo momento. Puoi visualizzare una pagina Web in modalità sviluppatore quando la apri in Firefox, Chrome, Opera o Internet Explorer. Un'estensione per Safari non include uno strumento di sviluppo nativo, ma può essere installata. I frame HTML o gli iframe vengono utilizzati da alcuni siti Web per impedirti di accedere direttamente al loro contenuto.
La maggior parte dei documenti HTML sono scritti in HTML5, che è una versione che può essere scritta in vari modi. HTML5 include, tra le altre cose, un nuovo supporto audio e video, nonché elementi semantici. Una cosa da tenere a mente è che non tutti i browser supportano HTML5. Alcuni dei nuovi tag potrebbero non essere compatibili con i browser precedenti e alcune funzionalità precedenti potrebbero non funzionare con tutti i browser. Per creare HTML, è fondamentale considerare come verrà utilizzato il documento su una varietà di dispositivi. Se stai scrivendo un documento che verrà visualizzato su un sito Web, assicurati che includa un'intestazione e un piè di pagina, nonché un collegamento alla home page. Ci sono molte opzioni quando si tratta di definire lo stile del tuo HTML. Per personalizzare l'aspetto grafico del documento, è possibile utilizzare CSS o JavaScript, mentre l'interattività o l'animazione possono essere aggiunte utilizzando JavaScript. Di conseguenza, alcuni browser non supportano tutte le funzionalità dei CSS.
Come trovare il file HTML dell'indice
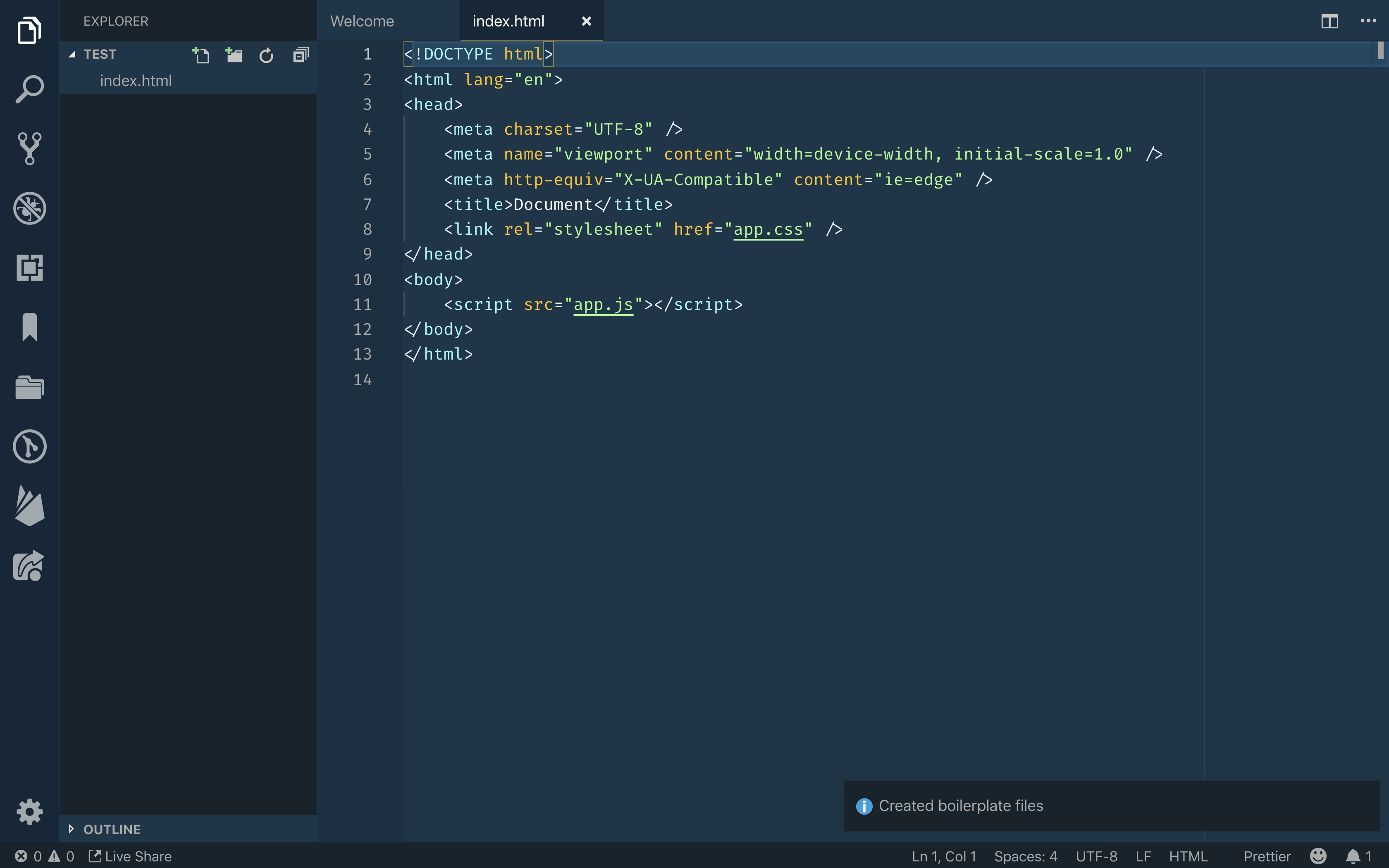
 Credito: DigitalOcean
Credito: DigitalOceanSupponendo che desideri suggerimenti su come trovare un file index.html: se conosci il nome del file che stai cercando, il modo più rapido per trovarlo è utilizzare la funzione di ricerca. Premi semplicemente Ctrl+F (Windows) o Cmd+F (Mac) e digita il nome del file. Questo cercherà nella directory corrente e in tutte le sottodirectory il file che stai cercando. Un altro modo per trovare il file è utilizzare Esplora file. Su Windows, questo si chiama File Explorer e su Mac si chiama Finder. Basta aprire la directory in cui si pensa possa trovarsi il file e utilizzare la funzione di ricerca all'interno di Esplora file. Se hai ancora problemi a trovare il file, prova a cercare nelle directory principali. A volte i file index.html si trovano nella directory principale di un sito Web.
Index Html è un nome file?
Dovrebbe essere la home page predefinita dell'indice. Quando non vengono specificate altre pagine per un sito Web in una richiesta dell'utente, le pagine html vengono utilizzate come pagina predefinita. Puoi anche fare riferimento ad esso come un indice. La prima riga del codice HTML è la home page del sito.
Il file Index.html: la prima cosa che servirà il tuo server web
Un indice è una raccolta di informazioni. Servirà il primo file HTML come primo passaggio. È un semplice documento che mostra solo i percorsi delle directory e i nomi dei file per ogni percorso di un file. È l'indice di www.website.com. Se crei un file html, mettilo nella barra in alto: *br *. Un documento html DOCTYPE può essere visualizzato qui. Se digiti URL lang=”en” in *html, il tuo browser visualizzerà il seguente errore: *br head> br> meta charset=”utf-8″> br>/meta> www.tuonuovositoweb.com è un nome di dominio registrato a te. *br>br>/head/br> *body* *br%27 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 È il sito web. Contiene alcuni file di testo e un file index.html. Per il corpo. È possibile accedere a questa pagina utilizzando il seguente URL: L'indice è rappresentato da un indice. Viene utilizzato perché è il documento più semplice da servire e consente al server di trovare i file sul sito.

Come posso modificare un file HTML di indice?
Quando accedi a un file HTML, puoi sceglierlo utilizzando il browser dei file. Dopo aver fatto clic su Apri, TextEdit aprirà il file HTML. Il codice HTML può essere modificato. TextEdit è uno strumento eccellente per modificare il codice HTML in Make.
Blocco note: una guida di base
Devi prima individuare il file prima di poterlo aprire nel Blocco note. Questo può essere ottenuto facendo clic sul nome del file nel browser o selezionandolo sotto l'opzione "Scegli un'altra app".
Blocco note, un editor di testo, può essere utilizzato per modificare i documenti. Se non sei sicuro di cosa farne, inizia con i fondamentali e fatti strada verso l'alto.
Blocco note riconoscerà un file che hai già aperto in un'altra app e lo aprirà nella finestra corrente. Blocco note aprirà il file se è più grande della dimensione della finestra.
Modifica Html della pagina di WordPress
Accedi alla dashboard di WordPress e vai a una pagina o un post che desideri modificare. Successivamente, seleziona il blocco che desideri modificare e apparirà un menu per il blocco che desideri modificare. Per accedere ai tre punti a destra, fai clic sui tre punti a destra. Puoi caricare il tuo codice dopo aver selezionato "Modifica come HTML".
Vale la pena imparare a modificare l'HTML in WordPress. Con la conoscenza della modifica del codice, sarai in grado di risolvere i problemi o personalizzare il sistema in modo più avanzato. Ci sono momenti in cui devi modificare il codice sorgente di WordPress, ma va bene lasciarlo in pace. Per modificare il codice sorgente di WordPress, devi disporre di un editor di testo HTML, come Blocco note o Testo per Mac, oltre a un editor di testo HTML. Oltre a FileZilla e Google Chrome, dovrai installare client FTP come Dropbox. Se desideri modificare l'HTML, devi prima selezionare il widget desiderato, apportare modifiche e salvarlo. Quando utilizzi un tema WordPress , il tuo sito Web avrà un layout, un colore e un carattere specifici.
Sta a te decidere se vuoi usare un altro tema se non ti piace quello che hai scelto. WordPress supporta due modi per modificare PHP e CSS. Puoi farlo installando l'editor di codice di WordPress o il client FTP. La modifica dell'HTML in WordPress è difficile se non hai un motivo convincente. Temi e plugin sono sufficienti per la maggior parte del tempo. Se devi sistemare qualcosa o vuoi personalizzare il sito a tuo piacimento, puoi modificare il codice sorgente di WordPress. Prima di farlo, dovresti pensare ai tuoi obiettivi, agli strumenti che hai e al tempo che hai a disposizione.
L'editor HTML in Chrome
Puoi salvare il markup di una pagina e ricaricarla dopo aver apportato modifiche utilizzando la funzione "Modifica come HTML" di Chrome, utile se devi apportare modifiche al contenuto di una pagina senza prima salvarla. L'editor HTML può essere trovato facendo clic sui tre punti verticali situati nell'angolo in alto a destra dell'editor, seguito da Editor codice: nell'angolo in alto a destra. Se vuoi trovare l'editor, vai su Aspetto e fai clic sul tema figlio che desideri utilizzare.
Come trovare le pagine di WordPress in Cpanel
Se hai installato WordPress, viene archiviato sul server del tuo host web. Dopo aver effettuato l'accesso al tuo cPanel, scegli phpMyAdmin dal menu. I nomi delle pagine e dei post sono elencati nella tabella WP_posts. Le tue immagini sono organizzate nella cartella WP-content/uploads, accessibile tramite il file manager.
Come accedere ai file e alle cartelle di WordPress
Accedi al tuo account di hosting web per accedere a file e cartelle di WordPress tramite l'API di WordPress. Nel primo passaggio, vai a Cpanel. Ora è incluso in ciascuno dei cPanel. Cerca sotto il database di WordPress per trovare la tabella "WP_posts". Puoi trovare tutti i tuoi contenuti nella tabella WP_posts, che contiene tutti i tuoi post e le tue pagine. Per visualizzare o modificare uno qualsiasi di questi contenuti, accedi al tuo account di hosting web e vai a Cpanel. La tabella "WP_posts", che si trova nell'angolo in alto a destra, porta alla tabella "WP_pages". Nella tabella wp_pages, puoi tenere traccia di tutti i contenuti del tuo sito web.
File HTML di root
I file HTML di root sono il punto di partenza per i siti web. In genere sono denominati "index.html" e si trovano nella directory principale di un sito Web. I file HTML di root generalmente contengono collegamenti ad altre pagine del sito Web, nonché il logo del sito Web e altre informazioni importanti.
