Como encontrar o código HTML para uma página ou postagem do WordPress
Publicados: 2022-09-27Se você é novo no WordPress, uma das primeiras coisas que você vai querer fazer é aprender como encontrar o código HTML para suas páginas e posts. Isso será útil quando você quiser adicionar CSS personalizado ou fazer outras alterações em seu site. Existem algumas maneiras diferentes de encontrar o código HTML para uma página ou postagem do WordPress. Você pode usar o editor do WordPress, um plugin ou a ferramenta de inspeção do seu navegador. No editor do WordPress, você pode encontrar o código HTML de uma página ou postagem clicando na guia “Texto”. Isso mostrará o código por trás da página ou postagem. Se você estiver usando um plug-in, como o Yoast SEO, poderá encontrar o código HTML de uma página ou postagem acessando a guia “SEO” e clicando na guia “HTML”. Finalmente, você pode usar a ferramenta de inspeção do seu navegador para encontrar o código HTML de uma página ou postagem do WordPress. Para fazer isso, clique com o botão direito do mouse na página ou post e selecione “Inspecionar”. Isso exibirá o código da página ou postagem.
Onde está o arquivo HTML de uma página wordpress? Ao usar o Page Edit , posso ter acesso a uma seção específica do código, com exceção da Body Tag. O site contém uma riqueza de informações sobre temas e seu desenvolvimento. Informações e orientações adicionais podem ser encontradas na seção de recursos da página vinculada acima, bem como na documentação adicional listada abaixo. Os arquivos de tema incluem muitos dos elementos estruturais das páginas que você pretende criar. Você pode alterar a aparência dos arquivos do tema usando o editor do WordPress ou um editor de texto. O arquivo page.php contém a estrutura para páginas que não possuem uma página inicial ou uma página de blog/postagens.
Como faço para encontrar a página HTML?
 Crédito: Superusuário
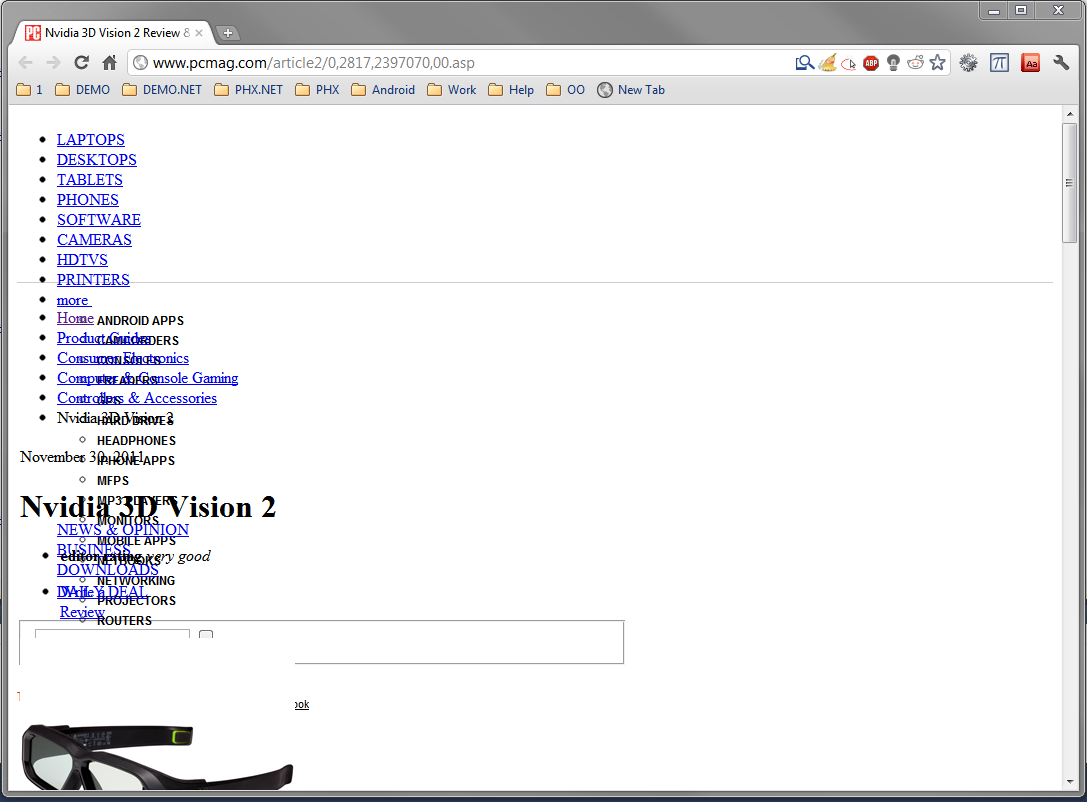
Crédito: SuperusuárioVocê pode encontrar apenas o código-fonte pressionando Ctrl U no teclado do seu computador. Clique com o botão direito do mouse em uma seção em branco da página e selecione Exibir fonte no menu pop-up.
Navegue até a fonte em seu navegador. Ao clicar com o botão direito do mouse em uma página, você pode optar por visualizar sua fonte de visualização ou Visualizar fonte de página . Ao contrário da maioria dos outros navegadores, Firefox, Chrome, Safari, Opera e Internet Explorer têm configurações semelhantes. É possível salvar o código de um site em seu disco rígido, se necessário, para examiná-lo ou editá-lo posteriormente. Você pode visualizar uma página da Web no modo de desenvolvedor ao abri-la no Firefox, Chrome, Opera ou Internet Explorer. Uma extensão para Safari não inclui uma ferramenta de desenvolvedor nativa, mas pode ser instalada. Os frames ou iframes HTML são usados por alguns sites para impedir que você acesse diretamente o conteúdo deles.
A maioria dos documentos HTML são escritos em HTML5, que é um sabor que pode ser escrito de várias maneiras. HTML5 inclui novo suporte de áudio e vídeo, bem como elementos semânticos, entre outras coisas. Uma coisa a ter em mente é que nem todos os navegadores suportam HTML5. Algumas das novas tags podem não ser compatíveis com navegadores mais antigos e alguns recursos mais antigos podem não funcionar com todos os navegadores. Para criar HTML, é fundamental considerar como o documento será usado em vários dispositivos. Se você estiver escrevendo um documento que será exibido em um site, certifique-se de que ele inclua um cabeçalho e um rodapé, bem como um link para a página inicial. Há muitas opções quando se trata de estilizar seu HTML. Para personalizar a aparência do seu documento, CSS ou JavaScript podem ser usados, enquanto interatividade ou animação podem ser adicionadas usando JavaScript. Como resultado, alguns navegadores não suportam todos os recursos do CSS.
Como encontrar o arquivo HTML de índice
 Crédito: Digital Ocean
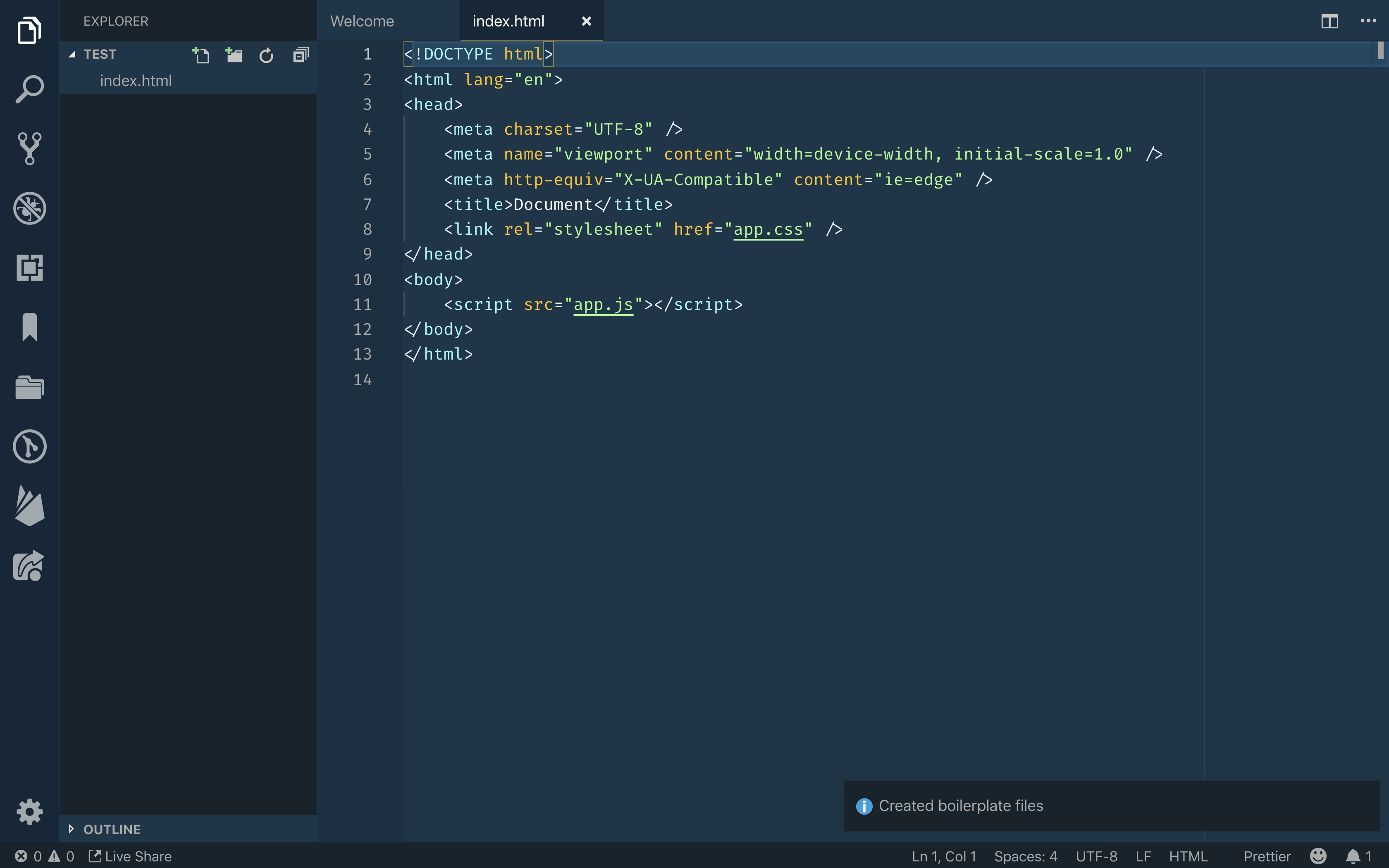
Crédito: Digital OceanSupondo que você gostaria de dicas sobre como encontrar um arquivo index.html: Se você souber o nome do arquivo que está procurando, a maneira mais rápida de encontrá-lo é usar a função de pesquisa. Basta pressionar Ctrl+F (Windows) ou Cmd+F (Mac) e digitar o nome do arquivo. Isto irá pesquisar o diretório atual e todos os subdiretórios para o arquivo que você está procurando. Outra maneira de encontrar o arquivo é usar o explorador de arquivos. No Windows, isso é chamado de Explorador de Arquivos e, no Mac, é chamado de Finder. Basta abrir o diretório em que você acha que o arquivo pode estar e usar a função de pesquisa no explorador de arquivos. Se você ainda estiver tendo problemas para encontrar o arquivo, tente procurar nos diretórios pai. Às vezes, os arquivos index.html estão localizados no diretório raiz de um site.
Index Html é um nome de arquivo?
Deve ser a página inicial padrão do índice. Quando nenhuma outra página é especificada para um site em uma solicitação do usuário, as páginas html são usadas como a página padrão. Você também pode se referir a ele como um índice. A primeira linha do código HTML é a página inicial do site.
O arquivo Index.html: a primeira coisa que seu servidor web servirá
Um índice é uma coleção de informações. Ele servirá o primeiro arquivo HTML como uma primeira etapa. É um documento simples que apenas exibe os caminhos do diretório e os nomes dos arquivos para cada caminho de um arquivo. É o índice de www.website.com. Se você criar um arquivo html, coloque-o na barra superior: *br *. Um documento DOCTYPE html pode ser visto aqui. Se você digitar URL lang=”en” em *html, seu navegador exibirá o seguinte erro: *br head> br> meta charset=”utf-8″> br>/meta> www.yournewwebsite.com is a domain name registrado para você. *br>br>/cabeça/br> *corpo* *br%27 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 É o site. Ele contém alguns arquivos de texto e um arquivo index.html. Para o corpo. Esta página pode ser acessada usando a seguinte URL: O índice é representado por um índice. Ele é usado porque é o documento mais simples de servir e permite que o servidor encontre os arquivos no site.

Como faço para editar um arquivo HTML de índice?
Ao navegar para um arquivo HTML, você pode escolhê-lo usando o navegador de arquivos. Depois de clicar em Abrir, o TextEdit abrirá o arquivo HTML. O código HTML pode ser alterado. TextEdit é uma excelente ferramenta para editar código HTML no Make.
Bloco de notas: um guia básico
Você deve primeiro localizar o arquivo antes de poder abri-lo no Bloco de Notas. Isso pode ser feito clicando no nome do arquivo em seu navegador ou selecionando-o na opção “Escolher outro aplicativo”.
Bloco de notas, um editor de texto, pode ser usado para editar documentos. Se você não tem certeza do que fazer com isso, comece com os fundamentos e vá progredindo.
O bloco de notas reconhecerá um arquivo que você já abriu em outro aplicativo e o abrirá na janela atual. O bloco de notas abrirá o arquivo se for maior que o tamanho da janela.
Editar HTML da página do WordPress
Faça login no painel do WordPress e navegue até uma página ou postagem que deseja modificar. Em seguida, selecione o bloco que deseja editar e aparecerá um menu para o bloco que deseja editar. Para acessar os três pontos à direita, clique nos três pontos à direita. Você pode enviar seu código depois de selecionar 'Editar como HTML'.
Vale a pena aprender a editar HTML no WordPress. Com o conhecimento de edição de código, você poderá solucionar problemas ou personalizar o sistema de maneira mais avançada. Há momentos em que você deve editar o código-fonte do WordPress, mas não há problema em deixá-lo em paz. Para editar o código-fonte do WordPress, você deve ter um editor de texto HTML, como o Bloco de Notas ou Texto para Mac, bem como um editor de texto HTML. Além do FileZilla e do Google Chrome, você precisará instalar clientes FTP como o Dropbox. Se você deseja editar o HTML, deve primeiro selecionar o widget desejado, fazer alterações e salvá-lo. Quando você usa um tema WordPress , seu site terá um layout, cor e fonte específicos.
Cabe a você se você quiser usar outro tema se não gostar do que você escolheu. O WordPress suporta duas maneiras de editar PHP e CSS. Você pode fazer isso instalando o editor de código do WordPress ou o cliente FTP. A edição de HTML no WordPress é difícil se você não tiver um motivo convincente. Temas e plugins são suficientes na maioria das vezes. Se você precisar corrigir algo ou quiser personalizar o site ao seu gosto, poderá editar o código-fonte do WordPress. Antes de fazer isso, você deve pensar em seus objetivos, nas ferramentas que possui e no tempo disponível.
O editor HTML no Chrome
Você pode salvar a marcação de uma página e recarregá-la depois de fazer alterações usando o recurso "Editar como HTML" do Chrome, que é útil se você precisar fazer alterações no conteúdo de uma página sem salvá-la primeiro. O editor HTML pode ser encontrado clicando nos três pontos verticais localizados no canto superior direito do editor, seguido de Editor de código: no canto superior direito. Se você quiser encontrar o editor, vá para Aparência e clique no tema filho que deseja usar.
Como encontrar páginas do WordPress no Cpanel
Se você tiver o WordPress instalado, ele será armazenado no servidor do seu host. Depois de fazer login no seu cPanel, escolha phpMyAdmin no menu. Os nomes de página e postagem são listados na tabela WP_posts. Suas imagens são organizadas na pasta WP-content/uploads, acessível através do gerenciador de arquivos.
Como acessar seus arquivos e pastas do WordPress
Faça login na sua conta de hospedagem na web para acessar arquivos e pastas do WordPress por meio da API do WordPress. Na primeira etapa, navegue até Cpanel. Agora está incluído em cada um dos cPanels. Procure no banco de dados do WordPress para encontrar a tabela “WP_posts”. Você pode encontrar todo o seu conteúdo na tabela WP_posts, que contém todos os seus posts e páginas. Para visualizar ou editar qualquer um desses conteúdos, faça login em sua conta de hospedagem na web e navegue até Cpanel. A tabela “WP_posts”, localizada no canto superior direito, leva à tabela “WP_pages”. Na tabela wp_pages, você pode acompanhar todo o conteúdo do seu site.
Arquivo HTML Raiz
Arquivos HTML raiz são o ponto de partida para sites. Eles geralmente são chamados de “index.html” e estão localizados no diretório raiz de um site. Os arquivos HTML raiz geralmente contêm links para outras páginas do site, bem como o logotipo do site e outras informações importantes.
