Comment trouver le code HTML d'une page ou d'un article WordPress
Publié: 2022-09-27Si vous êtes nouveau sur WordPress, l'une des premières choses que vous voudrez faire est d'apprendre à trouver le code HTML de vos pages et publications. Cela vous sera utile lorsque vous souhaitez ajouter du CSS personnalisé ou apporter d'autres modifications à votre site. Il existe plusieurs façons de trouver le code HTML d'une page ou d'un article WordPress. Vous pouvez utiliser l'éditeur WordPress, un plugin ou l'outil d'inspection de votre navigateur. Dans l'éditeur WordPress, vous pouvez trouver le code HTML d'une page ou d'un article en cliquant sur l'onglet "Texte". Cela vous montrera le code derrière la page ou la publication. Si vous utilisez un plugin, tel que Yoast SEO, vous pouvez trouver le code HTML d'une page ou d'un article en allant dans l'onglet "SEO" et en cliquant sur l'onglet "HTML". Enfin, vous pouvez utiliser l'outil d'inspection de votre navigateur pour trouver le code HTML d'une page ou d'un article WordPress. Pour ce faire, faites un clic droit sur la page ou la publication et sélectionnez "Inspecter". Cela fera apparaître le code de la page ou de la publication.
Où se trouve le fichier HTML d'une page wordpress ? En utilisant Page Edit , je peux accéder à une section spécifique du code, à l'exception de la balise Body. Le site contient une mine d'informations sur les thèmes et leur évolution. Des informations et des conseils supplémentaires peuvent être trouvés dans la section des ressources de la page liée ci-dessus, ainsi que dans la documentation supplémentaire répertoriée ci-dessous. Les fichiers de thème incluent de nombreux éléments structurels pour les pages que vous avez l'intention de concevoir. Vous pouvez modifier l'apparence des fichiers du thème à l'aide de l'éditeur WordPress ou d'un éditeur de texte. Le fichier page.php contient le cadre pour les pages qui n'ont pas de page d'accueil ou de page de blog/messages.
Comment puis-je trouver une page HTML ?
 Crédit : super utilisateur
Crédit : super utilisateurVous ne pouvez trouver que le code source en appuyant sur Ctrl U sur le clavier de votre ordinateur. Cliquez avec le bouton droit sur une section vierge de la page et sélectionnez Afficher la source dans le menu contextuel.
Accédez à la source dans votre navigateur. En cliquant avec le bouton droit sur une page, vous pouvez choisir d'afficher sa source Afficher ou Afficher la source de la page . Contrairement à la plupart des autres navigateurs, Firefox, Chrome, Safari, Opera et Internet Explorer ont tous des paramètres similaires. Il est possible de sauvegarder le code d'un site Web sur votre disque dur si nécessaire pour l'examiner ou le modifier ultérieurement. Vous pouvez afficher une page Web en mode développeur lorsque vous l'ouvrez dans Firefox, Chrome, Opera ou Internet Explorer. Une extension pour Safari n'inclut pas d'outil de développement natif, mais elle peut être installée. Les cadres HTML ou iframes sont utilisés par certains sites Web pour vous empêcher d'accéder directement à leur contenu.
La majorité des documents HTML sont écrits en HTML5, qui est une saveur qui peut être écrite de différentes manières. HTML5 inclut entre autres un nouveau support audio et vidéo ainsi que des éléments sémantiques. Une chose à garder à l'esprit est que tous les navigateurs ne prennent pas en charge HTML5. Certaines des nouvelles balises peuvent ne pas être compatibles avec les anciens navigateurs, et certaines fonctionnalités plus anciennes peuvent ne pas fonctionner avec tous les navigateurs. Pour créer du HTML, il est essentiel de considérer comment le document sera utilisé sur une variété d'appareils. Si vous écrivez un document qui sera affiché sur un site Web, assurez-vous qu'il comprend un en-tête et un pied de page ainsi qu'un lien vers la page d'accueil. Il existe de nombreuses options pour styliser votre code HTML. Pour personnaliser l'apparence de votre document, CSS ou JavaScript peuvent être utilisés, tandis que l'interactivité ou l'animation peuvent être ajoutées à l'aide de JavaScript. Par conséquent, certains navigateurs ne prennent pas en charge toutes les fonctionnalités de CSS.
Comment trouver un fichier Index Html
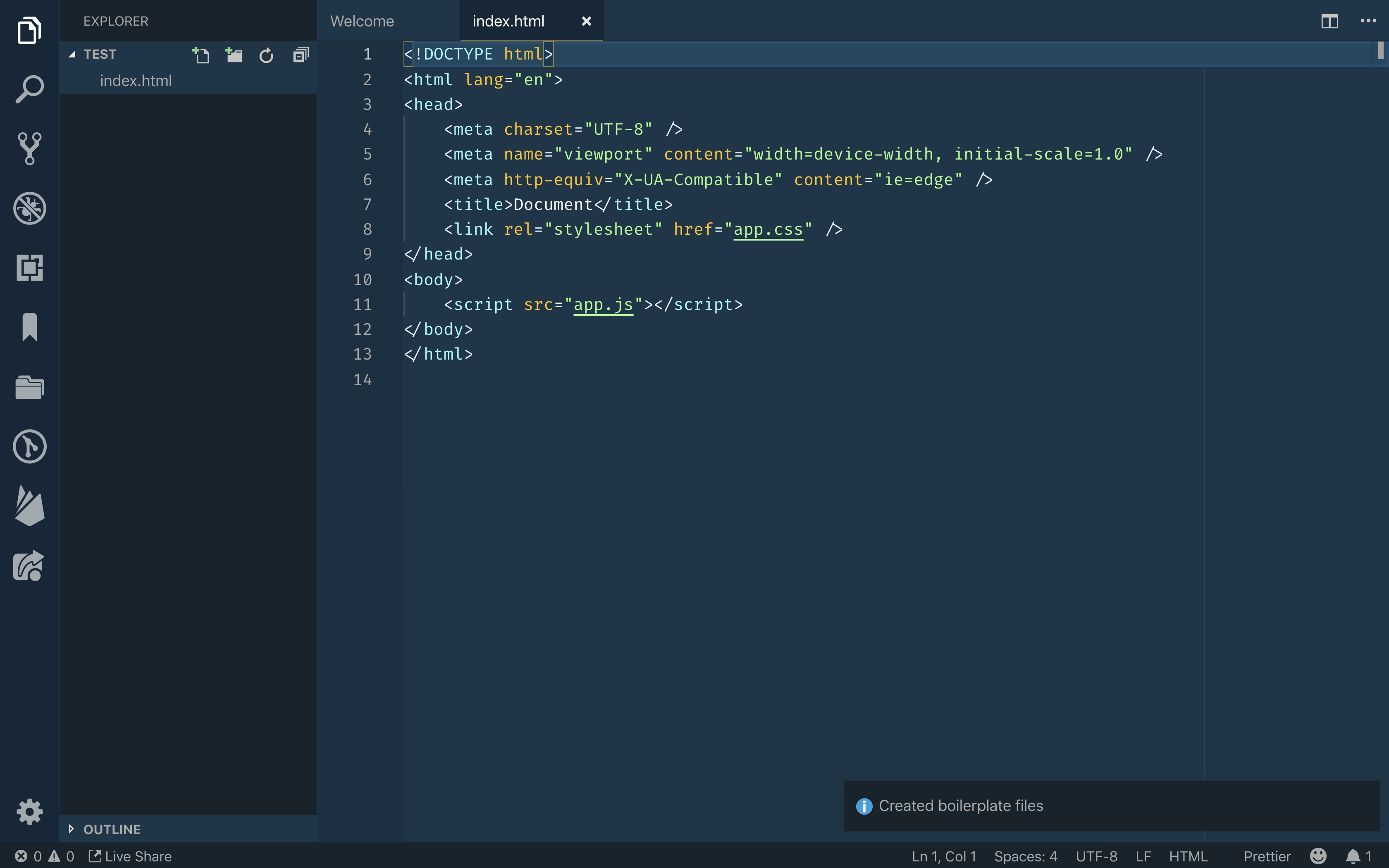
 Crédit : DigitalOcean
Crédit : DigitalOceanEn supposant que vous vouliez des conseils sur la façon de trouver un fichier index.html : Si vous connaissez le nom du fichier que vous recherchez, le moyen le plus rapide de le trouver est d'utiliser la fonction de recherche. Appuyez simplement sur Ctrl+F (Windows) ou Cmd+F (Mac) et tapez le nom du fichier. Cela recherchera le répertoire courant et tous les sous-répertoires pour le fichier que vous recherchez. Une autre façon de trouver le fichier consiste à utiliser votre explorateur de fichiers. Sous Windows, cela s'appelle Explorateur de fichiers, et sur Mac, cela s'appelle Finder. Ouvrez simplement le répertoire dans lequel vous pensez que le fichier pourrait se trouver et utilisez la fonction de recherche dans l'explorateur de fichiers. Si vous ne parvenez toujours pas à trouver le fichier, essayez de rechercher dans les répertoires parents. Parfois, les fichiers index.html se trouvent dans le répertoire racine d'un site Web.
Index HTML est-il un nom de fichier ?
Il devrait s'agir de la page d'accueil par défaut de l'index. Lorsqu'aucune autre page n'est spécifiée pour un site Web dans une demande d'utilisateur, les pages html sont utilisées comme page par défaut. Vous pouvez également vous y référer en tant qu'index. La première ligne du code HTML est la page d'accueil du site Web.
Le fichier Index.html : la première chose que votre serveur Web servira
Un index est une collection d'informations. Il servira le premier fichier HTML comme première étape. C'est un document simple qui affiche simplement les chemins de répertoire et les noms de fichier pour chaque chemin d'un fichier. C'est l'index de www.website.com. Si vous créez un fichier html, placez-le dans la barre du haut : *br *. Un document DOCTYPE html peut être consulté ici. Si vous saisissez l'URL lang=”en” dans *html, votre navigateur affichera l'erreur suivante : *br head> br> meta charset=”utf-8″> br>/meta> www.votrenouveausiteweb.com est un nom de domaine enregistré auprès de vous. *br>br>/head/br> *body* *br%27 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 C'est le site web. Il contient quelques fichiers texte et un fichier index.html. Pour le corps. Cette page est accessible via l'URL suivante : L'index est représenté par un index. Il est utilisé car c'est le document le plus simple à signifier et permet au serveur de retrouver les fichiers sur le site.

Comment puis-je modifier un fichier Index HTML ?
Lorsque vous accédez à un fichier HTML, vous pouvez le sélectionner à l'aide du navigateur de fichiers. Après avoir cliqué sur Ouvrir, TextEdit ouvrira le fichier HTML. Le code HTML peut être modifié. TextEdit est un excellent outil pour éditer du code HTML dans Make.
Bloc-notes : un guide de base
Vous devez d'abord localiser le fichier avant de pouvoir l'ouvrir dans le Bloc-notes. Cela peut être accompli en cliquant sur le nom du fichier dans votre navigateur ou en le sélectionnant sous l'option "Choisir une autre application".
Le bloc-notes, un éditeur de texte, peut être utilisé pour éditer des documents. Si vous ne savez pas quoi en faire, commencez par les bases et progressez.
Le Bloc-notes reconnaîtra un fichier que vous avez déjà ouvert dans une autre application et l'ouvrira dans sa fenêtre actuelle. Le Bloc-notes ouvrira le fichier s'il est plus grand que la taille de la fenêtre.
Modifier le code HTML de la page WordPress
Connectez-vous à votre tableau de bord WordPress et accédez à une page ou à une publication que vous souhaitez modifier. Ensuite, sélectionnez le bloc que vous souhaitez modifier et un menu apparaîtra pour le bloc que vous souhaitez modifier. Pour accéder aux trois points à droite, cliquez sur les trois points à droite. Vous pouvez télécharger votre code après avoir sélectionné "Modifier au format HTML".
Cela vaut la peine d'apprendre à éditer du HTML dans WordPress. Avec la connaissance de l'édition de code, vous serez en mesure de dépanner ou de personnaliser le système de manière plus avancée. Il y a des moments où vous devez modifier le code source de WordPress, mais il est bon de le laisser seul. Pour modifier le code source de WordPress, vous devez disposer d'un éditeur de texte HTML, tel que le Bloc-notes ou Texte pour Mac, ainsi que d'un éditeur de texte HTML. En plus de FileZilla et Google Chrome, vous devrez installer des clients FTP tels que Dropbox. Si vous souhaitez modifier le code HTML, vous devez d'abord sélectionner le widget souhaité, apporter des modifications et l'enregistrer. Lorsque vous utilisez un thème WordPress , votre site Web aura une mise en page, une couleur et une police spécifiques.
C'est à vous de décider si vous souhaitez utiliser un autre thème si vous n'aimez pas celui que vous avez choisi. WordPress prend en charge deux façons d'éditer PHP et CSS. Vous pouvez le faire en installant l'éditeur de code WordPress ou le client FTP. L'édition HTML dans WordPress est difficile si vous n'avez pas de raison impérieuse. Les thèmes et les plugins suffisent la plupart du temps. Si vous avez besoin de réparer quelque chose ou si vous souhaitez personnaliser le site à votre guise, vous pouvez modifier le code source de WordPress. Avant de le faire, vous devriez réfléchir à vos objectifs, aux outils dont vous disposez et au temps dont vous disposez.
L'éditeur HTML dans Chrome
Vous pouvez enregistrer le balisage d'une page, puis le recharger après y avoir apporté des modifications à l'aide de la fonctionnalité "Modifier au format HTML" de Chrome, qui est utile si vous devez apporter des modifications au contenu d'une page sans l'enregistrer au préalable. L'éditeur HTML peut être trouvé en cliquant sur les trois points verticaux situés dans le coin supérieur droit de l'éditeur, suivis de Éditeur de code : dans le coin supérieur droit. Si vous voulez trouver l'éditeur, allez dans Apparence et cliquez sur le thème enfant que vous souhaitez utiliser.
Comment trouver des pages WordPress dans Cpanel
Si vous avez installé WordPress, il est stocké sur le serveur de votre hébergeur. Après vous être connecté à votre cPanel, choisissez phpMyAdmin dans le menu. Les noms de page et de publication sont répertoriés dans la table WP_posts. Vos images sont organisées dans le dossier WP-content/uploads, accessible via le gestionnaire de fichiers.
Comment accéder à vos fichiers et dossiers WordPress
Connectez-vous à votre compte d'hébergement Web pour accéder aux fichiers et dossiers WordPress via l'API WordPress. Dans la première étape, accédez à Cpanel. Il est maintenant inclus dans chacun des cPanels. Regardez sous la base de données WordPress pour trouver la table « WP_posts ». Vous pouvez trouver tout votre contenu dans le tableau WP_posts, qui contient tous vos articles et pages. Pour afficher ou modifier l'un de ces contenus, connectez-vous à votre compte d'hébergement Web et accédez à Cpanel. La table « WP_posts », située dans le coin supérieur droit, mène à la table « WP_pages ». Dans la table wp_pages, vous pouvez suivre tout le contenu de votre site Web.
Fichier Html racine
Les fichiers HTML racine sont le point de départ des sites Web. Ils sont généralement nommés "index.html" et se trouvent dans le répertoire racine d'un site Web. Les fichiers HTML racine contiennent généralement des liens vers d'autres pages du site Web, ainsi que le logo du site Web et d'autres informations importantes.
