WordPressページまたは投稿のHTMLコードを見つける方法
公開: 2022-09-27WordPress を初めて使用する場合、最初にやりたいことの 1 つは、ページや投稿の HTML コードを見つける方法を学ぶことです。 これは、カスタム CSS を追加したり、サイトにその他の変更を加えたりする場合に便利です。 WordPress ページまたは投稿の HTML コードを見つける方法はいくつかあります。 WordPress エディター、プラグイン、またはブラウザーのインスペクター ツールを使用できます。 WordPress エディターで、[テキスト] タブをクリックすると、ページまたは投稿の HTML コードを見つけることができます。 これにより、ページまたは投稿の背後にあるコードが表示されます。 Yoast SEO などのプラグインを使用している場合は、[SEO] タブに移動して [HTML] タブをクリックすると、ページまたは投稿の HTML コードを見つけることができます。 最後に、ブラウザーのインスペクター ツールを使用して、WordPress ページまたは投稿の HTML コードを見つけることができます。 これを行うには、ページまたは投稿を右クリックし、[検査] を選択します。 これにより、ページまたは投稿のコードが表示されます。
wordpress ページの HTML ファイルはどこにありますか? Page Editを使用すると、 Body タグを除くコードの特定のセクションにアクセスできます。 このサイトには、テーマとその開発に関する豊富な情報が含まれています。 追加の情報とガイダンスは、上記のリンク先ページのリソース セクションと、以下にリストされている追加のドキュメントにあります。 テーマ ファイルには、デザインしようとしているページの構造要素の多くが含まれています。 WordPress エディターまたはテキスト エディターを使用して、テーマのファイルの外観を変更できます。 page.php ファイルには、ホームページやブログ/投稿ページを持たないページのフレームワークが含まれています。
HTMLページを見つけるにはどうすればよいですか?
 クレジット: スーパー ユーザー
クレジット: スーパー ユーザーコンピューターのキーボードで Ctrl U を押すと、ソース コードのみを見つけることができます。 ページの空白部分を右クリックし、ポップアップ メニューから [ソースの表示] を選択します。
ブラウザでソースに移動します。 ページを右クリックすると、そのページのソースを表示するか、ページのソースを表示するかを選択できます。 他のほとんどのブラウザーとは対照的に、Firefox、Chrome、Safari、Opera、および Internet Explorer の設定はすべて類似しています。 必要に応じて、後で調べたり編集したりするために、Web サイトのコードをハード ドライブに保存することができます。 Firefox、Chrome、Opera、または Internet Explorer で Web ページを開くと、開発者モードで Web ページを表示できます。 Safari の拡張機能には、ネイティブの開発者ツールは含まれていませんが、インストールできます。 HTML フレームまたは iframe は、コンテンツに直接アクセスできないようにするために、一部の Web サイトで使用されています。
HTML ドキュメントの大部分は、さまざまな方法で記述できるフレーバーである HTML5 で記述されています。 HTML5 には、新しいオーディオとビデオのサポート、セマンティック要素などが含まれています。 すべてのブラウザが HTML5 をサポートしているわけではないことに注意してください。 新しいタグの一部は古いブラウザーと互換性がない可能性があり、一部の古い機能はすべてのブラウザーで動作しない可能性があります。 HTML を作成するには、ドキュメントがさまざまなデバイスでどのように使用されるかを考慮することが重要です。 Web サイトに表示されるドキュメントを作成している場合は、ヘッダーとフッター、およびホームページへのリンクが含まれていることを確認してください。 HTML のスタイル設定に関しては、多くのオプションがあります。 ドキュメントのルック アンド フィールをカスタマイズするには、CSS または JavaScript を使用できますが、インタラクティブ機能やアニメーションは JavaScript を使用して追加できます。 その結果、一部のブラウザーは CSS のすべての機能をサポートしていません。
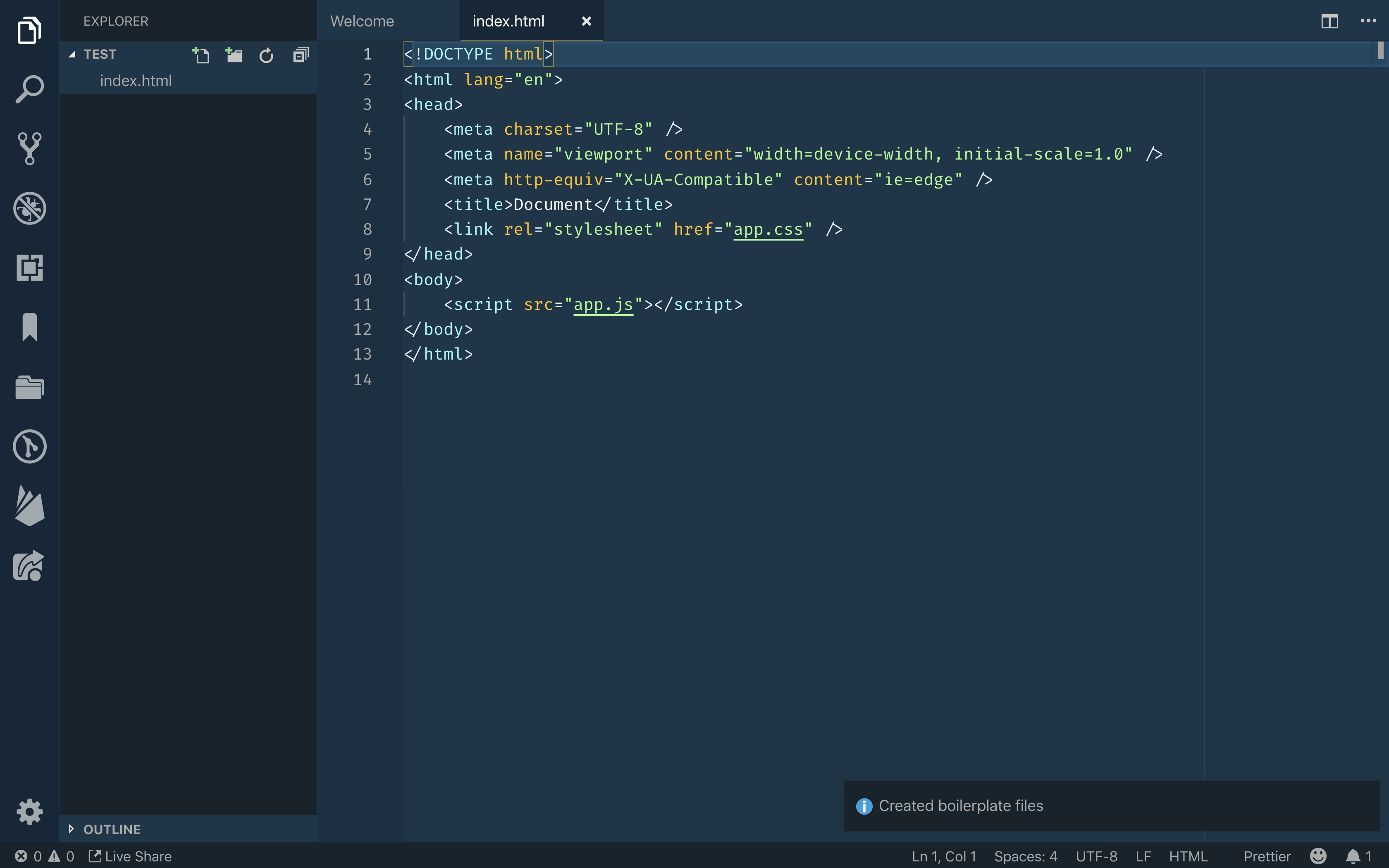
インデックス HTML ファイルの検索方法
 クレジット: DigitalOcean
クレジット: DigitalOceanindex.html ファイルの検索方法に関するヒントを知りたい場合: 探しているファイルの名前がわかっている場合は、検索機能を使用するのが最も簡単な方法です。 Ctrl+F (Windows) または Cmd+F (Mac) を押して、ファイルの名前を入力します。 これにより、探しているファイルの現在のディレクトリとすべてのサブディレクトリが検索されます。 ファイルを見つける別の方法は、ファイル エクスプローラーを使用することです。 これは Windows ではファイル エクスプローラー、Mac では Finder と呼ばれます。 ファイルがあると思われるディレクトリを開き、ファイル エクスプローラー内の検索機能を使用するだけです。 それでもファイルが見つからない場合は、親ディレクトリを探してみてください。 index.html ファイルが Web サイトのルート ディレクトリにある場合があります。
Index Html はファイル名ですか?
これは、インデックスのデフォルトのホームページである必要があります。 ユーザー要求で Web サイトに他のページが指定されていない場合、 html ページがデフォルト ページとして使用されます。 インデックスとして参照することもできます。 HTML コードの最初の行は、Web サイトのホームページです。
Index.html ファイル: ウェブサーバーが最初に提供するもの
インデックスは情報の集まりです。 最初のステップとして、最初の HTML ファイルを提供します。 これは、ファイルの各パスのディレクトリ パスとファイル名を表示するだけの単純なドキュメントです。 www.website.com のインデックスです。 html ファイルを作成する場合は、これをトップバーに入れます: *br *. DOCTYPE html ドキュメントは、ここで表示できます。 URL lang=”en” を *html に入力すると、ブラウザーに次のエラーが表示されます: *br head> br> meta charset=”utf-8″> br>/meta> www.yournewwebsite.com はドメイン名ですあなたに登録されました。 *br>br>/head/br> *body* *br%27 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 ウェブサイトです。 これには、いくつかのテキスト ファイルと index.html ファイルが含まれています。 体のために。 このページには、次の URL を使用してアクセスできます。 インデックスはインデックスで表されます。 これは、提供するのが最も簡単なドキュメントであり、サーバーがサイト上のファイルを検索できるようにするために使用されます。

インデックス HTML ファイルを編集するにはどうすればよいですか?
HTML ファイルに移動すると、ファイル ブラウザを使用して選択できます。 [開く] をクリックすると、TextEdit は HTML ファイルを開きます。 HTMLコードは変更可能です。 TextEdit は、Make で HTML コードを編集するための優れたツールです。
メモ帳: 基本ガイド
メモ帳でファイルを開く前に、まずファイルを見つける必要があります。 これは、ブラウザでファイル名をクリックするか、[別のアプリを選択] オプションでファイルを選択することで実行できます。
テキストエディタであるメモ帳を使用して文書を編集できます。 何をすればよいかわからない場合は、基礎から始めて、上に向かって進んでください。
メモ帳は、別のアプリで既に開いているファイルを認識し、現在のウィンドウで開きます。 ファイルがウィンドウ サイズより大きい場合は、メモ帳でファイルが開きます。
WordPressページのHTMLを編集
WordPress ダッシュボードにログインし、変更するページまたは投稿に移動します。 その後、編集したいブロックを選択すると、編集したいブロックのメニューが表示されます。 右側の 3 つの点にアクセスするには、右側の 3 つの点をクリックします。 [HTML として編集] を選択すると、コードをアップロードできます。
WordPress で HTML を編集する方法を学ぶことは価値があります。 コードの編集に関する知識があれば、より高度な方法でシステムのトラブルシューティングやカスタマイズを行うことができます。 WordPress のソース コードを編集しなければならない場合もありますが、そのままで問題ありません。 WordPress のソース コードを編集するには、テキスト HTML エディターだけでなく、メモ帳や Text for Mac などのテキスト HTML エディターが必要です。 FileZilla と Google Chrome に加えて、Dropbox などの FTP クライアントをインストールする必要があります。 HTML を編集する場合は、最初に目的のウィジェットを選択し、変更を加えて保存する必要があります。 WordPress テーマを使用すると、Web サイトには特定のレイアウト、色、およびフォントが適用されます。
選択したテーマが気に入らない場合に別のテーマを使用するかどうかは、あなた次第です。 WordPress は、PHP と CSS を編集する 2 つの方法をサポートしています。 これを行うには、WordPress コード エディターまたは FTP クライアントをインストールします。 やむを得ない理由がなければ、WordPress での HTML 編集は困難です。 ほとんどの場合、テーマとプラグインで十分です。 何かを修正する必要がある場合や、好みに合わせてサイトをカスタマイズしたい場合は、WordPress のソース コードを編集できます。 それを行う前に、自分の目標、持っているツール、利用できる時間を考えるべきです。
Chrome の HTML エディター
ページのマークアップを保存してから、Chrome の「HTML として編集」機能を使用して変更を加えた後に再読み込みできます。これは、最初に保存せずにページのコンテンツを変更する必要がある場合に便利です。 HTML エディターは、エディターの右上隅にある 3 つの垂直ドットをクリックし、続いて右上隅の [コード エディター] をクリックすると表示されます。 エディターを見つけたい場合は、[外観] に移動し、使用する子テーマをクリックします。
CpanelでWordPressページを見つける方法
WordPress がインストールされている場合は、Web ホストのサーバーに保存されます。 cPanel にログインしたら、メニューから phpMyAdmin を選択します。 ページと投稿の名前は WP_posts テーブルにリストされています。 画像は WP-content/uploads フォルダーに整理され、ファイル マネージャーからアクセスできます。
WordPress のファイルとフォルダーにアクセスする方法
WordPress API を介してWordPress のファイルとフォルダーにアクセスするには、Web ホスティング アカウントにログインします。 最初のステップで、Cpanel に移動します。 各 cPanels に含まれるようになりました。 WordPress データベースの下を見て、「WP_posts」テーブルを見つけます。 すべての投稿とページを含む WP_posts テーブルで、すべてのコンテンツを見つけることができます。 このコンテンツを表示または編集するには、Web ホスティング アカウントにサインインし、Cpanel に移動します。 右上隅にある「WP_posts」テーブルは、「WP_pages」テーブルにつながります。 wp_pages テーブルでは、Web サイトのすべてのコンテンツを追跡できます。
ルート HTML ファイル
ルート HTML ファイルは、Web サイトの出発点です。 それらは通常「index.html」という名前で、Web サイトのルート ディレクトリにあります。 通常、ルート HTML ファイルには、Web サイトの他のページへのリンク、および Web サイトのロゴやその他の重要な情報が含まれています。
