วิธีค้นหาโค้ด HTML สำหรับหน้าหรือโพสต์ WordPress
เผยแพร่แล้ว: 2022-09-27หากคุณเพิ่งเริ่มใช้ WordPress สิ่งแรกที่คุณต้องทำคือเรียนรู้วิธีค้นหาโค้ด HTML สำหรับหน้าเว็บและบทความของคุณ ซึ่งจะมีประโยชน์เมื่อคุณต้องการเพิ่ม CSS ที่กำหนดเองหรือทำการเปลี่ยนแปลงอื่นๆ ในไซต์ของคุณ มีหลายวิธีในการค้นหาโค้ด HTML สำหรับหน้าหรือโพสต์ WordPress คุณสามารถใช้ตัวแก้ไข WordPress ปลั๊กอิน หรือเครื่องมือตรวจสอบของเบราว์เซอร์ได้ ในตัวแก้ไข WordPress คุณสามารถค้นหาโค้ด HTML สำหรับหน้าหรือโพสต์โดยคลิกที่แท็บ "ข้อความ" ซึ่งจะแสดงรหัสด้านหลังหน้าหรือโพสต์ หากคุณกำลังใช้ปลั๊กอิน เช่น Yoast SEO คุณสามารถค้นหาโค้ด HTML สำหรับหน้าหรือโพสต์ได้โดยไปที่แท็บ "SEO" แล้วคลิกแท็บ "HTML" สุดท้าย คุณสามารถใช้เครื่องมือตรวจสอบของเบราว์เซอร์เพื่อค้นหาโค้ด HTML สำหรับหน้าหรือโพสต์ของ WordPress ในการดำเนินการนี้ ให้คลิกขวาที่หน้าหรือโพสต์แล้วเลือก "ตรวจสอบ" นี่จะเป็นการเปิดโค้ดสำหรับเพจหรือโพสต์
ไฟล์ HTML ของหน้า wordpress อยู่ที่ไหน เมื่อใช้ Page Edit ฉันสามารถเข้าถึงส่วนใดส่วนหนึ่งของโค้ดได้ ยกเว้น Body Tag เว็บไซต์นี้มีข้อมูลมากมายเกี่ยวกับธีมและการพัฒนา ดูข้อมูลและคำแนะนำเพิ่มเติมได้ในส่วนแหล่งข้อมูลของหน้าที่เชื่อมโยงด้านบน รวมถึงในเอกสารเพิ่มเติมตามรายการด้านล่าง ไฟล์ธีมประกอบด้วยองค์ประกอบโครงสร้างมากมายสำหรับหน้าที่คุณต้องการออกแบบ คุณสามารถเปลี่ยนรูปลักษณ์ของไฟล์ของธีมได้โดยใช้ตัวแก้ไข WordPress หรือโปรแกรมแก้ไขข้อความ ไฟล์ page.php มีเฟรมเวิร์กสำหรับเพจที่ไม่มีโฮมเพจหรือหน้าบล็อก/โพสต์
ฉันจะค้นหาหน้า Html ได้อย่างไร
 เครดิต: Super User
เครดิต: Super Userคุณสามารถค้นหาเฉพาะซอร์สโค้ดโดยกด Ctrl U บนแป้นพิมพ์ของคอมพิวเตอร์ คลิกขวาบนส่วนที่ว่างของหน้าและเลือกดูแหล่งที่มาจากเมนูป๊อปอัป
นำทางไปยังแหล่งที่มาในเบราว์เซอร์ของคุณ เมื่อคลิกขวาที่หน้า คุณสามารถเลือกดูแหล่งที่มาของมุมมอง หรือ ดูแหล่งที่มาของหน้า ตรงกันข้ามกับเบราว์เซอร์อื่นๆ ส่วนใหญ่ Firefox, Chrome, Safari, Opera และ Internet Explorer ล้วนมีการตั้งค่าที่คล้ายกัน เป็นไปได้ที่จะบันทึกรหัสของเว็บไซต์ลงในฮาร์ดไดรฟ์ของคุณ หากจำเป็นต้องตรวจสอบหรือแก้ไขในภายหลัง คุณสามารถดูเว็บเพจในโหมดนักพัฒนาซอฟต์แวร์ได้เมื่อคุณเปิดใน Firefox, Chrome, Opera หรือ Internet Explorer ส่วนขยายสำหรับ Safari ไม่มีเครื่องมือสำหรับนักพัฒนาดั้งเดิม แต่สามารถติดตั้งได้ บางเว็บไซต์ใช้เฟรม HTML หรือ iframe เพื่อป้องกันไม่ให้คุณเข้าถึงเนื้อหาของพวกเขาโดยตรง
เอกสาร HTML ส่วนใหญ่เขียนด้วย HTML5 ซึ่งเป็นรูปแบบที่สามารถเขียนได้หลากหลายวิธี HTML5 รวมการสนับสนุนเสียงและวิดีโอใหม่ ตลอดจนองค์ประกอบเชิงความหมาย เหนือสิ่งอื่นใด สิ่งหนึ่งที่ควรทราบคือเบราว์เซอร์บางตัวไม่รองรับ HTML5 แท็กใหม่บางแท็กอาจเข้ากันไม่ได้กับเบราว์เซอร์รุ่นเก่า และคุณลักษณะที่เก่ากว่าบางรายการอาจใช้ไม่ได้กับทุกเบราว์เซอร์ ในการสร้าง HTML การพิจารณาว่าเอกสารจะใช้กับอุปกรณ์ต่างๆ อย่างไรจึงเป็นสิ่งสำคัญ หากคุณกำลังเขียนเอกสารที่จะแสดงบนเว็บไซต์ ตรวจสอบให้แน่ใจว่าเอกสารนั้นมีส่วนหัวและส่วนท้าย ตลอดจนลิงก์ไปยังหน้าแรก มีตัวเลือกมากมายในการจัดรูปแบบ HTML ของคุณ ในการปรับแต่งรูปลักษณ์ของเอกสาร คุณสามารถใช้ CSS หรือ JavaScript ในขณะที่สามารถเพิ่มการโต้ตอบหรือภาพเคลื่อนไหวได้โดยใช้ JavaScript ด้วยเหตุนี้ บางเบราว์เซอร์จึงไม่รองรับคุณลักษณะทั้งหมดของ CSS
วิธีค้นหาไฟล์ดัชนี Html
 เครดิต: DigitalOcean
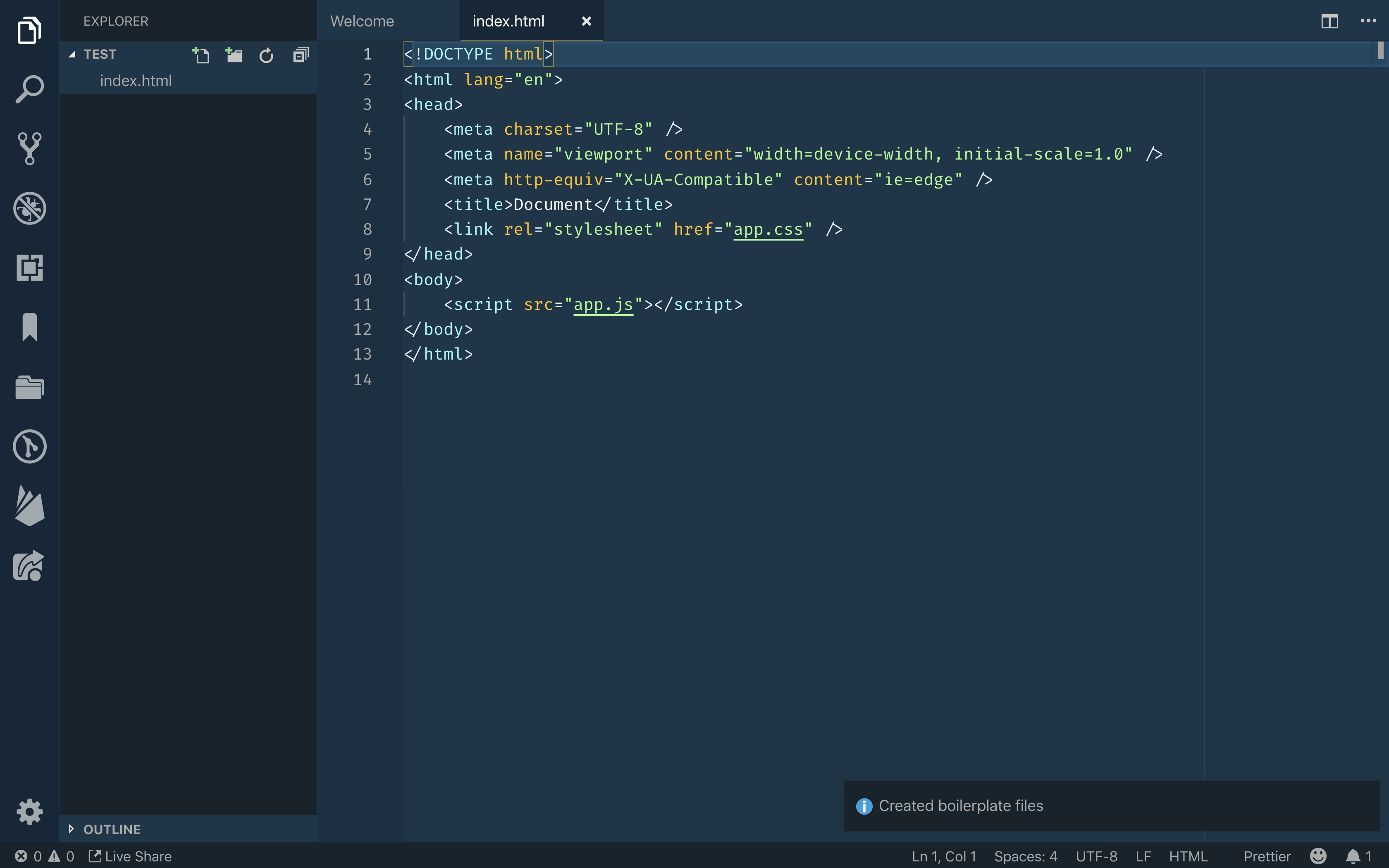
เครดิต: DigitalOceanสมมติว่าคุณต้องการคำแนะนำในการค้นหาไฟล์ index.html: หากคุณทราบชื่อไฟล์ที่กำลังมองหา วิธีที่เร็วที่สุดในการค้นหาไฟล์คือการใช้ฟังก์ชันการค้นหา เพียงกด Ctrl+F (Windows) หรือ Cmd+F (Mac) แล้วพิมพ์ชื่อไฟล์ การดำเนินการนี้จะค้นหาไดเร็กทอรีปัจจุบันและไดเร็กทอรีย่อยทั้งหมดสำหรับไฟล์ที่คุณต้องการ อีกวิธีในการค้นหาไฟล์คือการใช้ตัวสำรวจไฟล์ของคุณ ใน Windows จะเรียกว่า File Explorer และใน Mac จะเรียกว่า Finder เพียงเปิดไดเร็กทอรีที่คุณคิดว่าอาจมีไฟล์อยู่ และใช้ฟังก์ชันการค้นหาภายใน file explorer หากคุณยังคงประสบปัญหาในการค้นหาไฟล์ ให้ลองค้นหาในไดเร็กทอรีหลัก บางครั้ง ไฟล์ index.html จะอยู่ในไดเรกทอรีรากของเว็บไซต์
Index Html เป็นชื่อไฟล์หรือไม่
ควรเป็นหน้าแรกเริ่มต้นของดัชนี เมื่อไม่ได้ระบุหน้าอื่นสำหรับเว็บไซต์ในคำขอของผู้ใช้ หน้า html จะถูกใช้เป็นหน้าเริ่มต้น คุณยังสามารถอ้างถึงมันเป็นดัชนี บรรทัดแรกของโค้ด HTML คือหน้าแรกของเว็บไซต์
ไฟล์ Index.html: สิ่งแรกที่เว็บเซิร์ฟเวอร์ของคุณจะให้บริการ
ดัชนีคือชุดของข้อมูล จะให้บริการ ไฟล์ HTML แรกเป็นขั้นตอนแรก เป็นเอกสารธรรมดาที่แสดงเส้นทางไดเรกทอรีและชื่อไฟล์สำหรับแต่ละเส้นทางของไฟล์ เป็นดัชนีของ www.website.com หากคุณสร้างไฟล์ html ให้วางไว้ที่แถบด้านบน: *br * สามารถดูเอกสาร html ของ DOCTYPE ได้ที่นี่ หากคุณพิมพ์ URL lang=”en” ลงใน *html เบราว์เซอร์ของคุณจะแสดงข้อผิดพลาดต่อไปนี้: *br head> br> meta charset=”utf-8″> br>/meta> www.yournewwebsite.com เป็นชื่อโดเมน ลงทะเบียนกับคุณ *br>br>/head/br> *ร่างกาย* *br%27 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h เว็บไซต์ ประกอบด้วยไฟล์ข้อความและไฟล์ index.html สำหรับร่างกาย หน้านี้สามารถเข้าถึงได้โดยใช้ URL ต่อไปนี้: ดัชนีแสดงโดยดัชนี ใช้เนื่องจากเป็นเอกสารที่ง่ายที่สุดในการให้บริการและช่วยให้เซิร์ฟเวอร์สามารถค้นหาไฟล์บนไซต์ได้

ฉันจะแก้ไขไฟล์ Index Html ได้อย่างไร
เมื่อคุณนำทางไปยังไฟล์ HTML คุณสามารถเลือกไฟล์ได้โดยใช้เบราว์เซอร์ไฟล์ หลังจากคลิกเปิด TextEdit จะเปิดไฟล์ HTML โค้ด HTML สามารถเปลี่ยนแปลงได้ TextEdit เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการแก้ไขโค้ด HTML ใน Make
แผ่นจดบันทึก: คู่มือพื้นฐาน
คุณต้องค้นหาไฟล์ก่อนจึงจะสามารถเปิดใน Notepad ได้ สามารถทำได้โดยคลิกที่ชื่อไฟล์ในเบราว์เซอร์ของคุณหรือเลือกภายใต้ตัวเลือก "เลือกแอปอื่น"
สามารถใช้ Notepad ซึ่งเป็นโปรแกรมแก้ไขข้อความเพื่อแก้ไขเอกสารได้ หากคุณไม่แน่ใจว่าจะทำอย่างไรกับมัน ให้เริ่มด้วยพื้นฐานและก้าวไปสู่ระดับที่สูงขึ้น
Notepad จะรู้จักไฟล์ที่คุณเคยเปิดในแอปอื่นแล้วเปิดไฟล์นั้นในหน้าต่างปัจจุบัน Notepad จะเปิดไฟล์ขึ้นหากไฟล์มีขนาดใหญ่กว่าขนาดหน้าต่าง
แก้ไข HTML ของหน้า WordPress
ลงชื่อเข้าใช้แดชบอร์ด WordPress และไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไข หลังจากนั้น เลือกบล็อกที่คุณต้องการแก้ไข จากนั้นเมนูจะปรากฏขึ้นสำหรับบล็อกที่คุณต้องการแก้ไข หากต้องการเข้าถึงจุดสามจุดทางด้านขวา ให้คลิกจุดสามจุดทางด้านขวา คุณสามารถอัปโหลดรหัสของคุณหลังจากเลือก 'แก้ไขเป็น HTML'
การเรียนรู้วิธีแก้ไข HTML ใน WordPress เป็นเรื่องที่คุ้มค่า ด้วยความรู้เกี่ยวกับการแก้ไขโค้ด คุณจะสามารถแก้ไขปัญหาหรือปรับแต่งระบบในลักษณะขั้นสูงขึ้นได้ มีบางครั้งที่คุณต้องแก้ไขซอร์สโค้ดของ WordPress แต่การปล่อยให้อยู่คนเดียวก็เป็นเรื่องที่ดี ในการแก้ไขซอร์สโค้ด WordPress คุณต้องมีโปรแกรมแก้ไขข้อความ HTML เช่น Notepad หรือ Text สำหรับ Mac รวมถึงโปรแกรมแก้ไข HTML แบบข้อความ นอกจาก FileZilla และ Google Chrome แล้ว คุณจะต้องติดตั้งไคลเอนต์ FTP เช่น Dropbox หากคุณต้องการแก้ไข HTML ก่อนอื่น คุณต้องเลือกวิดเจ็ตที่ต้องการ ทำการเปลี่ยนแปลง และบันทึก เมื่อคุณใช้ ธีม WordPress เว็บไซต์ของคุณจะมีรูปแบบ สี และแบบอักษรเฉพาะ
แล้วแต่คุณถ้าคุณต้องการใช้ธีมอื่น หากคุณไม่ชอบธีมที่คุณเลือก WordPress รองรับสองวิธีในการแก้ไข PHP และ CSS คุณสามารถทำได้โดยติดตั้งโปรแกรมแก้ไขโค้ด WordPress หรือไคลเอนต์ FTP การแก้ไข HTML ใน WordPress เป็นเรื่องยากหากคุณไม่มีเหตุผลที่น่าสนใจ ธีมและปลั๊กอินเพียงพอสำหรับส่วนใหญ่ หากคุณต้องการแก้ไขบางอย่างหรือต้องการปรับแต่งไซต์ตามที่คุณต้องการ คุณสามารถแก้ไขซอร์สโค้ดของ WordPress ได้ ก่อนทำ คุณควรคิดถึงเป้าหมาย เครื่องมือที่คุณมี และเวลาที่คุณมี
ตัวแก้ไข Html ใน Chrome
คุณสามารถบันทึกมาร์กอัปของหน้าแล้วโหลดซ้ำหลังจากทำการเปลี่ยนแปลงโดยใช้คุณลักษณะ "แก้ไขเป็น HTML" ของ Chrome ซึ่งมีประโยชน์หากคุณต้องการเปลี่ยนแปลงเนื้อหาของหน้าโดยไม่ต้องบันทึกก่อน ตัวแก้ไข HTML สามารถพบได้โดยคลิกที่จุดแนวตั้งสามจุดที่มุมบนขวาของตัวแก้ไข ตามด้วยตัวแก้ไขรหัส: ที่มุมบนขวา หากคุณต้องการค้นหาตัวแก้ไข ให้ไปที่ ลักษณะที่ปรากฏ และคลิกที่ธีมลูกที่คุณต้องการใช้
วิธีค้นหาหน้า WordPress ใน Cpanel
หากคุณติดตั้ง WordPress ไว้ จะถูกเก็บไว้บนเซิร์ฟเวอร์ของโฮสต์เว็บของคุณ หลังจากเข้าสู่ระบบ cPanel ของคุณแล้ว ให้เลือก phpMyAdmin จากเมนู ชื่อเพจและโพสต์แสดงอยู่ในตาราง WP_posts รูปภาพของคุณได้รับการจัดระเบียบในโฟลเดอร์ WP-content/uploads ซึ่งสามารถเข้าถึงได้ผ่านตัวจัดการไฟล์
วิธีเข้าถึงไฟล์และโฟลเดอร์ WordPress ของคุณ
ลงชื่อเข้าใช้บัญชีเว็บโฮสติ้งของคุณเพื่อเข้าถึง ไฟล์ และโฟลเดอร์ WordPress ผ่าน WordPress API ในขั้นตอนแรก ไปที่ Cpanel ตอนนี้รวมอยู่ใน cPanels แต่ละอันแล้ว ดูใต้ฐานข้อมูล WordPress เพื่อค้นหาตาราง “WP_posts” คุณสามารถค้นหาเนื้อหาทั้งหมดของคุณได้ในตาราง WP_posts ซึ่งมีบทความและหน้าทั้งหมดของคุณ หากต้องการดูหรือแก้ไขเนื้อหานี้ ให้ลงชื่อเข้าใช้บัญชีเว็บโฮสติ้งและไปที่ Cpanel ตาราง “WP_posts” ซึ่งอยู่ที่มุมขวาบนจะนำไปสู่ตาราง “WP_pages” ในตาราง wp_pages คุณสามารถติดตามเนื้อหาทั้งหมดบนเว็บไซต์ของคุณได้
ไฟล์รูท Html
ไฟล์รูท HTML เป็นจุดเริ่มต้นสำหรับเว็บไซต์ โดยทั่วไปจะมีชื่อว่า “index.html” และอยู่ในไดเรกทอรีรากของเว็บไซต์ โดยทั่วไป ไฟล์รูท HTML จะมีลิงก์ไปยังหน้าอื่นๆ บนเว็บไซต์ รวมถึงโลโก้ของเว็บไซต์และข้อมูลสำคัญอื่นๆ
