كيفية البحث عن كود HTML لصفحة ووردبريس أو ما بعد
نشرت: 2022-09-27إذا كنت جديدًا على WordPress ، فإن أول ما تريد القيام به هو معرفة كيفية العثور على كود HTML لصفحاتك ومنشوراتك. سيكون هذا مفيدًا عندما تريد إضافة CSS مخصص أو إجراء تغييرات أخرى على موقعك. هناك عدة طرق مختلفة للعثور على كود HTML لصفحة أو منشور WordPress. يمكنك استخدام محرر WordPress أو مكون إضافي أو أداة فحص المتصفح. في محرر WordPress ، يمكنك العثور على رمز HTML لصفحة أو منشور بالنقر فوق علامة التبويب "نص". سيُظهر لك هذا الرمز الموجود خلف الصفحة أو المنشور. إذا كنت تستخدم مكونًا إضافيًا ، مثل Yoast SEO ، فيمكنك العثور على رمز HTML لصفحة أو منشور بالانتقال إلى علامة التبويب "SEO" والنقر فوق علامة التبويب "HTML". أخيرًا ، يمكنك استخدام أداة فاحص المتصفح للعثور على رمز HTML لصفحة أو منشور WordPress. للقيام بذلك ، انقر بزر الماوس الأيمن على الصفحة أو المنشور وحدد "فحص". سيؤدي هذا إلى إظهار رمز الصفحة أو المنشور.
أين يوجد ملف HTML لصفحة ووردبريس؟ باستخدام تحرير الصفحة ، يمكنني الوصول إلى قسم معين من الكود ، باستثناء علامة النص الأساسي. يحتوي الموقع على ثروة من المعلومات حول الموضوعات وتطورها. يمكن العثور على معلومات وإرشادات إضافية في قسم الموارد بالصفحة المرتبطة أعلاه ، وكذلك في الوثائق الإضافية المدرجة أدناه. تتضمن ملفات السمات العديد من العناصر الهيكلية للصفحات التي تنوي تصميمها. يمكنك تغيير مظهر ملفات القالب باستخدام محرر WordPress أو محرر نصوص. يحتوي ملف page.php على إطار عمل للصفحات التي لا تحتوي على صفحة رئيسية أو صفحة مدونة / منشورات.
كيف أعثر على صفحة Html؟
 الائتمان: المستخدم المتميز
الائتمان: المستخدم المتميزيمكنك العثور على الكود المصدري فقط بالضغط على Ctrl U على لوحة مفاتيح الكمبيوتر. انقر بزر الماوس الأيمن فوق قسم فارغ من الصفحة وحدد عرض المصدر من القائمة المنبثقة.
انتقل إلى المصدر في متصفحك. بالنقر بزر الماوس الأيمن فوق صفحة ، يمكنك اختيار عرض مصدرها أو عرض مصدر الصفحة . على عكس معظم المتصفحات الأخرى ، فإن Firefox و Chrome و Safari و Opera و Internet Explorer جميعها لها إعدادات مماثلة. من الممكن حفظ رمز موقع الويب على محرك الأقراص الثابتة إذا لزم الأمر لفحصه أو تعديله لاحقًا. يمكنك عرض صفحة ويب في وضع المطور عند فتحها في Firefox أو Chrome أو Opera أو Internet Explorer. لا يتضمن امتداد Safari أداة مطور أصلية ، ولكن يمكن تثبيته. تستخدم بعض مواقع الويب إطارات HTML أو إطارات iframes لمنعك من الوصول مباشرة إلى محتواها.
تمت كتابة غالبية مستندات HTML بلغة HTML5 ، وهي نكهة يمكن كتابتها بعدة طرق. يتضمن HTML5 دعمًا جديدًا للصوت والفيديو بالإضافة إلى العناصر الدلالية ، من بين أشياء أخرى. شيء واحد يجب أخذه في الاعتبار هو أنه لا تدعم جميع المتصفحات HTML5. قد لا تتوافق بعض العلامات الجديدة مع المتصفحات القديمة ، وقد لا تعمل بعض الميزات القديمة مع جميع المتصفحات. لإنشاء HTML ، من المهم النظر في كيفية استخدام المستند على مجموعة متنوعة من الأجهزة. إذا كنت تكتب مستندًا سيتم عرضه على موقع ويب ، فتأكد من أنه يتضمن رأسًا وتذييلًا بالإضافة إلى ارتباط إلى الصفحة الرئيسية. هناك الكثير من الخيارات عندما يتعلق الأمر بتصميم HTML الخاص بك. لتخصيص شكل وأسلوب المستند الخاص بك ، يمكن استخدام CSS أو JavaScript ، بينما يمكن إضافة التفاعل أو الرسوم المتحركة باستخدام JavaScript. نتيجة لذلك ، لا تدعم بعض المتصفحات جميع ميزات CSS.
كيفية البحث عن ملف فهرس Html
 الائتمان: DigitalOcean
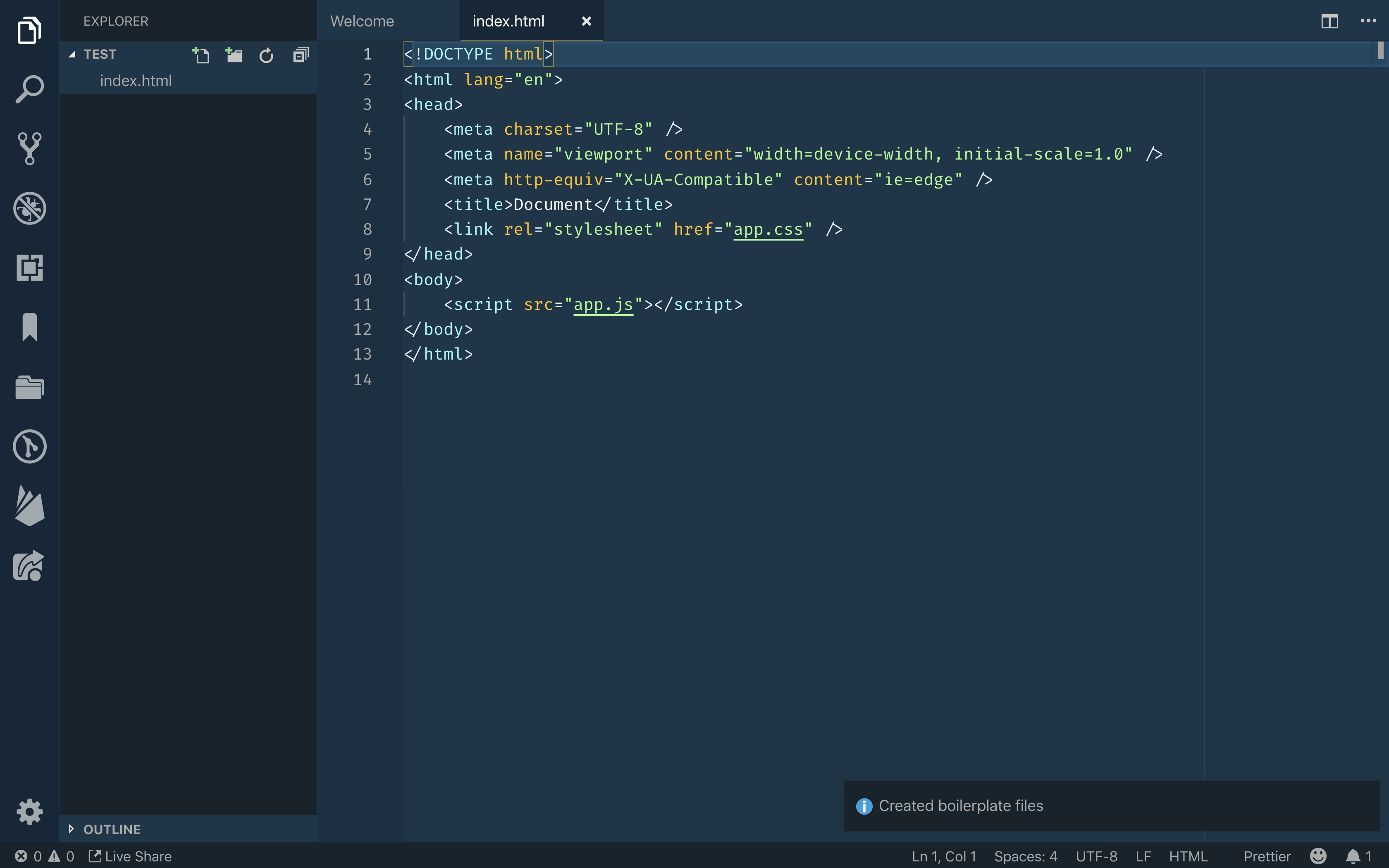
الائتمان: DigitalOceanبافتراض أنك تريد نصائح حول كيفية العثور على ملف index.html: إذا كنت تعرف اسم الملف الذي تبحث عنه ، فإن أسرع طريقة للعثور عليه هي استخدام وظيفة البحث. ما عليك سوى الضغط على Ctrl + F (في نظام التشغيل Windows) أو Cmd + F (نظام التشغيل Mac) ، واكتب اسم الملف. سيؤدي هذا إلى البحث في الدليل الحالي وجميع الأدلة الفرعية للملف الذي تبحث عنه. هناك طريقة أخرى للعثور على الملف وهي استخدام مستكشف الملفات الخاص بك. في نظام التشغيل Windows ، يُطلق على هذا اسم مستكشف الملفات ، وعلى نظام التشغيل Mac يُسمى Finder. ما عليك سوى فتح الدليل الذي تعتقد أن الملف قد يكون موجودًا فيه واستخدام وظيفة البحث داخل مستكشف الملفات. إذا كنت لا تزال تواجه مشكلة في العثور على الملف ، فحاول البحث في الدلائل الرئيسية. في بعض الأحيان توجد ملفات index.html في الدليل الجذر لموقع الويب.
هل الفهرس Html هو اسم ملف؟
يجب أن تكون الصفحة الرئيسية الافتراضية للفهرس. عندما لا يتم تحديد صفحات أخرى لموقع ويب في طلب المستخدم ، يتم استخدام صفحات html كصفحة افتراضية. يمكنك أيضًا الرجوع إليه كفهرس. السطر الأول من كود HTML هو الصفحة الرئيسية للموقع.
ملف Index.html: أول شيء سيعرضه خادم الويب
الفهرس هو عبارة عن مجموعة من المعلومات. سيخدم ملف HTML الأول كخطوة أولى. إنه مستند بسيط يعرض فقط مسارات الدليل وأسماء الملفات لكل مسار للملف. إنه فهرس www.website.com. إذا قمت بإنشاء ملف html ، ضع هذا في الشريط العلوي: * br *. يمكن عرض مستند DOCTYPE html هنا. إذا قمت بكتابة URL lang = ”en” في * html ، فسيعرض متصفحك الخطأ التالي: * br head> br> meta charset = ”utf-8 ″> br> / meta> www.yournewwebsite.com هو اسم مجال مسجل لك. * br> br> / head / br> * body * * * br٪ 27 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 h1 إنه الموقع الإلكتروني. يحتوي على بعض الملفات النصية وملف index.html. للجسم. يمكن الوصول إلى هذه الصفحة باستخدام عنوان URL التالي: يتم تمثيل الفهرس بواسطة فهرس. يتم استخدامه لأنه أبسط مستند يتم تقديمه ويسمح للخادم بالعثور على الملفات الموجودة على الموقع.

كيف يمكنني تحرير ملف فهرس Html؟
عندما تنتقل إلى ملف HTML ، يمكنك اختياره باستخدام متصفح الملفات. بعد النقر فوق فتح ، سيفتح TextEdit ملف HTML. يمكن تغيير كود HTML. TextEdit هي أداة ممتازة لتحرير تعليمات HTML البرمجية في Make.
المفكرة: دليل أساسي
يجب عليك أولاً تحديد موقع الملف قبل أن تتمكن من فتحه في برنامج "المفكرة". يمكن تحقيق ذلك إما بالنقر فوق اسم الملف في متصفحك أو تحديده ضمن خيار "اختيار تطبيق آخر".
المفكرة ، محرر نصوص ، يمكن استخدامه لتحرير المستندات. إذا لم تكن متأكدًا مما يجب فعله به ، فابدأ بالأساسيات واعمل على تطوير طريقك.
سيتعرف برنامج Notepad على الملف الذي فتحته بالفعل في تطبيق آخر ويفتحه في نافذته الحالية. سيفتح برنامج "المفكرة" الملف إذا كان أكبر من حجم النافذة.
تحرير Html لصفحة WordPress
سجّل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الصفحة أو المنشور الذي تريد تعديله. بعد ذلك ، حدد الكتلة التي تريد تحريرها ، وستظهر قائمة للكتلة التي ترغب في تعديلها. للوصول إلى النقاط الثلاث على اليمين ، انقر فوق النقاط الثلاث على اليمين. يمكنك تحميل الكود الخاص بك بعد تحديد "تحرير بتنسيق HTML".
من المفيد تعلم كيفية تحرير HTML في WordPress. بمعرفة تحرير التعليمات البرمجية ، ستتمكن من استكشاف أخطاء النظام أو تخصيصها بطريقة أكثر تقدمًا. هناك أوقات يجب عليك فيها تعديل شفرة مصدر WordPress ، ولكن من الجيد تركها بمفردها. لتحرير التعليمات البرمجية المصدر لـ WordPress ، يجب أن يكون لديك محرر نصوص HTML ، مثل Notepad أو Text for Mac ، بالإضافة إلى محرر نص HTML. بالإضافة إلى FileZilla و Google Chrome ، ستحتاج إلى تثبيت عملاء FTP مثل Dropbox. إذا كنت تريد تحرير HTML ، فيجب عليك أولاً تحديد الأداة المطلوبة وإجراء التغييرات وحفظها. عند استخدام سمة WordPress ، سيكون لموقع الويب الخاص بك تخطيط ولون وخط معين.
الأمر متروك لك إذا كنت تريد استخدام سمة أخرى إذا لم تعجبك الموضوع الذي اخترته. يدعم WordPress طريقتين لتحرير PHP و CSS. يمكنك القيام بذلك عن طريق تثبيت محرر كود WordPress أو عميل FTP. يعد تحرير HTML في WordPress أمرًا صعبًا إذا لم يكن لديك سبب مقنع. المظاهر والإضافات كافية لغالبية الوقت. إذا كنت بحاجة إلى إصلاح شيء ما أو ترغب في تخصيص الموقع حسب رغبتك ، فيمكنك تعديل شفرة مصدر WordPress. قبل القيام بذلك ، يجب أن تفكر في أهدافك والأدوات التي لديك والوقت المتاح لديك.
محرر Html في Chrome
يمكنك حفظ ترميز الصفحة ثم إعادة تحميلها بعد إجراء تغييرات عليها باستخدام ميزة "تحرير بتنسيق HTML" في Chrome ، والتي تكون مفيدة إذا كنت بحاجة إلى إجراء تغييرات على محتوى الصفحة دون حفظها أولاً. يمكن العثور على محرر HTML من خلال النقر على النقاط الرأسية الثلاث الموجودة في الزاوية العلوية اليمنى من المحرر ، متبوعة بمحرر الكود: في الزاوية العلوية اليمنى. إذا كنت ترغب في العثور على المحرر ، فانتقل إلى المظهر وانقر على المظهر الفرعي الذي تريد استخدامه.
كيفية البحث عن صفحات WordPress في Cpanel
إذا كان WordPress مثبتًا لديك ، فسيتم تخزينه على خادم مضيف الويب الخاص بك. بعد تسجيل الدخول إلى cPanel الخاص بك ، اختر phpMyAdmin من القائمة. يتم سرد الصفحة وأسماء المنشورات في جدول WP_posts. يتم تنظيم صورك في مجلد WP-content / uploads ، ويمكن الوصول إليه عبر مدير الملفات.
كيفية الوصول إلى ملفات ومجلدات WordPress الخاصة بك
قم بتسجيل الدخول إلى حساب استضافة الويب الخاص بك للوصول إلى ملفات ومجلدات WordPress من خلال WordPress API. في الخطوة الأولى ، انتقل إلى Cpanel. يتم تضمينه الآن في كل من cPanels. انظر أسفل قاعدة بيانات WordPress للعثور على جدول "WP_posts". يمكنك العثور على كل المحتوى الخاص بك في جدول WP_posts ، والذي يحتوي على جميع منشوراتك وصفحاتك. لعرض أو تحرير أي من هذا المحتوى ، قم بتسجيل الدخول إلى حساب استضافة الويب الخاص بك وانتقل إلى Cpanel. يؤدي جدول "WP_posts" الموجود في الزاوية اليمنى العليا إلى جدول "WP_pages". في جدول wp_pages ، يمكنك تتبع كل المحتوى الموجود على موقع الويب الخاص بك.
ملف Html الجذر
ملفات HTML الجذرية هي نقطة البداية لمواقع الويب. عادةً ما يُطلق عليها اسم "index.html" وتقع في الدليل الجذر لموقع الويب. تحتوي ملفات HTML الجذرية بشكل عام على روابط لصفحات أخرى على موقع الويب ، بالإضافة إلى شعار موقع الويب ومعلومات مهمة أخرى.
