Comment créer un formulaire personnalisé dans WordPress à l'aide du plugin WPForms
Publié: 2022-10-01Vous souhaitez ajouter un formulaire personnalisé dans votre site WordPress ? Un formulaire est une partie essentielle de tout site Web car il vous permet de recueillir des informations auprès de vos utilisateurs. Dans WordPress, vous pouvez facilement créer un formulaire personnalisé à l'aide de divers plugins. Dans cet article, nous allons vous montrer comment créer un formulaire personnalisé dans WordPress à l'aide du plugin WPForms. WPForms est le meilleur plugin de création de formulaires WordPress qui vous permet de créer facilement des formulaires personnalisés. Avec WPForms, vous pouvez créer des formulaires personnalisés pour les formulaires de contact, les enquêtes, les sondages, les formulaires de paiement, etc.
Il n'y a pas d'exigences strictes lorsqu'il s'agit de créer un formulaire dans WordPress. Avec le bon plugin, vous pouvez créer un large éventail de formulaires différents pour votre site Web. Gravity Forms est l'un des thèmes WordPress les plus populaires sur le marché aujourd'hui. Vous apprendrez comment créer un formulaire pour un site Web WordPress dans notre vidéo, et nous vous montrerons à quel point il est simple de le faire. Accédez au tableau de bord WordPress et sélectionnez l'onglet Formulaires pour nommer votre nouveau formulaire. Le nombre de champs de formulaire que vous pouvez ajouter varie en fonction de vos préférences personnelles, mais seuls quelques champs seront requis pour un formulaire de base. Le générateur de formulaires vous permet de concevoir visuellement et de contrôler le fonctionnement de votre formulaire depuis le front-end et le back-end de votre site.
Gravity Forms simplifie la création d'un formulaire de contact. Gravity Forms est une collection de formulaires élégants et entièrement personnalisables qui peuvent être utilisés pour créer des campagnes de marketing en ligne. Après avoir cliqué sur Obtenir ce modèle de formulaire, vous pouvez accéder à un téléchargement de modèle en faisant défiler vers le bas de la page de modèle de formulaire appropriée. Le formulaire sera maintenant envoyé à votre ordinateur sous forme de fichier JSON. La synchronisation de Gravity Forms avec Mailchimp et HubSpot n'est qu'une des nombreuses plateformes de marketing par e-mail disponibles. Il est essentiel d'intégrer Gravity Forms à une large gamme de formulaires à mesure que vos besoins en formulaires augmentent. Nous vous tiendrons au courant de ce qui se passe sur le blog si vous vous inscrivez à notre newsletter.
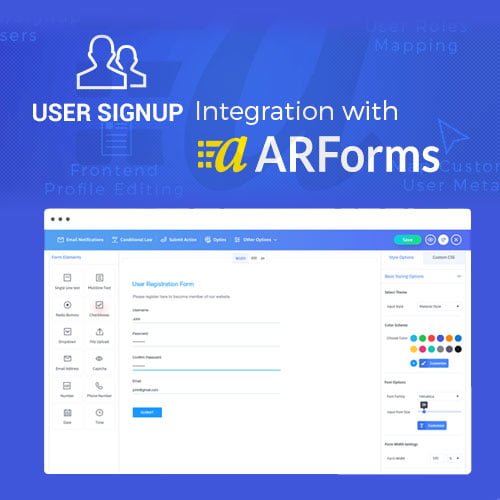
WordPress a-t-il un générateur de formulaires ?
 Crédit : wpdownloads.in
Crédit : wpdownloads.inOui, WordPress a un générateur de formulaires. Il existe de nombreux plugins qui offrent des fonctionnalités de création de formulaires , vous pouvez donc facilement en trouver un qui répond à vos besoins. Une fois que vous avez installé un plugin, vous pouvez créer des formulaires et les ajouter à votre site.
Easy Form Builder est un générateur de formulaires convivial qui vous permet de créer des formulaires professionnels en plusieurs étapes en quelques minutes. Easy Form Builder ne nécessite aucune connaissance en codage pour être utilisé. C'est aussi simple que de glisser-déposer vos mises en page pour créer un nombre illimité de formulaires personnalisés en plusieurs étapes. Lors de la soumission d'une demande, vous pouvez la connecter à un code de confirmation spécifique (identifiant de suivi). Chaque fois qu'un répondant soumet un formulaire construit sur Easy Form Builder, vous enverrez automatiquement un e-mail. Champ de liste déroulante à sélection multiple utilisé pour sélectionner plusieurs options dans un formulaire d'assistance ou de toute autre manière. En utilisant les téléchargements de fichiers, vous pouvez collecter des fichiers et des médias gratuitement en utilisant vos formulaires de contact ou d'autres formulaires.
Ajouter des champs Stripe aux formulaires de paiement Champ de paiement Easy Form Builder Stripe : ajoutez des champs Stripe aux formulaires de paiement tels que les formulaires de commande, les formulaires de réservation, les formulaires de don, etc. Une liste déroulante de paiement peut être ajoutée à un formulaire en affichant le prix catalogue sur le formulaire de paiement. Créez un formulaire privé (Form Locker) pour gérer les autorisations et restreindre l'accès aux formulaires, y compris ceux accordés uniquement aux membres du site. Easy Form Builder, le meilleur plugin de formulaire de contact pour WordPress, est conçu pour être simple et convivial. Des formulaires de contact personnalisés peuvent désormais être créés en quelques minutes à l'aide d'Easy Form Builder. Vous pouvez ajouter des champs tels que Location Picker, E-Sign (signature) et Switch Button à notre site. Avec le constructeur de site Web WordPress, vous pouvez facilement ajouter le formulaire de pays ainsi que les langues sur votre site Web.
Nous avons un formulaire de contact, un formulaire d'assistance ou tout autre type de formulaire qui inclut les champs de liste des états/provinces. Le champ Multi Dropdown peut être sélectionné dans WordPress FORM Builder. Easy Form Builder fournit également une notification de modèle d'e-mail ainsi que la possibilité pour les utilisateurs de créer leurs propres modèles d'e-mail. "Pas de codage", a répondu le critique. Il n'y a que quelques configurations disponibles, deux ou trois. Vous avez le formulaire et la page prêts à l'emploi, et cela ne prend que quelques minutes avec le code court. Il est extrêmement rapide pour terminer la tâche. Les services de l'équipe d'assistance sont rapides et efficaces. Easy Form Builder est livré avec une note de sept étoiles et une pléthore d'avis d'utilisateurs.
Plugin de formulaire WordPress
 Crédit: tommyapps.com
Crédit: tommyapps.comUn plugin de formulaire WordPress est un excellent moyen d'ajouter des formulaires à votre site WordPress. Il existe de nombreux plugins différents, chacun avec ses propres fonctionnalités et options. Vous pouvez utiliser un plug-in pour créer des formulaires de contact, des formulaires d'inscription, des formulaires d'enquête, etc.
Un plugin WPForms premium est livré avec un certain nombre de fonctionnalités supplémentaires, notamment la possibilité de créer des champs personnalisés, d'inclure une logique conditionnelle et d'exporter des formulaires au format XML ou PDF. WPForms est également le constructeur de formulaires WordPress le plus populaire, avec plus de 5 millions d'installations actives et 11 000 avis 5 étoiles. Que vous ayez besoin d'un simple formulaire de contact ou d'un formulaire complexe, WPForms est livré avec tout ce dont vous avez besoin pour commencer. WPForms est gratuit pour le moment grâce au marché des plugins WordPress.com.
Comment ajouter un formulaire PHP personnalisé dans WordPress
 Crédit : arthemes.org
Crédit : arthemes.org L'ajout d'un formulaire personnalisé à votre site Web WordPress est un excellent moyen de recueillir des informations auprès de vos visiteurs. Il existe plusieurs façons d'ajouter un formulaire personnalisé à WordPress, mais nous nous concentrerons sur la méthode la plus simple : utiliser un plugin.
Il existe de nombreux plugins disponibles qui vous permettront de créer un formulaire personnalisé, mais nous vous recommandons d'utiliser le plugin WPForms. WPForms est un plugin puissant mais facile à utiliser qui vous permettra de créer un formulaire personnalisé en quelques minutes seulement.
Une fois que vous avez installé et activé le plugin WPForms, vous devrez créer un nouveau formulaire. Pour ce faire, cliquez sur le bouton "Ajouter un nouveau" dans le menu WPForms.
Sur l'écran suivant, vous devrez donner un nom à votre formulaire, puis sélectionner le modèle "Formulaire personnalisé".
Une fois que vous avez sélectionné le modèle, vous pourrez ajouter vos champs personnalisés au formulaire. WPForms facilite l'ajout de tout type de champ à votre formulaire, y compris les champs de texte, les boutons radio, les cases à cocher, etc.
Une fois que vous avez ajouté tous les champs que vous souhaitez inclure dans votre formulaire, vous pouvez ensuite enregistrer le formulaire et l'intégrer à votre site Web WordPress. Pour ce faire, copiez simplement le shortcode fourni et collez-le dans la publication ou la page où vous souhaitez que le formulaire apparaisse.
PHP ne sera pas exécuté dans un article WordPress. Vous pouvez insérer des extraits PHP ou définir manuellement un extrait avec un plugin comme celui-ci. Un extrait de code peut être défini dans le plugin Insert PHP Code Snippet et inséré ultérieurement à l'aide d'un shortcode. Cette fonctionnalité est toujours présente dans la barre d'outils de WordPress lorsque vous utilisez un plugin d'éditeur classique ou une ancienne version de la plateforme. Si vous refusez d'installer un autre plugin, il sera possible de mimer les actions de ces plugins. Les shortcodes du fichier functions.php de votre thème vous aideront dans cette tâche.
WordPress : Un Cms facile à utiliser
De même, WordPress inclut son propre système de gestion de contenu (CMS) qui vous permet de créer et de gérer votre site Web en quelques minutes. Vous pouvez utiliser un système de gestion de contenu tiers si vous n'êtes pas intéressé par la programmation pour gérer votre site WordPress.
Comment créer un formulaire dans WordPress sans plugin
Il existe plusieurs façons de créer un formulaire dans WordPress sans plugin. Une façon consiste à utiliser le plugin Contact Form 7. Ce plugin est très facile à utiliser et il créera un formulaire pour vous. Une autre façon consiste à utiliser le plugin Gravity Forms. Ce plugin est plus complexe mais il vous permettra de créer un formulaire plus personnalisé.

Chaque site WordPress devrait inclure WP Forms , et tout site WordPress devrait également le faire. En désactivant le plugin WordPress, vous pouvez créer encore plus de contenu personnalisé pour votre site WordPress. La gestion des plugins d'un site WordPress est chronophage. L'utilisation de moins de plugins peut vous aider à résoudre les problèmes plus rapidement. La création d'un modèle est la première étape de la création d'une page WordPress. Le code dont vous avez besoin doit être copié dans un nouveau fichier appelé page-contact.php, afin de pouvoir l'utiliser. La deuxième étape consiste à sélectionner Ajouter nouveau et à cliquer sur Terminé.
Lors de la création d'une page de contact, nommez-la avec un sens. En d'autres termes, nous aimerions avoir de vos nouvelles. Prenez contact avec vous plus facilement en utilisant un formulaire de contact plus simple. Le formulaire sera examiné plus tard pour voir s'il a été soumis. Des erreurs, telles qu'un champ vide ou une adresse e-mail incorrecte, entraînent un avis indiquant que le formulaire n'est pas rempli. En utilisant les capacités nonces de WordPress, nous pouvons protéger l'utilisation de nos formulaires. Les nonces peuvent être utilisés pour vérifier qu'un utilisateur est capable d'effectuer une action, ainsi que pour aider à se protéger contre la falsification de requêtes intersites (CSRF).
Après la mise à jour de la base de données, l'utilisateur doit être redirigé vers une page. Il est essentiel de remplir et de soumettre le formulaire dans le bon ordre. Des erreurs, comme un champ vide ou une adresse e-mail incorrecte, entraîneront une notification vous informant que votre formulaire ne sera pas accepté. Le montant du don peut être défini comme une variable dans ce cas. Pour beaucoup, WordPress est la solution pour créer un site web. Il est capable de créer de nouvelles pages et du contenu avec ou sans plugins. La création de formulaires est essentielle dans WordPress et dans la conception d'autres sites Web. Vous pouvez toujours utiliser des plugins pour faciliter le processus tout en apprenant à utiliser le code.
Comment créer un plugin dans WordPress avec un exemple
Un plugin est un logiciel contenant un ensemble de fonctions pouvant être ajoutées à un site WordPress. Ils peuvent étendre les fonctionnalités ou ajouter de nouvelles fonctionnalités à vos sites Web WordPress. Les plugins WordPress sont écrits dans le langage de programmation PHP et s'intègrent parfaitement à WordPress. En général, les plugins sont stockés dans le répertoire /wp-content/plugins/.
Les plugins sont les outils les plus puissants disponibles, mais ils peuvent également vous aider à en faire bien plus. Il existe de nombreux plugins WordPress gratuits et payants disponibles sur le marché. Il est prudent de supposer qu'au moment où cet article est écrit, il y a plus de 59 000 plugins WordPress gratuits sur le référentiel officiel de plugins WordPress. En suivant ces étapes, vous pouvez créer un plugin WordPress simple . Vous apprendrez à créer un plugin simple, ainsi que quelques ressources qui vous faciliteront grandement la tâche. Le fichier principal d'un plugin WordPress est ce dont vous aurez besoin pour manuellement ou utiliser des outils tels que pluginplate ou pluginboilerplate. Dans ce tutoriel, je vais vous montrer comment créer un plugin qui vous permettra de créer un type de publication personnalisé pour un site Web de restaurant imaginaire.
Après avoir ouvert votre éditeur de texte préféré (j'utilise Notepad++) et ajouté le fichier hot-recipes.php, vous devriez pouvoir ajouter le fichier Recipes.html. Lorsque nous activons le plugin, nous devons ajouter le code qui lancera le processus d'exécution. Ce code enregistre notre recette de type de publication personnalisée sur la base d'un certain nombre d'options. En outre, il est livré avec une multitude de nouvelles fonctionnalités, telles que la prise en charge des révisions, des champs personnalisés, des extraits, des commentaires, des images en vedette, etc. L'éditeur de publication fournit ces fonctionnalités, ainsi que des options supplémentaires, lors de la création d'une nouvelle recette. Si vous utilisez un Mac ou un PC, il est simple de convertir les fichiers hot-recipes.php en fichiers zip. Connectez-vous à votre site de test et accédez à Plugins, où vous pouvez ajouter de nouveaux plugins. Votre nouveau type de publication Recettes sera visible dans le menu d'administration de WordPress ; cela vous permettra d'ajouter de nouvelles recettes.
Comment ajouter un plugin génial à votre site Web WordPress
Il doit contenir le nom du plugin, ainsi qu'une brève description du plugin, sous une forme claire et concise. Une seule ligne de code, ainsi que le nom du plugin, doivent être inclus dans le fichier.
Le plugin awesome doit être copié pour que le plugin soit inclus dans votre site WordPress. La zone d'administration de WordPress devrait avoir la procédure d'installation du plugin pour utiliser un fichier PHP.
Code de plugin personnalisé dans WordPress
L'ajout de code personnalisé à votre site Web WordPress est un excellent moyen d'améliorer et de personnaliser votre site. Il existe plusieurs façons d'ajouter du code personnalisé à WordPress, mais la méthode la plus courante et la plus recommandée consiste à créer un plugin personnalisé.
Un plugin personnalisé est un excellent moyen de garder votre code personnalisé organisé et séparé du code principal de WordPress. Cela facilite la mise à jour de WordPress sans perdre vos personnalisations. De plus, si jamais vous avez besoin de changer de thème, vos personnalisations seront toujours disponibles.
Pour créer un plugin personnalisé, créez simplement un nouveau fichier dans votre répertoire WordPress (généralement wp-content/plugins) et nommez-le quelque chose comme my-custom-code.php. Ensuite, ajoutez votre code personnalisé à ce fichier et enregistrez-le. C'est ça! Votre plugin personnalisé sera maintenant activé et disponible pour une utilisation sur votre site WordPress.
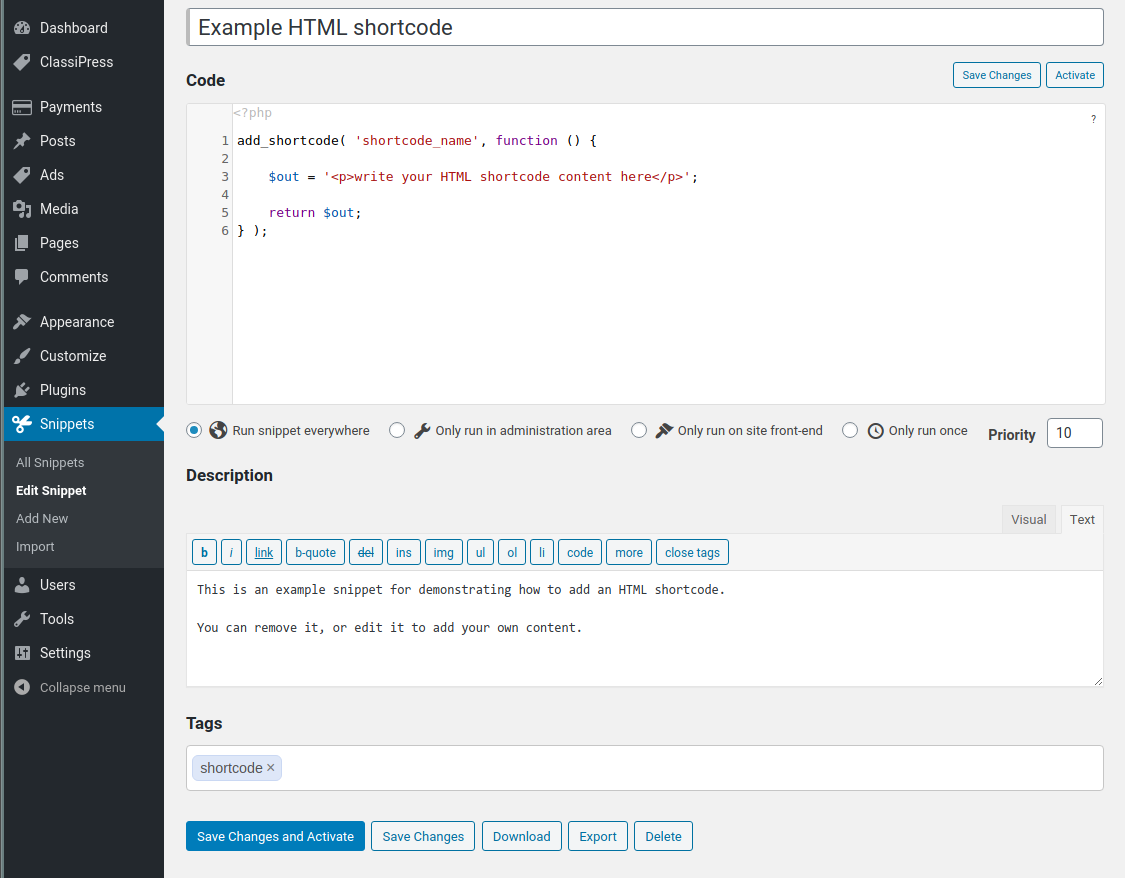
WPCode est le plugin d'extraits de code le plus largement utilisé dans WordPress, et il est utilisé sur plus d'un million de sites. Sans avoir à modifier le fichier functions.php dans WordPress, vous pouvez facilement ajouter des extraits de code à votre thème. Vous pouvez également ajouter des codes de suivi pour Google Analytics, Facebook Pixel et Google AdSense à l'aide de WPCode. Lorsque vous activez le plugin, vous verrez un nouvel élément de menu intitulé "Code Snippets", qui apparaîtra à côté de la barre d'administration existante. Si vous cliquez dessus, une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site apparaîtra. Une fois que vous avez choisi l'option "Utiliser un extrait", cliquez sur l'option "Ajouter votre code personnalisé (nouvel extrait)". Les options d'insertion se trouvent dans la zone de code sous la zone de code.
Les insertions peuvent être effectuées de deux manières. C'est la valeur par défaut pour l'insertion automatique et le shortcode. En ce qui concerne un extrait, vous pouvez le définir sur un numéro de priorité inférieur, tel que 5, si vous souhaitez qu'il s'affiche plus tôt que les autres. À l'aide de la section "Logique conditionnelle intelligente", vous pouvez masquer ou afficher les extraits de code insérés automatiquement en fonction d'un ensemble de règles. Les extraits de code ne peuvent être affichés que pour les utilisateurs connectés, et vous pouvez charger des extraits de code uniquement sur des URL spécifiques, par exemple. Le plugin WPCode, par exemple, vous permet de gérer vos extraits de code personnalisés dans WordPress de manière simple. Les extraits de code peuvent être enregistrés sans les activer sur votre site, puis les désactiver ou les activer à tout moment. Si vous transférez un site Web d'un serveur à un autre, vous pouvez facilement importer vos extraits de code dans le nouveau serveur.
Comment créer une page dans le plugin WordPress
Ajouter une nouvelle page à votre plugin WordPress est un processus simple. Tout d'abord, vous devez créer un nouveau fichier dans le répertoire du plugin. Nommez le fichier quelque chose comme new-page.php. Ensuite, vous devez ajouter le code suivant en haut du nouveau fichier :
/*
Nom du plugin : Plugin de nouvelle page
URI du plug-in : http://example.com/new-page-plugin
Description : Ce plugin ajoutera une nouvelle page à votre site WordPress.
Version : 1.0
Auteur : John Doe
URI de l'auteur : http://example.com
*/
// Cette fonction affichera le contenu de notre nouvelle page
function new_page_content() {
echo 'Voici le contenu de notre nouvelle page !';
}
// Cette fonction ajoutera une nouvelle page à notre site WordPress
fonction nouvelle_page() {
add_menu_page('Nouvelle page', 'Nouvelle page', 'lire', 'nouvelle-page', 'nouvelle_page_content');
}
// Nous devons connecter notre fonction à WordPress pour qu'elle soit exécutée lorsque le plugin est chargé
add_action('menu_admin', 'nouvelle_page');
? >
Ce code créera une nouvelle page dans votre zone d'administration WordPress. La page sera intitulée "Nouvelle page" et contiendra le contenu "Ceci est le contenu de notre nouvelle page!".
