So erstellen Sie ein benutzerdefiniertes Formular in WordPress mit dem WPForms-Plugin
Veröffentlicht: 2022-10-01Möchten Sie ein benutzerdefiniertes Formular zu Ihrer WordPress-Site hinzufügen? Ein Formular ist ein wesentlicher Bestandteil jeder Website, da es Ihnen ermöglicht, Informationen von Ihren Benutzern zu sammeln. In WordPress können Sie mit verschiedenen Plugins ganz einfach ein benutzerdefiniertes Formular erstellen. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem WPForms-Plugin ein benutzerdefiniertes Formular in WordPress erstellen. WPForms ist das beste WordPress- Formularerstellungs -Plugin, mit dem Sie mühelos benutzerdefinierte Formulare erstellen können. Mit WPForms können Sie benutzerdefinierte Formulare für Kontaktformulare, Umfragen, Umfragen, Zahlungsformulare und mehr erstellen.
Es gibt keine festen Anforderungen, wenn es darum geht, ein Formular in WordPress zu erstellen. Mit dem richtigen Plugin können Sie eine Vielzahl unterschiedlicher Formulare für Ihre Website erstellen. Gravity Forms ist heute eines der beliebtesten WordPress-Themes auf dem Markt. Wie Sie ein Formular für eine WordPress-Website erstellen, erfahren Sie in unserem Video und wir zeigen Ihnen, wie einfach das geht. Navigieren Sie zum WordPress-Dashboard und wählen Sie die Registerkarte Formulare aus, um Ihr neues Formular zu benennen. Die Anzahl der Formularfelder, die Sie hinzufügen können, hängt von Ihren persönlichen Vorlieben ab, aber für ein Basisformular sind nur wenige Felder erforderlich. Mit dem Form Builder können Sie den Betrieb Ihres Formulars sowohl vom Frontend als auch vom Backend Ihrer Website aus visuell gestalten und steuern.
Gravity Forms macht es einfach, ein Kontaktformular zu erstellen. Gravity Forms ist eine Sammlung stilvoller, vollständig anpassbarer Formulare, die zum Erstellen von Online-Marketingkampagnen verwendet werden können. Nachdem Sie auf Diese Formularvorlage abrufen geklickt haben, können Sie auf einen Vorlagendownload zugreifen, indem Sie zum Ende der entsprechenden Formularvorlagenseite scrollen. Das Formular wird nun als JSON-Datei an Ihren Computer gesendet. Die Synchronisierung von Gravity Forms mit Mailchimp und HubSpot ist nur eine der vielen verfügbaren E-Mail-Marketing-Plattformen. Es ist entscheidend, Gravity Forms mit einer breiten Palette von Formularen zu integrieren, wenn Ihre Formularanforderungen wachsen. Wir halten Sie über Neuigkeiten im Blog auf dem Laufenden, wenn Sie sich für unseren Newsletter anmelden.
Hat WordPress einen Form Builder?
 Bildnachweis: wpdownloads.in
Bildnachweis: wpdownloads.inJa, WordPress hat einen Formularersteller. Es gibt viele Plugins, die Formularerstellungsfunktionen bieten, sodass Sie leicht eines finden können, das Ihren Anforderungen entspricht. Sobald Sie ein Plugin installiert haben, können Sie Formulare erstellen und sie Ihrer Website hinzufügen.
Easy Form Builder ist ein benutzerfreundlicher Formularersteller, mit dem Sie in wenigen Minuten professionelle Formulare mit mehreren Schritten erstellen können. Für die Verwendung von Easy Form Builder sind keine Programmierkenntnisse erforderlich. Es ist so einfach wie das Ziehen und Ablegen Ihrer Layouts, um unbegrenzt benutzerdefinierte mehrstufige Formulare zu erstellen. Beim Absenden einer Anfrage können Sie diese mit einem bestimmten Bestätigungscode (Tracking-ID) verbinden. Jedes Mal, wenn ein Befragter ein erstelltes Formular in Easy Form Builder einreicht, senden Sie automatisch eine E-Mail-Nachricht. Ein Dropdown-Listenfeld mit Mehrfachauswahl, das verwendet wird, um mehrere Optionen in einem Support-Formular oder auf andere Weise auszuwählen. Mit Datei-Uploads können Sie Dateien und Medien kostenlos sammeln, indem Sie Ihre Kontaktformulare oder andere Formulare verwenden.
Stripe-Felder zum Zahlungsformularfeld von Easy Form Builder Stripe Payment hinzufügen: Fügen Sie Stripe-Felder zu Zahlungsformularen wie Bestellformularen, Buchungsformularen, Spendenformularen usw. hinzu. Eine Zahlungs-Dropdown-Liste kann zu einem Formular hinzugefügt werden, indem der Listenpreis auf dem Zahlungsformular angezeigt wird. Erstellen Sie ein privates Formular (Form Locker), um Berechtigungen zu verwalten und den Zugriff auf Formulare einzuschränken, einschließlich derer, die nur Site-Mitgliedern gewährt werden. Easy Form Builder, das beste Kontaktformular-Plugin für WordPress, ist einfach und benutzerfreundlich aufgebaut. Benutzerdefinierte Kontaktformulare können jetzt mit Easy Form Builder in wenigen Minuten erstellt werden. Sie können unserer Website Felder wie Location Picker, E-Sign (Signatur) und Switch Button hinzufügen. Mit dem WordPress Website Builder können Sie ganz einfach die Länderform sowie die Sprachen auf Ihrer Website hinzufügen.
Wir haben ein Kontaktformular, ein Support-Formular oder jede andere Art von Formular, das die Listenfelder für Staaten/Provinzen enthält. Das Multi-Dropdown-Feld kann im WordPress FORM Builder ausgewählt werden. Easy Form Builder bietet auch eine E-Mail-Vorlagenbenachrichtigung sowie die Möglichkeit für Benutzer, ihre eigenen E-Mail-Vorlagen zu erstellen. „Keine Codierung“, antwortete der Rezensent. Es sind nur wenige Konfigurationen verfügbar, zwei oder drei. Sie haben das Formular und die Seite fertig und es dauert nur wenige Minuten mit dem Shortcode. Es ist extrem schnell, die Aufgabe zu erledigen. Die Dienstleistungen des Support-Teams sind schnell und effizient. Easy Form Builder wird mit einer Sieben-Sterne-Bewertung und einer Fülle von Benutzerbewertungen geliefert.
WordPress-Formular-Plugin
 Bildnachweis: tommyapps.com
Bildnachweis: tommyapps.comEin WordPress-Formular-Plugin ist eine großartige Möglichkeit, Formulare zu Ihrer WordPress-Site hinzuzufügen. Es gibt viele verschiedene Plugins mit jeweils eigenen Funktionen und Optionen. Sie können ein Plugin verwenden, um Kontaktformulare, Registrierungsformulare, Umfrageformulare und mehr zu erstellen.
Ein Premium-Plugin für WPForms bietet eine Reihe zusätzlicher Funktionen, darunter die Möglichkeit, benutzerdefinierte Felder zu erstellen, bedingte Logik einzufügen und Formulare als XML oder PDF zu exportieren. WPForms ist auch der beliebteste WordPress-Formularersteller mit über 5 Millionen aktiven Installationen und 11.000 5-Sterne-Bewertungen. Egal, ob Sie ein einfaches Kontaktformular oder ein komplexes Formular benötigen, WPForms enthält alles, was Sie für den Einstieg benötigen. WPForms kann dank des WordPress.com-Plugin-Marktplatzes vorerst kostenlos verwendet werden.
So fügen Sie ein benutzerdefiniertes PHP-Formular in WordPress hinzu
 Bildnachweis: arthemes.org
Bildnachweis: arthemes.org Das Hinzufügen eines benutzerdefinierten Formulars zu Ihrer WordPress-Website ist eine großartige Möglichkeit, Informationen von Ihren Besuchern zu sammeln. Es gibt verschiedene Möglichkeiten, WordPress ein benutzerdefiniertes Formular hinzuzufügen, aber wir konzentrieren uns auf die einfachste Methode: die Verwendung eines Plugins.
Es sind viele Plugins verfügbar, mit denen Sie ein benutzerdefiniertes Formular erstellen können, aber wir empfehlen die Verwendung des WPForms-Plugins. WPForms ist ein leistungsstarkes und dennoch einfach zu bedienendes Plugin, mit dem Sie in nur wenigen Minuten ein benutzerdefiniertes Formular erstellen können.
Nachdem Sie das WPForms-Plugin installiert und aktiviert haben, müssen Sie ein neues Formular erstellen. Klicken Sie dazu im WPForms-Menü auf die Schaltfläche „Neu hinzufügen“.
Auf dem nächsten Bildschirm müssen Sie Ihrem Formular einen Namen geben und dann die Vorlage „Benutzerdefiniertes Formular“ auswählen.
Sobald Sie die Vorlage ausgewählt haben, können Sie Ihre benutzerdefinierten Felder zum Formular hinzufügen. WPForms macht es einfach, jede Art von Feld zu Ihrem Formular hinzuzufügen, einschließlich Textfelder, Optionsfelder, Kontrollkästchen und mehr.
Sobald Sie alle Felder hinzugefügt haben, die Sie in Ihr Formular aufnehmen möchten, können Sie das Formular speichern und in Ihre WordPress-Website einbetten. Kopieren Sie dazu einfach den bereitgestellten Shortcode und fügen Sie ihn in den Beitrag oder die Seite ein, auf der das Formular erscheinen soll.
PHP wird in einem WordPress-Beitrag nicht ausgeführt. Mit einem Plugin wie diesem können Sie PHP-Snippets einfügen oder manuell ein Snippet definieren. Ein Code-Snippet kann im Plugin Insert PHP Code Snippet definiert und später per Shortcode eingefügt werden. Diese Funktion ist immer in der WordPress-Symbolleiste vorhanden, wenn Sie ein klassisches Editor-Plugin oder eine ältere Version der Plattform verwenden. Wenn Sie sich weigern, ein anderes Plugin zu installieren, können Sie die Aktionen dieser Plugins nachahmen. Die Shortcodes in der Datei functions.php Ihres Themes helfen Ihnen bei dieser Aufgabe.
WordPress: Ein einfach zu bedienendes CMS
Ebenso enthält WordPress ein eigenes Content-Management-System (CMS), mit dem Sie Ihre Website in wenigen Minuten erstellen und verwalten können. Sie können ein Content-Management-System eines Drittanbieters verwenden, wenn Sie nicht daran interessiert sind, Ihre WordPress-Site zu programmieren.
So erstellen Sie ein Formular in WordPress ohne Plugin
Es gibt einige Möglichkeiten, ein Formular in WordPress ohne Plugin zu erstellen. Eine Möglichkeit ist die Verwendung des Contact Form 7-Plugins. Dieses Plugin ist sehr einfach zu bedienen und erstellt ein Formular für Sie. Eine andere Möglichkeit ist die Verwendung des Gravity Forms-Plugins. Dieses Plugin ist komplexer, aber es ermöglicht Ihnen, ein Formular zu erstellen, das individueller ist.

Jede WordPress-Site sollte WP Forms enthalten, und jede WordPress-Site sollte dies auch tun. Durch Deaktivieren des WordPress-Plugins können Sie noch mehr benutzerdefinierte Inhalte für Ihre WordPress-Site erstellen. Die Verwaltung der Plugins einer WordPress-Seite ist zeitaufwändig. Die Verwendung von weniger Plugins kann Ihnen helfen, Probleme schneller zu lösen. Das Erstellen einer Vorlage ist der erste Schritt beim Erstellen einer WordPress-Seite. Der benötigte Code muss in eine neue Datei namens page-contact.php kopiert werden, um ihn verwenden zu können. Im zweiten Schritt wählen Sie „Neu hinzufügen“ und klicken auf „Fertig“.
Wenn Sie eine Kontaktseite erstellen, benennen Sie sie mit Bedeutung. Mit anderen Worten, wir würden gerne von Ihnen hören. Nehmen Sie einfacher mit Ihnen Kontakt auf, indem Sie ein einfacheres Kontaktformular verwenden. Das Formular wird später überprüft, um zu sehen, ob es gesendet wurde. Fehler, wie z. B. ein leeres Feld oder eine falsche E-Mail-Adresse, führen zu einem Hinweis, dass das Formular nicht ausgefüllt ist. Mit den Nonce-Funktionen von WordPress können wir die Verwendung unserer Formulare schützen. Nonces können verwendet werden, um zu überprüfen, ob ein Benutzer in der Lage ist, eine Aktion auszuführen, und um zum Schutz vor Cross-Site Request Forgery (CSRF) beizutragen.
Nachdem die Datenbank aktualisiert wurde, muss der Benutzer auf eine Seite umgeleitet werden. Es ist wichtig, das Formular in der richtigen Reihenfolge auszufüllen und einzureichen. Fehler, wie z. B. ein leeres Feld oder eine falsche E-Mail-Adresse, führen zu einer Benachrichtigung, die Sie darüber informiert, dass Ihr Formular nicht akzeptiert wird. Der Geschenkbetrag kann dabei variabel eingestellt werden. Für viele ist WordPress die Lösung zum Erstellen einer Website. Es ist in der Lage, neue Seiten und Inhalte mit oder ohne Plugins zu erstellen. Die Erstellung von Formularen ist in WordPress und anderen Website-Designs von entscheidender Bedeutung. Sie können jederzeit Plugins verwenden, um den Prozess zu vereinfachen, während Sie lernen, wie Sie den Code verwenden.
So erstellen Sie ein Plugin in WordPress mit Beispiel
Ein Plugin ist eine Software, die eine Gruppe von Funktionen enthält, die einer WordPress-Website hinzugefügt werden können. Sie können die Funktionalität erweitern oder neue Funktionen zu Ihren WordPress-Websites hinzufügen. WordPress-Plugins sind in der Programmiersprache PHP geschrieben und lassen sich nahtlos in WordPress integrieren. Im Allgemeinen werden Plugins im Verzeichnis /wp-content/plugins/ gespeichert.
Plugins sind die leistungsstärksten verfügbaren Tools, aber sie können Ihnen auch dabei helfen, weit mehr zu erreichen. Auf dem Markt sind zahlreiche kostenlose und kostenpflichtige WordPress-Plugins erhältlich. Man kann davon ausgehen, dass es zum Zeitpunkt der Erstellung dieses Artikels über 59.000 kostenlose WordPress-Plugins im offiziellen WordPress-Plugin-Repository gibt. Indem Sie diesen Schritten folgen, können Sie ein einfaches WordPress-Plugin erstellen. Sie lernen, wie Sie ein einfaches Plugin erstellen, sowie einige Ressourcen, die Ihre Arbeit erheblich erleichtern. Die primäre Datei eines WordPress-Plugins ist das, was Sie manuell benötigen oder Tools wie Pluginplate oder Pluginboilerplate verwenden. In diesem Tutorial zeige ich Ihnen, wie Sie ein Plugin erstellen, mit dem Sie einen benutzerdefinierten Beitragstyp für eine imaginäre Restaurant-Website erstellen können.
Nachdem Sie Ihren bevorzugten Texteditor geöffnet haben (ich verwende Notepad++) und die Datei hot-recipes.php hinzugefügt haben, sollten Sie in der Lage sein, die Datei Recipes.html hinzuzufügen. Wenn wir das Plugin aktivieren, müssen wir den Code hinzufügen, der den Ausführungsprozess startet. Dieser Code registriert unser benutzerdefiniertes Posttyp-Rezept auf der Grundlage einer Reihe von Optionen. Darüber hinaus enthält es eine Reihe neuer Funktionen, z. B. Unterstützung für Revisionen, benutzerdefinierte Felder, Auszüge, Kommentare, ausgewählte Bilder und so weiter. Der Post-Editor bietet diese Funktionen sowie zusätzliche Optionen beim Erstellen eines neuen Rezepts. Wenn Sie einen Mac oder PC verwenden, ist es einfach, hot-recipes.php-Dateien in ZIP-Dateien zu konvertieren. Melden Sie sich bei Ihrer Testseite an und navigieren Sie zu Plugins, wo Sie neue Plugins hinzufügen können. Ihr neuer Beitragstyp „Rezepte“ wird im WordPress-Admin-Menü angezeigt; Damit können Sie neue Rezepte hinzufügen.
So fügen Sie Ihrer WordPress-Website ein fantastisches Plugin hinzu
Es sollte den Namen des Plugins sowie eine kurze Beschreibung des Plugins in klarer und prägnanter Form enthalten. Die Datei sollte eine einzelne Codezeile sowie den Plugin-Namen enthalten.
Das awesomeplugin muss kopiert werden, damit das Plugin in Ihre WordPress-Website eingebunden werden kann. Der WordPress-Adminbereich sollte das Plugin-Installationsverfahren für die Verwendung einer PHP-Datei enthalten.
Benutzerdefinierter Plugin-Code in WordPress
Das Hinzufügen von benutzerdefiniertem Code zu Ihrer WordPress-Website ist eine großartige Möglichkeit, Ihre Website zu verbessern und anzupassen. Es gibt einige Möglichkeiten, benutzerdefinierten Code zu WordPress hinzuzufügen, aber die gebräuchlichste und empfohlene Methode ist die Erstellung eines benutzerdefinierten Plugins.
Ein benutzerdefiniertes Plugin ist eine großartige Möglichkeit, Ihren benutzerdefinierten Code organisiert und vom WordPress-Kerncode getrennt zu halten. Dies erleichtert das Aktualisieren von WordPress, ohne dass Ihre Anpassungen verloren gehen. Außerdem sind Ihre Anpassungen weiterhin verfügbar, falls Sie jemals das Design wechseln müssen.
Um ein benutzerdefiniertes Plugin zu erstellen, erstellen Sie einfach eine neue Datei in Ihrem WordPress-Verzeichnis (normalerweise wp-content/plugins) und nennen Sie sie so etwas wie my-custom-code.php. Fügen Sie dann Ihren benutzerdefinierten Code zu dieser Datei hinzu und speichern Sie ihn. Das ist es! Ihr benutzerdefiniertes Plugin wird nun aktiviert und steht zur Verwendung auf Ihrer WordPress-Site zur Verfügung.
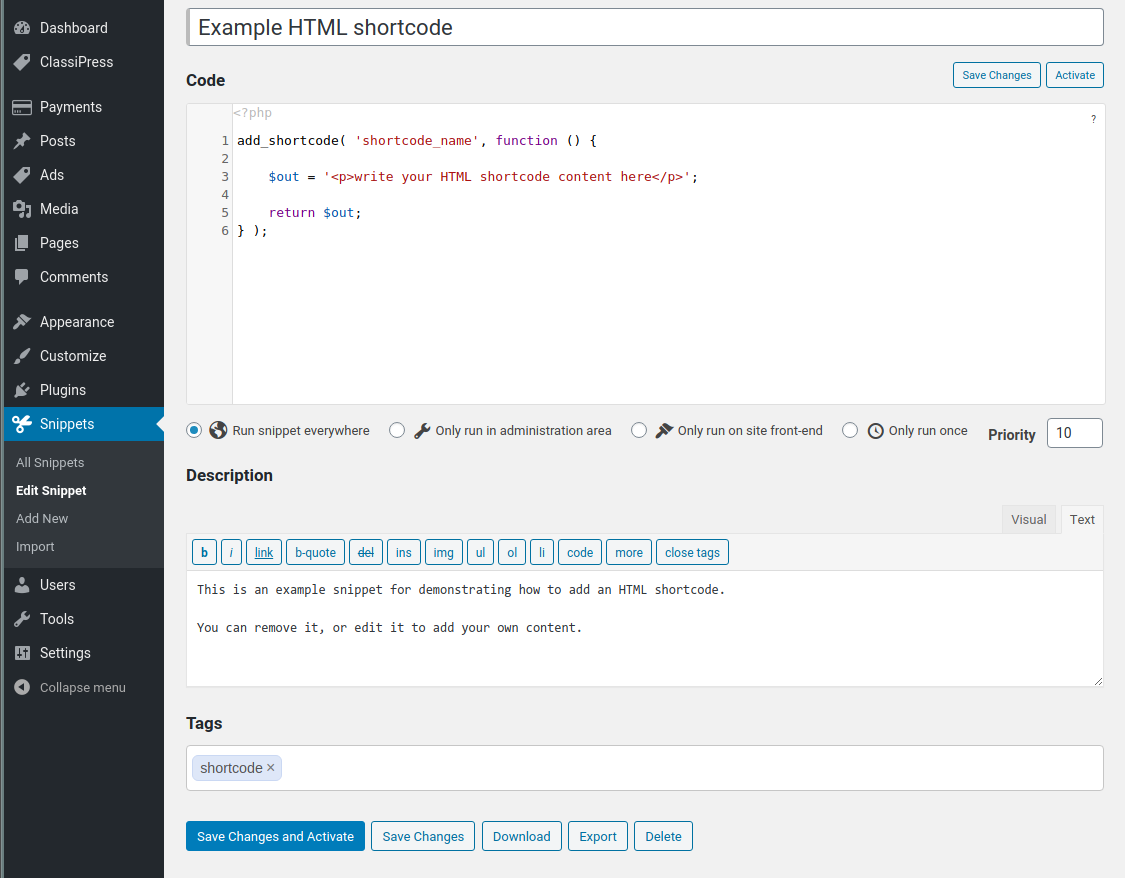
WPCode ist das am häufigsten verwendete Code-Snippet-Plugin in WordPress und wird auf über 1 Million Websites verwendet. Ohne die Datei functions.php in WordPress ändern zu müssen, können Sie ganz einfach Codeschnipsel zu Ihrem Design hinzufügen. Sie können mit WPCode auch Tracking-Codes für Google Analytics, Facebook Pixel und Google AdSense hinzufügen. Wenn Sie das Plugin aktivieren, sehen Sie einen neuen Menüpunkt mit der Bezeichnung „Code Snippets“, der neben der bestehenden Admin-Leiste erscheint. Wenn Sie darauf klicken, wird eine Liste aller benutzerdefinierten Code-Snippets angezeigt, die Sie auf Ihrer Website gespeichert haben. Nachdem Sie die Option „Snippet verwenden“ ausgewählt haben, klicken Sie auf die Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“. Einfügemöglichkeiten finden Sie im Codefeld unterhalb des Codefeldes.
Einfügungen können auf zwei Arten durchgeführt werden. Dies ist die Standardeinstellung sowohl für das automatische Einfügen als auch für den Shortcode. Wenn es um ein Snippet geht, können Sie es auf eine niedrigere Prioritätszahl setzen, z. B. 5, wenn Sie möchten, dass es früher als andere angezeigt wird. Mithilfe des Abschnitts „Smart Conditional Logic“ können Sie automatisch eingefügte Snippets basierend auf einer Reihe von Regeln ausblenden oder anzeigen. Code-Snippets können nur eingeloggten Benutzern angezeigt werden, und Sie können Code-Snippets beispielsweise nur auf bestimmte URLs laden. Mit dem Plugin WPCode können Sie beispielsweise Ihre benutzerdefinierten Code-Snippets in WordPress auf einfache Weise verwalten. Codeschnipsel können ohne Aktivierung auf Ihrer Seite gespeichert und dann jederzeit deaktiviert oder aktiviert werden. Wenn Sie eine Website von einem Server auf einen anderen übertragen, können Sie Ihre Code-Snippets ganz einfach in den neuen Server importieren.
So erstellen Sie eine Seite im WordPress-Plugin
Das Hinzufügen einer neuen Seite zu Ihrem WordPress-Plugin ist ein einfacher Vorgang. Zuerst müssen Sie eine neue Datei im Plugin-Verzeichnis erstellen. Benennen Sie die Datei zum Beispiel neue-Seite.php. Als nächstes müssen Sie den folgenden Code am Anfang der neuen Datei hinzufügen:
/*
Plugin-Name: Neues Seiten-Plugin
Plugin-URI: http://example.com/new-page-plugin
Beschreibung: Dieses Plugin fügt Ihrer WordPress-Site eine neue Seite hinzu.
Version: 1.0
Autor: John Doe
Autoren-URI: http://example.com
*/
// Diese Funktion gibt den Inhalt unserer neuen Seite aus
Funktion new_page_content() {
echo 'Das ist der Inhalt unserer neuen Seite!';
}
// Diese Funktion fügt unserer WordPress-Site eine neue Seite hinzu
Funktion neue_Seite() {
add_menu_page('Neue Seite', 'Neue Seite', 'Lesen', 'Neue-Seite', 'Neuer_Seiteninhalt');
}
// Wir müssen unsere Funktion in WordPress einbinden, damit sie ausgeführt wird, wenn das Plugin geladen wird
add_action('admin_menu', 'neue_seite');
? >
Dieser Code erstellt eine neue Seite in Ihrem WordPress-Adminbereich. Die Seite trägt den Titel „Neue Seite“ und enthält den Inhalt „Das ist der Inhalt unserer neuen Seite!“.
