WPForms Eklentisini Kullanarak WordPress'te Özel Bir Form Nasıl Oluşturulur
Yayınlanan: 2022-10-01WordPress sitenize özel bir form eklemek ister misiniz? Form, kullanıcılarınızdan bilgi toplamanıza izin verdiği için herhangi bir web sitesinin önemli bir parçasıdır. WordPress'te çeşitli eklentileri kullanarak kolayca özel bir form oluşturabilirsiniz. Bu yazıda, WPForms eklentisini kullanarak WordPress'te nasıl özel bir form oluşturacağınızı göstereceğiz. WPForms, kolaylıkla özel formlar oluşturmanıza olanak tanıyan en iyi WordPress form oluşturucu eklentisidir. WPForms ile iletişim formları, anketler, anketler, ödeme formları ve daha fazlası için özel formlar oluşturabilirsiniz.
WordPress'te bir form oluşturmaya gelince, zor ve hızlı gereksinimler yoktur. Doğru eklenti ile web siteniz için çok çeşitli formlar oluşturabilirsiniz. Gravity Forms, bugün piyasadaki en popüler WordPress temalarından biridir. Videomuzda bir WordPress web sitesi için nasıl form oluşturulacağını öğreneceksiniz ve size bunun ne kadar basit olduğunu göstereceğiz. WordPress panosuna gidin ve yeni formunuzu adlandırmak için Formlar sekmesini seçin. Ekleyebileceğiniz form alanlarının sayısı kişisel tercihinize bağlı olarak değişecektir, ancak temel bir form için yalnızca birkaç alan gerekli olacaktır. Form oluşturucu, formunuzun çalışmasını sitenizin hem ön ucundan hem de arka ucundan görsel olarak tasarlamanıza ve kontrol etmenize olanak tanır.
Gravity Forms, bir iletişim formu oluşturmayı kolaylaştırır. Gravity Forms, çevrimiçi pazarlama kampanyaları oluşturmak için kullanılabilecek şık, tamamen özelleştirilebilir formların bir koleksiyonudur. Bu Form Şablonunu Al'ı tıkladıktan sonra, uygun form şablonu sayfasının en altına kaydırarak bir şablon indirmesine erişebilirsiniz. Form şimdi bilgisayarınıza bir JSON dosyası olarak gönderilecektir. Gravity Forms'un Mailchimp ve HubSpot ile senkronizasyonu, mevcut birçok e-posta pazarlama platformundan sadece biridir. Form gereksinimleriniz büyüdükçe Gravity Forms'u çok çeşitli formlarla entegre etmek çok önemlidir. Bültenimize kaydolursanız, blogda neler olup bittiği konusunda sizi güncel tutacağız.
WordPress'te Form Oluşturucu Var mı?
 Kredi bilgileri: wpdownloads.in
Kredi bilgileri: wpdownloads.inEvet, WordPress'in bir form oluşturucusu vardır. Form oluşturucu işlevi sunan birçok eklenti vardır, böylece ihtiyaçlarınızı karşılayan birini kolayca bulabilirsiniz. Bir eklenti yükledikten sonra formlar oluşturabilir ve bunları sitenize ekleyebilirsiniz.
Easy Form Builder, dakikalar içinde profesyonel çok adımlı formlar oluşturmanıza olanak tanıyan, kullanıcı dostu bir form oluşturucudur. Easy Form Builder, kullanmak için herhangi bir kodlama bilgisi gerektirmez. Sınırsız özel çok adımlı formlar oluşturmak için mizanpajlarınızı sürükleyip bırakmak kadar basittir. Bir istek gönderirken, bunu belirli bir Onay koduna (izleme kimliği) bağlayabilirsiniz. Bir yanıtlayan, Easy Form Builder'da yerleşik bir form gönderdiğinde, otomatik olarak bir e-posta iletisi gönderirsiniz. Bir destek formunda veya başka herhangi bir şekilde birden çok seçeneği seçmek için kullanılan çoklu seçim açılır liste alanı. Dosya Yüklemelerini kullanarak, iletişim formlarınızı veya diğer formlarınızı kullanarak ücretsiz olarak dosya ve medya toplayabilirsiniz.
Ödeme Formlarına Şerit Alanları Ekleme Kolay Form Oluşturucu Alanı Şerit ödemesi: Sipariş formları, rezervasyon formları, bağış formları vb. gibi ödeme formlarına Şerit Alanları ekleyin. Ödeme formunda liste fiyatı görüntülenerek bir forma bir ödeme açılır listesi eklenebilir. Yalnızca site üyelerine verilenler de dahil olmak üzere, izinleri yönetmek ve formlara erişimi kısıtlamak için özel bir form (Form Dolabı) oluşturun. WordPress için en iyi iletişim formu eklentisi olan Easy Form Builder, basit ve kullanıcı dostu olacak şekilde tasarlanmıştır. Özel iletişim formları artık Easy Form Builder kullanılarak birkaç dakika içinde oluşturulabilir. Sitemize Konum Seçici, E-İmza (imza) ve Geçiş Düğmesi gibi alanlar ekleyebilirsiniz. WordPress web sitesi oluşturucu ile ülke formunu ve dilleri web sitenize kolayca ekleyebilirsiniz.
Bize ulaşın formumuz, destek formumuz veya eyaletler/vilayetler listesi alanlarını içeren başka herhangi bir formumuz var. Çoklu Açılır Alan alanı, WordPress FORM Builder'da seçilebilir. Easy Form Builder ayrıca bir e-posta şablonu bildiriminin yanı sıra kullanıcılara kendi e-posta şablonlarını oluşturma olanağı sağlar. 'Kodlama yok' diye yanıtladı gözden geçiren. Sadece birkaç konfigürasyon mevcuttur, iki veya üç. Formunuz ve sayfanız kullanıma hazırdır ve kısa kodla yalnızca birkaç dakikanızı alır. Görevi tamamlamak son derece hızlıdır. Destek ekibinin hizmetleri hızlı ve verimlidir. Easy Form Builder, yedi yıldızlı bir derecelendirme ve çok sayıda kullanıcı incelemesi ile birlikte gelir.
WordPress Form Eklentisi
 Kredi bilgileri: tommyaps.com
Kredi bilgileri: tommyaps.comBir WordPress form eklentisi, WordPress sitenize form eklemenin harika bir yoludur. Her biri kendi özelliklerine ve seçeneklerine sahip birçok farklı eklenti mevcuttur. İletişim formları, kayıt formları, anket formları ve daha fazlasını oluşturmak için bir eklenti kullanabilirsiniz.
Premium bir WPForms eklentisi, özel alanlar oluşturma, koşullu mantık ekleme ve formları XML veya PDF olarak dışa aktarma gibi bir dizi ek özellik ile birlikte gelir. WPForms ayrıca 5 milyondan fazla aktif kurulum ve 11.000 5 yıldızlı inceleme ile en popüler WordPress form oluşturucusudur. İster basit bir iletişim formuna ister karmaşık bir forma ihtiyacınız olsun, WPForms, başlamak için ihtiyacınız olan her şeyle birlikte gelir. WPForms, WordPress.com eklenti pazarı sayesinde şimdilik ücretsizdir.
WordPress'te Özel Php Formu Nasıl Eklenir
 Kredi bilgileri: arthemes.org
Kredi bilgileri: arthemes.org WordPress web sitenize özel bir form eklemek, ziyaretçilerinizden bilgi toplamanın harika bir yoludur. WordPress'e özel bir form eklemenin birkaç farklı yolu vardır, ancak biz en kolay yönteme odaklanacağız: bir eklenti kullanmak.
Özel bir form oluşturmanıza izin verecek birçok eklenti mevcuttur, ancak WPForms eklentisini kullanmanızı öneririz. WPForms, yalnızca birkaç dakika içinde özel bir form oluşturmanıza olanak tanıyan, güçlü ancak kullanımı kolay bir eklentidir.
WPForms eklentisini kurup etkinleştirdikten sonra yeni bir form oluşturmanız gerekecektir. Bunu yapmak için WPForms menüsündeki 'Yeni Ekle' düğmesine tıklayın.
Bir sonraki ekranda, formunuza bir ad vermeniz ve ardından 'Özel Form' şablonunu seçmeniz gerekecektir.
Şablonu seçtikten sonra, özel alanlarınızı forma ekleyebileceksiniz. WPForms, formunuza metin alanları, radyo düğmeleri, onay kutuları ve daha fazlası dahil olmak üzere herhangi bir tür alan eklemeyi kolaylaştırır.
Formunuza eklemek istediğiniz tüm alanları ekledikten sonra formu kaydedebilir ve WordPress web sitenize yerleştirebilirsiniz. Bunu yapmak için, sağlanan kısa kodu kopyalayın ve formun görünmesini istediğiniz gönderiye veya sayfaya yapıştırın.
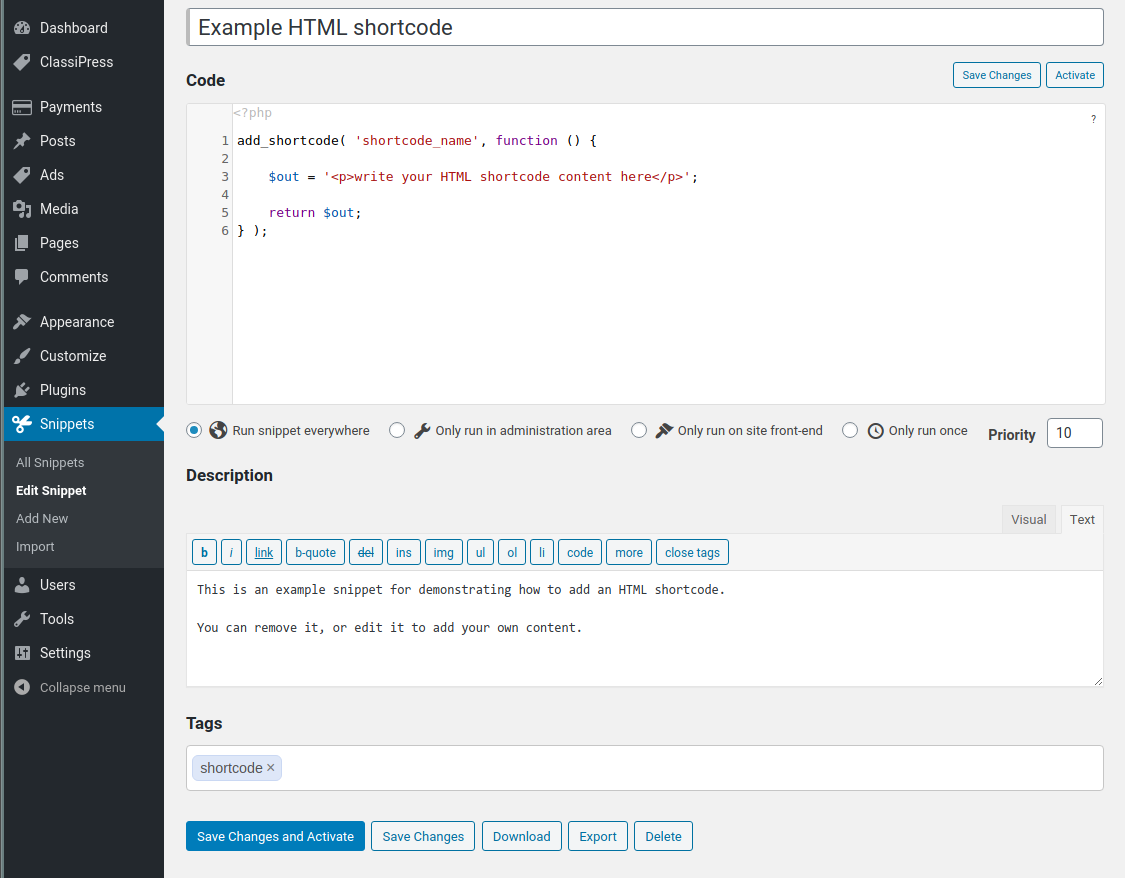
PHP bir WordPress gönderisinde yürütülmez. PHP snippet'leri ekleyebilir veya bunun gibi bir eklenti ile bir snippet'i manuel olarak tanımlayabilirsiniz. PHP Kod Parçacığı Ekle eklentisinde bir kod parçacığı tanımlanabilir ve daha sonra bir kısa kod kullanılarak eklenebilir. Bu özellik, klasik bir düzenleyici eklentisi veya platformun daha eski bir sürümünü kullandığınızda WordPress araç çubuğunda her zaman bulunur. Başka bir eklenti kurmayı reddederseniz, bu eklentilerin eylemlerini taklit etmek mümkün olacaktır. Temanızın function.php dosyasındaki kısa kodlar bu görevde size yardımcı olacaktır.
WordPress: Kullanımı Kolay Bir Cms
Benzer şekilde, WordPress, web sitenizi birkaç dakika içinde oluşturmanıza ve yönetmenize olanak tanıyan kendi içerik yönetim sistemini (CMS) içerir. WordPress sitenizi yönetmek için programlamayla ilgilenmiyorsanız, üçüncü taraf bir içerik yönetim sistemi kullanabilirsiniz.
Eklenti Olmadan WordPress'te Form Nasıl Oluşturulur
Eklenti olmadan WordPress'te form oluşturmanın birkaç yolu vardır. Bunun bir yolu, Contact Form 7 eklentisini kullanmaktır. Bu eklentinin kullanımı çok kolaydır ve sizin için bir form oluşturacaktır. Başka bir yol da Gravity Forms eklentisini kullanmaktır. Bu eklenti daha karmaşıktır ancak daha özelleştirilmiş bir form oluşturmanıza olanak tanır.

Her WordPress sitesi WP Forms içermeli ve herhangi bir WordPress sitesi de bunu yapmalıdır. WordPress eklentisini devre dışı bırakarak, WordPress siteniz için daha da özel içerik oluşturabilirsiniz. Bir WordPress sitesinin eklentilerinin yönetimi zaman alıcıdır. Daha az eklenti kullanmak, sorunları daha hızlı çözmenize yardımcı olabilir. Bir şablon oluşturmak, bir WordPress sayfası oluşturmanın ilk adımıdır. İhtiyaç duyduğunuz kodu kullanabilmeniz için page-contact.php adlı yeni bir dosyaya kopyalanmalıdır. İkinci adım, Yeni Ekle'yi seçip Bitti'yi tıklamaktır.
Bir iletişim sayfası oluştururken, onu anlamlı bir şekilde adlandırın. Başka bir deyişle, sizden haber almak isteriz. Daha basit bir iletişim formu kullanarak sizinle daha kolay iletişim kurun. Form daha sonra gönderilip gönderilmediğini görmek için gözden geçirilecektir. Boş bir alan veya yanlış bir e-posta adresi gibi hatalar, formun doldurulmadığına dair bir bildirime neden olur. WordPress'in nonces yeteneklerini kullanarak formlarımızın kullanımını koruyabiliriz. Nonces, bir kullanıcının bir eylemi gerçekleştirebildiğini doğrulamak ve ayrıca siteler arası istek sahteciliğine (CSRF) karşı korunmaya yardımcı olmak için kullanılabilir.
Veritabanı güncellendikten sonra kullanıcı bir sayfaya yönlendirilmelidir. Formu doğru sırayla doldurmak ve göndermek çok önemlidir. Boş bir alan veya yanlış bir e-posta adresi gibi hatalar, formunuzun kabul edilmeyeceğini bildiren bir bildirimle sonuçlanacaktır. Hediye miktarı bu durumda değişken olarak ayarlanabilir. Birçokları için WordPress bir web sitesi oluşturmanın çözümüdür. Eklentileri kullanarak veya kullanmadan yeni sayfalar ve içerik oluşturma yeteneğine sahiptir. Formların oluşturulması, WordPress ve diğer web sitesi tasarımında kritik öneme sahiptir. Kodu nasıl kullanacağınızı öğrenirken işlemi kolaylaştırmak için her zaman eklentileri kullanabilirsiniz.
Örnekle WordPress'te Eklenti Nasıl Oluşturulur
Eklenti, bir WordPress web sitesine eklenebilecek bir grup işlev içeren bir yazılım parçasıdır. WordPress web sitelerinize işlevselliği genişletebilir veya yeni özellikler ekleyebilirler. WordPress eklentileri PHP programlama dilinde yazılmıştır ve WordPress ile sorunsuz bir şekilde bütünleşir. Genel olarak, eklentiler /wp-content/plugins/ dizininde depolanır.
Eklentiler mevcut en güçlü araçlardır, ancak çok daha fazlasını elde etmenize de yardımcı olabilirler. Piyasada çok sayıda ücretsiz ve ücretli WordPress eklentisi bulunmaktadır. Bu makale yazıldığı zaman, resmi WordPress eklenti deposunda 59.000'den fazla ücretsiz WordPress eklentisi olduğunu varsaymak güvenlidir. Bu adımları izleyerek basit bir WordPress eklentisi oluşturabilirsiniz. Basit bir eklentinin nasıl oluşturulacağını ve işinizi çok daha kolaylaştıracak birkaç kaynağı öğreneceksiniz. Bir WordPress eklentisinin birincil dosyası, manuel olarak veya pluginplate veya pluginboilerplate gibi araçları kullanmak için ihtiyaç duyacağınız şeydir. Bu eğitimde, hayali bir restoran web sitesi için özel bir gönderi türü oluşturmanıza izin verecek bir eklentinin nasıl oluşturulacağını göstereceğim.
Favori metin düzenleyicinizi açtıktan (Ben Notepad++ kullanıyorum) ve hot-recipes.php dosyasını ekledikten sonra, Recipe.html dosyasını ekleyebilmelisiniz. Eklentiyi etkinleştirdiğimizde, yürütme işlemini başlatacak kodu eklemeliyiz. Bu kod, özel gönderi tipi tarifimizi bir dizi seçenek temelinde kaydeder. Ayrıca, revizyonlar, özel alanlar, Alıntılar, yorumlar, öne çıkan resimler vb. için destek gibi bir dizi yeni özellik ile birlikte gelir. Gönderi düzenleyici, yeni bir tarif oluştururken bu özelliklerin yanı sıra ek seçenekler de sağlar. Mac veya PC kullanıyorsanız, hot-recipes.php dosyalarını zip dosyalarına dönüştürmek kolaydır. Test sitenize giriş yapın ve yeni eklentiler ekleyebileceğiniz Eklentiler'e gidin. Yeni Tarifler gönderi türünüz WordPress yönetici menüsü altında görünecek; yeni tarifler eklemenizi sağlar.
WordPress Web Sitenize Harika Bir Eklenti Nasıl Eklenir
Açık ve özlü bir biçimde, eklentinin adını ve eklentinin kısa bir açıklamasını içermelidir. Dosyaya tek bir kod satırı ve eklenti adı dahil edilmelidir.
Eklentinin WordPress web sitenize dahil edilebilmesi için harika eklentinin kopyalanması gerekir. WordPress yönetici alanı, bir PHP dosyası kullanmak için eklenti kurulum prosedürüne sahip olmalıdır.
WordPress'te Özel Eklenti Kodu
WordPress web sitenize özel kod eklemek, sitenizi geliştirmenin ve özelleştirmenin harika bir yoludur. WordPress'e özel kod eklemenin birkaç yolu vardır, ancak en yaygın ve önerilen yöntem özel bir eklenti oluşturmaktır.
Özel bir eklenti, özel kodunuzu düzenli ve çekirdek WordPress kodundan ayrı tutmanın harika bir yoludur. Bu, özelleştirmelerinizi kaybetmeden WordPress'i güncellemeyi kolaylaştırır. Ayrıca, temalar arasında geçiş yapmanız gerekirse, özelleştirmeleriniz yine kullanılabilir durumda olacaktır.
Özel bir eklenti oluşturmak için, WordPress dizininizde (genellikle wp-content/plugins) yeni bir dosya oluşturun ve buna my-custom-code.php gibi bir ad verin. Ardından, özel kodunuzu bu dosyaya ekleyin ve kaydedin. Bu kadar! Özel eklentiniz şimdi etkinleştirilecek ve WordPress sitenizde kullanıma hazır olacaktır.
WPCode, WordPress'te en yaygın kullanılan kod parçacıkları eklentisidir ve 1 milyondan fazla sitede kullanılmaktadır. WordPress'teki function.php dosyasını değiştirmek zorunda kalmadan, temanıza kolayca kod parçacıkları ekleyebilirsiniz. WPCode kullanarak Google Analytics, Facebook Pixel ve Google AdSense için izleme kodları da ekleyebilirsiniz. Eklentiyi etkinleştirdiğinizde, mevcut yönetici çubuğunun yanında görünecek olan 'Kod Parçacıkları' etiketli yeni bir menü öğesi göreceksiniz. Üzerine tıklarsanız, sitenize kaydettiğiniz tüm özel kod parçacıklarının bir listesi görünecektir. 'Snippet'i kullan' seçeneğini seçtikten sonra, 'Özel Kodunuzu Ekle (Yeni snippet)' seçeneğini tıklayın. Ekleme seçenekleri, kod kutusunun altındaki kod kutusunda bulunabilir.
Eklemeler iki yoldan biriyle gerçekleştirilebilir. Hem otomatik ekleme hem de kısa kod için varsayılandır. Bir snippet söz konusu olduğunda, diğerlerinden daha önce görüntülenmesini istiyorsanız, 5 gibi daha düşük bir öncelik numarasına ayarlayabilirsiniz. 'Akıllı Koşullu Mantık' bölümünü kullanarak, bir dizi kurala göre otomatik olarak eklenen parçacıkları gizleyebilir veya gösterebilirsiniz. Kod parçacıkları yalnızca oturum açmış kullanıcılara görüntülenebilir ve örneğin kod parçacıklarını yalnızca belirli URL'lere yükleyebilirsiniz. Örneğin WPCode eklentisi, WordPress'teki özel kod parçacıklarınızı basit bir şekilde yönetmenize olanak tanır. Kod parçacıkları sitenizde etkinleştirilmeden kaydedilebilir ve daha sonra herhangi bir zamanda devre dışı bırakılabilir veya etkinleştirilebilir. Bir web sitesini bir sunucudan diğerine aktarıyorsanız, kod snippet'lerinizi yeni sunucuya kolayca aktarabilirsiniz.
WordPress Eklentisinde Sayfa Nasıl Oluşturulur
WordPress eklentinize yeni bir sayfa eklemek basit bir işlemdir. İlk olarak, eklenti dizininde yeni bir dosya oluşturmanız gerekir. Dosyaya new-page.php gibi bir ad verin. Ardından, yeni dosyanın en üstüne aşağıdaki kodu eklemeniz gerekir:
/*
Eklenti Adı: Yeni Sayfa Eklentisi
Eklenti URI'si: http://example.com/new-page-plugin
Açıklama: Bu eklenti, WordPress sitenize yeni bir sayfa ekleyecektir.
Sürüm: 1.0
Yazar: John Doe
Yazar URI'si: http://example.com
*/
// Bu fonksiyon yeni sayfamızın içeriğini çıkaracaktır.
function new_page_content() {
echo 'Yeni sayfamızın içeriği bu!';
}
// Bu fonksiyon WordPress sitemize yeni bir sayfa ekleyecektir.
işlev yeni_sayfa() {
add_menu_page('Yeni Sayfa', 'Yeni Sayfa', 'oku', 'yeni sayfa', 'yeni_sayfa_içeriği');
}
// Eklenti yüklendiğinde çalıştırılabilmesi için fonksiyonumuzu WordPress'e bağlamamız gerekiyor
add_action('admin_menu', 'yeni_sayfa');
? >
Bu kod, WordPress yönetici alanınızda yeni bir sayfa oluşturacaktır. Sayfanın başlığı “Yeni Sayfa” olacak ve “Yeni sayfamızın içeriği bu!” içeriğini içerecektir.
