كيفية إنشاء نموذج مخصص في WordPress باستخدام البرنامج المساعد WPForms
نشرت: 2022-10-01هل تريد إضافة نموذج مخصص في موقع WordPress الخاص بك؟ يعد النموذج جزءًا أساسيًا من أي موقع ويب لأنه يسمح لك بجمع المعلومات من المستخدمين. في WordPress ، يمكنك بسهولة إنشاء نموذج مخصص باستخدام مكونات إضافية مختلفة. في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج مخصص في WordPress باستخدام المكون الإضافي WPForms. WPForms هو أفضل مكون إضافي منشئ نماذج WordPress يسمح لك بإنشاء نماذج مخصصة بسهولة. باستخدام WPForms ، يمكنك إنشاء نماذج مخصصة لنماذج الاتصال والاستطلاعات واستطلاعات الرأي ونماذج الدفع والمزيد.
لا توجد متطلبات صارمة وسريعة عندما يتعلق الأمر بإنشاء نموذج في WordPress. باستخدام المكون الإضافي الصحيح ، يمكنك إنشاء مجموعة واسعة من النماذج المختلفة لموقع الويب الخاص بك. تعد نماذج Gravity واحدة من أكثر سمات WordPress شيوعًا في السوق اليوم. سوف تتعلم كيفية إنشاء نموذج لموقع WordPress في الفيديو الخاص بنا ، وسوف نوضح لك مدى بساطة القيام بذلك. انتقل إلى لوحة معلومات WordPress وحدد علامة التبويب النماذج لتسمية النموذج الجديد. سيختلف عدد حقول النموذج التي يمكنك إضافتها وفقًا لتفضيلاتك الشخصية ، ولكن لن يلزم سوى عدد قليل من الحقول للنموذج الأساسي. يمكّنك منشئ النماذج من التصميم المرئي والتحكم في تشغيل النموذج الخاص بك من كل من الواجهة الأمامية والنهاية الخلفية لموقعك.
تجعل Gravity Forms من السهل إنشاء نموذج اتصال. Gravity Forms عبارة عن مجموعة من النماذج الأنيقة والقابلة للتخصيص بالكامل والتي يمكن استخدامها لإنشاء حملات تسويقية عبر الإنترنت. بعد النقر فوق الحصول على قالب النموذج هذا ، يمكنك الوصول إلى تنزيل قالب بالتمرير إلى أسفل صفحة قالب النموذج المناسبة. سيتم الآن إرسال النموذج إلى جهاز الكمبيوتر الخاص بك كملف JSON. تعد مزامنة Gravity Forms مع Mailchimp و HubSpot واحدة من العديد من منصات التسويق عبر البريد الإلكتروني المتاحة. من الأهمية بمكان دمج نماذج Gravity مع مجموعة واسعة من النماذج مع نمو متطلبات النموذج الخاص بك. سنبقيك على اطلاع دائم بما يجري على المدونة إذا قمت بالتسجيل في نشرتنا الإخبارية.
هل لدى WordPress منشئ النماذج؟
 الائتمان: wpdownloads.in
الائتمان: wpdownloads.inنعم ، لدى WordPress منشئ النماذج. هناك العديد من المكونات الإضافية التي تقدم وظائف منشئ النماذج ، بحيث يمكنك بسهولة العثور على واحد يلبي احتياجاتك. بمجرد تثبيت مكون إضافي ، يمكنك إنشاء نماذج وإضافتها إلى موقعك.
Easy Form Builder هو منشئ نماذج سهل الاستخدام يسمح لك بإنشاء نماذج احترافية متعددة الخطوات في دقائق. لا يتطلب Easy Form Builder أي معرفة بالترميز لاستخدامها. الأمر بسيط مثل سحب تخطيطاتك وإفلاتها لإنشاء نماذج متعددة الخطوات مخصصة غير محدودة. عند إرسال طلب ، يمكنك توصيله برمز تأكيد محدد (معرّف التتبع). في كل مرة يرسل فيها المستجيب نموذجًا مدمجًا في Easy Form Builder ، سترسل تلقائيًا رسالة بريد إلكتروني. حقل قائمة منسدلة متعدد التحديد يُستخدم لتحديد خيارات متعددة في نموذج دعم أو بأي طريقة أخرى. باستخدام عمليات تحميل الملفات ، يمكنك تجميع الملفات والوسائط مجانًا باستخدام نماذج الاتصال الخاصة بك أو غيرها من النماذج.
أضف حقول الشريط إلى نماذج الدفع حقل الدفع Easy Form Builder Stripe: أضف حقول الشريط إلى نماذج الدفع مثل نماذج الطلبات ونماذج الحجز ونماذج التبرع وما إلى ذلك. يمكن إضافة قائمة منسدلة للدفع إلى نموذج عن طريق عرض قائمة الأسعار في نموذج الدفع. قم بإنشاء نموذج خاص (Form Locker) لإدارة الأذونات وتقييد الوصول إلى النماذج ، بما في ذلك تلك الممنوحة لأعضاء الموقع فقط. تم تصميم Easy Form Builder ، وهو أفضل مكون إضافي لنماذج الاتصال لـ WordPress ، ليكون بسيطًا وسهل الاستخدام. يمكن الآن إنشاء نماذج الاتصال المخصصة في غضون دقائق باستخدام Easy Form Builder. يمكنك إضافة حقول مثل Location Picker و E-Sign (التوقيع) وزر التبديل إلى موقعنا. باستخدام منشئ موقع WordPress ، يمكنك بسهولة إضافة نموذج البلد بالإضافة إلى اللغات الموجودة على موقع الويب الخاص بك.
لدينا نموذج الاتصال بنا أو نموذج الدعم أو أي نوع آخر من النماذج التي تتضمن حقول قائمة الولايات / المقاطعات. يمكن تحديد حقل Multi Dropdown في WordPress FORM Builder. يوفر Easy Form Builder أيضًا إشعارًا بنموذج بريد إلكتروني بالإضافة إلى قدرة المستخدمين على إنشاء قوالب بريد إلكتروني خاصة بهم. أجاب المراجع "لا يوجد تشفير". لا يوجد سوى عدد قليل من التكوينات المتاحة ، اثنان أو ثلاثة. لديك النموذج والصفحة جاهزان للعمل ، ولن يستغرق الأمر سوى بضع دقائق مع الرمز القصير. إنه سريع للغاية لإكمال المهمة. خدمات فريق الدعم سريعة وفعالة. يأتي Easy Form Builder بتصنيف سبع نجوم وعدد كبير من تعليقات المستخدمين.
WordPress Form Plugin
 الائتمان: tommyapps.com
الائتمان: tommyapps.comيعد المكون الإضافي لنموذج WordPress طريقة رائعة لإضافة نماذج إلى موقع WordPress الخاص بك. هناك العديد من المكونات الإضافية المختلفة المتاحة ، ولكل منها ميزاتها وخياراتها. يمكنك استخدام مكون إضافي لإنشاء نماذج اتصال ونماذج تسجيل ونماذج استطلاع والمزيد.
يأتي المكون الإضافي WPForms المتميز مع عدد من الميزات الإضافية ، بما في ذلك القدرة على إنشاء حقول مخصصة ، وتضمين المنطق الشرطي ، وتصدير النماذج بتنسيق XML أو PDF. WPForms هو أيضًا منشئ نماذج WordPress الأكثر شيوعًا ، مع أكثر من 5 ملايين عملية تثبيت نشطة و 11000 تقييم 5 نجوم. سواء كنت بحاجة إلى نموذج اتصال بسيط أو نموذج معقد ، فإن WPForms يأتي مع كل ما تحتاجه للبدء. WPForms مجاني للاستخدام في الوقت الحالي بفضل سوق المكونات الإضافية WordPress.com.
كيفية إضافة نموذج PHP مخصص إلى WordPress
 الائتمان: arthemes.org
الائتمان: arthemes.org تعد إضافة نموذج مخصص إلى موقع WordPress الخاص بك طريقة رائعة لجمع المعلومات من زوارك. هناك عدة طرق مختلفة لإضافة نموذج مخصص إلى WordPress ، لكننا سنركز على أسهل طريقة: استخدام مكون إضافي.
هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بإنشاء نموذج مخصص ، لكننا نوصي باستخدام المكون الإضافي WPForms. WPForms هو مكون إضافي قوي وسهل الاستخدام يسمح لك بإنشاء نموذج مخصص في بضع دقائق فقط.
بمجرد تثبيت وتفعيل المكون الإضافي WPForms ، ستحتاج إلى إنشاء نموذج جديد. للقيام بذلك ، انقر فوق الزر "إضافة جديد" في قائمة WPForms.
في الشاشة التالية ، ستحتاج إلى تسمية النموذج الخاص بك ثم تحديد قالب "نموذج مخصص".
بمجرد تحديد القالب ، ستتمكن من إضافة الحقول المخصصة الخاصة بك إلى النموذج. يعمل WPForms على تسهيل إضافة أي نوع من الحقول إلى النموذج الخاص بك ، بما في ذلك الحقول النصية وأزرار الاختيار ومربعات الاختيار والمزيد.
بمجرد إضافة جميع الحقول التي تريد تضمينها في النموذج الخاص بك ، يمكنك بعد ذلك حفظ النموذج وتضمينه في موقع WordPress الخاص بك. للقيام بذلك ، ما عليك سوى نسخ الرمز القصير المقدم ولصقه في المنشور أو الصفحة حيث تريد أن يظهر النموذج.
لن يتم تنفيذ PHP في منشور WordPress. يمكنك إدراج مقتطفات PHP أو تحديد مقتطف يدويًا باستخدام مكون إضافي مثل هذا. يمكن تعريف مقتطف الشفرة في المكون الإضافي Insert PHP Code Snippet وإدراجه لاحقًا باستخدام رمز قصير. هذه الميزة موجودة دائمًا في شريط أدوات WordPress عند استخدام مكون محرر كلاسيكي أو إصدار أقدم من النظام الأساسي. إذا رفضت تثبيت مكون إضافي آخر ، فسيكون من الممكن تقليد إجراءات هذه المكونات الإضافية. ستساعدك الرموز القصيرة الموجودة في ملف functions.php الخاص بقالبك في هذه المهمة.
WordPress: برنامج Cms سهل الاستخدام
وبالمثل ، يتضمن WordPress نظام إدارة المحتوى الخاص به (CMS) الذي يمكّنك من إنشاء موقع الويب الخاص بك وإدارته في غضون دقائق. يمكنك استخدام نظام إدارة محتوى تابع لجهة خارجية إذا لم تكن مهتمًا بالبرمجة لإدارة موقع WordPress الخاص بك.
كيفية إنشاء نموذج في WordPress بدون البرنامج المساعد
هناك عدة طرق لإنشاء نموذج في WordPress بدون مكون إضافي. إحدى الطرق هي استخدام المكون الإضافي Contact Form 7. هذا البرنامج المساعد سهل الاستخدام للغاية وسيقوم بإنشاء نموذج لك. هناك طريقة أخرى وهي استخدام المكون الإضافي Gravity Forms. هذا المكون الإضافي أكثر تعقيدًا ولكنه سيسمح لك بإنشاء نموذج أكثر تخصيصًا.
يجب أن يتضمن كل موقع WordPress نماذج WP ، ويجب أن يقوم أي موقع WordPress بذلك أيضًا. من خلال تعطيل المكون الإضافي WordPress ، يمكنك إنشاء المزيد من المحتوى المخصص لموقع WordPress الخاص بك. تستغرق إدارة المكونات الإضافية لموقع WordPress وقتًا طويلاً. يمكن أن يساعدك استخدام عدد أقل من المكونات الإضافية في حل أي مشكلات بسرعة أكبر. يعد إنشاء قالب هو الخطوة الأولى في إنشاء صفحة WordPress. يجب نسخ الكود المطلوب في ملف جديد يسمى page-contact.php ، من أجل استخدامه. الخطوة الثانية هي تحديد إضافة جديد والنقر على تم.

عند إنشاء صفحة اتصال ، قم بتسميتها بالمعنى. بعبارة أخرى ، نود أن نسمع منك. تواصل معك بسهولة أكبر باستخدام نموذج اتصال أكثر وضوحًا. ستتم مراجعة النموذج لاحقًا لمعرفة ما إذا كان قد تم إرساله. تؤدي الأخطاء ، مثل حقل فارغ أو عنوان بريد إلكتروني غير صحيح ، إلى إشعار بأن النموذج لم يكتمل. باستخدام إمكانات nonces في WordPress ، يمكننا حماية استخدام نماذجنا. يمكن استخدام nonces للتحقق من أن المستخدم قادر على تنفيذ إجراء ما ، وكذلك للمساعدة في الحماية من تزوير الطلبات عبر المواقع (CSRF).
بعد تحديث قاعدة البيانات ، يجب إعادة توجيه المستخدم إلى الصفحة. من الضروري إكمال النموذج وإرساله بالترتيب الصحيح. ستؤدي الأخطاء ، مثل حقل فارغ أو عنوان بريد إلكتروني غير صحيح ، إلى إشعار لإعلامك بأن النموذج الخاص بك لن يتم قبوله. يمكن تعيين مبلغ الهدية كمتغير في هذه الحالة. بالنسبة للكثيرين ، يعد WordPress هو الحل لإنشاء موقع ويب. إنه قادر على إنشاء صفحات ومحتوى جديد باستخدام المكونات الإضافية أو بدونها. يعد إنشاء النماذج أمرًا بالغ الأهمية في WordPress وتصميم مواقع الويب الأخرى. يمكنك دائمًا استخدام المكونات الإضافية لتسهيل العملية أثناء تعلم كيفية استخدام الكود.
كيفية إنشاء البرنامج المساعد في WordPress مع مثال
المكوّن الإضافي هو جزء من البرنامج يحتوي على مجموعة من الوظائف التي يمكن إضافتها إلى موقع WordPress على الويب. يمكنهم توسيع الوظائف أو إضافة ميزات جديدة إلى مواقع WordPress الخاصة بك. تتم كتابة ملحقات WordPress بلغة برمجة PHP وتتكامل بسلاسة مع WordPress. بشكل عام ، يتم تخزين المكونات الإضافية في الدليل / wp-content / plugins /.
تعد المكونات الإضافية أقوى الأدوات المتاحة ، ولكنها يمكن أن تساعدك أيضًا في تحقيق المزيد. هناك العديد من مكونات WordPress الإضافية المجانية والمدفوعة المتاحة في السوق. من الآمن أن نفترض أنه بحلول وقت كتابة هذه المقالة ، يوجد أكثر من 59000 مكون إضافي مجاني من WordPress في مستودع المكونات الإضافية الرسمي لـ WordPress. باتباع هذه الخطوات ، يمكنك إنشاء ملحق WordPress بسيط . سوف تتعلم كيفية إنشاء مكون إضافي بسيط ، بالإضافة إلى بعض الموارد التي ستجعل عملك أسهل كثيرًا. الملف الأساسي لمكوِّن WordPress الإضافي هو ما ستحتاج إليه يدويًا أو استخدام أدوات مثل pluginplate أو pluginboilerplate. في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء مكون إضافي يسمح لك بإنشاء نوع منشور مخصص لموقع ويب وهمي لمطعم.
بعد فتح محرر النصوص المفضل لديك (أنا أستخدم Notepad ++) وإضافة ملف hot-recipes.php ، يجب أن تكون قادرًا على إضافة ملف recipes.html. عندما نقوم بتنشيط المكون الإضافي ، يجب أن نضيف الكود الذي سيبدأ عملية التنفيذ. يسجل هذا الرمز وصفتنا المخصصة لنوع المنشور على أساس عدد من الخيارات. علاوة على ذلك ، يأتي مع عدد كبير من الميزات الجديدة ، مثل دعم المراجعات والحقول المخصصة والمقتطفات والتعليقات والصور المميزة وما إلى ذلك. يوفر محرر المنشورات هذه الميزات ، بالإضافة إلى خيارات إضافية ، عند إنشاء وصفة جديدة. إذا كنت تستخدم جهاز Mac أو كمبيوتر شخصي ، فمن السهل تحويل ملفات hot-recipes.php إلى ملفات مضغوطة. قم بتسجيل الدخول إلى موقع الاختبار الخاص بك وانتقل إلى المكونات الإضافية ، حيث يمكنك إضافة مكونات إضافية جديدة. سيكون نوع منشور الوصفات الجديد مرئيًا ضمن قائمة مسؤول WordPress ؛ سيسمح لك بإضافة وصفات جديدة.
كيفية إضافة برنامج إضافي رائع إلى موقع WordPress الخاص بك
يجب أن يحتوي على اسم المكون الإضافي ، بالإضافة إلى وصف موجز له ، في شكل واضح ومختصر. يجب تضمين سطر واحد من التعليمات البرمجية بالإضافة إلى اسم المكون الإضافي في الملف.
يجب نسخ awesomeplugin حتى يتم تضمين المكون الإضافي في موقع WordPress الخاص بك. يجب أن تحتوي منطقة إدارة WordPress على إجراء تثبيت البرنامج المساعد لاستخدام ملف PHP.
كود البرنامج المساعد المخصص في WordPress
تعد إضافة رمز مخصص إلى موقع WordPress الخاص بك طريقة رائعة لتحسين موقعك وتخصيصه. هناك عدة طرق لإضافة رمز مخصص إلى WordPress ، ولكن الطريقة الأكثر شيوعًا والموصى بها هي إنشاء مكون إضافي مخصص.
يعد المكون الإضافي المخصص طريقة رائعة للحفاظ على تنظيم الكود المخصص وفصله عن كود WordPress الأساسي. هذا يجعل من السهل تحديث WordPress دون فقدان التخصيصات الخاصة بك. بالإضافة إلى ذلك ، إذا احتجت في أي وقت إلى تبديل السمات ، فستظل تخصيصاتك متاحة.
لإنشاء مكون إضافي مخصص ، ما عليك سوى إنشاء ملف جديد في دليل WordPress الخاص بك (عادةً wp-content / plugins) وتسميته شيئًا مثل my-custom-code.php. بعد ذلك ، أضف التعليمات البرمجية المخصصة الخاصة بك إلى هذا الملف واحفظها. هذا هو! سيتم الآن تنشيط المكون الإضافي المخصص الخاص بك وإتاحته للاستخدام على موقع WordPress الخاص بك.
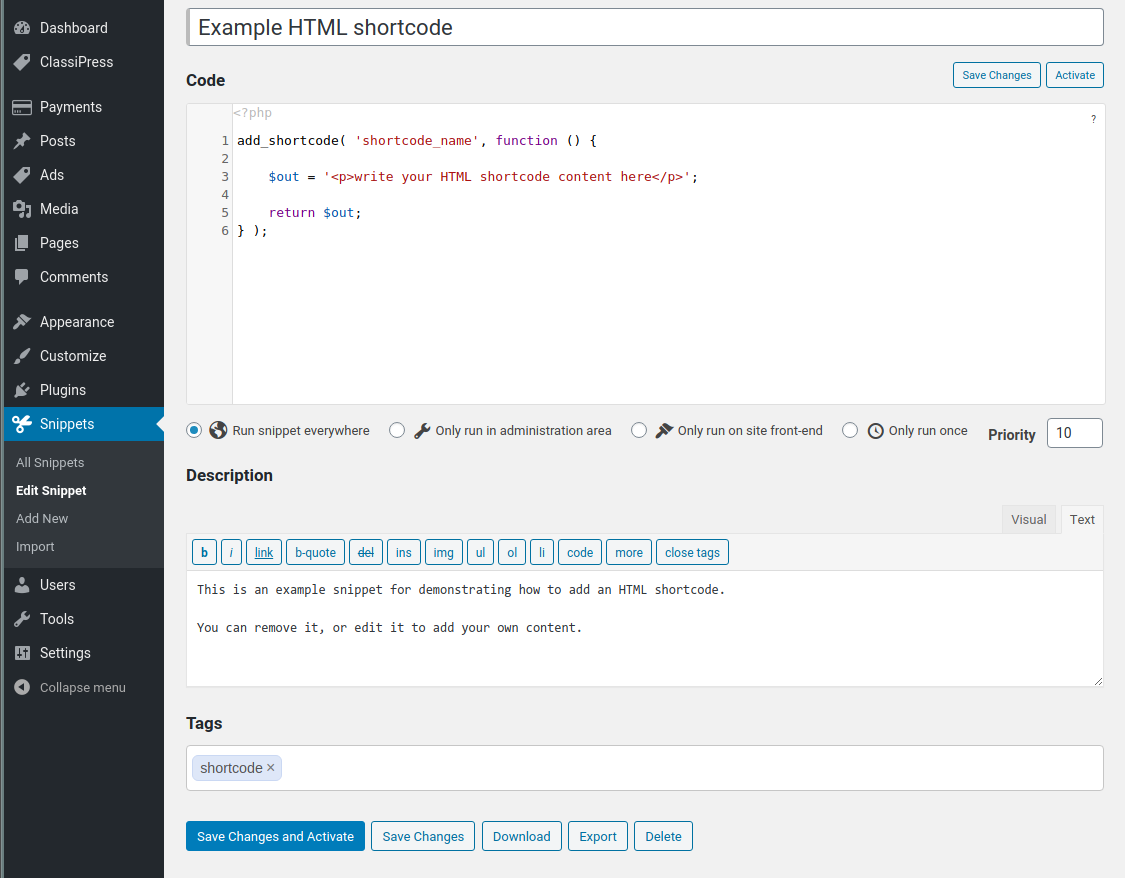
WPCode هو البرنامج المساعد لمقتطفات التعليمات البرمجية الأكثر استخدامًا في WordPress ، ويتم استخدامه في أكثر من مليون موقع. دون الحاجة إلى تعديل ملف function.php في WordPress ، يمكنك بسهولة إضافة مقتطفات التعليمات البرمجية إلى قالبك. يمكنك أيضًا إضافة رموز تتبع لـ Google Analytics و Facebook Pixel و Google AdSense باستخدام WPCode. عند تنشيط المكون الإضافي ، سترى عنصر قائمة جديدًا يسمى "Code Snippets" ، والذي سيظهر بجانب شريط الإدارة الحالي. إذا قمت بالنقر فوقه ، فستظهر قائمة بجميع مقتطفات الشفرة المخصصة التي قمت بحفظها على موقعك. بمجرد اختيار خيار "استخدام المقتطف" ، انقر فوق الخيار "إضافة رمز مخصص (مقتطف جديد)". يمكن العثور على خيارات الإدراج في مربع الشفرة أسفل مربع الرمز.
يمكن إجراء عمليات الإدراج بإحدى طريقتين. هذا هو الإعداد الافتراضي لكل من الإدخال التلقائي والرمز القصير. عندما يتعلق الأمر بالمقتطف ، يمكنك تعيينه على رقم أولوية أقل ، مثل 5 ، إذا كنت تريد عرضه في وقت أبكر من غيره. باستخدام قسم "المنطق الشرطي الذكي" ، يمكنك إخفاء أو إظهار المقتطفات المُدرجة تلقائيًا بناءً على مجموعة من القواعد. يمكن عرض مقتطفات التعليمات البرمجية فقط للمستخدمين الذين قاموا بتسجيل الدخول ، ويمكنك تحميل مقتطفات التعليمات البرمجية فقط على عناوين URL محددة ، على سبيل المثال. يتيح لك المكون الإضافي WPCode ، على سبيل المثال ، إدارة مقتطفات التعليمات البرمجية المخصصة في WordPress بطريقة بسيطة. يمكن حفظ مقتطفات التعليمات البرمجية دون تنشيطها على موقعك ثم إلغاء تنشيطها أو تنشيطها في أي وقت. إذا كنت تقوم بنقل موقع ويب من خادم إلى آخر ، فيمكنك بسهولة استيراد مقتطفات التعليمات البرمجية الخاصة بك إلى الخادم الجديد.
كيفية إنشاء صفحة في البرنامج المساعد وورد
تعد إضافة صفحة جديدة إلى مكون WordPress الإضافي عملية بسيطة. أولاً ، تحتاج إلى إنشاء ملف جديد في دليل البرنامج المساعد. قم بتسمية الملف مثل new-page.php. بعد ذلك ، تحتاج إلى إضافة الكود التالي إلى أعلى الملف الجديد:
/ *
اسم البرنامج المساعد: New Page Plugin
عنوان URL للمكون الإضافي: http://example.com/new-page-plugin
الوصف: سيضيف هذا المكون الإضافي صفحة جديدة إلى موقع WordPress الخاص بك.
الإصدار: 1.0.1
المؤلف: جون دو
عنوان URI للمؤلف: http://example.com
* /
// ستخرج هذه الوظيفة محتويات صفحتنا الجديدة
وظيفة new_page_content () {
صدى "هذا هو محتوى صفحتنا الجديدة!" ؛
}
// ستضيف هذه الوظيفة صفحة جديدة إلى موقع WordPress الخاص بنا
وظيفة new_page () {
add_menu_page ("صفحة جديدة" ، "صفحة جديدة" ، "قراءة" ، "صفحة جديدة" ، "new_page_content") ؛
}
// نحتاج إلى ربط وظيفتنا بـ WordPress حتى يتم تنفيذها عند تحميل المكون الإضافي
add_action ('admin_menu'، 'new_page') ؛
؟ >
سيؤدي هذا الرمز إلى إنشاء صفحة جديدة في منطقة إدارة WordPress الخاصة بك. ستكون الصفحة بعنوان "صفحة جديدة" وستحتوي على المحتوى "هذا هو محتوى صفحتنا الجديدة!".
