Como criar um formulário personalizado no WordPress usando o plug-in WPForms
Publicados: 2022-10-01Você deseja adicionar um formulário personalizado em seu site WordPress? Um formulário é parte essencial de qualquer site, pois permite coletar informações de seus usuários. No WordPress, você pode criar facilmente um formulário personalizado usando vários plugins. Neste artigo, mostraremos como criar um formulário personalizado no WordPress usando o plugin WPForms. WPForms é o melhor plugin de criação de formulários do WordPress que permite criar formulários personalizados com facilidade. Com o WPForms, você pode criar formulários personalizados para formulários de contato, pesquisas, enquetes, formulários de pagamento e muito mais.
Não há requisitos rígidos e rápidos quando se trata de criar um formulário no WordPress. Com o plugin certo, você pode criar uma ampla variedade de formulários diferentes para o seu site. Gravity Forms é um dos temas WordPress mais populares no mercado hoje. Você aprenderá como criar um formulário para um site WordPress em nosso vídeo e mostraremos como é simples fazê-lo. Navegue até o painel do WordPress e selecione a guia Formulários para nomear seu novo formulário. O número de campos de formulário que você pode adicionar varia de acordo com sua preferência pessoal, mas apenas alguns campos serão necessários para um formulário básico. O construtor de formulários permite que você projete e controle visualmente a operação de seu formulário tanto no front-end quanto no back-end do seu site.
O Gravity Forms simplifica a criação de um formulário de contato. Gravity Forms é uma coleção de formulários elegantes e totalmente personalizáveis que podem ser usados para criar campanhas de marketing online. Depois de clicar em Obter este modelo de formulário, você pode acessar um download de modelo rolando até a parte inferior da página do modelo de formulário apropriado. O formulário agora será enviado ao seu computador como um arquivo JSON. A sincronização do Gravity Forms com o Mailchimp e o HubSpot é apenas uma das muitas plataformas de email marketing disponíveis. É fundamental integrar o Gravity Forms com uma ampla variedade de formulários à medida que seus requisitos de formulário aumentam. Manteremos você atualizado sobre o que está acontecendo no blog se você se inscrever em nossa newsletter.
O WordPress tem um construtor de formulários?
 Crédito: wpdownloads.in
Crédito: wpdownloads.inSim, o WordPress tem um construtor de formulários. Existem muitos plugins que oferecem a funcionalidade do construtor de formulários , para que você possa encontrar facilmente um que atenda às suas necessidades. Depois de instalar um plug-in, você pode criar formulários e adicioná-los ao seu site.
O Easy Form Builder é um construtor de formulários fácil de usar que permite criar formulários profissionais de várias etapas em minutos. O Easy Form Builder não requer nenhum conhecimento de codificação para usar. É tão simples quanto arrastar e soltar seus layouts para criar formulários de várias etapas personalizados ilimitados. Ao enviar uma solicitação, você pode conectá-la a um código de confirmação específico (ID de rastreamento). Sempre que um respondente enviar um formulário criado no Easy Form Builder, você enviará automaticamente uma mensagem de e-mail. Um campo de lista suspensa de seleção múltipla que é usado para selecionar várias opções em um formulário de suporte ou de qualquer outra maneira. Usando Uploads de Arquivos, você pode coletar arquivos e mídia gratuitamente usando seus formulários de contato ou outros formulários.
Adicionar Campos Stripe a Formulários de Pagamento Campo do Easy Form Builder Pagamento Stripe: Adicione Campos Stripe a formulários de pagamento como formulários de pedido, formulários de reserva, formulários de doação e assim por diante. Uma lista suspensa de pagamento pode ser adicionada a um formulário exibindo o preço de lista no formulário de pagamento. Crie um formulário privado (Form Locker) para gerenciar permissões e restringir o acesso a formulários, incluindo aqueles concedidos apenas a membros do site. O Easy Form Builder, o melhor plugin de formulário de contato para WordPress, foi desenvolvido para ser simples e fácil de usar. Formulários de contato personalizados agora podem ser criados em questão de minutos usando o Easy Form Builder. Você pode adicionar campos como Seletor de Localização, E-Sign (assinatura) e Botão Alternar ao nosso site. Com o construtor de sites WordPress, você pode adicionar facilmente o formulário do país e os idiomas em seu site.
Temos um formulário de contato, um formulário de suporte ou qualquer outro tipo de formulário que inclua os campos da lista de estados/províncias. O campo Multi Dropdown pode ser selecionado no WordPress FORM Builder. O Easy Form Builder também fornece uma notificação de modelo de email, bem como a capacidade de os usuários criarem seus próprios modelos de email. 'Sem codificação', respondeu o revisor. Existem apenas algumas configurações disponíveis, duas ou três. Você tem o formulário e a página prontos para serem usados, e leva apenas alguns minutos com o código curto. É extremamente rápido para concluir a tarefa. Os serviços da equipe de suporte são rápidos e eficientes. O Easy Form Builder vem com uma classificação de sete estrelas e uma infinidade de comentários de usuários.
Plugin de formulário do WordPress
 Crédito: tommyapps.com
Crédito: tommyapps.comUm plugin de formulário do WordPress é uma ótima maneira de adicionar formulários ao seu site WordPress. Existem muitos plugins diferentes disponíveis, cada um com seus próprios recursos e opções. Você pode usar um plug-in para criar formulários de contato, formulários de registro, formulários de pesquisa e muito mais.
Um plug-in WPForms premium vem com vários recursos adicionais, incluindo a capacidade de criar campos personalizados, incluir lógica condicional e exportar formulários como XML ou PDF. O WPForms também é o construtor de formulários WordPress mais popular, com mais de 5 milhões de instalações ativas e 11.000 avaliações de 5 estrelas. Se você precisa de um formulário de contato simples ou um formulário complexo, o WPForms vem com tudo o que você precisa para começar. O WPForms é gratuito por enquanto, graças ao mercado de plugins WordPress.com.
Como adicionar um formulário PHP personalizado no WordPress
 Crédito: arthemes.org
Crédito: arthemes.org Adicionar um formulário personalizado ao seu site WordPress é uma ótima maneira de coletar informações de seus visitantes. Existem algumas maneiras diferentes de adicionar um formulário personalizado ao WordPress, mas vamos nos concentrar no método mais fácil: usando um plugin.
Existem muitos plugins disponíveis que permitem criar um formulário personalizado, mas recomendamos o uso do plugin WPForms. WPForms é um plugin poderoso e fácil de usar que permite criar um formulário personalizado em apenas alguns minutos.
Depois de instalar e ativar o plugin WPForms, você precisará criar um novo formulário. Para fazer isso, clique no botão 'Adicionar novo' no menu WPForms.
Na próxima tela, você precisará dar um nome ao seu formulário e selecionar o modelo 'Formulário personalizado'.
Depois de selecionar o modelo, você poderá adicionar seus campos personalizados ao formulário. O WPForms facilita a adição de qualquer tipo de campo ao seu formulário, incluindo campos de texto, botões de opção, caixas de seleção e muito mais.
Depois de adicionar todos os campos que deseja incluir em seu formulário, você pode salvar o formulário e incorporá-lo em seu site WordPress. Para fazer isso, basta copiar o código de acesso fornecido e colá-lo na postagem ou página em que deseja que o formulário apareça.
O PHP não será executado em um post do WordPress. Você pode inserir trechos de PHP ou definir manualmente um trecho com um plugin como este. Um trecho de código pode ser definido no plug-in Inserir trecho de código PHP e inserido posteriormente usando um código de acesso. Esse recurso está sempre presente na barra de ferramentas do WordPress quando você usa um plugin de editor clássico ou uma versão mais antiga da plataforma. Se você se recusar a instalar outro plugin, será possível imitar as ações desses plugins. Os códigos de acesso no arquivo functions.php do seu tema irão ajudá-lo nesta tarefa.
WordPress: um CMS fácil de usar
Da mesma forma, o WordPress inclui seu próprio sistema de gerenciamento de conteúdo (CMS) que permite criar e gerenciar seu site em questão de minutos. Você pode usar um sistema de gerenciamento de conteúdo de terceiros se não estiver interessado em programar para gerenciar seu site WordPress.
Como criar um formulário no WordPress sem plugin
Existem algumas maneiras de criar um formulário no WordPress sem um plugin. Uma maneira é usar o plugin Contact Form 7. Este plugin é muito fácil de usar e criará um formulário para você. Outra maneira é usar o plugin Gravity Forms. Este plugin é mais complexo, mas permitirá que você crie um formulário mais personalizado.

Todo site WordPress deve incluir WP Forms , e qualquer site WordPress deve fazê-lo também. Ao desabilitar o plugin WordPress, você pode criar ainda mais conteúdo personalizado para o seu site WordPress. O gerenciamento dos plugins de um site WordPress é demorado. O uso de menos plugins pode ajudá-lo a resolver quaisquer problemas mais rapidamente. Criar um modelo é o primeiro passo na criação de uma página do WordPress. O código que você precisa deve ser copiado em um novo arquivo chamado page-contact.php, para poder usá-lo. A segunda etapa é selecionar Adicionar novo e clicar em Concluído.
Ao criar uma página de contato, nomeie-a com significado. Em outras palavras, gostaríamos de ouvir de você. Entre em contato com você mais facilmente usando um formulário de contato mais direto. O formulário será analisado posteriormente para verificar se foi enviado. Erros, como um campo vazio ou um endereço de e-mail incorreto, resultam em um aviso de que o formulário não foi preenchido. Usando os recursos de nonces do WordPress, podemos proteger o uso de nossos formulários. Os nonces podem ser usados para verificar se um usuário é capaz de realizar uma ação, bem como para ajudar a proteger contra falsificação de solicitação entre sites (CSRF).
Após a atualização do banco de dados, o usuário deve ser redirecionado para uma página. É fundamental preencher e enviar o formulário na ordem correta. Erros, como um campo vazio ou um endereço de e-mail incorreto, resultarão em uma notificação informando que seu formulário não será aceito. O valor do presente pode ser definido como uma variável neste caso. Para muitos, o WordPress é a solução para criar um site. É capaz de criar novas páginas e conteúdo com ou sem o uso de plugins. A criação de formulários é fundamental no WordPress e em outros designs de sites. Você sempre pode usar plugins para facilitar o processo enquanto aprende a usar o código.
Como criar plugin no WordPress com exemplo
Um plugin é um software que contém um grupo de funções que podem ser adicionadas a um site WordPress. Eles podem estender a funcionalidade ou adicionar novos recursos aos seus sites WordPress. Os plugins do WordPress são escritos na linguagem de programação PHP e se integram perfeitamente ao WordPress. Em geral, os plugins são armazenados no diretório /wp-content/plugins/.
Os plug-ins são as ferramentas mais poderosas disponíveis, mas também podem ajudá-lo a alcançar muito mais. Existem inúmeros plugins WordPress gratuitos e pagos disponíveis no mercado. É seguro supor que, no momento em que este artigo foi escrito, existem mais de 59.000 plugins WordPress gratuitos no repositório oficial de plugins WordPress. Seguindo estes passos, você pode criar um plugin WordPress simples . Você aprenderá como criar um plugin simples, bem como alguns recursos que facilitarão muito seu trabalho. O arquivo principal de um plugin do WordPress é o que você precisará manualmente ou usar ferramentas como pluginplate ou pluginboilerplate. Neste tutorial, mostrarei como criar um plugin que permitirá criar um tipo de postagem personalizado para um site de restaurante imaginário.
Depois de abrir seu editor de texto favorito (estou usando o Notepad++) e adicionar o arquivo hot-recipes.php, você poderá adicionar o arquivo recipe.html. Ao ativar o plugin, devemos adicionar o código que iniciará o processo de execução. Este código registra nossa receita de tipo de postagem personalizada com base em várias opções. Além disso, ele vem com uma série de novos recursos, como suporte para revisões, campos personalizados, trechos, comentários, imagens em destaque e assim por diante. O editor de postagem fornece esses recursos, além de opções adicionais, ao criar uma nova receita. Se você estiver usando um Mac ou um PC, é simples converter arquivos hot-recipes.php em arquivos zip. Faça login no seu site de teste e navegue até Plugins, onde você pode adicionar novos plugins. Seu novo tipo de postagem de Receitas ficará visível no menu de administração do WordPress; ele permitirá que você adicione novas receitas.
Como adicionar um plugin incrível ao seu site WordPress
Deve conter o nome do plugin, bem como uma breve descrição do plugin, de forma clara e concisa. Uma única linha de código, assim como o nome do plugin, deve ser incluída no arquivo.
O plugin awesome deve ser copiado para que o plugin seja incluído no seu site WordPress. A área de administração do WordPress deve ter o procedimento de instalação do plugin para usar um arquivo PHP.
Código de plugin personalizado no WordPress
Adicionar código personalizado ao seu site WordPress é uma ótima maneira de aprimorar e personalizar seu site. Existem algumas maneiras de adicionar código personalizado ao WordPress, mas o método mais comum e recomendado é criar um plugin personalizado.
Um plugin personalizado é uma ótima maneira de manter seu código personalizado organizado e separado do código principal do WordPress. Isso facilita a atualização do WordPress sem perder suas personalizações. Além disso, se você precisar trocar de tema, suas personalizações ainda estarão disponíveis.
Para criar um plugin personalizado, basta criar um novo arquivo em seu diretório WordPress (geralmente wp-content/plugins) e nomeá-lo como my-custom-code.php. Em seguida, adicione seu código personalizado a esse arquivo e salve-o. É isso! Seu plugin personalizado agora estará ativado e disponível para uso em seu site WordPress.
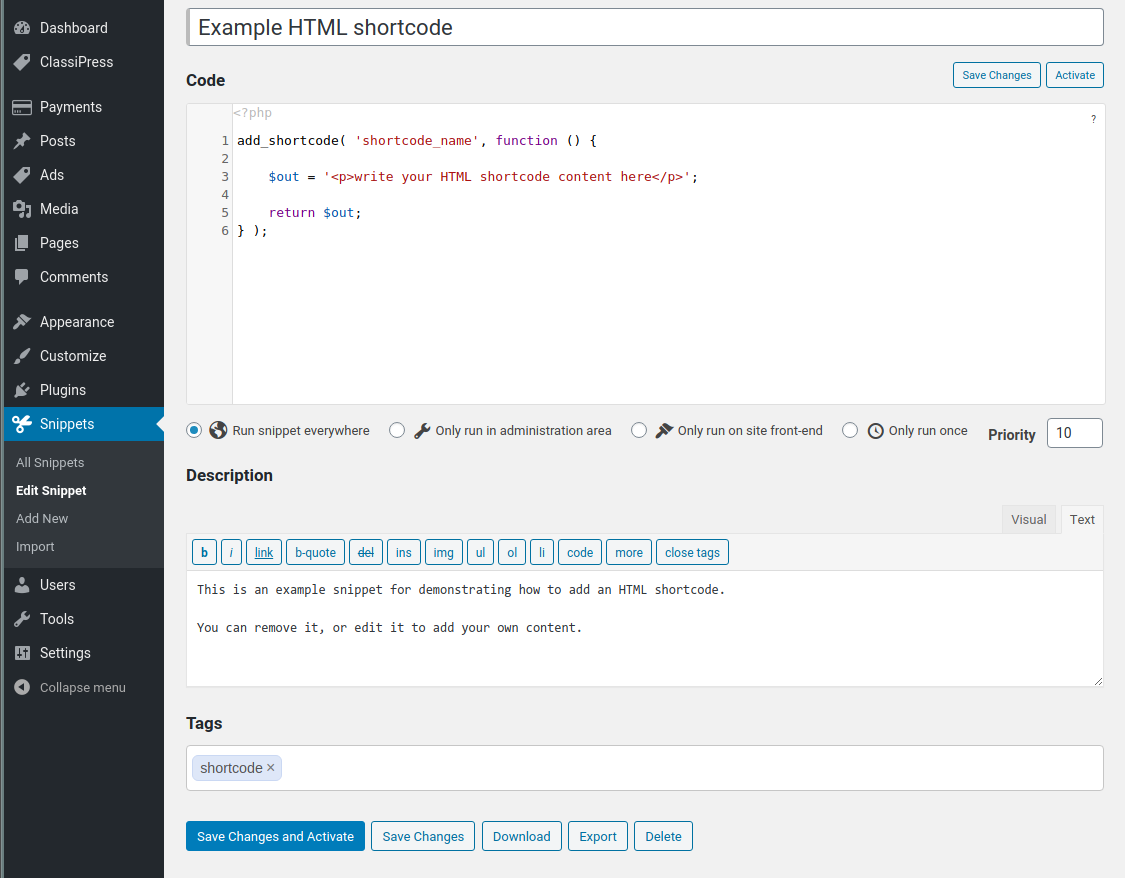
O WPCode é o plug-in de trechos de código mais usado no WordPress e é usado em mais de 1 milhão de sites. Sem ter que modificar o arquivo functions.php no WordPress, você pode facilmente adicionar trechos de código ao seu tema. Você também pode adicionar códigos de rastreamento para Google Analytics, Facebook Pixel e Google AdSense usando WPCode. Ao ativar o plugin, você verá um novo item de menu chamado 'Code Snippets', que aparecerá ao lado da barra de administração existente. Se você clicar nele, aparecerá uma lista de todos os snippets de código personalizados que você salvou em seu site. Depois de escolher a opção 'Usar snippet', clique na opção 'Adicionar seu código personalizado (novo snippet)'. As opções de inserção podem ser encontradas na caixa de código abaixo da caixa de código.
As inserções podem ser realizadas de duas maneiras. É o padrão para inserção automática e shortcode. Quando se trata de um snippet, você pode defini-lo para um número de prioridade mais baixa, como 5, se quiser que ele seja exibido antes dos outros. Usando a seção 'Smart Conditional Logic', você pode ocultar ou mostrar snippets inseridos automaticamente com base em um conjunto de regras. Os trechos de código podem ser exibidos apenas para usuários conectados e você pode carregar trechos de código apenas em URLs específicos, por exemplo. O plugin WPCode, por exemplo, permite que você gerencie seus trechos de código personalizados no WordPress de maneira simples. Os trechos de código podem ser salvos sem ativá-los em seu site e, em seguida, desativá-los ou ativá-los a qualquer momento. Se você estiver transferindo um site de um servidor para outro, poderá importar facilmente seus snippets de código para o novo servidor.
Como criar uma página no plugin WordPress
Adicionar uma nova página ao seu plugin WordPress é um processo simples. Primeiro, você precisa criar um novo arquivo no diretório do plugin. Nomeie o arquivo como new-page.php. Em seguida, você precisa adicionar o seguinte código ao topo do novo arquivo:
/*
Nome do plug-in: novo plug-in de página
URI do plug-in: http://example.com/new-page-plugin
Descrição: Este plugin adicionará uma nova página ao seu site WordPress.
Versão: 1.0
Autor: John Doe
URI do autor: http://example.com
*/
// Esta função irá gerar o conteúdo da nossa nova página
function new_page_content() {
echo 'Este é o conteúdo da nossa nova página!';
}
// Esta função irá adicionar uma nova página ao nosso site WordPress
função nova_página() {
add_menu_page('Nova página', 'Nova página', 'ler', 'nova página', 'new_page_content');
}
// Precisamos conectar nossa função no WordPress para que ela seja executada quando o plugin for carregado
add_action('admin_menu', 'new_page');
? >
Este código criará uma nova página na sua área de administração do WordPress. A página será intitulada “Nova Página” e conterá o conteúdo “Este é o conteúdo da nossa nova página!”.
