Как создать пользовательскую форму в WordPress с помощью плагина WPForms
Опубликовано: 2022-10-01Вы хотите добавить пользовательскую форму на свой сайт WordPress? Форма является неотъемлемой частью любого веб-сайта, поскольку она позволяет собирать информацию от ваших пользователей. В WordPress вы можете легко создать пользовательскую форму с помощью различных плагинов. В этой статье мы покажем вам, как создать пользовательскую форму в WordPress с помощью плагина WPForms. WPForms — лучший плагин для создания форм WordPress, который позволяет с легкостью создавать собственные формы. С помощью WPForms вы можете создавать собственные формы для контактных форм, опросов, опросов, платежных форм и многого другого.
Когда дело доходит до создания формы в WordPress, нет жестких и быстрых требований. С помощью правильного плагина вы можете создать широкий спектр различных форм для своего веб-сайта. Gravity Forms — одна из самых популярных тем WordPress на современном рынке. В нашем видео вы узнаете, как создать форму для веб-сайта WordPress, и мы покажем вам, как просто это сделать. Перейдите на панель управления WordPress и выберите вкладку «Формы», чтобы назвать новую форму. Количество полей формы, которые вы можете добавить, зависит от ваших личных предпочтений, но для базовой формы потребуется всего несколько полей. Конструктор форм позволяет вам визуально проектировать и контролировать работу вашей формы как с передней, так и с задней части вашего сайта.
Gravity Forms упрощает создание контактной формы. Gravity Forms — это коллекция стильных, полностью настраиваемых форм, которые можно использовать для создания маркетинговых кампаний в Интернете. Нажав кнопку «Получить этот шаблон формы», вы можете получить доступ к загрузке шаблона, прокрутив вниз соответствующую страницу шаблона формы. Теперь форма будет отправлена на ваш компьютер в виде файла JSON. Синхронизация Gravity Forms с Mailchimp и HubSpot — это лишь одна из многих доступных платформ электронного маркетинга. Крайне важно интегрировать Gravity Forms с широким спектром форм по мере роста ваших требований к формам. Мы будем держать вас в курсе того, что происходит в блоге, если вы подпишитесь на нашу рассылку.
Есть ли в WordPress конструктор форм?
 1 кредит
1 кредитДа, в WordPress есть конструктор форм. Существует множество плагинов, предлагающих функции конструктора форм , поэтому вы легко найдете тот, который соответствует вашим потребностям. После установки плагина вы можете создавать формы и добавлять их на свой сайт.
Easy Form Builder — это удобный конструктор форм, который позволяет создавать профессиональные многошаговые формы за считанные минуты. Easy Form Builder не требует каких-либо знаний в области кодирования. Это так же просто, как перетаскивание макетов для создания неограниченного количества настраиваемых многошаговых форм. При отправке запроса вы можете привязать его к определенному коду подтверждения (идентификатору отслеживания). Каждый раз, когда респондент отправляет построенную форму в Easy Form Builder, вы автоматически отправляете сообщение электронной почты. Поле раскрывающегося списка с множественным выбором, которое используется для выбора нескольких вариантов в форме поддержки или любым другим способом. Используя загрузку файлов, вы можете бесплатно собирать файлы и мультимедиа, используя свои контактные формы или другие формы.
Добавление полосовых полей в поля платежных форм в Easy Form Builder Полосатая оплата: добавление полосатых полей в платежные формы, такие как формы заказов, формы бронирования, формы пожертвований и т. д. Раскрывающийся список платежей можно добавить в форму, отобразив прейскурантную цену в форме платежа. Создайте частную форму (Form Locker) для управления разрешениями и ограничения доступа к формам, включая те, которые предоставлены только участникам сайта. Easy Form Builder, лучший плагин контактной формы для WordPress, создан простым и удобным для пользователя. Пользовательские контактные формы теперь можно создавать за считанные минуты с помощью Easy Form Builder. Вы можете добавить на наш сайт такие поля, как «Выбор местоположения», «Электронная подпись» (подпись) и «Кнопка переключения». С помощью конструктора веб-сайтов WordPress вы можете легко добавить форму страны, а также языки на свой веб-сайт.
У нас есть форма обратной связи, форма поддержки или форма любого другого типа, которая включает поля списка штатов/провинций. Поле Multi Dropdown можно выбрать в WordPress FORM Builder. Easy Form Builder также предоставляет уведомление о шаблоне электронной почты, а также возможность для пользователей создавать свои собственные шаблоны электронной почты. «Без кодирования», — ответил рецензент. Доступно всего несколько конфигураций, две или три. У вас есть форма и страница, готовые к работе, и это займет всего несколько минут с коротким кодом. Очень быстро выполнить задание. Служба поддержки работает быстро и эффективно. Easy Form Builder имеет семизвездочный рейтинг и множество отзывов пользователей.
Плагин формы WordPress
 1 кредит
1 кредитПлагин формы WordPress — отличный способ добавить формы на ваш сайт WordPress. Доступно множество различных плагинов, каждый со своими функциями и опциями. Вы можете использовать плагин для создания контактных форм, регистрационных форм, форм опросов и многого другого.
Плагин WPForms премиум-класса поставляется с рядом дополнительных функций, включая возможность создавать настраиваемые поля, включать условную логику и экспортировать формы в формате XML или PDF. WPForms также является самым популярным конструктором форм WordPress с более чем 5 миллионами активных установок и 11 000 5-звездочных отзывов. Нужна ли вам простая контактная форма или сложная форма, WPForms поставляется со всем, что вам нужно для начала работы. В настоящее время WPForms можно использовать бесплатно благодаря торговой площадке плагинов WordPress.com.
Как добавить пользовательскую форму Php в WordPress
 Кредит: arthemes.org
Кредит: arthemes.org Добавление пользовательской формы на ваш веб-сайт WordPress — отличный способ собрать информацию от ваших посетителей. Есть несколько разных способов добавить пользовательскую форму в WordPress, но мы сосредоточимся на самом простом способе: с помощью плагина.
Существует множество доступных плагинов, которые позволят вам создать собственную форму, но мы рекомендуем использовать плагин WPForms. WPForms — это мощный, но простой в использовании плагин, который позволит вам создать пользовательскую форму всего за несколько минут.
После того, как вы установили и активировали плагин WPForms, вам нужно будет создать новую форму. Для этого нажмите кнопку «Добавить новый» в меню WPForms.
На следующем экране вам нужно будет дать вашей форме имя, а затем выбрать шаблон «Пользовательская форма».
Выбрав шаблон, вы сможете добавить в форму свои настраиваемые поля. WPForms позволяет легко добавлять поля любого типа в форму, включая текстовые поля, переключатели, флажки и многое другое.
После того, как вы добавили все поля, которые хотите включить в свою форму, вы можете сохранить форму и встроить ее на свой веб-сайт WordPress. Для этого просто скопируйте предоставленный шорткод и вставьте его в сообщение или на страницу, где вы хотите, чтобы форма отображалась.
PHP не будет выполняться в сообщении WordPress. Вы можете вставить фрагменты PHP или вручную определить фрагмент с помощью плагина, такого как этот. Фрагмент кода можно определить в плагине Insert PHP Code Snippet и вставить позже с помощью шорткода. Эта функция всегда присутствует на панели инструментов WordPress, когда вы используете плагин для классического редактора или более старую версию платформы. Если вы откажетесь от установки другого плагина, можно будет имитировать действия этих плагинов. Шорткоды в файле functions.php вашей темы помогут вам в этой задаче.
WordPress: простая в использовании CMS
Точно так же WordPress включает собственную систему управления контентом (CMS), которая позволяет вам создавать и управлять своим веб-сайтом за считанные минуты. Вы можете использовать стороннюю систему управления контентом, если вы не заинтересованы в программировании для управления своим сайтом WordPress.
Как создать форму в WordPress без плагина
Есть несколько способов создать форму в WordPress без плагина. Один из способов — использовать плагин Contact Form 7. Этот плагин очень прост в использовании, и он создаст форму для вас. Другой способ — использовать плагин Gravity Forms. Этот плагин более сложный, но он позволит вам создать более индивидуальную форму.

Каждый сайт WordPress должен включать WP Forms , и любой сайт WordPress также должен иметь это. Отключив плагин WordPress, вы сможете создавать еще больше пользовательского контента для своего сайта WordPress. Управление плагинами сайта WordPress отнимает много времени. Использование меньшего количества плагинов может помочь вам быстрее решить любые проблемы. Создание шаблона — это первый шаг в создании страницы WordPress. Код, который вам нужен, должен быть скопирован в новый файл с именем page-contact.php, чтобы его можно было использовать. Второй шаг — выбрать «Добавить новый» и нажать «Готово».
Создавая контактную страницу, назовите ее со смыслом. Другими словами, мы хотели бы услышать от вас. Связаться с вами стало проще, используя более простую контактную форму. Форма будет проверена позже, чтобы увидеть, была ли она отправлена. Ошибки, такие как пустое поле или неправильный адрес электронной почты, приводят к уведомлению о том, что форма не заполнена. Используя возможности одноразовых номеров WordPress, мы можем защитить использование наших форм. Nonces можно использовать для проверки способности пользователя выполнять действие, а также для защиты от подделки межсайтовых запросов (CSRF).
После обновления базы данных пользователя необходимо перенаправить на страницу. Очень важно заполнить и отправить форму в правильном порядке. Ошибки, такие как пустое поле или неправильный адрес электронной почты, приведут к уведомлению о том, что ваша форма не будет принята. В этом случае сумма подарка может быть установлена как переменная. Для многих WordPress является решением для создания веб-сайта. Он способен создавать новые страницы и контент с использованием плагинов или без них. Создание форм имеет решающее значение в дизайне WordPress и других веб-сайтов. Вы всегда можете использовать плагины, чтобы упростить процесс, изучая, как использовать код.
Как создать плагин в WordPress на примере
Плагин — это часть программного обеспечения, содержащая группу функций, которые можно добавить на веб-сайт WordPress. Они могут расширять функциональные возможности или добавлять новые функции на ваши веб-сайты WordPress. Плагины WordPress написаны на языке программирования PHP и легко интегрируются с WordPress. Как правило, плагины хранятся в каталоге /wp-content/plugins/.
Плагины — это самые мощные из доступных инструментов, но они также могут помочь вам достичь гораздо большего. На рынке доступно множество бесплатных и платных плагинов WordPress. Можно с уверенностью предположить, что к моменту написания этой статьи в официальном репозитории плагинов WordPress было более 59 000 бесплатных плагинов WordPress. Следуя этим шагам, вы сможете создать простой плагин WordPress . Вы узнаете, как создать простой плагин, а также несколько ресурсов, которые значительно облегчат вашу работу. Основной файл плагина WordPress — это то, что вам нужно вручную или использовать такие инструменты, как pluginplate или pluginboilerplate. В этом уроке я покажу вам, как создать плагин, который позволит вам создать пользовательский тип записи для веб-сайта воображаемого ресторана.
После того, как вы открыли свой любимый текстовый редактор (я использую Notepad++) и добавили файл hot-recipes.php, вы сможете добавить файл recipes.html. Когда мы активируем плагин, мы должны добавить код, который начнет процесс выполнения. Этот код регистрирует рецепт нашего пользовательского типа записи на основе ряда параметров. Кроме того, он поставляется с множеством новых функций, таких как поддержка редакций, настраиваемых полей, выдержек, комментариев, избранных изображений и так далее. Редактор сообщений предоставляет эти функции, а также дополнительные параметры при создании нового рецепта. Если вы используете Mac или ПК, можно легко преобразовать файлы hot-recipes.php в zip-файлы. Войдите на свой тестовый сайт и перейдите в раздел Плагины, где вы можете добавить новые плагины. Ваш новый тип записи «Рецепты» будет виден в меню администратора WordPress; это позволит вам добавлять новые рецепты.
Как добавить потрясающий плагин на ваш сайт WordPress
Он должен содержать название плагина, а также краткое описание плагина в ясной и лаконичной форме. В файл должна быть включена одна строка кода, а также имя плагина.
Awesomeplugin должен быть скопирован, чтобы плагин можно было включить на ваш сайт WordPress. В админке WordPress должна быть процедура установки плагина для использования файла PHP.
Пользовательский код плагина в WordPress
Добавление пользовательского кода на ваш сайт WordPress — отличный способ улучшить и настроить ваш сайт. Есть несколько способов добавить пользовательский код в WordPress, но наиболее распространенный и рекомендуемый метод — это создание собственного плагина.
Пользовательский плагин — отличный способ организовать ваш собственный код и отделить его от основного кода WordPress. Это упрощает обновление WordPress без потери настроек. Кроме того, если вам когда-нибудь понадобится переключить тему, ваши настройки останутся доступными.
Чтобы создать собственный плагин, просто создайте новый файл в каталоге WordPress (обычно это wp-content/plugins) и назовите его, например, my-custom-code.php. Затем добавьте свой собственный код в этот файл и сохраните его. Вот и все! Теперь ваш пользовательский плагин будет активирован и доступен для использования на вашем сайте WordPress.
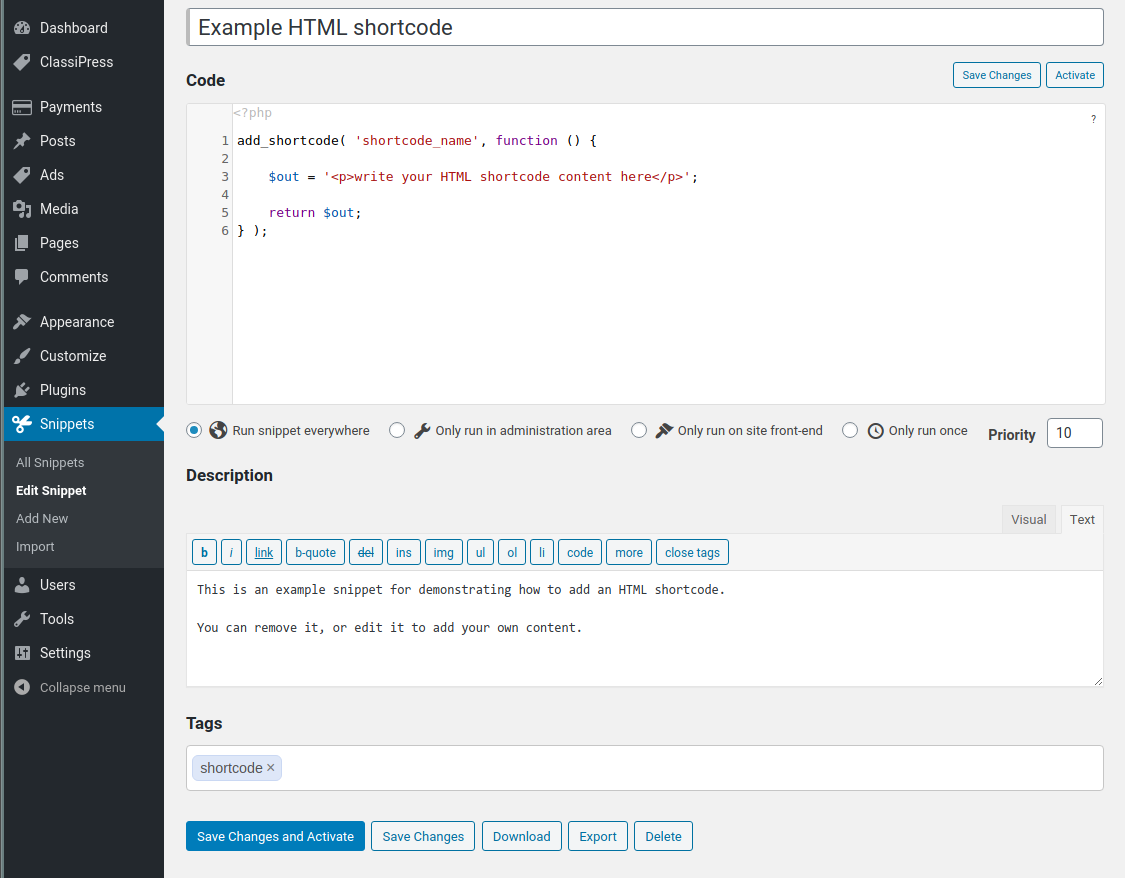
WPCode — наиболее широко используемый плагин фрагментов кода в WordPress, который используется на более чем 1 миллионе сайтов. Без необходимости изменять файл functions.php в WordPress вы можете легко добавлять фрагменты кода в свою тему. Вы также можете добавить коды отслеживания для Google Analytics, Facebook Pixel и Google AdSense с помощью WPCode. Когда вы активируете плагин, вы увидите новый пункт меню с надписью «Фрагменты кода», который появится рядом с существующей панелью администратора. Если вы нажмете на нее, появится список всех пользовательских фрагментов кода, которые вы сохранили на своем сайте. После того, как вы выбрали вариант «Использовать фрагмент», нажмите «Добавить свой собственный код (новый фрагмент)». Варианты вставки можно найти в поле кода под полем кода.
Вставки могут быть выполнены одним из двух способов. Это значение по умолчанию для автоматической вставки и шорткода. Когда дело доходит до фрагмента, вы можете установить для него более низкий приоритет, например 5, если вы хотите, чтобы он отображался раньше, чем другие. Используя раздел «Умная условная логика», вы можете скрыть или показать автоматически вставляемые фрагменты на основе набора правил. Фрагменты кода могут отображаться только для вошедших в систему пользователей, и вы можете загружать фрагменты кода, например, только по определенным URL-адресам. Плагин WPCode, например, позволяет вам простым способом управлять собственными фрагментами кода в WordPress. Фрагменты кода можно сохранять, не активируя их на своем сайте, а затем деактивировать или активировать в любое время. Если вы переносите веб-сайт с одного сервера на другой, вы можете легко импортировать фрагменты кода на новый сервер.
Как создать страницу в плагине WordPress
Добавление новой страницы в ваш плагин WordPress — простой процесс. Во-первых, вам нужно создать новый файл в каталоге плагина. Назовите файл, например, new-page.php. Затем вам нужно добавить следующий код в начало нового файла:
/*
Название плагина: Плагин новой страницы
URI плагина: http://example.com/new-page-plugin
Описание: Этот плагин добавит новую страницу на ваш сайт WordPress.
Версия: 1.0
Автор: Джон Доу
URI автора: http://example.com
*/
// Эта функция выведет содержимое нашей новой страницы
функция new_page_content() {
echo 'Это содержимое нашей новой страницы!';
}
// Эта функция добавит новую страницу на наш сайт WordPress
функция new_page() {
add_menu_page('Новая страница', 'Новая страница', 'прочитано', 'новая-страница', 'new_page_content');
}
// Нам нужно подключить нашу функцию к WordPress, чтобы она выполнялась при загрузке плагина
add_action('admin_menu', 'new_page');
? >
Этот код создаст новую страницу в вашей админке WordPress. Страница будет называться «Новая страница» и содержать текст «Это содержимое нашей новой страницы!».
