Come creare un modulo personalizzato in WordPress utilizzando il plug-in WPForms
Pubblicato: 2022-10-01Vuoi aggiungere un modulo personalizzato nel tuo sito WordPress? Un modulo è parte essenziale di qualsiasi sito Web perché ti consente di raccogliere informazioni dai tuoi utenti. In WordPress, puoi facilmente creare un modulo personalizzato utilizzando vari plugin. In questo articolo, ti mostreremo come creare un modulo personalizzato in WordPress utilizzando il plug-in WPForms. WPForms è il miglior plug-in per la creazione di moduli di WordPress che ti consente di creare facilmente moduli personalizzati. Con WPForms, puoi creare moduli personalizzati per moduli di contatto, sondaggi, sondaggi, moduli di pagamento e altro ancora.
Non ci sono requisiti rigidi e veloci quando si tratta di creare un modulo in WordPress. Con il plugin giusto, puoi creare un'ampia gamma di moduli diversi per il tuo sito web. Gravity Forms è uno dei temi WordPress più popolari oggi sul mercato. Imparerai come creare un modulo per un sito Web WordPress nel nostro video e ti mostreremo quanto è semplice farlo. Passa alla dashboard di WordPress e seleziona la scheda Moduli per assegnare un nome al tuo nuovo modulo. Il numero di campi modulo che puoi aggiungere varia in base alle tue preferenze personali, ma per un modulo di base saranno richiesti solo pochi campi. Il generatore di moduli ti consente di progettare e controllare visivamente il funzionamento del tuo modulo sia dal front-end che dal back-end del tuo sito.
Gravity Forms semplifica la creazione di un modulo di contatto. Gravity Forms è una raccolta di moduli eleganti e completamente personalizzabili che possono essere utilizzati per creare campagne di marketing online. Dopo aver fatto clic su Ottieni questo modello di modulo, puoi accedere al download di un modello scorrendo fino alla fine della pagina del modello di modulo appropriato. Il modulo verrà ora inviato al tuo computer come file JSON. La sincronizzazione di Gravity Forms con Mailchimp e HubSpot è solo una delle tante piattaforme di email marketing disponibili. È fondamentale integrare Gravity Forms con un'ampia gamma di moduli man mano che crescono i requisiti dei moduli. Ti terremo aggiornato su quello che succede nel blog se ti iscrivi alla nostra newsletter.
WordPress ha un generatore di moduli?
 Credito: wpdownloads.in
Credito: wpdownloads.inSì, WordPress ha un generatore di moduli. Esistono molti plugin che offrono funzionalità di creazione di moduli, quindi puoi facilmente trovarne uno che soddisfi le tue esigenze. Dopo aver installato un plug-in, puoi creare moduli e aggiungerli al tuo sito.
Easy Form Builder è un generatore di moduli intuitivo che ti consente di creare moduli professionali in più passaggi in pochi minuti. Easy Form Builder non richiede alcuna conoscenza di codifica da utilizzare. È semplice come trascinare e rilasciare i layout per creare moduli multi-step personalizzati illimitati. Quando invii una richiesta, puoi collegarla a uno specifico codice di conferma (tracking ID). Ogni volta che un rispondente invia un modulo integrato su Easy Form Builder, invierai automaticamente un messaggio di posta elettronica. Un campo dell'elenco a discesa a selezione multipla utilizzato per selezionare più opzioni in un modulo di supporto o in qualsiasi altro modo. Utilizzando Caricamenti file, puoi raccogliere file e file multimediali gratuitamente utilizzando i moduli di contatto o altri moduli.
Aggiungi campi Stripe a moduli di pagamento Campo di Easy Form Builder Pagamento Stripe: aggiungi campi Stripe a moduli di pagamento come moduli d'ordine, moduli di prenotazione, moduli di donazione e così via. È possibile aggiungere un elenco a discesa di pagamento a un modulo visualizzando il prezzo di listino sul modulo di pagamento. Crea un modulo privato (Blocco moduli) per gestire le autorizzazioni e limitare l'accesso ai moduli, inclusi quelli concessi solo ai membri del sito. Easy Form Builder, il miglior plug-in di moduli di contatto per WordPress, è progettato per essere semplice e intuitivo. Ora è possibile creare moduli di contatto personalizzati in pochi minuti utilizzando Easy Form Builder. Puoi aggiungere campi come Location Picker, E-Sign (firma) e Switch Button al nostro sito. Con il costruttore di siti Web di WordPress, puoi facilmente aggiungere il modulo del paese e le lingue sul tuo sito Web.
Abbiamo un modulo di contatto, un modulo di supporto o qualsiasi altro tipo di modulo che includa i campi dell'elenco degli stati/provincie. Il campo Multi Dropdown può essere selezionato nel FORM Builder di WordPress. Easy Form Builder fornisce anche una notifica del modello di posta elettronica e la possibilità per gli utenti di creare i propri modelli di posta elettronica. "Nessuna codifica", ha risposto il revisore. Ci sono solo poche configurazioni disponibili, due o tre. Hai il modulo e la pagina pronti per l'uso e bastano pochi minuti con il codice breve. È estremamente veloce completare l'attività. I servizi del team di supporto sono rapidi ed efficienti. Easy Form Builder viene fornito con una valutazione a sette stelle e una miriade di recensioni degli utenti.
Plugin per moduli WordPress
 Credito: tommyapps.com
Credito: tommyapps.comUn plug-in per moduli WordPress è un ottimo modo per aggiungere moduli al tuo sito WordPress. Sono disponibili molti plugin diversi, ognuno con le proprie funzionalità e opzioni. Puoi utilizzare un plug-in per creare moduli di contatto, moduli di registrazione, moduli di sondaggio e altro ancora.
Un plug-in WPForms premium viene fornito con una serie di funzionalità aggiuntive, inclusa la possibilità di creare campi personalizzati, includere la logica condizionale ed esportare moduli come XML o PDF. WPForms è anche il generatore di moduli WordPress più popolare, con oltre 5 milioni di installazioni attive e 11.000 recensioni a 5 stelle. Che tu abbia bisogno di un semplice modulo di contatto o di un modulo complesso, WPForms viene fornito con tutto il necessario per iniziare. WPForms è gratuito per il momento grazie al mercato dei plugin di WordPress.com.
Come aggiungere un modulo PHP personalizzato in WordPress
 Credito: arthemes.org
Credito: arthemes.org L'aggiunta di un modulo personalizzato al tuo sito Web WordPress è un ottimo modo per raccogliere informazioni dai tuoi visitatori. Esistono diversi modi per aggiungere un modulo personalizzato a WordPress, ma ci concentreremo sul metodo più semplice: utilizzare un plug-in.
Sono disponibili molti plug-in che ti permetteranno di creare un modulo personalizzato, ma ti consigliamo di utilizzare il plug-in WPForms. WPForms è un plug-in potente ma facile da usare che ti consentirà di creare un modulo personalizzato in pochi minuti.
Dopo aver installato e attivato il plug-in WPForms, dovrai creare un nuovo modulo. Per fare ciò, fai clic sul pulsante "Aggiungi nuovo" nel menu WPForms.
Nella schermata successiva, dovrai dare un nome al tuo modulo e quindi selezionare il modello "Modulo personalizzato".
Una volta selezionato il modello, potrai aggiungere i tuoi campi personalizzati al modulo. WPForms semplifica l'aggiunta di qualsiasi tipo di campo al modulo, inclusi campi di testo, pulsanti di opzione, caselle di controllo e altro ancora.
Dopo aver aggiunto tutti i campi che desideri includere nel modulo, puoi salvare il modulo e incorporarlo nel tuo sito Web WordPress. Per fare ciò, copia semplicemente lo shortcode fornito e incollalo nel post o nella pagina in cui desideri che appaia il modulo.
PHP non verrà eseguito in un post di WordPress. Puoi inserire frammenti di PHP o definire manualmente uno snippet con un plug-in come questo. Un frammento di codice può essere definito nel plug-in Inserisci frammento di codice PHP e inserito in seguito utilizzando uno shortcode. Questa funzionalità è sempre presente nella barra degli strumenti di WordPress quando utilizzi un plug-in dell'editor classico o una versione precedente della piattaforma. Se rifiuti di installare un altro plugin, sarà possibile imitare le azioni di questi plugin. Gli shortcode nel file functions.php del tuo tema ti aiuteranno in questo compito.
WordPress: un Cms facile da usare
Allo stesso modo, WordPress include il proprio sistema di gestione dei contenuti (CMS) che ti consente di creare e gestire il tuo sito Web in pochi minuti. Puoi utilizzare un sistema di gestione dei contenuti di terze parti se non sei interessato alla programmazione per gestire il tuo sito WordPress.
Come creare un modulo in WordPress senza plug-in
Esistono alcuni modi per creare un modulo in WordPress senza un plug-in. Un modo è utilizzare il plug-in Contact Form 7. Questo plugin è molto facile da usare e creerà un modulo per te. Un altro modo è utilizzare il plug-in Gravity Forms. Questo plugin è più complesso ma ti permetterà di creare un modulo più personalizzato.
Ogni sito WordPress dovrebbe includere WP Forms e anche qualsiasi sito WordPress dovrebbe farlo. Disabilitando il plugin di WordPress, puoi creare ancora più contenuti personalizzati per il tuo sito WordPress. La gestione dei plugin di un sito WordPress richiede molto tempo. L'uso di un minor numero di plug-in può aiutarti a risolvere qualsiasi problema più rapidamente. La creazione di un modello è il primo passo nella creazione di una pagina WordPress. Il codice richiesto deve essere copiato in un nuovo file chiamato page-contact.php, per poterlo utilizzare. Il secondo passaggio consiste nel selezionare Aggiungi nuovo e fare clic su Fine.

Quando crei una pagina di contatto, dai un nome con significato. In altre parole, vorremmo avere tue notizie. Entra in contatto con te più facilmente utilizzando un modulo di contatto più semplice. Il modulo verrà esaminato in seguito per verificare se è stato inviato. Errori, come un campo vuoto o un indirizzo e-mail errato, generano un avviso che il modulo non è compilato. Utilizzando le funzionalità nonces di WordPress, possiamo proteggere l'uso dei nostri moduli. I nonces possono essere utilizzati per verificare che un utente sia in grado di eseguire un'azione, nonché per proteggere dalla falsificazione delle richieste tra siti (CSRF).
Dopo che il database è stato aggiornato, l'utente deve essere reindirizzato a una pagina. È fondamentale compilare e inviare il modulo nell'ordine corretto. Errori, come un campo vuoto o un indirizzo e-mail errato, comporteranno una notifica che ti informa che il tuo modulo non sarà accettato. L'importo del regalo può essere impostato come variabile in questo caso. Per molti, WordPress è la soluzione per creare un sito web. È in grado di creare nuove pagine e contenuti con o senza l'utilizzo di plug-in. La creazione di moduli è fondamentale in WordPress e in altri progetti di siti Web. Puoi sempre utilizzare i plug-in per semplificare il processo mentre impari a utilizzare il codice.
Come creare plug-in in WordPress con l'esempio
Un plug-in è un software contenente un gruppo di funzioni che possono essere aggiunte a un sito Web WordPress. Possono estendere le funzionalità o aggiungere nuove funzionalità ai tuoi siti Web WordPress. I plugin di WordPress sono scritti nel linguaggio di programmazione PHP e si integrano perfettamente con WordPress. In generale, i plugin sono memorizzati nella directory /wp-content/plugins/.
I plugin sono gli strumenti più potenti disponibili, ma possono anche aiutarti a ottenere molto di più. Ci sono numerosi plugin WordPress gratuiti ea pagamento disponibili sul mercato. È lecito ritenere che al momento della stesura di questo articolo, ci siano oltre 59.000 plugin gratuiti di WordPress nel repository ufficiale dei plugin di WordPress. Seguendo questi passaggi, puoi creare un semplice plugin per WordPress . Imparerai come creare un semplice plugin, oltre a un paio di risorse che renderanno il tuo lavoro molto più semplice. Il file principale di un plugin per WordPress è ciò di cui avrai bisogno per utilizzare manualmente o utilizzare strumenti come pluginplate o pluginboilerplate. In questo tutorial, ti mostrerò come creare un plug-in che ti consentirà di creare un tipo di post personalizzato per un sito Web di un ristorante immaginario.
Dopo aver aperto il tuo editor di testo preferito (sto usando Notepad++) e aver aggiunto il file hot-recipes.php, dovresti essere in grado di aggiungere il file Recipe.html. Quando attiviamo il plugin, dobbiamo aggiungere il codice che avvierà il processo di esecuzione. Questo codice registra la nostra ricetta tipo post personalizzata sulla base di una serie di opzioni. Inoltre, viene fornito con una serie di nuove funzionalità, come il supporto per revisioni, campi personalizzati, estratti, commenti, immagini in primo piano e così via. L'editor dei post fornisce queste funzionalità, oltre a opzioni aggiuntive, durante la creazione di una nuova ricetta. Se stai utilizzando un Mac o un PC, è semplice convertire i file hot-recipes.php in file zip. Accedi al tuo sito di test e vai a Plugin, dove puoi aggiungere nuovi plugin. Il tuo nuovo tipo di post Ricette sarà visibile nel menu di amministrazione di WordPress; ti permetterà di aggiungere nuove ricette.
Come aggiungere un fantastico plug-in al tuo sito Web WordPress
Dovrebbe contenere il nome del plug-in, nonché una breve descrizione del plug-in, in una forma chiara e concisa. Nel file dovrebbe essere inclusa una singola riga di codice, oltre al nome del plug-in.
Il awesomeplugin deve essere copiato affinché il plugin sia incluso nel tuo sito Web WordPress. L'area di amministrazione di WordPress dovrebbe avere la procedura di installazione del plug-in per l'utilizzo di un file PHP.
Codice plug-in personalizzato in WordPress
L'aggiunta di codice personalizzato al tuo sito Web WordPress è un ottimo modo per migliorare e personalizzare il tuo sito. Esistono alcuni modi per aggiungere codice personalizzato a WordPress, ma il metodo più comune e consigliato è creare un plug-in personalizzato.
Un plug-in personalizzato è un ottimo modo per mantenere il tuo codice personalizzato organizzato e separato dal codice principale di WordPress. Ciò semplifica l'aggiornamento di WordPress senza perdere le personalizzazioni. Inoltre, se hai bisogno di cambiare tema, le tue personalizzazioni saranno comunque disponibili.
Per creare un plug-in personalizzato, crea semplicemente un nuovo file nella directory di WordPress (di solito wp-content/plugins) e chiamalo come my-custom-code.php. Quindi, aggiungi il tuo codice personalizzato a quel file e salvalo. Questo è tutto! Il tuo plug-in personalizzato sarà ora attivato e disponibile per l'uso sul tuo sito WordPress.
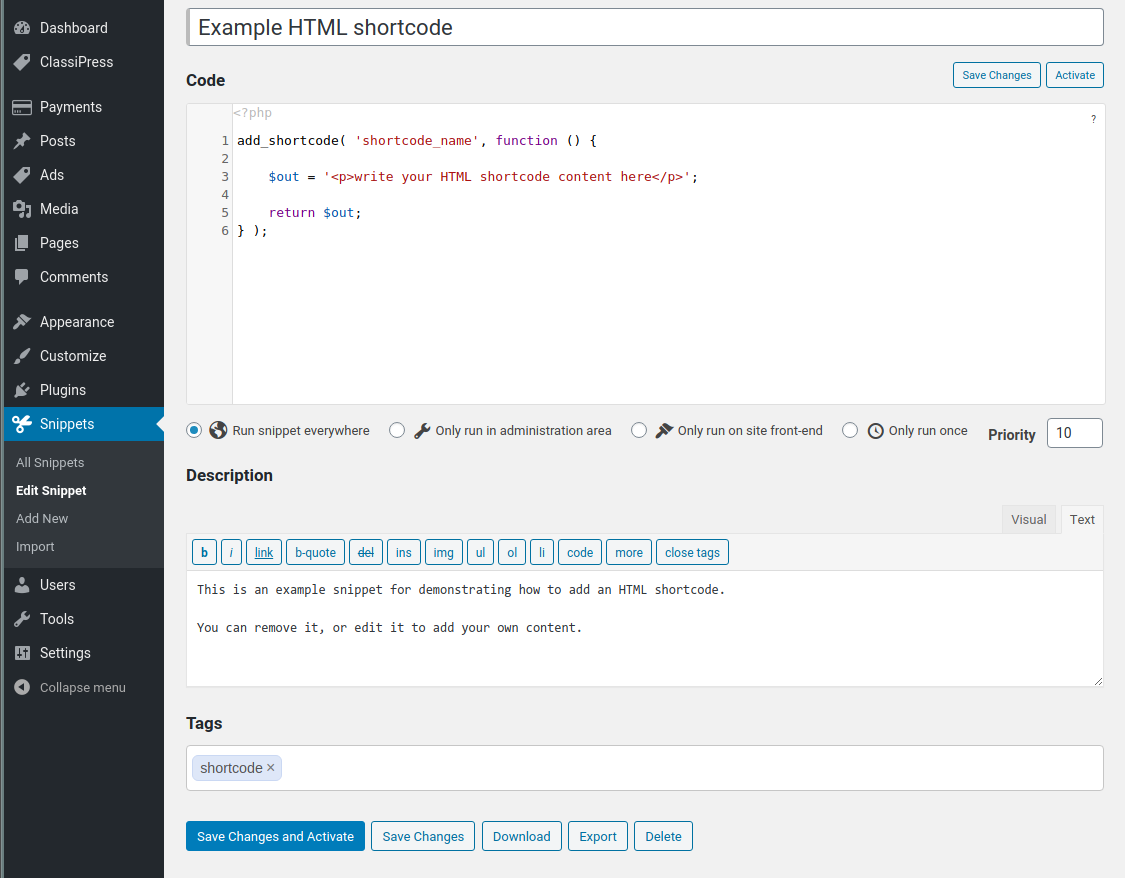
WPCode è il plug-in di frammenti di codice più utilizzato in WordPress e viene utilizzato su oltre 1 milione di siti. Senza dover modificare il file functions.php in WordPress, puoi facilmente aggiungere frammenti di codice al tuo tema. Puoi anche aggiungere codici di monitoraggio per Google Analytics, Facebook Pixel e Google AdSense utilizzando WPCode. Quando attivi il plug-in, vedrai una nuova voce di menu denominata "Snippet di codice", che apparirà accanto alla barra di amministrazione esistente. Se fai clic su di esso, verrà visualizzato un elenco di tutti gli snippet di codice personalizzati che hai salvato sul tuo sito. Dopo aver scelto l'opzione "Usa snippet", fai clic sull'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)". Le opzioni di inserimento sono disponibili nella casella del codice sotto la casella del codice.
Gli inserimenti possono essere eseguiti in due modi. È l'impostazione predefinita sia per l'inserimento automatico che per lo shortcode. Quando si tratta di uno snippet, puoi impostarlo su un numero di priorità inferiore, ad esempio 5, se desideri che venga visualizzato prima di altri. Utilizzando la sezione "Logica condizionale intelligente", puoi nascondere o mostrare snippet inseriti automaticamente in base a un insieme di regole. I frammenti di codice possono essere visualizzati solo per gli utenti che hanno effettuato l'accesso e puoi caricare frammenti di codice solo su URL specifici, ad esempio. Il plugin WPCode, ad esempio, ti consente di gestire i tuoi frammenti di codice personalizzati in WordPress in modo semplice. I frammenti di codice possono essere salvati senza attivarli sul tuo sito e quindi disattivarli o attivarli in qualsiasi momento. Se stai trasferendo un sito Web da un server a un altro, puoi facilmente importare i frammenti di codice nel nuovo server.
Come creare una pagina nel plugin di WordPress
L'aggiunta di una nuova pagina al tuo plugin WordPress è un processo semplice. Innanzitutto, devi creare un nuovo file nella directory del plugin. Assegna un nome al file come new-page.php. Successivamente, è necessario aggiungere il codice seguente all'inizio del nuovo file:
/*
Nome plug-in: plug-in Nuova pagina
URI del plug-in: http://example.com/new-page-plugin
Descrizione: questo plugin aggiungerà una nuova pagina al tuo sito WordPress.
Versione: 1.0
Autore: John Doe
URI dell'autore: http://example.com
*/
// Questa funzione produrrà i contenuti della nostra nuova pagina
funzione nuova_pagina_content() {
echo 'Questo è il contenuto della nostra nuova pagina!';
}
// Questa funzione aggiungerà una nuova pagina al nostro sito WordPress
funzione nuova_pagina() {
add_menu_page('Nuova pagina', 'Nuova pagina', 'letta', 'nuova-pagina', 'nuova_pagina_contenuto');
}
// Abbiamo bisogno di agganciare la nostra funzione a WordPress in modo che venga eseguita quando il plugin viene caricato
add_action('admin_menu', 'new_page');
? >
Questo codice creerà una nuova pagina nella tua area di amministrazione di WordPress. La pagina sarà intitolata "Nuova pagina" e conterrà il contenuto "Questo è il contenuto della nostra nuova pagina!".
