如何使用 WPForms 插件在 WordPress 中创建自定义表单
已发表: 2022-10-01您想在您的 WordPress 网站中添加自定义表单吗? 表单是任何网站的重要组成部分,因为它允许您从用户那里收集信息。 在 WordPress 中,您可以使用各种插件轻松创建自定义表单。 在本文中,我们将向您展示如何使用 WPForms 插件在 WordPress 中创建自定义表单。 WPForms 是最好的 WordPress表单构建器插件,可让您轻松创建自定义表单。 使用 WPForms,您可以为联系表格、调查、投票、付款表格等创建自定义表格。
在 WordPress 中创建表单时没有硬性要求。 使用正确的插件,您可以为您的网站创建各种不同的表单。 Gravity Forms 是当今市场上最受欢迎的 WordPress 主题之一。 您将在我们的视频中学习如何为 WordPress 网站创建表单,我们将向您展示这样做有多么简单。 导航到 WordPress 仪表板并选择“表单”选项卡以命名您的新表单。 您可以添加的表单字段的数量将根据您的个人喜好而有所不同,但基本表单只需要几个字段。 表单构建器使您能够从站点的前端和后端直观地设计和控制表单的操作。
Gravity Forms 使创建联系表单变得简单。 Gravity Forms 是一组时尚的、完全可定制的表单,可用于创建在线营销活动。 单击获取此表单模板后,您可以通过滚动到相应表单模板页面的底部来访问模板下载。 该表单现在将作为 JSON 文件发送到您的计算机。 Gravity Forms 与 Mailchimp 和 HubSpot 的同步只是众多可用的电子邮件营销平台之一。 随着表单需求的增长,将 Gravity Forms 与各种表单集成至关重要。 如果您注册我们的时事通讯,我们会及时通知您博客上发生的事情。
WordPress 有表单生成器吗?
 信用:wpdownloads.in
信用:wpdownloads.in是的,WordPress 有一个表单生成器。 有许多插件提供表单构建器功能,因此您可以轻松找到满足您需求的插件。 安装插件后,您可以创建表单并将其添加到您的站点。
Easy Form Builder 是一个用户友好的表单构建器,可让您在几分钟内创建专业的多步骤表单。 Easy Form Builder 不需要任何编码知识即可使用。 它就像拖放布局一样简单,可以创建无限的自定义多步骤表单。 提交请求时,您可以将其连接到特定的确认代码(跟踪 ID)。 每次受访者在 Easy Form Builder 上提交构建的表单时,您都会自动发送一封电子邮件。 一个多选下拉列表字段,用于在支持表单或任何其他方式中选择多个选项。 使用文件上传,您可以使用联系表格或其他表格免费收集文件和媒体。
将 Stripe 字段添加到 Easy Form Builder 的付款表单字段 Stripe payment:将 Stripe 字段添加到付款表单,例如订单、预订表、捐赠表等。 通过在付款表单上显示标价,可以将付款下拉列表添加到表单中。 创建一个私有表单(Form Locker)来管理权限并限制对表单的访问,包括那些只授予站点成员的表单。 Easy Form Builder 是 WordPress 的最佳联系表单插件,其构建简单且用户友好。 现在可以使用 Easy Form Builder 在几分钟内创建自定义联系表单。 您可以将位置选择器、电子签名(签名)和切换按钮等字段添加到我们的网站。 使用 WordPress 网站构建器,您可以轻松地在您的网站上添加国家/地区表格以及语言。
我们有联系我们表格、支持表格或任何其他类型的表格,其中包括州/省列表字段。 可以在 WordPress FORM Builder 中选择 Multi Dropdown 字段。 Easy Form Builder 还提供电子邮件模板通知以及用户创建自己的电子邮件模板的能力。 “没有编码,”审稿人回应道。 只有几个配置可用,两个或三个。 您已经准备好表单和页面,只需几分钟即可使用短代码。 完成任务非常快。 支持团队的服务迅速而高效。 Easy Form Builder 带有七星评级和大量用户评论。
WordPress 表单插件
 信用:tommyapps.com
信用:tommyapps.comWordPress 表单插件是将表单添加到 WordPress 网站的好方法。 有许多不同的插件可用,每个插件都有自己的功能和选项。 您可以使用插件创建联系表、注册表单、调查表等。
高级 WPForms 插件具有许多附加功能,包括创建自定义字段、包含条件逻辑以及将表单导出为 XML 或 PDF 的能力。 WPForms 也是最受欢迎的 WordPress 表单生成器,拥有超过 500 万的活跃安装和 11,000 条 5 星评论。 无论您需要简单的联系表格还是复杂的表格,WPForms 都包含您开始所需的一切。 借助 WordPress.com 插件市场,WPForms 暂时可以免费使用。
如何在 WordPress 中添加自定义 PHP 表单
 信用:arthemes.org
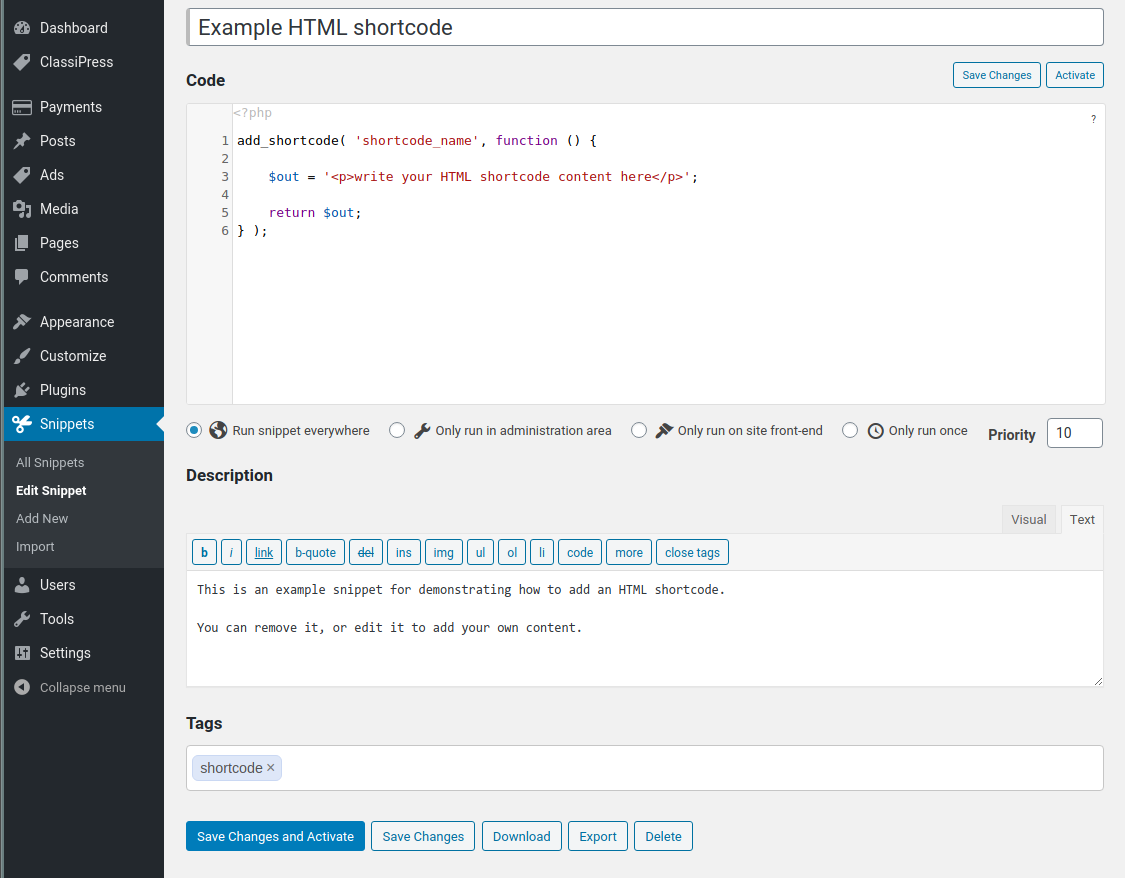
信用:arthemes.org 向您的 WordPress 网站添加自定义表单是从访问者那里收集信息的好方法。 有几种不同的方法可以将自定义表单添加到 WordPress,但我们将专注于最简单的方法:使用插件。
有许多可用的插件可让您创建自定义表单,但我们建议使用 WPForms 插件。 WPForms 是一个功能强大且易于使用的插件,可让您在几分钟内创建自定义表单。
安装并激活 WPForms 插件后,您需要创建一个新表单。 为此,请单击 WPForms 菜单中的“添加新”按钮。
在下一个屏幕上,您需要为表单命名,然后选择“自定义表单”模板。
选择模板后,您将能够将自定义字段添加到表单中。 WPForms 可以轻松地将任何类型的字段添加到您的表单中,包括文本字段、单选按钮、复选框等。
添加完所有要包含在表单中的字段后,您可以保存表单并将其嵌入到您的 WordPress 网站上。 为此,只需复制提供的短代码并将其粘贴到您希望表单出现的帖子或页面中。
PHP 不会在 WordPress 帖子中执行。 您可以插入 PHP 片段或使用诸如此类的插件手动定义片段。 可以在 Insert PHP Code Snippet 插件中定义代码片段,稍后使用短代码插入。 当您使用经典编辑器插件或平台的旧版本时,此功能始终存在于 WordPress 工具栏中。 如果您拒绝安装另一个插件,则可以模仿这些插件的操作。 主题的 functions.php 文件中的简码将帮助您完成此任务。
WordPress:一个易于使用的 Cms
同样,WordPress 包含自己的内容管理系统 (CMS),使您能够在几分钟内创建和管理您的网站。 如果您对管理 WordPress 网站的编程不感兴趣,可以使用第三方内容管理系统。
如何在没有插件的 WordPress 中创建表单
有几种方法可以在没有插件的情况下在 WordPress 中创建表单。 一种方法是使用 Contact Form 7 插件。 该插件非常易于使用,它会为您创建一个表单。 另一种方法是使用重力形式插件。 这个插件更复杂,但它可以让你创建一个更加定制的表单。
每个 WordPress 网站都应该包含WP Forms ,任何 WordPress 网站也应该这样做。 通过禁用 WordPress 插件,您可以为您的 WordPress 网站创建更多自定义内容。 管理 WordPress 网站的插件非常耗时。 使用更少的插件可以帮助您更快地解决任何问题。 创建模板是创建 WordPress 页面的第一步。 您需要的代码必须复制到一个名为 page-contact.php 的新文件中,才能使用它。 第二步是选择 Add New 并单击 Done。

创建联系页面时,请根据含义为其命名。 换句话说,我们希望收到您的来信。 使用更直接的联系表格更轻松地与您联系。 稍后将审核该表格以查看它是否已提交。 错误,例如空白字段或不正确的电子邮件地址,会导致通知表单未完成。 使用 WordPress 的 nonces 功能,我们可以保护表单的使用。 Nonce 可用于验证用户是否能够执行操作,以及帮助防止跨站点请求伪造 (CSRF)。
数据库更新后,用户必须被重定向到一个页面。 以正确的顺序填写和提交表格至关重要。 错误,例如空白字段或不正确的电子邮件地址,将导致通知您您的表格将不被接受。 在这种情况下,礼物金额可以设置为变量。 对于许多人来说,WordPress 是创建网站的解决方案。 它能够使用或不使用插件来创建新页面和内容。 表单的创建在 WordPress 和其他网站设计中至关重要。 在学习如何使用代码的同时,您始终可以使用插件来简化流程。
如何通过示例在 WordPress 中创建插件
插件是包含一组功能的软件,可以添加到 WordPress 网站。 他们可以扩展功能或向您的 WordPress 网站添加新功能。 WordPress 插件是用 PHP 编程语言编写的,并与 WordPress 无缝集成。 通常,插件存储在 /wp-content/plugins/ 目录中。
插件是可用的最强大的工具,但它们也可以帮助您实现更多目标。 市场上有许多免费和付费的 WordPress 插件。 可以肯定的是,在撰写本文时,官方 WordPress 插件存储库中有超过 59,000 个免费 WordPress 插件。 按照这些步骤,您可以创建一个简单的 WordPress 插件。 您将学习如何创建一个简单的插件,以及一些可以让您的工作更轻松的资源。 WordPress 插件的主要文件是您需要手动或使用 pluginplate 或 pluginboilerplate 等工具的文件。 在本教程中,我将向您展示如何创建一个插件,该插件允许您为想象中的餐厅网站创建自定义帖子类型。
打开您最喜欢的文本编辑器(我使用的是 Notepad++)并添加 hot-recipes.php 文件后,您应该能够添加 recipes.html 文件。 当我们激活插件时,我们必须添加将开始执行过程的代码。 此代码基于多个选项注册我们的自定义帖子类型配方。 此外,它还带有许多新功能,例如支持修订、自定义字段、摘录、评论、特色图像等。 帖子编辑器在创建新配方时提供这些功能以及其他选项。 如果您使用的是 Mac 或 PC,将 hot-recipes.php 文件转换为 zip 文件很简单。 登录到您的测试站点并导航到插件,您可以在其中添加新插件。 您的新食谱帖子类型将在 WordPress 管理菜单下可见; 它将允许您添加新的食谱。
如何为您的 WordPress 网站添加一个很棒的插件
它应该包含插件的名称,以及插件的简要描述,形式清晰简洁。 文件中应包含一行代码以及插件名称。
必须复制 awesomeplugin 才能将该插件包含在您的 WordPress 网站中。 WordPress 管理区域应该有使用 PHP 文件的插件安装程序。
WordPress中的自定义插件代码
向您的 WordPress 网站添加自定义代码是增强和自定义网站的好方法。 有几种方法可以将自定义代码添加到 WordPress,但最常见和推荐的方法是创建自定义插件。
自定义插件是一种让您的自定义代码有条理并与核心 WordPress 代码分离的好方法。 这样可以更轻松地更新 WordPress,而不会丢失您的自定义设置。 此外,如果您需要切换主题,您的自定义设置仍然可用。
要创建自定义插件,只需在您的 WordPress 目录(通常是 wp-content/plugins)中创建一个新文件,并将其命名为 my-custom-code.php。 然后,将您的自定义代码添加到该文件并保存。 而已! 您的自定义插件现在将被激活并可以在您的 WordPress 网站上使用。
WPCode 是 WordPress 中使用最广泛的代码片段插件,它被用于超过 100 万个网站。 无需修改 WordPress 中的 functions.php 文件,您可以轻松地将代码片段添加到您的主题中。 您还可以使用 WPCode 为 Google Analytics、Facebook Pixel 和 Google AdSense 添加跟踪代码。 激活插件后,您会看到一个标有“代码片段”的新菜单项,该菜单项将出现在现有管理栏旁边。 如果单击它,将显示您保存在站点上的所有自定义代码片段的列表。 选择“使用代码段”选项后,单击“添加您的自定义代码(新代码段)”选项。 插入选项可以在代码框下方的代码框中找到。
可以以两种方式之一执行插入。 它是自动插入和简码的默认设置。 当涉及到一个片段时,如果您希望它比其他片段更早地显示,您可以将其设置为较低的优先级数字,例如 5。 使用“智能条件逻辑”部分,您可以根据一组规则隐藏或显示自动插入的片段。 代码片段只能显示给登录用户,例如,您只能在特定 URL 上加载代码片段。 例如,WPCode 插件允许您以简单的方式管理 WordPress 中的自定义代码片段。 无需在您的网站上激活它们即可保存代码片段,然后随时停用或激活它们。 如果您要将网站从一台服务器转移到另一台服务器,您可以轻松地将代码片段导入新服务器。
如何在 WordPress 插件中创建页面
向您的 WordPress 插件添加新页面是一个简单的过程。 首先,您需要在插件目录中创建一个新文件。 将文件命名为 new-page.php 之类的名称。 接下来,您需要将以下代码添加到新文件的顶部:
/*
插件名称:新页面插件
插件 URI:http://example.com/new-page-plugin
说明:此插件将为您的 WordPress 网站添加一个新页面。
版本:1.0
作者:约翰·多伊
作者 URI:http://example.com
*/
// 这个函数会输出我们新页面的内容
功能新页面内容(){
echo '这是我们新页面的内容!';
}
// 此函数将向我们的 WordPress 站点添加一个新页面
功能新页(){
add_menu_page('New Page', 'New Page', 'read', 'new-page', 'new_page_content');
}
// 我们需要将我们的函数挂钩到 WordPress 中,以便在加载插件时执行它
add_action('admin_menu', 'new_page');
? >
此代码将在您的 WordPress 管理区域中创建一个新页面。 该页面将标题为“新页面”,其中包含“这是我们新页面的内容!”的内容。
