如何使用 WPForms 插件在 WordPress 中創建自定義表單
已發表: 2022-10-01您想在您的 WordPress 網站中添加自定義表單嗎? 表單是任何網站的重要組成部分,因為它允許您從用戶那裡收集信息。 在 WordPress 中,您可以使用各種插件輕鬆創建自定義表單。 在本文中,我們將向您展示如何使用 WPForms 插件在 WordPress 中創建自定義表單。 WPForms 是最好的 WordPress表單構建器插件,可讓您輕鬆創建自定義表單。 使用 WPForms,您可以為聯繫表格、調查、投票、付款表格等創建自定義表格。
在 WordPress 中創建表單時沒有硬性要求。 使用正確的插件,您可以為您的網站創建各種不同的表單。 Gravity Forms 是當今市場上最受歡迎的 WordPress 主題之一。 您將在我們的視頻中學習如何為 WordPress 網站創建表單,我們將向您展示這樣做有多麼簡單。 導航到 WordPress 儀表板並選擇“表單”選項卡以命名您的新表單。 您可以添加的表單字段的數量將根據您的個人喜好而有所不同,但基本表單只需要幾個字段。 表單構建器使您能夠從站點的前端和後端直觀地設計和控製表單的操作。
Gravity Forms 使創建聯繫表單變得簡單。 Gravity Forms 是一組時尚的、完全可定制的表單,可用於創建在線營銷活動。 單擊獲取此表單模板後,您可以通過滾動到相應表單模板頁面的底部來訪問模板下載。 該表單現在將作為 JSON 文件發送到您的計算機。 Gravity Forms 與 Mailchimp 和 HubSpot 的同步只是眾多可用的電子郵件營銷平台之一。 隨著表單需求的增長,將 Gravity Forms 與各種表單集成至關重要。 如果您註冊我們的時事通訊,我們會及時通知您博客上發生的事情。
WordPress 有表單生成器嗎?
 信用:wpdownloads.in
信用:wpdownloads.in是的,WordPress 有一個表單生成器。 有許多插件提供表單構建器功能,因此您可以輕鬆找到滿足您需求的插件。 安裝插件後,您可以創建表單並將其添加到您的站點。
Easy Form Builder 是一個用戶友好的表單構建器,可讓您在幾分鐘內創建專業的多步驟表單。 Easy Form Builder 不需要任何編碼知識即可使用。 它就像拖放佈局一樣簡單,可以創建無限的自定義多步驟表單。 提交請求時,您可以將其連接到特定的確認代碼(跟踪 ID)。 每次受訪者在 Easy Form Builder 上提交構建的表單時,您都會自動發送一封電子郵件。 一個多選下拉列表字段,用於在支持表單或任何其他方式中選擇多個選項。 使用文件上傳,您可以使用聯繫表格或其他表格免費收集文件和媒體。
將 Stripe 字段添加到 Easy Form Builder 的付款表單字段 Stripe payment:將 Stripe 字段添加到付款表單,例如訂單、預訂表、捐贈表等。 通過在付款表單上顯示標價,可以將付款下拉列表添加到表單中。 創建一個私有表單(Form Locker)來管理權限並限制對錶單的訪問,包括那些只授予站點成員的表單。 Easy Form Builder 是 WordPress 的最佳聯繫表單插件,其構建簡單且用戶友好。 現在可以使用 Easy Form Builder 在幾分鐘內創建自定義聯繫表單。 您可以將位置選擇器、電子簽名(簽名)和切換按鈕等字段添加到我們的網站。 使用 WordPress 網站構建器,您可以輕鬆地在您的網站上添加國家/地區表格以及語言。
我們有聯繫我們表格、支持表格或任何其他類型的表格,其中包括州/省列表字段。 可以在 WordPress FORM Builder 中選擇 Multi Dropdown 字段。 Easy Form Builder 還提供電子郵件模板通知以及用戶創建自己的電子郵件模板的能力。 “沒有編碼,”審稿人回應道。 只有幾個配置可用,兩個或三個。 您已經準備好表單和頁面,只需幾分鐘即可使用短代碼。 完成任務非常快。 支持團隊的服務迅速而高效。 Easy Form Builder 帶有七星評級和大量用戶評論。
WordPress 表單插件
 信用:tommyapps.com
信用:tommyapps.comWordPress 表單插件是將表單添加到 WordPress 網站的好方法。 有許多不同的插件可用,每個插件都有自己的功能和選項。 您可以使用插件創建聯繫表、註冊表單、調查表等。
高級 WPForms 插件具有許多附加功能,包括創建自定義字段、包含條件邏輯以及將表單導出為 XML 或 PDF 的能力。 WPForms 也是最受歡迎的 WordPress 表單生成器,擁有超過 500 萬的活躍安裝和 11,000 條 5 星評論。 無論您需要簡單的聯繫表格還是複雜的表格,WPForms 都包含您開始所需的一切。 借助 WordPress.com 插件市場,WPForms 暫時可以免費使用。
如何在 WordPress 中添加自定義 PHP 表單
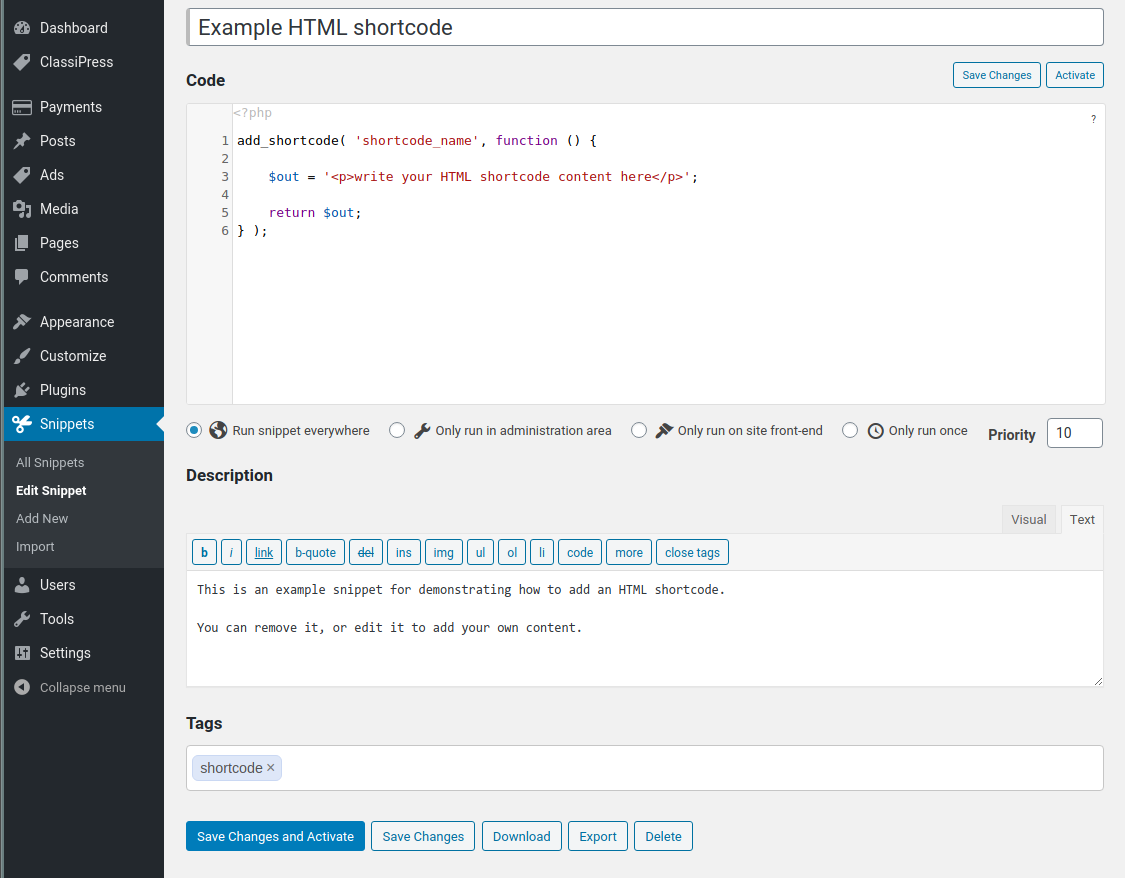
 信用:arthemes.org
信用:arthemes.org 向您的 WordPress 網站添加自定義表單是從訪問者那裡收集信息的好方法。 有幾種不同的方法可以將自定義表單添加到 WordPress,但我們將專注於最簡單的方法:使用插件。
有許多可用的插件可讓您創建自定義表單,但我們建議使用 WPForms 插件。 WPForms 是一個功能強大且易於使用的插件,可讓您在幾分鐘內創建自定義表單。
安裝並激活 WPForms 插件後,您需要創建一個新表單。 為此,請單擊 WPForms 菜單中的“添加新”按鈕。
在下一個屏幕上,您需要為表單命名,然後選擇“自定義表單”模板。
選擇模板後,您將能夠將自定義字段添加到表單中。 WPForms 可以輕鬆地將任何類型的字段添加到您的表單中,包括文本字段、單選按鈕、複選框等。
添加完所有要包含在表單中的字段後,您可以保存表單並將其嵌入到您的 WordPress 網站上。 為此,只需複制提供的短代碼並將其粘貼到您希望表單出現的帖子或頁面中。
PHP 不會在 WordPress 帖子中執行。 您可以插入 PHP 片段或使用諸如此類的插件手動定義片段。 可以在 Insert PHP Code Snippet 插件中定義代碼片段,稍後使用短代碼插入。 當您使用經典編輯器插件或平台的舊版本時,此功能始終存在於 WordPress 工具欄中。 如果您拒絕安裝另一個插件,則可以模仿這些插件的操作。 主題的 functions.php 文件中的簡碼將幫助您完成此任務。
WordPress:一個易於使用的 Cms
同樣,WordPress 包含自己的內容管理系統 (CMS),使您能夠在幾分鐘內創建和管理您的網站。 如果您對管理 WordPress 網站的編程不感興趣,可以使用第三方內容管理系統。
如何在沒有插件的 WordPress 中創建表單
有幾種方法可以在沒有插件的情況下在 WordPress 中創建表單。 一種方法是使用 Contact Form 7 插件。 該插件非常易於使用,它會為您創建一個表單。 另一種方法是使用重力形式插件。 這個插件更複雜,但它可以讓你創建一個更加定制的表單。
每個 WordPress 網站都應該包含WP Forms ,任何 WordPress 網站也應該這樣做。 通過禁用 WordPress 插件,您可以為您的 WordPress 網站創建更多自定義內容。 管理 WordPress 網站的插件非常耗時。 使用更少的插件可以幫助您更快地解決任何問題。 創建模板是創建 WordPress 頁面的第一步。 您需要的代碼必須複製到一個名為 page-contact.php 的新文件中,才能使用它。 第二步是選擇 Add New 並單擊 Done。

創建聯繫頁面時,請根據含義為其命名。 換句話說,我們希望收到您的來信。 使用更直接的聯繫表格更輕鬆地與您聯繫。 稍後將審核該表格以查看它是否已提交。 錯誤,例如空白字段或不正確的電子郵件地址,會導致通知表單未完成。 使用 WordPress 的 nonces 功能,我們可以保護表單的使用。 Nonce 可用於驗證用戶是否能夠執行操作,以及幫助防止跨站點請求偽造 (CSRF)。
數據庫更新後,用戶必須被重定向到一個頁面。 以正確的順序填寫和提交表格至關重要。 錯誤,例如空白字段或不正確的電子郵件地址,將導致通知您您的表格將不被接受。 在這種情況下,禮物金額可以設置為變量。 對於許多人來說,WordPress 是創建網站的解決方案。 它能夠使用或不使用插件來創建新頁面和內容。 表單的創建在 WordPress 和其他網站設計中至關重要。 在學習如何使用代碼的同時,您始終可以使用插件來簡化流程。
如何通過示例在 WordPress 中創建插件
插件是包含一組功能的軟件,可以添加到 WordPress 網站。 他們可以擴展功能或向您的 WordPress 網站添加新功能。 WordPress 插件是用 PHP 編程語言編寫的,並與 WordPress 無縫集成。 通常,插件存儲在 /wp-content/plugins/ 目錄中。
插件是可用的最強大的工具,但它們也可以幫助您實現更多目標。 市場上有許多免費和付費的 WordPress 插件。 可以肯定的是,在撰寫本文時,官方 WordPress 插件存儲庫中有超過 59,000 個免費 WordPress 插件。 按照這些步驟,您可以創建一個簡單的 WordPress 插件。 您將學習如何創建一個簡單的插件,以及一些可以讓您的工作更輕鬆的資源。 WordPress 插件的主要文件是您需要手動或使用 pluginplate 或 pluginboilerplate 等工具的文件。 在本教程中,我將向您展示如何創建一個插件,該插件允許您為想像中的餐廳網站創建自定義帖子類型。
打開您最喜歡的文本編輯器(我使用的是 Notepad++)並添加 hot-recipes.php 文件後,您應該能夠添加 recipes.html 文件。 當我們激活插件時,我們必須添加將開始執行過程的代碼。 此代碼基於多個選項註冊我們的自定義帖子類型配方。 此外,它還帶有許多新功能,例如支持修訂、自定義字段、摘錄、評論、特色圖像等。 帖子編輯器在創建新配方時提供這些功能以及其他選項。 如果您使用的是 Mac 或 PC,將 hot-recipes.php 文件轉換為 zip 文件很簡單。 登錄到您的測試站點並導航到插件,您可以在其中添加新插件。 您的新食譜帖子類型將在 WordPress 管理菜單下可見; 它將允許您添加新的食譜。
如何為您的 WordPress 網站添加一個很棒的插件
它應該包含插件的名稱,以及插件的簡要描述,形式清晰簡潔。 文件中應包含一行代碼以及插件名稱。
必須複製 awesomeplugin 才能將該插件包含在您的 WordPress 網站中。 WordPress 管理區域應該有使用 PHP 文件的插件安裝程序。
WordPress中的自定義插件代碼
向您的 WordPress 網站添加自定義代碼是增強和自定義網站的好方法。 有幾種方法可以將自定義代碼添加到 WordPress,但最常見和推薦的方法是創建自定義插件。
自定義插件是一種讓您的自定義代碼有條理並與核心 WordPress 代碼分離的好方法。 這樣可以更輕鬆地更新 WordPress,而不會丟失您的自定義設置。 此外,如果您需要切換主題,您的自定義設置仍然可用。
要創建自定義插件,只需在您的 WordPress 目錄(通常是 wp-content/plugins)中創建一個新文件,並將其命名為 my-custom-code.php。 然後,將您的自定義代碼添加到該文件並保存。 而已! 您的自定義插件現在將被激活並可以在您的 WordPress 網站上使用。
WPCode 是 WordPress 中使用最廣泛的代碼片段插件,它被用於超過 100 萬個網站。 無需修改 WordPress 中的 functions.php 文件,您可以輕鬆地將代碼片段添加到您的主題中。 您還可以使用 WPCode 為 Google Analytics、Facebook Pixel 和 Google AdSense 添加跟踪代碼。 激活插件後,您會看到一個標有“代碼片段”的新菜單項,該菜單項將出現在現有管理欄旁邊。 如果單擊它,將顯示您保存在站點上的所有自定義代碼片段的列表。 選擇“使用代碼段”選項後,單擊“添加您的自定義代碼(新代碼段)”選項。 插入選項可以在代碼框下方的代碼框中找到。
可以以兩種方式之一執行插入。 它是自動插入和簡碼的默認設置。 當涉及到一個片段時,如果您希望它比其他片段更早地顯示,您可以將其設置為較低的優先級數字,例如 5。 使用“智能條件邏輯”部分,您可以根據一組規則隱藏或顯示自動插入的片段。 代碼片段只能顯示給登錄用戶,例如,您只能在特定 URL 上加載代碼片段。 例如,WPCode 插件允許您以簡單的方式管理 WordPress 中的自定義代碼片段。 無需在您的網站上激活它們即可保存代碼片段,然後隨時停用或激活它們。 如果您要將網站從一台服務器轉移到另一台服務器,您可以輕鬆地將代碼片段導入新服務器。
如何在 WordPress 插件中創建頁面
向您的 WordPress 插件添加新頁面是一個簡單的過程。 首先,您需要在插件目錄中創建一個新文件。 將文件命名為 new-page.php 之類的名稱。 接下來,您需要將以下代碼添加到新文件的頂部:
/*
插件名稱:新頁面插件
插件 URI:http://example.com/new-page-plugin
說明:此插件將為您的 WordPress 網站添加一個新頁面。
版本:1.0
作者:約翰·多伊
作者 URI:http://example.com
*/
// 這個函數會輸出我們新頁面的內容
功能新頁面內容(){
echo '這是我們新頁面的內容!';
}
// 此函數將向我們的 WordPress 站點添加一個新頁面
功能新頁(){
add_menu_page('New Page', 'New Page', 'read', 'new-page', 'new_page_content');
}
// 我們需要將我們的函數掛鉤到 WordPress 中,以便在加載插件時執行它
add_action('admin_menu', 'new_page');
? >
此代碼將在您的 WordPress 管理區域中創建一個新頁面。 該頁面將標題為“新頁面”,其中包含“這是我們新頁面的內容!”的內容。
