Comment créer une page de connexion frontale dans WordPress
Publié: 2022-10-01Une page de connexion frontale dans WordPress peut être créée en utilisant un thème qui prend en charge cette fonctionnalité ou en installant un plugin. Certains plugins populaires qui peuvent être utilisés pour créer une page de connexion frontale dans WordPress sont : 1. Se connecter avec Ajax 2. WP-FB AutoConnect 3. Simple Facebook Connect 4. LoginPress 5. Thème Ma connexion 6. ProfilePress 7. WPForms 8. Gravity Forms 9. Jetpack La création d'une page de connexion frontale dans WordPress est un excellent moyen d'améliorer l'expérience utilisateur de votre site Web. Il peut également être utilisé pour créer un espace privé pour les membres de votre site Web. Si vous utilisez un plugin pour créer une page de connexion frontale dans WordPress, il est important de choisir un plugin compatible avec votre version de WordPress. Il est également important de choisir un plugin compatible avec le thème que vous utilisez. Une fois que vous avez installé un plugin ou choisi un thème prenant en charge cette fonctionnalité, vous devrez créer une page dans WordPress pour afficher le formulaire de connexion . Le formulaire de connexion peut être créé à l'aide de l'interface d'administration de WordPress ou en utilisant un shortcode. Une fois le formulaire de connexion créé, il peut être affiché sur n'importe quelle page de votre site Web à l'aide d'un shortcode. Il est également possible de créer une URL personnalisée pour la page de connexion. Si vous utilisez un thème qui prend en charge cette fonctionnalité, vous pouvez généralement trouver l'option permettant de créer une page de connexion frontale dans les paramètres du thème. Une fois que vous avez créé la page de connexion, vous pouvez l'ajouter au menu de navigation de votre site Web afin que les utilisateurs puissent la trouver facilement.
Il est recommandé aux visiteurs de WordPress de se connecter depuis la zone d'administration. Si vous créez une section de connexion frontale, vous pouvez éviter tout cela. Vous pouvez également ajouter l'option "S'inscrire maintenant" ou "Créer un nouveau compte" si vous le souhaitez. En conséquence, vous aurez un nombre beaucoup plus important de comptes créés sur votre site Web. La page Thème Ma connexion est accessible à partir du menu de gauche en sélectionnant Général dans le menu Thème Ma connexion. Le plugin simplifie la création d'un seul slug pour chacune des pages qu'il crée. les slugs peuvent être trouvés dans la section des paramètres sous la section des paramètres.
Cette méthode est un moyen idéal pour s'assurer qu'un visiteur se trouve sur la bonne page. Il y a un nouveau widget ajouté au plugin qui peut être utilisé dans les zones de la barre latérale et du pied de page. Vous pourrez accéder à votre compte à partir d'une seule option de connexion grâce au widget. Les trois options sont une connexion, un registre ou un mot de passe perdu. Ajoutez l'option de connexion à votre barre latérale ou à votre pied de page afin que les utilisateurs puissent facilement se connecter à votre site. Des pages simples liées à la connexion peuvent être créées avec le plugin Theme My Login qui complétera votre thème. Mailchimp, Avatars, 2FA (autorisation à deux facteurs), restrictions, modération, sécurité, redirection, reCAPTCHA, profils et notifications font partie des 12 extensions actuellement prises en charge par le plugin. Si vous souhaitez ajouter gratuitement une variété de ces fonctionnalités, vous pouvez utiliser d'autres plugins.
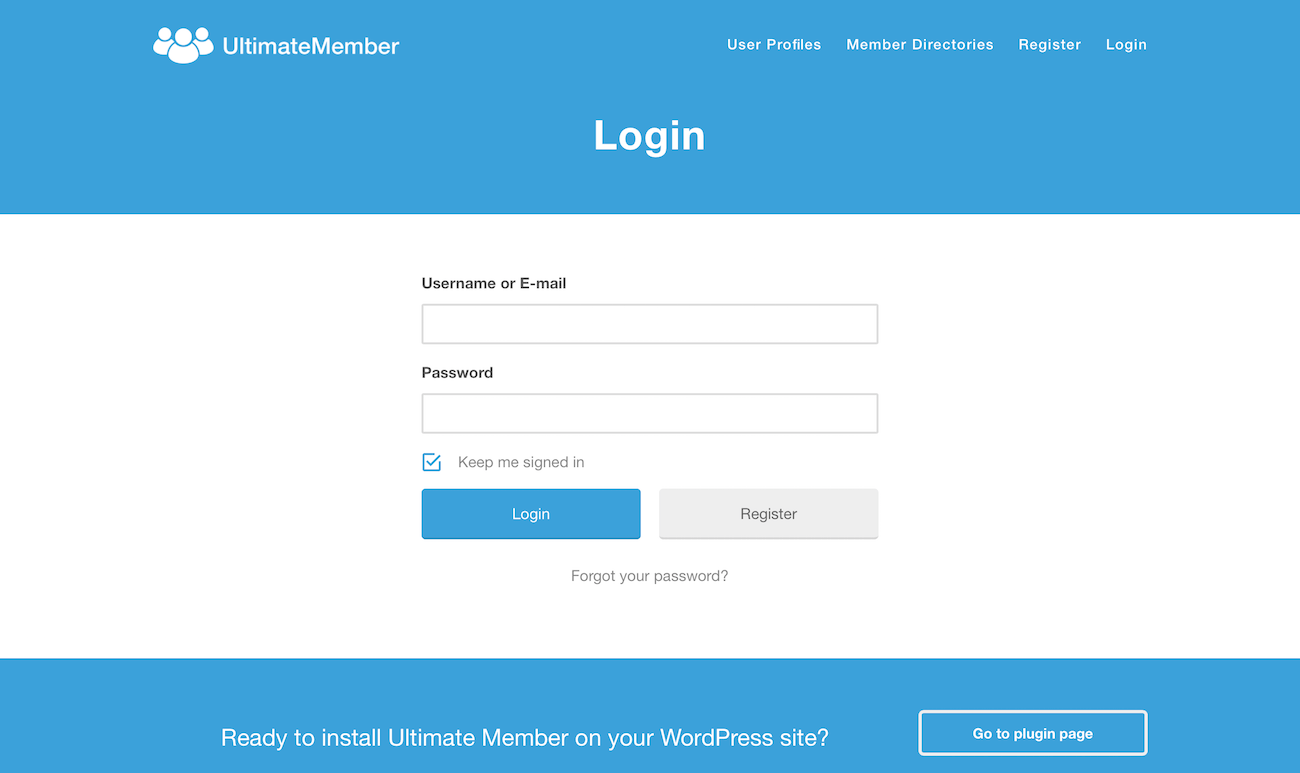
Connexion frontale WordPress
 Crédit: ultimatemember.com
Crédit: ultimatemember.comUne connexion frontale WordPress est une fonctionnalité qui permet aux utilisateurs de se connecter à leur site WordPress depuis le front-end, plutôt que depuis le back-end. Cela peut être utile pour les sites qui ont beaucoup de contenu accessible uniquement aux utilisateurs connectés, ou pour les sites qui souhaitent offrir à leurs utilisateurs une expérience de connexion plus « simplifiée ». Il existe quelques plugins différents qui offrent cette fonctionnalité, et elle peut également être ajoutée manuellement à un site WordPress.
La base de code de base. Une connexion de base, ainsi que des redirections vers la page de votre choix, sont fournies par Login. De plus, il peut désactiver la barre d'administration et limiter l'accès au back-end. Tous les rôles, à l'exception des administrateurs, qui ne nécessitent pas de formulaire de connexion, peuvent être limités pour ajouter une couche de sécurité supplémentaire à votre site Web si vous n'avez pas besoin d'un formulaire de connexion.
Pourquoi devriez-vous changer votre nom d'utilisateur et votre mot de passe WordPress
En termes de sécurité, vous devez mettre à jour à la fois le nom d'utilisateur et le mot de passe sur un site WordPress. Le nom d'utilisateur est le nom que vous utilisez pour vous connecter au site, et le mot de passe est celui qui vous permet d'accéder à votre compte. Prenez l'habitude de changer régulièrement ces deux détails, en particulier le mot de passe, qui doit être unique et fort.
Comment créer une page frontale dans WordPress
Ajouter une nouvelle page dans WordPress est très simple. Vous pouvez soit utiliser le bouton Ajouter une nouvelle page dans la barre latérale gauche de votre tableau de bord WordPress, soit cliquer sur le menu Pages et sélectionner Ajouter nouveau.
Une fois que vous êtes sur l'écran Ajouter une nouvelle page, vous pouvez simplement commencer à taper dans le champ Titre de la page et le contenu de la page dans l'éditeur de contenu principal. Vous pouvez également ajouter une image en vedette, choisir un modèle de page et ajouter des balises et des catégories de page si vous le souhaitez.
Lorsque vous avez terminé de créer votre page, cliquez simplement sur le bouton Publier pour la publier en direct sur votre site Web.
Il est simple de créer un blog à partir de zéro en utilisant WordPress. Créez une page où les auteurs peuvent écrire des blogs et se connecter. Pour cela, je recommande d'utiliser le plugin Login with Ajax. Les robots tentant d'accéder au site Web à l'aide de mon formulaire de connexion doivent être réduits avec les plugins WP-Recaptcha et Login Recaptcha. Le front-end du site Web dispose d'un éditeur WYSIWYG. Le code peut être utilisé pour ajouter des messages pour l'auteur à votre page de connexion principale . Une fois qu'un article a été publié, l'auteur a la possibilité de le modifier ou de le supprimer. Un plugin comme celui-ci permet à un auteur d'être averti chaque fois qu'un nouveau message est soumis.
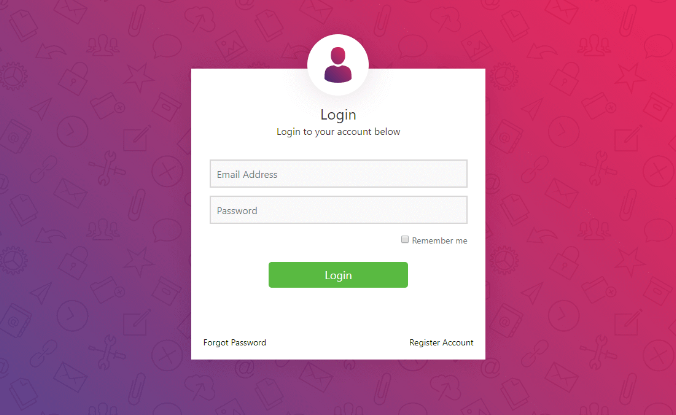
Code du formulaire de connexion WordPress Frontend
 Crédit : www.saxirlo.com
Crédit : www.saxirlo.comUn code de formulaire de connexion frontal WordPress est un code qui vous permet de créer un formulaire de connexion personnalisé pour votre site Web WordPress. Ce code peut être utilisé pour ajouter un formulaire de connexion à n'importe quelle page de votre site Web, et il peut être personnalisé pour correspondre à l'apparence de votre site Web.
Formidable Forms est un plugin fantastique pour WordPress Form Builder. Utilisez le widget "Formulaire de connexion" pour ajouter un formulaire de connexion à votre barre latérale ou à votre pied de page. Vous devez créer un style spécifique à votre formulaire de connexion. Ce widget de connexion ne sera pas affiché sur toutes les pages si vous ne le souhaitez pas ; vous pouvez installer le plugin Display widgets pour le faire. Si vous utilisez le shortcode [frm-login], vous pourrez utiliser n'importe lequel des paramètres par défaut trouvés dans d'autres plugins. Si le problème persiste après la connexion, cela peut être dû à un conflit de plug-in. Si vous souhaitez empêcher la redirection, vous pouvez soit la désactiver, soit modifier les paramètres.
Comment créer une page de connexion dans WordPress sans plugin
 1 crédit
1 créditLa meilleure façon de créer une page de connexion WordPress sans utiliser de plugin est d'utiliser la fonction WP_login_form() pour générer une page personnalisée avec le modèle personnalisé, puis d'utiliser le formulaire personnalisé comme propriété du plugin.
Dans cet article, nous allons vous montrer comment créer une page de connexion WordPress sans aucun plugin ni modification de la page par défaut. Ce didacticiel vous montrera comment créer un modèle de page de connexion personnalisé en créant d'abord un code abrégé de connexion, puis en utilisant la fonction de connexion sur le modèle de page personnalisé. L'utilisateur a la possibilité de créer des pages de connexion dans n'importe quelle section de son site Web. Si l'utilisateur n'est pas connecté, add_shortcode() renvoie le formulaire de connexion. Les développeurs de thèmes peuvent utiliser WP_login_form() pour fournir des formulaires WordPress qui peuvent être consultés n'importe où dans WordPress. Un tableau $args peut être utilisé pour spécifier quelles variables doivent être affichées sur le formulaire. Si vous définissez le tableau d'arguments, vous pouvez utiliser la fonction suivante pour renvoyer le résultat.

Au lieu d'afficher les étiquettes de formulaire de connexion WordPress par défaut, le formulaire affichera les étiquettes nouvellement ajoutées. Vous pouvez également créer un shortcode de formulaire de connexion WordPress à l' aide d'une fonction de shortcode. Dans ce cas, vous pouvez créer un modèle de page personnalisé et utiliser la fonction WP_login_form() pour publier le formulaire de connexion. Si vous utilisez un thème WordPress, assurez-vous que le fichier login-page.php se trouve dans le dossier racine du thème. Veuillez consulter l'image ci-dessous pour vous connecter avec votre nom d'utilisateur actuel.
Comment créer une page WordPress personnalisée sans plugins ?
Créez votre nouveau thème en ouvrant le dossier de thème actuel et en insérant Page sans barre latérale. Il y a un fichier php. Accédez au panneau d'administration de WordPress pour ajouter une nouvelle page. Sur le côté droit de la page, il y a un nouveau modèle de page personnalisé.
WordPress est un système de gestion de contenu open source
Il s'agit d'un système de gestion de contenu gratuit et open source facile à utiliser. C'est un choix populaire pour alimenter les pages de blog et de site Web. Il n'est pas nécessaire d'avoir un thème, mais le gérer peut être difficile. Un thème sert de base au contenu et à la conception de votre site Web. Il n'y a pas de thème; à la place, vous devrez peut-être créer le vôtre. Le processus d'obtention de ce certificat peut être à la fois long et fastidieux.
Code de page de connexion personnalisé WordPress
Une page de connexion personnalisée peut être un excellent moyen de personnaliser votre site WordPress. Il peut également être utilisé pour créer une expérience de connexion plus conviviale pour vos visiteurs. Si vous n'êtes pas un développeur Web, vous vous demandez peut-être comment créer une page de connexion personnalisée. Heureusement, il existe quelques plugins qui peuvent vous aider à créer une page de connexion personnalisée sans avoir à écrire de code.
Les utilisateurs doivent utiliser leurs propres informations d'identification pour s'inscrire et se connecter au site à l'aide d'une page de connexion. Les visiteurs peuvent visiter, partager et contribuer à votre site Web en publiant, téléchargeant et partageant des images, des vidéos et des commentaires. WordPress a un ensemble de pages de connexion par défaut. Si vous souhaitez créer votre propre logo ou modifier l'apparence d'une page pour l'adapter au thème de votre site Web, il n'y a pas d'options intégrées dans ce programme. Le code utilisé dans le générateur de code WordPress peut être utilisé pour créer une page de connexion personnalisée. Vous devez être familiarisé avec les principes fondamentaux de HTML, PHP et CSS. Vous devez apporter des modifications au fichier function.php afin d'utiliser votre thème.
Si vous mettez à jour WordPress, vous perdrez ces modifications. Lorsque les mises à jour de pages WordPress ne fonctionnent pas correctement, vous voudrez peut-être réfléchir à la façon de les réparer. Si jamais vous oubliez votre URL de connexion WordPress , il existe des moyens de la retrouver. Les lignes suivantes peuvent être utilisées pour changer l'ordre des lettres. La création d'une page de connexion personnalisée WordPress avec des plugins peut être l'option la plus pratique. Par conséquent, vous pouvez modifier l'apparence d'une page de connexion en ajoutant du code. L'utilisation du plugin Loginer est l'un des moyens les plus pratiques de créer des pages de connexion personnalisées WordPress.
Vous pouvez le voir sous l'option Style de formulaire de connexion dans votre tableau de bord une fois que vous l'avez installé et activé. Pour personnaliser votre page de connexion, cliquez sur le lien de style de formulaire sous l'option de menu, ce qui vous permettra de sélectionner le thème qui correspond à votre page WordPress actuelle. La couleur de votre astérisque (* sera sensiblement la même que la palette de couleurs de votre thème si vous choisissez de l'utiliser. Ce symbole signifie que ce champ doit être rempli et qu'il ne peut pas être laissé vide. Cependant, si vous le souhaitez, vous pouvez Il est simple d'ajouter plusieurs classes et CSS personnalisés au formulaire avec le plugin.Admin Custom Login est un plugin puissant pour créer des pages de connexion personnalisées.
Cette application vous permet de personnaliser la couleur d'arrière-plan, l'image, la couleur du formulaire de connexion, la taille de la police et la position, entre autres. WordPress affiche une petite page de connexion dans la section de gestion des utilisateurs. En revanche, si votre site Web permet aux utilisateurs de se connecter et de créer un compte, la personnalisation de la page de connexion offrira une meilleure expérience utilisateur. Cela donne au site Web un aspect plus authentique, plutôt que de rediriger les utilisateurs vers le thème de connexion WordPress par défaut. Une page de connexion personnalisée peut être très efficace en termes d'engagement sur les réseaux sociaux et de marketing par e-mail. De plus, la page de connexion WordPress peut être personnalisée de différentes manières, ce qui facilite grandement la protection d'un site Web.
Plugin WordPress de page de connexion personnalisée
Un plugin wordpress de page de connexion personnalisée est un excellent moyen d'ajouter un look unique et personnalisé à votre site Web. Ce plugin vous permet de modifier les couleurs, les polices et l'arrière-plan de votre page de connexion pour qu'ils correspondent à l'apparence de votre site. Vous pouvez également ajouter votre propre logo et slogan à la page de connexion. Ce plugin est un excellent moyen de faire ressortir votre site et de lui donner une identité unique.
Une page de connexion personnalisée vous permettra de personnaliser votre connexion WordPress tout en conservant les mêmes fonctionnalités que celles par défaut. Nous utilisons de l'espace supplémentaire dans nos pages de connexion personnalisées pour informer les utilisateurs des fonctionnalités WPForms à venir. Vous pouvez masquer une page par défaut dans votre site WordPress pour réduire le spam de connexion tout en la sécurisant en créant une page personnalisée. Étant donné que WPForms gère les connexions à la base de données, nous n'avons pas besoin d'utiliser un plugin séparé pour les connexions. Pour vous connecter, nous devrons entrer un mot de passe oublié ; le formulaire de connexion a l'air fantastique, mais nous devrons ajouter le lien du mot de passe oublié. En conséquence, nous pourrons contrôler les boutons du formulaire et la page vers laquelle nos visiteurs seront dirigés. Vous pourrez utiliser un nouveau jeton anti-spam pour améliorer votre protection anti-spam une fois le pot de miel obsolète et le nouveau jeton anti-spam activé.
Le moyen le plus simple de créer un formulaire de connexion personnalisé consiste simplement à sélectionner un site, puis à cliquer sur Créer une nouvelle page…. Veuillez indiquer le nom de votre site Web. Dans cet exemple, nous allons créer une page de connexion WordPress personnalisée . La déconnexion de WordPress vous permettra de voir votre formulaire rempli. Si vous n'êtes pas connecté à votre compte, vous ne verrez pas l'écran de connexion. Vous pouvez commencer par développer l'image de marque de votre page de connexion avec ce modèle. Ensuite, vous devrez créer un formulaire d'inscription d'utilisateur pour votre site.
Page de connexion personnalisée
Une page de connexion personnalisée est une page d'un site Web qui permet aux utilisateurs de se connecter avec un nom d'utilisateur et un mot de passe. Cette page est généralement personnalisée pour correspondre à l'aspect et à la convivialité du reste du site Web.
