So steuern Sie die Anzahl der Fußzeilen in WordPress
Veröffentlicht: 2022-10-08Es gibt keine endgültige Antwort auf diese Frage, da dies vom verwendeten WordPress-Theme abhängt. Bei einigen Themes können Sie die Anzahl der Fußzeilen über den WordPress Customizer steuern, während andere eine feste Anzahl von Fußzeilen haben. Wenn Sie sich nicht sicher sind, wie Sie die Anzahl der Fußzeilen in Ihrem Design steuern können, können Sie sich an den Designentwickler wenden, um Unterstützung zu erhalten.
Wie verwalte ich die Fußzeile in WordPress?

In WordPress wird die Fußzeile normalerweise genauso verwaltet wie die Kopfzeile. Sie können der Fußzeile Widgets hinzufügen, den Text und die Links der Fußzeile ändern und sogar ein Hintergrundbild hinzufügen.
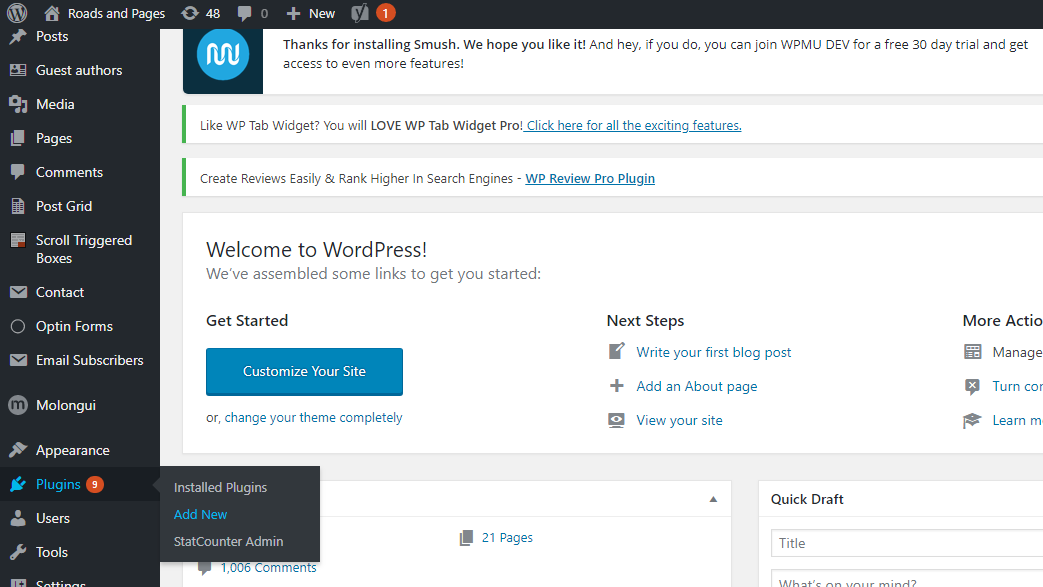
Eine Fußzeile ist ein Abschnitt der Seite, der unten auf der Seite angezeigt wird. Die Website enthält eine Reihe nützlicher Links sowie zusätzliche Informationen. Der Inhalt der Fußzeile befindet sich in der Datei footer.php des WordPress-Themes und ist entweder HTML- oder CSS-basiert. Der WordPress Customizer, Widgets und Plugins können alle verwendet werden, um die Fußzeile von WordPress zu bearbeiten. Auf den Widget-Bereich kann zugegriffen werden, indem Sie mit der Maus über das Erscheinungsbild in Ihrem WordPress-Dashboard fahren und Widgets auswählen. Beachten Sie, dass das von Ihnen ausgewählte Thema möglicherweise eine andere Anzahl von Fußzeilenbereichen hat als die oben gezeigte. Der in WordPress verfügbare Customizer ermöglicht es Benutzern, das Erscheinungsbild der Fußzeile sowie ihre visuellen Aspekte zu ändern.
Sie können auch die Nachricht „Powered by WordPress“ aus Ihrer Fußzeile bearbeiten oder entfernen. Sie können die Blöcke in der Fußzeile neu anordnen, indem Sie auf das Listensymbol in der oberen linken Ecke des Bildschirms klicken. Es ist möglich, benutzerdefinierte Skripte manuell zu einem WordPress-Theme hinzuzufügen, indem Sie seine PHP-Dateien bearbeiten. Um in dieser Position erfolgreich zu sein, müssen Sie über HTML, CSS, JavaScript und einen starken Hintergrund in Webdesign und -entwicklung verfügen. Mit Kopf- und Fußzeilen einfügen können Sie Code und Skripte hinzufügen, ohne die Designdateien ändern zu müssen. Da es eine einfache Benutzeroberfläche hat, ist dieses Plugin für Anfänger einfach zu verwenden. Sie können benutzerdefinierte CSS-, HTML- und JavaScript-Codes verwenden, die von jedem Dienst generiert wurden, einschließlich Google AdSense und Twitter.
Footer Mega Grid Columns, das Widget-Inhalte in einem horizontalen Raster anzeigt, erleichtert die Organisation des Inhalts Ihrer Fußzeile in Spalten mit dem Footer Mega Grid Columns-Plugin. Um Inhalte in der Fußzeile der Spalte anzuzeigen, ziehen Sie einfach ein Widget auf die Spalte und legen Sie es dort ab. Zusätzliche Funktionen wie Farboptionen, mehrere Raster und ein benutzerdefinierter CSS-Editor können für 119 US-Dollar pro Jahr erworben werden.
Wie ändere ich den Credit in der Fußzeile in WordPress?

Fußzeilennachweis ist im Abschnitt Fußzeilennachweis der Einstellungen verfügbar. Es ist möglich, den Fußzeilenkredit zu ändern. Das Menü „Footer Credit“ befindet sich unter „Site Identity“ im nächsten Bildschirm. Sie werden aufgefordert, die Option auszuwählen, die Ihren Anforderungen am besten entspricht.
In WordPress ist es relativ einfach, den Footer-Credit zu ändern. Die Mehrheit der kostenlosen Themen verfügt nicht über diese Funktion, die meisten Premium-Themen jedoch. Die Verwendung des Plugins Remove Footer Credit ist eine der einfachsten Möglichkeiten, einen Credit aus einem WordPress-Theme zu entfernen. Das Plugin erfordert, dass Sie den Text oder HTML-Code eingeben, den Sie finden möchten, um es auszuführen. Ein Plugin macht es einfach, Ihren Fußzeilenkredit auf allen Seiten Ihrer Website zu ersetzen. Anstatt jede geladene Seite zu scannen, können Sie den Code im laufenden Betrieb ersetzen, wenn ein Fehler auftritt. Es ist nie eine gute Idee, WordPress-Core-Dateien oder Theme-Dateien zu bearbeiten, ohne zuerst ein Child-Theme zu erstellen.
Hier sind die Schritte zum Ändern der Fußzeilen-Credits auf Ihrer WordPress-Site mit einem untergeordneten Thema. In FTP-Programmen oder cPanel-Dateieditoren können Sie auf Ihren FTP-Client zugreifen und Dateien zwischen den Themes Ihres Kindes und Ihrer Eltern kopieren. Auf der Registerkarte Aussehen Ihres WordPress-Adminbereichs können Sie die Registerkarte Design-Editor auswählen. Nachdem Sie auf die Schaltfläche Datei aktualisieren geklickt haben, wird der standardmäßige Credit-Link in der Fußzeile geändert. Sie können den Standardtext nicht nur ersetzen, sondern auch in „Mein Blog“ ändern.
So ändern Sie Ihre Fußzeilen-Credits in WordPress
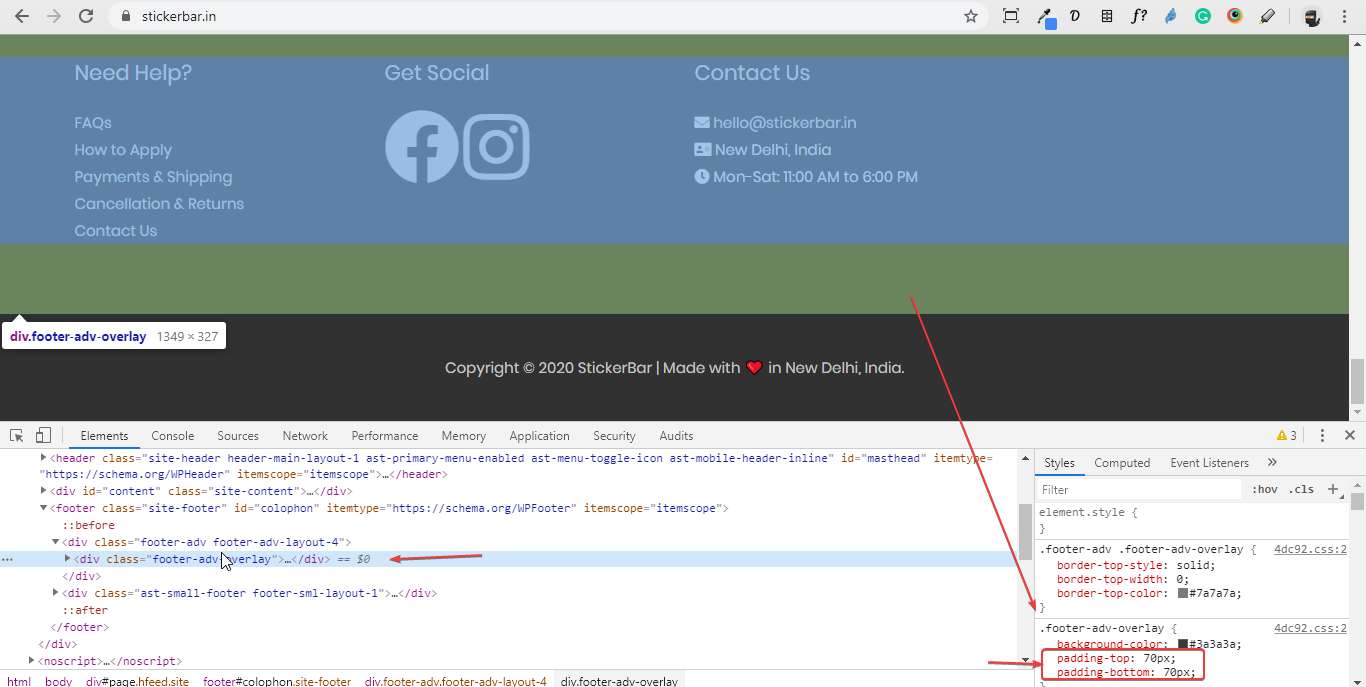
Millionen von Menschen auf der ganzen Welt verlassen sich auf WordPress, um ihre Inhalte zu verwalten. Das Ändern der Fußzeilen-Credits unten auf Ihrer Website ist eine der einfachsten Möglichkeiten, sie so anzupassen, dass sie genau so aussieht und sich anfühlt, wie Sie es möchten. Die Fußzeilen-Credits, auch Fußtext-Credits genannt, beziehen sich auf den Text, der am Ende einer Website erscheint. Der Zweck dieses Artikels ist es, zu diskutieren, wie man diesen Text in WordPress-Designs ändert. In den meisten Fällen enthalten die Fußzeilen einer Website ein Copyright-Symbol, das aktuelle Jahr und den Namen der Website. Wenn Ihre Website mit einem zusätzlichen WordPress-Theme erstellt wurde, möchten Sie möglicherweise die Credits der Fußzeile ändern. Dazu müssen Sie zuerst auf das Fenster mit den Fußzeilenoptionen zugreifen und dann auf die Option Fußzeilen-Credits löschen klicken (# im Screenshot). Danach müssen Sie Ihren neuen Fußzeilentext (oder was auch immer Sie einfügen möchten) in das Feld „Bearbeiten der Fußzeilen-Credits“ eingeben (Nr. 2 im Screenshot). Nachdem Sie Änderungen an Ihrer Website vorgenommen haben, klicken Sie auf die Schaltfläche „Aktualisieren“, um sie zu speichern und zur Live-Vorschau zurückzukehren.
Wie entferne ich die Fußzeile 2 in WordPress?
Der einfachste Weg, die Fußzeile 2 in WordPress zu entfernen, besteht darin, zum Abschnitt „Widgets“ zu gehen und das Widget „Fußzeile 2“ zu entfernen.
Besucher werden möglicherweise abgelenkt, können ihre Website nicht personalisieren und verlieren das Gefühl der Eigenverantwortung, das WordPress bietet. Es gibt mehrere Möglichkeiten, die Powered by WordPress-Nachricht von Ihrer Website zu entfernen. In diesem Artikel gehen wir auf vier Methoden zum Entfernen einer WordPress-Fußzeilennachricht ein, zusätzlich zum Design-Anpasser, Plugin oder der PHP-Datei. Diese Schritt-für-Schritt-Anleitung erklärt, wie Sie den Footer-Credit von Ihrer Website entfernen. Verwenden Sie zum Entfernen von Standard-Credits die WordPress-Theme-Einstellungen für das Astra-Theme. Es sind andere Optionen verfügbar, wie z. B. das Seitenerstellungs-Plug-in Beaver Builder. Im Design-Editor vorgenommene Änderungen werden nicht im Design-Manager wiedergegeben, nachdem Sie Designs aktualisiert oder gewechselt haben.

Das Ändern des Dateimanagers ist eine gute Möglichkeit, dies zu vermeiden. Die Methode ist nur in WordPress 5.5.1 oder höher verfügbar und basiert auf einem Blockthema. Wenn Sie display:none als separates CSS-Snippet verwenden, um Ihren Credit-Text in der Fußzeile zu entfernen, könnte dies die Suchmaschinenoptimierung Ihrer Website beeinträchtigen. Wenn das Code-Snippet zeigt, dass Ihre Website versteckte Links enthält, wird sie von Suchmaschinen als verdächtig gekennzeichnet. Durch Ausfüllen des Abschnitts Geben Sie Ihren eigenen Credit in der Fußzeile ein können Sie Ihre Standard-Credits ändern. Es ist mehr technisches Wissen erforderlich, um Fußzeilen-Credits mit Ihren eigenen Fußzeilen zu ändern, indem Sie footer.php oder site-info.php verwenden. Um sicherzustellen, dass Sie mit den Änderungen zufrieden sind, empfehlen wir, zuerst untergeordnete Themen zu verwenden.
Themes listen Fußzeilen-Credits auf, die ihren Entwicklern entsprechen, sowie Fußzeilen-Links, die sie mit der Website des Entwicklers verbinden. Eine von WordPress unterstützte Fußzeile ist nur ein Beispiel. Der Fußzeilen-Link , der Credit-Text und die WordPress-Fußzeile können alle entfernt oder geändert werden. Das Entfernen des WordPress-Links und der Gutschrift erfolgt am besten intern, indem kein zusätzlicher CSS-Code verwendet wird, da die SEO darunter leidet.
Warum kann ich meine Fußzeile in WordPress nicht bearbeiten?
Sie müssen sich bei Ihrem WordPress-Dashboard anmelden. Unter Darstellung können Sie die Einstellungen ändern. Die Fußzeile ist im Anpassungsmenü der Website zugänglich. Die Fußzeile kann mithilfe von Widgets bearbeitet werden, um neue Abschnitte hinzuzufügen oder den Inhalt und Stil der Fußzeilenleiste zu ändern.
WordPress-Fußzeile
Fußzeile für WordPress Eine Fußzeile ist ein Abschnitt Ihrer WordPress-Website, der nach dem Hauptinhalt der Website erscheint. Wenn es angemeldet ist, lautet die Standard-WordPress-URL „Proudly powered by WordPress“. Die meisten WordPress-Themes verwenden eine Fußzeile, die oben auf der Seite angezeigt wird. Diese Vorlagendatei ist für PHP.
Ihre Fußzeile zeigt Informationen über Ihre Website am Ende jeder Seite an. Block-Widgets können dem Fußbereich Ihrer Website hinzugefügt werden, die Inhalte anzeigen können. Nachdem Sie den Block ausgewählt haben, klicken Sie auf die Schaltfläche In Widget-Bereich verschieben, um das Widget von einem Bereich in einen anderen zu verschieben. Wenn Sie mehrere Sichtbarkeitsregeln haben, können Sie auswählen, ob sie separat oder gleichzeitig behandelt werden, indem Sie sie umschalten. In Block-Widgets müssen alle Regeln und Bedingungen übereinstimmen, und alle Bedingungen im Legacy-Widget müssen übereinstimmen. Wenn Sie beispielsweise nicht möchten, dass das Archiv-Widget auf Suchergebnisseiten angezeigt wird, können Sie „Ausblenden“ und „Seite ist Suchergebnisse“ als Regel festlegen.
WordPress-Design-Fußzeilen
Die meisten WordPress-Themes enthalten einen Fußzeilenbereich am unteren Rand der Website. Dieser Bereich enthält in der Regel Informationen wie den Urheberrechtshinweis und die Quellenangaben der Website. Einige Themen enthalten auch Social-Media-Symbole oder Links zu anderen Seiten auf der Website. Der Fußbereich ist im Allgemeinen anpassbar, sodass Sie die dort angezeigten Informationen ändern können.
Die Fußzeile Ihres WordPress-Themes wird unten auf Ihrer Seite angezeigt. Es ist möglich, dass sich die Art und Weise, wie Sie eine Fußzeile in einem Thema bearbeiten, von der Bearbeitung in einem anderen unterscheidet. Der Customizer, eine native WordPress-Funktion, wird verwendet, um Theme-Anpassungen zu verwalten, wie z. B. die Bearbeitung der Fußzeile . Die Fußzeile einiger Themen kann mit den speziellen Funktionen des Themas angepasst werden. Die Seitenleiste des Customizers enthält diese Einstellungen als Teil der Optionen Ihres Designs. Während Sie Änderungen vornehmen, sollten Sie eine Live-Vorschau Ihrer Fußzeile sehen. Mit dem Drag-and-Drop-Footer-Builder von Neve können Sie ein vollständig benutzerdefiniertes Footer-Layout erstellen.
Wenn Sie ein Fußzeilenmenü in Ihrem Design haben, werden Sie einen Ort namens Fußzeilenmenü bemerken. Sie können WordPress Customizer verwenden, um ein neues Menü oder ein vorhandenes Menü von Ihrer Website zu erstellen. Von dort aus können Sie Ihre eigenen Texte, Bilder, Formulare, Schaltflächen, Social-Media-Integrationen usw. erstellen. Eine Schritt-für-Schritt-Anleitung zum Bearbeiten von WordPress-Fußzeilen. Der WordPress Customizer sollte verwendet werden, damit Sie die Fußzeilen Ihres Themas auswählen können. Wenn Ihr Design nicht genügend Kontrolle über Ihre Fußzeile bietet, können Sie es mit dem Elementor Page Builder-Plugin selbst erstellen.
Abschnitt zur Anpassung der Fußzeile
Im Abschnitt Anpassung der Fußzeile können Sie die Hintergrundfarbe, Textfarbe und Linkfarbe für den Fußzeilenbereich Ihrer Website ändern. Sie können auch den powered by WordPress-Link in der Fußzeile anzeigen oder ausblenden.
Wir gehen die Schritte in diesem Tutorial durch, um WordPress-Fußzeilen anzupassen. Unser WordPress-Theme wird standardmäßig mit einem Text-, Bild- und Widget-Modul geliefert, das einfach zu verwenden ist. Weitere Anpassungen der Fußzeile können über das Bedienfeld „Designoptionen“ vorgenommen werden. Stellen Sie sicher, dass die Hintergrundfarbe auch auf die Farbe des Bildes eingestellt ist, das Sie als Hintergrund verwenden möchten. Die Registerkarte „Nach der Fußzeile“ zeigt ein Widget namens „Visualmodo – Menü“ an, mit dem Sie ein Menü mit Seiten aus Ihrem Fußzeilenbereich auswählen können . Wenn Sie Ihrer Website attraktivere Widgets hinzufügen möchten, verwenden Sie das kostenlose Jetpack-Plugin. Sie können Ihrer WordPress-Site jederzeit weitere Widgets hinzufügen, indem Sie benutzerdefinierte Plugins hochladen.
