Как контролировать количество нижних колонтитулов в WordPress
Опубликовано: 2022-10-08На этот вопрос нет однозначного ответа, поскольку он зависит от используемой вами темы WordPress. Некоторые темы позволяют вам контролировать количество нижних колонтитулов с помощью настройщика WordPress, в то время как другие имеют фиксированное количество нижних колонтитулов. Если вы не знаете, как контролировать количество нижних колонтитулов в своей теме, вы можете обратиться за помощью к разработчику темы.
Как мне управлять нижним колонтитулом в WordPress?

В WordPress нижний колонтитул обычно управляется так же, как и верхний. Вы можете добавлять виджеты в нижний колонтитул, изменять текст и ссылки нижнего колонтитула и даже добавлять фоновое изображение.
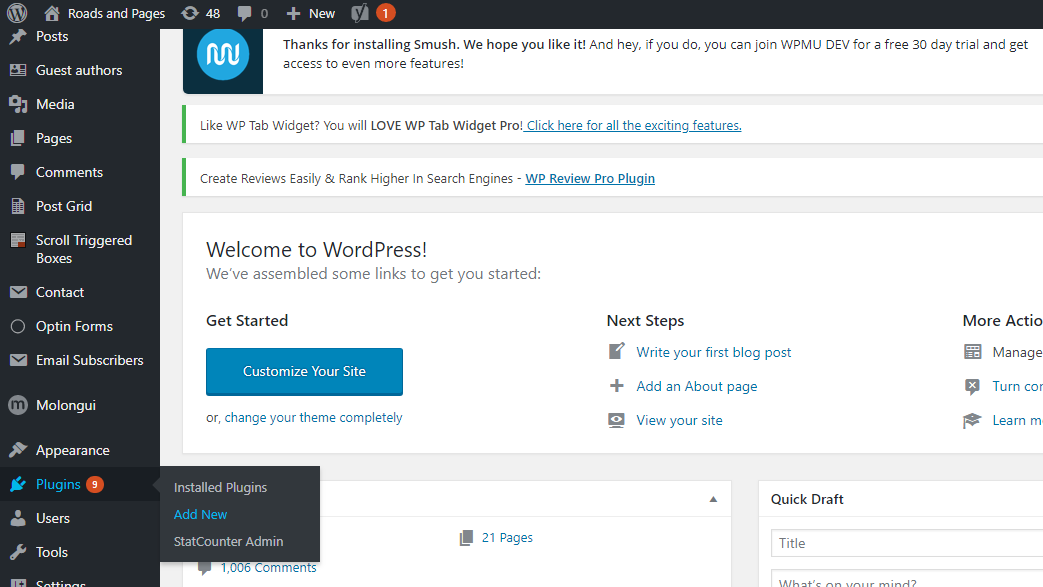
Нижний колонтитул — это часть страницы, которая отображается в нижней части страницы. Сайт содержит ряд полезных ссылок, а также дополнительную информацию. Содержимое нижнего колонтитула можно найти в файле footer.php темы WordPress, и оно основано на HTML или CSS. Настройщик WordPress, виджеты и плагины можно использовать для редактирования нижнего колонтитула WordPress. Доступ к области виджетов можно получить, наведя указатель мыши на Внешний вид на панели инструментов WordPress и выбрав Виджеты. Имейте в виду, что выбранная вами тема может иметь другое количество областей нижнего колонтитула, чем показано выше. Настройщик, доступный в WordPress, позволяет пользователям изменять внешний вид нижнего колонтитула, а также его визуальные аспекты.
Вы также можете отредактировать или удалить сообщение «Powered by WordPress» из нижнего колонтитула. Вы можете изменить порядок блоков в нижнем колонтитуле, щелкнув значок списка в верхнем левом углу экрана. Можно вручную добавить пользовательские сценарии в тему WordPress, отредактировав ее файлы PHP. Чтобы добиться успеха на этой должности, вы должны иметь знания HTML, CSS, JavaScript и большой опыт в веб-дизайне и разработке. С помощью «Вставить верхние и нижние колонтитулы» вы можете добавлять код и сценарии, не изменяя файлы темы. Поскольку у него простой интерфейс, этот плагин прост в использовании для новичков. Вы можете использовать собственные коды CSS, HTML и JavaScript, созданные любой службой, включая Google AdSense и Twitter.
Столбцы нижнего колонтитула Mega Grid Columns, которые отображают содержимое виджета в горизонтальной сетке, упрощают организацию содержимого нижнего колонтитула в столбцах с помощью плагина Footer Mega Grid Columns. Чтобы отобразить содержимое в нижнем колонтитуле столбца, просто перетащите виджет в столбец. Дополнительные функции, такие как параметры цвета, несколько сеток и пользовательский редактор CSS, можно приобрести за 119 долларов в год.
Как изменить кредит нижнего колонтитула в WordPress?

Кредит нижнего колонтитула доступен в разделе «Кредит нижнего колонтитула» в настройках. Можно изменить кредит нижнего колонтитула. Меню «Кредит нижнего колонтитула» можно найти в разделе «Идентификация сайта» на следующем экране. Вам будет предложено выбрать вариант, который лучше всего соответствует вашим потребностям.
В WordPress относительно просто изменить кредит нижнего колонтитула. В большинстве бесплатных тем эта функция отсутствует, но в большинстве премиальных тем она есть. Использование плагина Remove Footer Credit — один из самых простых способов удалить кредит из темы WordPress. Плагин требует от вас ввести текст или HTML, который вы хотите найти, чтобы запустить его. Плагин упрощает замену вашего нижнего колонтитула на всех страницах вашего сайта. Вместо того, чтобы сканировать каждую загружаемую страницу, вы можете заменить код на лету, если есть ошибка. Никогда не рекомендуется редактировать основные файлы WordPress или файлы темы без предварительного создания дочерней темы.
Вот шаги, чтобы изменить кредиты нижнего колонтитула на вашем сайте WordPress с дочерней темой. В программах FTP или редакторах файлов cPanel вы можете получить доступ к своему FTP-клиенту и копировать файлы между темами вашего ребенка и родительской темой. Вкладка «Внешний вид» панели администратора WordPress позволяет выбрать вкладку «Редактор тем». После нажатия кнопки «Обновить файл» ссылка на кредит в нижнем колонтитуле по умолчанию будет изменена. Помимо замены текста по умолчанию, вы можете изменить его на «Мой блог».
Как изменить кредиты нижнего колонтитула в WordPress
Миллионы людей во всем мире полагаются на WordPress для управления своим контентом. Изменение титров нижнего колонтитула в нижней части вашего веб-сайта — это один из самых простых способов настроить его так, чтобы он выглядел именно так, как вы хотите. Кредиты нижнего колонтитула, также известные как текстовые кредиты нижнего колонтитула, относятся к тексту, который появляется внизу веб-сайта. Цель этой статьи — обсудить, как изменить этот текст в темах WordPress. В большинстве случаев титры нижнего колонтитула сайта включают символ авторского права, текущий год и название сайта. Если ваш сайт создан с использованием дополнительной темы WordPress, вы можете изменить кредиты нижнего колонтитула. Для этого вы должны сначала получить доступ к окну параметров нижнего колонтитула, а затем нажать опцию «Удалить кредиты нижнего колонтитула» (# на скриншоте). После этого вы должны ввести новый текст нижнего колонтитула (или любой другой текст, который вы хотите включить) в поле «Редактировать кредиты нижнего колонтитула» (№ 2 на скриншоте). После того, как вы внесли какие-либо изменения на свой сайт, нажмите кнопку «Обновить», чтобы сохранить их и вернуться к предварительному просмотру в реальном времени.
Как удалить нижний колонтитул 2 в WordPress?
Самый простой способ удалить нижний колонтитул 2 в WordPress — перейти в раздел «Виджеты» и удалить виджет «Нижний колонтитул 2».
Посетители могут отвлекаться, не иметь возможности персонализировать свой веб-сайт и терять чувство собственности, которое обеспечивает WordPress. Есть несколько способов удалить сообщение Powered by WordPress с вашего сайта. В этой статье мы рассмотрим четыре метода удаления сообщения нижнего колонтитула WordPress в дополнение к настройщику темы, плагину или файлу PHP. В этом пошаговом руководстве объясняется, как удалить кредит в нижнем колонтитуле с вашего веб-сайта. Чтобы удалить кредиты по умолчанию, используйте настройки темы WordPress для темы Astra. Доступны и другие варианты, такие как плагин для создания страниц Beaver Builder. Изменения, сделанные в редакторе тем, не будут отражены в диспетчере тем после обновления или переключения тем.

Смена файлового менеджера — хороший способ избежать этого. Этот метод доступен только в WordPress 5.5.1 или более поздней версии и основан на блочной теме. Если вы используете display:none в качестве отдельного фрагмента CSS для удаления кредитного текста нижнего колонтитула, это может повредить поисковой оптимизации вашего сайта. Если фрагмент кода показывает, что ваш сайт содержит скрытые ссылки, поисковые системы пометят его как подозрительный. Заполнив раздел «Введите свой собственный кредит в нижнем колонтитуле», вы можете изменить свои кредиты по умолчанию. Чтобы изменить титры нижнего колонтитула на свои собственные с помощью footer.php или site-info.php, требуются дополнительные технические знания. Чтобы убедиться, что вы удовлетворены изменениями, мы рекомендуем сначала использовать дочерние темы.
Темы перечисляют кредиты нижнего колонтитула, которые соответствуют их разработчикам, а также ссылки нижнего колонтитула, которые соединяют их с веб-сайтом разработчика. Нижний колонтитул на базе WordPress — это лишь один из примеров. Ссылку в нижнем колонтитуле , кредитный текст и нижний колонтитул WordPress можно удалить или изменить. Удаление ссылки и кредита WordPress лучше всего выполнять самостоятельно, без использования дополнительного кода CSS, потому что в результате пострадает SEO.
Почему я не могу редактировать свой нижний колонтитул в WordPress?
Вы должны войти в свою панель управления WordPress. Перейдя в Внешний вид, вы можете изменить настройки. Нижний колонтитул доступен в меню настройки веб-сайта. Нижний колонтитул можно редактировать с помощью виджетов, добавляя новые разделы или изменяя содержимое и стиль панели нижнего колонтитула .
Нижний колонтитул WordPress
нижний колонтитул для WordPress Нижний колонтитул — это раздел вашего веб-сайта WordPress, который появляется после основного содержимого сайта. Когда он войдет в систему, URL-адрес WordPress по умолчанию будет «Работает на WordPress». В большинстве тем WordPress используется нижний колонтитул, который отображается в верхней части страницы. Этот файл шаблона предназначен для PHP.
Нижний колонтитул отображает информацию о вашем веб-сайте внизу каждой страницы. Блочные виджеты могут быть добавлены в область нижнего колонтитула вашего сайта, которая может отображать контент. После выбора блока нажмите кнопку «Переместить в область виджета», чтобы переместить виджет из одной области в другую. Если у вас есть несколько правил видимости, вы можете выбрать, будут ли они обрабатываться по отдельности или одновременно, переключая их. В блочных виджетах должны быть соблюдены все правила и условия, а в устаревшем виджете должны быть соблюдены все условия. Например, если вы не хотите, чтобы виджет «Архивы» отображался на страницах результатов поиска, вы можете скрыть и указать в качестве правила «Страница — это результаты поиска».
Нижние колонтитулы темы WordPress
Большинство тем WordPress включают область нижнего колонтитула в нижней части сайта. Эта область обычно содержит такую информацию, как уведомление об авторских правах сайта и имена авторов. Некоторые темы также содержат значки социальных сетей или ссылки на другие страницы сайта. Область нижнего колонтитула, как правило, настраивается, поэтому вы можете изменить отображаемую там информацию.
Нижний колонтитул вашей темы WordPress отображается внизу страницы. Возможно, способ редактирования нижнего колонтитула в одной теме отличается от того, как вы редактируете его в другой теме. Настройщик, встроенная функция WordPress, используется для управления настройками тем, например, для редактирования нижнего колонтитула . Нижний колонтитул некоторых тем можно настроить с помощью собственных специальных функций темы. Боковая панель настройщика содержит эти настройки как часть параметров вашей темы. Когда вы вносите изменения, вы должны увидеть предварительный просмотр нижнего колонтитула. Используя конструктор нижнего колонтитула Neve с помощью перетаскивания, вы можете создать полностью настраиваемый макет нижнего колонтитула.
Если в вашей теме есть меню нижнего колонтитула , вы заметите место под названием меню нижнего колонтитула. Вы можете использовать WordPress Customizer для создания нового меню или существующего меню с вашего веб-сайта. Вы можете создавать свой собственный текст, изображения, формы, кнопки, интеграцию с социальными сетями и так далее. Пошаговое руководство по редактированию нижних колонтитулов WordPress. WordPress Customizer следует использовать, чтобы вы могли выбрать нижние колонтитулы вашей темы. Если ваша тема не обеспечивает достаточного контроля над нижним колонтитулом, вы можете создать его самостоятельно с помощью плагина конструктора страниц Elementor.
Раздел настройки нижнего колонтитула
В разделе настройки нижнего колонтитула вы можете изменить цвет фона, цвет текста и цвет ссылки для области нижнего колонтитула вашего веб-сайта. Вы также можете выбрать отображение или скрытие ссылки на WordPress в нижнем колонтитуле.
В этом руководстве мы рассмотрим шаги по настройке нижних колонтитулов WordPress. Наша тема WordPress стандартно поставляется с модулем текста, изображения и виджета, которые просты в использовании. Дополнительные настройки нижнего колонтитула можно выполнить с помощью панели параметров темы. Убедитесь, что цвет фона также установлен на цвет изображения, которое вы хотите использовать в качестве фона. На вкладке «После нижнего колонтитула» отображается виджет «Visualmodo — Menu», который позволяет вам выбирать меню страниц из раздела нижнего колонтитула . Если вы хотите добавить на свой сайт более привлекательные виджеты, используйте бесплатный плагин Jetpack. Вы всегда можете добавить больше виджетов на свой сайт WordPress, загрузив пользовательские плагины.
