如何控制 WordPress 中的页脚数量
已发表: 2022-10-08这个问题没有明确的答案,因为它取决于您使用的 WordPress 主题。 一些主题允许您通过 WordPress Customizer 控制页脚数量,而其他主题则具有固定数量的页脚。 如果您不确定如何控制主题中的页脚数量,可以联系主题开发人员寻求帮助。
如何在 WordPress 中管理页脚?

在 WordPress 中,页脚的管理方式通常与页眉相同。 您可以将小部件添加到页脚,更改页脚的文本和链接,甚至添加背景图像。
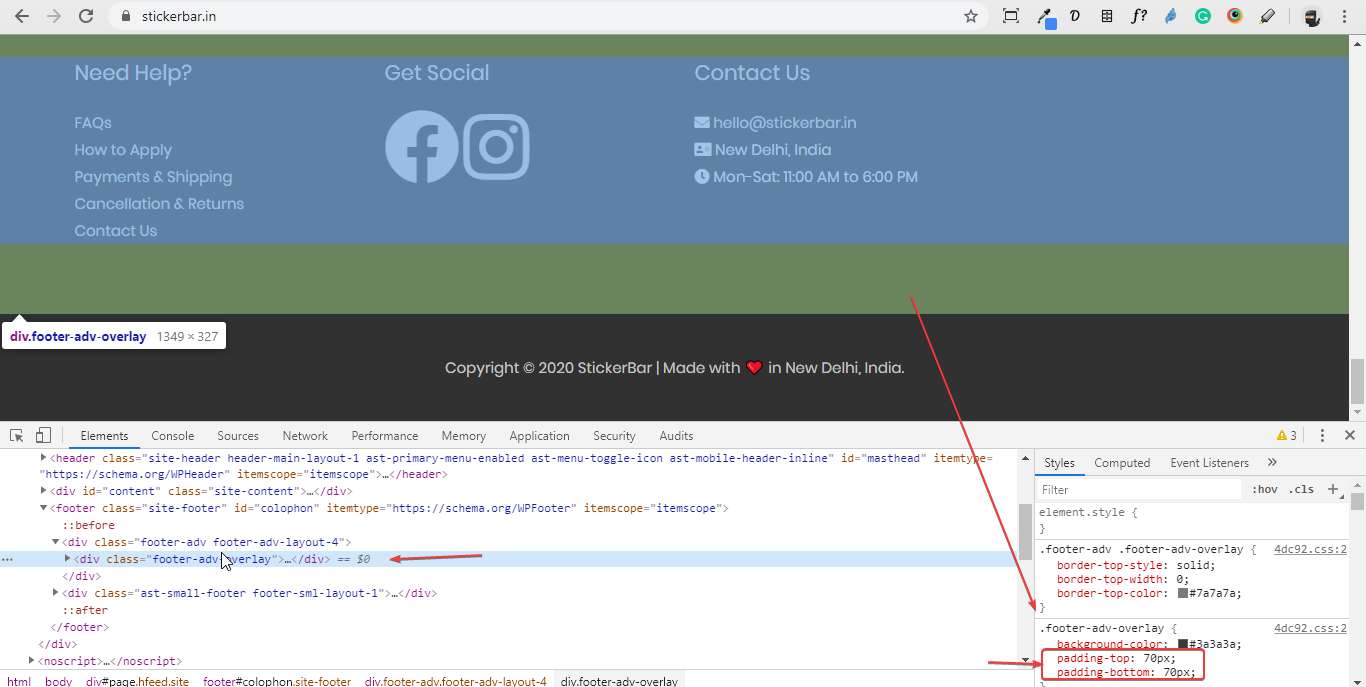
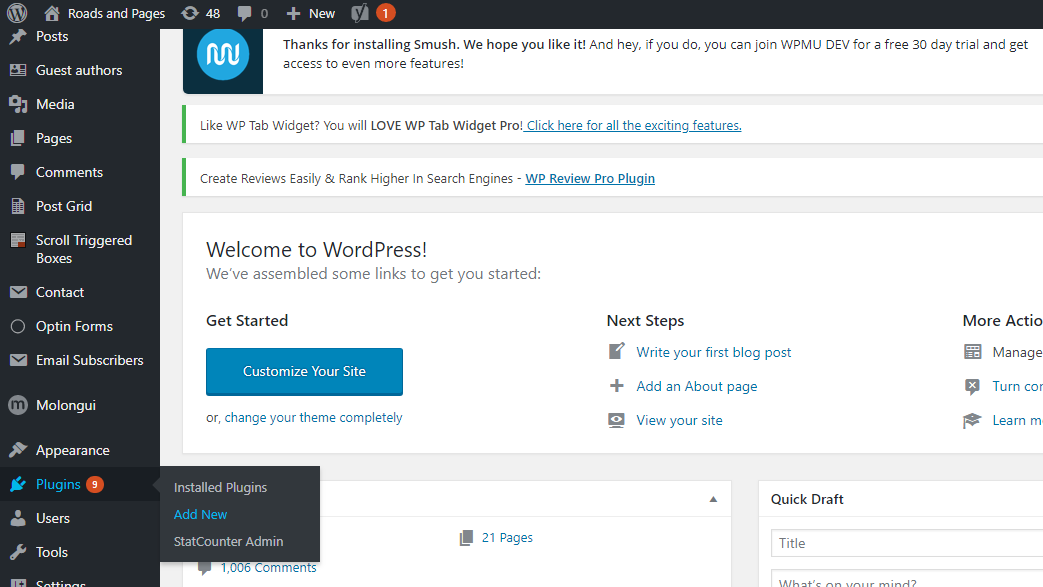
页脚是显示在页面底部的页面部分。 该站点包含许多有用的链接以及其他信息。 页脚内容可以在 WordPress 主题的footer.php 文件中找到,并且是基于 HTML 或 CSS 的。 WordPress 定制器、小部件和插件都可用于编辑 WordPress 的页脚。 可以通过将鼠标悬停在 WordPress 仪表板上的外观上并选择小部件来访问小部件区域。 请记住,您选择的主题可能具有与上面显示的页脚区域数量不同的页脚区域。 WordPress 中提供的定制器允许用户更改页脚的外观及其视觉方面。
您还可以从页脚中编辑或删除“由 WordPress 提供支持”的消息。 您可以通过单击屏幕左上角的列表图标重新排列页脚上的块。 可以通过编辑其 PHP 文件手动将自定义脚本添加到 WordPress 主题。 要在这个职位上取得成功,您必须具备 HTML、CSS、JavaScript 以及强大的网页设计和开发背景。 使用插入页眉和页脚,您可以添加代码和脚本,而无需修改主题文件。 因为它有一个简单的界面,所以这个插件对于初学者来说很容易使用。 您可以使用任何服务(包括 Google AdSense 和 Twitter)生成的自定义 CSS、HTML 和 JavaScript 代码。
Footer Mega Grid Columns 在水平网格中显示小部件内容,使用 Footer Mega Grid Columns 插件可以更轻松地在列中组织页脚内容。 要在列的页脚显示内容,只需将小部件拖放到列上即可。 附加功能,例如颜色选项、多个网格和自定义 CSS 编辑器,可以以每年 119 美元的价格购买。
如何更改 WordPress 中的页脚信用?

页脚信用在设置的页脚信用部分中可用。 可以更改页脚信用。 可以在下一个屏幕的站点标识下找到页脚信用菜单。 您将被要求选择最适合您需求的选项。
在 WordPress 中,更改页脚信用相对简单。 大多数免费主题不附带此功能,但大多数高级主题都有。 使用 Remove Footer Credit 插件是从 WordPress 主题中删除信用的最简单方法之一。 该插件要求您输入要查找的文本或 HTML 才能运行它。 一个插件可以很容易地替换您网站所有页面上的页脚信用。 如果出现错误,您可以即时替换代码,而不是扫描加载的每个页面。 在没有首先创建子主题的情况下编辑 WordPress 核心文件或主题文件绝不是一个好主意。
以下是在您的 WordPress 网站上使用子主题更改页脚信用的步骤。 在 FTP 程序或 cPanel 文件编辑器中,您可以访问 FTP 客户端并在孩子和父母的主题之间复制文件。 WordPress 管理面板的外观选项卡允许您选择主题编辑器选项卡。 单击更新文件按钮后,默认的页脚信用链接将被更改。 除了替换默认文本外,您还可以将其更改为“我的博客”。
如何在 WordPress 中更改页脚信用
全世界数百万人依靠 WordPress 来管理他们的内容。 更改网站底部的页脚信用是自定义它的最简单方法之一,以便它的外观和感觉完全符合您的要求。 页脚信用,也称为页脚文本信用,是指出现在网站底部的文本。 本文的目的是讨论如何在 WordPress 主题中更改此文本。 在大多数情况下,网站的页脚说明包括版权符号、当前年份和网站名称。 如果您的网站是使用额外的 WordPress 主题构建的,您可能需要更改页脚信用。 为此,您必须首先访问页脚选项窗口,然后按删除页脚信用选项(屏幕截图中的#)。 之后,您必须在“Edit Footer Credits”字段(屏幕截图中的#2)中输入新的页脚文本(或您想要包含的任何其他内容)。 对网站进行任何更改后,单击“更新”按钮保存并返回实时预览。
如何删除 WordPress 中的页脚 2?
在 WordPress 中删除页脚 2 的最简单方法是转到小部件部分并删除页脚 2 小部件。

访问者可能会分心,无法个性化他们的网站,并失去 WordPress 提供的所有权感。 有几种方法可以从您的网站中删除 Powered by WordPress 消息。 在本文中,除了主题定制器、插件或 PHP 文件之外,我们还将介绍四种删除WordPress 页脚消息的方法。 本分步指南说明了如何从您的网站中删除页脚信用。 要删除默认信用,请使用 Astra 主题的 WordPress 主题设置。 还有其他可用选项,例如 Beaver Builder 页面构建器插件。 更新或切换主题后,在主题编辑器中所做的更改将不会反映在主题管理器中。
更改文件管理器是避免这种情况的好方法。 该方法仅在 WordPress 5.5.1 或更高版本中可用,并且基于块主题。 如果您使用 display:none 作为单独的 CSS 片段来删除您的页脚信用文本,它可能会损害您网站的搜索引擎优化。 如果代码片段显示您的网站包含隐藏链接,搜索引擎会将其标记为可疑。 通过填写输入您自己的页脚信用部分,您可以更改您的默认信用。 使用 footer.php 或 site-info.php 更改页脚信用需要更多技术知识。 为确保您对更改感到满意,我们建议您首先使用子主题。
主题列出了与其开发人员相对应的页脚信用,以及将它们连接到开发人员网站的页脚链接。 由 WordPress 提供支持的页脚只是一个示例。 页脚链接、信用文本和 WordPress 页脚都可以删除或修改。 删除 WordPress 链接和信用最好在内部完成,不使用额外的 CSS 代码,因为 SEO 会因此受到影响。
为什么我不能在 WordPress 中编辑我的页脚?
您必须登录到您的 WordPress 仪表板。 通过转到外观,您可以更改设置。 可在网站自定义菜单中访问页脚。 可以使用小部件编辑页脚以添加新部分或更改页脚栏的内容和样式。
WordPress页脚
WordPress 的页脚 页脚是 WordPress 网站的一部分,出现在网站的主要内容之后。 登录后,默认的 WordPress URL 是“自豪地由 WordPress 提供支持”。 大多数 WordPress 主题使用出现在页面顶部的页脚。 此模板文件适用于 PHP。
您的页脚在每个页面的底部显示有关您网站的信息。 可以将块小部件添加到可以显示内容的站点的页脚区域。 选择块后,单击移动到小部件区域按钮将小部件从一个区域移动到另一个区域。 如果您有多个可见性规则,您可以通过切换它们来选择是单独处理它们还是同时处理它们。 在块小部件中,必须匹配所有规则和条件,并且必须匹配旧版小部件中的所有条件。 例如,如果您不希望档案小部件出现在搜索结果页面上,您可以隐藏并将页面是搜索结果指定为规则。
WordPress 主题页脚
大多数 WordPress 主题在网站底部都包含一个页脚区域。 该区域通常包含诸如网站的版权声明和信用等信息。 一些主题还包括社交媒体图标或网站上其他页面的链接。 页脚区域通常是可自定义的,因此您可以更改那里显示的信息。
您的 WordPress 主题的页脚显示在页面底部。 在一个主题中编辑页脚的方式可能与在另一个主题中编辑它的方式不同。 Customizer 是 WordPress 的原生功能,用于管理主题自定义,例如页脚编辑。 某些主题的页脚可以使用主题自身的特殊功能进行自定义。 定制器的侧边栏包含这些设置作为主题选项的一部分。 进行更改时,您应该会看到页脚的实时预览。 使用 Neve 拖放式页脚构建器,您可以创建完全自定义的页脚布局。
如果您的主题中有页脚菜单,您会注意到一个名为页脚菜单的位置。 您可以使用 WordPress Customizer 从您的网站创建新菜单或现有菜单。 您可以从那里创建自己的文本、图像、表单、按钮、社交媒体集成等。 编辑 WordPress 页脚的分步指南。 应该使用 WordPress 定制器来允许您选择主题的页脚。 如果您的主题没有对页脚提供足够的控制,您可以使用 Elementor 页面构建器插件自己创建它。
页脚自定义部分
在页脚自定义部分,您可以更改网站页脚区域的背景颜色、文本颜色和链接颜色。 您还可以选择在页脚中显示或隐藏由 WordPress 提供支持的链接。
我们将介绍本教程中的步骤来自定义 WordPress 页脚。 我们的 WordPress 主题标配有易于使用的文本、图像和小部件模块。 可以使用主题选项面板进行更多页脚自定义。 确保背景颜色也设置为要用作背景的图像的颜色。 “After Footer”选项卡显示一个名为“Visualmodo – Menu”的小部件,它允许您从页脚部分选择页面菜单。 如果您想为您的网站添加更有吸引力的小部件,请使用免费的 Jetpack 插件。 您始终可以通过上传自定义插件向您的 WordPress 网站添加更多小部件。
