วิธีควบคุมจำนวนส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-10-08ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับธีมของ WordPress ที่คุณใช้อยู่ บางธีมช่วยให้คุณควบคุมจำนวนส่วนท้ายผ่าน WordPress Customizer ในขณะที่บางธีมมีจำนวนส่วนท้ายที่แน่นอน หากคุณไม่แน่ใจเกี่ยวกับวิธีการควบคุมจำนวนส่วนท้ายในธีมของคุณ คุณสามารถติดต่อผู้พัฒนาธีมเพื่อขอความช่วยเหลือได้
ฉันจะจัดการส่วนท้ายใน WordPress ได้อย่างไร

ใน WordPress โดยทั่วไปส่วนท้ายจะได้รับการจัดการในลักษณะเดียวกับส่วนหัว คุณสามารถเพิ่มวิดเจ็ตที่ส่วนท้าย เปลี่ยนข้อความและลิงก์ของส่วนท้าย หรือแม้แต่เพิ่มภาพพื้นหลัง
ส่วนท้ายคือส่วนของหน้าที่ปรากฏที่ด้านล่างของหน้า ไซต์นี้มีลิงก์ที่เป็นประโยชน์มากมายรวมถึงข้อมูลเพิ่มเติม เนื้อหาส่วนท้ายสามารถพบได้ใน ไฟล์ footer.php ของธีม WordPress และเป็นแบบ HTML หรือ CSS ตัวปรับแต่ง WordPress วิดเจ็ตและปลั๊กอินทั้งหมดสามารถใช้เพื่อแก้ไขส่วนท้ายของ WordPress พื้นที่วิดเจ็ตสามารถเข้าถึงได้โดยวางเมาส์เหนือลักษณะที่ปรากฏบนแดชบอร์ด WordPress และเลือกวิดเจ็ต โปรดทราบว่าธีมที่คุณเลือกอาจมีจำนวนพื้นที่ส่วนท้ายแตกต่างจากที่แสดงด้านบน เครื่องมือปรับแต่งซึ่งมีอยู่ใน WordPress ทำให้ผู้ใช้สามารถเปลี่ยนรูปลักษณ์ของส่วนท้ายและรูปลักษณ์ของมันได้
คุณยังสามารถแก้ไขหรือลบข้อความ “ขับเคลื่อนโดย WordPress” ออกจากส่วนท้ายของคุณได้ คุณสามารถจัดเรียงบล็อกในส่วนท้ายได้โดยคลิกที่ไอคอนรายการที่มุมซ้ายบนของหน้าจอ คุณสามารถเพิ่มสคริปต์ที่กำหนดเองลงในธีม WordPress ได้ด้วยตนเองโดยแก้ไขไฟล์ PHP หากต้องการประสบความสำเร็จในตำแหน่งนี้ คุณต้องมี HTML, CSS, JavaScript และมีพื้นฐานที่แข็งแกร่งในการออกแบบและพัฒนาเว็บ ด้วยการแทรกส่วนหัวและส่วนท้าย คุณสามารถเพิ่มโค้ดและสคริปต์โดยไม่ต้องแก้ไขไฟล์ธีม เนื่องจากมีอินเทอร์เฟซที่เรียบง่าย ปลั๊กอินนี้จึงใช้งานง่ายสำหรับผู้เริ่มต้น คุณสามารถใช้โค้ด CSS, HTML และ JavaScript แบบกำหนดเองที่สร้างโดยบริการใดก็ได้ รวมถึง Google AdSense และ Twitter
Footer Mega Grid Columns ซึ่งแสดงเนื้อหาวิดเจ็ตในตารางแนวนอน ทำให้ง่ายต่อการจัดระเบียบเนื้อหาส่วนท้ายของคุณในคอลัมน์ด้วยปลั๊กอิน Footer Mega Grid Columns หากต้องการแสดงเนื้อหาที่ส่วนท้ายของคอลัมน์ เพียงลากและวางวิดเจ็ตในคอลัมน์ สามารถซื้อคุณสมบัติเพิ่มเติม เช่น ตัวเลือกสี หลายกริด และตัวแก้ไข CSS แบบกำหนดเองได้ในราคา $119 ต่อปี
ฉันจะเปลี่ยนเครดิตส่วนท้ายใน WordPress ได้อย่างไร

เครดิตส่วนท้ายมีอยู่ในส่วนเครดิตส่วนท้ายของการตั้งค่า สามารถเปลี่ยนเครดิตส่วนท้ายได้ เมนูเครดิตส่วนท้ายสามารถพบได้ภายใต้ข้อมูลประจำตัวของไซต์ในหน้าจอถัดไป คุณจะถูกขอให้เลือกตัวเลือกที่เหมาะสมกับความต้องการของคุณมากที่สุด
ใน WordPress การเปลี่ยนเครดิตส่วนท้ายนั้นค่อนข้างง่าย ธีมฟรีส่วนใหญ่ไม่ได้มาพร้อมกับฟีเจอร์นี้ แต่ธีมพรีเมียมส่วนใหญ่จะมี การใช้ปลั๊กอิน Remove Footer Credit เป็นหนึ่งในวิธีที่ง่ายที่สุดในการลบเครดิตออกจากธีม WordPress ปลั๊กอินกำหนดให้คุณต้องป้อนข้อความหรือ HTML ที่คุณต้องการค้นหาเพื่อเรียกใช้ ปลั๊กอินทำให้ง่ายต่อการแทนที่เครดิตส่วนท้ายของคุณในทุกหน้าของเว็บไซต์ของคุณ แทนที่จะสแกนทุกหน้าที่โหลด คุณสามารถเปลี่ยนโค้ดได้ทันทีหากมีข้อผิดพลาด ไม่ควรแก้ไขไฟล์หลักของ WordPress หรือไฟล์ธีมโดยไม่ได้สร้างธีมย่อยก่อน
ต่อไปนี้เป็นขั้นตอนในการเปลี่ยน เครดิตส่วนท้าย บนไซต์ WordPress ของคุณด้วยธีมย่อย ในโปรแกรม FTP หรือโปรแกรมแก้ไขไฟล์ cPanel คุณสามารถเข้าถึงไคลเอ็นต์ FTP ของคุณและคัดลอกไฟล์ระหว่างธีมของบุตรหลานและผู้ปกครองได้ แท็บลักษณะที่ปรากฏของแผงการดูแลระบบ WordPress ช่วยให้คุณสามารถเลือกแท็บตัวแก้ไขธีมได้ หลังจากคลิกปุ่มอัปเดตไฟล์ ลิงก์เครดิตส่วนท้ายเริ่มต้นจะเปลี่ยนไป นอกเหนือจากการแทนที่ข้อความเริ่มต้น คุณยังสามารถเปลี่ยนเป็น "บล็อกของฉัน"
วิธีการเปลี่ยนเครดิตส่วนท้ายของคุณใน WordPress
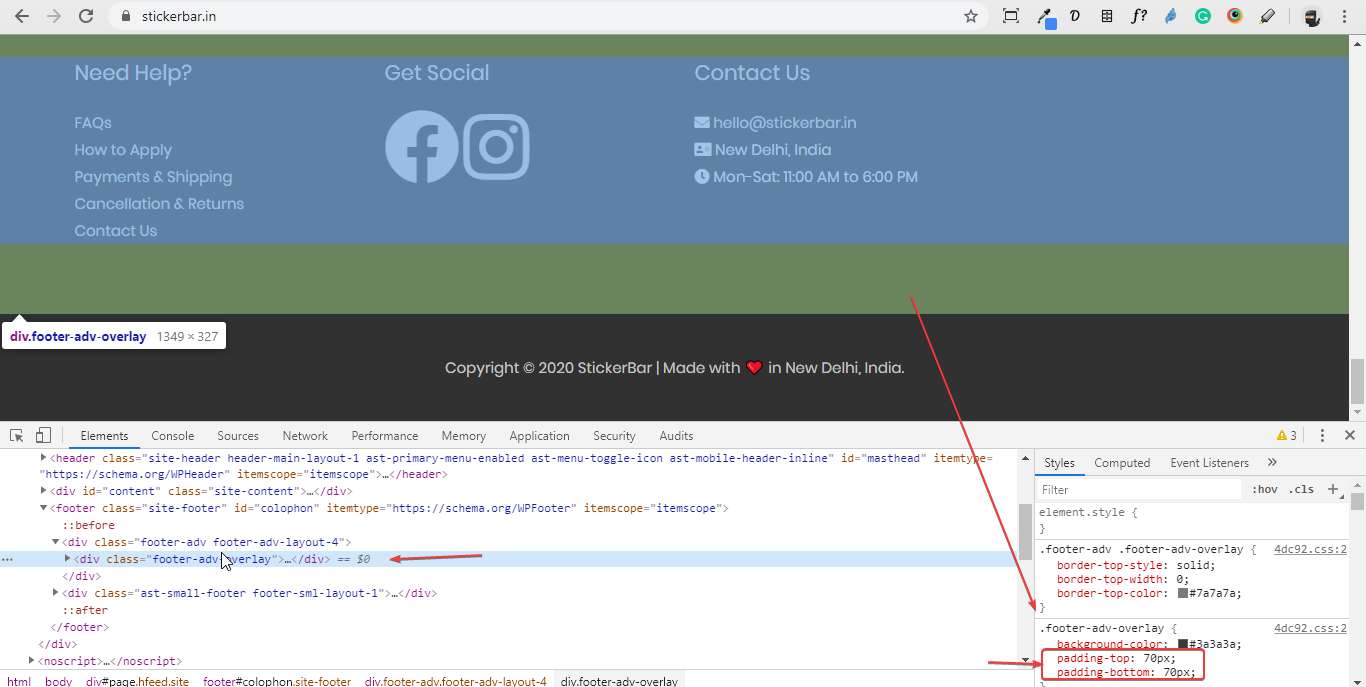
ผู้คนนับล้านทั่วโลกพึ่งพา WordPress เพื่อจัดการเนื้อหาของพวกเขา การเปลี่ยนเครดิตส่วนท้ายที่ด้านล่างของเว็บไซต์ของคุณเป็นหนึ่งในวิธีที่ง่ายที่สุดในการปรับแต่งเพื่อให้มีลักษณะและความรู้สึกตรงตามที่คุณต้องการ เครดิตส่วนท้าย หรือที่เรียกว่า เครดิตข้อความส่วนท้าย หมายถึงข้อความที่ปรากฏที่ด้านล่างของเว็บไซต์ บทความนี้มีวัตถุประสงค์เพื่อหารือเกี่ยวกับวิธีการเปลี่ยนข้อความนี้ในธีม WordPress ในกรณีส่วนใหญ่ เครดิตส่วนท้ายของไซต์จะมีสัญลักษณ์ลิขสิทธิ์ ปีปัจจุบัน และชื่อไซต์ หากเว็บไซต์ของคุณสร้างขึ้นโดยใช้ธีม WordPress เพิ่มเติม คุณอาจต้องเปลี่ยนเครดิตส่วนท้าย ในการดำเนินการดังกล่าว คุณต้องเข้าถึงหน้าต่างตัวเลือกส่วนท้ายก่อน จากนั้นกดตัวเลือกลบเครดิตส่วนท้าย (# ในภาพหน้าจอ) หลังจากนั้น คุณต้องป้อนข้อความส่วนท้ายใหม่ของคุณ (หรืออย่างอื่นที่คุณต้องการรวมไว้) ลงในฟิลด์ "แก้ไขเครดิตส่วนท้าย" (#2 ในภาพหน้าจอ) หลังจากที่คุณได้ทำการเปลี่ยนแปลงใดๆ ในไซต์ของคุณแล้ว ให้คลิกปุ่ม "อัปเดต" เพื่อบันทึกและกลับสู่การแสดงตัวอย่างแบบสด
ฉันจะลบส่วนท้าย 2 ใน WordPress ได้อย่างไร
วิธีที่ง่ายที่สุดในการลบส่วนท้าย 2 ใน WordPress คือการไปที่ส่วนวิดเจ็ตและลบวิดเจ็ตส่วนท้าย 2
ผู้เข้าชมอาจกลายเป็นฟุ้งซ่าน ไม่สามารถปรับแต่งเว็บไซต์ให้เป็นส่วนตัว และสูญเสียความรู้สึกเป็นเจ้าของที่ WordPress มอบให้ มีหลายวิธีในการลบข้อความ Powered by WordPress ออกจากเว็บไซต์ของคุณ ในบทความนี้ เราจะพูดถึงสี่วิธีในการลบ ข้อความส่วนท้ายของ WordPress นอกเหนือจากเครื่องมือปรับแต่งธีม ปลั๊กอิน หรือไฟล์ PHP คำแนะนำทีละขั้นตอนนี้จะอธิบายวิธีลบเครดิตส่วนท้ายออกจากเว็บไซต์ของคุณ หากต้องการลบเครดิตเริ่มต้น ให้ใช้การตั้งค่าธีม WordPress สำหรับธีม Astra มีตัวเลือกอื่นๆ เช่น ปลั๊กอินตัวสร้างเพจ Beaver Builder การเปลี่ยนแปลงที่ทำใน Theme Editor จะไม่แสดงใน Theme Manager หลังจากที่คุณอัปเดตหรือเปลี่ยนธีม

การเปลี่ยนตัวจัดการไฟล์เป็นวิธีที่ดีในการหลีกเลี่ยงปัญหานี้ วิธีนี้ใช้ได้เฉพาะใน WordPress 5.5.1 หรือใหม่กว่า และอิงตามธีมบล็อก หากคุณใช้ display:none เป็นข้อมูลโค้ด CSS แยกต่างหากเพื่อนำข้อความเครดิตส่วนท้ายออก อาจส่งผลเสียต่อการเพิ่มประสิทธิภาพกลไกค้นหาของไซต์ หากข้อมูลโค้ดแสดงให้เห็นว่าเว็บไซต์ของคุณมีลิงก์ที่ซ่อนอยู่ เครื่องมือค้นหาจะตั้งค่าสถานะว่าน่าสงสัย โดยการกรอกส่วนป้อนเครดิตส่วนท้ายของคุณเอง คุณสามารถเปลี่ยนเครดิตเริ่มต้นของคุณได้ จำเป็นต้องมีความรู้ด้านเทคนิคเพิ่มเติมในการเปลี่ยนเครดิตส่วนท้ายด้วยของคุณเองโดยใช้ footer.php หรือ site-info.php เพื่อให้แน่ใจว่าคุณพอใจกับการเปลี่ยนแปลง เราขอแนะนำให้ใช้ธีมย่อยก่อน
ธีมแสดงรายการเครดิตส่วนท้ายที่สอดคล้องกับนักพัฒนา เช่นเดียวกับลิงก์ส่วนท้ายที่เชื่อมโยงพวกเขากับเว็บไซต์ของนักพัฒนา ส่วนท้ายที่ขับเคลื่อนโดย WordPress เป็นเพียงตัวอย่างเดียวเท่านั้น ลิงก์ส่วนท้าย ข้อความเครดิต และส่วนท้ายของ WordPress ทั้งหมดสามารถลบออกหรือแก้ไขได้ การลบลิงก์และเครดิต WordPress ทำได้ดีที่สุดภายในองค์กรโดยไม่ต้องใช้โค้ด CSS เพิ่มเติม เนื่องจาก SEO จะได้รับผลกระทบ
ทำไมฉันไม่สามารถแก้ไขส่วนท้ายของฉันใน WordPress?
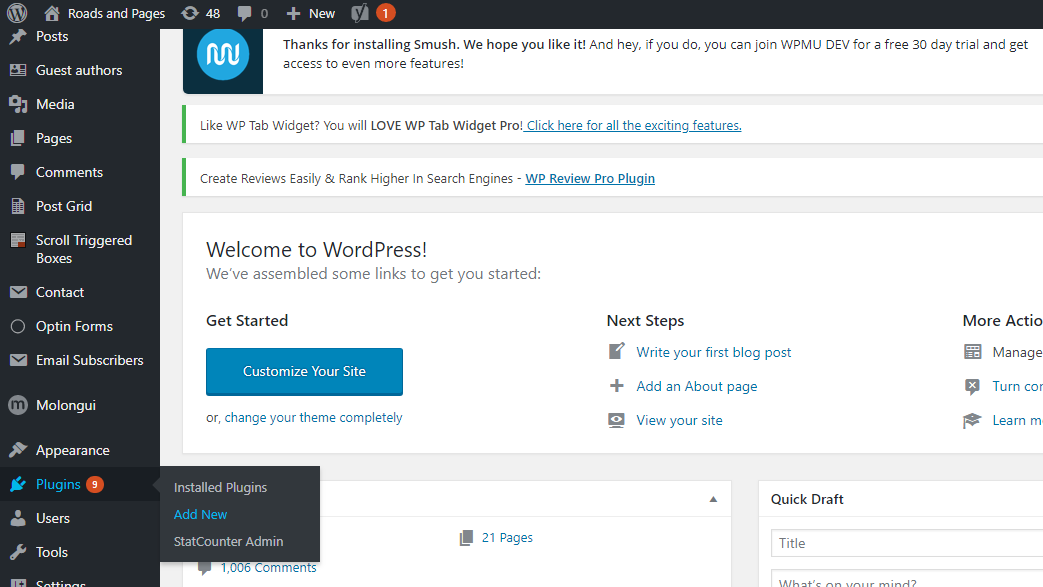
คุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ โดยไปที่ลักษณะที่ปรากฏ คุณสามารถเปลี่ยนการตั้งค่าได้ ส่วนท้ายสามารถเข้าถึงได้ในเมนูการปรับแต่งเว็บไซต์ ส่วนท้ายสามารถแก้ไขได้โดยใช้วิดเจ็ตเพื่อเพิ่มส่วนใหม่หรือเปลี่ยนเนื้อหาและรูปแบบของ แถบส่วนท้าย
WordPress Footer
ส่วนท้ายสำหรับ WordPress ส่วนท้ายคือส่วนของเว็บไซต์ WordPress ของคุณที่ปรากฏหลังเนื้อหาหลักของเว็บไซต์ เมื่อเข้าสู่ระบบแล้ว URL เริ่มต้นของ WordPress จะเป็น 'Proudly powered by WordPress' ธีม WordPress ส่วนใหญ่ใช้ส่วนท้ายที่ปรากฏที่ด้านบนของหน้า ไฟล์เทมเพลตนี้ใช้สำหรับ PHP
ส่วนท้ายของคุณจะแสดงข้อมูลเกี่ยวกับเว็บไซต์ของคุณที่ด้านล่างของแต่ละหน้า วิดเจ็ตบล็อกสามารถเพิ่มลงใน พื้นที่ส่วนท้าย ของไซต์ของคุณซึ่งสามารถแสดงเนื้อหาได้ หลังจากเลือกบล็อกแล้ว ให้คลิกปุ่มย้ายไปยังพื้นที่วิดเจ็ตเพื่อย้ายวิดเจ็ตจากพื้นที่หนึ่งไปยังอีกพื้นที่หนึ่ง หากคุณมีกฎการเปิดเผยหลายกฎ คุณสามารถเลือกได้ว่าจะให้จัดการกฎเหล่านี้แยกกันหรือพร้อมกันโดยการสลับ ในวิดเจ็ตบล็อก กฎและเงื่อนไขทั้งหมดจะต้องตรงกัน และเงื่อนไขทั้งหมดในวิดเจ็ตดั้งเดิมต้องตรงกัน ถ้าคุณไม่ต้องการให้วิดเจ็ตคลังข้อมูลปรากฏบนหน้าผลการค้นหา เช่น คุณสามารถซ่อนและระบุหน้าคือผลการค้นหาตามกฎ
ส่วนท้ายของธีม WordPress
ธีม WordPress ส่วนใหญ่มีพื้นที่ส่วนท้ายที่ด้านล่างของไซต์ โดยทั่วไป พื้นที่นี้ประกอบด้วยข้อมูล เช่น ประกาศเกี่ยวกับลิขสิทธิ์และเครดิตของไซต์ บางธีมยังรวมถึงไอคอนโซเชียลมีเดียหรือลิงก์ไปยังหน้าอื่นๆ บนไซต์ โดยทั่วไปแล้ว พื้นที่ส่วนท้ายจะปรับแต่งได้ ดังนั้นคุณจึงสามารถเปลี่ยนแปลงข้อมูลที่แสดงอยู่ที่นั่นได้
ส่วนท้ายของธีม WordPress ของคุณจะแสดงที่ด้านล่างของหน้า เป็นไปได้ว่าวิธีที่คุณแก้ไขส่วนท้ายในธีมจะแตกต่างจากวิธีที่คุณแก้ไขในธีมอื่น เครื่องมือปรับแต่ง ซึ่งเป็นคุณลักษณะดั้งเดิมของ WordPress ใช้เพื่อจัดการการปรับแต่งธีม เช่น การแก้ไขส่วนท้าย ส่วนท้ายของธีมบางธีมสามารถปรับแต่งได้ด้วยฟีเจอร์พิเศษของธีมนั้นๆ แถบด้านข้างของเครื่องมือปรับแต่งมีการตั้งค่าเหล่านี้เป็นส่วนหนึ่งของตัวเลือกธีมของคุณ ในขณะที่คุณทำการเปลี่ยนแปลง คุณควรเห็นการแสดงตัวอย่างสดของส่วนท้ายของคุณ เมื่อใช้ตัวสร้างส่วนท้ายแบบลากและวางของ Neve คุณสามารถสร้างเค้าโครงส่วนท้ายที่กำหนดเองได้อย่างสมบูรณ์
หากคุณมี เมนูส่วนท้าย ในธีม คุณจะสังเกตเห็นตำแหน่งที่ชื่อเมนูส่วนท้าย คุณสามารถใช้ WordPress Customizer เพื่อสร้างเมนูใหม่หรือเมนูที่มีอยู่จากเว็บไซต์ของคุณ คุณสามารถสร้างข้อความ รูปภาพ แบบฟอร์ม ปุ่ม การผสานรวมโซเชียลมีเดีย และอื่นๆ ได้จากที่นั่น คำแนะนำทีละขั้นตอนในการแก้ไขส่วนท้ายของ WordPress ควรใช้ WordPress Customizer เพื่อให้คุณสามารถเลือกส่วนท้ายของธีมของคุณได้ หากธีมของคุณไม่สามารถควบคุมส่วนท้ายของคุณได้เพียงพอ คุณสามารถสร้างธีมได้เองโดยใช้ปลั๊กอินตัวสร้างเพจ Elementor
ส่วนการปรับแต่งส่วนท้าย
ในส่วนการ ปรับแต่งส่วนท้าย คุณสามารถเปลี่ยนสีพื้นหลัง สีข้อความ และสีลิงก์สำหรับพื้นที่ส่วนท้ายของเว็บไซต์ของคุณ คุณยังสามารถเลือกที่จะแสดงหรือซ่อนลิงก์ขับเคลื่อนโดย WordPress ในส่วนท้ายได้อีกด้วย
เราจะพูดถึงขั้นตอนต่างๆ ในบทช่วยสอนนี้เพื่อปรับแต่งส่วนท้ายของ WordPress ธีม WordPress ของเรามาพร้อมกับโมดูลข้อความ รูปภาพ และวิดเจ็ตมาตรฐานที่ใช้งานง่าย ปรับแต่งส่วนท้ายเพิ่มเติมได้โดยใช้แผงตัวเลือกธีม ตรวจสอบให้แน่ใจว่าได้ตั้งค่าสีพื้นหลังเป็นสีของรูปภาพที่คุณต้องการใช้เป็นพื้นหลัง แท็บ 'หลังส่วนท้าย' จะแสดงวิดเจ็ตที่เรียกว่า 'Visualmodo – Menu' ซึ่งช่วยให้คุณสามารถเลือกเมนูของหน้าจาก ส่วนท้าย ของคุณ หากคุณต้องการเพิ่มวิดเจ็ตที่น่าสนใจให้กับเว็บไซต์ของคุณ ให้ใช้ปลั๊กอิน Jetpack ฟรี คุณสามารถเพิ่มวิดเจ็ตเพิ่มเติมในไซต์ WordPress ได้เสมอโดยอัปโหลดปลั๊กอินที่กำหนดเอง
