Cómo controlar el número de pies de página en WordPress
Publicado: 2022-10-08No hay una respuesta definitiva a esta pregunta, ya que depende del tema de WordPress que esté utilizando. Algunos temas le permiten controlar el número de pies de página a través del Personalizador de WordPress, mientras que otros tienen un número fijo de pies de página. Si no está seguro de cómo controlar la cantidad de pies de página en su tema, puede comunicarse con el desarrollador del tema para obtener ayuda.
¿Cómo administro el pie de página en WordPress?

En WordPress, el pie de página generalmente se administra de la misma manera que el encabezado. Puede agregar widgets al pie de página, cambiar el texto y los enlaces del pie de página e incluso agregar una imagen de fondo.
Un pie de página es una sección de la página que aparece en la parte inferior de la página. El sitio contiene una serie de enlaces útiles, así como información adicional. El contenido del pie de página se puede encontrar en el archivo footer.php del tema de WordPress y está basado en HTML o CSS. El personalizador de WordPress, los widgets y los complementos se pueden usar para editar el pie de página de WordPress. Se puede acceder al área de widgets pasando el mouse sobre Apariencia en su tablero de WordPress y seleccionando Widgets. Tenga en cuenta que el tema que seleccione puede tener un número diferente de áreas de pie de página que el que se muestra arriba. El Personalizador, disponible en WordPress, permite a los usuarios cambiar la apariencia del pie de página, así como sus aspectos visuales.
También puede editar o eliminar el mensaje "Powered by WordPress" de su pie de página. Puede reorganizar los bloques en el pie de página haciendo clic en el icono de lista en la esquina superior izquierda de la pantalla. Es posible agregar manualmente scripts personalizados a un tema de WordPress editando sus archivos PHP. Para tener éxito en este puesto, debe tener HTML, CSS, JavaScript y una sólida experiencia en diseño y desarrollo web. Con Insertar encabezados y pies de página, puede agregar código y scripts sin tener que modificar los archivos del tema. Debido a que tiene una interfaz simple, este complemento es fácil de usar para principiantes. Puede utilizar códigos CSS, HTML y JavaScript personalizados generados por cualquier servicio, incluidos Google AdSense y Twitter.
Footer Mega Grid Columns, que muestra el contenido del widget en una cuadrícula horizontal, facilita la organización del contenido de su pie de página en columnas con el complemento Footer Mega Grid Columns. Para mostrar contenido en el pie de página de la columna, simplemente arrastre y suelte un widget en la columna. Se pueden comprar funciones adicionales, como opciones de color, cuadrículas múltiples y un editor de CSS personalizado, por $119 al año.
¿Cómo cambio el crédito de pie de página en WordPress?

El crédito de pie de página está disponible en la sección Crédito de pie de página de Configuración. Es posible cambiar el crédito de pie de página. El menú Crédito de pie de página se puede encontrar en Identidad del sitio en la siguiente pantalla. Se le pedirá que elija la opción que mejor se adapte a sus necesidades.
En WordPress, es relativamente simple cambiar el crédito del pie de página. La mayoría de los temas gratuitos no vienen con esta función, pero la mayoría de los temas premium sí. Usar el complemento Eliminar crédito de pie de página es una de las formas más sencillas de eliminar un crédito de un tema de WordPress. El complemento requiere que ingrese el texto o HTML que desea encontrar para ejecutarlo. Un complemento simplifica el reemplazo de su crédito de pie de página en todas las páginas de su sitio web. En lugar de escanear cada página que se carga, puede reemplazar el código sobre la marcha si hay un error. Nunca es una buena idea editar archivos principales o archivos de temas de WordPress sin crear primero un tema secundario.
Estos son los pasos para cambiar los créditos de pie de página en su sitio de WordPress con un tema secundario. En programas FTP o editores de archivos cPanel, puede acceder a su cliente FTP y copiar archivos entre los temas de su hijo y de sus padres. La pestaña Apariencia de su panel de administración de WordPress le permite seleccionar la pestaña Editor de temas. Después de hacer clic en el botón Actualizar archivo, se cambiará el enlace de crédito de pie de página predeterminado. Además de reemplazar el texto predeterminado, puede cambiarlo a "Mi blog".
Cómo cambiar los créditos de pie de página en WordPress
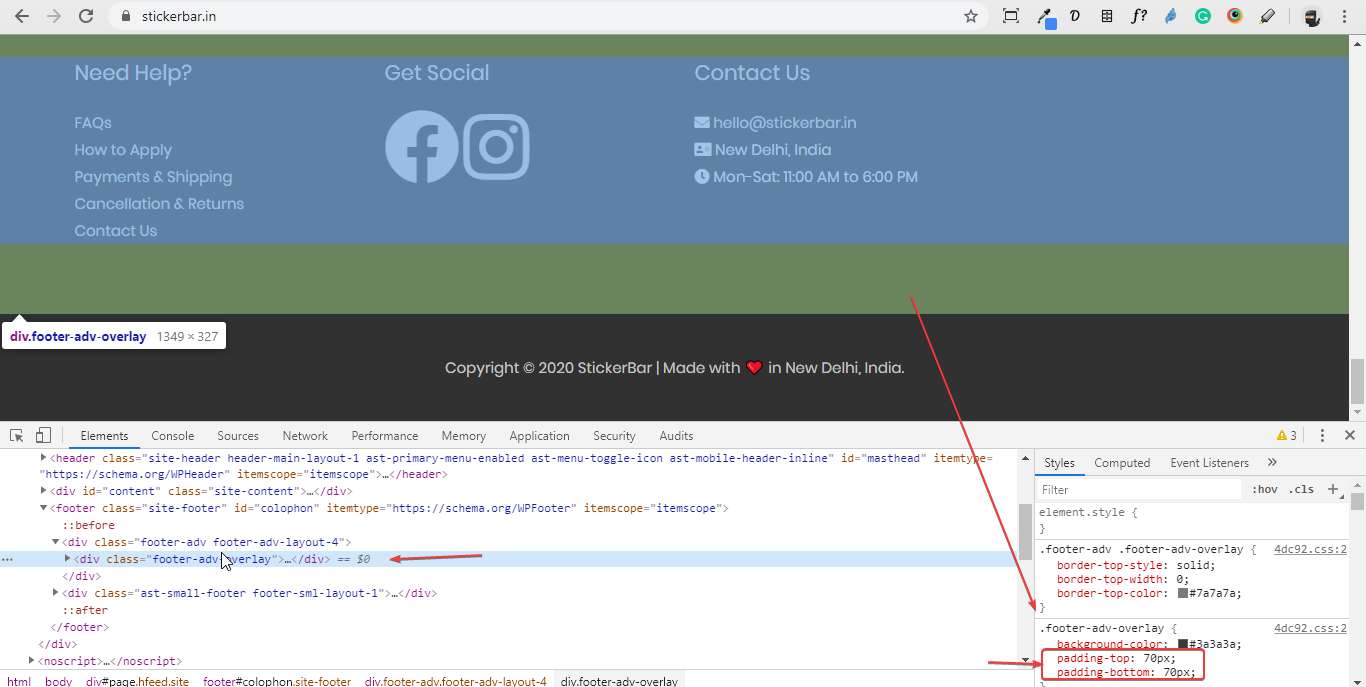
Millones de personas en todo el mundo confían en WordPress para administrar su contenido. Cambiar los créditos del pie de página en la parte inferior de su sitio web es una de las formas más sencillas de personalizarlo para que se vea y se sienta exactamente como lo desea. Los créditos de pie de página, también conocidos como créditos de texto de pie de página, se refieren al texto que aparece en la parte inferior de un sitio web. El propósito de este artículo es discutir cómo cambiar este texto en los temas de WordPress. En la mayoría de los casos, los créditos de pie de página de un sitio incluyen un símbolo de derechos de autor, el año actual y el nombre del sitio. Si su sitio está construido con un tema adicional de WordPress, es posible que desee cambiar los créditos del pie de página. Para hacerlo, primero debe acceder a la ventana de opciones de pie de página, luego presione la opción Eliminar créditos de pie de página (# en la captura de pantalla). Después de eso, debe ingresar su nuevo texto de pie de página (o cualquier otra cosa que desee incluir) en el campo "Editar créditos de pie de página" (# 2 en la captura de pantalla). Una vez que haya realizado los cambios en su sitio, haga clic en el botón "Actualizar" para guardarlos y volver a la vista previa en vivo.
¿Cómo elimino el pie de página 2 en WordPress?
La forma más fácil de eliminar el pie de página 2 en WordPress es yendo a la sección Widgets y eliminando el widget de pie de página 2.
Los visitantes pueden distraerse, no poder personalizar su sitio web y perder el sentido de propiedad que proporciona WordPress. Hay varias formas de eliminar el mensaje Powered by WordPress de su sitio web. En este artículo, repasaremos cuatro métodos para eliminar un mensaje de pie de página de WordPress , además del personalizador de tema, complemento o archivo PHP. Esta guía paso a paso explica cómo eliminar el crédito de pie de página de su sitio web. Para eliminar los créditos predeterminados, use la configuración del tema de WordPress para el tema Astra. Hay otras opciones disponibles, como el complemento del creador de páginas Beaver Builder. Los cambios realizados en el Editor de temas no se reflejarán en el Administrador de temas después de actualizar o cambiar de tema.

Cambiar el Administrador de archivos es una buena manera de evitar esto. El método solo está disponible en WordPress 5.5.1 o posterior, y se basa en un tema de bloque. Si usa display:none como un fragmento de CSS separado para eliminar el texto de crédito del pie de página, podría dañar la optimización del motor de búsqueda de su sitio. Si el fragmento de código muestra que su sitio web contiene enlaces ocultos, los motores de búsqueda lo marcarán como sospechoso. Al completar la sección Ingrese su propio crédito de pie de página, puede cambiar sus créditos predeterminados. Se requieren más conocimientos técnicos para cambiar los créditos del pie de página con los suyos usando footer.php o site-info.php. Para asegurarse de que está satisfecho con los cambios, le recomendamos que utilice primero temas secundarios.
Los temas enumeran los créditos de pie de página que corresponden a sus desarrolladores, así como los enlaces de pie de página que los conectan con el sitio web del desarrollador. Un pie de página impulsado por WordPress es solo un ejemplo. El enlace de pie de página, el texto de crédito y el pie de página de WordPress se pueden eliminar o modificar. La eliminación del enlace y el crédito de WordPress se realiza mejor internamente sin usar código CSS adicional porque el SEO se verá afectado como resultado.
¿Por qué no puedo editar mi pie de página en WordPress?
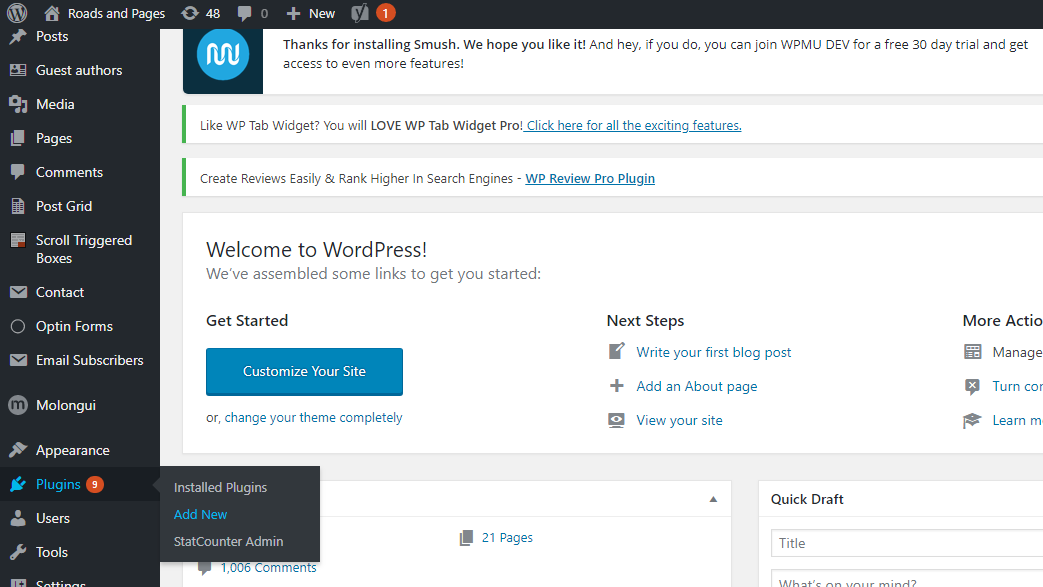
Debe iniciar sesión en su panel de WordPress. Al ir a Apariencia, puede cambiar la configuración. Se puede acceder al pie de página en el menú de personalización del sitio web. El pie de página se puede editar usando widgets para agregar nuevas secciones o para cambiar el contenido y el estilo de la barra de pie de página.
Pie de página de WordPress
pie de página para WordPress Un pie de página es una sección de su sitio web de WordPress que aparece después del contenido principal del sitio. Cuando se inicia sesión, la URL predeterminada de WordPress es 'Proudly powered by WordPress'. La mayoría de los temas de WordPress usan un pie de página que aparece en la parte superior de la página. Este archivo de plantilla es para PHP.
Su pie de página muestra información sobre su sitio web en la parte inferior de cada página. Se pueden agregar widgets de bloque al área de pie de página de su sitio que puede mostrar contenido. Después de seleccionar el bloque, haga clic en el botón Mover al área del widget para mover el widget de un área a otra. Si tiene varias reglas de visibilidad, puede elegir si se manejan por separado o simultáneamente activándolas. En los widgets de bloque, todas las reglas y condiciones deben coincidir, y todas las condiciones en el widget heredado deben coincidir. Si no desea que el widget Archivos aparezca en las páginas de resultados de búsqueda, por ejemplo, puede Ocultar y especificar que la página es Resultados de búsqueda como regla.
Pies de página de temas de WordPress
La mayoría de los temas de WordPress incluyen un área de pie de página en la parte inferior del sitio. Esta área generalmente contiene información como el aviso de derechos de autor y los créditos del sitio. Algunos temas también incluyen iconos de redes sociales o enlaces a otras páginas del sitio. El área del pie de página generalmente se puede personalizar, por lo que puede cambiar la información que se muestra allí.
El pie de página de su tema de WordPress se muestra en la parte inferior de su página. Es posible que la forma en que editas un pie de página en un tema difiera de cómo lo editas en otro. El Personalizador, una función nativa de WordPress, se usa para administrar las personalizaciones de temas, como la edición del pie de página. El pie de página de algunos temas se puede personalizar con las características especiales propias del tema. La barra lateral del Personalizador contiene estas configuraciones como parte de las opciones de su tema. A medida que realiza cambios, debería ver una vista previa en vivo de su pie de página. Usando el generador de pie de página de arrastrar y soltar de Neve, puede crear un diseño de pie de página completamente personalizado.
Si tiene un menú de pie de página en su tema, notará una ubicación llamada menú de pie de página. Puede usar el Personalizador de WordPress para crear un nuevo menú o un menú existente desde su sitio web. Puede crear su propio texto, imágenes, formularios, botones, integraciones de redes sociales, etc. desde allí. Una guía paso a paso para editar pies de página de WordPress. El personalizador de WordPress debe usarse para permitirle seleccionar los pies de página de su tema. Si su tema no proporciona suficiente control sobre su pie de página, puede crearlo usted mismo utilizando el complemento del generador de páginas de Elementor.
Sección de personalización de pie de página
En la sección de personalización del pie de página, puede cambiar el color de fondo, el color del texto y el color del enlace para el área del pie de página de su sitio web. También puede optar por mostrar u ocultar el enlace impulsado por WordPress en el pie de página.
Repasaremos los pasos en este tutorial para personalizar los pies de página de WordPress. Nuestro tema de WordPress viene de serie con un módulo de texto, imagen y widget que es fácil de usar. Se pueden realizar más personalizaciones de pie de página utilizando el panel de opciones de tema. Asegúrese de que el Color de fondo también esté configurado en el color de la imagen que desea usar como fondo. La pestaña 'Después del pie de página' muestra un widget llamado 'Visualmodo – Menú', que le permite seleccionar un menú de páginas de su sección de pie de página. Si desea agregar widgets más atractivos a su sitio web, use el complemento gratuito Jetpack. Siempre puede agregar más widgets a su sitio de WordPress cargando complementos personalizados.
