WordPressでフッターの数を制御する方法
公開: 2022-10-08使用している WordPress テーマに依存するため、この質問に対する決定的な答えはありません。 WordPress カスタマイザーでフッターの数を制御できるテーマもあれば、フッターの数が固定されているテーマもあります。 テーマのフッターの数を制御する方法がわからない場合は、テーマの開発者に連絡して支援を求めることができます。
WordPress でフッターを管理するにはどうすればよいですか?

WordPress では、通常、フッターはヘッダーと同じ方法で管理されます。 フッターにウィジェットを追加したり、フッターのテキストやリンクを変更したり、背景画像を追加したりすることもできます。
フッターは、ページの下部に表示されるページのセクションです。 このサイトには、多くの役立つリンクと追加情報が含まれています。 フッター コンテンツは、WordPress テーマのfooter.php ファイルにあり、HTML または CSS ベースのいずれかです。 WordPress カスタマイザー、ウィジェット、およびプラグインはすべて、WordPress のフッターを編集するために使用できます。 ウィジェット領域にアクセスするには、WordPress ダッシュボードの [外観] の上にマウスを置き、[ウィジェット] を選択します。 選択したテーマには、上記とは異なる数のフッター領域がある場合があることに注意してください。 WordPress で利用可能なカスタマイザーを使用すると、ユーザーはフッターの外観とその視覚的側面を変更できます。
フッターから「Powered by WordPress」というメッセージを編集または削除することもできます。 画面の左上隅にあるリスト アイコンをクリックすると、フッターのブロックを並べ替えることができます。 PHP ファイルを編集することで、WordPress テーマにカスタム スクリプトを手動で追加することができます。 このポジションで成功するには、HTML、CSS、JavaScript、および Web デザインと開発に関する強力なバックグラウンドが必要です。 ヘッダーとフッターを挿入すると、テーマ ファイルを変更せずにコードとスクリプトを追加できます。 シンプルなインターフェースなので、初心者でも使いやすいプラグインです。 Google AdSense や Twitter など、任意のサービスで生成されたカスタム CSS、HTML、および JavaScript コードを使用できます。
ウィジェット コンテンツを水平グリッドで表示するフッター メガ グリッド列は、フッター メガ グリッド列プラグインを使用して、フッターのコンテンツを列で簡単に整理できるようにします。 列のフッターにコンテンツを表示するには、ウィジェットを列にドラッグ アンド ドロップするだけです。 カラー オプション、複数のグリッド、カスタム CSS エディターなどの追加機能は、年間 119 ドルで購入できます。
WordPress でフッターのクレジットを変更するにはどうすればよいですか?

フッター クレジットは、[設定] の [フッター クレジット] セクションで利用できます。 フッターのクレジットを変更することができます。 フッター クレジット メニューは、次の画面の [サイト ID] の下にあります。 ニーズに最も適したオプションを選択するよう求められます。
WordPress では、フッターのクレジットを変更するのは比較的簡単です。 ほとんどの無料テーマにはこの機能が付属していませんが、ほとんどのプレミアム テーマには付属しています。 Remove Footer Credit プラグインの使用は、WordPress テーマからクレジットを削除する最も簡単な方法の 1 つです。 プラグインを実行するには、検索するテキストまたは HTML を入力する必要があります。 プラグインを使用すると、Web サイトのすべてのページでフッター クレジットを簡単に置き換えることができます。 読み込まれるすべてのページをスキャンする代わりに、エラーが発生した場合にその場でコードを置き換えることができます。 最初に子テーマを作成せずに、WordPress コア ファイルまたはテーマ ファイルを編集することは決して良い考えではありません。
子テーマを使用して WordPress サイトのフッター クレジットを変更する手順は次のとおりです。 FTP プログラムまたは cPanel ファイル エディターでは、FTP クライアントにアクセスして、子供のテーマと親のテーマの間でファイルをコピーできます。 WordPress 管理パネルの [外観] タブでは、[テーマ エディター] タブを選択できます。 [ファイルの更新] ボタンをクリックすると、デフォルトのフッターのクレジット リンクが変更されます。 デフォルトのテキストを置き換えるだけでなく、「私のブログ」に変更できます。
WordPressでフッタークレジットを変更する方法
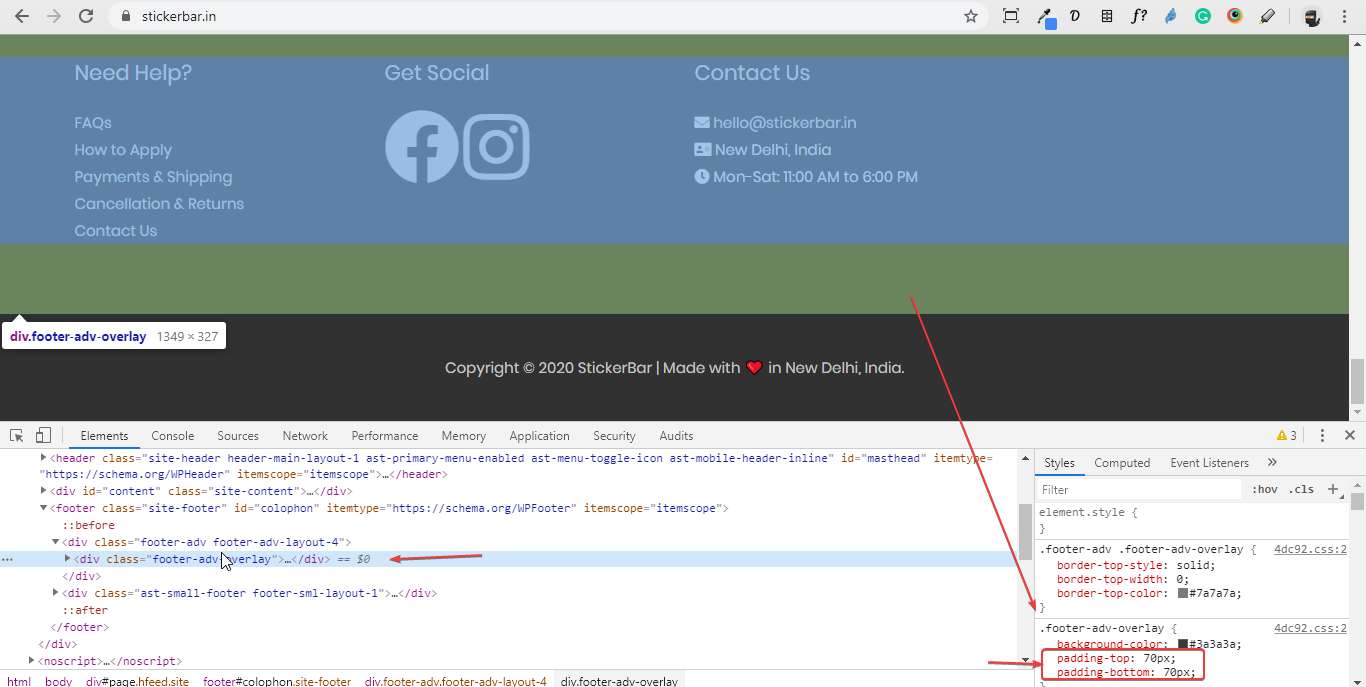
世界中の何百万人もの人々が WordPress を利用してコンテンツを管理しています。 Web サイトの下部にあるフッター クレジットを変更することは、Web サイトをカスタマイズする最も簡単な方法の 1 つです。 フッター テキスト クレジットとも呼ばれるフッター クレジットは、Web サイトの下部に表示されるテキストを指します。 この記事の目的は、WordPress テーマでこのテキストを変更する方法について説明することです。 ほとんどの場合、サイトのフッター クレジットには、著作権記号、現在の年、およびサイト名が含まれます。 追加の WordPress テーマを使用してサイトを構築している場合は、フッター クレジットを変更することをお勧めします。 これを行うには、最初にフッター オプション ウィンドウにアクセスし、次に [フッター クレジットの削除] オプション (スクリーンショットの #) を押す必要があります。 その後、新しいフッター テキスト (または含めたいもの) を [フッター クレジットの編集] フィールド (スクリーンショットの #2) に入力する必要があります。 サイトに変更を加えたら、[更新] ボタンをクリックして変更を保存し、ライブ プレビューに戻ります。
WordPress でフッター 2 を削除するにはどうすればよいですか?
WordPress でフッター 2 を削除する最も簡単な方法は、ウィジェット セクションに移動してフッター 2 ウィジェットを削除することです。
訪問者は気が散り、Web サイトをパーソナライズできなくなり、WordPress が提供する所有権を失う可能性があります。 Powered by WordPress メッセージを Web サイトから削除するには、いくつかの方法があります。 この記事では、テーマ カスタマイザー、プラグイン、または PHP ファイルに加えて、 WordPress のフッター メッセージを削除する 4 つの方法について説明します。 このステップバイステップ ガイドでは、ウェブサイトからフッター クレジットを削除する方法について説明します。 デフォルトのクレジットを削除するには、Astra テーマの WordPress テーマ設定を使用します。 Beaver Builder ページ ビルダー プラグインなど、他のオプションも利用できます。 テーマを更新または切り替えた後、テーマ エディターで行った変更はテーマ マネージャーに反映されません。

これを回避するには、File Manager を変更するのが良い方法です。 このメソッドは WordPress 5.5.1 以降でのみ使用でき、ブロック テーマに基づいています。 別の CSS スニペットとして display:none を使用してフッターのクレジット テキストを削除すると、サイトの検索エンジンの最適化に悪影響を及ぼす可能性があります。 Web サイトに隠しリンクが含まれていることがコード スニペットに示されている場合、検索エンジンはその Web サイトを疑わしいものとしてフラグを立てます。 [独自のフッター クレジットを入力してください] セクションに入力することで、デフォルトのクレジットを変更できます。 footer.php または site-info.php を使用してフッター クレジットを独自のものに変更するには、さらに技術的な知識が必要です。 変更内容に満足していただけるよう、最初に子テーマを使用することをお勧めします。
テーマには、開発者に対応するフッター クレジットと、開発者の Web サイトに接続するフッター リンクが一覧表示されます。 WordPress によるフッターはほんの一例です。 フッター リンク、クレジット テキスト、WordPress フッターはすべて削除または変更できます。 WordPress のリンクとクレジットの削除は、追加の CSS コードを使用せずに社内で行うのが最適です。結果として SEO が損なわれるからです。
WordPress でフッターを編集できないのはなぜですか?
WordPress ダッシュボードにサインインする必要があります。 外観に移動すると、設定を変更できます。 フッターは、Web サイトのカスタマイズ メニューからアクセスできます。 ウィジェットを使用してフッターを編集し、新しいセクションを追加したり、フッター バーのコンテンツやスタイルを変更したりできます。
WordPress フッター
WordPress のフッター フッターは、サイトのメイン コンテンツの後に表示される WordPress Web サイトのセクションです。 ログイン時のデフォルトの WordPress URL は「Proudly powered by WordPress」です。 ほとんどの WordPress テーマは、ページの上部に表示されるフッターを使用します。 このテンプレート ファイルは PHP 用です。
フッターには、各ページの下部にある Web サイトに関する情報が表示されます。 ブロック ウィジェットは、コンテンツを表示できるサイトのフッター領域に追加できます。 ブロックを選択したら、[ウィジェット エリアに移動] ボタンをクリックして、ウィジェットをあるエリアから別のエリアに移動します。 複数の可視性ルールがある場合は、それらを切り替えることで、それらを個別に処理するか、同時に処理するかを選択できます。 ブロック ウィジェットでは、すべてのルールと条件が一致する必要があり、レガシー ウィジェットのすべての条件が一致する必要があります。 たとえば、アーカイブ ウィジェットを検索結果ページに表示したくない場合は、[非表示] を指定して、ルールとして [ページは検索結果です] を指定できます。
WordPress テーマのフッター
ほとんどの WordPress テーマには、サイトの下部にフッター領域が含まれています。 通常、この領域には、サイトの著作権表示やクレジットなどの情報が含まれています。 一部のテーマには、ソーシャル メディアのアイコンや、サイトの他のページへのリンクも含まれます。 通常、フッター領域はカスタマイズ可能であるため、そこに表示される情報を変更できます。
WordPress テーマのフッターは、ページの下部に表示されます。 テーマでフッターを編集する方法が、別のテーマで編集する方法と異なる可能性があります。 WordPress のネイティブ機能であるカスタマイザーは、フッター編集などのテーマのカスタマイズを管理するために使用されます。 一部のテーマのフッターは、テーマ独自の特別な機能でカスタマイズできます。 カスタマイザーのサイドバーには、これらの設定がテーマのオプションの一部として含まれています。 変更を加えると、フッターのライブ プレビューが表示されます。 Neve のドラッグ アンド ドロップ フッター ビルダーを使用すると、完全にカスタマイズされたフッター レイアウトを作成できます。
テーマにフッター メニューがある場合、フッター メニューという名前の場所に気付くでしょう。 WordPress カスタマイザーを使用して、Web サイトから新しいメニューまたは既存のメニューを作成できます。 そこから、独自のテキスト、画像、フォーム、ボタン、ソーシャル メディア統合などを作成できます。 WordPress フッターを編集するための段階的なガイド。 テーマのフッターを選択できるようにするには、WordPress カスタマイザーを使用する必要があります。 テーマでフッターを十分に制御できない場合は、Elementor ページ ビルダー プラグインを使用して自分で作成できます。
フッターのカスタマイズ セクション
フッターのカスタマイズ セクションでは、Web サイトのフッター領域の背景色、テキストの色、およびリンクの色を変更できます。 また、フッターのワードプレスのリンクを表示または非表示にすることもできます。
このチュートリアルでは、WordPress のフッターをカスタマイズする手順について説明します。 当社の WordPress テーマには、使いやすいテキスト、画像、およびウィジェット モジュールが標準で付属しています。 テーマ オプション パネルを使用して、フッターをさらにカスタマイズできます。 背景色も、背景として使用する画像の色に設定されていることを確認してください。 「After Footer」タブには、「Visualmodo – Menu」というウィジェットが表示されます。このウィジェットを使用すると、フッター セクションからページのメニューを選択できます。 もっと魅力的なウィジェットをウェブサイトに追加したい場合は、無料の Jetpack プラグインを使用してください。 カスタム プラグインをアップロードすることで、いつでも WordPress サイトにウィジェットを追加できます。
