So fügen Sie Ihrer WordPress-Site ein Facebook-Symbol hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen eines Facebook-Symbols zu Ihrer WordPress-Site ist eine großartige Möglichkeit, sich mit Ihrem Publikum zu verbinden und Ihre Inhalte zu bewerben. Es gibt verschiedene Möglichkeiten, dies zu tun, und die beste Methode hängt von Ihren spezifischen Anforderungen ab. Eine Möglichkeit, ein Facebook-Symbol zu WordPress hinzuzufügen, ist die Verwendung eines Plugins. Es gibt eine Reihe von Plugins, mit denen Sie Ihrer Website Symbole für soziale Medien hinzufügen können, einschließlich Facebook. Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie es so konfigurieren, dass das Facebook-Symbol auf Ihrer Website angezeigt wird. Eine andere Möglichkeit, ein Facebook-Symbol zu WordPress hinzuzufügen, ist die Verwendung eines Widgets. Widgets sind eine großartige Möglichkeit, Social-Media-Symbole zu Ihrer Seitenleiste oder anderen Widget-bereiten Bereichen auf Ihrer Website hinzuzufügen. Sie können eine Reihe von Widgets finden, mit denen Sie Facebook-Symbole zu WordPress hinzufügen können. Schließlich können Sie WordPress auch ein Facebook-Symbol hinzufügen, indem Sie den Code manuell zu Ihrer Website hinzufügen. Wenn Sie gerne mit Code arbeiten, ist dies eine großartige Option. Sie müssen Ihrer WordPress-Site den folgenden Code hinzufügen: Sobald Sie den Code zu Ihrer Site hinzugefügt haben, müssen Sie Ihre Änderungen speichern und die Datei dann in Ihr WordPress-Verzeichnis hochladen. Danach können Sie das Facebook-Symbol auf Ihrer WordPress-Seite sehen.
Das Hinzufügen von Social-Media-Symbolen zu Ihrer WordPress-Site ist so einfach. Sie können dies entweder von Hand oder mit WordPress-Plugins tun, die in Form von Symbolen von Drittanbietern vorliegen. Es ist nicht schwierig, ein gewünschtes Symbol zu finden. Es sind sowohl kostenlose als auch kostenpflichtige Symbole verfügbar, und Sie können einen ganzen Satz von Symbolen herunterladen oder einfach einen Satz von Symbolen auswählen. Navigieren Sie zum Customizer in Ihrem WordPress-Dashboard, um Änderungen vorzunehmen. Sobald benutzerdefiniertes HTML hinzugefügt wurde, können Sie es mit dem Schieberegler in die Kopf-, Seitenleiste- oder Fußzeilenabschnitte verschieben. Geben Sie dann im Titel Social Media ein und kopieren Sie dann den folgenden Code und fügen Sie ihn ein. Auf dem Code gibt es ein Wort, das den Klammern im Benutzernamen entspricht. Um Ihre Social-Media-Profile verwenden zu können, müssen Sie zunächst deren Namen ändern.
Wie füge ich Symbole zu WordPress hinzu?
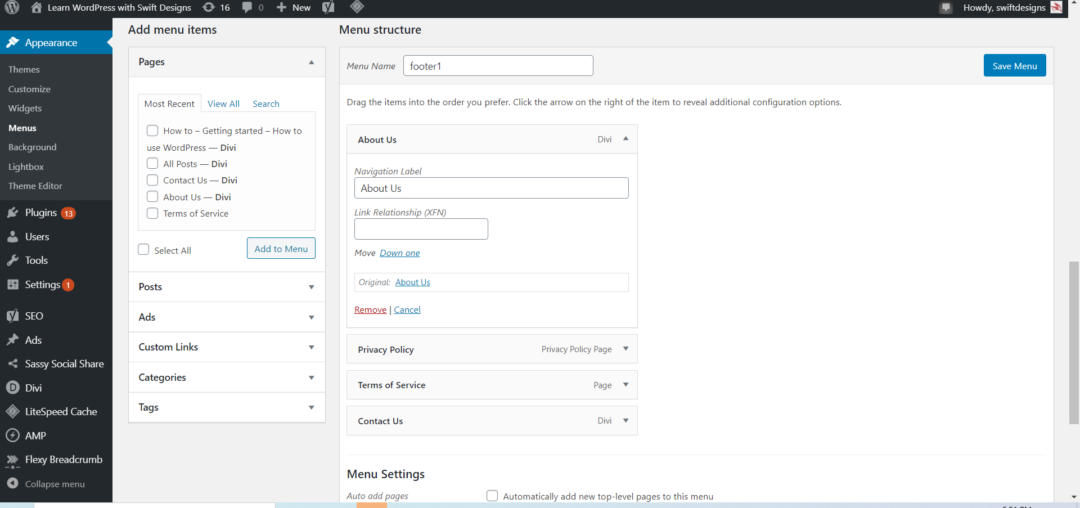
 Bildnachweis: learnwp.swiftdesigns.com.au
Bildnachweis: learnwp.swiftdesigns.com.auWählen Sie einen der Menüpunkte aus, die Sie bereits haben, um die WordPress-Menüsymbole hinzuzufügen. Suchen Sie das Symbol auf Ihrem Computer. Wählen Sie einen Link aus, um ihn anzuzeigen. Klicken Sie hier, um diesem bestimmten Menüelement in dem Abschnitt, in dem Sie gerade arbeiten, ein Symbol hinzuzufügen.
Wählen Sie Symbole aus und fügen Sie sie Ihren Seiten und Beiträgen hinzu, indem Sie die Symbolauswahl, Shortcodes oder HTML-Snippets verwenden. Wenn Sie sich in einem Gutenberg-Textblock befinden, sehen Sie die Menüoption Font Awesome Icon in der erweiterten Formatleiste. Die Symbolauswahl kann auch nach allen Pro-Symbolen sowie nach hochgeladenen Symbolen suchen, indem sie aus allen Familien und Stilen auswählen. Wenn Sie auf ein Symbol klicken, wird der Shortcode in Ihrem Inhalt angezeigt. Pseudo-Elemente fügen Symbole in den HTML-Code ein, ohne ihn zu bearbeiten. Symbole können auch mit ihren Namen in Shortcodes oder HTML hinzugefügt werden. Aus Leistungsgründen können wir das CDN oder Kit nicht auf die gleiche Weise verwenden. Wenn Sie sie deaktivieren, stellen Sie sicher, dass alle Symbole auf Ihrer Website vorhanden sind.
So verwenden Sie Font Awesome-Symbole in WordPress
Benutzer können mit WordPress, einem beliebten Content-Management-System, eine neue Website oder einen neuen Blog erstellen. Die GPL ist die Lizenz, die die Freigabe der Software regelt. Font Awesome ist eine bekannte Symbolbibliothek, die auf einer Vielzahl von Websites verwendet wird. Wenn Sie ein Symbol zu WordPress hinzufügen, können Sie dies tun, indem Sie im WordPress-Dashboard auf die Schaltfläche „Neue Medien hinzufügen“ klicken. Sie können auch mit dem Better Font Awesome-Plugin nach dem gesuchten Symbol suchen. Die Funktionen dieses Plugins werden unter dem gleichen Namen zu Ihren WordPress-Einstellungen hinzugefügt. Wenn Sie außerdem Probleme mit der Anzeige von Symbolen haben, ist es möglich, dass Sie versehentlich die Font Awesome-Symboleinstellung deaktiviert und das Design daran gehindert haben, die erforderlichen Symbolschriftdateien zu laden.

So fügen Sie Social Media-Symbole zum WordPress-Header hinzu
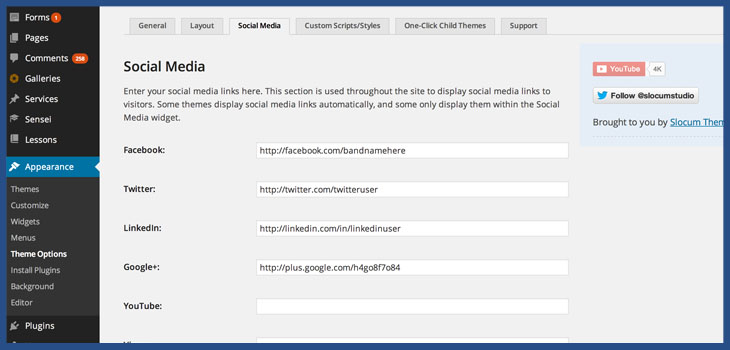
 Bildnachweis: slocumthemes.com
Bildnachweis: slocumthemes.comDas Hinzufügen von Social-Media-Symbolen zu einem WordPress-Header ist ein einfacher Vorgang, der in wenigen Minuten erledigt werden kann. Zuerst müssen Sie ein Social-Media-Icon-Plugin finden, das mit Ihrem WordPress-Theme kompatibel ist. Sobald Sie ein Plugin gefunden haben, müssen Sie es installieren und aktivieren. Nachdem das Plugin aktiviert wurde, müssen Sie zur Einstellungsseite gehen und das Plugin so konfigurieren, dass die Social-Media-Symbole in der Kopfzeile angezeigt werden.
Wie füge ich Social-Media-Symbole zu einem WordPress-Menü hinzu? Da Social-Media-Symbole kostengünstig zu WordPress-Menüs hinzugefügt werden können, können Sie sich mit einem größeren Publikum verbinden, ohne Zeit oder Mühe aufzuwenden. Sie müssen sich keine Sorgen machen, dass es im Widget-Bereich Ihrer WordPress-Website angezeigt wird, da es in Ihrem Fußzeilenbereich, Ihren Seitenleisten usw. gut sichtbar ist. Welche Möglichkeiten gibt es, Social-Media-Symbole zu WordPress hinzuzufügen, ohne ein Plugin zu verwenden? Beispielsweise wird das Twitter-Symbol in das WordPress-Theme aufgenommen. Sie können jeder App sogar mehrere Symbole hinzufügen, z. B. Instagram, Facebook, LinkedIn, Snapchat, Pinterest usw. Eine Schritt-für-Schritt-Anleitung zum Hinzufügen von Social-Media-Symbolen zum Header Ihrer WordPress-Site.
Um die Widgets zu erweitern, gehen Sie auf die linke Seite des Hauptbildschirms und wählen Sie das Bedienfeld für benutzerdefinierte Links aus. Um auf die Social-Media-Websites zuzugreifen, geben Sie die URL in das Adressfeld ein. Wenn Ihre Besucher auf ein Symbol klicken, gelangen sie zu einem anderen Tab.
So fügen Sie Social Media-Symbole zur WordPress-Fußzeile hinzu
Das Hinzufügen von Social-Media-Symbolen zu Ihrer WordPress-Fußzeile ist eine großartige Möglichkeit, sich mit Ihrem Publikum zu verbinden und Ihre Inhalte zu bewerben. Es gibt verschiedene Möglichkeiten, dies zu tun, aber der einfachste Weg ist die Verwendung eines Plugins wie Social Icons von WPZOOM. Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie Ihre Social-Media-Konten auf der Einstellungsseite des Plugins verbinden. Danach können Sie auswählen, welche Symbole in Ihrer Fußzeile angezeigt werden sollen und wo sie angezeigt werden sollen. Das ist alles dazu! Das Hinzufügen von Social-Media-Symbolen zu Ihrer WordPress-Fußzeile ist eine großartige Möglichkeit, sich mit Ihrem Publikum zu verbinden und Ihre Inhalte zu bewerben.
Eine Person, die weiß, wie man Social-Media-Symbole zur WordPress-Fußzeile hinzufügt, kann ihre Verbindung zu potenziellen Kunden oder potenziellen Kunden verbessern und verbessern. Das primäre Ziel ist es, die Besucher zu ermutigen, sich die Social-Media-Profile des Unternehmens anzusehen. Icons können direkt in der Fußzeile einer Website platziert werden, oder Sie können den Widget-Bereich verwenden, um Widget-Anfragen anzuzeigen. Was sind die besten Möglichkeiten, Social-Media-Symbole ohne Plugin zu einer WordPress-Fußzeile hinzuzufügen? Auch wenn Sie kein CSS kennen oder kein Entwickler sind, kann diese Anleitung verstanden werden. Eine kurze Notiz, um Sie darüber zu informieren, dass das Folgende ein Fehler ist. Wenn Symbole von mehreren Websites verwendet werden, können sie Urheberrechtsprobleme verursachen.
Dieses Programm bietet Websitebesitzern, die lernen, wie man diese Plugins installiert und verwendet, viele Vorteile. Zu wissen, wie man Social-Media-Symbole zur Fußzeile von WordPress hinzufügt, gibt ein Gefühl der Zufriedenheit. Das Engagement über Social-Media-Websites kann Besuchern viele Vorteile bieten. Sie können Ihre Besucher dazu anregen, Ihre Links zu teilen, indem Sie der Fußzeile Ihrer Website Symbole hinzufügen. Ihre Website gewinnt dadurch mehr Follower und Markenbekanntheit.
Wie füge ich Social Media-Symbole zu meiner HTML-Fußzeile hinzu?
Zunächst müssen wir den Html-Code generieren und dann die Social-Media- Sticky-Icons hinzufügen, zuerst in einem beliebigen Texteditor oder, falls erforderlich, in einer Texteditordatei, die den Html-Code enthält. In Schritt 2 muss sich der Cursor direkt hinter dem *title*-Tag im *head*-Tag eines HTML-Dokuments befinden, gefolgt vom CDN-Link.
