Come aggiungere un'icona di Facebook al tuo sito WordPress
Pubblicato: 2022-09-20L'aggiunta di un'icona di Facebook al tuo sito WordPress è un ottimo modo per entrare in contatto con il tuo pubblico e promuovere i tuoi contenuti. Esistono diversi modi per farlo e il metodo migliore dipenderà dalle tue esigenze specifiche. Un modo per aggiungere un'icona di Facebook a WordPress è utilizzare un plug-in. Sono disponibili numerosi plug-in che ti permetteranno di aggiungere icone di social media al tuo sito, incluso Facebook. Una volta installato e attivato il plugin, dovrai configurarlo per visualizzare l'icona di Facebook sul tuo sito. Un altro modo per aggiungere un'icona di Facebook a WordPress è utilizzare un widget. I widget sono un ottimo modo per aggiungere le icone dei social media alla barra laterale o ad altre aree pronte per i widget del tuo sito. Puoi trovare una serie di widget che ti permetteranno di aggiungere icone di Facebook a WordPress. Infine, puoi anche aggiungere un'icona Facebook a WordPress aggiungendo manualmente il codice al tuo sito. Se ti senti a tuo agio con il codice, questa è un'ottima opzione. Dovrai aggiungere il seguente codice al tuo sito WordPress: Dopo aver aggiunto il codice al tuo sito, dovrai salvare le modifiche e quindi caricare il file nella directory di WordPress. Successivamente, sarai in grado di vedere l'icona di Facebook sul tuo sito WordPress.
Aggiungere le icone dei social media al tuo sito WordPress è semplice come questo. Puoi farlo a mano o con i plugin di WordPress che si presentano sotto forma di icone di terze parti. Non è difficile trovare l'icona di cui hai bisogno. Sono disponibili sia icone gratuite che a pagamento e puoi scaricare un intero set di icone o semplicemente selezionare un set di icone. Passa alla personalizzazione nella dashboard di WordPress per apportare modifiche. Dopo aver aggiunto l'HTML personalizzato, puoi utilizzare il dispositivo di scorrimento per spostarlo nelle sezioni dell'intestazione, della barra laterale o del piè di pagina. Quindi, nel titolo, inserisci Social Media, quindi copia e incolla il codice seguente. Sul codice c'è una parola che corrisponde alle parentesi nel nome utente. Per utilizzare i tuoi profili sui social media, devi prima cambiare i loro nomi.
Come aggiungo icone a WordPress?
 Credito: learnwp.swiftdesigns.com.au
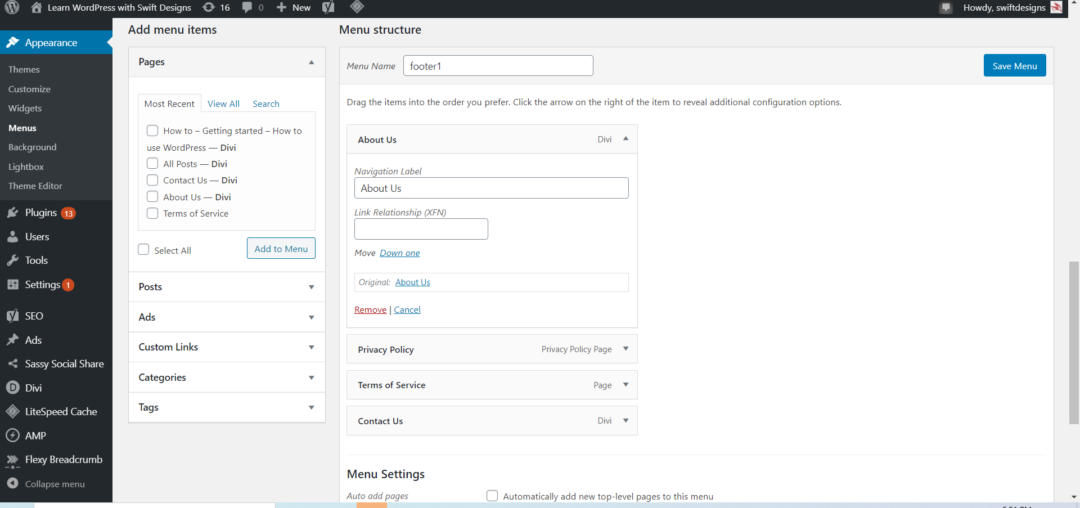
Credito: learnwp.swiftdesigns.com.auSeleziona una delle voci di menu che hai già per aggiungere le icone del menu di WordPress . Trova l'icona sul tuo computer. Scegli un link per vederlo. Fare clic qui per aggiungere un'icona a quella specifica voce di menu nella sezione in cui si sta lavorando.
Scegli e aggiungi icone alle tue pagine e ai tuoi post utilizzando il selettore di icone, gli shortcode o gli snippet HTML. Quando ti trovi in un blocco di testo Gutenberg, vedrai l' opzione di menu Icona Font Awesome nella barra del formato estesa. Il selettore di icone può anche cercare tutte le icone Pro, così come le icone caricate, selezionando tra tutte le famiglie e gli stili. Se fai clic su un'icona, lo shortcode apparirà nel tuo contenuto. Gli pseudo-elementi aggiungono icone nell'HTML senza modificarlo. Le icone possono anche essere aggiunte usando i loro nomi in shortcode o HTML. Per motivi di prestazioni, non siamo in grado di utilizzare il CDN o il kit nello stesso modo. Se le disabiliti, assicurati che tutte le icone sul tuo sito siano presenti.
Come utilizzare le icone fantastiche dei caratteri in WordPress
Gli utenti possono creare un nuovo sito Web o blog con WordPress, che è un popolare sistema di gestione dei contenuti. La GPL è la licenza che regola il rilascio del software. Font Awesome è una nota libreria di icone utilizzata su un'ampia gamma di siti Web. Quando aggiungi un'icona a WordPress, puoi farlo facendo clic sul pulsante Aggiungi nuovi media nella dashboard di WordPress. Puoi anche cercare l'icona che stai cercando con il plugin Better Font Awesome. Le funzioni di questo plugin verranno aggiunte alle impostazioni di WordPress con lo stesso nome. Inoltre, se si verificano problemi con la visualizzazione delle icone, è possibile che tu abbia disabilitato accidentalmente l'impostazione dell'icona Font Awesome e impedito al tema di caricare i file dei caratteri delle icone necessari.
Come aggiungere le icone dei social media all'intestazione di WordPress
 Credito: slocumthemes.com
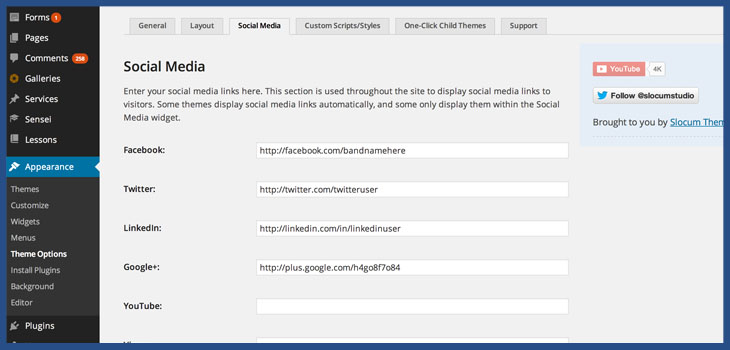
Credito: slocumthemes.comL'aggiunta di icone di social media a un'intestazione di WordPress è un processo semplice che può essere eseguito in pochi minuti. Innanzitutto, dovrai trovare un plug-in per l'icona dei social media compatibile con il tuo tema WordPress. Una volta trovato un plugin, dovrai installarlo e attivarlo. Dopo aver attivato il plug-in, dovrai andare alla pagina delle impostazioni e configurare il plug-in per visualizzare le icone dei social media nell'intestazione.

Come aggiungo le icone dei social media a un menu di WordPress? Poiché le icone dei social media possono essere aggiunte ai menu di WordPress a basso costo, puoi connetterti con un pubblico più ampio senza spendere tempo o fatica. Non devi preoccuparti che venga visualizzato nell'area dei widget del tuo sito Web WordPress perché è facilmente visibile nell'area del piè di pagina, nelle barre laterali e così via. Quali sono alcuni modi per aggiungere le icone dei social media a WordPress senza utilizzare un plug-in? Ad esempio, l'icona di Twitter sarà inclusa nel tema WordPress. Puoi persino aggiungere più icone a qualsiasi app, come Instagram, Facebook, LinkedIn, Snapchat, Pinterest e così via. Una guida passo passo su come aggiungere le icone dei social media all'intestazione del tuo sito WordPress.
Per espandere i widget, vai sul lato sinistro della schermata principale e seleziona il pannello dei collegamenti personalizzati. Per accedere ai siti web dei social media , inserire l'URL nel campo dell'indirizzo. Quando i tuoi visitatori fanno clic su un'icona, passeranno a un'altra scheda.
Come aggiungere le icone dei social media al piè di pagina di WordPress
Aggiungere le icone dei social media al footer di WordPress è un ottimo modo per entrare in contatto con il tuo pubblico e promuovere i tuoi contenuti. Esistono diversi modi per farlo, ma il modo più semplice è utilizzare un plug-in come Social Icons di WPZOOM. Dopo aver installato e attivato il plug-in, dovrai collegare i tuoi account di social media nella pagina delle impostazioni del plug-in. Successivamente, puoi scegliere quali icone visualizzare nel piè di pagina e dove desideri che appaiano. Questo è tutto quello che c'è da fare! Aggiungere le icone dei social media al footer di WordPress è un ottimo modo per entrare in contatto con il tuo pubblico e promuovere i tuoi contenuti.
Una persona che sa come aggiungere le icone dei social media al footer di WordPress può migliorare e migliorare la propria connessione con potenziali clienti o potenziali clienti. L'obiettivo principale è incoraggiare i visitatori a guardare i profili dei social media dell'azienda. Le icone possono essere posizionate direttamente nel footer di un sito Web oppure è possibile utilizzare l'area dei widget per visualizzare le richieste dei widget. Quali sono i modi migliori per aggiungere le icone dei social media a un footer di WordPress senza alcun plug-in? Anche se non conosci i CSS o non sei uno sviluppatore, questa guida può essere compresa. Una breve nota per informarti che quanto segue è un errore. Quando le icone vengono utilizzate da più siti Web, possono creare problemi di copyright.
Questo programma offre molti vantaggi ai proprietari di siti Web che imparano a installare e utilizzare questi plug-in. Sapere come aggiungere le icone dei social media al footer di WordPress fornisce un senso di soddisfazione. Il coinvolgimento attraverso i siti di social media può offrire molti vantaggi ai visitatori. Puoi incoraggiare i tuoi visitatori a condividere i tuoi link aggiungendo icone al footer del tuo sito web. Di conseguenza, il tuo sito Web guadagnerà più follower e consapevolezza del marchio.
Come aggiungo le icone dei social media al mio piè di pagina HTML?
Per iniziare, dobbiamo generare il codice Html e poi aggiungere le icone appiccicose dei social media, prima in un qualsiasi editor di testo o, se necessario, in un file di editor di testo contenente il codice Html. Nel passaggio 2, il cursore deve trovarsi subito dopo il tag *title* nel tag *head* di un documento HTML, seguito dal collegamento CDN.
