Cara Menambahkan Ikon Facebook ke Situs WordPress Anda
Diterbitkan: 2022-09-20Menambahkan ikon Facebook ke situs WordPress Anda adalah cara yang bagus untuk terhubung dengan audiens Anda dan mempromosikan konten Anda. Ada beberapa cara berbeda untuk melakukan ini, dan metode terbaik akan tergantung pada kebutuhan spesifik Anda. Salah satu cara untuk menambahkan ikon Facebook ke WordPress adalah dengan menggunakan plugin. Ada sejumlah plugin yang tersedia yang memungkinkan Anda menambahkan ikon media sosial ke situs Anda, termasuk Facebook. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus mengonfigurasinya untuk menampilkan ikon Facebook di situs Anda. Cara lain untuk menambahkan ikon Facebook ke WordPress adalah dengan menggunakan widget. Widget adalah cara yang bagus untuk menambahkan ikon media sosial ke sidebar Anda atau area siap widget lainnya di situs Anda. Anda dapat menemukan sejumlah widget yang memungkinkan Anda menambahkan ikon Facebook ke WordPress. Terakhir, Anda juga dapat menambahkan ikon Facebook ke WordPress dengan menambahkan kode secara manual ke situs Anda. Jika Anda merasa nyaman bekerja dengan kode, ini adalah pilihan yang bagus. Anda harus menambahkan kode berikut ke situs WordPress Anda: Setelah Anda menambahkan kode ke situs Anda, Anda harus menyimpan perubahan Anda dan kemudian mengunggah file ke direktori WordPress Anda. Setelah itu, Anda akan dapat melihat ikon Facebook di situs WordPress Anda.
Menambahkan ikon media sosial ke situs WordPress Anda semudah ini. Anda dapat melakukannya dengan tangan atau dengan plugin WordPress yang datang dalam bentuk ikon pihak ketiga. Tidak sulit untuk menemukan ikon yang Anda butuhkan. Ada ikon gratis dan berbayar yang tersedia, dan Anda dapat mengunduh seluruh rangkaian ikon atau cukup memilih satu set ikon. Arahkan ke penyesuai di dasbor WordPress Anda untuk membuat perubahan. Setelah HTML Khusus ditambahkan, Anda dapat menggunakan penggeser untuk memindahkannya ke bagian header, sidebar, atau footer. Kemudian, pada judul, masukkan Media Sosial, lalu copy-paste kode berikut. Pada kode, ada kata yang sesuai dengan tanda kurung di nama pengguna. Untuk menggunakan profil media sosial Anda, Anda harus terlebih dahulu mengubah namanya.
Bagaimana Saya Menambahkan Ikon ke WordPress?
 Kredit: learnwp.swiftdesigns.com.au
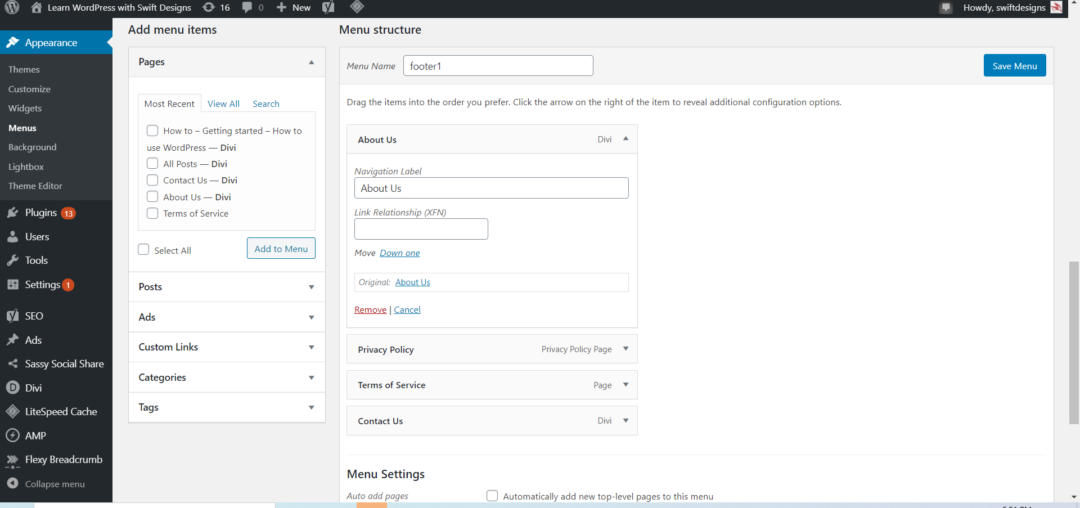
Kredit: learnwp.swiftdesigns.com.auPilih salah satu item menu yang sudah Anda miliki untuk menambahkan ikon menu WordPress . Temukan ikon di komputer Anda. Pilih tautan untuk melihatnya. Klik di sini untuk menambahkan ikon ke item menu tertentu di bagian tempat Anda bekerja.
Pilih dan tambahkan ikon ke halaman dan posting Anda menggunakan Pemilih Ikon, kode pendek, atau cuplikan HTML. Saat Anda berada di blok teks Gutenberg, Anda akan melihat opsi menu Font Awesome Icon di bilah format yang diperluas. Pemilih ikon juga dapat mencari semua ikon Pro, serta ikon yang diunggah, dengan memilih dari semua keluarga dan gaya. Jika Anda mengklik ikon, kode pendek akan muncul di konten Anda. Elemen semu menambahkan ikon dalam HTML tanpa mengeditnya. Ikon juga dapat ditambahkan menggunakan namanya dalam kode pendek atau HTML. Karena alasan kinerja, kami tidak dapat menggunakan CDN atau Kit dengan cara yang sama. Jika Anda menonaktifkannya, pastikan semua ikon di situs Anda ada.
Cara Menggunakan Ikon Font Keren Di WordPress
Pengguna dapat membuat situs web atau blog baru dengan WordPress, yang merupakan sistem manajemen konten populer. GPL adalah lisensi yang mengatur rilis perangkat lunak. Font Awesome adalah pustaka ikon terkenal yang digunakan di berbagai situs web. Saat Anda menambahkan ikon ke WordPress, Anda dapat melakukannya dengan mengklik tombol Add New Media di Dashboard WordPress. Anda juga dapat mencari ikon yang Anda cari dengan plugin Better Font Awesome. Fungsi plugin ini akan ditambahkan ke pengaturan WordPress Anda dengan nama yang sama. Selanjutnya, jika Anda mengalami masalah dengan menampilkan ikon, mungkin Anda secara tidak sengaja menonaktifkan pengaturan ikon Font Awesome dan mencegah Tema memuat file font ikon yang diperlukan.
Cara Menambahkan Ikon Media Sosial ke Header WordPress
 Kredit: slocumthemes.com
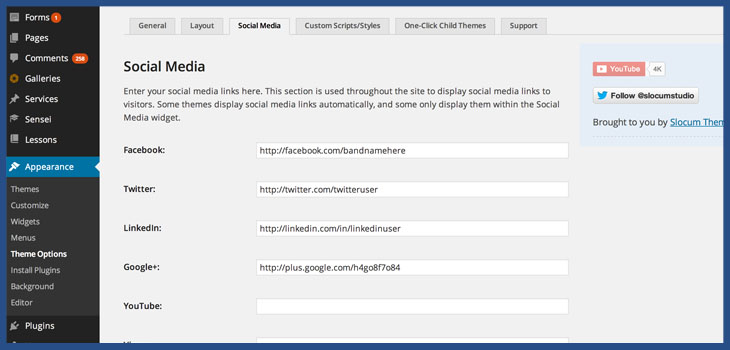
Kredit: slocumthemes.comMenambahkan ikon media sosial ke header WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa menit. Pertama, Anda perlu menemukan plugin ikon media sosial yang kompatibel dengan tema WordPress Anda. Setelah Anda menemukan plugin, Anda harus menginstal dan mengaktifkannya. Setelah plugin diaktifkan, Anda harus membuka halaman pengaturan dan mengonfigurasi plugin untuk menampilkan ikon media sosial di header.

Bagaimana cara menambahkan ikon media sosial ke menu WordPress? Karena ikon media sosial dapat ditambahkan ke menu WordPress dengan biaya rendah, Anda dapat terhubung dengan audiens yang lebih besar tanpa menghabiskan waktu atau tenaga. Tidak perlu khawatir akan ditampilkan di area widget situs WordPress Anda karena mudah terlihat di area footer, sidebar, dan sebagainya. Apa saja cara untuk menambahkan ikon media sosial ke WordPress tanpa menggunakan plugin? Sebagai contoh, ikon Twitter akan disertakan dalam tema WordPress. Anda bahkan dapat menambahkan beberapa ikon ke aplikasi apa pun, seperti Instagram, Facebook, LinkedIn, Snapchat, Pinterest, dan sebagainya. Panduan langkah demi langkah tentang cara menambahkan ikon media sosial ke header situs WordPress Anda.
Untuk memperluas widget, pergi ke sisi kiri layar utama dan pilih panel tautan khusus. Untuk mengakses situs web media sosial , masukkan URL di bidang alamat. Ketika pengunjung Anda mengklik ikon, mereka akan pergi ke tab lain.
Cara Menambahkan Ikon Media Sosial ke Footer WordPress
Menambahkan ikon media sosial ke footer WordPress Anda adalah cara yang bagus untuk terhubung dengan audiens Anda dan mempromosikan konten Anda. Ada beberapa cara berbeda untuk melakukan ini, tetapi cara termudah adalah dengan menggunakan plugin seperti Ikon Sosial oleh WPZOOM. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus menghubungkan akun media sosial Anda di halaman pengaturan plugin. Setelah itu, Anda dapat memilih ikon mana yang akan ditampilkan di footer Anda, dan di mana Anda ingin ikon tersebut muncul. Itu saja! Menambahkan ikon media sosial ke footer WordPress Anda adalah cara yang bagus untuk terhubung dengan audiens Anda dan mempromosikan konten Anda.
Seseorang yang tahu cara menambahkan ikon media sosial ke footer WordPress dapat meningkatkan dan meningkatkan koneksi mereka dengan calon klien atau calon pelanggan. Tujuan utamanya adalah mendorong pengunjung untuk melihat profil media sosial perusahaan. Ikon dapat ditempatkan langsung di footer situs web, atau Anda dapat menggunakan area widget untuk menampilkan permintaan widget. Apa cara terbaik untuk menambahkan ikon media sosial ke footer WordPress tanpa plugin apa pun? Bahkan jika Anda tidak tahu CSS atau bukan pengembang, panduan ini dapat dipahami. Catatan singkat untuk memberi tahu Anda bahwa berikut ini adalah kesalahan. Ketika ikon digunakan dari beberapa situs web, mereka dapat membuat masalah hak cipta.
Program ini memberikan banyak keuntungan bagi pemilik situs web yang mempelajari cara menginstal dan menggunakan plugin ini. Mengetahui cara menambahkan ikon media sosial ke footer WordPress memberikan rasa kepuasan. Keterlibatan melalui situs media sosial dapat memberikan banyak keuntungan bagi pengunjung. Anda dapat mendorong pengunjung Anda untuk membagikan tautan Anda dengan menambahkan ikon ke footer situs web Anda. Situs web Anda akan mendapatkan lebih banyak pengikut dan kesadaran merek sebagai hasil dari ini.
Bagaimana Saya Menambahkan Ikon Media Sosial ke Footer Html Saya?
Untuk memulai, kita harus membuat kode Html dan kemudian menambahkan ikon tempel media sosial , pertama di editor teks apa pun atau, jika perlu, dalam file editor teks yang berisi kode Html. Pada Langkah 2, kursor harus ditempatkan tepat setelah tag *title* di tag *head* pada dokumen HTML, diikuti dengan tautan CDN.
