Jak dodać ikonę Facebooka do swojej witryny WordPress?
Opublikowany: 2022-09-20Dodanie ikony Facebooka do witryny WordPress to świetny sposób na nawiązanie kontaktu z odbiorcami i promowanie swoich treści. Można to zrobić na kilka różnych sposobów, a najlepsza będzie zależeć od Twoich konkretnych potrzeb. Jednym ze sposobów dodania ikony Facebooka do WordPressa jest użycie wtyczki. Dostępnych jest wiele wtyczek, które pozwolą Ci dodawać ikony mediów społecznościowych do Twojej witryny, w tym Facebooka. Po zainstalowaniu i aktywacji wtyczki musisz ją skonfigurować tak, aby wyświetlała ikonę Facebooka w Twojej witrynie. Innym sposobem dodania ikony Facebooka do WordPressa jest użycie widżetu. Widżety to świetny sposób na dodawanie ikon mediów społecznościowych do paska bocznego lub innych obszarów witryny, w których są gotowe widżety. Możesz znaleźć szereg widżetów, które pozwolą Ci dodać ikony Facebooka do WordPressa. Na koniec możesz również dodać ikonę Facebooka do WordPress, ręcznie dodając kod do swojej witryny. Jeśli czujesz się komfortowo w pracy z kodem, jest to świetna opcja. Musisz dodać następujący kod do swojej witryny WordPress: Po dodaniu kodu do witryny musisz zapisać zmiany, a następnie przesłać plik do katalogu WordPress. Następnie będziesz mógł zobaczyć ikonę Facebooka w swojej witrynie WordPress.
Dodawanie ikon mediów społecznościowych do witryny WordPress jest tak proste. Możesz to zrobić ręcznie lub za pomocą wtyczek WordPress, które mają postać ikon innych firm. Znalezienie potrzebnej ikony nie jest trudne. Dostępne są zarówno darmowe, jak i płatne ikony, a możesz pobrać cały zestaw ikon lub po prostu wybrać zestaw ikon. Przejdź do konfiguratora na pulpicie nawigacyjnym WordPress, aby wprowadzić zmiany. Po dodaniu niestandardowego kodu HTML możesz użyć suwaka, aby przenieść go do sekcji nagłówka, paska bocznego lub stopki. Następnie w tytule wpisz Social Media, a następnie skopiuj i wklej następujący kod. Na kodzie znajduje się słowo odpowiadające nawiasom w nazwie użytkownika. Aby korzystać ze swoich profili w mediach społecznościowych, musisz najpierw zmienić ich nazwy.
Jak dodać ikony do WordPressa?
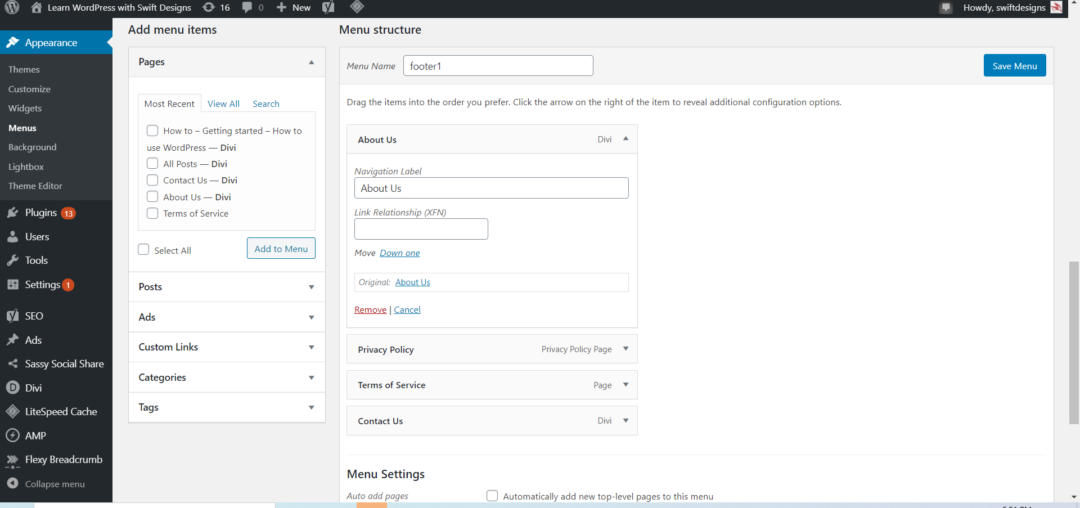
 Źródło: learnwp.swiftdesigns.com.au
Źródło: learnwp.swiftdesigns.com.auWybierz dowolną z pozycji menu, które już masz, aby dodać ikony menu WordPress . Znajdź ikonę na swoim komputerze. Wybierz link, aby go zobaczyć. Kliknij tutaj, aby dodać ikonę do tej konkretnej pozycji menu w sekcji, pod którą pracujesz.
Wybieraj i dodawaj ikony do swoich stron i postów za pomocą narzędzia wyboru ikon, skrótów lub fragmentów kodu HTML. Gdy jesteś w bloku tekstowym Gutenberga, zobaczysz opcję menu Ikona Awesome Font na rozszerzonym pasku formatu. Selektor ikon może również wyszukiwać wszystkie ikony Pro, a także przesłane ikony, wybierając spośród wszystkich rodzin i stylów. Jeśli klikniesz ikonę, krótki kod pojawi się w Twojej treści. Pseudo-elementy dodają ikony w kodzie HTML bez jego edycji. Ikony można również dodawać, używając ich nazw w skrótach lub HTML. Ze względu na wydajność nie możemy używać CDN ani zestawu w ten sam sposób. Jeśli je wyłączysz, upewnij się, że wszystkie ikony w Twojej witrynie są obecne.
Jak korzystać z niesamowitych ikon czcionek w WordPress
Użytkownicy mogą stworzyć nową stronę internetową lub bloga za pomocą WordPressa, który jest popularnym systemem zarządzania treścią. GPL to licencja, która reguluje wydanie oprogramowania. Font Awesome to dobrze znana biblioteka ikon, która jest używana na wielu różnych stronach internetowych. Po dodaniu ikony do WordPressa możesz to zrobić, klikając przycisk Dodaj nowe multimedia na pulpicie nawigacyjnym WordPressa. Możesz także poszukać ikony, której szukasz, za pomocą wtyczki Better Font Awesome. Funkcje tej wtyczki zostaną dodane do ustawień WordPress pod tą samą nazwą. Ponadto, jeśli masz problemy z wyświetlaniem ikon, możliwe, że przypadkowo wyłączyłeś ustawienie ikony Font Awesome i uniemożliwiłeś Motywowi załadowanie niezbędnych plików czcionek ikon.
Jak dodać ikony mediów społecznościowych do nagłówka WordPress
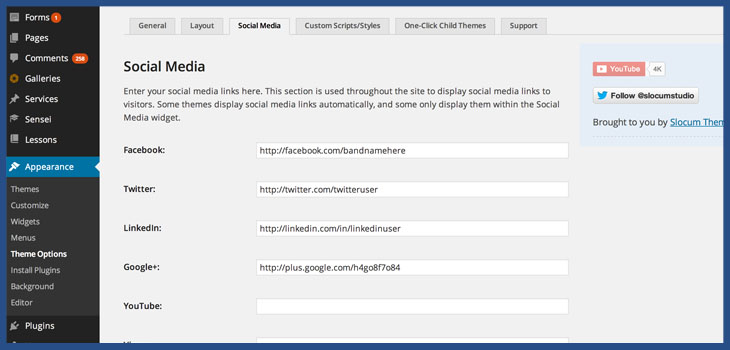
 Źródło: slocumthemes.com
Źródło: slocumthemes.comDodawanie ikon mediów społecznościowych do nagłówka WordPress to prosty proces, który można wykonać w kilka minut. Najpierw musisz znaleźć wtyczkę ikon mediów społecznościowych, która jest zgodna z Twoim motywem WordPress. Po znalezieniu wtyczki musisz ją zainstalować i aktywować. Po aktywacji wtyczki musisz przejść do strony ustawień i skonfigurować wtyczkę tak, aby wyświetlała ikony mediów społecznościowych w nagłówku.

Jak dodać ikony mediów społecznościowych do menu WordPress? Ponieważ ikony mediów społecznościowych można dodawać do menu WordPress przy niskich kosztach, możesz łączyć się z większą publicznością bez poświęcania czasu i wysiłku. Nie musisz się martwić, że zostanie wyświetlony w obszarze widżetów witryny WordPress, ponieważ jest łatwo widoczny w obszarze stopki, paskach bocznych i tak dalej. Jakie są sposoby dodawania ikon mediów społecznościowych do WordPressa bez użycia wtyczki? Na przykład ikona Twittera zostanie uwzględniona w motywie WordPress. Możesz nawet dodać wiele ikon do dowolnej aplikacji, takiej jak Instagram, Facebook, LinkedIn, Snapchat, Pinterest i tak dalej. Przewodnik krok po kroku, jak dodawać ikony mediów społecznościowych do nagłówka witryny WordPress.
Aby rozwinąć widżety, przejdź do lewej strony ekranu głównego i wybierz panel linków niestandardowych. Aby uzyskać dostęp do serwisów społecznościowych , wpisz adres URL w polu adresu. Gdy odwiedzający klikną ikonę, przejdą do innej zakładki.
Jak dodać ikony mediów społecznościowych do stopki WordPress
Dodanie ikon mediów społecznościowych do stopki WordPressa to świetny sposób na nawiązanie kontaktu z odbiorcami i promowanie treści. Można to zrobić na kilka różnych sposobów, ale najłatwiej jest użyć wtyczki, takiej jak Social Icons firmy WPZOOM. Po zainstalowaniu i aktywacji wtyczki musisz połączyć swoje konta w mediach społecznościowych na stronie ustawień wtyczki. Następnie możesz wybrać, które ikony mają być wyświetlane w stopce i gdzie mają się pojawiać. To wszystko! Dodanie ikon mediów społecznościowych do stopki WordPressa to świetny sposób na nawiązanie kontaktu z odbiorcami i promowanie treści.
Osoba, która wie, jak dodawać ikony mediów społecznościowych do stopki WordPressa, może poprawić i wzmocnić swoje połączenie z potencjalnymi lub potencjalnymi klientami. Podstawowym celem jest zachęcenie odwiedzających do przeglądania profili w mediach społecznościowych firmy. Ikony można umieszczać bezpośrednio w stopce strony internetowej lub możesz użyć obszaru widżetów, aby wyświetlić żądania widżetów. Jakie są najlepsze sposoby dodawania ikon mediów społecznościowych do stopki WordPress bez żadnej wtyczki? Nawet jeśli nie znasz CSS lub nie jesteś programistą, ten przewodnik jest zrozumiały. Krótka uwaga informująca, że poniższe informacje są błędem. Gdy ikony są używane z wielu witryn internetowych, mogą powodować problemy z prawami autorskimi.
Ten program zapewnia wiele korzyści właścicielom witryn, którzy uczą się instalować i korzystać z tych wtyczek. Umiejętność dodawania ikon mediów społecznościowych do stopki WordPressa daje poczucie satysfakcji. Zaangażowanie za pośrednictwem serwisów społecznościowych może zapewnić odwiedzającym wiele korzyści. Możesz zachęcić odwiedzających do udostępniania Twoich linków, dodając ikony w stopce Twojej witryny. Dzięki temu Twoja witryna zyska więcej obserwujących i świadomość marki.
Jak dodać ikony mediów społecznościowych do mojej stopki HTML?
Aby rozpocząć, musimy wygenerować kod HTML, a następnie dodać przyklejone ikony mediów społecznościowych, najpierw w dowolnym edytorze tekstu lub, jeśli to konieczne, w pliku edytora tekstu zawierającym kod HTML. W kroku 2 kursor musi znajdować się tuż za znacznikiem *title* w znaczniku *head* dokumentu HTML, po którym następuje łącze CDN.
